Elementor Pro cung cấp một tính năng được gọi là nội dung động, điều cần thiết để tạo chủ đề WordPress của riêng bạn bằng tính năng trình tạo chủ đề. Tính năng này cho phép bạn kết hợp nội dung thay đổi động dựa trên dữ liệu trên trang web của bạn. Để hiểu rõ hơn về nội dung động, hãy tìm hiểu sâu hơn về nó.

Nói một cách đơn giản, nội dung động đề cập đến loại nội dung tự động điều chỉnh theo thông tin trên trang web của bạn. Hãy coi tiêu đề trang web của bạn là một ví dụ. Trong khi thiết kế trang bằng Elementor , chẳng hạn như trang chủ, bạn có thể nhập tiêu đề trang theo cách thủ công. Tuy nhiên, điều gì sẽ xảy ra nếu bạn quyết định thay đổi tiêu đề trang web của mình trong future? Đúng vậy! Bạn sẽ phải cập nhật thủ công tiêu đề trang web trên trang chủ của mình. Nếu bạn đã sử dụng tiêu đề trang web trên nhiều trang, nhiệm vụ thậm chí còn trở nên khó khăn hơn. Đây là nơi nội dung động trở nên vô giá.
Elementor cung cấp một tiện ích có tên "Tiêu đề trang web" tự động tìm nạp tiêu đề trang web của bạn và hiển thị nó trong khu vực được chỉ định. Trong trường hợp này, tiêu đề trang web đóng vai trò là một ví dụ về nội dung động. Các ví dụ khác về nội dung động bao gồm logo trang web, tiêu đề bài đăng, meta bài đăng, hình ảnh nổi bật, nội dung bài đăng, v.v. Elementor cho phép bạn kết hợp tất cả các loại nội dung động này vào thiết kế của mình, cho dù đó là trang hay mẫu.
Tầm quan trọng của nội dung động
Tính năng trình tạo chủ đề Elementor cho phép bạn tạo các mẫu được cá nhân hóa cho các phần khác nhau của chủ đề, bao gồm cả trang sản phẩm duy nhất nếu bạn đang sử dụng WooC Commerce. Giả sử bạn muốn thiết kế một trang sản phẩm duy nhất trên cửa hàng do WooC Commerce cung cấp. Nếu không có nội dung động, bạn sẽ cần tạo bố cục theo cách thủ công cho từng sản phẩm riêng lẻ, đây có thể là một công việc tốn thời gian.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTuy nhiên, với nội dung động, bạn có thể tạo mẫu tùy chỉnh cho trang sản phẩm duy nhất, thay thế mẫu mặc định do chủ đề của bạn cung cấp. Mẫu tùy chỉnh này có thể được thiết kế theo sở thích của bạn. Khi bạn tạo mẫu này, WordPress sẽ hiển thị từng sản phẩm trên cửa hàng WooC Commerce của bạn dựa trên bố cục bạn đã xác định trong mẫu tùy chỉnh của mình. Bạn có thể bao gồm nhiều thành phần/tiện ích con khác nhau trong mẫu trang sản phẩm đơn lẻ tùy chỉnh của mình, chẳng hạn như breadcrumbs, tiêu đề sản phẩm, hình ảnh, giá cả, xếp hạng, thông tin chứng khoán, meta sản phẩm, mô tả sản phẩm, v.v.
Hãy xem xét một ví dụ khác. Giả sử bạn muốn tạo một mẫu tiêu đề tùy chỉnh cho trang web của mình và bao gồm logo trang web của bạn. Bạn có hai lựa chọn để đạt được điều này. Trước tiên, bạn chỉ cần tải lên biểu trưng trang web của mình bằng tiện ích Hình ảnh. Tuy nhiên, nếu bạn chọn tùy chọn này, bạn sẽ cần chỉnh sửa tiêu đề theo cách thủ công mỗi khi bạn thay đổi logo trang web của mình. Ngoài ra, bạn có thể sử dụng tiện ích Biểu trưng trang web, tiện ích này sẽ tự động truy xuất biểu trưng trang web mà bạn đã đặt trong tùy biến chủ đề (Giao diện -> Tùy chỉnh). Bằng cách sử dụng tiện ích Biểu trưng Trang web, bạn sẽ không phải chỉnh sửa tiêu đề theo cách thủ công bất cứ khi nào bạn cập nhật biểu tượng của mình. Cả hai tùy chọn đều theo cùng một định dạng.
Các loại nội dung động
Nói chung, Elementor cung cấp ba loại nội dung động chính: hình ảnh, văn bản và liên kết. Hình ảnh động có thể bao gồm nhiều yếu tố khác nhau, chẳng hạn như hình ảnh nổi bật của bài đăng trên blog, biểu trưng trang web, ảnh hồ sơ tác giả và hình ảnh sản phẩm WooC Commerce. Mặt khác, văn bản động bao gồm các thành phần như tiêu đề trang web, tiêu đề bài đăng, siêu dữ liệu bài đăng, tiêu đề sản phẩm và giá sản phẩm.
Ngoài ra, ngoài nội dung động mặc định do WordPress cung cấp, bạn cũng có thể kết hợp nội dung động từ các trường tùy chỉnh được tạo bằng các plugin như ACF (Trường tùy chỉnh nâng cao) và Nhóm. Elementor tương thích với một số plugin trường tùy chỉnh, bao gồm ACF, Pods, JetEngine, Toolset và Metabox.
Thêm nội dung động trong Elementor
Hình ảnh
Để kết hợp nhiều loại hình ảnh động khác nhau vào thiết kế của bạn, bạn có tùy chọn sử dụng các vật dụng khác nhau. Bạn có thể tùy ý sử dụng các tiện ích sau để thêm hình ảnh động:
- Tiện ích Biểu tượng Trang web: Tiện ích này cho phép bạn bao gồm biểu trưng trang web của mình.
- Tiện ích hình ảnh nổi bật: Với tiện ích này, bạn có thể thêm hình ảnh nổi bật cho các bài đăng trên blog của mình.
- Tiện ích hình ảnh: Tiện ích linh hoạt này cho phép bạn kết hợp bất kỳ hình ảnh động nào được WordPress hỗ trợ. Điều này bao gồm logo trang web, ảnh hồ sơ tác giả, bài đăng nổi bật, sản phẩm WooC Commerce, v.v.
Logo trang web

Để bao gồm biểu trưng trang web của bạn, chỉ cần kéo tiện ích Biểu trưng trang web từ thanh bên và thả vào khung vẽ. Logo trang web của bạn sẽ được tiện ích tải tự động.
Hình ảnh nổi bật
Phương pháp ưa thích là bao gồm hình ảnh nổi bật trong một mẫu bài đăng, nhưng bạn có thể linh hoạt thêm nó vào bất cứ đâu nếu bạn muốn hiển thị hình ảnh động dựa trên hình ảnh nổi bật của các bài đăng trên blog. Tương tự như logo của trang web, bạn có thể dễ dàng đặt tiện ích Hình ảnh nổi bật trên vùng canvas để đưa nó vào. Đôi khi, khi xem khung vẽ Elementor, bạn có thể thấy một hình ảnh trống thay vì hình ảnh nổi bật thực tế (tuy nhiên, hình ảnh nổi bật thực sự sẽ xuất hiện trên trang trực tiếp).
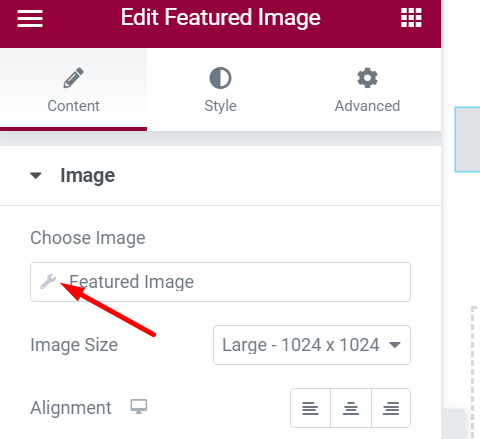
Để tạo điều kiện tùy chỉnh phong cách của hình ảnh nổi bật, bạn có thể đặt hình ảnh dự phòng, hình ảnh này đóng vai trò là hình ảnh mặc định trong trường hợp không có hình ảnh nổi bật nào được chỉ định. Để thực hiện việc này, hãy nhấp vào biểu tượng cờ lê nằm bên cạnh trường Hình ảnh nổi bật trong bảng điều khiển bên trái.

Ảnh hồ sơ tác giả/người dùng
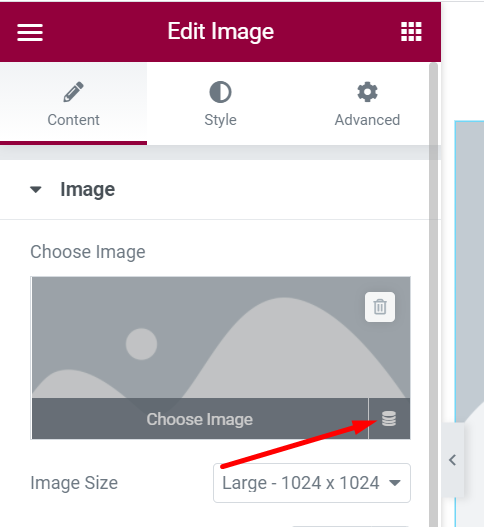
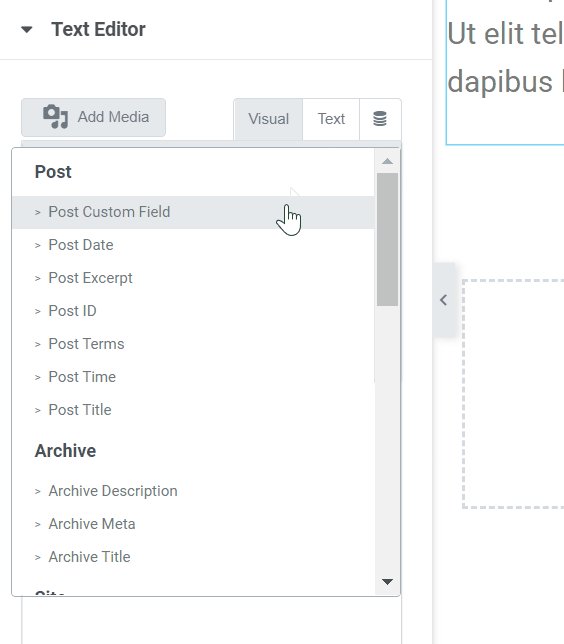
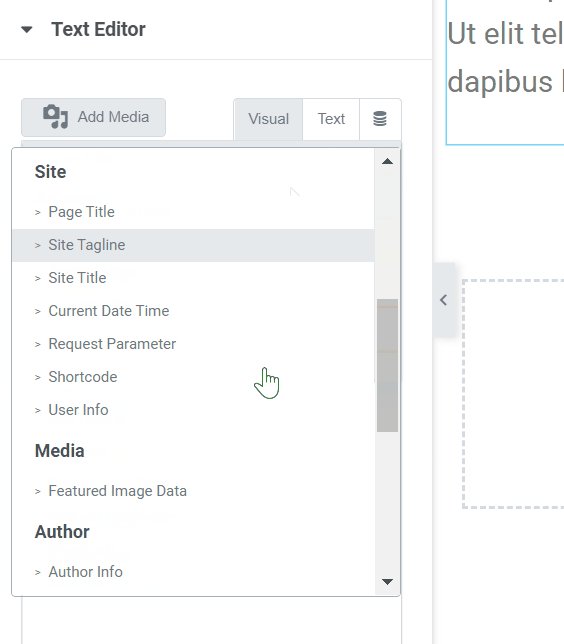
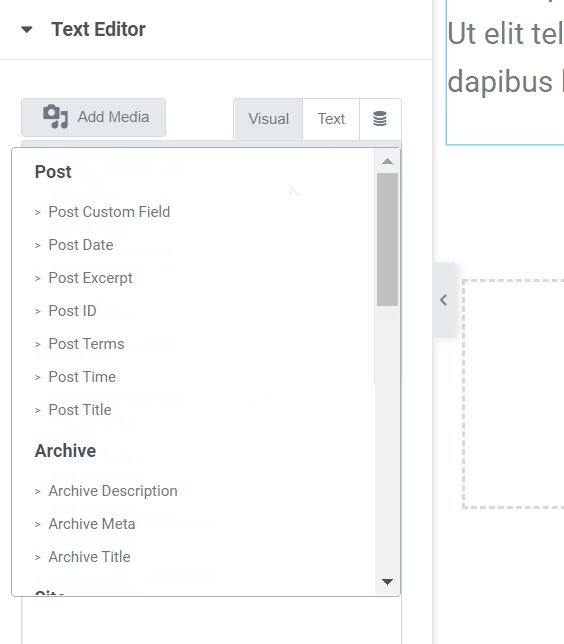
Để kết hợp ảnh hồ sơ của tác giả, ảnh hồ sơ của người dùng hoặc các loại hình ảnh động khác, hãy sử dụng tiện ích Hình ảnh. Chỉ cần kéo tiện ích Hình ảnh vào vùng canvas. Sau khi thêm, hãy đặt con trỏ lên bộ chọn hình ảnh và nhấp vào biểu tượng cơ sở dữ liệu (Thẻ động). Điều này sẽ cho phép bạn chọn loại hình ảnh động mong muốn.

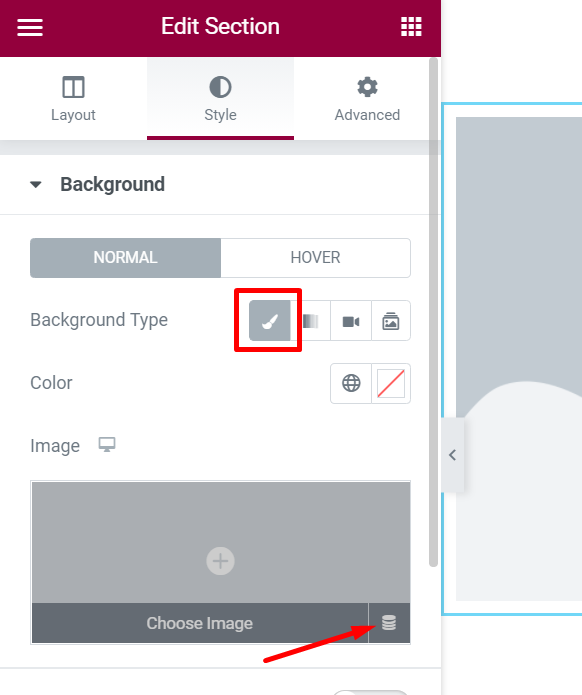
Hơn nữa, nếu muốn, bạn có thể sử dụng một hình ảnh động làm nền cho một cột hoặc một phần. Để đạt được điều này, hãy đặt loại nền thành Cổ điển, sau đó chọn loại hình ảnh động mong muốn bằng cách nhấp vào biểu tượng cơ sở dữ liệu.

Chữ
Elementor cung cấp một loạt các tiện ích được thiết kế đặc biệt để kết hợp nội dung động bao gồm văn bản. Đây là những tiện ích bạn có thể sử dụng để thêm nội dung động dựa trên văn bản:
- Tiêu đề trang web: Để bao gồm logo trang web.
- Tiêu đề trang: Để chèn tiêu đề trang.
- Tiêu đề bài viết: Để thêm tiêu đề của một bài viết.
- Post Excerpt: Để bao gồm một đoạn trích từ một bài viết.
- Post Info: Để thêm thông tin liên quan đến một bài viết.
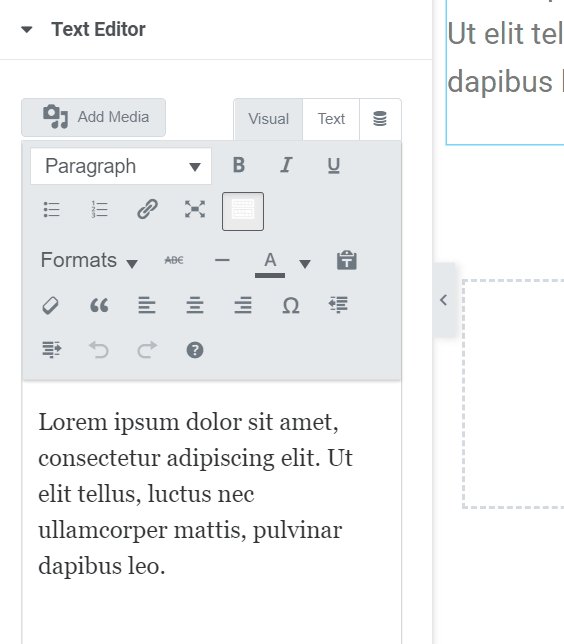
Để kết hợp nội dung động dựa trên văn bản cụ thể bằng cách sử dụng các tiện ích đã nói ở trên, bạn có thể dễ dàng kéo tiện ích mong muốn vào vùng canvas.

Ngoài ra, bạn cũng có thể sử dụng tiện ích Văn bản hoặc tiện ích Tiêu đề. Bằng cách kéo tiện ích Văn bản/Tiêu đề vào vùng canvas, bạn có thể truy cập vào trường trình chỉnh sửa nội dung trong bảng điều khiển bên trái. Trong trường này, bạn có thể nhấp vào biểu tượng cơ sở dữ liệu (Thẻ động) và chọn loại nội dung động mong muốn từ các tùy chọn có sẵn.

liên kết
Bạn có tùy chọn kết hợp liên kết động vào thiết kế Elementor của mình. Các khả năng liên kết động bao gồm URL bài đăng, URL lưu trữ, URL trang web, URL tác giả, URL liên hệ, v.v. Một tính năng hấp dẫn là khả năng liên kết với cửa sổ bật lên mà bạn đã tạo bằng Elementor.
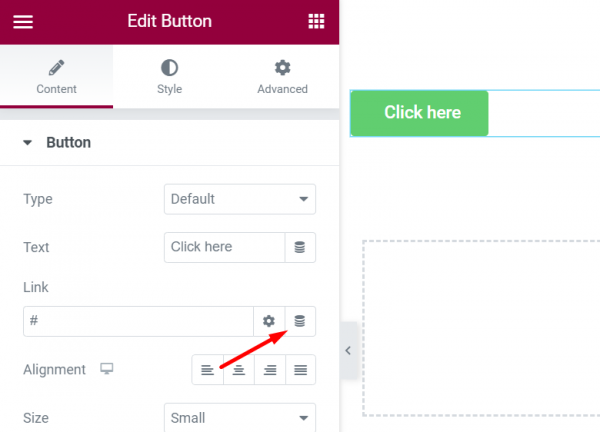
Để thêm liên kết động, bạn có thể sử dụng tiện ích Nút hoặc bất kỳ tiện ích nào khác cung cấp tùy chọn bao gồm liên kết. Trong trường Liên kết, nhấp vào biểu tượng cơ sở dữ liệu và chọn loại liên kết động mong muốn từ các tùy chọn được cung cấp.

trường tùy chỉnh
Trong bài đăng này, chúng tôi đã thảo luận rộng rãi về các trường tùy chỉnh WordPress. Nếu bạn muốn hiểu sâu hơn, chúng tôi khuyến khích bạn đọc bài viết. Tự làm quen với các trường tùy chỉnh là điều cần thiết, đặc biệt nếu bạn làm việc cho một đại lý web chuyên phát triển trang web cho khách hàng. Bằng cách tạo các trường tùy chỉnh phù hợp với các yêu cầu cụ thể của trang web, bạn sẽ có khả năng kết hợp các tính năng hoặc chức năng cụ thể vào trang web bạn đang làm việc. Cách tiếp cận này có thể giúp giảm chi phí sản xuất vì bạn sẽ không cần mua nhiều plugin để thêm các tính năng hoặc chức năng cần thiết.
Chẳng hạn, bạn có thể tạo các trường tùy chỉnh, cũng như các loại bài đăng tùy chỉnh, cho các mục đích sau:
- danh sách tài sản
- danh sách công việc
- Sự kiện
Như đã đề cập trước đây, Elementor hỗ trợ các plugin trường tùy chỉnh phổ biến như JetEngine, ACF, Pods và Toolset. Nếu bạn quan tâm đến việc tìm hiểu cách thêm các trường tùy chỉnh trong Elementor, chúng tôi mời bạn đọc bài viết của chúng tôi về chủ đề này.
kết thúc
Như bạn có thể đã biết, Elementor bao gồm tính năng trình tạo chủ đề cho phép bạn thiết kế các mẫu được cá nhân hóa để thay thế các mẫu mặc định trong chủ đề của bạn. Để sử dụng tính năng này một cách hiệu quả, điều cần thiết là nắm bắt khái niệm nội dung động, đóng vai trò quan trọng trong việc khai thác toàn bộ tiềm năng của WordPress như một hệ thống quản lý nội dung mở (CMS).
Sự hiểu biết này thậm chí còn trở nên quan trọng hơn đối với các chuyên gia đại lý web vì nó có thể giúp giảm chi phí sản xuất. Mặc dù WordPress cung cấp một số lựa chọn hạn chế về các loại nội dung động mặc định, nhưng bạn có thể linh hoạt tạo các loại nội dung mới theo yêu cầu cụ thể của mình. Bằng cách kết hợp Elementor với plugin trường tùy chỉnh, bạn có thể tạo bất kỳ loại trang web nào với chi phí thấp hơn.




