Cải thiện điều hướng trang web của bạn và giữ cho nội dung trang của bạn đơn giản bằng cách sử dụng phân trang. Một vài bài viết blog có thể được hiển thị trên một trang và có thể cung cấp một liên kết để cho phép người dùng xem thêm nếu họ chọn. Divi làm cho việc thêm phân trang trở nên đơn giản. Việc thêm phân trang vào mô-đun Divi Blog của bạn sẽ được đề cập trong bài đăng này. Chúng tôi cũng sẽ chỉ cho bạn cách tạo kiểu cho nó để phù hợp với nhu cầu thiết kế trang của bạn.

Bây giờ chúng ta hãy bắt đầu.
Cách phân trang hoạt động
Chia nội dung thành các trang, chẳng hạn như nguồn cấp dữ liệu blog, với phân trang. Các liên kết phân trang cho phép người dùng di chuyển giữa các trang thay vì hiển thị tất cả nội dung cùng một lúc.

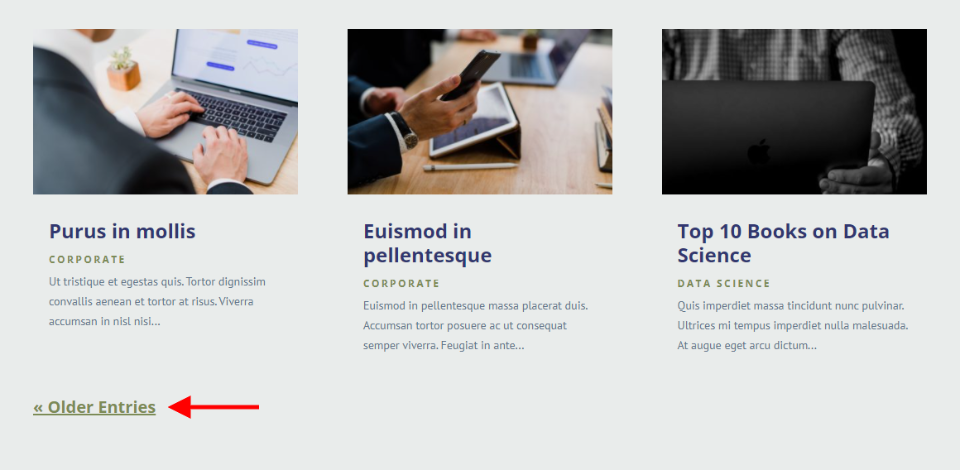
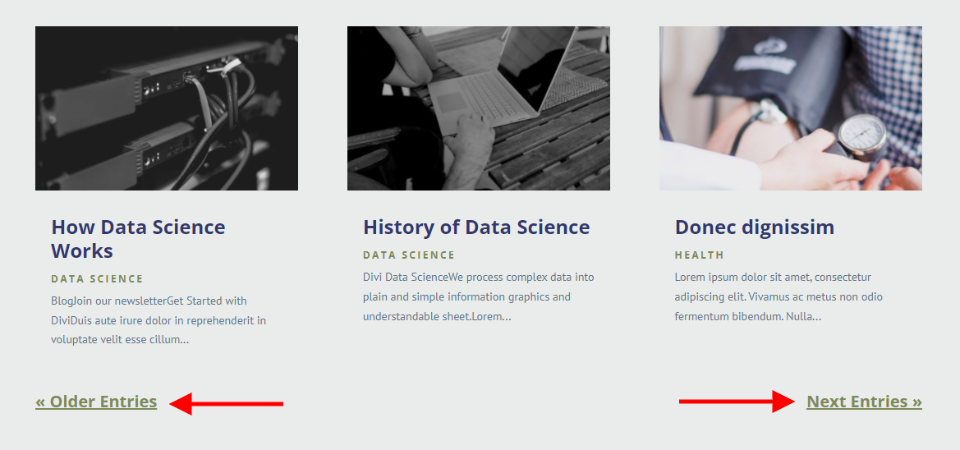
Có các liên kết dưới nguồn cấp dữ liệu Blog trong mô-đun Divi Blog cho phép người dùng chuyển đổi giữa tập hợp các mục nhập blog trước đó và tiếp theo. Nếu bạn không muốn đưa tất cả các bài viết của mình lên màn hình cùng một lúc thì đây là một lựa chọn tốt cho bạn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Người dùng có thể cuộn tới và lui qua các bài đăng của trang web bằng cách sử dụng tính năng phân trang. Nếu bạn đang sử dụng mô-đun blog, có thể truy cập phân trang. Ví dụ, một bài đăng nổi bật có thể được hiển thị bằng cách sử dụng mô-đun này. Khi một nguồn cấp dữ liệu, chẳng hạn như một bài đăng hoặc một dự án, đang được hiển thị trong mô-đun Blog, nên sử dụng phân trang. Nhìn vào một trang có nhiều mô-đun Blog để khám phá lý do.
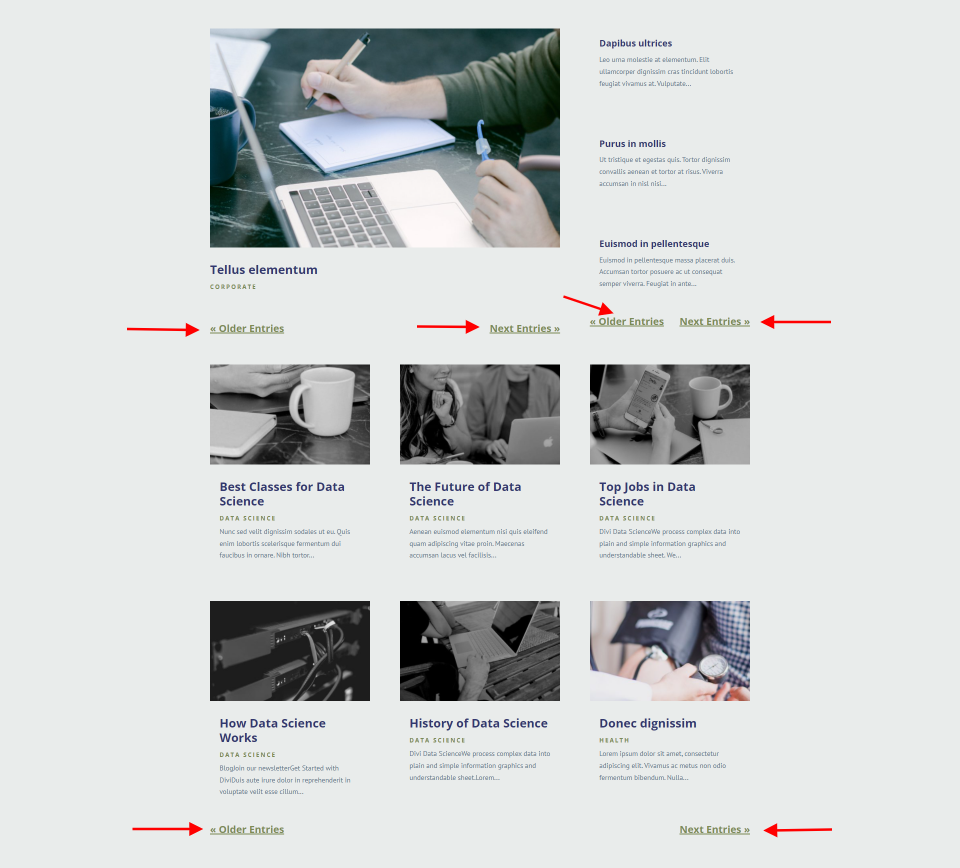
Nhiều mô-đun để phân trang
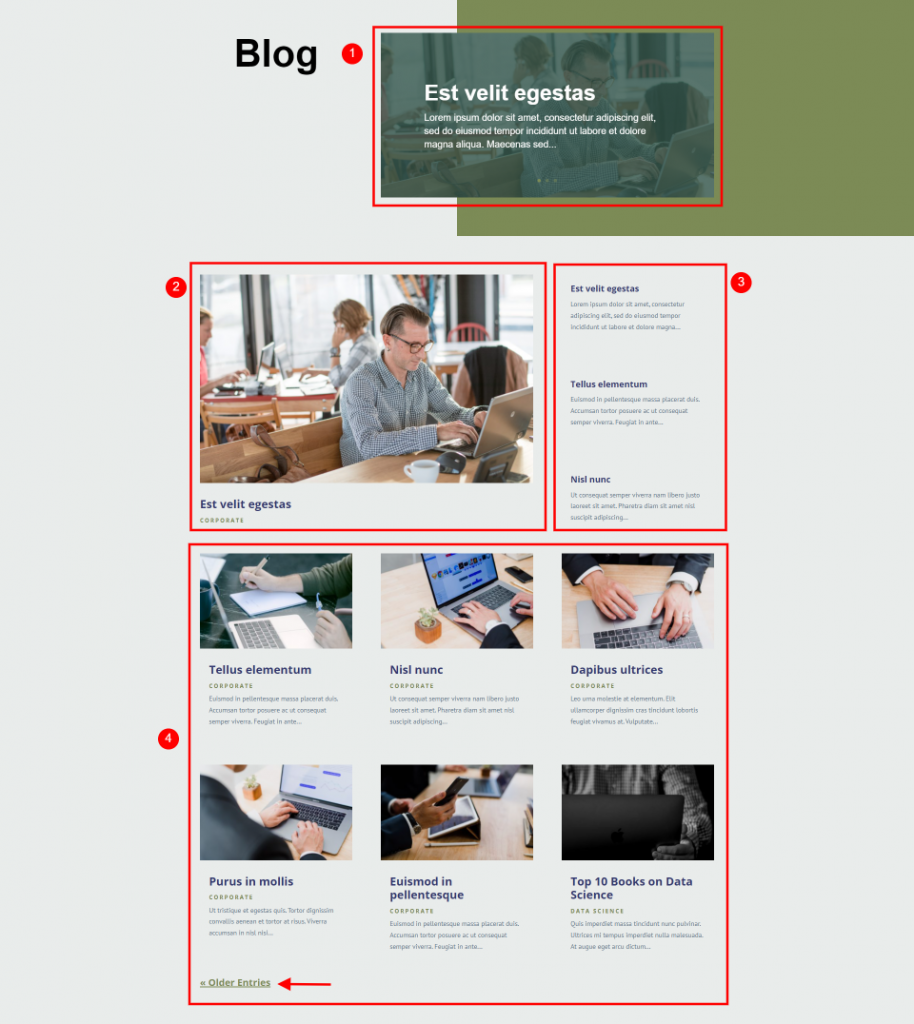
Trang blog từ Gói Bố cục Sàn được nhìn thấy ở trên. Thiết kế này có bốn phần blog. Đối với người mới bắt đầu, bạn sẽ có quyền truy cập vào mô-đun Blog Slider. Một mô-đun blog theo sau ba mô-đun tiếp theo. Trong hai phần đầu, chúng tôi đã thiết lập một anh hùng. Chúng không có số trang. Các liên kết phân trang có thể được tìm thấy trong mô-đun Blog thứ tư. URL này chỉ hợp lệ cho mô-đun Blog vào lúc này.
Phân trang chỉ ảnh hưởng đến các bài đăng trong mô-đun Blog, không ảnh hưởng đến toàn bộ trang web. Sẽ không có thay đổi nào đối với các mô-đun Blog khác trên trang nếu bạn có nhiều hơn một mô-đun.
Ban đầu, một số người có thể e ngại về điều này. Có khả năng toàn bộ trang sẽ bị thay đổi. Các mô-đun này sẽ có ý nghĩa đối với chúng nếu chúng có vẻ đủ khác biệt với nhau. Tuy nhiên, phần anh hùng vẫn không bị ảnh hưởng nếu phần nguồn cấp dữ liệu blog có nội dung mới. Chúng nằm rải rác khắp thiết kế.

Phân trang đã được thêm vào từng mô-đun Blog trong ví dụ này. Do đó, trải nghiệm người dùng (UX) của thiết kế đã giảm sút đến mức kinh khủng. Để giữ cho mọi thứ đơn giản, chỉ nên áp dụng phân trang cho nguồn cấp dữ liệu blog chính. Trừ khi bạn đang sử dụng bố cục kiểu tạp chí, việc phân trang sẽ không hoạt động với nhiều mô-đun Blog.

Sự khác biệt giữa phân trang & của Điều hướng
Phân trang của mô-đun Blog khác với mô-đun Điều hướng bài đăng. Chúng có nhiều điểm chung, nhưng chúng không thể hoán đổi cho nhau.

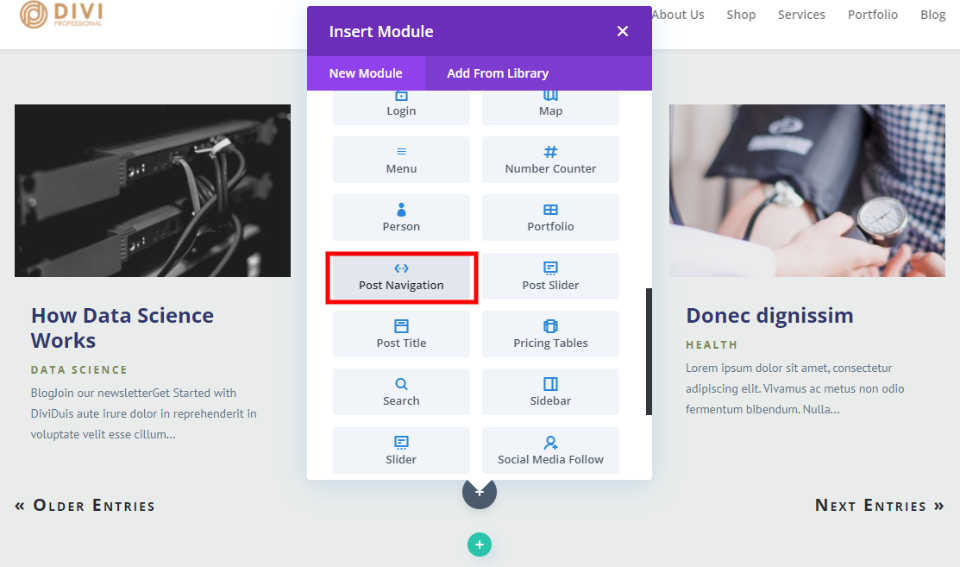
Có một số tùy chọn dễ dàng để phân trang trong mô-đun Blog. Bạn có thể chuyển từ bài đăng blog này sang bài đăng khác bằng cách sử dụng tính năng Điều hướng bài đăng. Nó có một số tính năng hấp dẫn, nhưng nó phải được sử dụng trong các bài viết blog hoặc các mẫu bài đăng trên blog hơn là trên chính trang blog.
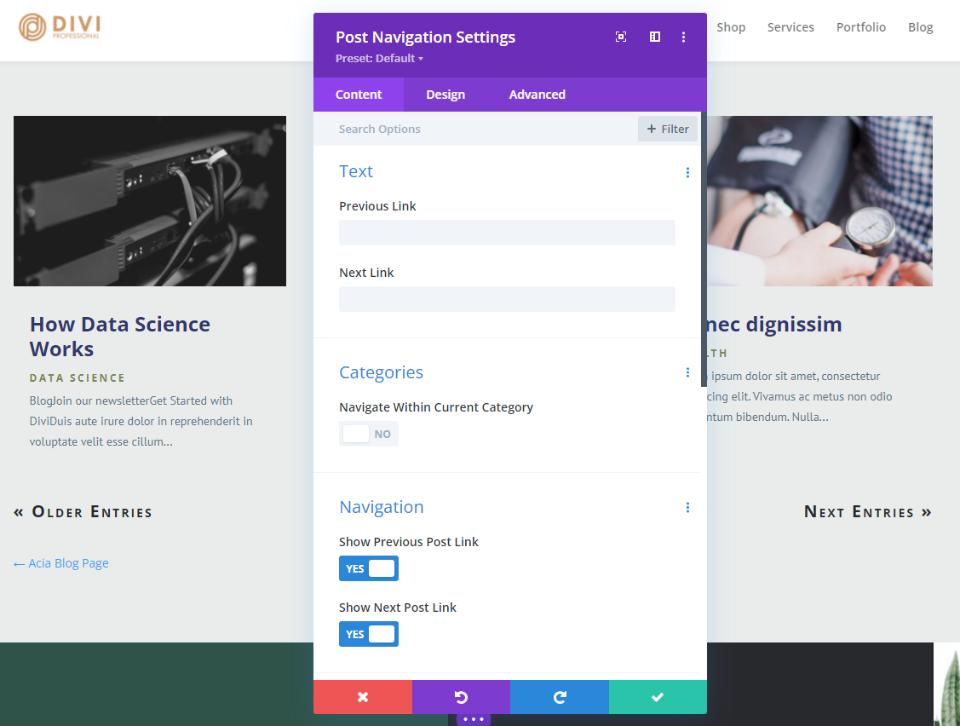
Hãy cùng xem cài đặt phân trang của mô-đun Divi Blog, bao gồm cả cách bật và tắt nó.

Bật phân trang
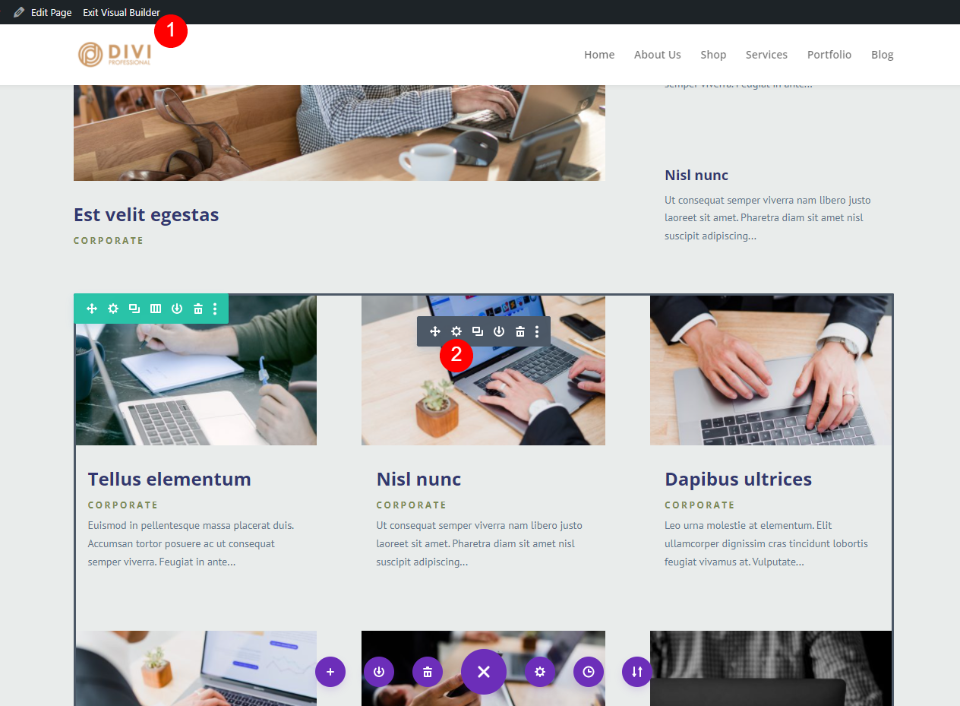
Điều hướng trang có thể được bật bằng cách bật Trình tạo trực quan ở đầu trang của mô-đun Blog của bạn. Mở cài đặt của mô-đun Blog của bạn bằng cách nhấp vào biểu tượng bánh răng ở phía bên phải của trang.

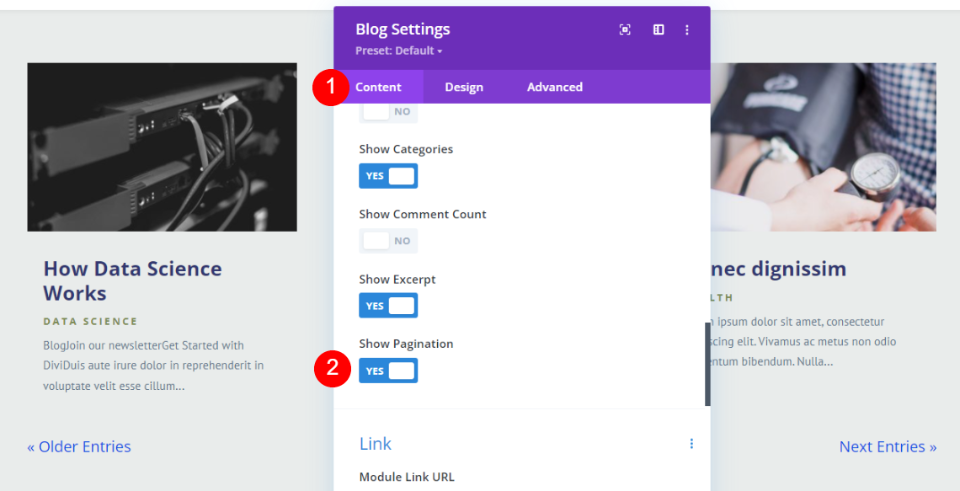
Cuộn xuống Phần tử trong tab Nội dung. Một số tùy chọn có sẵn để bạn bật hoặc tắt ngay tại đây. Để bật phân trang, hãy chọn Hiển thị phân trang ở cuối danh sách và bấm Có.
- Hiển thị phân trang: Có

Văn bản phân trang kiểu
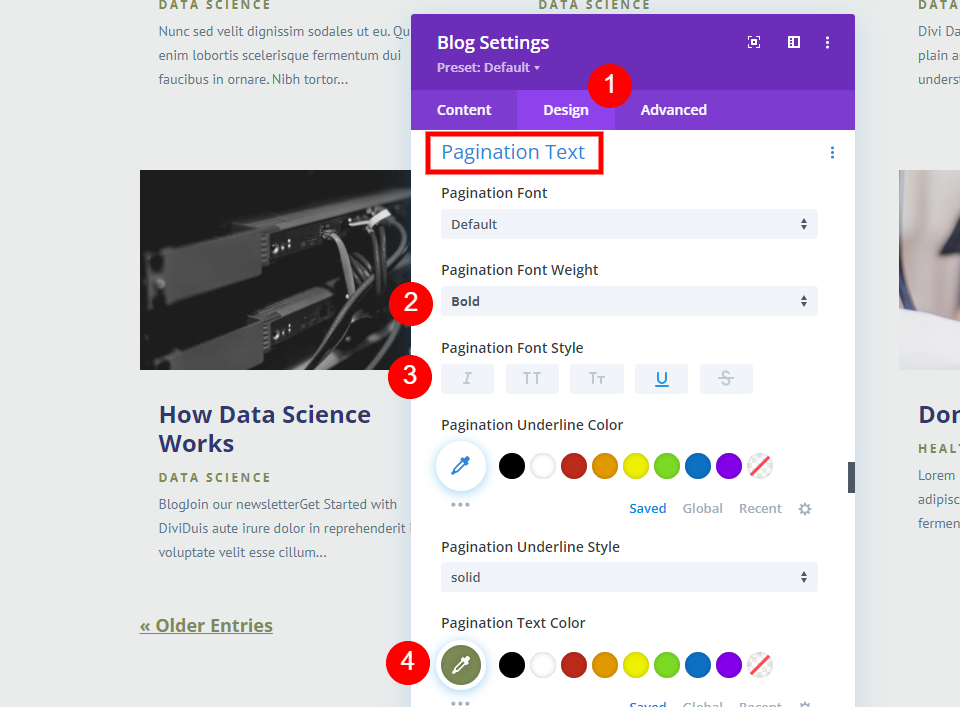
Chọn tab Thiết kế trong tùy chọn của mô-đun Blog, sau đó cuộn xuống Phân trang trong phần Phân trang. Chúng tôi sẽ sử dụng phông chữ mặc định cho các mục đích của cuộc trình diễn này.
- Phông chữ: Mặc định
- Trọng lượng: In đậm
- Phong cách: Gạch chân
- Màu: #7c8b56

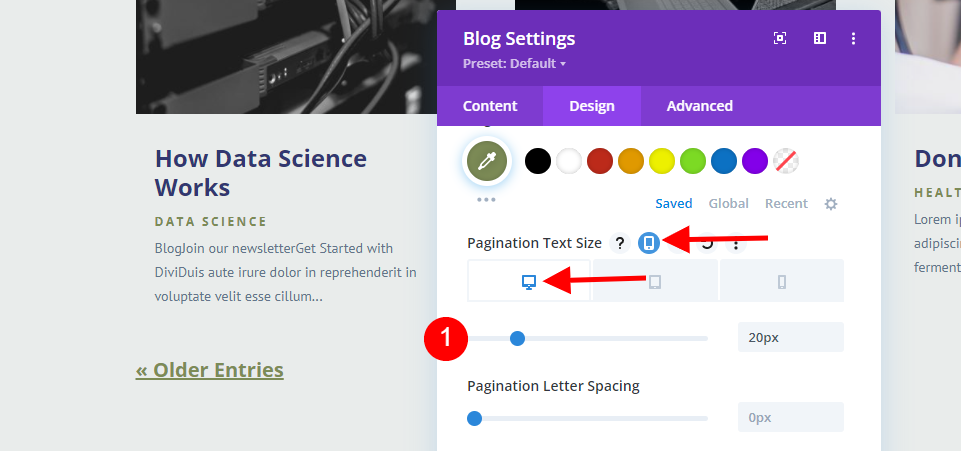
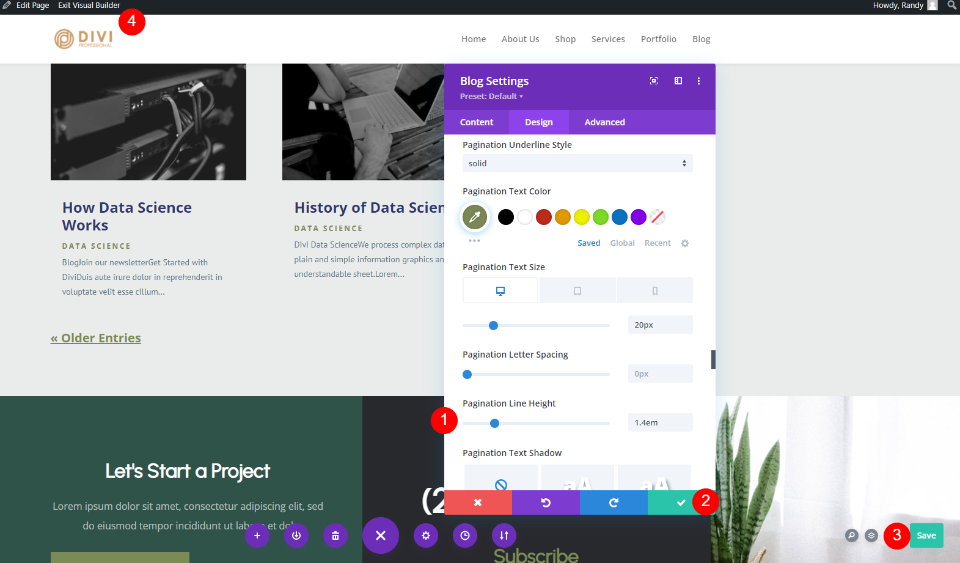
Mỗi loại màn hình sẽ có kích thước phông chữ được điều chỉnh riêng. Để bắt đầu, hãy nhấp vào biểu tượng Màn hình bằng cách di con trỏ qua tiêu đề Kích thước văn bản phân trang.
- Kích thước văn bản phân trang trên màn hình: 20px

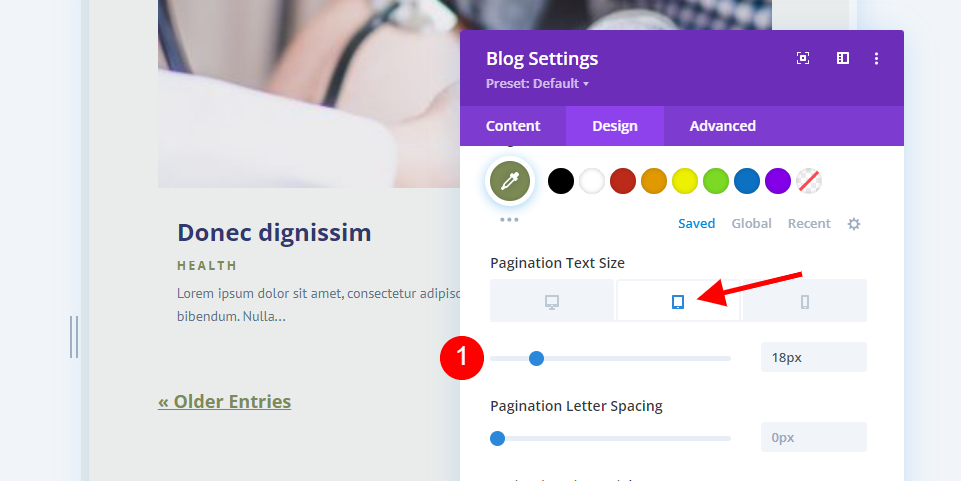
Sau đó, nhấp vào biểu tượng Máy tính bảng và thay đổi Kích thước thành 18px.
- Kích thước văn bản phân trang trên máy tính bảng: 18px

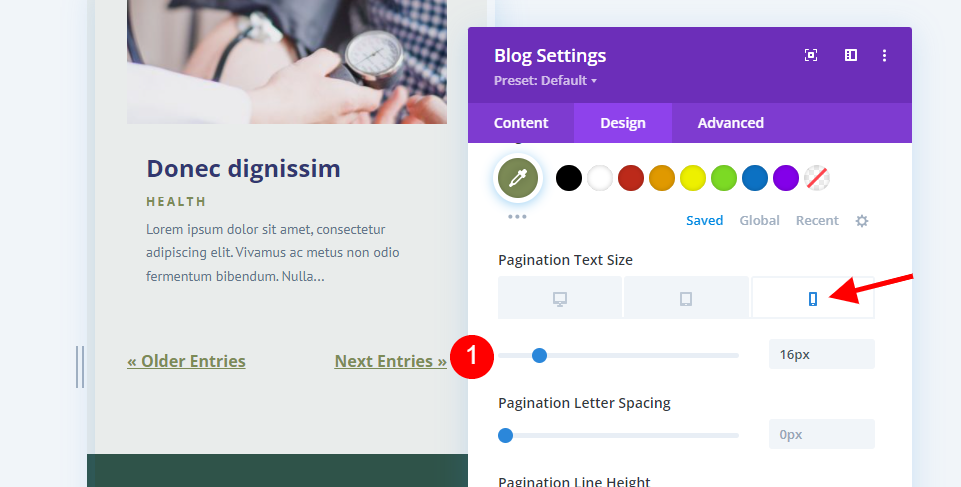
Bây giờ bạn có thể điều chỉnh Kích thước Phông chữ thành 16px bằng cách chọn biểu tượng Điện thoại.
- Kích thước văn bản phân trang điện thoại: 16px

Chiều cao dòng phải được đặt thành 1,4em. Khi bạn đã lưu và thoát Visual Builder, bạn có thể đóng mô-đun.
- Chiều cao dòng: 1,4em
Đây là tất cả những gì cần thiết để làm cho phân trang trông giống như nó thuộc về thiết kế của chúng tôi. Chúng ta sẽ xem xét thêm một vài ví dụ về kiểu phân trang. Một vài chỉnh sửa sẽ được thực hiện đối với bố cục và khía cạnh thẩm mỹ, nhưng chúng tôi sẽ giữ nguyên thiết kế tổng thể.

Tạo kiểu văn bản phân trang thay thế
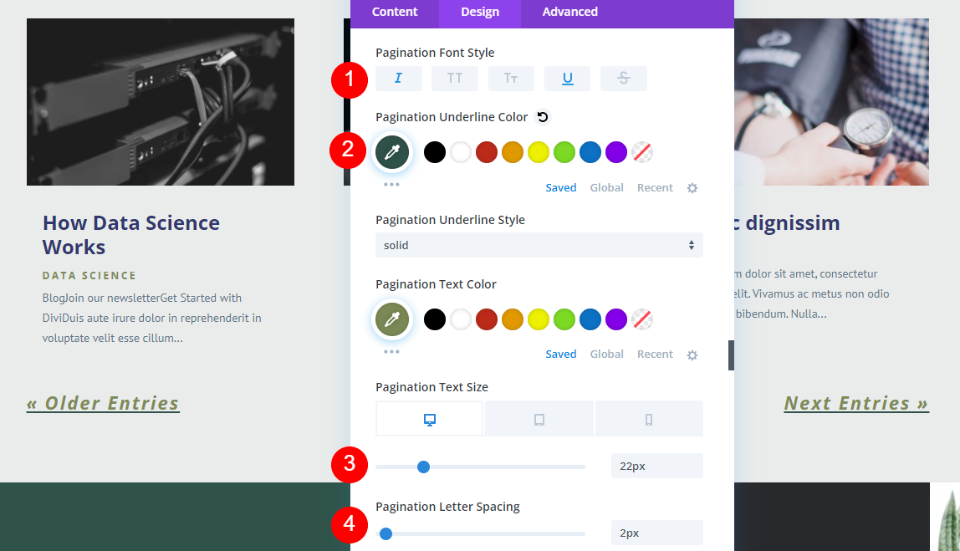
Lần này, tôi chỉ chỉnh sửa một vài thứ. Nghiêng là kiểu phông chữ được chọn. Màu gạch chân đã được cập nhật thành #2f5349 để phù hợp với màu nền của chân trang. Kết quả là, nó nổi bật so với phần còn lại của tác phẩm. Văn bản hiện có kích thước phông chữ là 22px và khoảng cách giữa các chữ cái đã được tăng lên 2px. Nó giống như ví dụ cuối cùng.
- Phong cách: Nghiêng, Gạch chân
- Màu gạch chân: #2f5349
- Kích thước văn bản trên màn hình: 22px
- Khoảng cách chữ: 2px

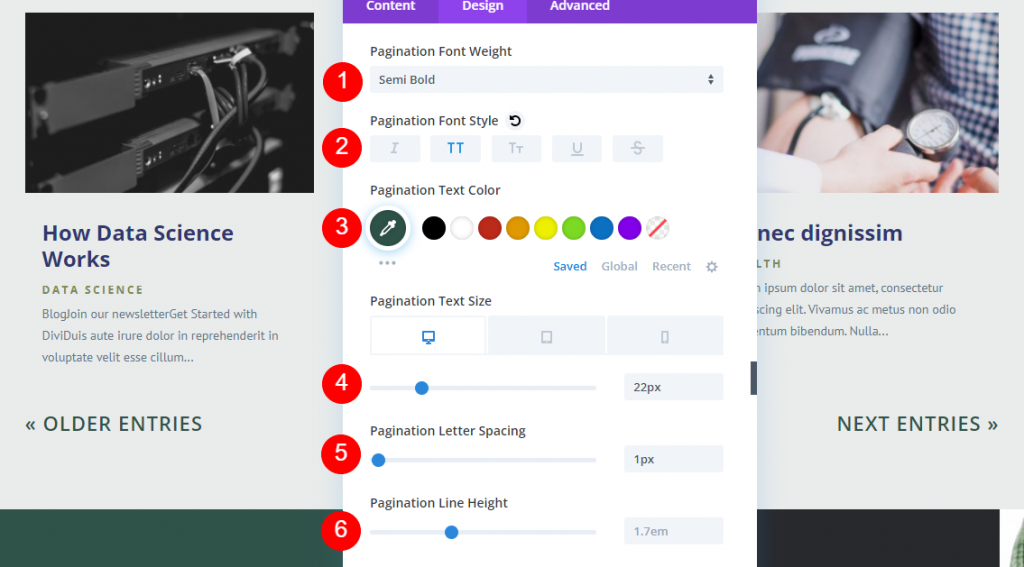
Phông chữ nửa đậm với màu phông chữ #2f5349 đã được chọn cho phông chữ này, cũng như kích thước phông chữ là 22px và chiều cao dòng là 1,7em. Trái ngược với các trường hợp trước, sự phân trang này có cảm giác đương đại hơn.
- Trọng lượng: Bán đậm
- Phong cách: TT
- Màu phông chữ: #2f5349
- Kích thước văn bản trên màn hình: 22px
- Khoảng cách chữ: 1px
- Chiều cao dòng: 1,7em

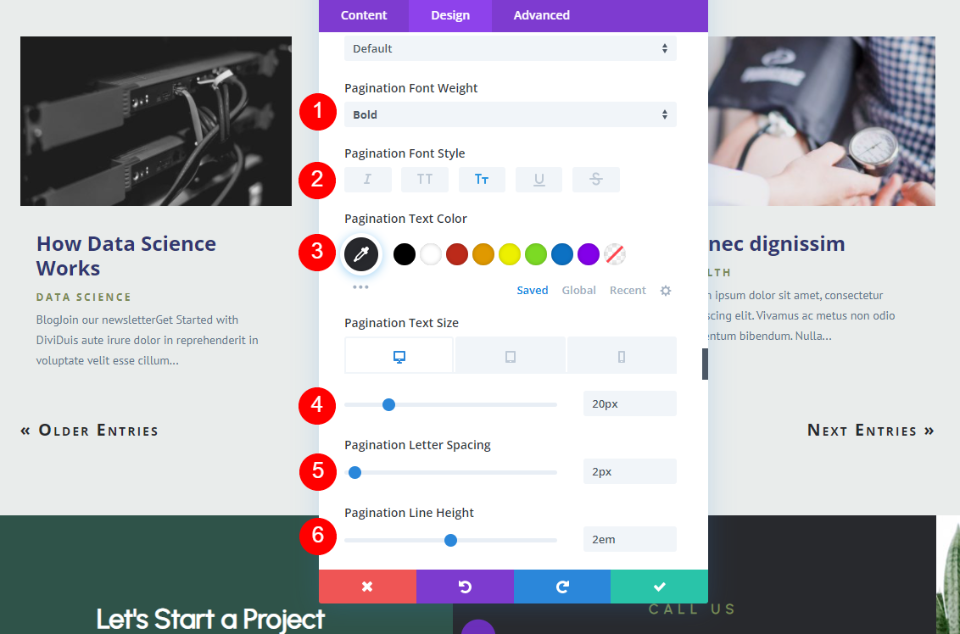
Trọng lượng phông chữ đã được tăng lên Bold cho ví dụ này. Mũ lưỡi trai hiện được sử dụng ở cả kích thước lớn và nhỏ, như trường hợp trước đây. Màu phông chữ là #28292d, màu xám đậm từ CTA ở chân trang. Kích thước phông chữ của tôi đã được giảm xuống 20px và khoảng cách giữa các chữ cái đã giảm từ 3px xuống 2px. In đậm là trọng lượng khuyến nghị.
- Phong cách: Mũ lớn và nhỏ
- Màu phông chữ: #28292d
- Kích thước văn bản trên máy tính để bàn: 20px
- Khoảng cách chữ: 2px
- Chiều cao dòng: 2em
Những chỉnh sửa nhỏ này có thể ảnh hưởng lớn đến giao diện tổng thể của sản phẩm. Bạn nên thử nghiệm với nhiều bố cục khác nhau để tìm ra bố cục phù hợp nhất với mình.

Lời kết
Điều này kết thúc cái nhìn của chúng ta về các tùy chọn phân trang của mô-đun Divi Blog. Việc sử dụng phân trang giúp giữ cho các trang của trang web gọn gàng và có trật tự. Người dùng có thể dễ dàng có được nội dung bổ sung bằng cách chỉ xem một phần các bài đăng trên blog của bạn. Không quan trọng nếu các liên kết là đơn giản hay không; bạn có thể tùy chỉnh chúng để phù hợp với thiết kế của bạn.




