Menu điều hướng là một thành phần quan trọng của trang web giúp khách truy cập điều hướng đến các trang khác nhau một cách dễ dàng. Nhà phát triển đặt liên kết trên menu điều hướng tới các trang mà họ muốn người dùng truy cập, như danh bạ, sản phẩm, giới thiệu và dịch vụ.

Menu điều hướng có thể được coi là các liên kết ngang hoặc dọc có tổ chức cung cấp hướng dẫn đến các trang nội bộ. Các lợi ích bao gồm nâng cao trải nghiệm người dùng bằng cách cho phép duyệt web dễ dàng, giảm tỷ lệ thoát do khách truy cập truy cập nhiều trang và tăng sức hấp dẫn thông qua hoạt ảnh, kiểu chữ và đồ họa.
Bài viết này sẽ trình bày cách sử dụng Elementor , một trình tạo trang WordPress phổ biến với các mẫu và tiện ích chuyên nghiệp, để thêm menu điều hướng ngang, dọc và thả xuống vào các trang web WordPress.
Thêm menu điều hướng trong Elementor
Trước khi sử dụng Elementor để xây dựng menu điều hướng tùy chỉnh cho trang web, trước tiên bạn nên tạo nó bằng trình chỉnh sửa mặc định của WordPress.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờDưới đây là các bước để xây dựng một menu điều hướng.
Mở bảng điều khiển WordPress của bạn

Chúng tôi sẽ cho rằng bạn đã có tài khoản WordPress cho phần này. Thật đơn giản để tạo một tài khoản trên WordPress nếu bạn chưa có tài khoản. Nếu đây là lần đầu tiên bạn sử dụng WordPress, trước tiên bạn nên đọc hướng dẫn của chúng tôi về cách tạo trang web WordPress tốt nhất.
Lưu ý: Trước tiên, bạn phải xây dựng menu tùy chỉnh bằng trình chỉnh sửa mặc định của WordPress trước khi có thể sử dụng Elementor để thêm nó vào trang web WordPress.
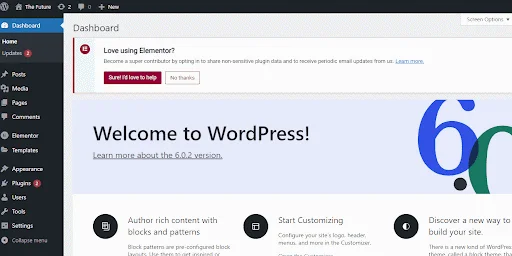
Do đó, hãy điều hướng đến bảng điều khiển WordPress của bạn như được chỉ ra bên dưới.
Phần thực đơn

Tiếp theo, chọn mục Giao diện từ menu dọc của bảng điều khiển WordPress bằng cách nhấp vào nó.
Các phần dành cho Chủ đề, Tùy chỉnh, Tiện ích, Menu, Nền và Trình chỉnh sửa tệp chủ đề WordPress sẽ được hiển thị trong menu bật lên. Chọn Menu để tiếp tục.
Trên bảng điều khiển WordPress của bạn, một cửa sổ Menu sẽ hiển thị. Menu điều hướng của bạn sẽ được bạn tạo, chỉnh sửa và lưu lại.
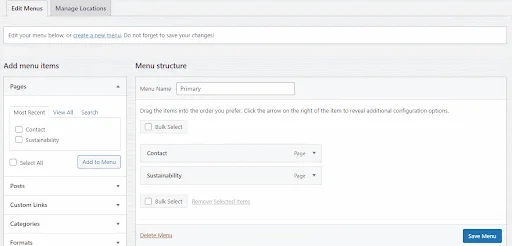
Tạo thực đơn
Đi tới cấu trúc menu (bên dưới) và nhập tên của bạn vào vùng văn bản được chỉ định để thêm tên menu. Hãy sử dụng Chính làm tên menu chính trong trường hợp này.

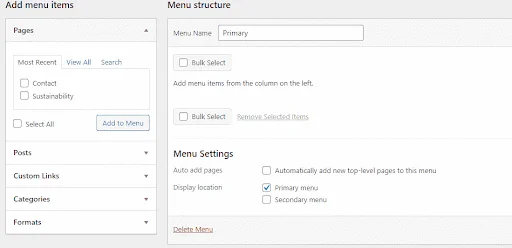
Vì menu là thành phần điều hướng chính nên tiếp theo bạn phải đặt nó thành thành phần chính.
Để thực hiện việc này, hãy điều hướng đến khu vực Cài đặt Menu và xác nhận rằng nút radio cho menu Chính đã được chọn.
Sau đó, nhấp vào Tạo Menu.
Thêm các phần tử vào menu
Vào menu WordPress của bạn, bạn có thể thêm các trang, bài viết, liên kết tùy chỉnh và nhiều danh mục. Tuy nhiên, việc thêm trang vào menu là chủ đề chính của khóa học này.
Trang web hiện có hai trang chính dành cho hướng dẫn: Tính bền vững và Liên hệ. Như được thấy trong ảnh GIF bên dưới, các trang nằm trong phần Gần đây nhất. Bạn sẽ cần chọn nút Xem tất cả để xem mọi trang trên trang web của mình nếu nó có một số trang.
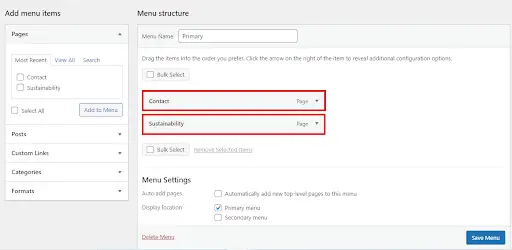
Nhấp vào hộp kiểm bên cạnh tên các trang bạn muốn thêm, sau đó nhấp vào nút Thêm vào Menu, như hiển thị bên dưới, để thêm các trang thích hợp vào menu.

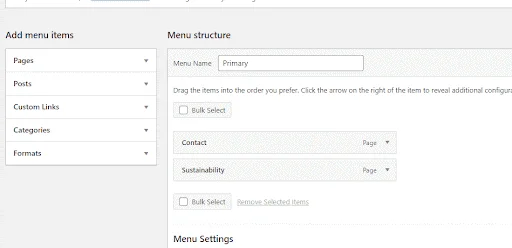
Phần cấu trúc menu sẽ được cập nhật các trang đã chọn.

Bạn cũng có thể xây dựng các mục thả xuống hoặc menu con bằng WordPress. Ví dụ: bạn có thể nhấp và kéo mục Bền vững sang bên phải, như được chỉ ra bên dưới, nếu bạn muốn mục này xuất hiện dưới dạng mục menu thả xuống.

Mục Tính bền vững trong ví dụ trên sẽ là mục con của mục menu Liên hệ. Nói cách khác, thông tin sẽ chỉ xuất hiện trên trang web khi bạn di chuột qua mục menu Liên hệ. Tuy nhiên, vì trang web mẫu chỉ có hai trang nên bài học sẽ ngừng sử dụng chức năng này.
Lưu & Xuất bản
Bây giờ hãy lưu và xuất bản menu.

Thêm Menu điều hướng bằng Elementor
Bây giờ bạn có thể sử dụng trình chỉnh sửa Elementor để thêm menu điều hướng vào trang web sau khi tạo nó bằng trình chỉnh sửa mặc định của WordPress.
Thông qua Bảng điều khiển WordPress, hãy mở trình chỉnh sửa Elementor. Để sửa đổi trang Elementor, hãy điều hướng đến khu vực Trang, di chuột qua trang rồi nhấp vào nút chỉnh sửa hiển thị.
Trình chỉnh sửa WordPress theo mặc định sẽ được hiển thị cho bạn. Để mở trình tạo trang Elementor, hãy nhấp vào nút Chỉnh sửa bằng Elementor ở đầu trình chỉnh sửa mặc định.

Vì hiện tại không có menu điều hướng trên trang web Elementor hướng dẫn nên người dùng không thể duyệt các trang web nội bộ khác. Một trong những lỗi phổ biến nhất của WordPress là điều hướng được thiết kế kém, đây là điều bạn nên cố gắng ngăn chặn.

Hãy cải thiện trang web trên bằng cách thêm menu Elementor.
Thêm phần tiêu đề
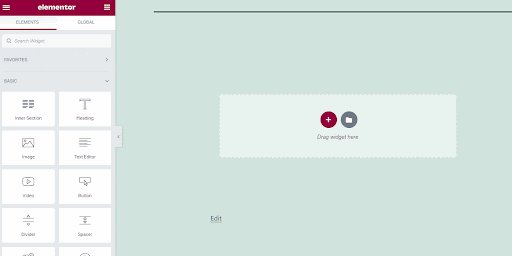
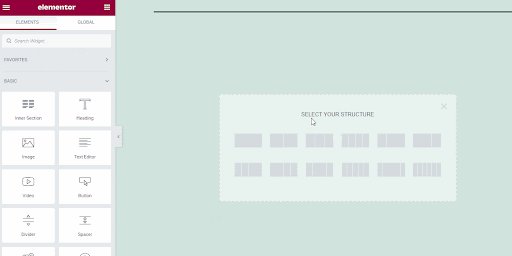
Đầu tiên, như hiển thị bên dưới, nhấp vào nút + trên trang soạn thảo và chọn tùy chọn một hàng để thêm phần tiêu đề mới.

Thêm tiện ích menu điều hướng
Trong hộp tiện ích Elementor, hãy tìm tiện ích Menu điều hướng.

Kéo và thả tiện ích Menu điều hướng vào phần tiêu đề để thêm menu điều hướng đã tạo của bạn.
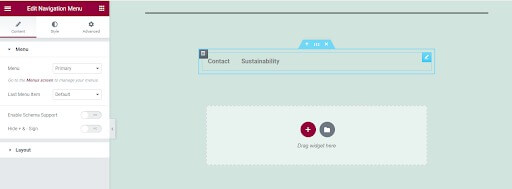
Menu điều hướng mà bạn đã tạo bằng trình chỉnh sửa tích hợp của WordPress sẽ hiển thị.

Kiểu dáng thực đơn
Sử dụng cài đặt bố cục menu trong tiện ích Menu điều hướng, định cấu hình kiểu menu theo chiều dọc hoặc chiều ngang như hiển thị bên dưới.

Khi thiết kế trang web, khả năng phản hồi là điều cần tính đến. Một trang web được thiết kế tốt sẽ hiển thị chính xác trên nhiều kích cỡ màn hình khác nhau. Rất may, có các tính năng trong tiện ích menu Elementor Nav đảm bảo khả năng phản hồi của menu điều hướng.
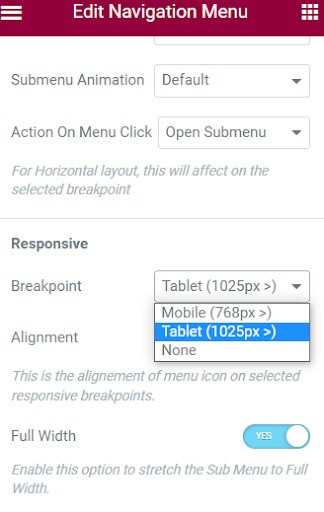
Để bắt đầu, bạn có thể chỉ định một điểm dừng riêng biệt cho nhiều thiết bị khác nhau. Menu điều hướng có thể thích ứng với cách sắp xếp màn hình thay đổi với sự trợ giúp của điểm dừng. Hiện tại, máy tính bảng có điểm dừng mặc định là 1025 pixel, trong khi thiết bị di động có điểm dừng mặc định là 768 pixel. Vì đây là những giá trị điểm dừng điển hình nên bạn không nên thay đổi chúng.

Tuy nhiên, khi nói đến khả năng phản hồi, bạn có thể ẩn mục menu và hoán đổi nó bằng biểu tượng bánh hamburger trên màn hình nhỏ. Trong trường hợp này, việc nhấp vào biểu tượng bánh hamburger sẽ khiến các mục menu xuất hiện và việc nhấp vào biểu tượng đóng sẽ khiến chúng biến mất. Tính năng này đảm bảo rằng trên thiết bị di động, menu điều hướng không bị lộn xộn. Menu điều hướng sẽ hiển thị toàn bộ chiều rộng trên thiết bị máy tính.

Cho đến nay, bạn đã sử dụng Elementor để thêm thành công menu điều hướng của mình vào trang web. Tuy nhiên, nó có vẻ khá đơn giản. Địa hình, hình thức trực quan và sự hấp dẫn trực quan của nó đều có thể được nâng cao bằng cách thêm một phong cách. Hãy nâng cao menu điều hướng bằng cách thêm nhiều tùy chọn thiết kế hơn.
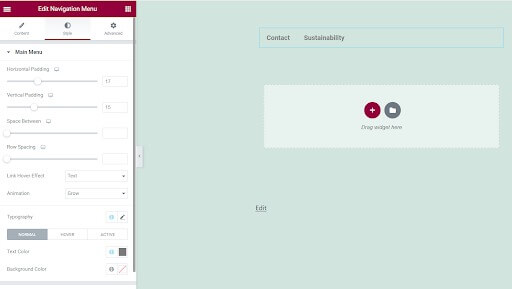
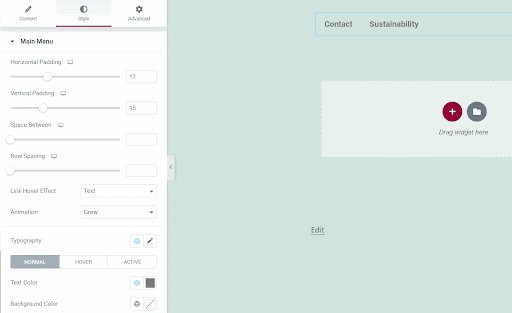
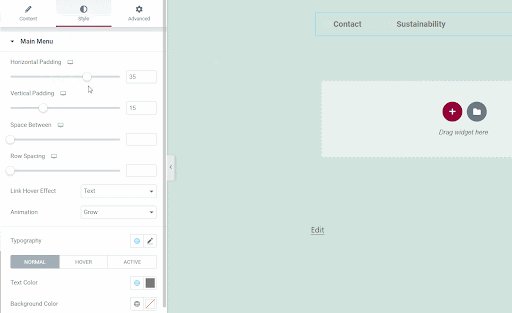
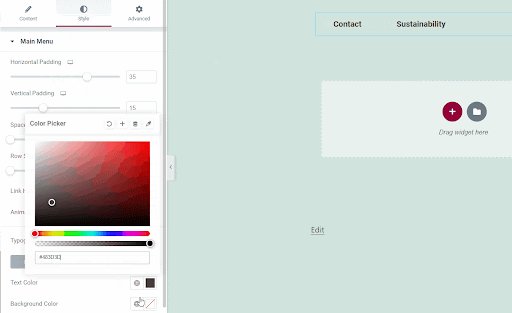
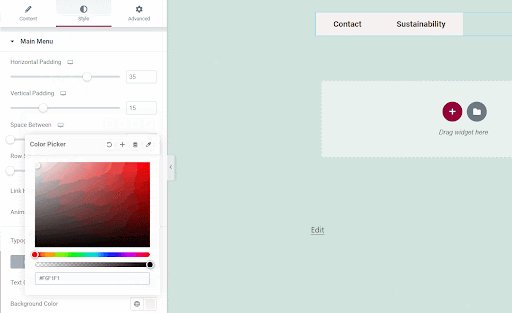
Để truy cập các lựa chọn tùy chỉnh, hãy điều hướng đến tab kiểu nằm ở đầu hộp Chỉnh sửa Menu Điều hướng.

Bạn có thể thay đổi màu văn bản, màu nền, hình động, hiệu ứng di chuột, khoảng đệm trên trục ngang và trục dọc cũng như các tính năng khác trong tab kiểu. Sửa đổi nền, phần đệm ngang và màu phông chữ của menu để làm ví dụ.

Đó là tất cả. Bạn đã sử dụng thành công Elementor để thêm menu điều hướng vào trang web WordPress.
Kết thúc
Với Elementor , bạn có thể làm được nhiều hơn thế, như thêm các mục thả xuống, hình động, menu phụ và kiểu dáng tùy chỉnh. Vì WordPress cực kỳ phổ biến nên việc có các kỹ năng Elementor rất có giá trị để dễ dàng tạo và tạo kiểu cho các trang web. Bây giờ bạn đã biết những điều cơ bản về việc kết hợp một menu điều hướng rõ ràng, đầy đủ chức năng.
Các khả năng bổ sung bao gồm xây dựng các menu thả xuống lồng nhau, áp dụng hiệu ứng di chuột, tích hợp thanh tìm kiếm và tối ưu hóa khả năng phản hồi trên thiết bị di động. Khi thực hành, bạn sẽ có thể tận dụng Elementor để tạo các menu điều hướng chuyên nghiệp nhằm nâng cao khả năng điều hướng trang web và trải nghiệm người dùng.




