Các phần anh hùng toàn màn hình trông tuyệt vời trên bất kỳ trang web nào, nhưng chúng trông hấp dẫn hơn trên các bài báo trên blog. Mặc dù có một hình ảnh tính năng toàn màn hình, có rất nhiều khả năng thiết kế mà ở đó tiêu đề và thông tin meta có thể trông khác thường. Toàn bộ suy nghĩ rất đơn giản để thực hiện với Trình tạo chủ đề Divi . Trong bài viết này, chúng ta sẽ xem xét cách kết hợp hình ảnh tính năng toàn màn hình vào mẫu bài đăng trên blog Divi của bạn.

Xem trước thiết kế
Vì vậy, chúng tôi sẽ tạo ra ba mô-đun thiết kế liên tiếp khác nhau. Hãy xem chúng trông như thế nào.
Đầu tiên, mô-đun tiêu đề bài đăng toàn màn hình trông như thế nào cả trên máy tính để bàn và thiết bị di động.

Sau đó, mô-đun tiêu đề bài đăng toàn màn hình thay thế với tiêu đề trên nền trông như thế nào cả trên máy tính để bàn và thiết bị di động.

Cuối cùng, anh hùng toàn màn hình với siêu dữ liệu trông như thế nào trên cả máy tính để bàn và thiết bị di động.

Mẫu bài đăng trên blog miễn phí
Có rất nhiều mẫu bài đăng blog miễn phí có sẵn trên cửa hàng mẫu Divi. Bạn có thể chọn bất kỳ hình dạng nào trong số chúng và tạo cho chúng một hình dạng nổi bật để tăng thêm vẻ đẹp cho blog của bạn. Đối với bài đăng hôm nay, tôi sẽ sử dụng một mẫu miễn phí từ cửa hàng Divi có tên Mẫu bài đăng trên blog cho Bố cục nhà thiết kế thời trang của Divi. Cùng với đó, tôi cũng sẽ sử dụng Đầu trang và Chân trang cho Bố cục Nhà thiết kế Thời trang của Diviâ € ™ . Cả hai mẫu đều hoàn toàn miễn phí để sử dụng.
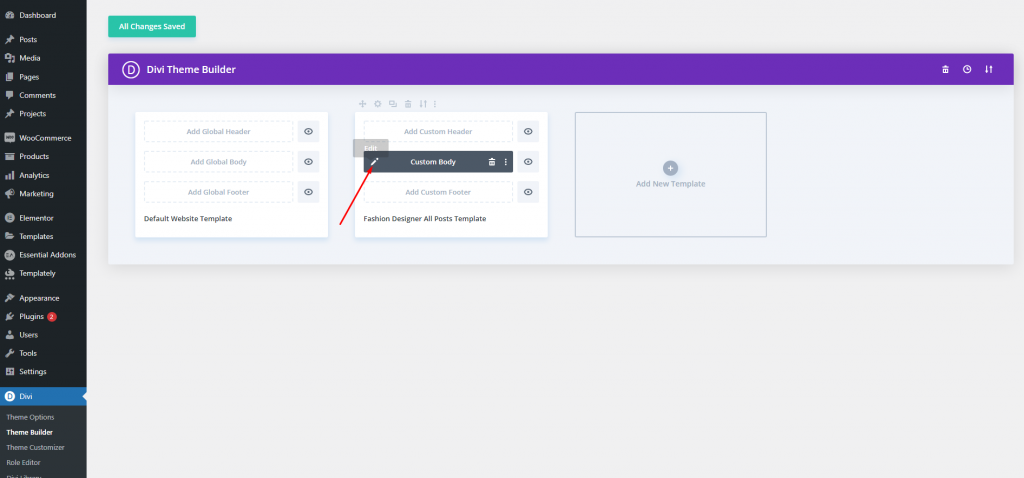
Làm cách nào để tải lên Mẫu Divi?
Bạn có thể tải lên một mẫu bài đăng blog hiện có hoặc tạo một mẫu từ đầu. Tuy nhiên, chúng tôi sẽ tải lên một người hùng, kỹ thuật tạo anh hùng toàn màn hình vẫn được giữ nguyên.
- Đi tới Divi
- Nhấp vào Biểu tượng khả năng di động
- Chuyển đến tab Nhập
- Chọn tệp JSON của bạn
- Nhấp để nhập
- Lưu các thiết lập

Phương pháp thiết kế
Chúng ta sẽ thấy một số phương pháp thiết kế để trang trí phần anh hùng toàn màn hình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờPhương pháp 1: Tiêu đề bài đăng toàn màn hình
Chúng tôi sẽ sử dụng Mô-đun Tiêu đề Bài đăng. Nếu bạn muốn hiển thị tất cả thông tin cùng một lúc, đây là một lựa chọn tốt. Khi bạn đã tìm thấy bố cục của mình, hãy nhấp vào biểu tượng chỉnh sửa để mở nó.

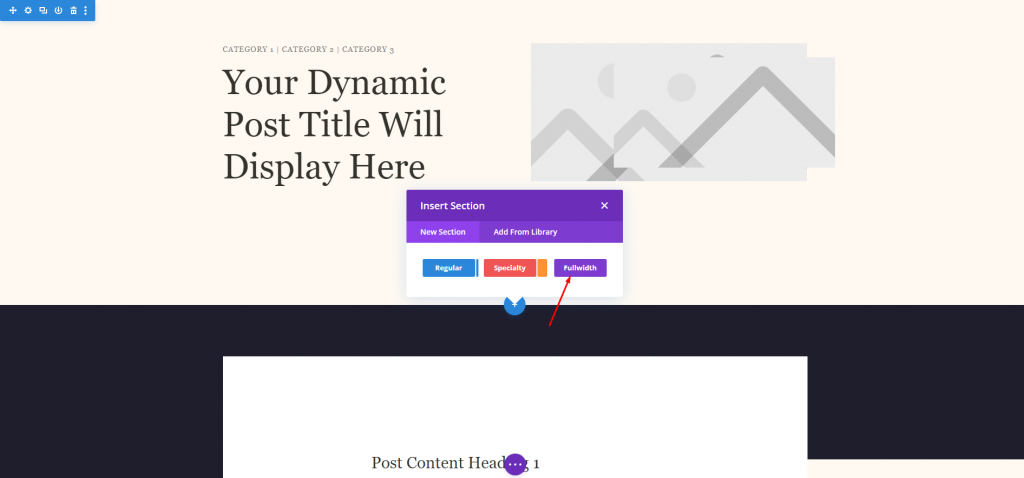
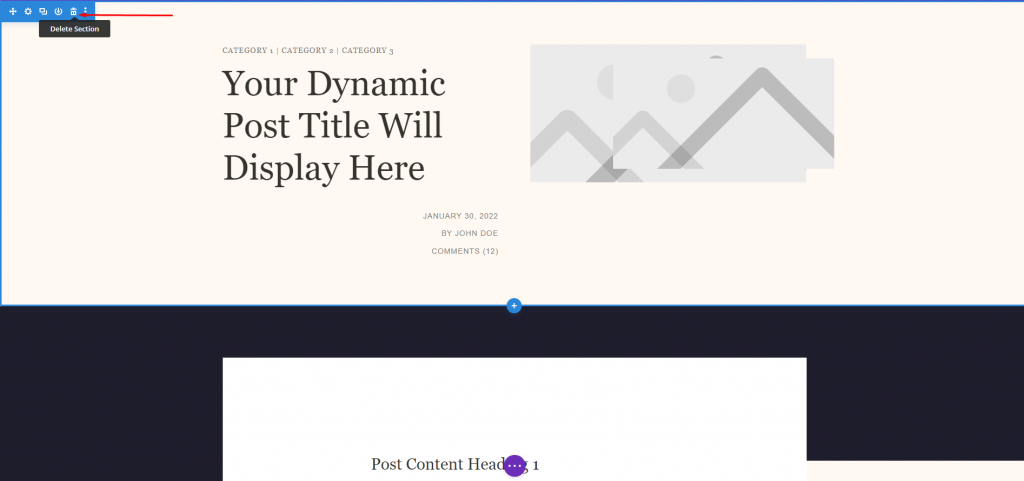
Mẫu có phần hình ảnh tính năng được tạo sẵn. Chúng tôi sẽ xóa phần đó và thêm một phần có chiều rộng đầy đủ mới.

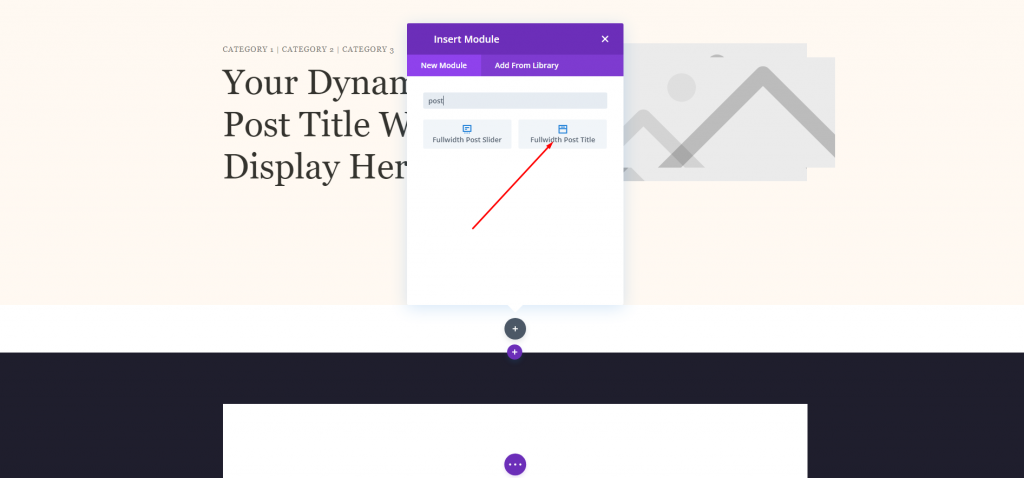
Chúng tôi sẽ thêm tiêu đề bài đăng có chiều rộng đầy đủ vào phần mới này.

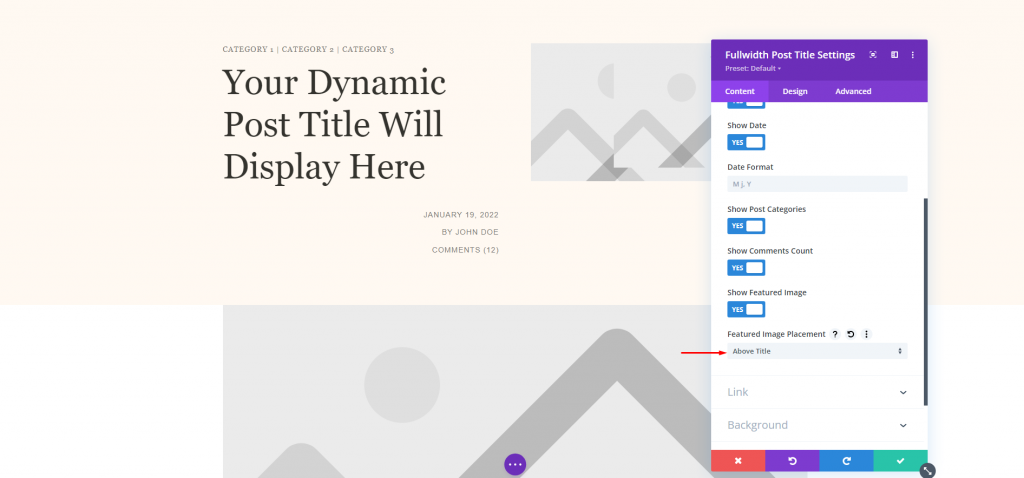
Thay đổi phần hình ảnh nổi bật và giữ nguyên mọi thứ.
- Vị trí Hình ảnh Nổi bật: Trên Tiêu đề

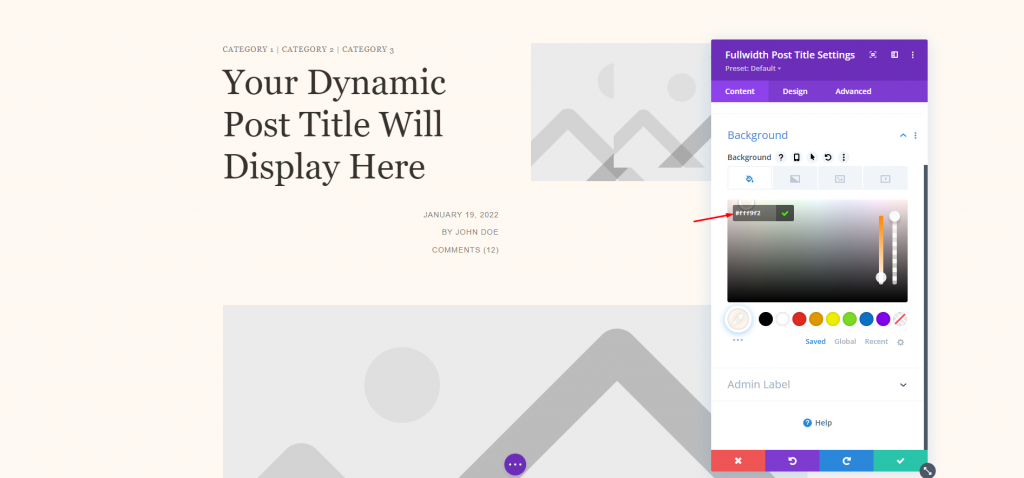
Đặt màu nền mới cho mô-đun.
- Màu: # fff9f2

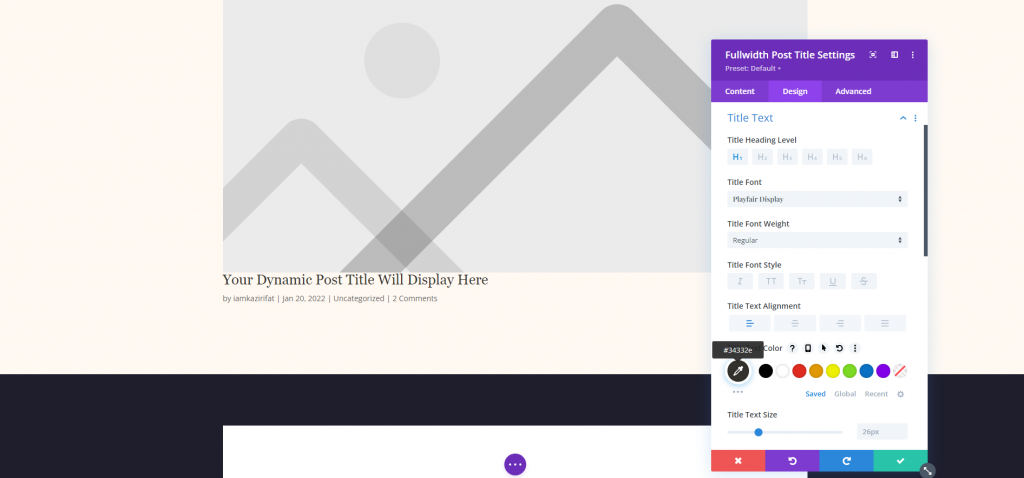
Tiêu đề văn bản
Bây giờ từ tab thiết kế. thực hiện các thay đổi sau cho Văn bản Tiêu đề.
- Phông chữ: Playfair Display
- Căn chỉnh: Căn trái
- Màu: # 34332e
- Kích thước văn bản: 65px cho máy tính để bàn, 42px cho điện thoại
- Chiều cao dòng: 1,2em

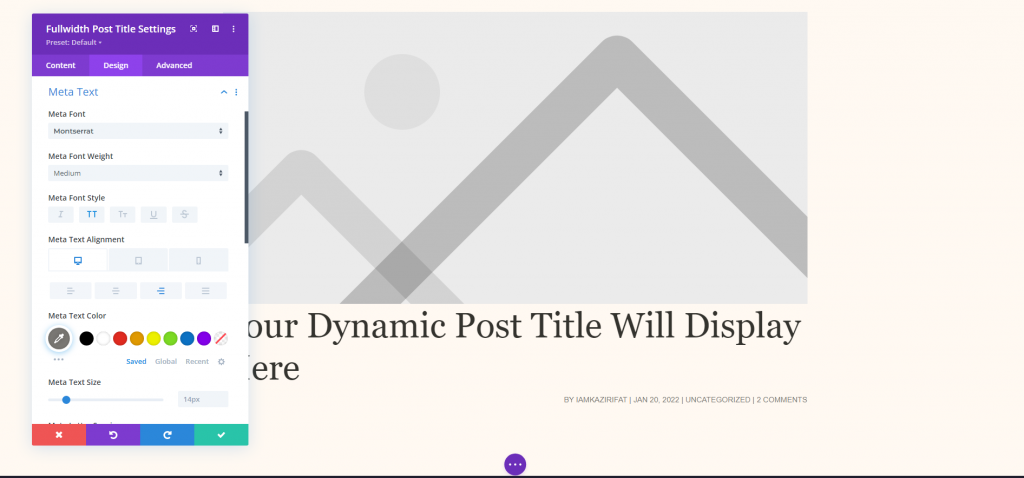
Meta Text
Bây giờ, hãy chuyển đến cài đặt văn bản meta từ tab thiết kế và thực hiện các thay đổi sau.
- Phông chữ: Montserrat
- Trọng lượng: Trung bình
- Phong cách: Chữ hoa
- Căn chỉnh trên màn hình: Phải
- Căn chỉnh điện thoại: Trái
- Màu: # 7b7975
- Kích thước văn bản: 14px cho máy tính để bàn, 10px cho điện thoại
- Khoảng cách chữ: 1px
- Chiều cao dòng: 1,6em

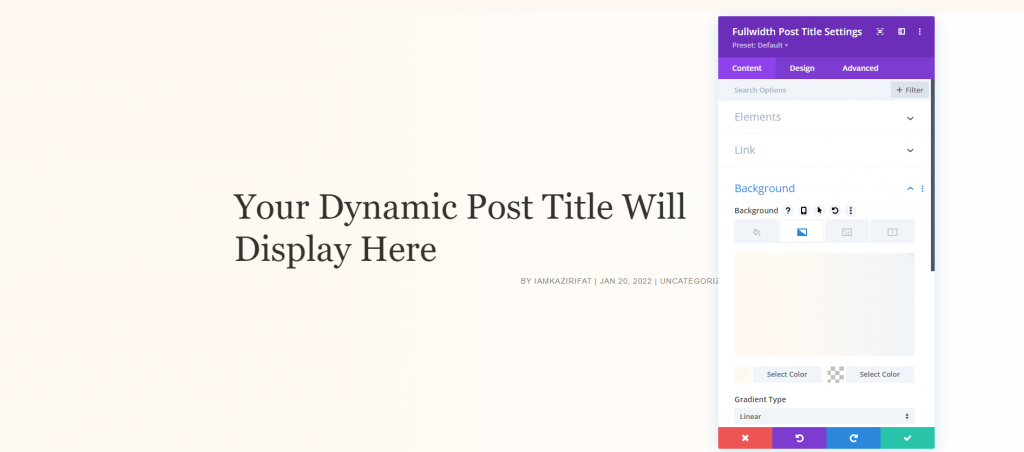
Hình nền tiêu đề
Bây giờ vì mục tiêu của chúng tôi là đưa tiêu đề lên trên hình ảnh nổi bật, hãy quay lại tab nội dung và thay đổi các cài đặt sau từ các phần tử và hình nền.
- Vị trí hình ảnh nổi bật: Hình nền tiêu đề / meta
- Màu Gradient Trái: # fff9f2
- Màu Gradient Phải: rgba (255,255,255,0)
- Hướng Gradient: 90deg
- Vị trí bắt đầu: 30%
- Đặt Gradient Trên Hình Nền: CÓ

Phương pháp 2: Anh hùng toàn màn hình với siêu dữ liệu
Để biết thông tin, kỹ thuật này sẽ sử dụng Mô-đun Văn bản với Nội dung Động. Nếu bạn muốn hiển thị tất cả các yếu tố ở những nơi khác nhau, đây là một giải pháp tuyệt vời. Để tiếp tục, hãy tải lên mẫu và xóa phần đầu tiên. Chúng tôi sẽ sao chép các mô-đun và cài đặt trên cột bên trái, nhưng chúng tôi sẽ hướng dẫn bạn qua chúng để bạn có thể định cấu hình chúng.

Cài đặt phần
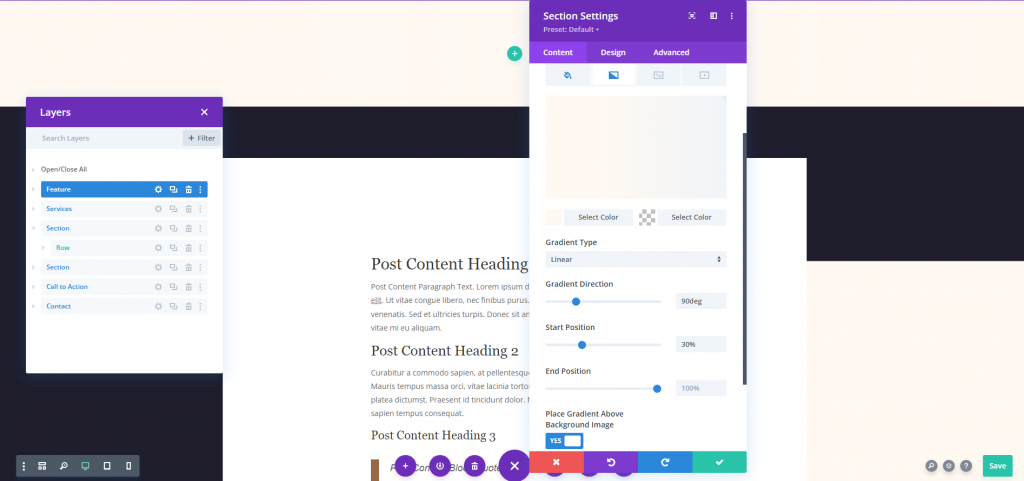
Mở cài đặt phần đã đánh dấu và thực hiện các cài đặt sau.
- Màu Gradient Trái: # fff9f2
- Màu Gradient Phải: rgba (255,255,255,0)
- Hướng Gradient: 90deg
- Vị trí bắt đầu: 30%
- Đặt Gradient Trên Hình Nền: CÓ

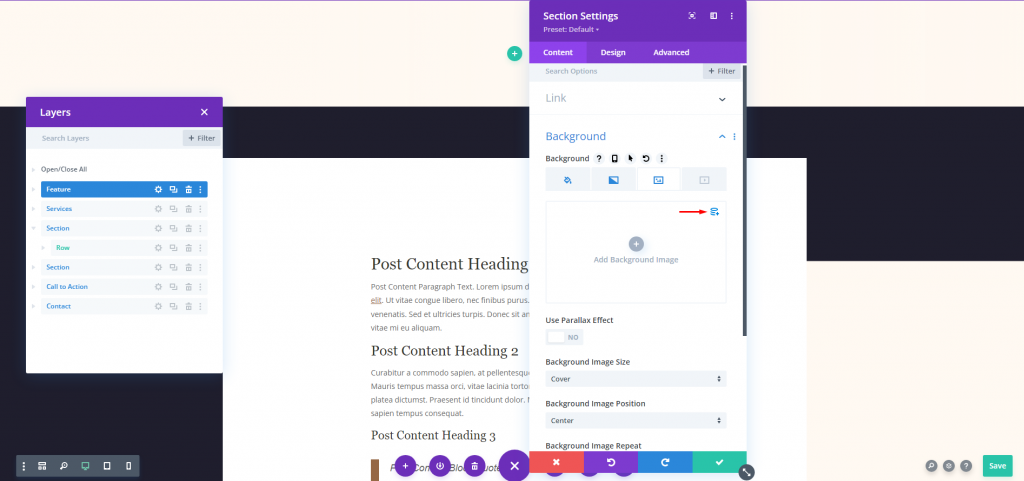
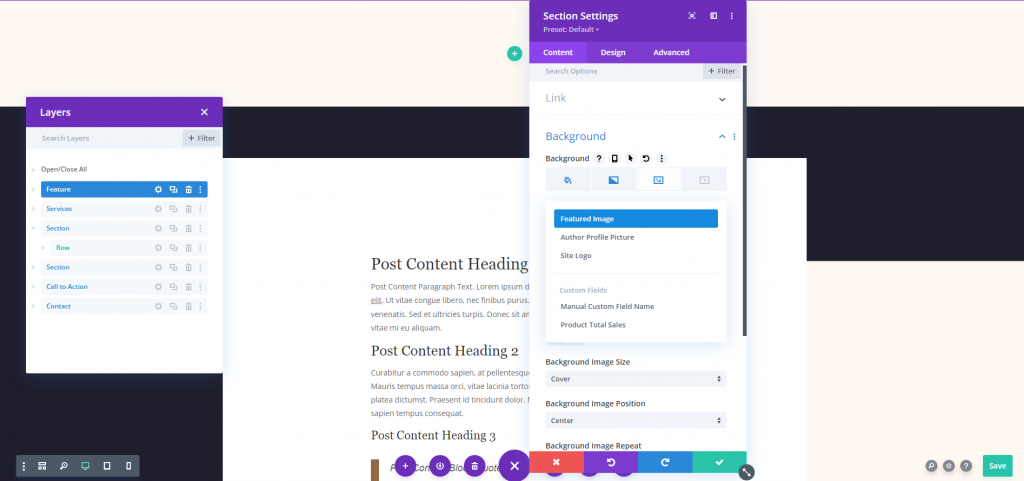
Bây giờ chuyển đến phần hình ảnh và chọn tùy chọn Nội dung động.

Chọn Ảnh nổi bật trong các tùy chọn.

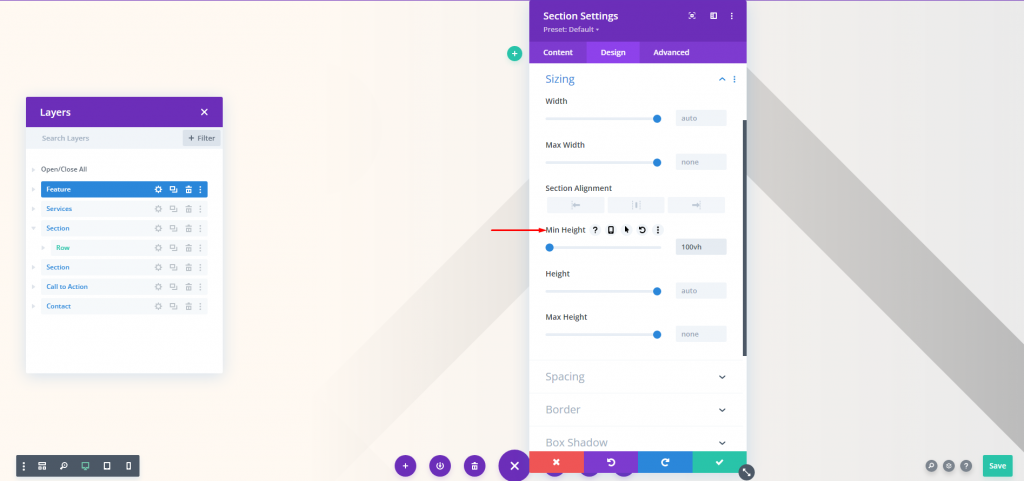
Di chuyển đến tab thiết kế và điều chỉnh chiều cao tối thiểu.
- Chiều cao tối thiểu: 100vh

Tiêu đề văn bản
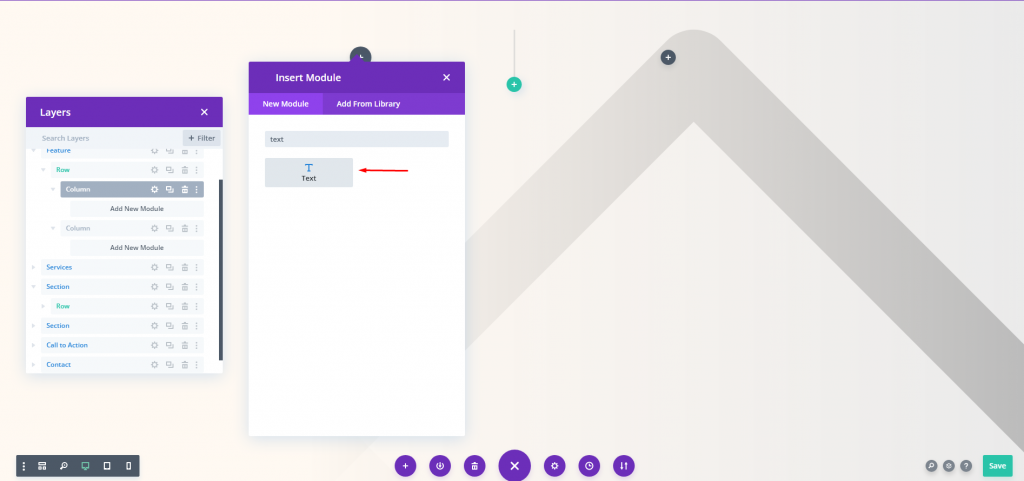
Bây giờ thêm một hàng cột đôi. Sau đó, thêm một mô-đun văn bản vào cột đầu tiên.

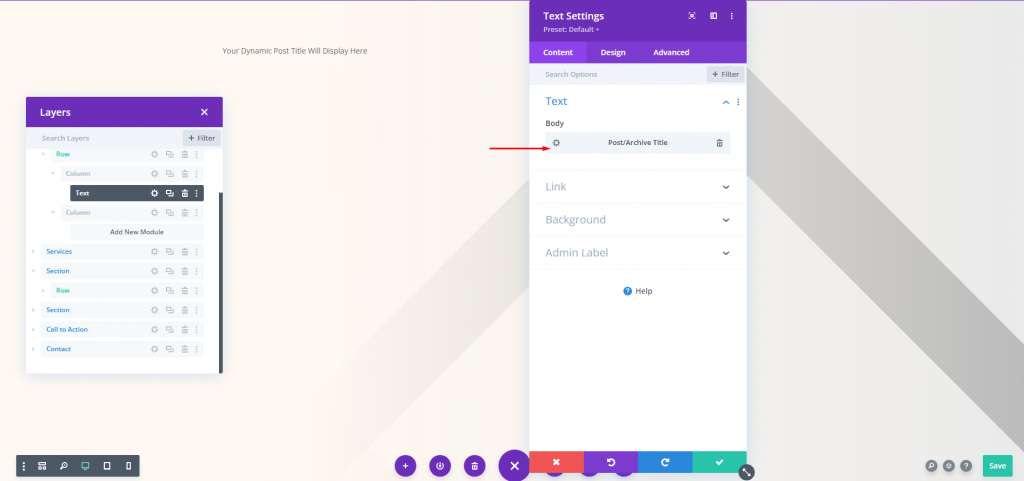
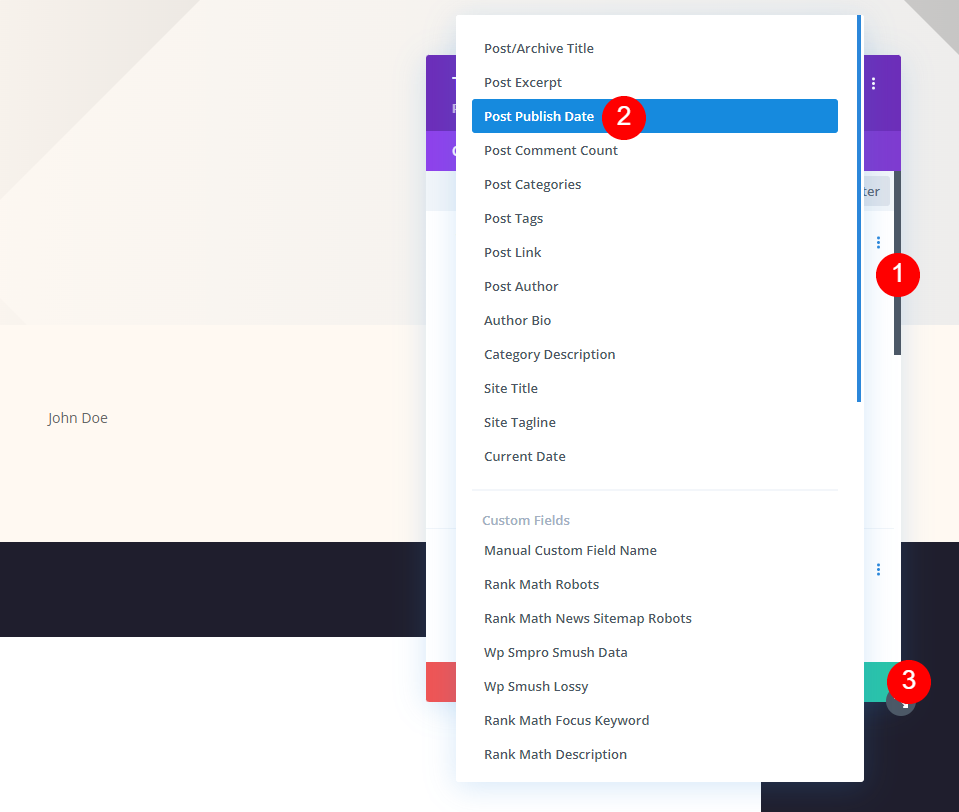
Bây giờ sử dụng nội dung động cho mô-đun này.
- Nội dung động: Tiêu đề bài đăng / lưu trữ

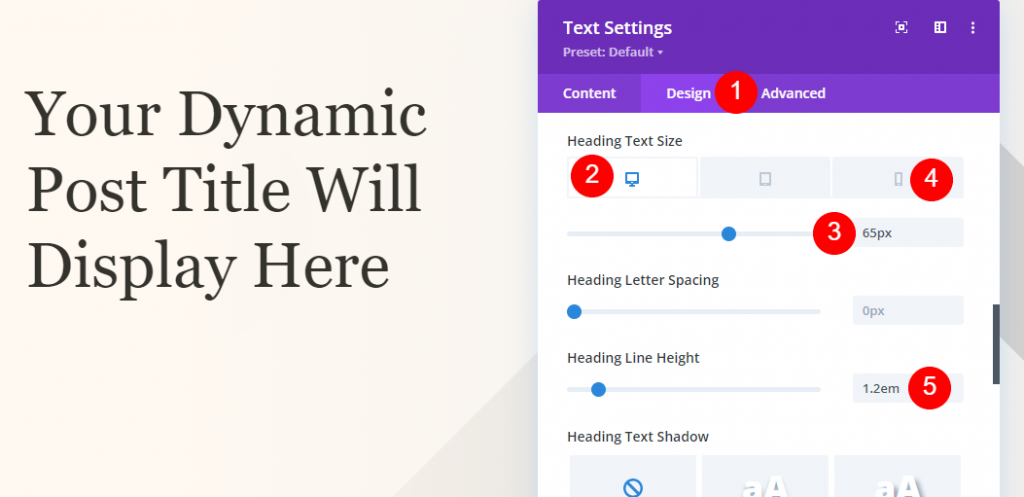
Từ tab thiết kế, hãy thay đổi các cài đặt sau.
- Phông chữ: Playfair Display
- Căn chỉnh: Căn trái
- Màu: # 34332e
- Kích thước văn bản: Máy tính để bàn 65px và Điện thoại 42px
- Chiều cao dòng: 1,2em

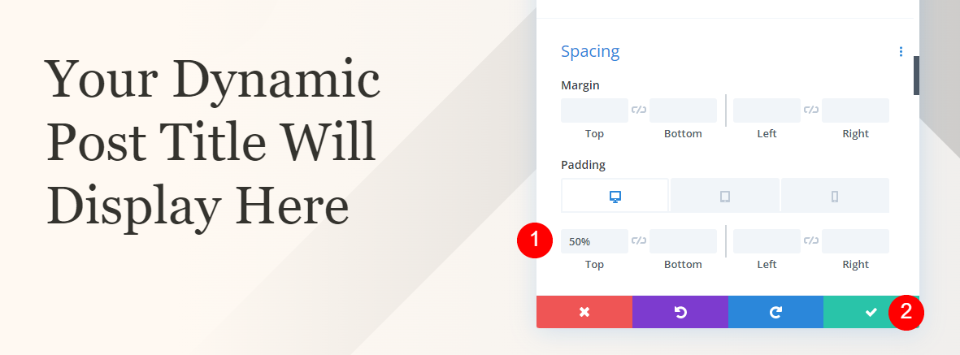
Đi tới cài đặt khoảng cách và thay đổi giá trị sau.
- Phần đệm hàng đầu: 50%

Phần danh mục siêu dữ liệu
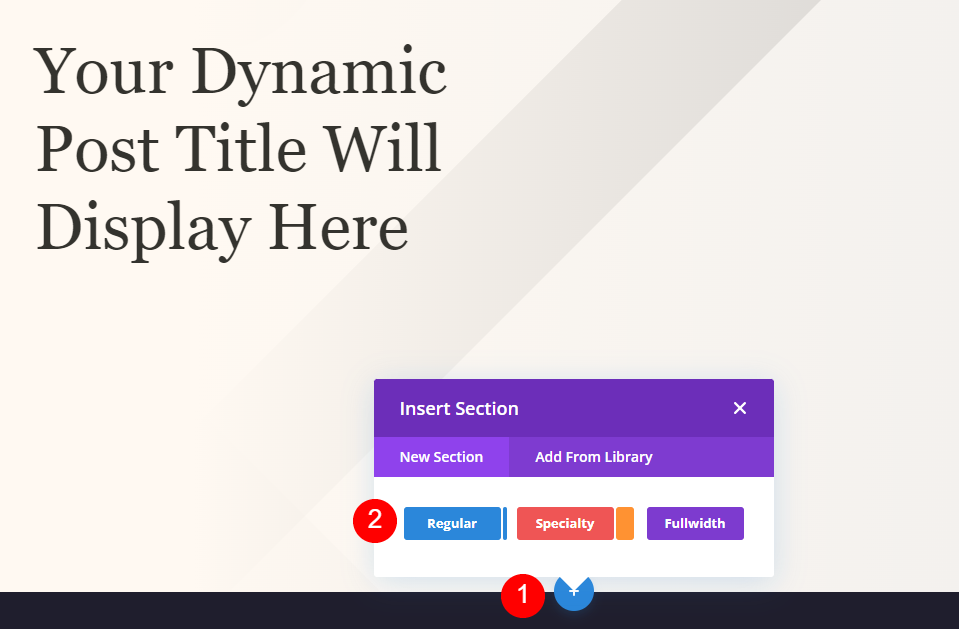
Bây giờ thêm một phần thông thường dưới phần anh hùng.

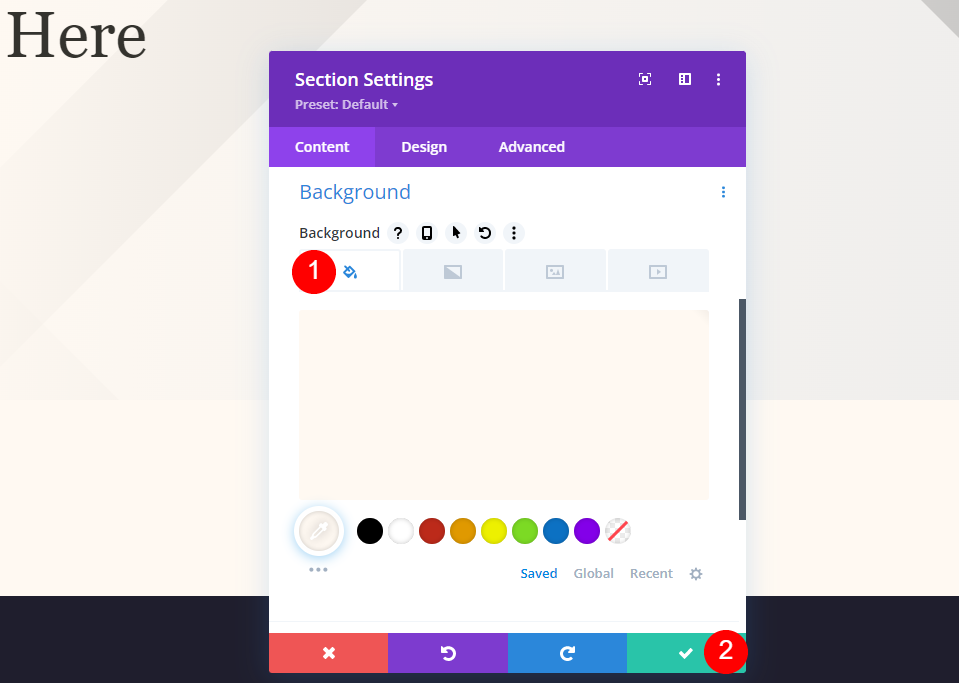
Bây giờ thêm màu nền cho phần này.
- Màu nền: # fff9f2

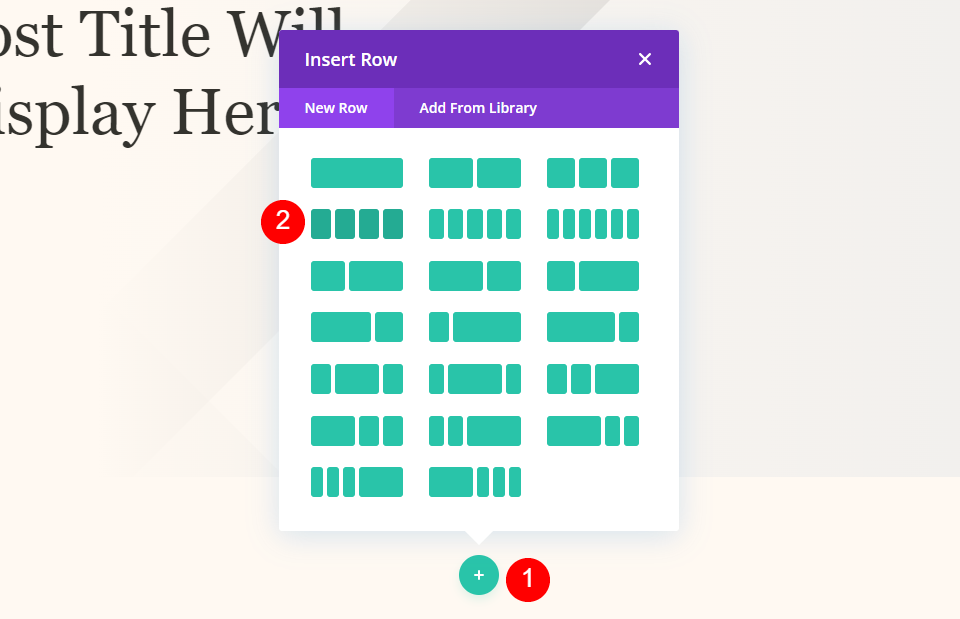
Thêm 4 hàng cột vào phần mới.

Văn bản danh mục siêu dữ liệu
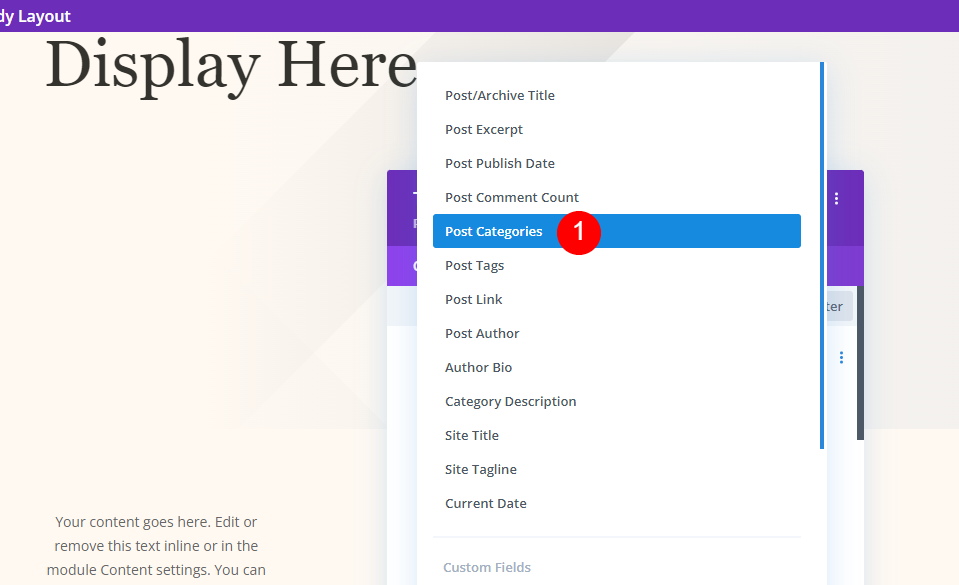
Bây giờ, hãy thêm mô-đun văn bản vào cột đầu tiên và thêm nội dung động cho nó.
- Nội dung động: Danh mục bài đăng

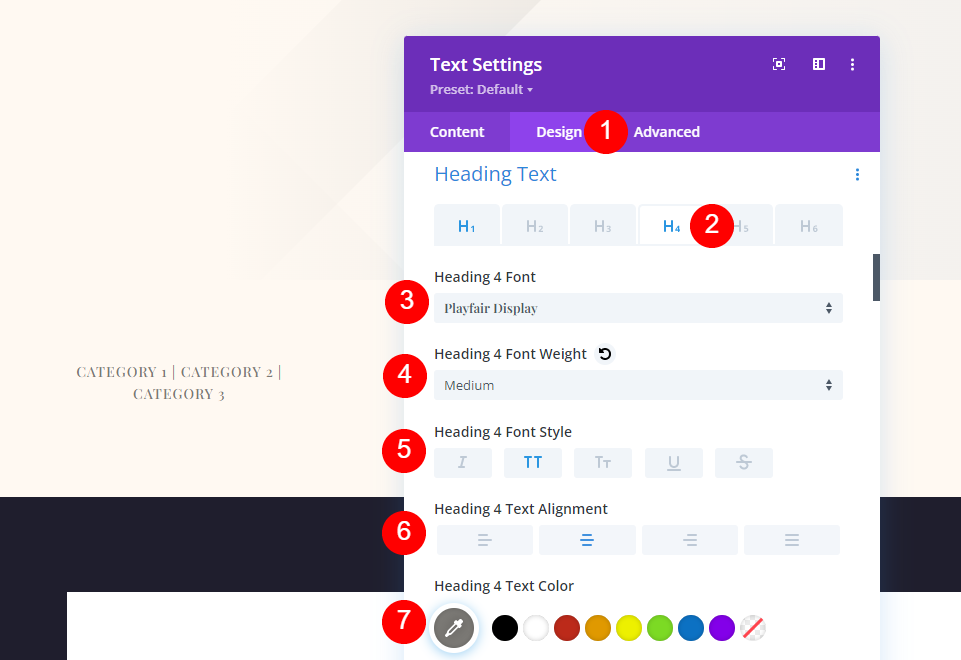
Bây giờ chuyển đến tab thiết kế và thêm các thay đổi sau.
- Tiêu đề Văn bản: H4
- Phông chữ: Playfair Display
- Trọng lượng: Trung bình
- Phong cách: Chữ hoa
- Căn chỉnh: Trung tâm
- Màu: # 7b7975
- Kích thước văn bản: Máy tính để bàn 14px và điện thoại 10px
- Khoảng cách chữ: 1px
- Chiều cao dòng: 1,6em

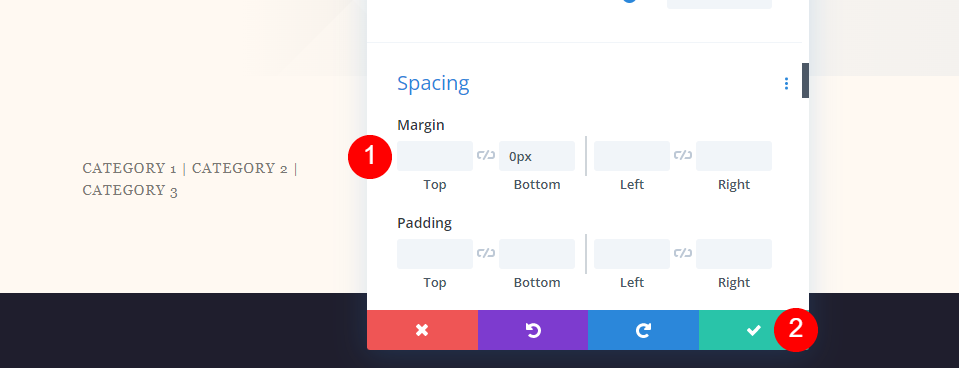
Di chuyển đến cài đặt khoảng cách và thay đổi giá trị sau.
- Lề dưới cùng: 0px

Văn bản siêu dữ liệu siêu dữ liệu
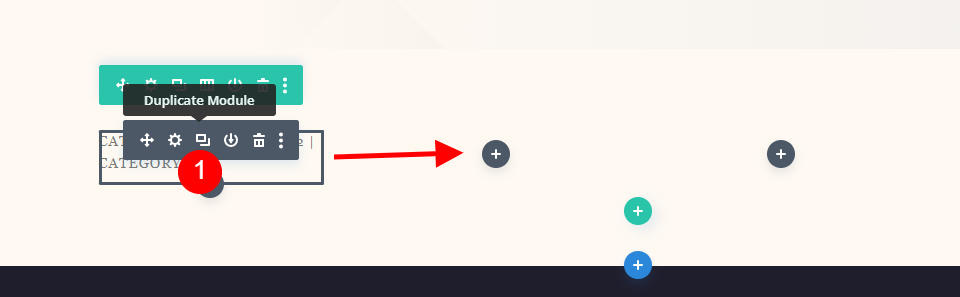
Sau đó, sao chép mô-đun danh mục và di chuyển nó sang cột tiếp theo. Các mô-đun Meta đều có cài đặt giống nhau. Chúng tôi sẽ chỉ cho bạn cách tạo mô-đun đầu tiên và sau đó nhân đôi nó hai lần để tạo các mô-đun còn lại.

Tác giả
Mở cài đặt và xóa nội dung động cho Danh mục bài đăng.

Chọn Tác giả bài đăng làm nội dung động.
- Nội dung động: Tác giả bài đăng

Trong tab Thiết kế, hãy thay đổi các cài đặt sau.
- Phông chữ: Montserrat
- Trọng lượng: Trung bình
- Phong cách: Chữ hoa
- Căn chỉnh máy tính để bàn: Trung tâm
- Căn chỉnh điện thoại: Trái
- Màu: # 7b7975
- Kích thước phông chữ: Máy tính để bàn 14px, Điện thoại 10px
- Khoảng cách chữ: 1px
- Chiều cao dòng: 1,6em

Cài đặt Lề dưới cùng phải là 0px.
- Lề dưới cùng: 0px

Ngày
Kéo mô-đun Tác giả sang cột tiếp theo sau khi sao chép nó. Xóa Nội dung động, sau đó chọn Sử dụng Nội dung Động và Đăng Ngày xuất bản.Â
- Nội dung động: Đăng Ngày xuất bản

Bình luận
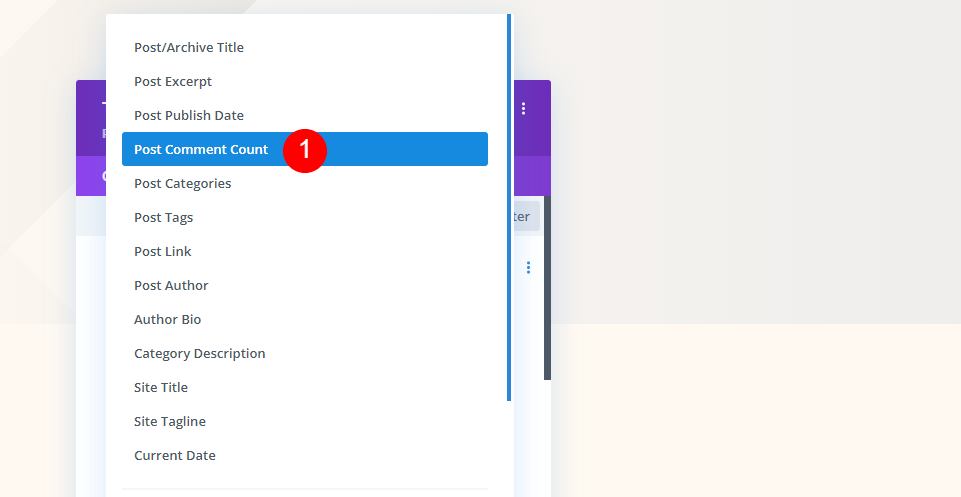
Cuối cùng, kéo mô-đun Ngày xuất bản đến cột cuối cùng. Xóa ngày và chọn ngày để sử dụng làm nội dung động, giống như bạn đã làm với các mô-đun khác.
- Nội dung động: Số lượng nhận xét của bài đăng

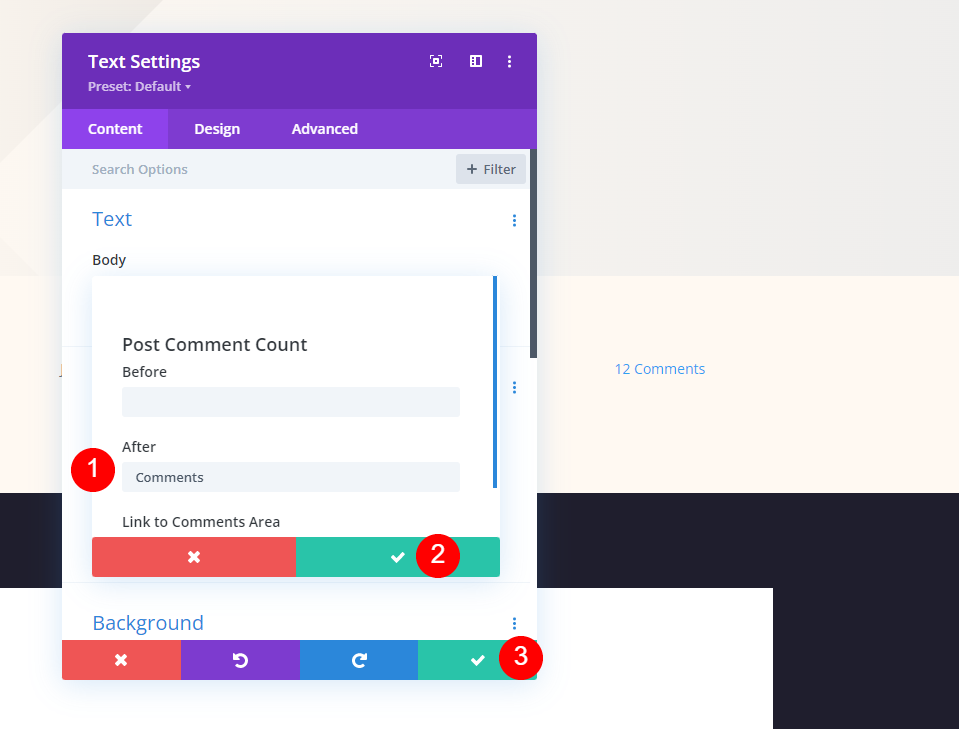
Trong trường Sau, lần này thêm khoảng trắng và từ Nhận xét. Trước tiên, hãy đóng phương thức nhỏ, sau đó là cài đặt.
- Sau: Bình luận

Đầu ra cuối cùng
Vì vậy, như chúng tôi đã thực hiện ba mô-đun thiết kế liên tiếp khác nhau. Hãy xem chúng trông như thế nào.
Đầu tiên, mô-đun tiêu đề bài đăng toàn màn hình trông như thế nào cả trên máy tính để bàn và thiết bị di động.

Sau đó, mô-đun tiêu đề bài đăng toàn màn hình thay thế với tiêu đề trên nền trông như thế nào cả trên máy tính để bàn và thiết bị di động.

Cuối cùng, anh hùng toàn màn hình với siêu dữ liệu trông như thế nào trên cả máy tính để bàn và thiết bị di động.

Suy nghĩ kết thúc
Điều đó kết thúc cuộc thảo luận của chúng tôi về cách thêm một anh hùng toàn màn hình vào thiết kế bài đăng trên blog Divi của bạn. Các mô-đun Divi và Trình tạo chủ đề cung cấp nhiều lựa chọn thay thế khác nhau để tạo các phần anh hùng toàn màn hình. Bất kỳ cách nào trong số này đều hoạt động tốt và có tiềm năng rất lớn để thu hút nhiều khách truy cập hơn. Bạn có thể thêm một anh hùng toàn màn hình vào bất kỳ thiết kế bài đăng trên blog Divi nào bằng cách sử dụng các phương pháp này.




