Việc thêm nút vào tiêu đề Divi của bạn chưa bao giờ dễ dàng hơn thế. Bạn có thể kiểm soát vị trí, thiết kế và việc gán trang cụ thể bằng cách sử dụng Trình tạo chủ đề Divi. Trên các trang đích chuyên biệt, có thể cần có một nút trong tiêu đề của bạn, nhưng trên các blog riêng lẻ thì không. Chúng tôi sẽ hướng dẫn bạn các bước thêm nút vào tiêu đề Divi của bạn bằng trình tạo chủ đề. Sau đó, bạn có thể sử dụng các khả năng này để thêm các nút vào mẫu trình tạo chủ đề của mình ở bất cứ đâu bạn muốn. Hãy bắt đầu bữa tiệc nào.

Cách thêm nút vào tiêu đề Divi của bạn
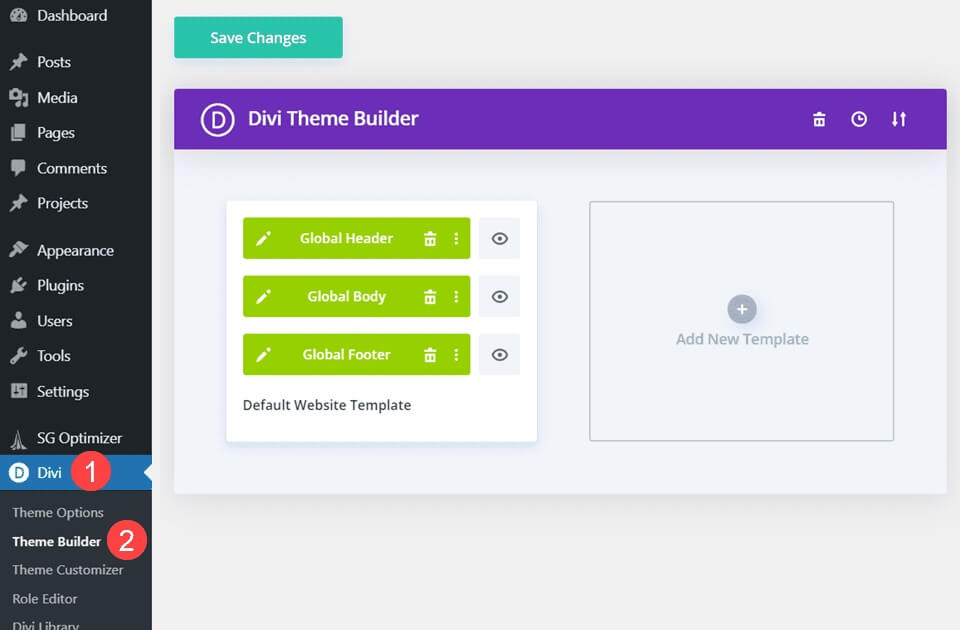
Chúng tôi sẽ sử dụng Divi Builder để thực hiện phần bổ sung này, vì vậy hãy nhớ tải nó lên bảng điều khiển WordPress của bạn. Bạn sẽ tìm thấy nó trong Divi – Theme Builder trong bảng quản trị của bạn và trang chính sẽ trông giống như thế này.

Thêm tiêu đề
Sau khi vào trình tạo chủ đề Divi, bạn sẽ cần tạo, thêm hoặc chỉnh sửa tiêu đề nơi bạn sẽ thêm nút.
Nếu bạn có sẵn tiêu đề mà bạn muốn thêm nút vào, hãy đi tới trình tạo để bắt đầu.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờĐối với phần còn lại, hãy sử dụng tiêu đề Freebie từ gói bố cục Dịch vụ bảo mật .
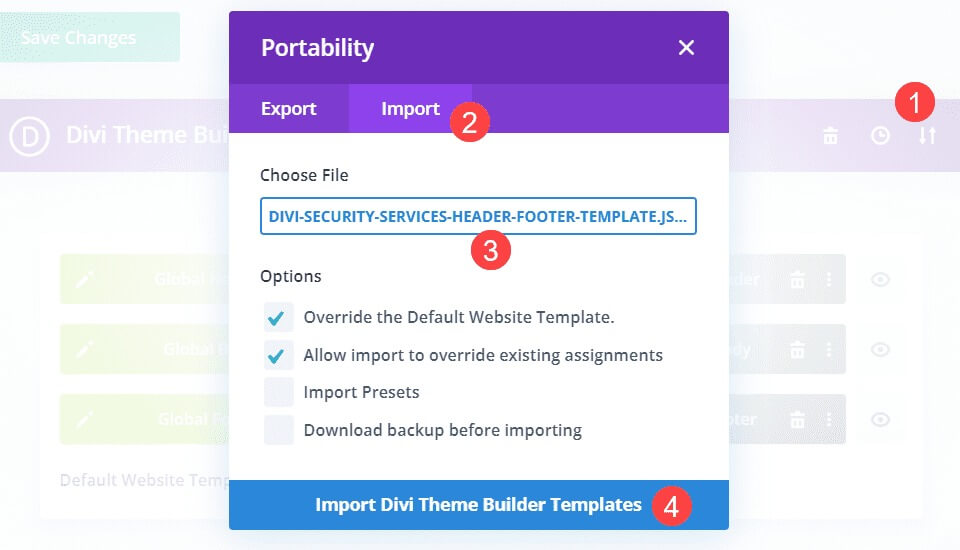
Nếu bạn muốn sử dụng tiêu đề này (hoặc bất kỳ tiêu đề nào khác mà bạn đã tải xuống), bạn sẽ cần mở các tùy chọn di động của trình tạo chủ đề bằng cách nhấp vào biểu tượng mũi tên kép trong trình tạo chủ đề.

Nếu bạn đã tải xuống các tiêu đề từ một liên kết hoặc nơi khác (hoặc bạn có thể đã xuất các tiêu đề của riêng mình làm bản sao lưu), hãy tìm tệp JSON tiêu đề bạn muốn tải lên và nhấp vào Nhập Mẫu trình tạo chủ đề Divi.
Sau khi quá trình nhập hoàn tất, một tiêu đề mới sẽ được cài đặt trên trang web của bạn và bạn sẽ có thể chèn các nút.
Người xây dựng Divi
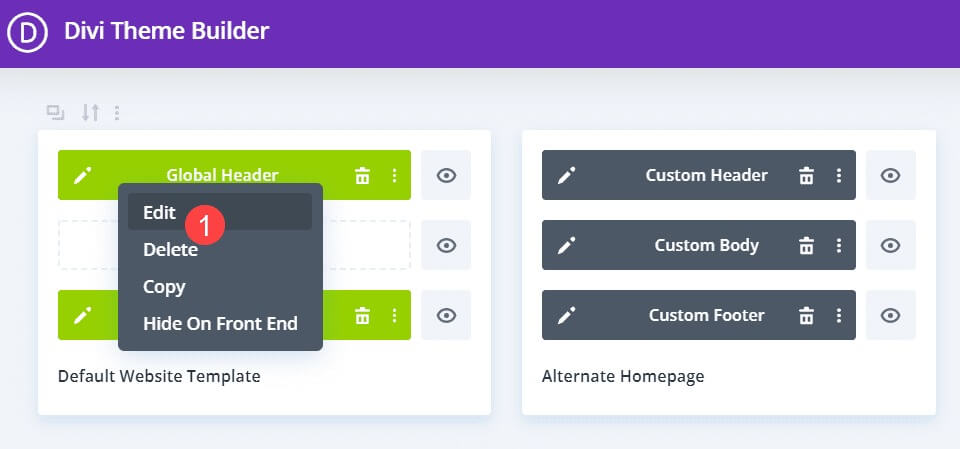
Để truy cập trình tạo, chỉ cần nhấp đúp vào tiêu đề hoặc sử dụng tùy chọn Chỉnh sửa trong menu ngữ cảnh.

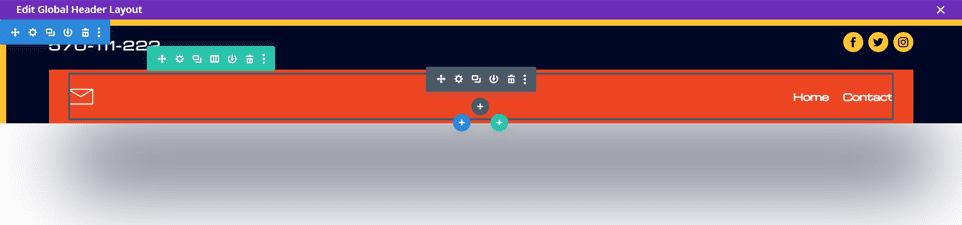
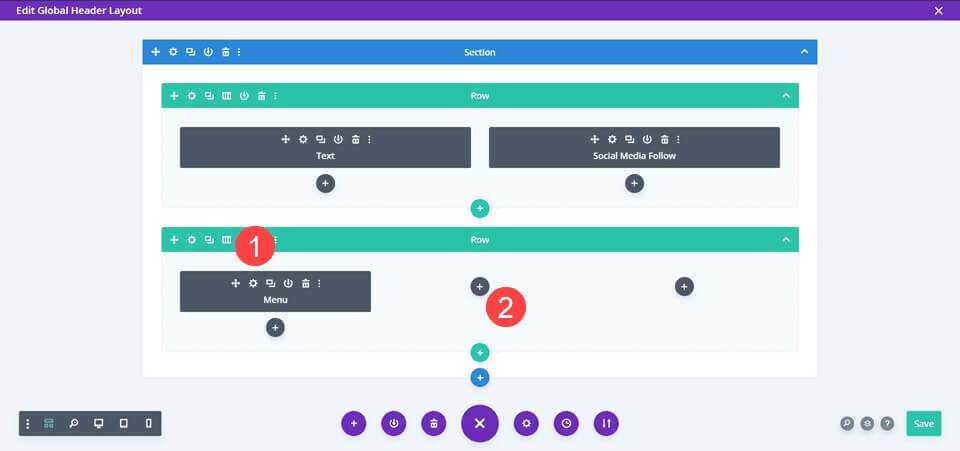
Tiêu đề được tải vào trình tạo, hiển thị tất cả các khu vực mà Divi có thể đặt mô-đun.

Vị trí nút
Điều quan trọng nhất cần xem xét khi chỉnh sửa tiêu đề trang web của bạn là khoảng cách.
Đây không chỉ là yếu tố mà tất cả khách truy cập đều nhìn thấy mà còn là yếu tố thay đổi đáng kể giữa máy tính để bàn và thiết bị di động.
Vì vậy, nếu bạn muốn thêm các nút vào bố cục hiện có, bạn cần đảm bảo rằng mình không làm hỏng bất kỳ thứ gì.
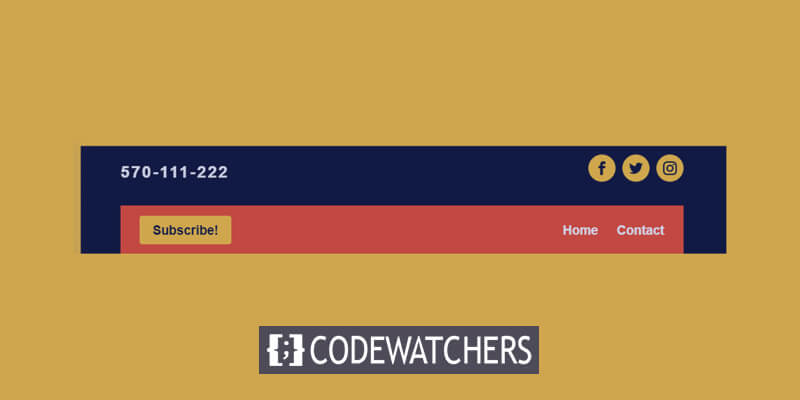
Tiêu đề cụ thể này thêm nút "Đăng ký" vào tiêu đề chính.
Để làm được điều này, bạn cần điều chỉnh cấu trúc cột của các hàng đi kèm từ 1 đến 3 cột.

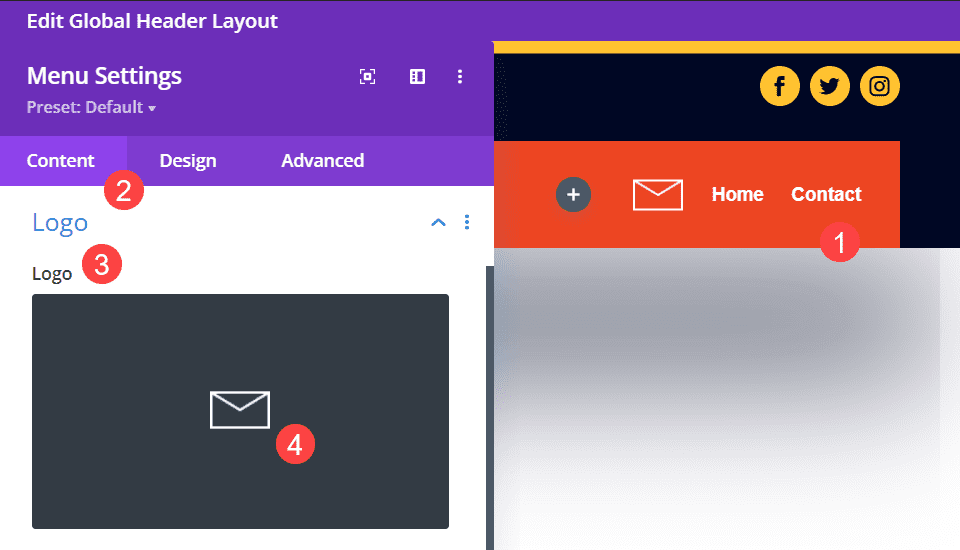
Chỉnh sửa mô-đun menu
Sử dụng tính năng này để di chuyển mô-đun menu sang cột ngoài cùng bên phải và đi tới Cài đặt.
Trong tab Nội dung, chuyển đến Tùy chọn logo và xóa logo.

Logo trên bìa không phù hợp với thiết kế này.
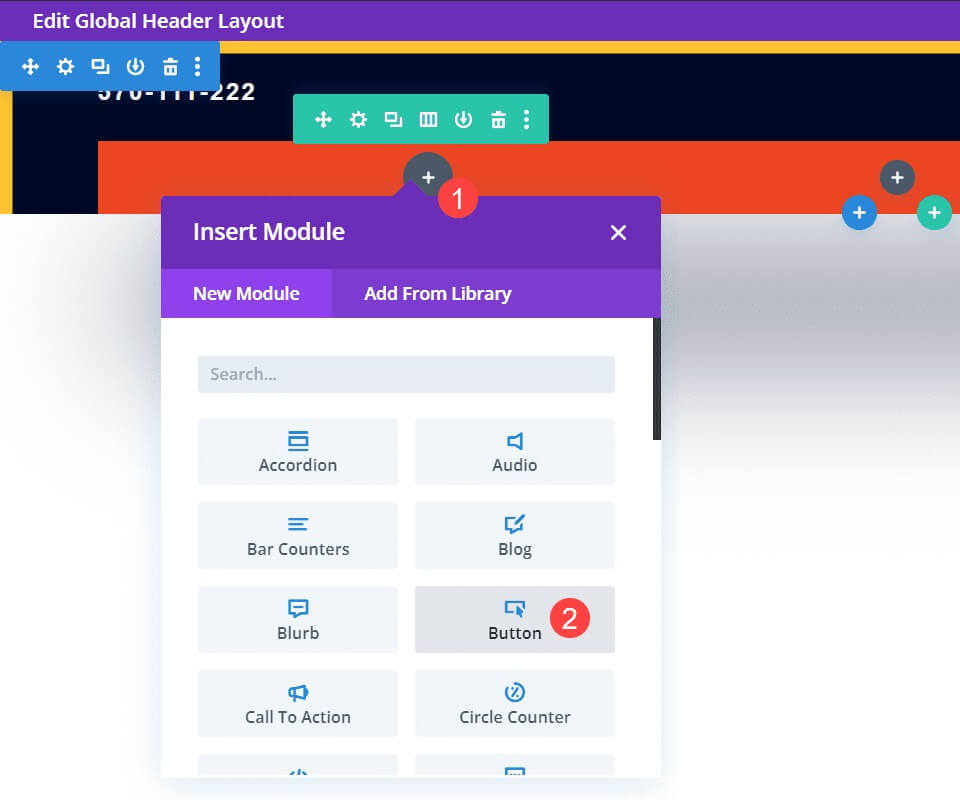
Nút Thêm
Khi bạn đã di chuyển mô-đun menu, bạn có thể thêm mô-đun nút vào cột ngoài cùng bên trái.
Nhấp vào vòng tròn + màu đen và tìm mô-đun nút trong danh sách xuất hiện.

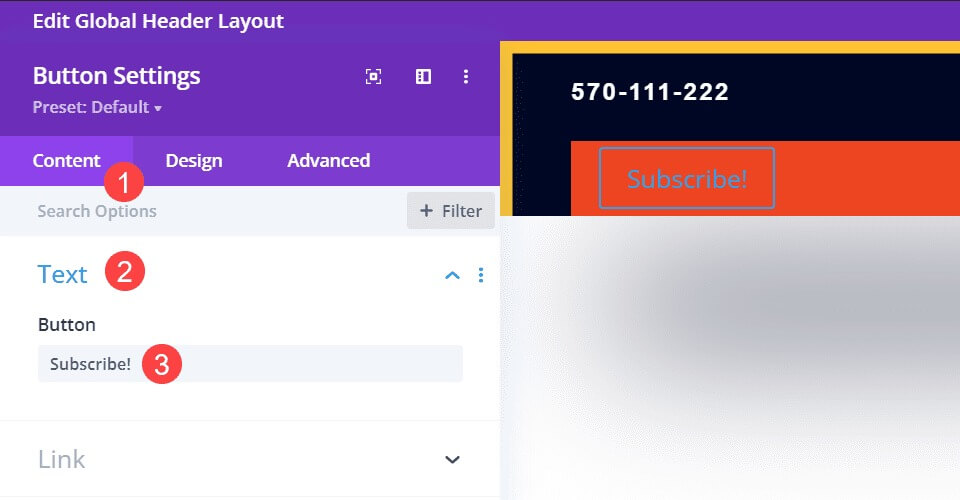
Nút văn bản
Tiếp theo, đi đến cài đặt mô-đun, tìm phần Văn bản trên tab Nội dung và thêm văn bản bạn muốn hiển thị cho người dùng vào trường Nút.

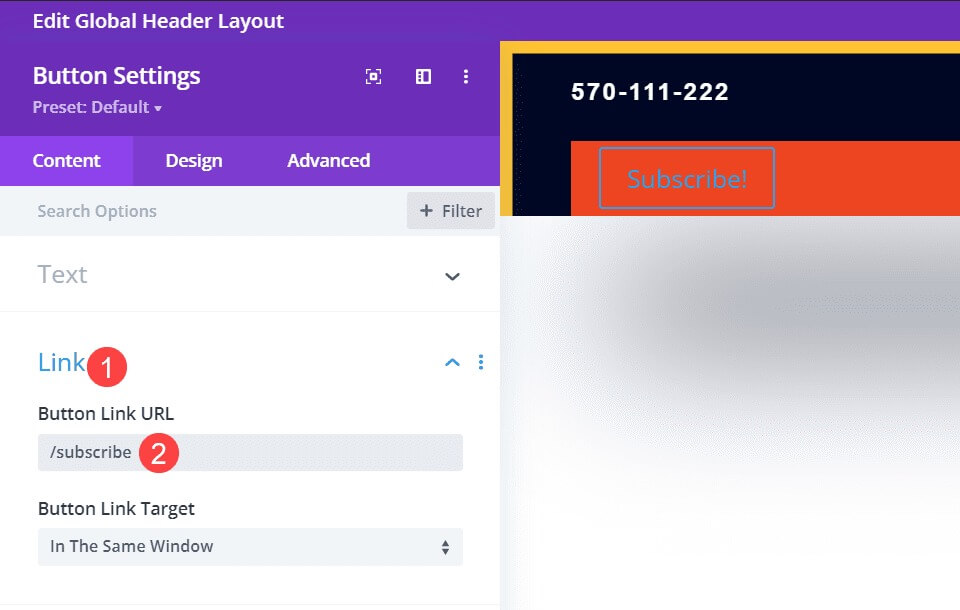
Nút liên kết
Trong tab Nội dung, hãy chuyển đến tùy chọn liên kết và đặt nút thành URL bạn muốn gửi người đăng ký mới tới.
Một số nhà cung cấp email có thể cung cấp URL cụ thể cho biểu mẫu, trong khi những nhà cung cấp khác chỉ có thể cung cấp tính năng nhúng trên trang của riêng họ.
Tìm cách phù hợp nhất cho kênh chuyển đổi của bạn tại đây.

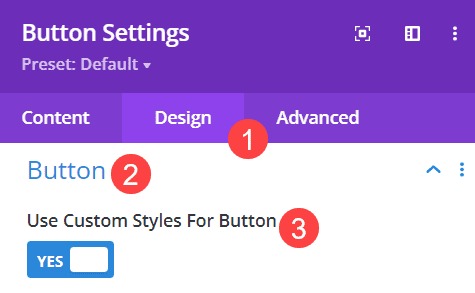
Kiểu nút
Mô-đun nút Divi rất tuyệt, nhưng kiểu dáng mặc định không khớp với tiêu đề mà chúng tôi đặt nó.
Vì vậy, chúng tôi muốn có một nút mà người dùng có cùng phông chữ, màu sắc và kiểu dáng như phần còn lại của trang web.
Đầu tiên, hãy vào cài đặt mô-đun Nút và vào tab Thiết kế.
Sau đó, tìm khu vực có nhãn Nút và bật nút chuyển đổi Sử dụng kiểu tùy chỉnh cho nút.

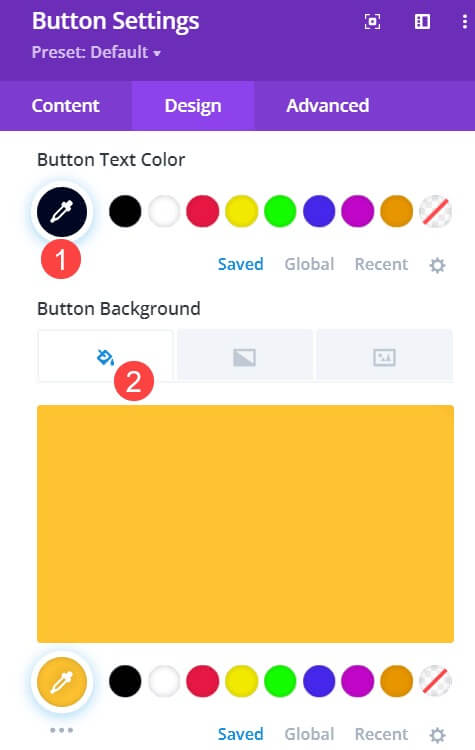
Tiếp theo, chọn màu phù hợp nhất từ bảng màu trên trang web của bạn.
Tiêu đề này sử dụng màu nền và biểu tượng giống như biểu tượng xã hội: #ffc230 cho nền và #000724 cho màu văn bản.

Sau đó, bạn cần đảm bảo phông chữ và các kiểu văn bản khác phù hợp.
Bạn có thể làm cho văn bản trên nút lớn hơn để làm nổi bật, nhưng đối với tiêu đề cụ thể này, tôi muốn văn bản trên nút khớp và bổ sung cho menu chia sẻ tiêu đề.
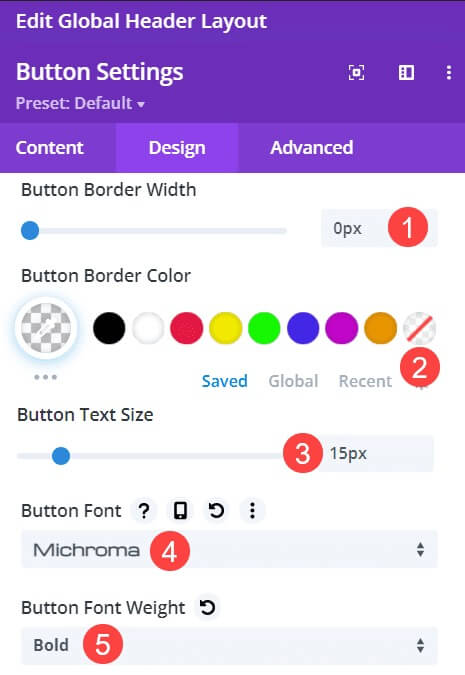
Trong trường hợp này, điều đó có nghĩa là đặt chiều rộng đường viền nút thành 0 pixel và đặt màu đường viền nút thành trong suốt, loại bỏ hoàn toàn đường viền.
Tiếp theo, đặt kích thước văn bản của nút thành 15px để phù hợp với menu tiêu đề và sử dụng Michroma làm phông chữ cho nút và Bold làm độ dày phông chữ.

Sau khi hoàn thành tất cả những điều đó, giờ đây bạn sẽ có một nút trong tiêu đề Divi khớp với phần còn lại của vị trí thiết kế của trang web.
Đầu ra cuối cùng
Sau khi hoàn tất mọi điều chỉnh, kết quả cuối cùng sẽ như sau:

Kết thúc
Nếu bạn là người dùng Divi , việc làm quen với trình tạo chủ đề có thể mở rộng đáng kể các kỹ năng và khả năng thiết kế của bạn.
Ngay cả những việc đơn giản như thay đổi cấu trúc cột và thêm các nút cũng có thể biến một thiết kế tốt thành một thiết kế tuyệt vời.
Đảm bảo phong cách nhất quán và nút thực sự hướng người dùng đến nội dung đáng tập trung.




