Sử dụng Elementor Popup Builder , bạn có thể thiết kế các nút back-to-top của riêng mình. Trong hướng dẫn toàn diện của chúng tôi, bạn sẽ tìm thấy tất cả thông tin mình cần. Tạo vùng chứa cửa sổ bật lên, định cấu hình trình kích hoạt và thêm hiệu ứng cuộn là tất cả các bước chúng tôi sẽ hướng dẫn bạn từng bước.

Thiết lập nút quay lại đầu trang trong Elementor
Để bắt đầu, hãy sử dụng Elemento r để tạo một cửa sổ bật lên mới và thêm nút quay lại đầu trang vào đó. Mẫu phần tử - \ 003E Mẫu phần tử trong Cửa sổ bật lên bảng điều khiển WordPress.

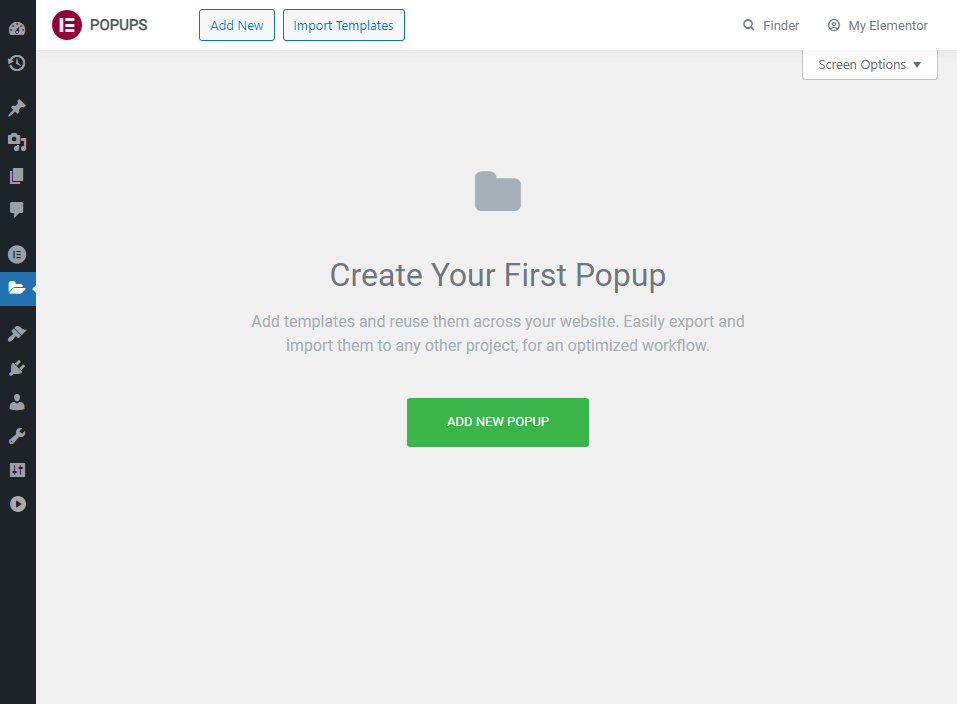
Nhấp vào Thêm cửa sổ bật lên mới sẽ đưa bạn đến cửa sổ Cửa sổ bật lên phần tử, nơi bạn có thể thực hiện các thay đổi đối với bất kỳ cửa sổ bật lên hiện có nào hoặc tạo một cửa sổ hoàn toàn mới.

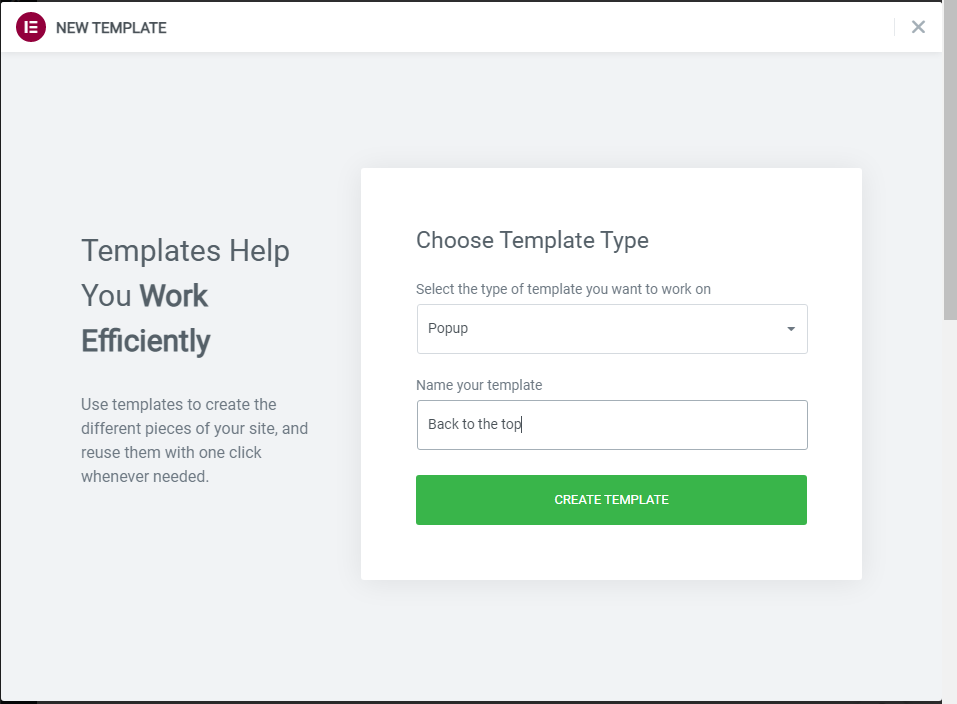
Thêm cửa sổ bật lên mới bằng cách nhấp vào nút Thêm cửa sổ bật lên mới. Trong hộp mới, bạn sẽ có thể chọn loại mẫu và tên cho thiết kế mới của mình. Tạo một cửa sổ bật lên mới và loại mẫu sẽ được chọn trước cho bạn. Nếu bạn chọn, bạn có thể đặt tên mẫu bất cứ điều gì bạn muốn. Nút Quay lại đầu trang đơn giản được chúng tôi ưa chuộng. Nhấp vào nút Tạo Mẫu sau khi thực hiện hai điều chỉnh này.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
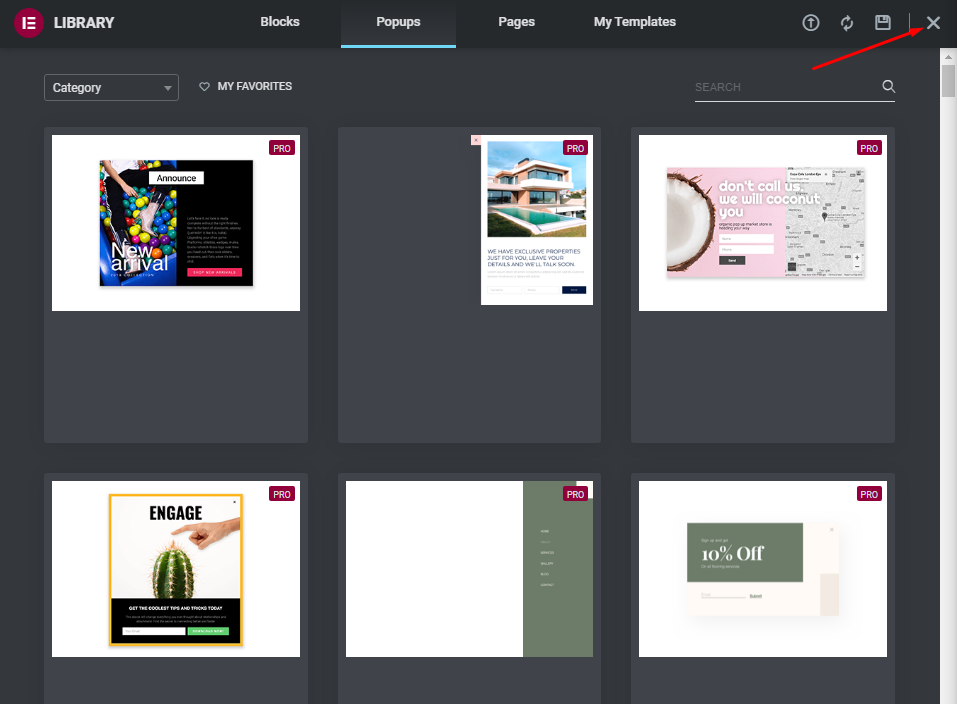
Ngay sau khi bạn mở Trình chỉnh sửa Elementor, bạn sẽ thấy một thư viện các cửa sổ bật lên được tạo sẵn. Bạn có thể sử dụng các cửa sổ bật lên đặt trước này, tuy nhiên, chúng chủ yếu dành cho các trường hợp bạn cần biểu mẫu đăng ký, thông báo chính sách cookie hoặc bất kỳ cửa sổ bật lên điển hình nào khác. Tận dụng nút X để đóng cửa sổ này cho đến khi nút quay lại đầu trang của chúng ta hoàn tất.

Thiết lập vùng chứa bật lên
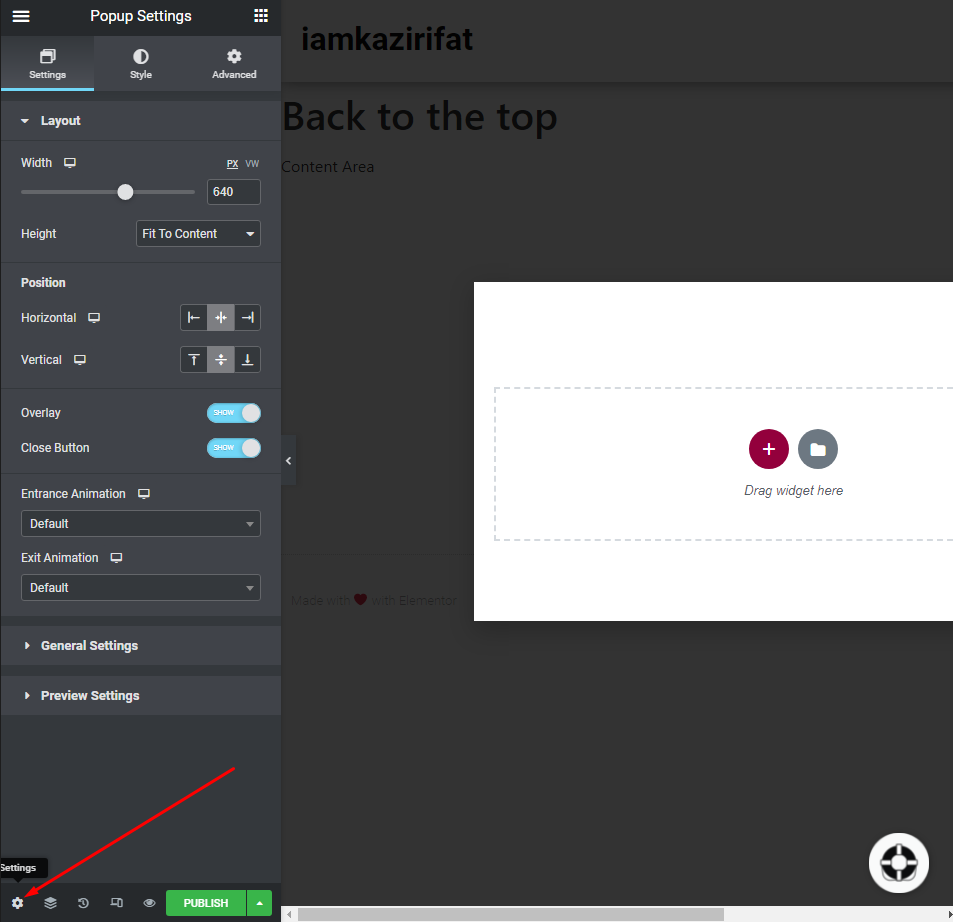
Khi bạn thoát khỏi cửa sổ Thư viện Elementor, bạn sẽ được quay lại Trình chỉnh sửa Elementor và điểm bắt đầu cho các cửa sổ bật lên có cài đặt mặc định. Bây giờ hãy nhấp vào biểu tượng bánh răng để hiển thị cài đặt bật lên.

Bây giờ, hãy thực hiện những thay đổi này trong tab Bố cục .
- Chiều rộng: 100px.
- Chiều cao: Vừa với Nội dung.
- Vị trí Ngang: Phải.
- Vị trí Dọc: Dưới cùng.
- Nút HideOverlayandExit.
Bây giờ thay đổi phần sau trong tab Kiểu .
- Màu nền: trong suốt.
- Box Shadow: Quay lại Mặc định.

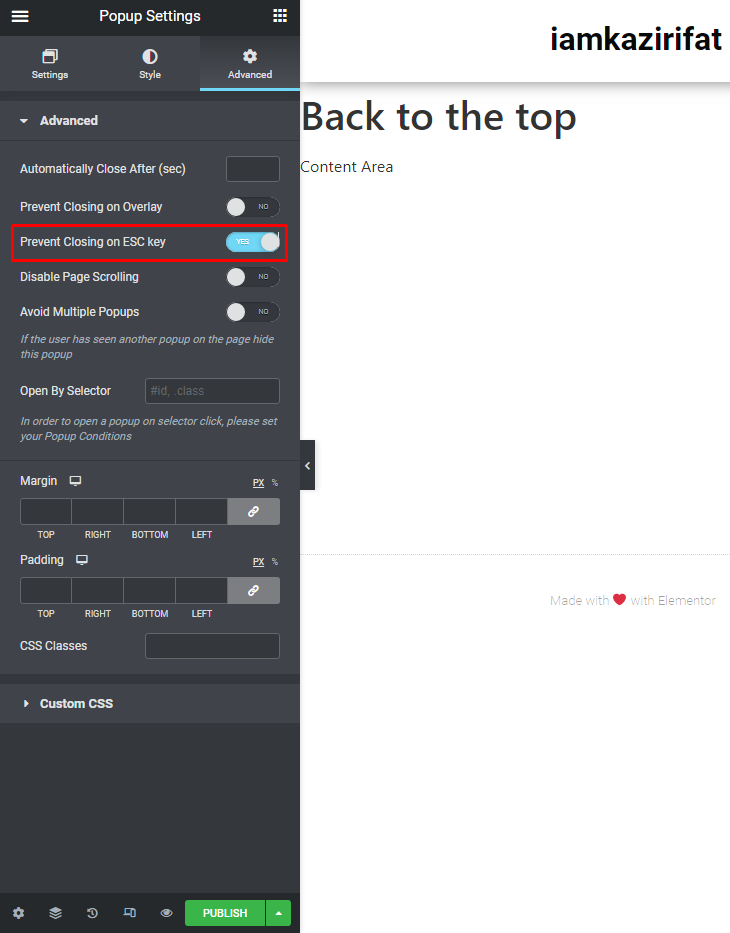
Chỉ cần chuyển "Ngăn chặn đóng trên khóa ESC" thành BẬT trong cài đặt tab Nâng cao. Điều này chỉ đề phòng trường hợp khách truy cập vô tình chạm vào nút ESC khi cuộn trang xuống. Nếu điều này xảy ra, chúng tôi muốn ngăn nút này biến mất.

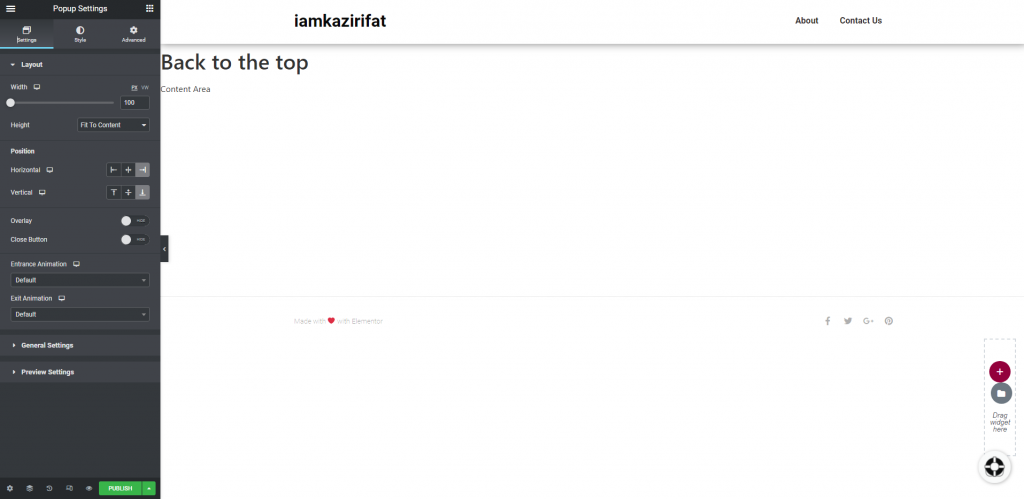
Vùng chứa cửa sổ bật lên của chúng tôi cho nút quay lại trên cùng hiện nằm ở góc dưới cùng bên phải, đây là vị trí thông thường nhất của nó.
Thêm nút quay lại đầu trang
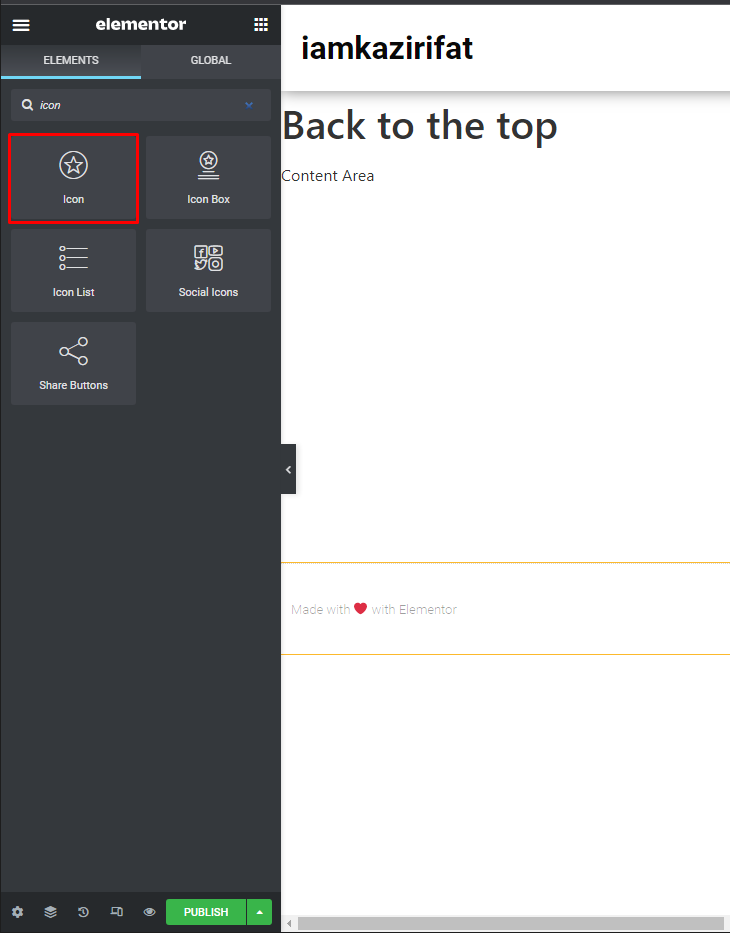
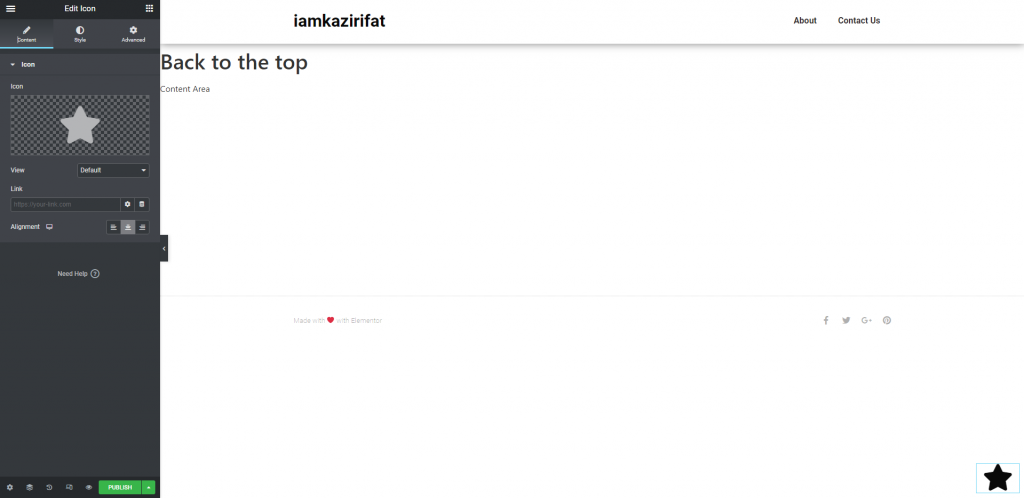
Ở đây, chúng tôi sẽ sử dụng một widget biểu tượng để đặt làm nút. Bạn cũng có thể sử dụng tiện ích nút nếu muốn.

Kéo tiện ích biểu tượng và thả nó vào nơi được chỉ định.

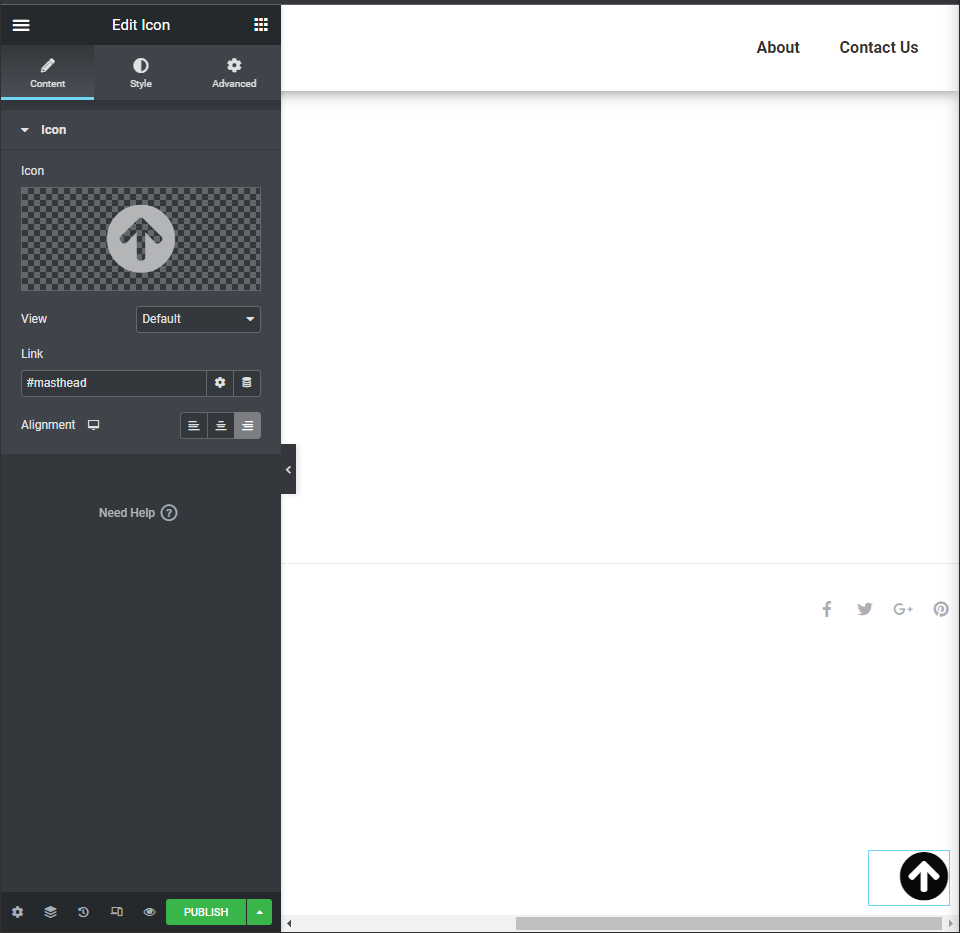
Bây giờ bạn có một bộ sưu tập khổng lồ các biểu tượng để lựa chọn. Chọn một liên kết mong muốn và thêm một liên kết neo. ID của khu vực ở đầu trang của bạn sẽ được sử dụng làm liên kết cố định cho hành động nhấp vào nút quay lại đầu trang phải được chỉ định. chỉ cần thêm tiện ích Neo Menu vào đầu các trang và bài đăng của bạn với ID thích hợp.

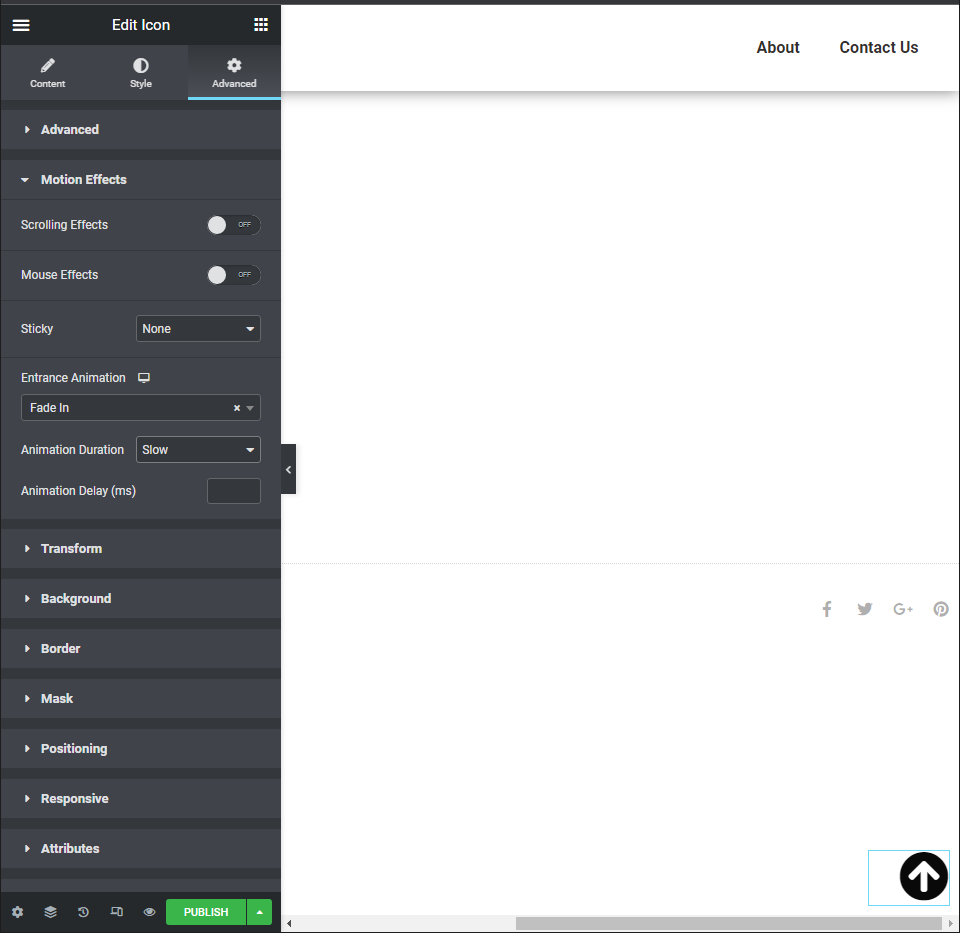
Bây giờ, hãy thêm một hoạt ảnh lối vào cho biểu tượng quay lại đầu trang của chúng ta.

Và bây giờ bạn có thể xuất bản trang này.
Điều kiện và kích hoạt
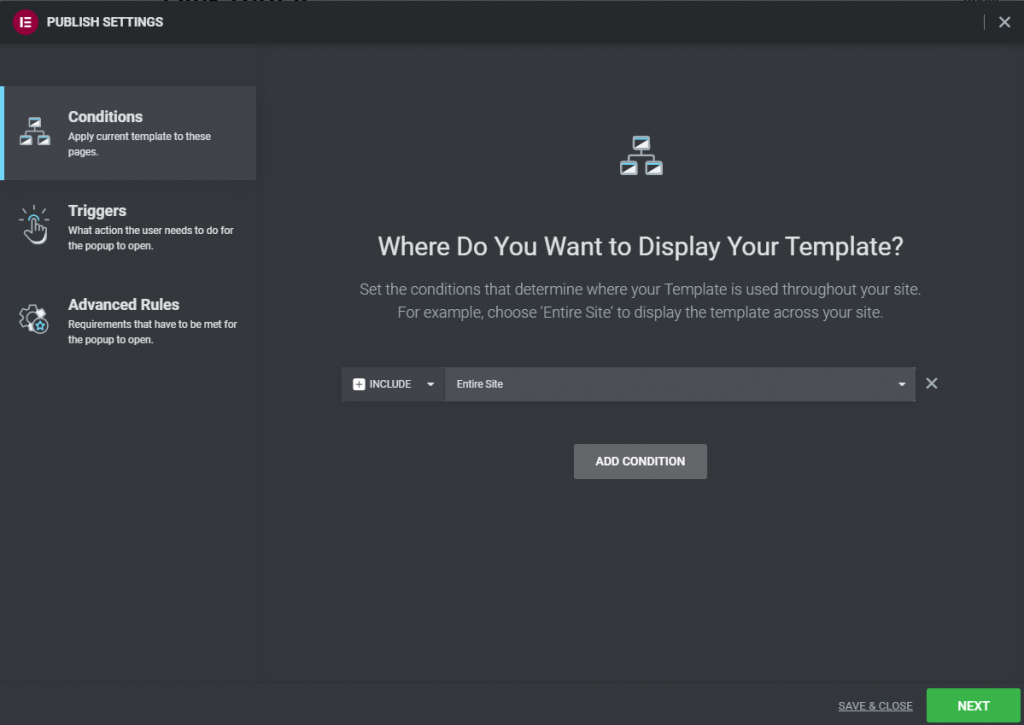
Bây giờ chúng tôi đã hoàn thành các giai đoạn thiết kế và phát triển, chúng tôi cần quyết định vị trí và thời điểm hiển thị nút quay lại đầu trang của mình. Điều kiện hoặc nơi hiển thị cửa sổ bật lên sẽ là cửa sổ cài đặt đầu tiên xuất hiện sau khi nhấn nút Xuất bản. Có nhiều lựa chọn thay thế khác nhau có sẵn cho bạn:
- Toàn bộ trang web - cửa sổ bật lên sẽ xuất hiện trên tất cả các loại bài đăng trên trang web của bạn, bao gồm cả kho lưu trữ. Đây là cấu hình ưa thích của chúng tôi.
- Lưu trữ - Cửa sổ bật lên sẽ xuất hiện độc quyền trên các trang lưu trữ và bạn có thể kiểm soát nó thêm theo loại nội dung bài đăng.
- Trang số ít – hiển thị cửa sổ bật lên trên tất cả các trang đơn, bài đăng hoặc các loại bài đăng khác, bao gồm tác giả và trang 404, hoặc chỉ trên một loại bài đăng đã chọn. Ví dụ: nếu bạn chỉ muốn nút quay lại đầu trang xuất hiện trên các mục blog của mình.
- WooCommerce — Nếu trang web của bạn là một cửa hàng và chạy trên WooCommerce, Elementor sẽ cung cấp cho bạn một tùy chọn riêng để điều chỉnh mức độ hiển thị cửa sổ bật lên cho toàn bộ cửa hàng hoặc theo 10 tùy chọn khác nhau.

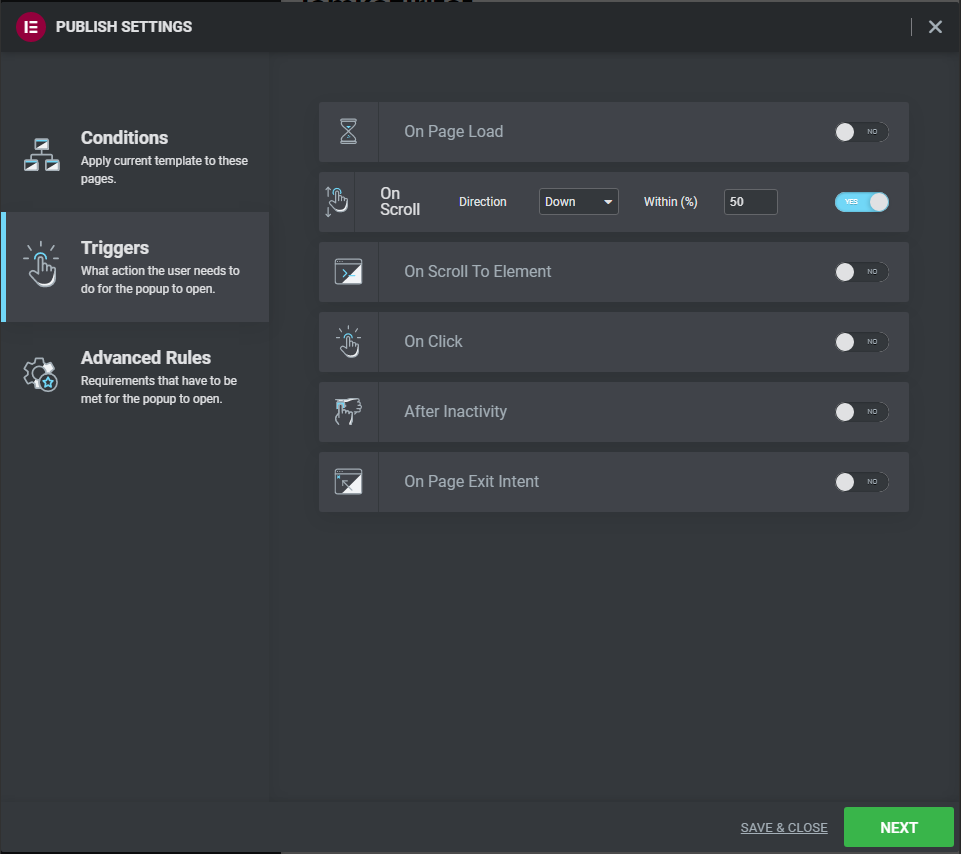
Đặt điều kiện của bạn hoặc nhiều điều kiện nếu bạn yêu cầu kiểm soát nâng cao hơn đối với khả năng hiển thị cửa sổ bật lên, rồi bấm Tiếp theo. Trình kích hoạt là mục tiếp theo bạn cần định cấu hình, là hành động hoặc hoạt động mà khách truy cập của bạn phải thực hiện để cửa sổ bật lên xuất hiện. Có sẵn nhiều lựa chọn thay thế khác nhau mà bạn có thể kết hợp với Quy tắc nâng cao để tạo ra tình huống tối ưu cho trang web của mình. Tuy nhiên, trong trường hợp của chúng tôi, chúng tôi muốn giữ mọi thứ càng đơn giản càng tốt và trình kích hoạt duy nhất mà chúng tôi yêu cầu là trình kích hoạt On Scroll.

Cấu hình của chúng tôi – 50 phần trăm với hướng xuống – ngụ ý rằng cửa sổ bật lên sẽ xuất hiện khi người dùng cuộn xuống 50 phần trăm chiều dài trang. Đó là tất cả những gì chúng ta cần trong lúc này. Bạn có thể bỏ qua Quy tắc nâng cao và chỉ cần nhấp vào Lưu & Đóng từ cửa sổ này. Cho phép Elementor vài giây để xuất bản cửa sổ bật lên mới của bạn, cửa sổ này sẽ đóng vai trò như một nút quay lại đầu trang.
Không cần thay đổi quy tắc trước.

Thêm hiệu ứng cuộn
Mặc dù đây là một giải pháp chức năng thực hiện những gì nó được thiết kế để làm, nhưng chúng tôi có thể cải thiện nó bằng cách thêm hiệu ứng cuộn. Chèn mã CSS bên dưới vào trình chỉnh sửa mã tùy chỉnh ưa thích của bạn.
html {
scroll-behavior: smooth !important;
}Từ cuối cùng
Mặc dù phần lớn các chủ đề WordPress phổ biến đều có chức năng back-to-top, nhưng có thể có những trường hợp bạn muốn sử dụng thứ gì đó khác. Như chúng tôi đã làm ở trên, chúng tôi đã xây dựng một trang web cho khách hàng của mình bằng cách sử dụng chủ đề vani đơn giản và Trình tạo trang Elementor Pro . Trong trường hợp đó, bạn có thể sử dụng giải pháp này để cải thiện trải nghiệm người dùng của trang web bằng cách thêm một nút quay lại đầu trang dễ chịu mà bạn có toàn quyền kiểm soát. Nút này có thể được thêm vào toàn bộ trang web hoặc vào một số phần nhất định của nó. Bạn có thể tùy chỉnh nó và sử dụng lại nó trên bất kỳ trang web nào bạn tạo bằng Elementor Pro Page Builder.
Chúng tôi hy vọng bạn thích bài luận này và câu trả lời mà chúng tôi đã cung cấp. Vui lòng cho chúng tôi biết điều này đã giải quyết cho bạn như thế nào trong phần bình luận!




