Nếu bạn đang sử dụng Elementor , bạn có thể tự hỏi làm thế nào để tạo tiện ích đàn accordion tự động thu gọn. Là phần chuyển đổi hoặc phần Câu hỏi thường gặp, bạn có thể sử dụng khối đàn accordion của chính Elementor. Đàn accordion của bạn có thể chứa nhiều đồ vật. Khi bạn làm mới trang, trang sẽ luôn mở với mục đầu tiên được chọn làm mặc định. Elementor không có tính năng nào cho phép bạn kiểm soát nó. Bạn không thể tắt nó trong bảng điều khiển Elementor. Đối với trang web của bạn, bạn có thể chọn đóng các mục.

Chúng tôi sẽ chỉ cho bạn cách làm cho tiện ích Elementor's Accordion tự động đóng bằng cách làm theo các bước trong bài đăng này.
Thiết lập tiện ích con Accordion
Ở trạng thái mặc định, mục đàn accordion có thể được đóng theo nhiều cách khác nhau. Ngoài ra, có thể sử dụng tiện ích Absolute Addons Advanced Accordion để hoàn thành nhiệm vụ tương tự chỉ với một cú nhấp chuột.
Phương pháp thủ công
Thêm JavaScript vào tiện ích đàn accordion Elementor là cách duy nhất để làm điều đó theo cách thủ công. Thêm tiện ích đàn accordion vào một trang mới và bắt đầu thêm các sản phẩm của bạn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
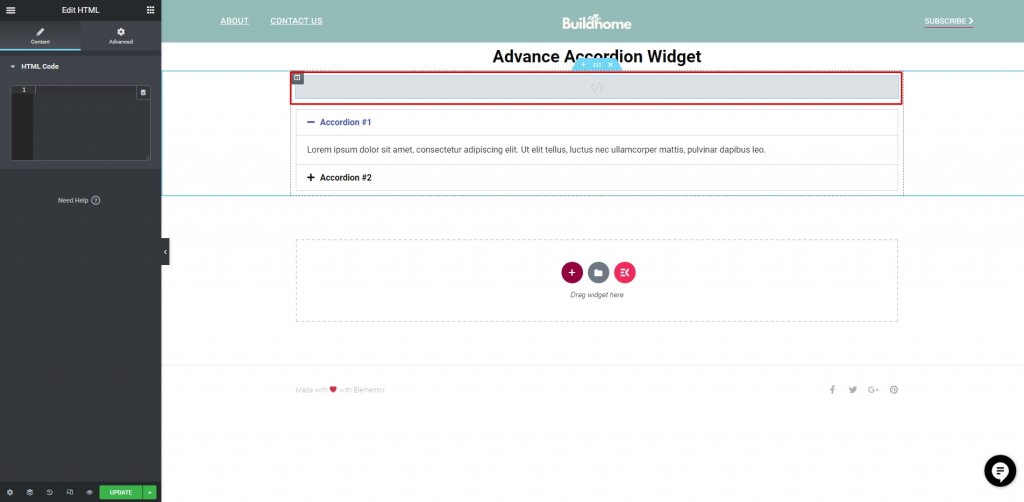
Tiếp theo, thêm một khối mã hóa HTML trước tiện ích đàn accordion.

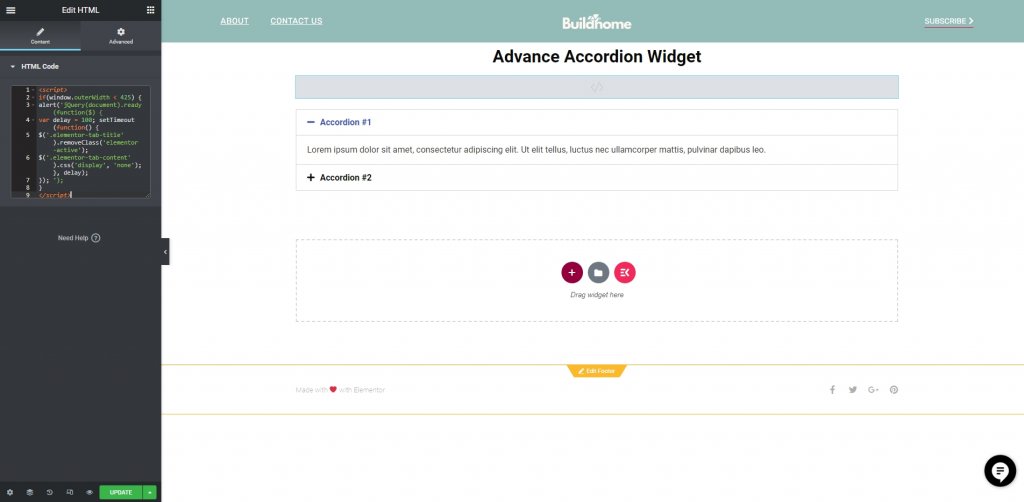
Bạn thêm mã JavaScript sau vào khối HTML trong cùng một phần trước đàn accordion.
<script>
if(window.outerWidth < 425) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
</script>
Bây giờ lưu tác vụ bằng cách nhấp vào "cập nhật" và kiểm tra trên trang trực tiếp. Lúc này, đàn accordion của bạn sẽ bị đóng theo mặc định.

Plugin trình bổ sung tuyệt đối
Nếu bạn không cảm thấy thoải mái khi thêm mã, bạn có thể cài đặt plugin Absolute Addons và sau đó thêm Tiện ích Advance Accordion.
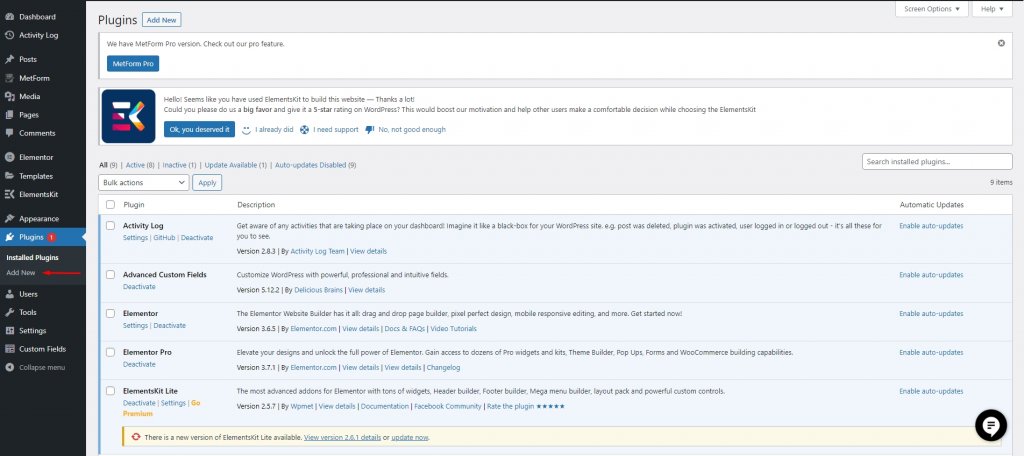
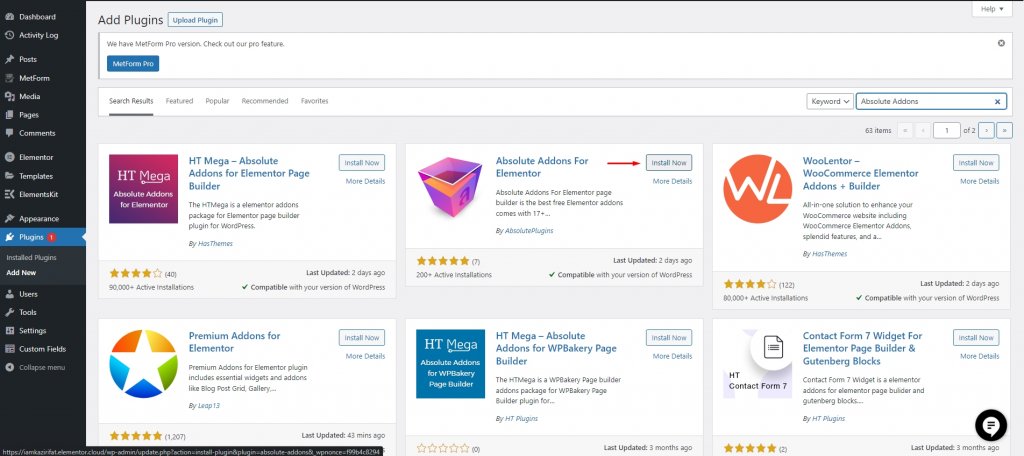
Đi tới plugin và điều hướng đến Thêm mới.

Bây giờ, hãy tìm plugin có tên "Absolute Addons". Khi bạn tìm thấy nó, hãy nhấp vào cài đặt và sau đó kích hoạt các plugin.

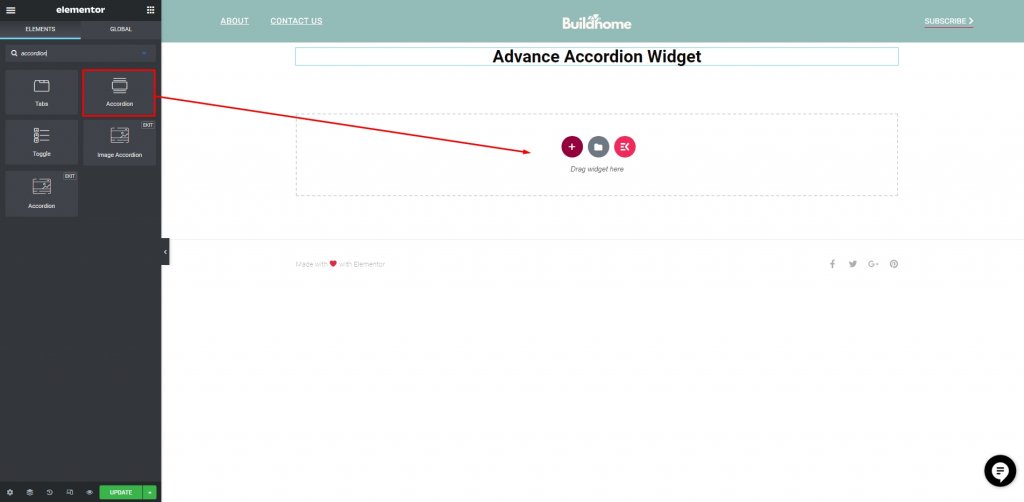
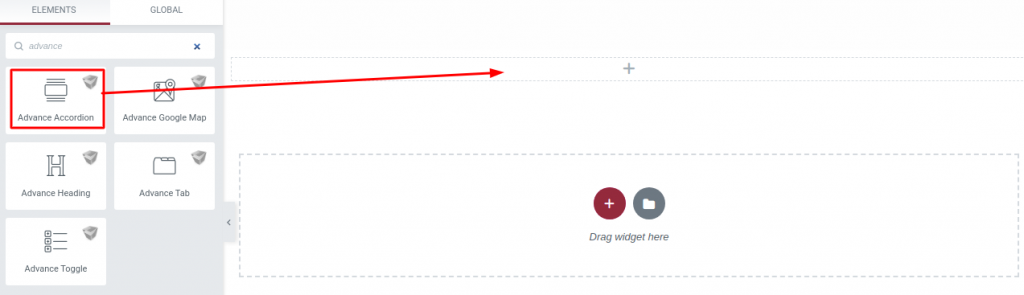
Tạo một phần trong Elementor bằng cách nhấp vào biểu tượng "+" và sau đó tìm kiếm Advance Accordion trong phần khối của thanh bên trái sau khi bạn đã cài đặt và kích hoạt plugin. Thả khối Advance Accordion vào phần mới mà bạn vừa tạo.

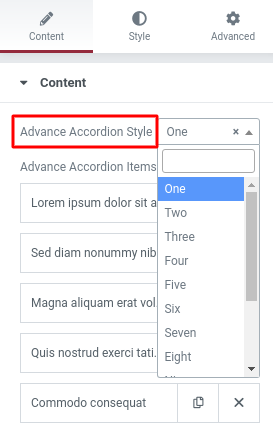
Bây giờ bạn có thể chọn kiểu Accordion từ menu thả xuống trong tab Nội dung. Khu vực Advance Accordion có 13 phong cách độc đáo và chuyên nghiệp để bạn lựa chọn. Bạn có nhiều lựa chọn khi nói đến thời trang.

Trong tùy chọn Bộ điều khiển Accordion, bạn sẽ thấy các tùy chọn Mở rộng lần đầu tiên. Miễn là bạn vẫn bật mục đầu tiên, bạn sẽ duy trì trạng thái mở rộng của nó. Đóng mục đầu tiên bằng cách tắt tùy chọn.
Kết thúc
Elementor cho phép bạn đặt tiện ích Accordion được đóng theo mặc định sau khi làm theo các bước. Giờ đây, bạn có thể sử dụng Elementor Cloud để lưu trữ trang web của mình với sự tiện lợi và bảo mật ngày càng tốt hơn. Thực hiện theo các Hướng dẫn Elementor khác của chúng tôi để thêm một làn sóng mới vào các dự án phát triển web tiếp theo của bạn.




