Bất kỳ khu vực bình luận nào trên blog đều có tiềm năng tổ chức các cuộc thảo luận hấp dẫn. Tuy nhiên, có thể có lý khi bạn mong muốn phát triển cộng đồng trực tuyến của mình. Chúng tôi có thể ngăn khách truy cập vào trang web của bạn để lại nhận xét về bài đăng của bạn bằng cách sử dụng chức năng Tùy chọn điều kiện Divi . Điều này có thể hiệu quả đối với một cộng đồng chỉ dành riêng cho thành viên hoặc là một lợi ích của trang web thành viên.

Hướng dẫn này sẽ hướng dẫn bạn cách hạn chế quyền truy cập vào Mô-đun nhận xét của Divi chỉ đối với những người dùng đã đăng nhập, cho phép bạn giao tiếp với cộng đồng của mình trong thời gian thực. Bài học Divi này sẽ được xây dựng bằng cách sử dụng Mẫu bài đăng trên blog của Film Lab làm nền tảng.
Tạo phần bình luận chỉ dành cho thành viên
Chúng ta có thể chọn một tập hợp các tham số mà mô-đun, hàng, cột và phần có thể tương tác bằng chức năng Điều kiện của Divi. Trong trường hợp của chúng tôi, chúng tôi cần căn cứ vào các hạn chế hiển thị dựa trên trạng thái đăng nhập của người dùng. Các quy trình chúng tôi sẽ thực hiện trong hướng dẫn này để tạo khu vực nhận xét chỉ dành cho thành viên được tóm tắt như sau:
- Sử dụng Trình tạo chủ đề Divi để tải lên mẫu bài đăng blog của bạn (hoặc tự tạo một mẫu!)
- Tạo Mô-đun đăng nhập cho phần bình luận chỉ dành cho thành viên của bạn.
- Đặt điều kiện hiển thị của hàng Mô-đun đăng nhập thành hoạt động.
- Đặt hàng giữ điều kiện hiển thị của Mô-đun Nhận xét thành hiện hoạt.
- Lưu mẫu và kiểm tra nó trong một cửa sổ riêng tư.
Trước
Nếu không có phần nhận xét chỉ dành cho thành viên, Mẫu bài đăng trên blog của Film Lab sẽ trông như thế này. Hãy nhớ rằng mọi người đều có thể truy cập một bài đăng trên blog, đọc nó và tham gia vào khu vực bình luận.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Sau đó
Nếu không có phần nhận xét chỉ dành cho thành viên, Mẫu bài đăng trên blog của Film Lab sẽ trông như thế này. Hãy nhớ rằng mọi người đều có thể truy cập một bài đăng trên blog, đọc nó và tham gia vào khu vực bình luận.

Cài đặt mẫu bài đăng trên blog
Trước khi xây dựng phần chỉ dành cho thành viên, chúng tôi phải cài đặt mẫu mà chúng tôi dự định tùy chỉnh. Mẫu bài đăng trên blog của Film Lab có thể được tải xuống cho mục đích này.
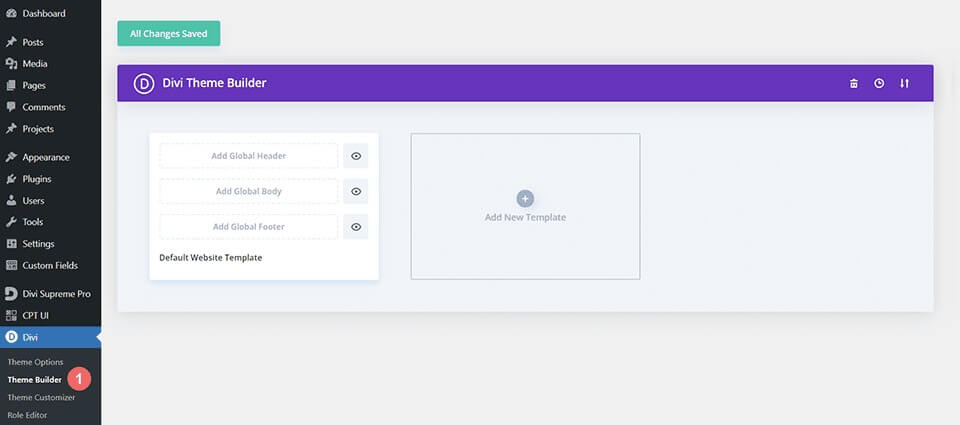
Trình tạo chủ đề Divi
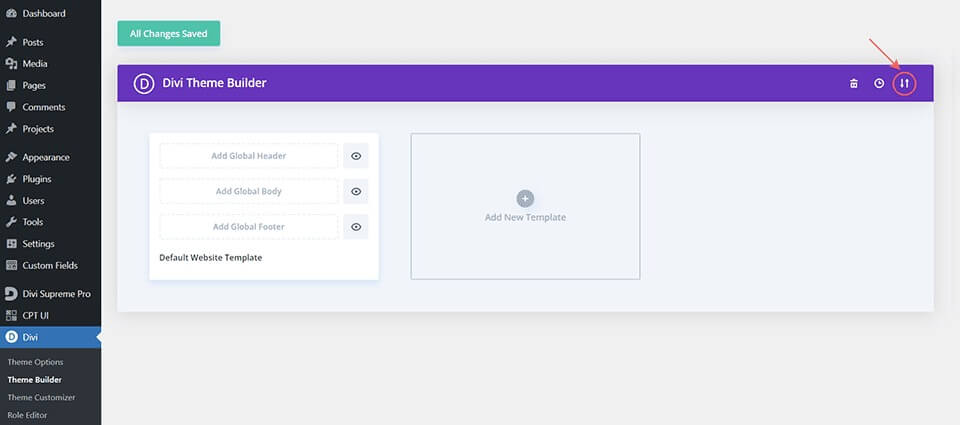
Để tải mẫu lên, hãy truy cập Trình tạo chủ đề Divi trong khu vực quản trị WordPress trên trang web của bạn.

Tải lên mẫu trang web
Ở góc trên cùng bên phải của Trình tạo chủ đề, tìm biểu tượng có hai mũi tên. Nhấp vào biểu tượng này.

Điều hướng đến tab nhập, chọn tệp JSON đã tải xuống trước đó và nhấp vào 'Nhập Mẫu trình tạo chủ đề Divi' để tải lên.

Lưu các thay đổi của Trình tạo chủ đề Divi
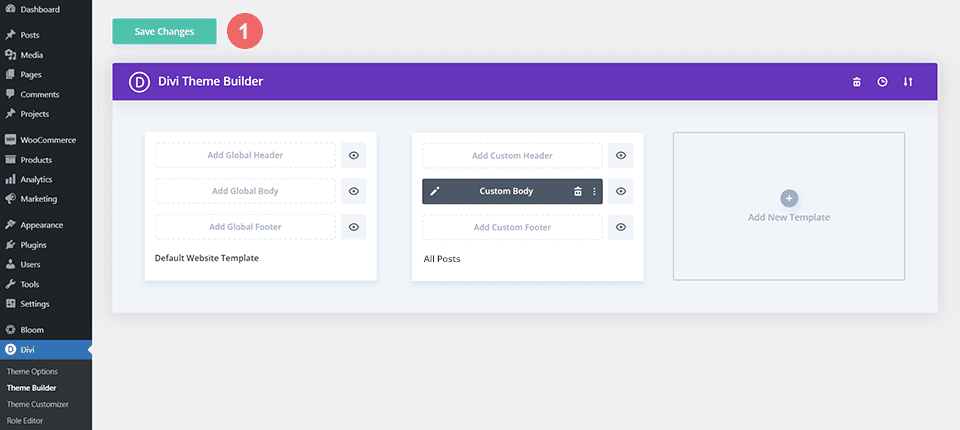
Sau khi tải tệp lên xong, bạn sẽ thấy mẫu mới có vùng nội dung được đặt thành Tất cả bài đăng. Lưu các thay đổi của Trình tạo chủ đề Divi của bạn ngay lập tức để kích hoạt mẫu.

Sửa đổi mẫu
Mở mẫu bài đăng
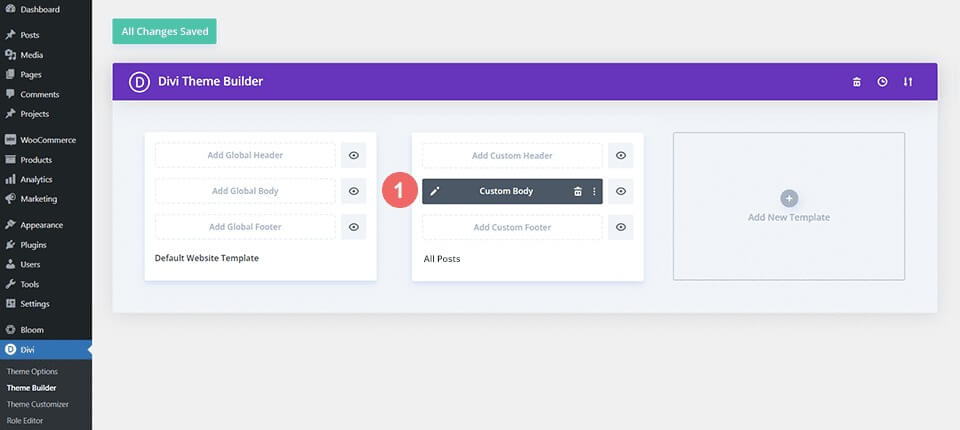
Bây giờ mẫu đã được cài đặt và gán cho tất cả các bài đăng blog trên trang web của chúng tôi, chúng tôi có thể bắt đầu xây dựng phần nhận xét chỉ dành cho thành viên. Chúng tôi bắt đầu bằng cách mở mẫu.

Thêm một hàng mới cho mô-đun đăng nhập
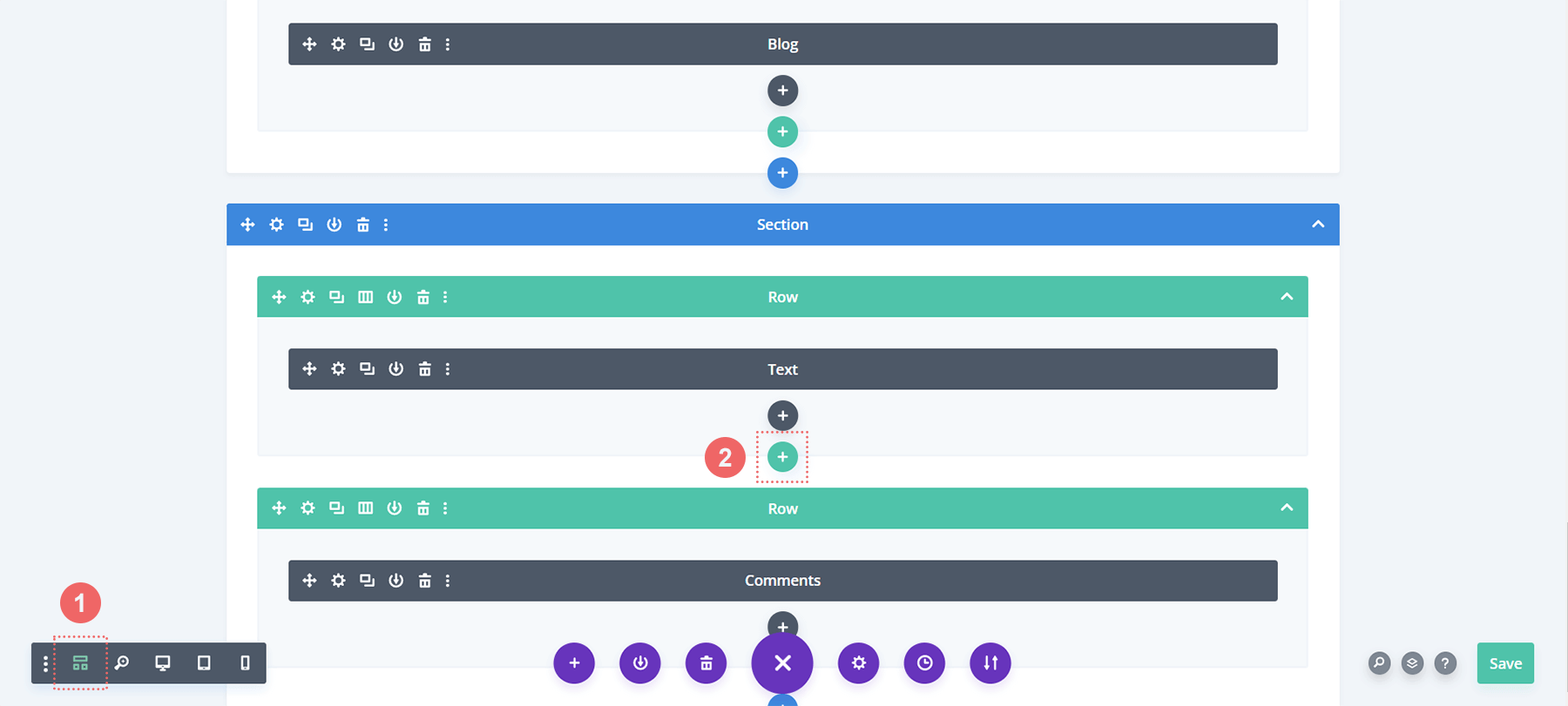
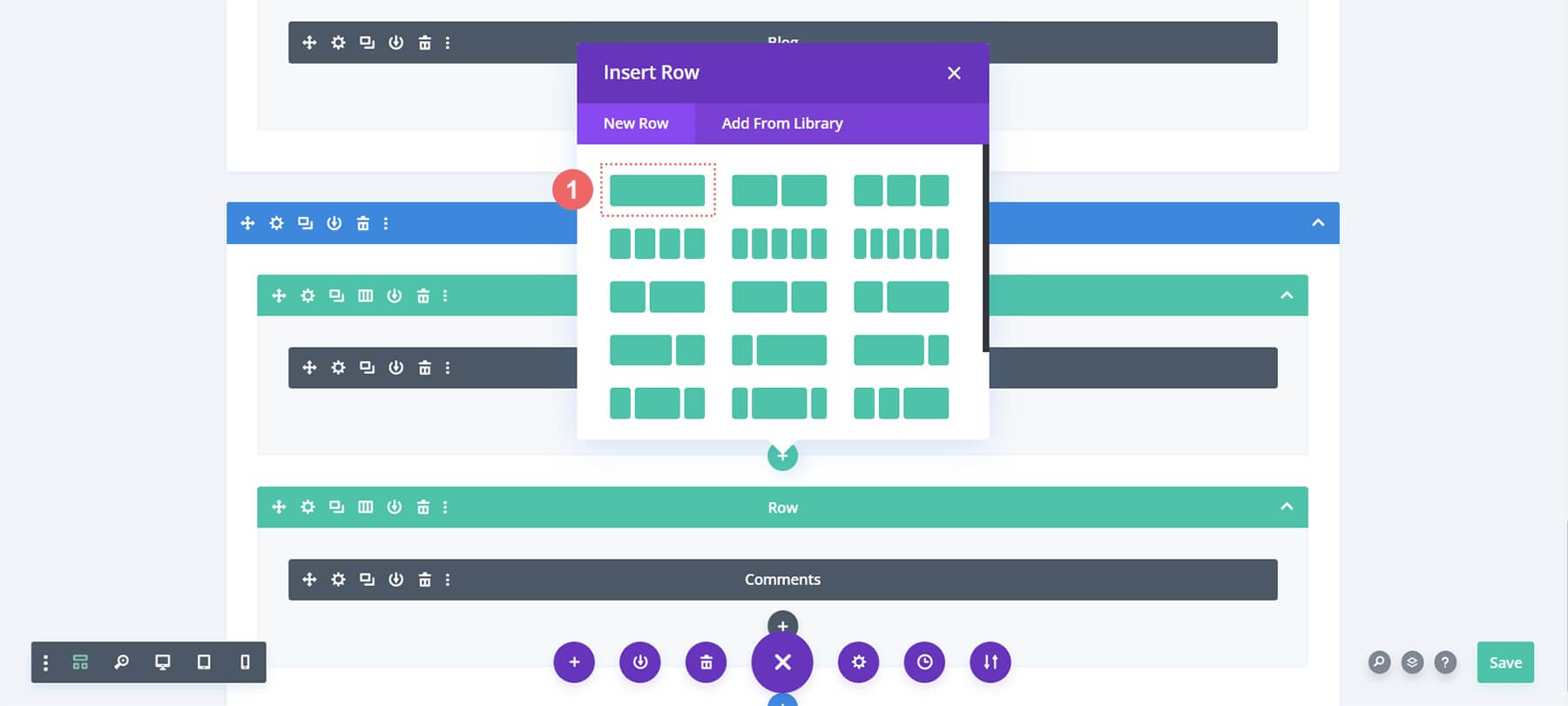
Trong cùng phần với Mô-đun Nhận xét, hãy chèn một hàng mới vào mẫu. Việc chuyển sang chế độ xem wireframe có thể thực hiện việc này dễ dàng hơn. Nhấp vào biểu tượng dấu cộng màu xanh lục để thêm hàng mới phía trên hàng chứa Mô-đun nhận xét.

Tiếp theo, chúng ta sẽ thêm một cột vào hàng mới này.

Thêm mô-đun đăng nhập
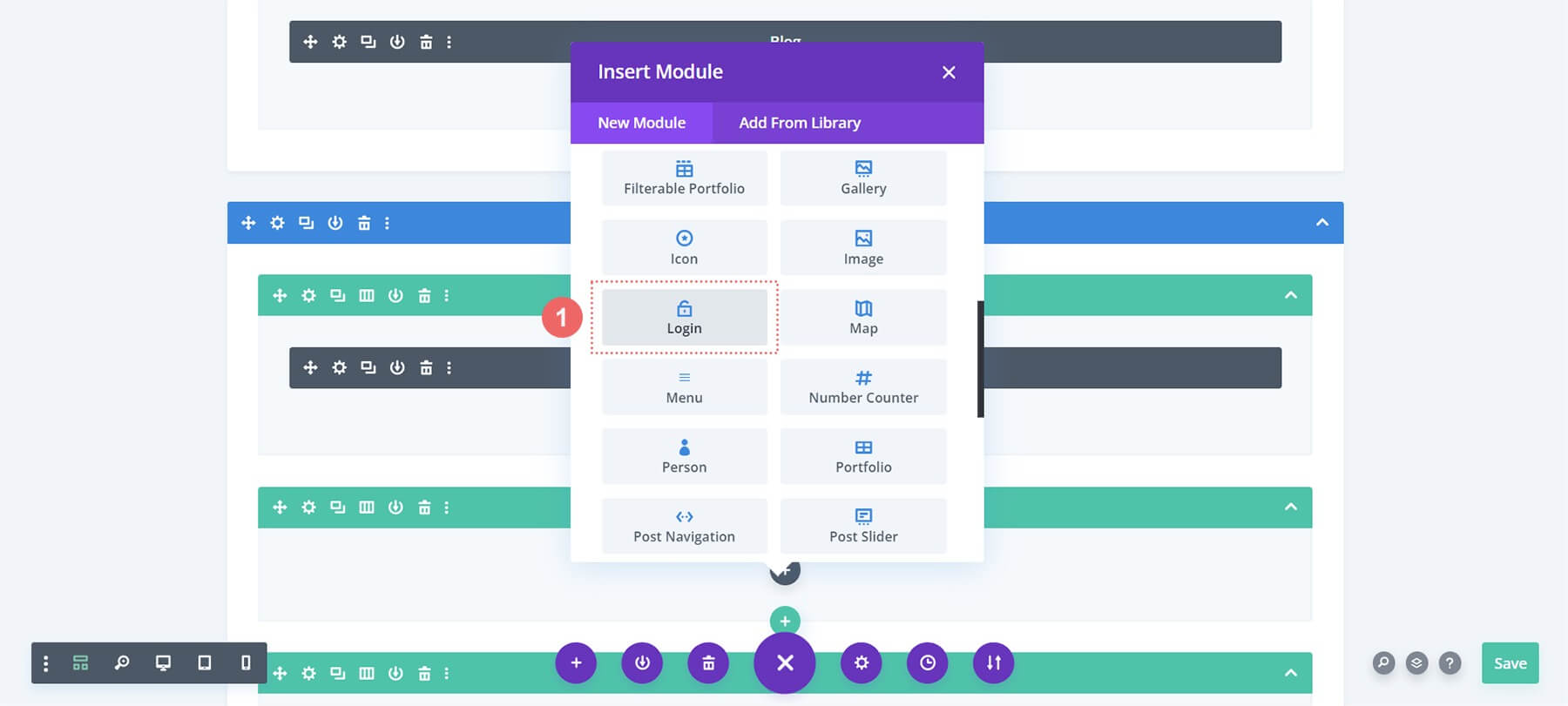
Trong hàng mới, chúng tôi sẽ bao gồm Mô-đun đăng nhập. Điều này sẽ cho phép người dùng đăng nhập vào trang web của chúng tôi và truy cập phần bình luận chỉ dành cho thành viên. Cuộn qua hộp mô-đun cho đến khi bạn tìm thấy tùy chọn đăng nhập.

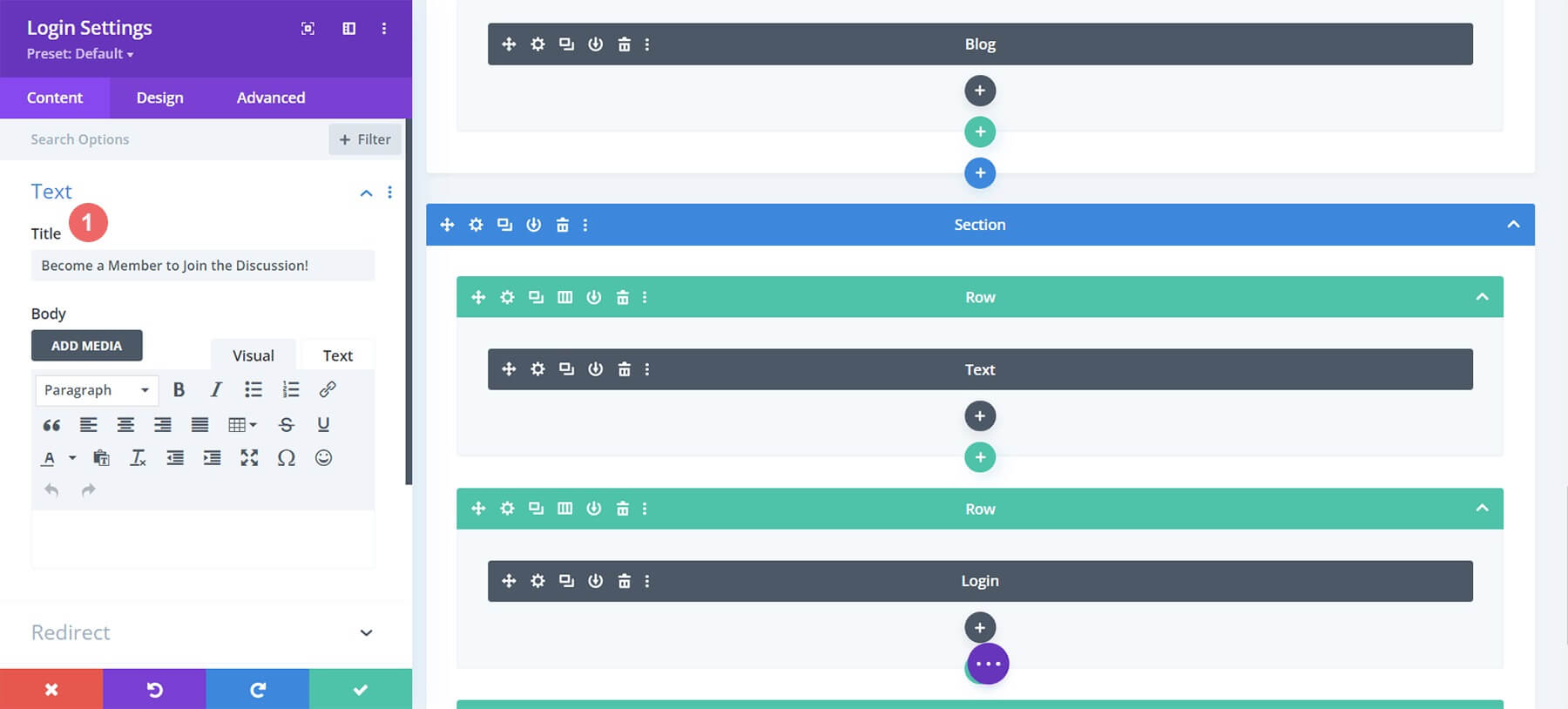
Thêm văn bản vào mô-đun đăng nhập
Hãy thêm tiêu đề vào Mô-đun đăng nhập. Chúng ta có thể sử dụng tiêu đề này để nhắc người dùng đăng nhập trước khi xem phần bình luận.

Mô-đun đăng nhập kiểu
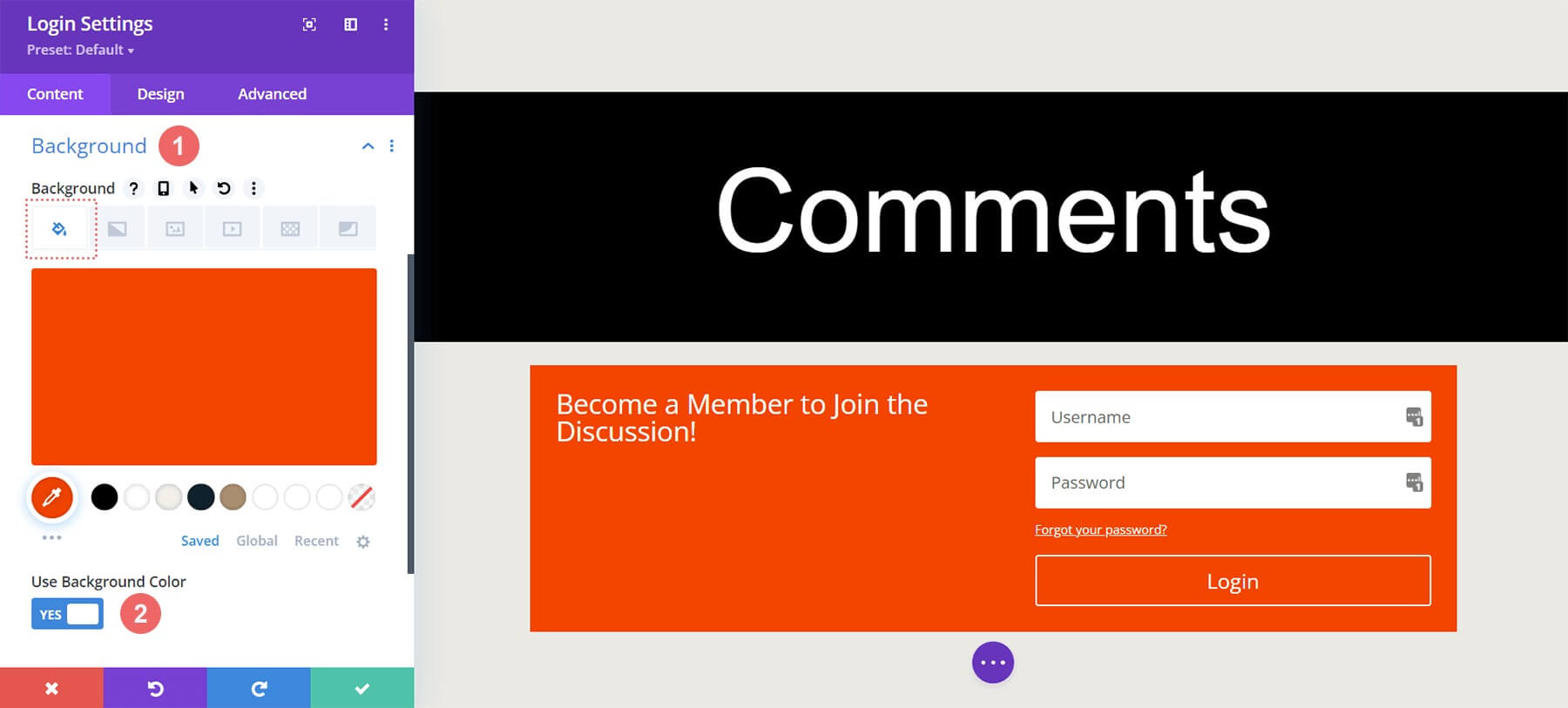
Bây giờ, chúng tôi sẽ tạo kiểu cho Mô-đun đăng nhập mới được thêm vào để phù hợp với nhãn hiệu Mẫu Blog của Film Lab. Nhấp vào biểu tượng thùng sơn để tạo màu nền mô-đun là #ff4125. Sau đó, bật nút chuyển đổi Sử dụng màu nền.

Lý lịch
- Màu nền: #ff4125
- Sử dụng màu nền: Có
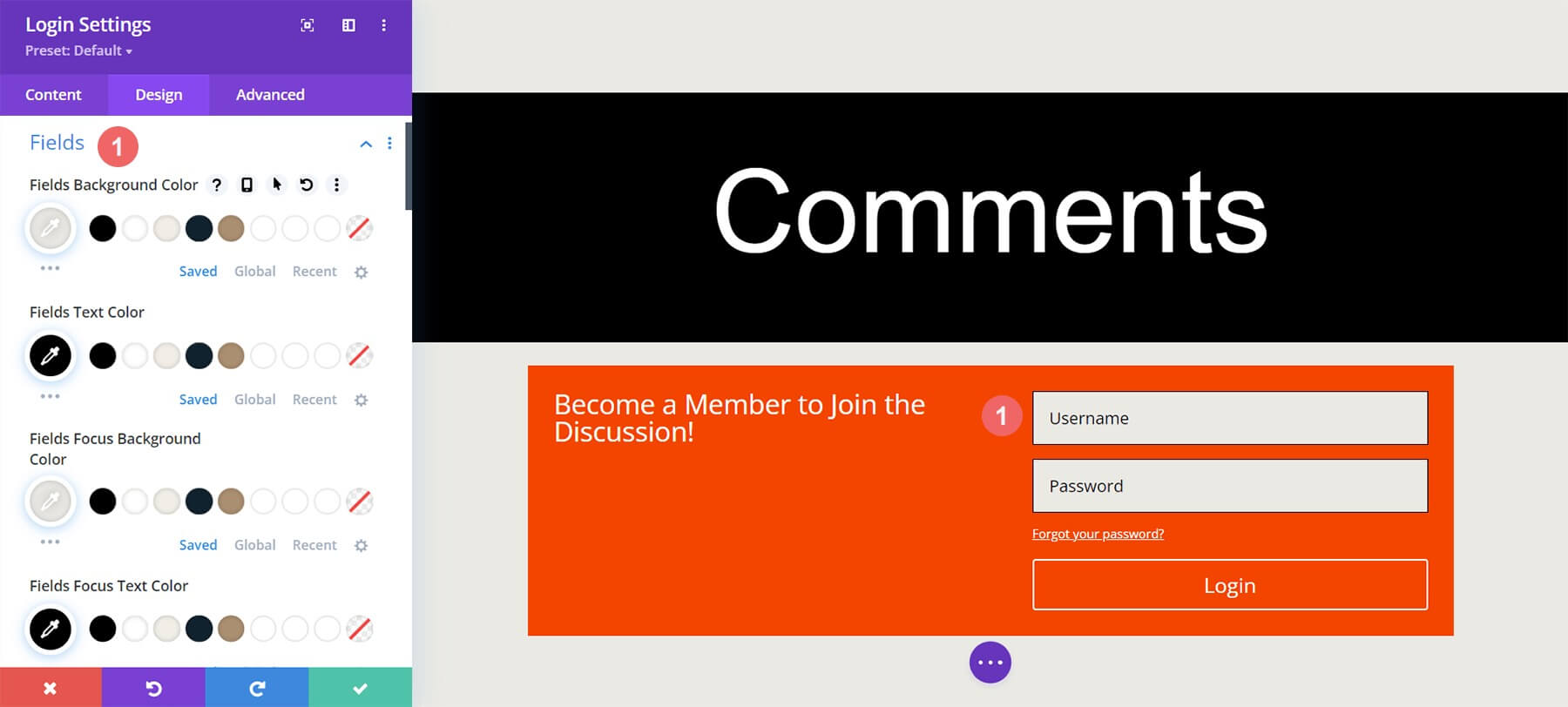
Tạo kiểu cho các trường
Đối với các trường, chúng tôi sẽ sử dụng màu nền giống như phần có văn bản màu đen:

Các trường: Nền và kiểu văn bản
- Màu nền của trường: #eae9e4
- Màu văn bản của trường: #000000
- Màu nền tiêu điểm của trường: #eae9e4
- Màu văn bản tiêu điểm của trường: #000000
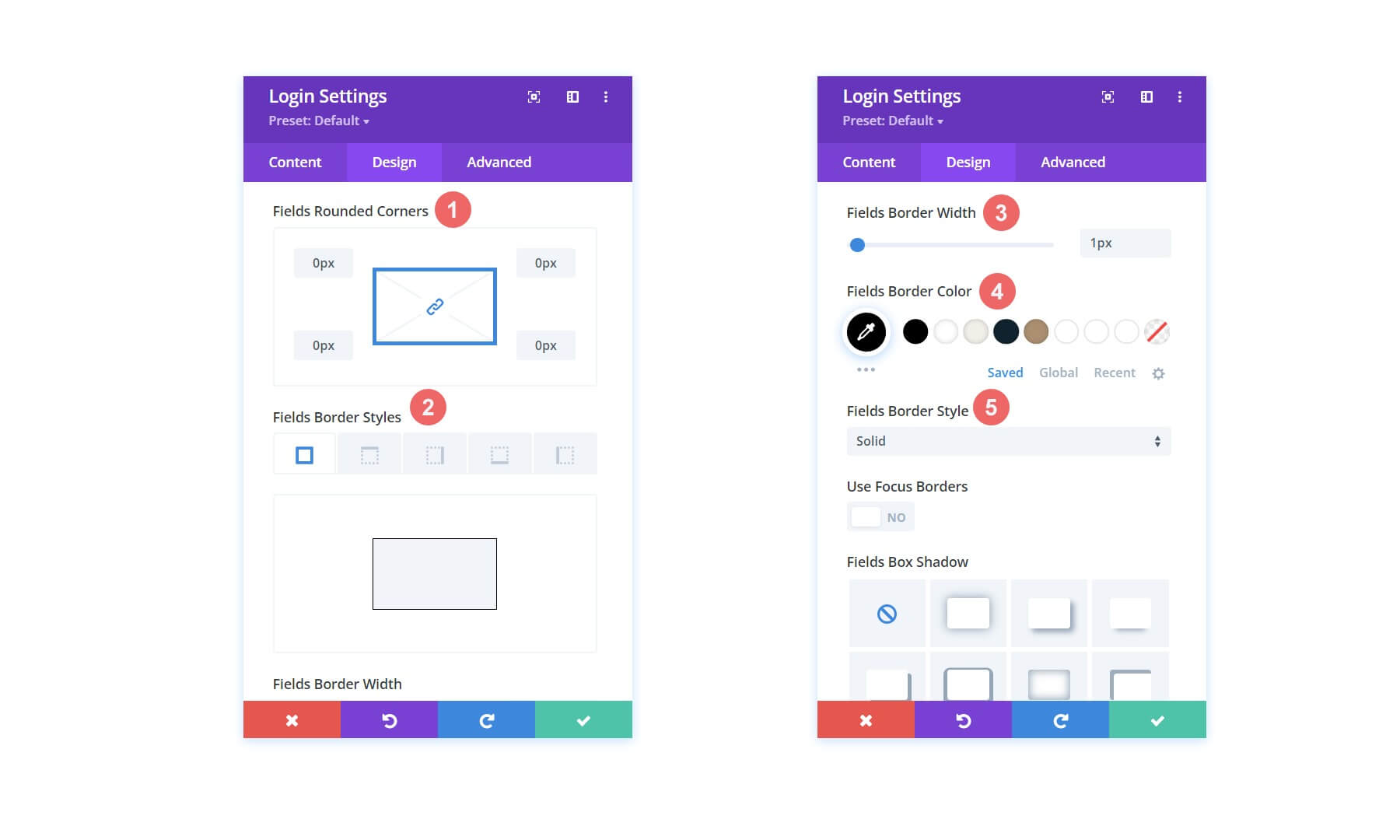
Chúng tôi cũng sẽ tạo đường viền cho các trường và không làm tròn các góc để bắt chước Mô-đun Nhận xét:

Các trường: Nền và kiểu văn bản
- Các góc tròn của trường: 0
- Kiểu đường viền trường: Tất cả
- Chiều rộng đường viền trường: 1px
- Màu đường viền trường: #000000
- Kiểu đường viền trường: Solid
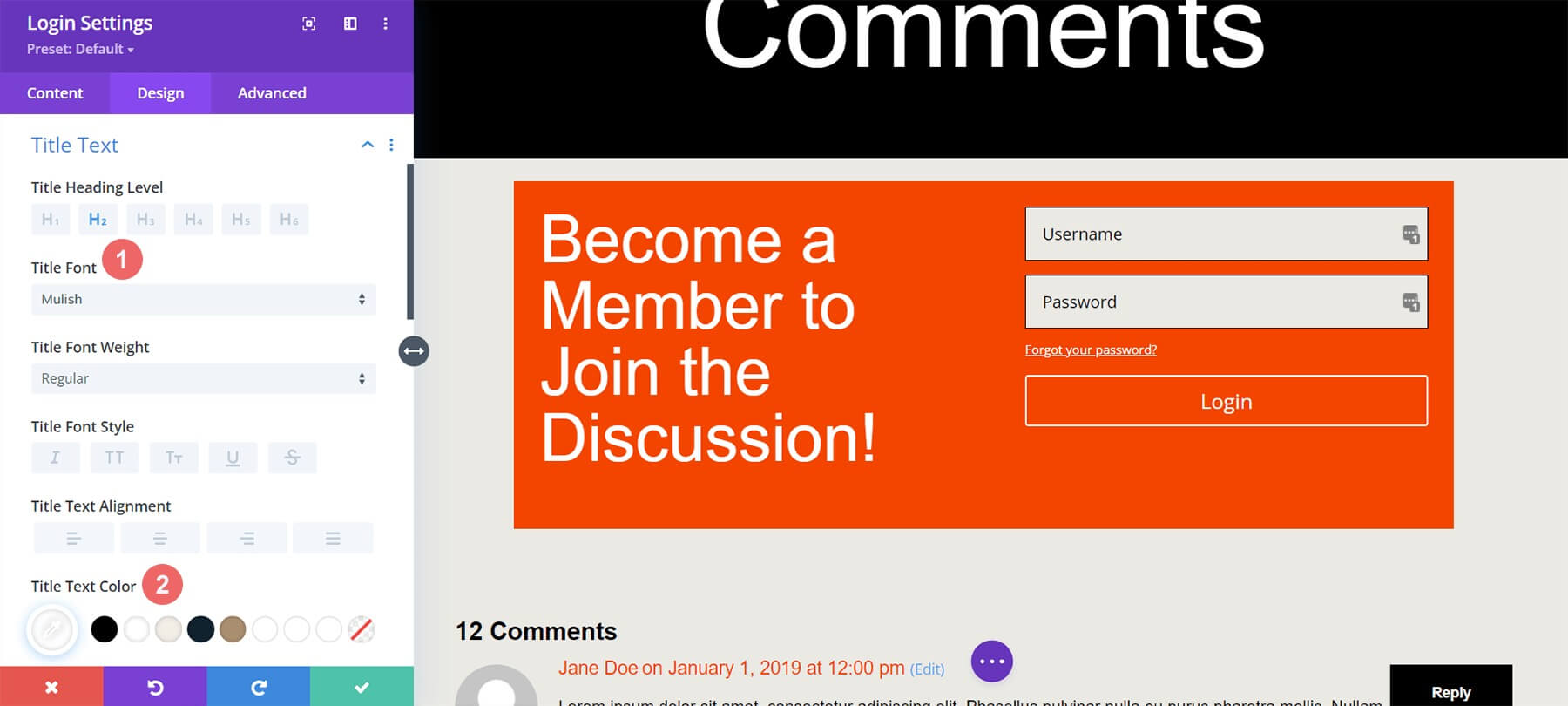
Tạo kiểu cho tiêu đề
Tiêu đề sẽ sử dụng phông chữ giống như mẫu và có màu trắng:

Tiêu đề văn bản
- Tiêu đề Tiêu đề: H2
- Phông chữ tiêu đề: Mulish
- Màu văn bản tiêu đề: #ffffff
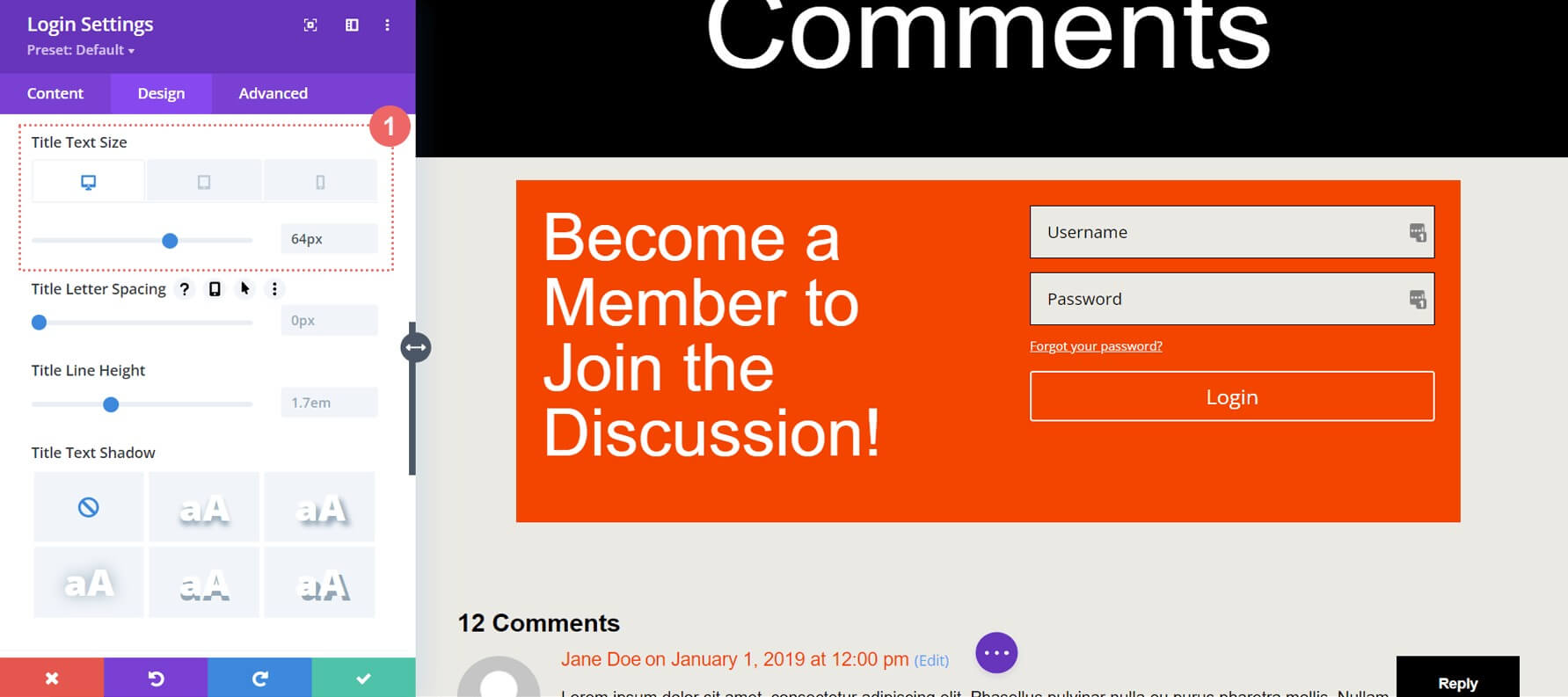
Lưu ý rằng chúng tôi đang thêm kích thước đáp ứng để có giao diện đẹp trên tất cả các màn hình:

Văn bản tiêu đề: Cỡ chữ
Kích thước phông chữ văn bản tiêu đề (Máy tính để bàn): 64px
Kích thước phông chữ văn bản tiêu đề (Máy tính bảng): 48px
Kích thước phông chữ văn bản tiêu đề (Di động): 48px
Tạo kiểu cho nút
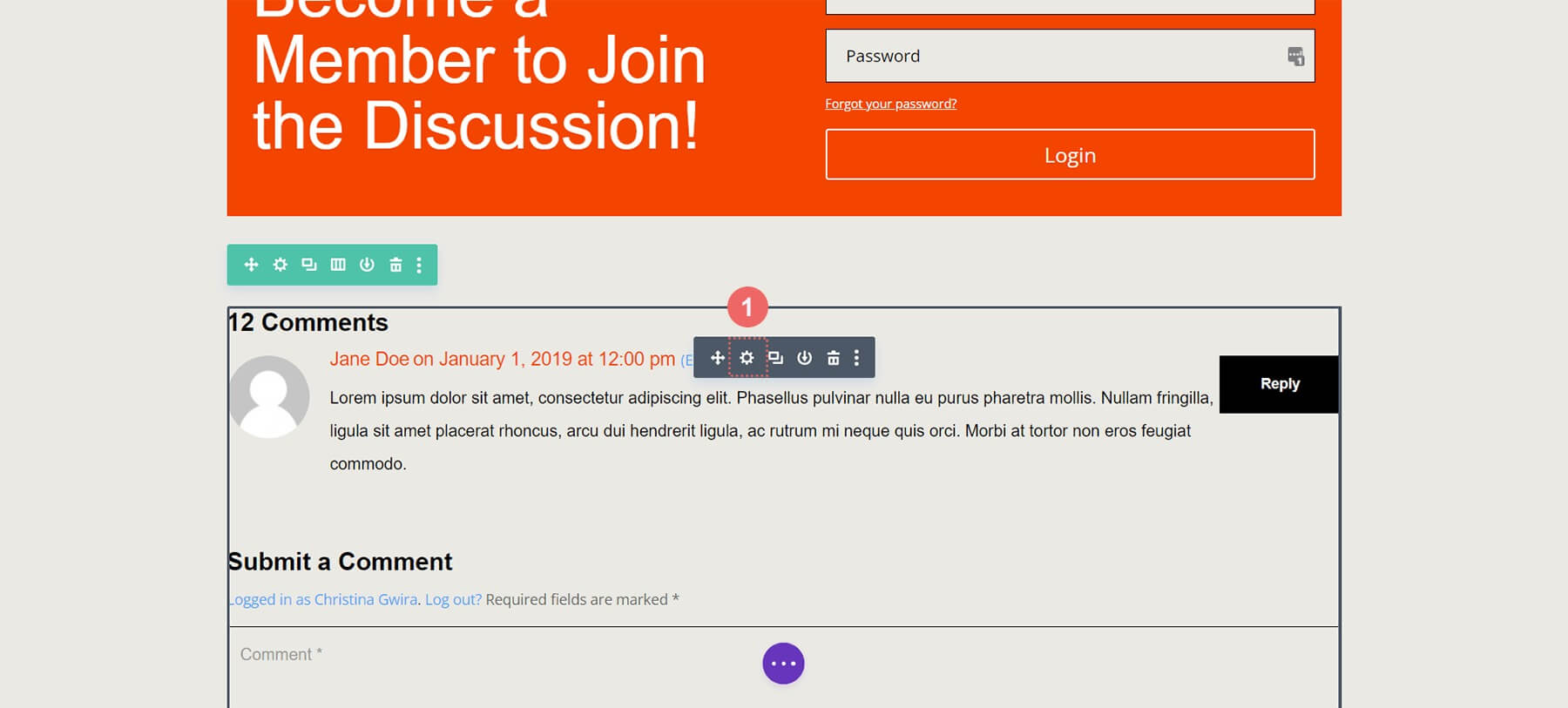
Để tiết kiệm thời gian, hãy sao chép và dán cài đặt nút của Mô-đun nhận xét vào Mô-đun đăng nhập. Nhấp vào biểu tượng cài đặt của Mô-đun Nhận xét.

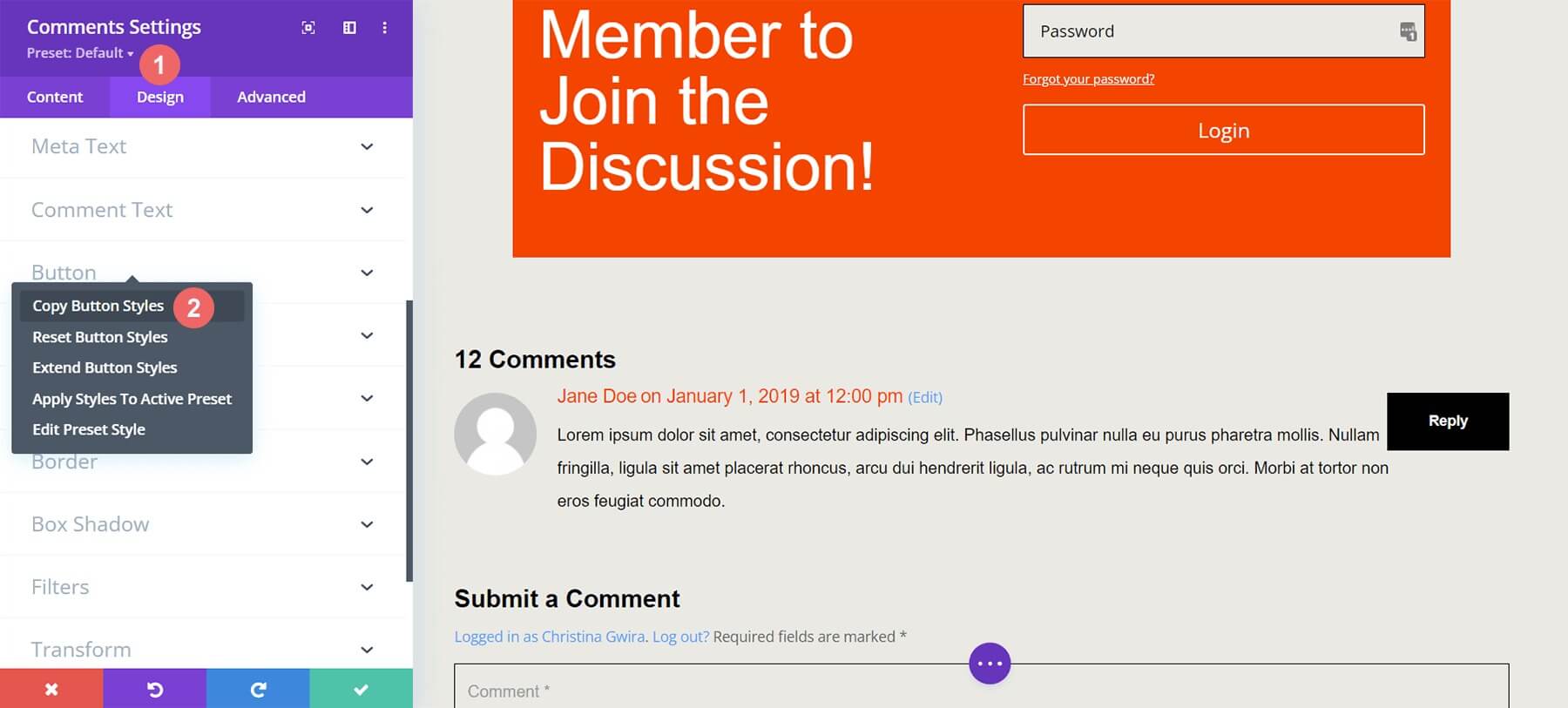
Đi tới Thiết kế, cuộn đến Nút, nhấp chuột phải vào tab nút và chọn Sao chép kiểu nút.

Thoát khỏi mô-đun bình luận. Nhập cài đặt Mô-đun đăng nhập.

Bấm vào Thiết kế, cuộn đến Nút, bấm chuột phải và chọn Dán kiểu nút.

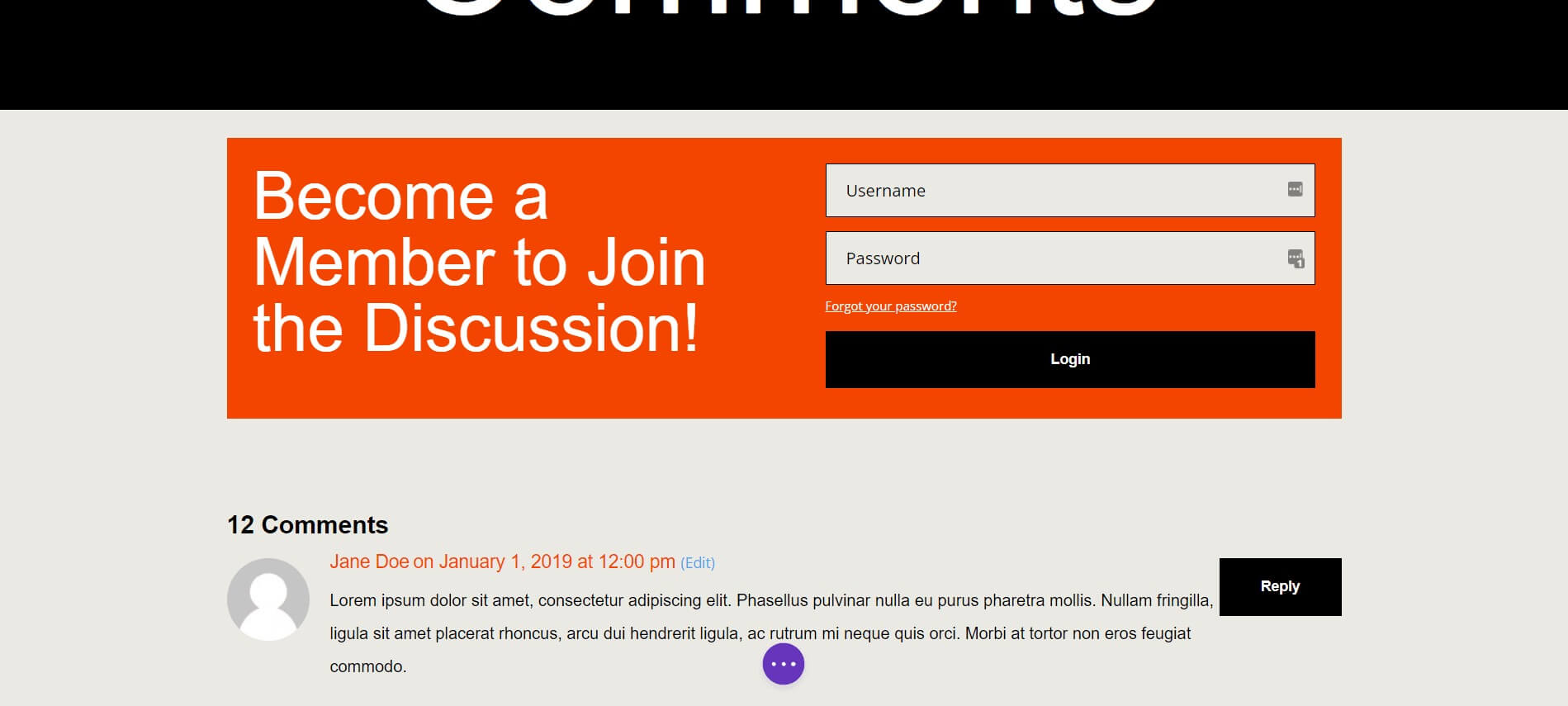
Bây giờ các nút khớp nhau!

Mô-đun hiển thị điều kiện để đăng nhập
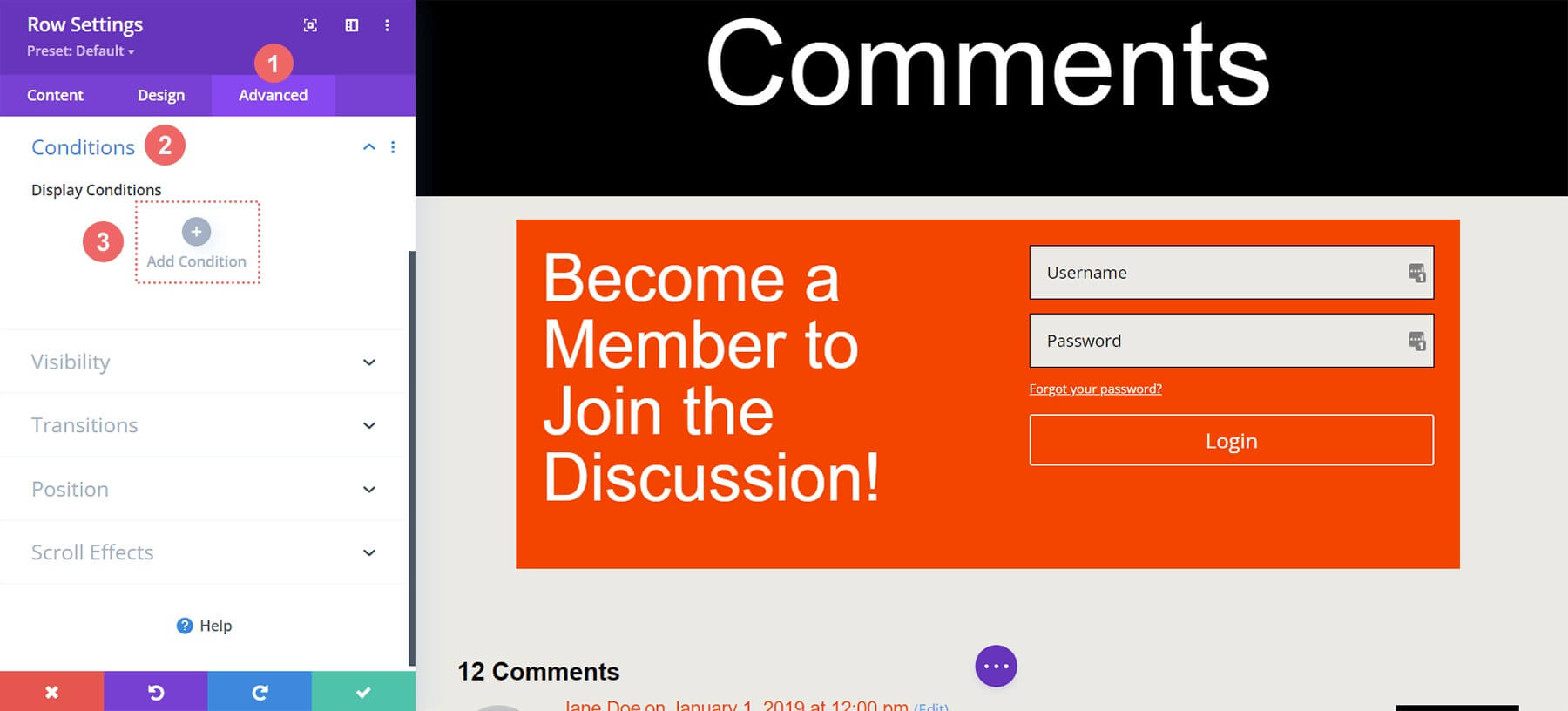
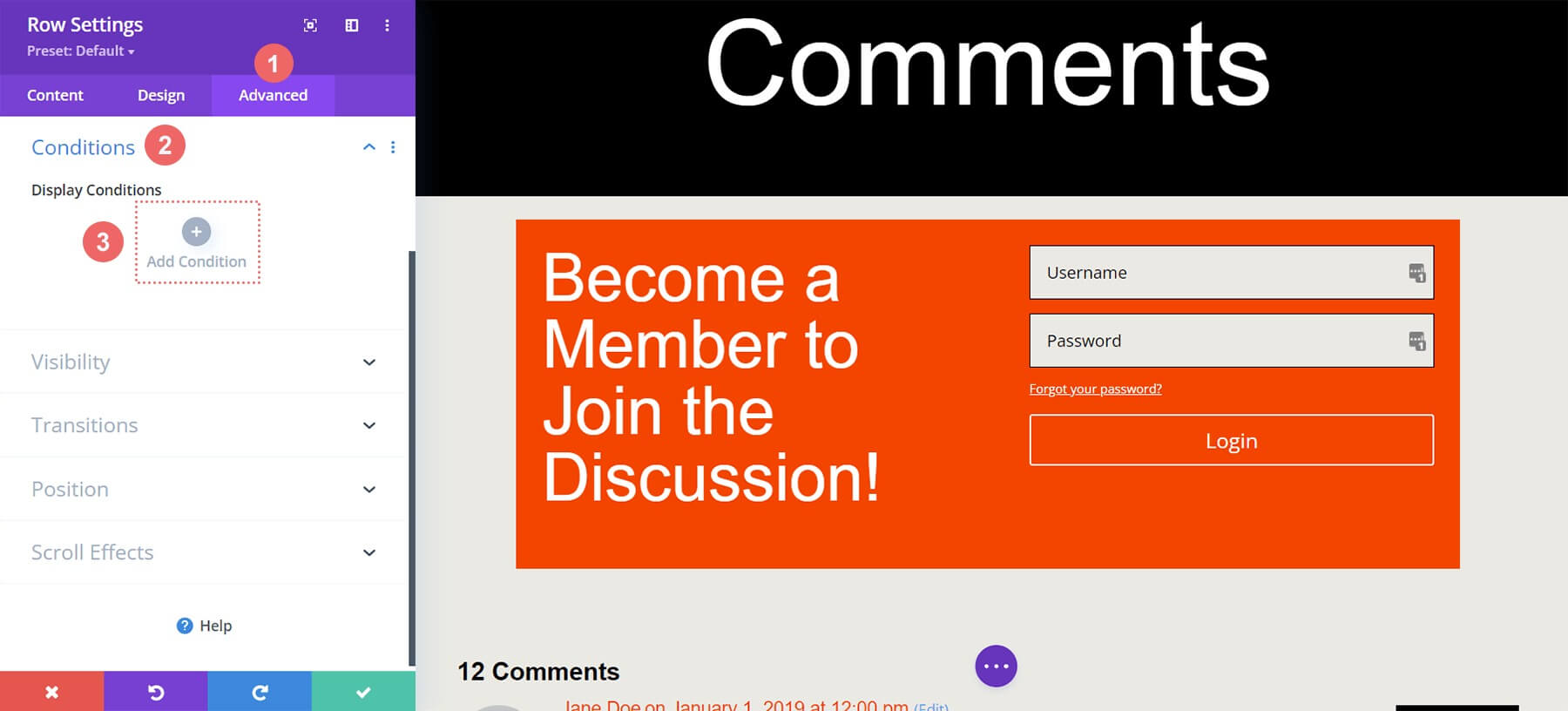
Sau khi tạo kiểu xong, giờ đây chúng tôi có thể thêm Điều kiện hiển thị đầu tiên, điều quan trọng đối với phần nhận xét chỉ dành cho thành viên. Điều kiện hiển thị của Divi cho phép điều này.

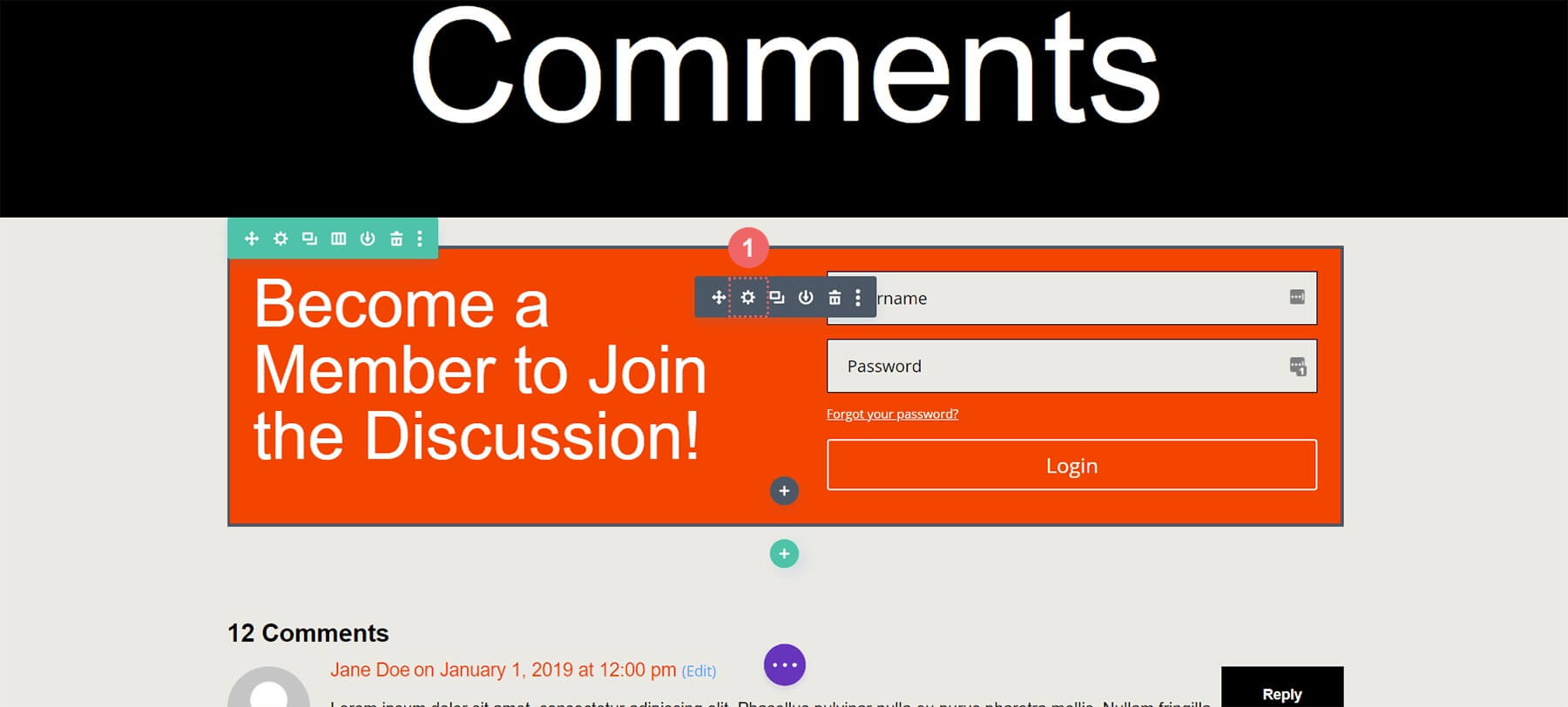
Nhấp vào biểu tượng bánh răng cài đặt hàng, đi tới Nâng cao rồi đến Điều kiện. Nhấp vào biểu tượng dấu cộng.

Nhiều tùy chọn hiển thị có sẵn. Cuộn đến Trạng thái người dùng, nhấp vào Trạng thái đã đăng nhập.

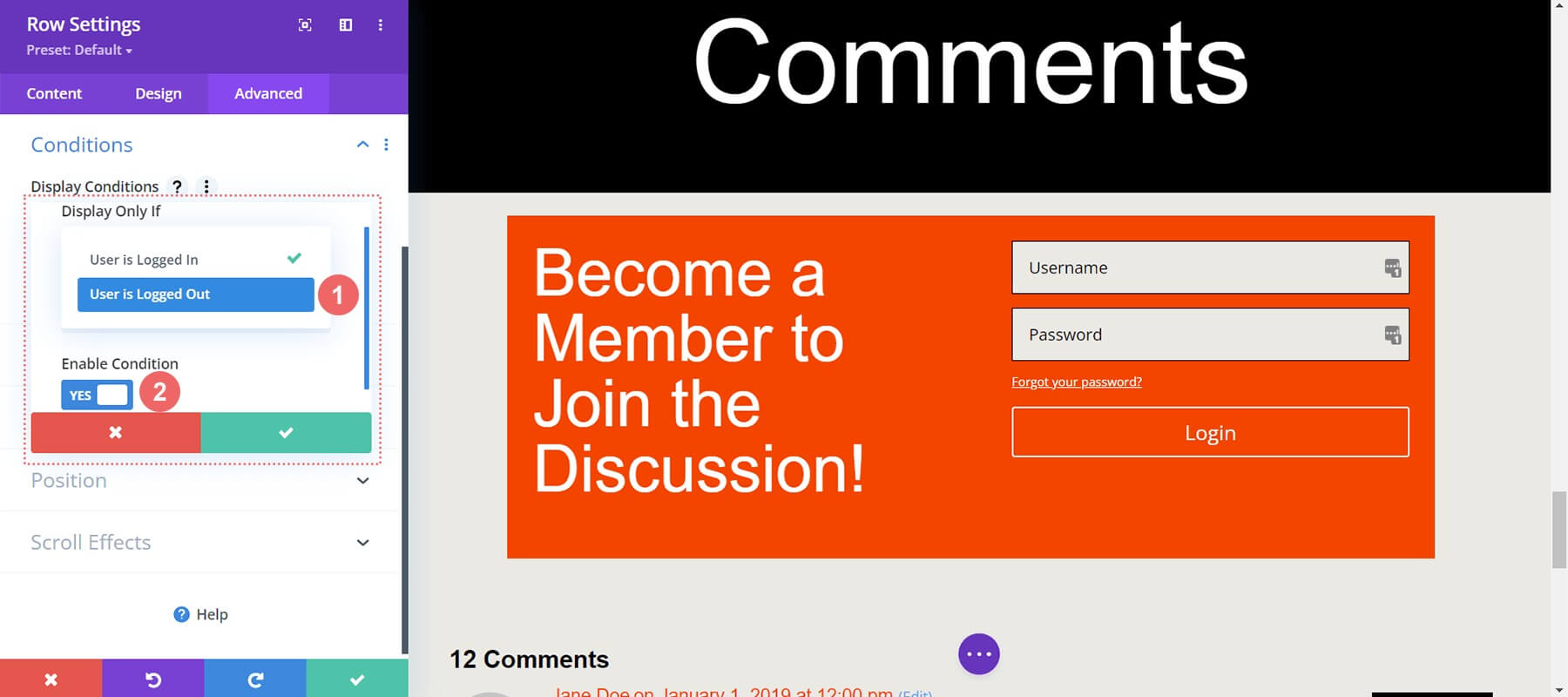
Trong phương thức, thay đổi "Người dùng đã đăng nhập" thành "Người dùng đã đăng xuất" cho phần chỉ dành cho thành viên. Người dùng cần thông tin đăng nhập hợp lệ để xem bình luận.

Điều kiện hiển thị
- Chỉ hiển thị nếu: Người dùng đã đăng xuất
- Điều kiện kích hoạt: Có
Khi Điều kiện hiển thị của bạn được đặt, hãy lưu các thay đổi của bạn bằng cách nhấp vào nút kiểm màu xanh lục của mô hình. Lưu ý thông báo plugin bộ nhớ đệm.
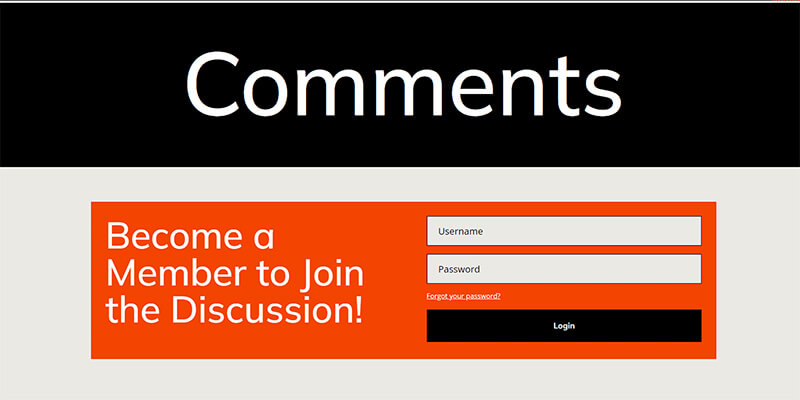
Triển vọng cuối cùng
Tại thời điểm này, với Điều kiện hiển thị được bật cho các hàng Mô-đun nhận xét và Mô-đun đăng nhập, chúng tôi có thể xác thực công việc của mình. Truy cập bài đăng blog trên trang web bằng cửa sổ duyệt web ẩn danh hoặc riêng tư.

Sử dụng cửa sổ riêng tư hoặc ẩn danh là lý tưởng để thử nghiệm vì nó sẽ tạm thời đăng xuất chúng tôi trong khi duyệt web. Sau đó, khi quay lại chế độ duyệt thông thường và đăng nhập vào trang web, phần bình luận sẽ hiển thị lại. Ngoài ra, đăng xuất khỏi WordPress theo cách thủ công cũng sẽ hiển thị thành phẩm!
Mặc dù hướng dẫn này sử dụng Mô-đun nhận xét, nhưng những nguyên tắc này có thể áp dụng cho bất kỳ mô-đun, hàng, cột hoặc phần Divi nào mà không cần thêm plugin. Hãy thoải mái khám phá các kết hợp hiển thị khác nhau để tạo ra trải nghiệm của riêng bạn.
Kết thúc
Xây dựng cộng đồng trên trang web WordPress của bạn cho phép bạn nuôi dưỡng niềm tin sâu sắc hơn với những người dùng đã tương tác. Một cách tiếp cận hiệu quả là tạo phần bình luận chỉ dành cho thành viên, nơi các thành viên có thể dễ dàng tương tác.
Các công cụ và tính năng tích hợp của Divi giúp việc này trở nên đơn giản. Với Điều kiện hiển thị gốc, bạn chỉ có thể cho phép người dùng tương tác. Tạo kiểu cho Mô-đun nhận xét cũng dễ dàng sử dụng tab Thiết kế và các công cụ chỉnh sửa đầy đủ của Divi.
Bạn không cần plugin thành viên để xây dựng cộng đồng riêng tư linh hoạt với Divi. Kích hoạt các tính năng cốt lõi như nhận xét của người dùng đã đăng nhập có thể củng cố cộng đồng của bạn trong khi vẫn giữ cho trang web của bạn gọn nhẹ.
Trước khi cài đặt plugin cho các chức năng thành viên cơ bản, hãy xem xét Điều kiện hiển thị của Divi để cải thiện trang web của bạn ngay hôm nay.




