Bạn có muốn thiết kế bố cục trực quan hấp dẫn và chuyên nghiệp cho các bài đăng WordPress của mình không? Bạn có muốn làm cho tài liệu của mình hấp dẫn và đa dạng hơn về mặt trực quan không? Bạn có muốn làm tất cả những điều đó mà không cần viết bất kỳ mã HTML nào không?

Bài đăng trên blog này là dành cho bạn nếu bạn trả lời có cho bất kỳ câu hỏi nào trong số này. Tôi sẽ hướng dẫn bạn cách thêm nội dung nhiều cột vào bài viết WordPress mà không cần sử dụng bất kỳ mã HTML nào trong bài đăng blog này.
Nội dung nhiều cột là một cách tiếp cận tuyệt vời để trình bày tài liệu của bạn theo nhiều phần và phong cách khác nhau.
Nội dung nhiều cột có thể giúp bạn những điều sau:
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Chia các khối văn bản dài và nhàm chán thành các phần nhỏ hơn và dễ đọc hơn
- Làm nổi bật những điểm hoặc tính năng quan trọng của chủ đề của bạn
- So sánh và đối chiếu các khía cạnh hoặc lựa chọn khác nhau của chủ đề của bạn
- Hiển thị hình ảnh, video, lời chứng thực hoặc các yếu tố truyền thông khác
- Tạo thêm không gian và sự cân bằng trên trang của bạn
Tại sao bạn nên thêm nội dung nhiều cột trên trang web WordPress của mình?
Bạn có thể tăng khả năng đọc và khả năng sử dụng nội dung của mình bằng cách đưa nội dung nhiều cột vào các bài đăng trên WordPress. Bạn cũng có thể cải thiện mức độ hấp dẫn và tương tác của nội dung đối với khách truy cập.
Tuy nhiên, nếu không sử dụng mã HTML, làm cách nào bạn có thể thêm nội dung nhiều cột vào bài đăng trên WordPress? Nó có thể tưởng tượng được không? Nó có đơn giản không?
Vâng, nó vừa có thể vừa đơn giản. Trên thực tế, có hai phương pháp đơn giản để thêm nội dung nhiều cột vào bài viết WordPress mà không cần tạo bất kỳ mã HTML nào.
Trong bài đăng trên blog này, tôi sẽ hướng dẫn bạn từng bước một trong hai cách này. Bạn sẽ có thể thiết kế bố cục tuyệt đẹp và đáp ứng cho nội dung WordPress của mình chỉ bằng vài cú nhấp chuột khi kết thúc bài đăng blog này.
Bạn đã sẵn sàng tìm hiểu cách thêm nội dung nhiều cột vào bài đăng WordPress mà không cần sử dụng mã HTML chưa? Sau đó chúng ta hãy bắt đầu!
Phương pháp 1: Sử dụng Khối Cột trong Block Editor
Trình chỉnh sửa khối, thường được gọi là Gutenberg , là giao diện tạo nội dung mặc định của WordPress. Nó cho phép bạn thêm và sắp xếp lại các loại khối khác nhau để tạo ra nội dung phong phú và hấp dẫn. Khối Cột là một trong số đó và nó cho phép bạn chia tài liệu của mình thành nhiều cột chỉ bằng một vài cú nhấp chuột.
Bạn phải tạo một bài đăng mới hoặc cập nhật bài đăng hiện có để sử dụng khối Cột.
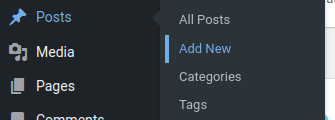
Để tạo bài viết mới vào Post >> Add New

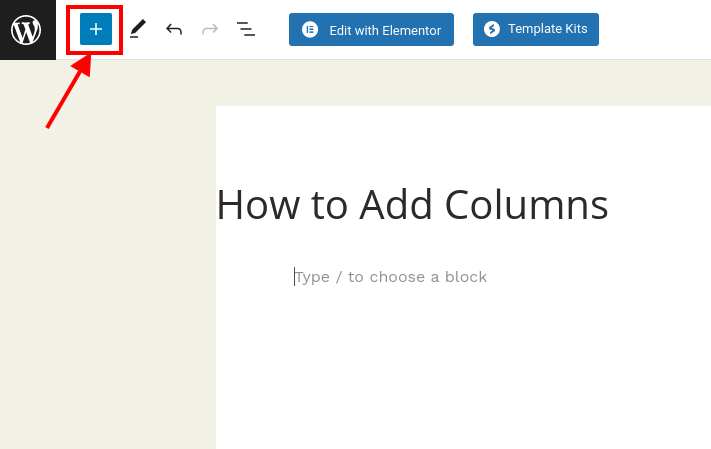
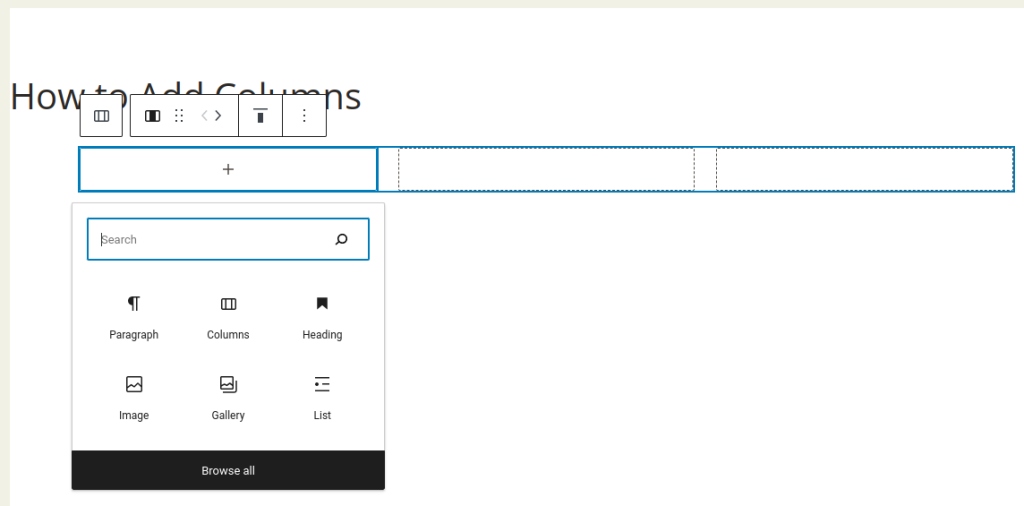
Để thêm khối mới, hãy nhập trình chỉnh sửa khối và nhấp vào biểu tượng dấu cộng (+) ở trên cùng.

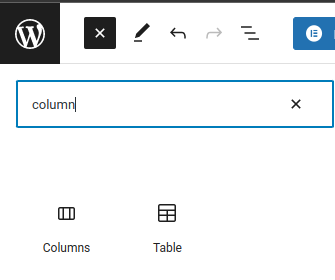
Sau đó, trên menu Thiết kế, hãy tìm và chọn Cột hoặc tìm kiếm trên thanh tìm kiếm.

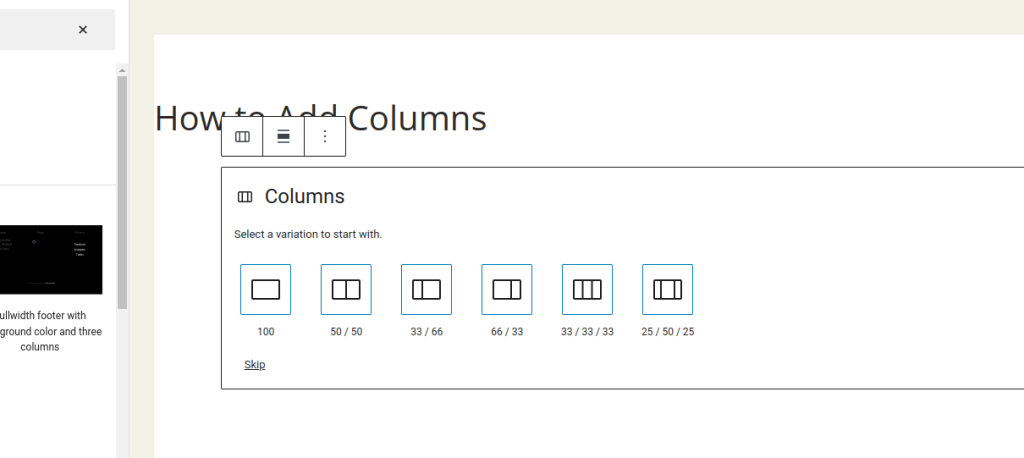
Khi click vào khối cột bạn sẽ thấy có nhiều bố cục cột để lựa chọn.
Bạn có thể chọn từ nhiều tùy chọn khác nhau, chẳng hạn như 50/50, 33/66, 25/75, v.v. Bạn cũng có thể điều chỉnh độ rộng của từng cột bằng cách kéo thanh trượt.

Sau khi chọn bố cục, bạn có thể bắt đầu thêm các khối bên trong mỗi cột. Bạn có thể thêm bất kỳ loại khối nào, chẳng hạn như Đoạn văn, Tiêu đề, Hình ảnh, Video, Danh sách, v.v. Bạn cũng có thể tùy chỉnh cài đặt của từng khối trong bảng bên phải của trình chỉnh sửa.

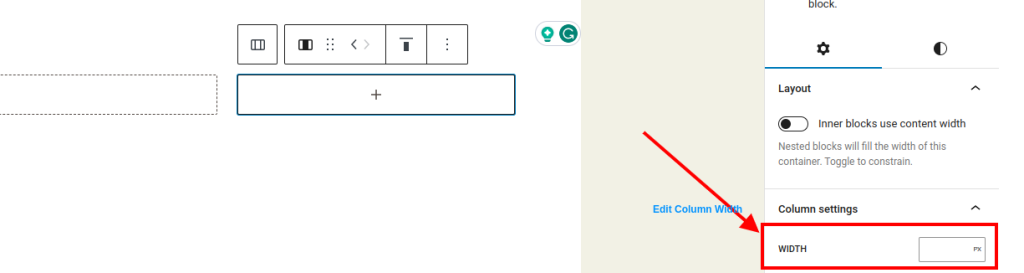
Cài đặt khối cũng sẽ được hiển thị trong bảng tùy chọn ở cột bên phải của màn hình chỉnh sửa sau. Bạn có thể thay đổi độ rộng của các cột ở đây.

Ngoài văn bản, ảnh và video có thể được đưa vào các cột của WordPress.
Để thêm khối, chỉ cần di chuyển con trỏ đến một trong các cột và nhấp vào nút '+'. Bạn cũng có thể thêm một khối bằng cách nhập '/' theo sau là tên của khối.
Như bạn có thể thấy, sử dụng khối Cột là một cách đơn giản và trực quan để thêm nội dung nhiều cột trong WordPress mà không cần viết bất kỳ mã HTML nào.
Phương pháp 2: Sử dụng Plugin
Thay vào đó, bạn có thể sử dụng plugin nếu thích trình chỉnh sửa gốc hoặc muốn có thêm tính linh hoạt và chức năng cho bố cục nhiều cột của mình. Có rất nhiều plugin có sẵn để hỗ trợ bạn tạo nội dung nhiều cột trong WordPress, nhưng Page Builder từ SiteOrigin là một trong những plugin phổ biến nhất.
Trình tạo trang của SiteOrigin là một plugin miễn phí cho phép bạn tạo bố cục linh hoạt và có thể điều chỉnh cho các bài viết và trang WordPress của mình. Nó tương thích với bất kỳ chủ đề nào và cung cấp tính năng chỉnh sửa và xem trước trực tiếp.
Để sử dụng Trình tạo trang của SiteOrigin, bạn cần cài đặt và kích hoạt plugin từ bảng điều khiển WordPress của mình.

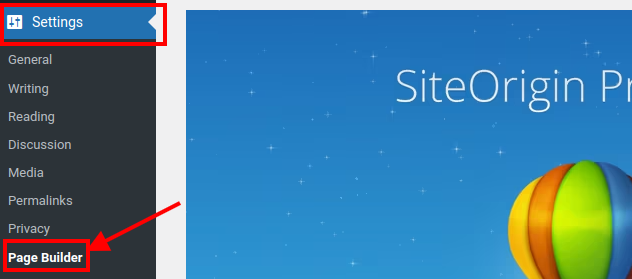
Sau đó, đi tới Cài đặt > Trình tạo trang và bật nó cho các bài đăng và trang.

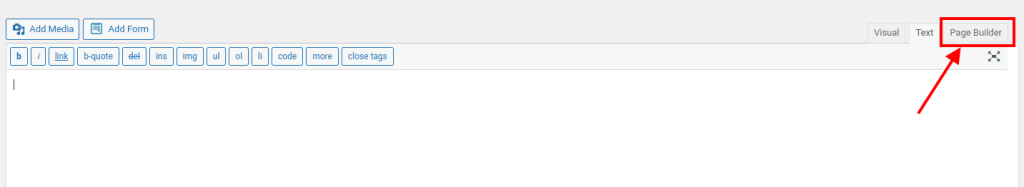
Tiếp theo, tạo một bài đăng mới hoặc chỉnh sửa bài đăng hiện có. Bạn sẽ thấy một tab mới có tên là Page Builder bên cạnh tab Visual và Text trong trình chỉnh sửa. Bấm vào đó để chuyển sang chế độ tạo trang.

Bạn sẽ được cung cấp một canvas trống để xây dựng bố cục của mình bằng cách thêm hàng và tiện ích.
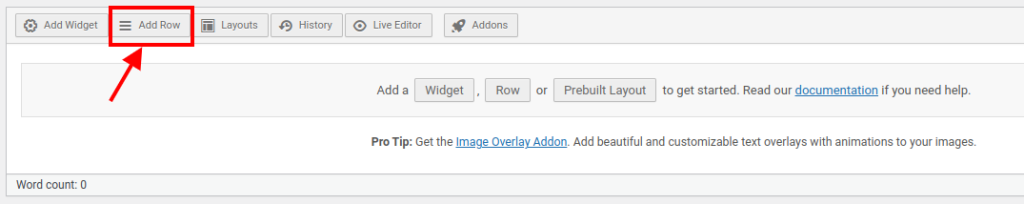
Toaddarow,gotothetopvànhấp vàonútThêmRow.

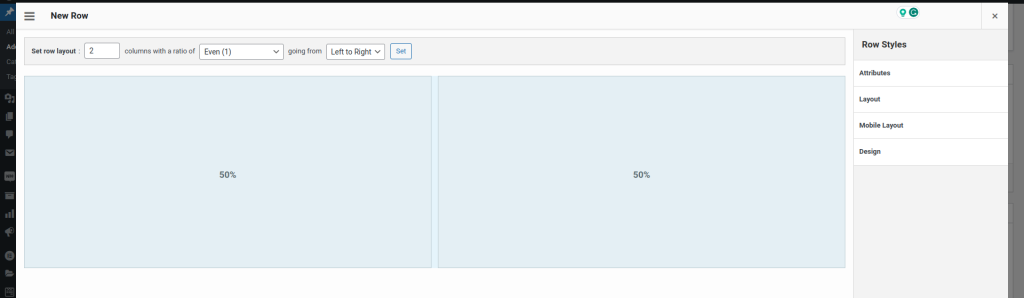
Hộp bật lên sẽ xuất hiện ở nơi bạn có thể chỉ định số lượng cột và độ rộng của chúng cho hàng của mình. Bạn cũng có thể thay đổi phần đệm, lề, màu nền và các thông số hàng khác.

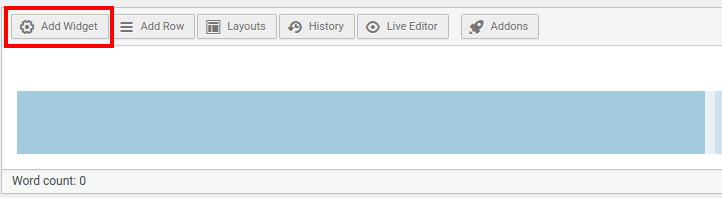
Sau khi thêm hàng, bạn có thể bắt đầu thêm tiện ích vào mỗi cột. Nhấp vào bên trong cột rồi nhấp vào nút Thêm tiện ích ở trên cùng để thêm tiện ích.

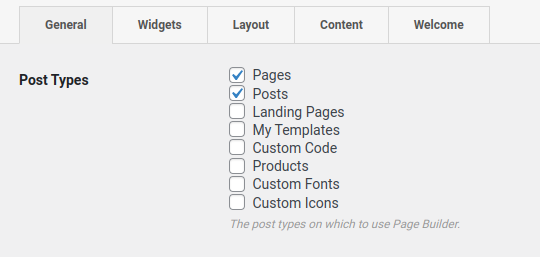
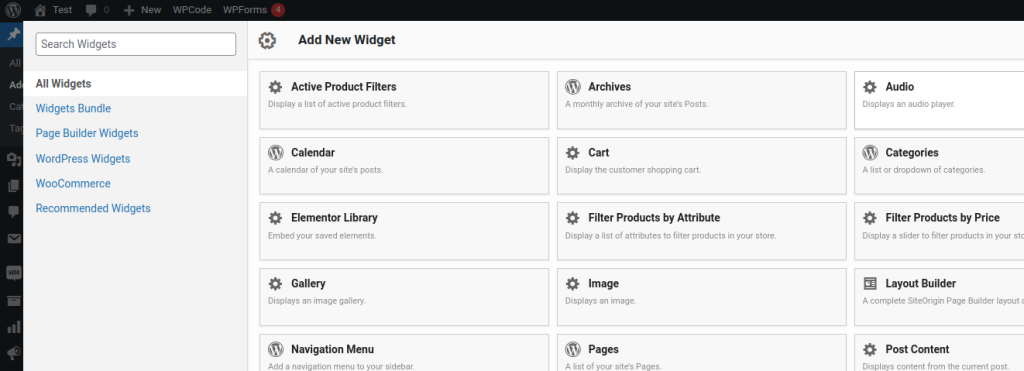
Bạn sẽ thấy danh sách các tiện ích có sẵn để sử dụng với nội dung của bạn.

Bạn có thể chọn giữa các tiện ích đơn giản như Văn bản, Hình ảnh, Video, Nút, v.v. hoặc các tiện ích phức tạp như Thanh trượt, Accordion, Tab, v.v.
Như bạn có thể thấy, sử dụng Page Builder của SiteOrigin là một cách dễ dàng và mạnh mẽ khác để thêm nội dung nhiều cột trong WordPress mà không cần viết bất kỳ mã HTML nào.
Phần kết luận
Sử dụng nội dung nhiều cột trong các bài đăng WordPress có thể giúp bạn phát triển bố cục nội dung hấp dẫn và lôi cuốn hơn. Nó cũng có thể tăng khả năng đọc và khả năng sử dụng của khách truy cập.
Trong bài đăng trên blog này, tôi đã trình bày hai cách tiếp cận đơn giản để thêm nội dung nhiều cột vào WordPress mà không cần sử dụng mã HTML:
- Phương pháp 1: Sử dụng Khối Cột trong Block Editor
- Cách 2: Sử dụng plugin như Page Builder của SiteOrigin
Cả hai phương pháp đều đơn giản và hiệu quả và bạn có thể chọn phương pháp phù hợp nhất với yêu cầu và thị hiếu của mình.
Hôm nay, tôi hy vọng bạn thấy bài viết blog này hữu ích và học được điều gì đó mới.




