Elementor không chỉ là một trình tạo trang WordPress; đó là một công cụ động cho phép người dùng tạo ra các trang web có hình ảnh bắt mắt mà không cần mã hóa phức tạp. Trong kho tính năng phong phú của Elementor, khả năng kết hợp nhiều cột nổi lên như một yếu tố thay đổi cuộc chơi, cho phép bạn cấu trúc và thiết kế các trang web của mình với tính linh hoạt tuyệt vời.

Nếu bạn đang tìm kiếm quy trình từng bước để tích hợp liền mạch các cột vào thiết kế Elementor của mình thì bạn đã đến đúng chỗ. Trong hướng dẫn này, chúng tôi sẽ hướng dẫn bạn toàn bộ quy trình để đảm bảo bạn có thể dễ dàng thêm các cột vào trang web do Elementor cung cấp. Hãy theo dõi chúng tôi cho đến cuối cùng để làm sáng tỏ những bí quyết thiết kế cột hiệu quả.
Cột Elementor là gì?
Các cột Elementor đề cập đến cấu trúc bố cục trong trình tạo trang Elementor, một plugin WordPress mạnh mẽ. Các cột này cho phép người dùng sắp xếp và cấu trúc nội dung trên trang web ở định dạng lưới, tạo bố cục hấp dẫn và được tổ chức tốt về mặt trực quan. Với Elementor, bạn có thể dễ dàng thêm, điều chỉnh và tùy chỉnh các cột cho phù hợp với sở thích thiết kế của mình.
Các cột trong Elementor cung cấp một khung linh hoạt để sắp xếp nội dung cạnh nhau, khiến nó đặc biệt hữu ích trong việc tạo bố cục trang đa dạng. Người dùng có thể truy cập các tùy chọn và cài đặt khác nhau trong Bảng điều khiển phần tử để thao tác với các cột, điều chỉnh độ rộng, khoảng cách và các tham số khác của chúng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờBằng cách sử dụng các cột Elementor, các nhà thiết kế và người tạo trang web có thể đạt được thiết kế đáp ứng và thẩm mỹ mà không cần đi sâu vào mã hóa phức tạp. Tính năng này nâng cao trải nghiệm người dùng và cho phép trình bày nội dung động, khiến Elementor trở thành lựa chọn phổ biến của người dùng WordPress nhờ khả năng quản lý cột trực quan.
Thêm nhiều cột phần tử
Trước khi bạn bắt đầu
Bạn có thể nhận thấy rằng trình soạn thảo không còn hiển thị các cột và phần nữa.
Bạn có thể thắc mắc "Tại sao tôi không thể tìm thấy các cột nữa?"
Để trả lời câu hỏi đó, điều quan trọng cần biết là do bản cập nhật gần đây của plugin Elementor, các cột và phần đã được thay thế bằng vùng chứa Elementor Flexbox.
Bây giờ, bạn có thể hỏi: "Điều gì sẽ xảy ra với các cột của tôi?"
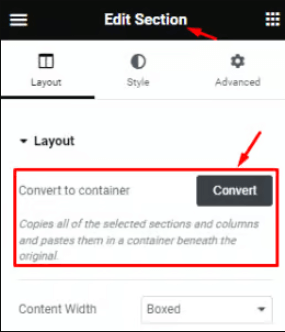
Giải pháp rất đơn giản: Elementor đã cung cấp một cách nhanh chóng để chuyển đổi các cột hiện có thành vùng chứa.
Ví dụ: bạn có thể dễ dàng chuyển đổi một phần thành vùng chứa bằng các tính năng của Elementor, cho phép bạn duy trì thiết kế của mình.
Tuy nhiên, nếu bạn muốn tiếp tục làm việc với các cột và phần thì có một cách để khôi phục chúng.
Hãy để tôi hướng dẫn bạn cách làm điều đó.

Giờ đây, bạn có thể chuyển sang hộp đựng flexbox một cách dễ dàng mà không làm mất thiết kế của mình.
Nhưng nếu bạn thích sử dụng các cột và phần hơn và muốn hoàn nguyên về chúng thì có một giải pháp.
Hãy để tôi chứng minh làm thế nào

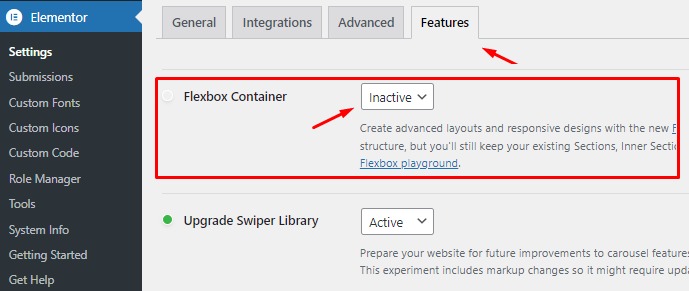
Điều hướng đến Bảng điều khiển WordPress của bạn, sau đó đi tới Elementor, sau đó là Cài đặt và Tính năng. Xác định vị trí tùy chọn Flexbox Container trong phần Tính năng.
Chỉ cần chuyển nó thành "Không hoạt động" và lưu cài đặt của bạn.
Bằng cách này, bạn sẽ vô hiệu hóa vùng chứa và đưa các Phần và cột trở lại trong trình chỉnh sửa.
Thêm cột trong Elementor
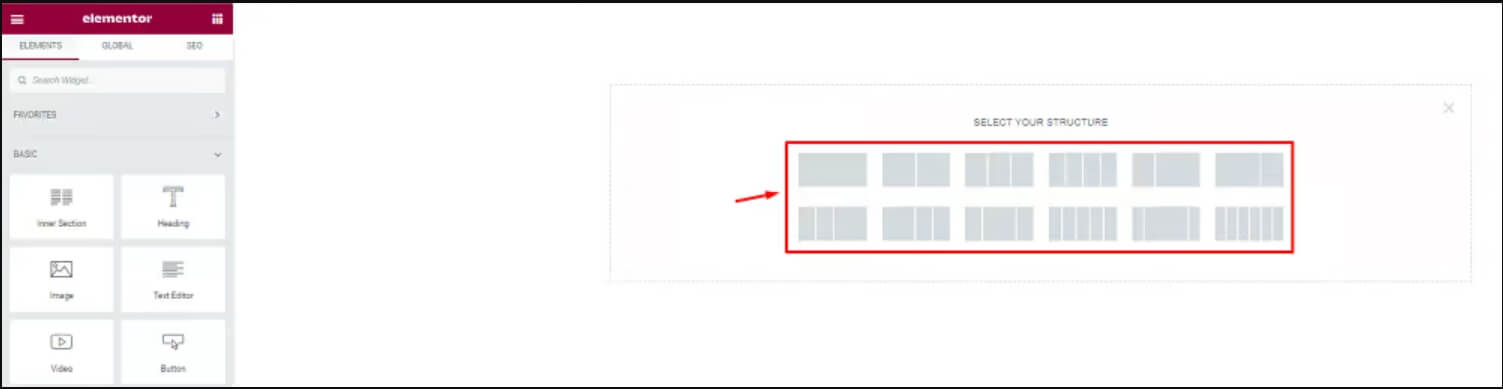
Để bắt đầu xây dựng bố cục của bạn, bước đầu tiên là tạo một hàng. Chỉ cần nhấp vào dấu cộng (+), như được chỉ ra trong hình bên dưới.

Tiếp theo, chọn bố cục phù hợp với sở thích thiết kế và nội dung của bạn. Ví dụ: hãy chọn một hàng có hai cột.

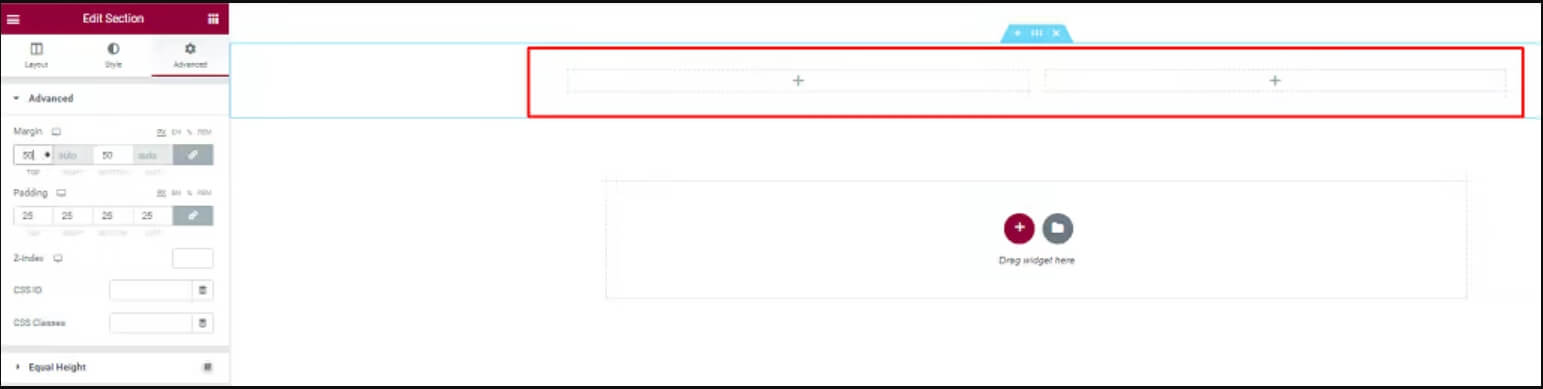
Sau khi bạn đã lựa chọn, các cột sẽ xuất hiện trong vùng văn bản. Bây giờ, bạn có thể điền nội dung hoặc tiện ích của mình vào các cột này. Hãy thoải mái điều chỉnh hàng và cột theo nhu cầu của bạn.
Hãy nhớ rằng việc di chuột qua hàng sẽ làm nổi bật hàng đó bằng màu xanh lam. Để chỉnh sửa hàng, nhấp chuột phải vào hàng đó và chọn "Chỉnh sửa phần".
Tuy nhiên, hiện tại, trọng tâm của chúng ta sẽ là thêm các cột vào cấu trúc. Hãy tiến về phía trước.

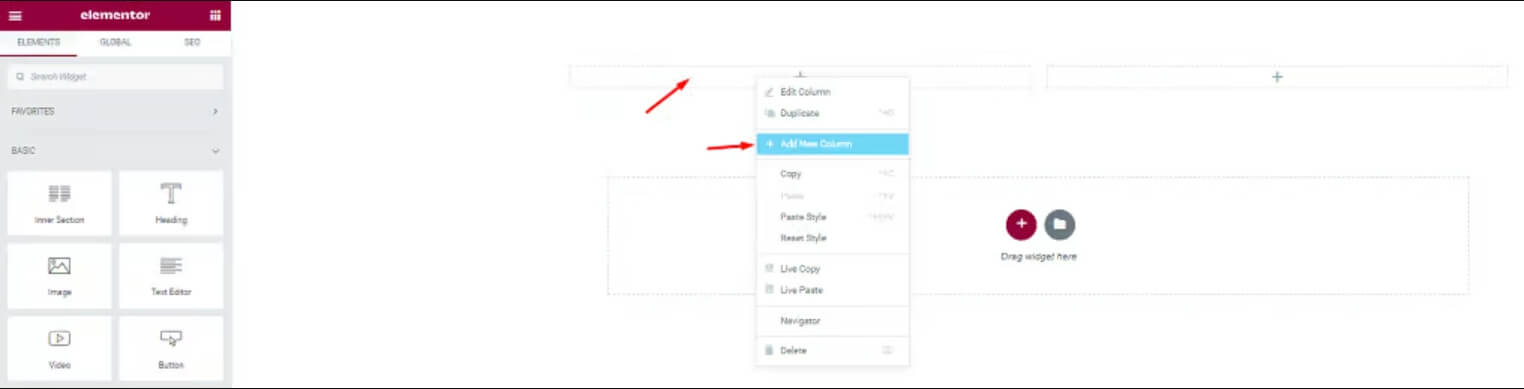
Di chuyển con trỏ qua cột, sau đó nhấp chuột phải vào trường hoặc tùy chọn "Chỉnh sửa cột".

Tiếp theo, chọn "Thêm cột mới" để tạo cột mới trong trường đó.

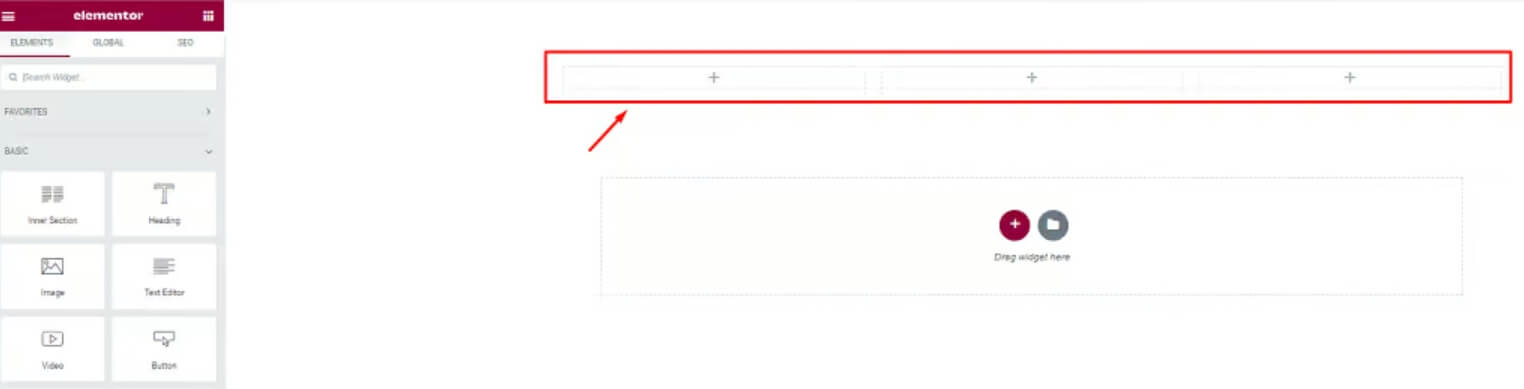
Sau khi hoàn thành các bước này, bạn sẽ thấy số lượng cột đã tăng lên. Lặp lại các hành động này để thêm nhiều cột hơn theo yêu cầu.
Tạo cột lồng nhau
Tiện ích Phần bên trong được sử dụng để tạo các cột lồng nhau bên trong một phần. Điều này cho phép bạn thực hiện các bố cục phức tạp.
Để sử dụng nó, hãy kéo Tiện ích phần bên trong vào cột của bạn. Theo mặc định, nó cung cấp cho bạn một phần có hai cột. Bạn có thể thêm hoặc xóa cột bằng cách nhấp chuột phải vào biểu tượng tay cầm cột.

Vui lòng kéo và thả tiện ích Phần bên trong vào bất kỳ cột nào trên trang của bạn. Chỉ cần lưu ý rằng nó không thể được sử dụng bên trong Phần bên trong khác.
Nhiều cột sử dụng tay cầm
Một phương pháp khác để thực hiện các hành động liên quan đến cột là kích hoạt tùy chọn "Chỉnh sửa tay cầm" trong Elementor. Các bước sau đây trình bày cách bật các tùy chọn chỉnh sửa này trong Elementor.
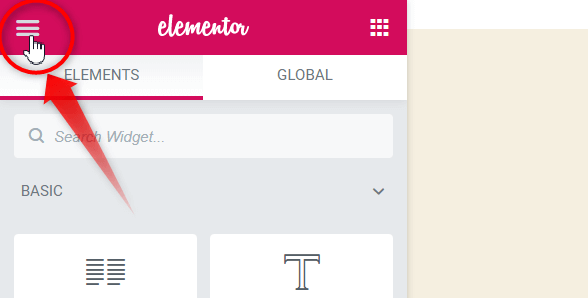
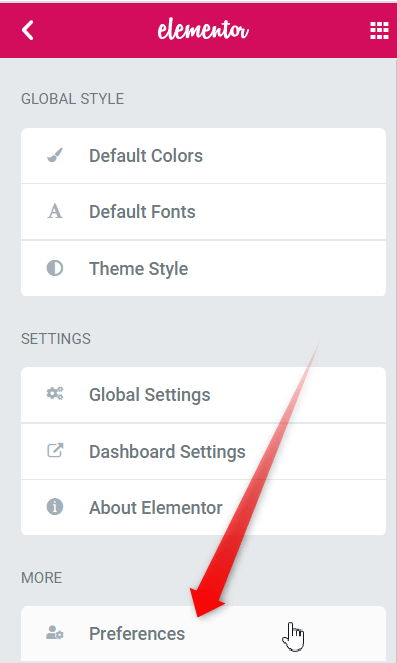
Để bắt đầu tùy chỉnh trang của bạn, hãy tìm nút có ba đường ngang ở góc trên cùng bên trái và nhấp vào nút đó. Thao tác này sẽ mở menu Elementor.

Trong hộp công cụ Elementor, chọn menu tùy chọn.

Bật Xử lý chỉnh sửa.

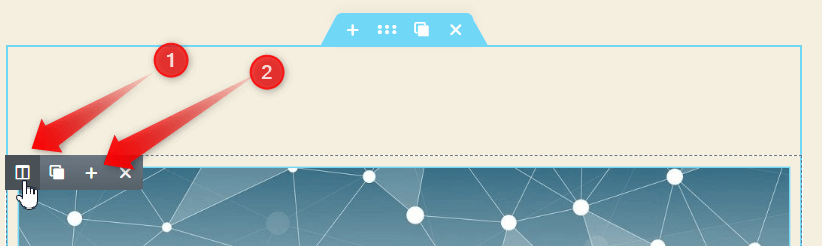
Khi bạn di chuột qua biểu tượng cột chỉnh sửa trong một phần, bạn sẽ thấy các tay cầm xuất hiện. Những tay cầm này cho phép bạn thêm, sao chép hoặc xóa cột.

Nhấp vào biểu tượng "+" để thêm nhiều cột hơn nếu cần. Lặp lại bước này để thêm nhiều cột.
Kết thúc
Chúng tôi đã cung cấp cho bạn các phương pháp thân thiện với người dùng để thêm các cột và nhân chúng một cách liền mạch trong Elementor. Thực hiện theo một trong các cách tiếp cận đơn giản này sẽ cho phép bạn dễ dàng kết hợp các cột mong muốn vào trường Elementor, đáp ứng các nhu cầu cụ thể của doanh nghiệp bạn. Cho dù bạn chọn bất kỳ phương pháp nào, các bước đều được thiết kế để giúp quá trình này trở nên dễ dàng và hiệu quả nhằm nâng cao trải nghiệm Elementor của bạn.




