Các mẫu và mặt nạ nền mới của Divi là một trong những yếu tố thiết kế mới thú vị nhất mà chúng đã thêm vào chủ đề. Mỗi mặt nạ và mẫu có thể được trộn với các yếu tố phông nền khác nhau (chẳng hạn như màu sắc, ảnh và độ dốc) để tạo ra vô số kết hợp độc đáo chỉ bằng một cú nhấp chuột.

Hôm nay, chúng tôi sẽ trình bày cách tạo phần anh hùng bằng cách sử dụng các mẫu và mặt nạ nền mới của Divi . Chúng tôi sẽ trình bày các giai đoạn quan trọng cần thiết để xây dựng các mẫu và mặt nạ phông nền trong bài học này. Ngoài ra, chúng tôi sẽ trình bày cách sắp xếp ảnh nền để bổ sung cho thiết kế mặt nạ. Điều này sẽ cung cấp cho bạn các công cụ cần thiết để nhanh chóng thiết kế phần anh hùng lý tưởng cho trang web của bạn.
Thiết kế bố trí
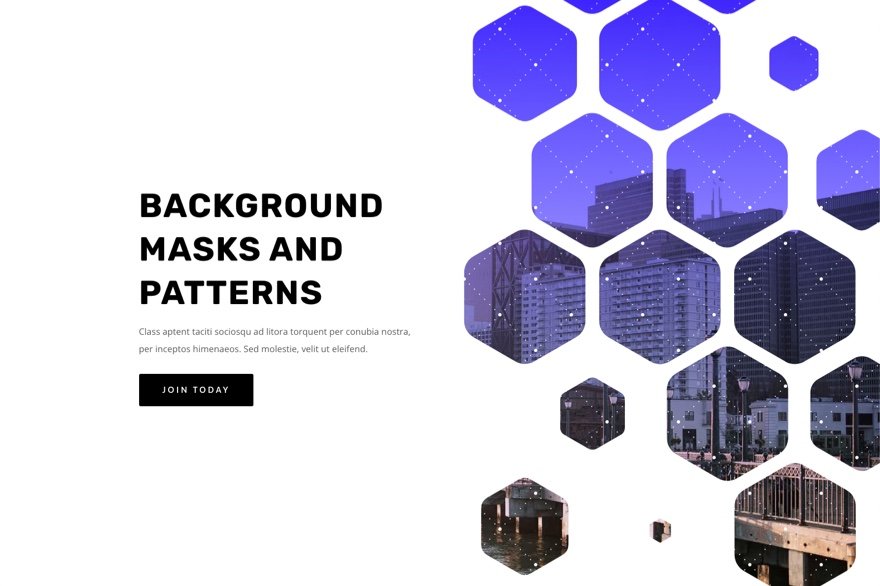
Thisisabriefoverviewofthedesignwe willconstructinthistutorial.
Thefollowingisanillustrationofaherosectionwithawhitemaskandpattern.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Với thiết kế này, việc thay đổi mặt nạ và vị trí mặt nạ chỉ đơn giản bằng một vài cú nhấp chuột!
Phương pháp thiết kế
Tạo một trang mới và chọn để chỉnh sửa bằng Trình tạo Divi. Sau đó chọn xây dựng từ đầu.
Tạo cấu trúc bố cục
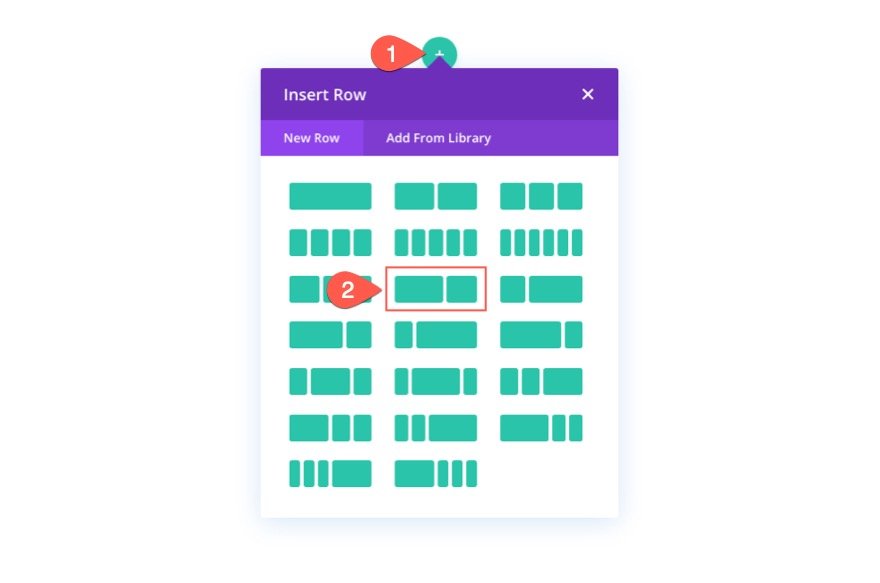
Chúng tôi sẽ sử dụng cấu trúc bố cục cổ điển cho phần anh hùng này, với dòng tiêu đề và lời kêu gọi hành động ở bên trái và hình ảnh (hoặc thiết kế trực quan) ở bên phải. Đối với thiết kế này, chúng tôi sẽ sử dụng các tùy chọn nền của Divi. Nhưng trước khi làm như vậy, chúng ta cần thiết lập một hàng hai cột để tạo khoảng trống ở phía bên phải của trang cho thiết kế mẫu và mặt nạ phông nền phần của chúng ta.

Thêm nội dung
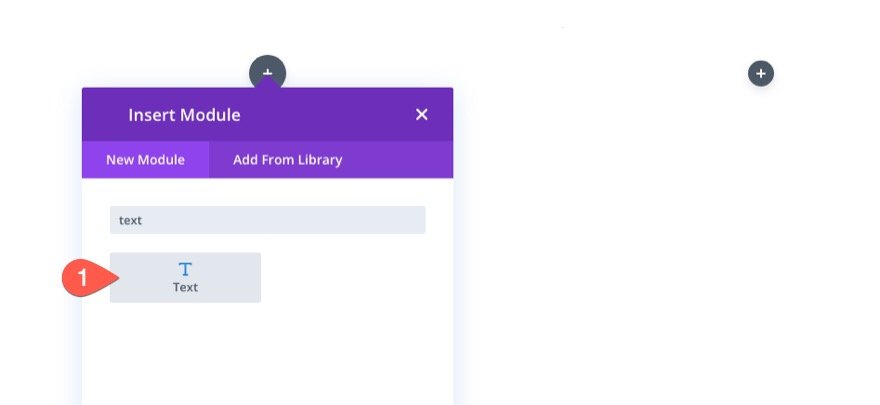
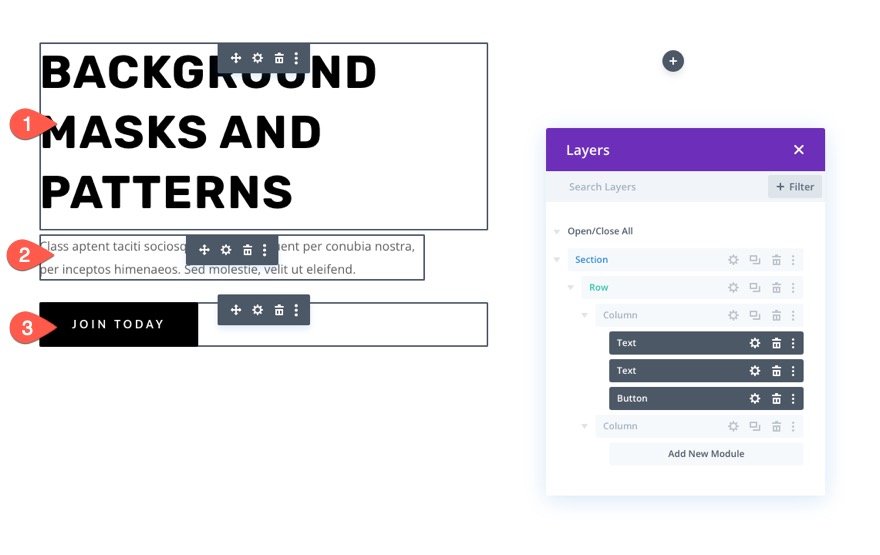
Mô-đun văn bản cho tiêu đề chính của bạn, mô-đun văn bản cho tiêu đề phụ và mô-đun nút cho nút của bạn tất cả phải được đặt ở cột bên trái (cột 1).

Thêm nội dung vào tất cả các mô-đun.

Bạn có thể tải xuống bố cục và xem nó sau này nếu bạn muốn tìm hiểu thêm về các thông số thiết kế riêng lẻ. Hiện tại, chúng tôi sẽ tập trung vào thiết kế nền.
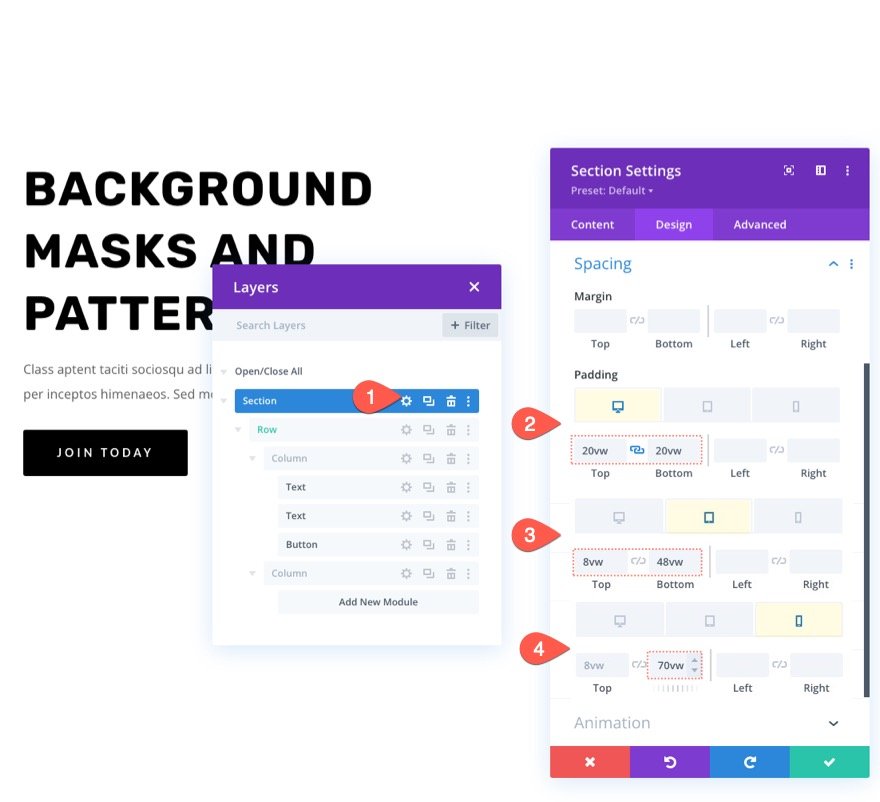
Khoảng cách dọc
Việc thêm chiều cao thẳng đứng vào phần là cần thiết để làm cho thiết kế nền của chúng tôi trông lớn hơn và hấp dẫn hơn. Để thực hiện điều này, chỉ cần thêm phần đệm vào đầu và cuối khu vực. Để phù hợp với thiết kế phông nền của chúng tôi khi các cột xếp theo chiều dọc, chúng tôi sẽ cần thay đổi phần đệm cho màn hình máy tính bảng và điện thoại.
Đi tới trang cài đặt của phần. Phần đệm trong tab thiết kế nên được thay đổi như sau:
- Lớp đệm: 20vw trên, 20vw dưới
- Đệm (máy tính bảng): 8vw trên, 48vw dưới
- Đệm (điện thoại): 8vw trên, 70vw dưới

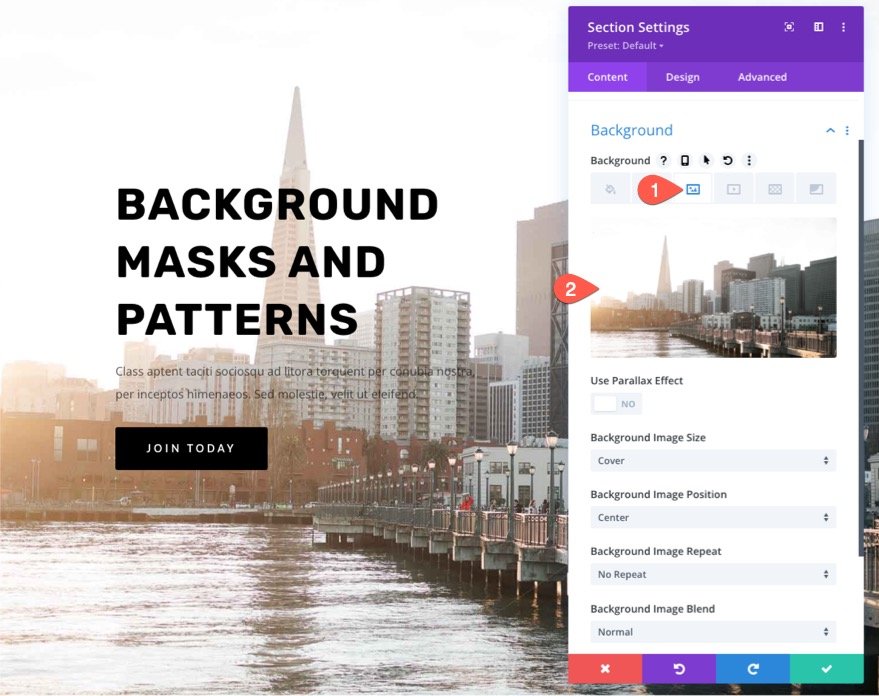
Hình nền và Gradient
Tiếp theo, chúng ta sẽ trang trí khu vực này với một hình nền và gradient. Hãy nhớ rằng phía bên phải của phần sẽ hiển thị tiêu điểm chính của hình ảnh phông nền, vì vậy hãy chọn hình ảnh có phía bên phải hiển thị những gì bạn muốn xem. Chúng tôi sẽ sử dụng hình ảnh đường chân trời của thành phố cho ví dụ này. Có rất nhiều cấu trúc hấp dẫn về mặt thị giác ở phía bên phải của bức ảnh, do đó nó rất phù hợp.
Tải hình ảnh lên phần nền trong tab hình ảnh.

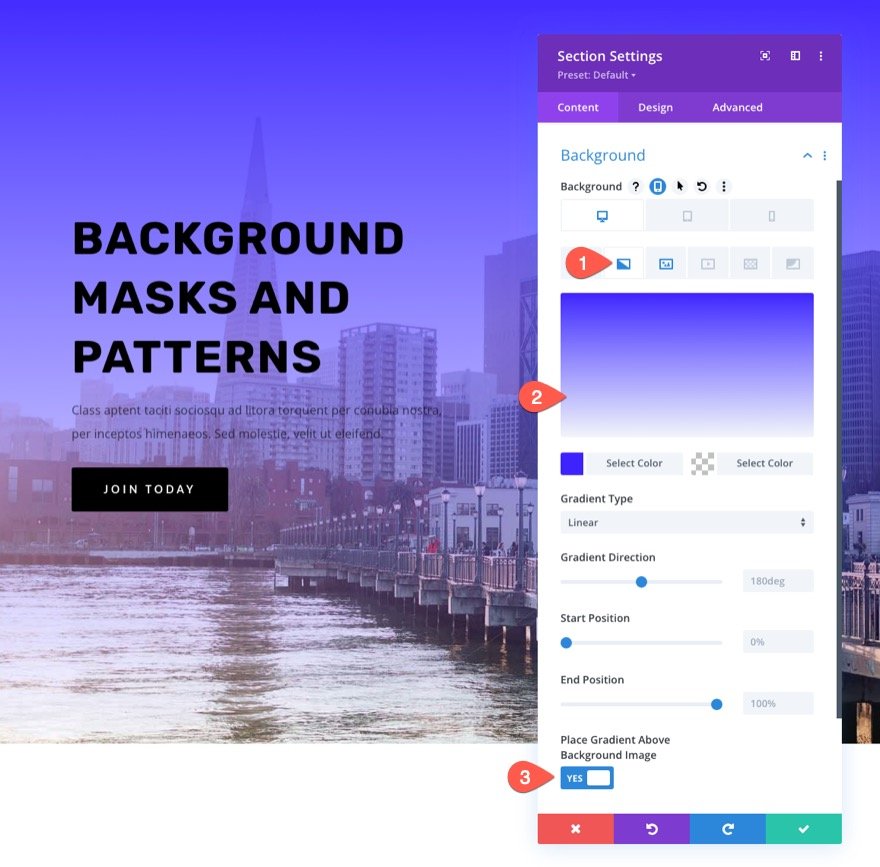
Thêm một gradient màu vào hình ảnh phông nền là một điều thuận lợi với Divi. Thêm gradient sau vào nền phần trong tab gradient:
- Màu Gradient Trái: #3e22ff
- Màu Gradient Phải: trong suốt
- Đặt Gradient Trên Hình Nền: CÓ

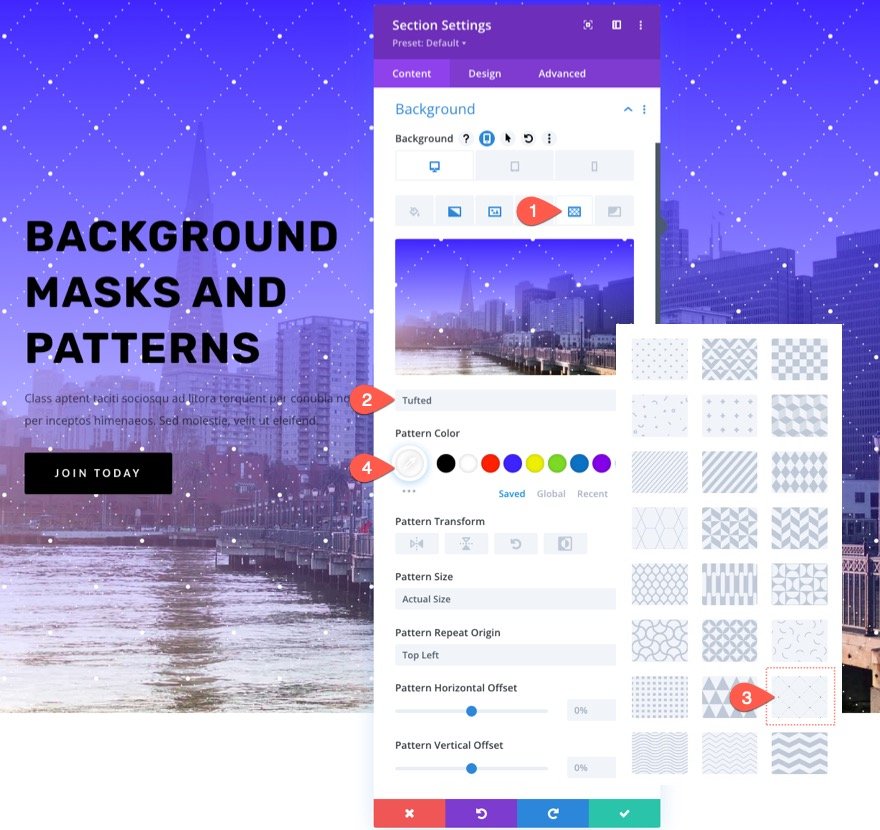
Mẫu nền cho phần
Đã đến lúc hoàn thành thiết kế bằng cách thêm một mẫu phông nền đi cùng với gradient mà chúng tôi đã tạo cho hình nền của chúng tôi. Sử dụng một mẫu phụ chỉ thêm một chút họa tiết, chúng tôi sẽ tạo ra một cái nhìn độc đáo hơn trong ví dụ này.
Bên dưới tab mẫu, hãy cập nhật thông tin sau:
- Mô hình nền: Tufted

Nói chung, bạn nên duy trì các mẫu nền càng khiêm tốn càng tốt. Độ mờ của màu có thể được giảm bớt bằng cách sử dụng các kích thước tùy chỉnh cho các mẫu nhỏ hơn.
Mặt nạ nền cho phần
Cuối cùng thì chúng tôi cũng đã sẵn sàng để thử nghiệm một mặt nạ nền mới cho thiết kế của mình vì chúng tôi đã có sẵn mẫu nền. Nhiều tùy chọn và biến thể có sẵn. Chúng tôi sẽ sử dụng mặt nạ tổ ong làm ví dụ ở đây.
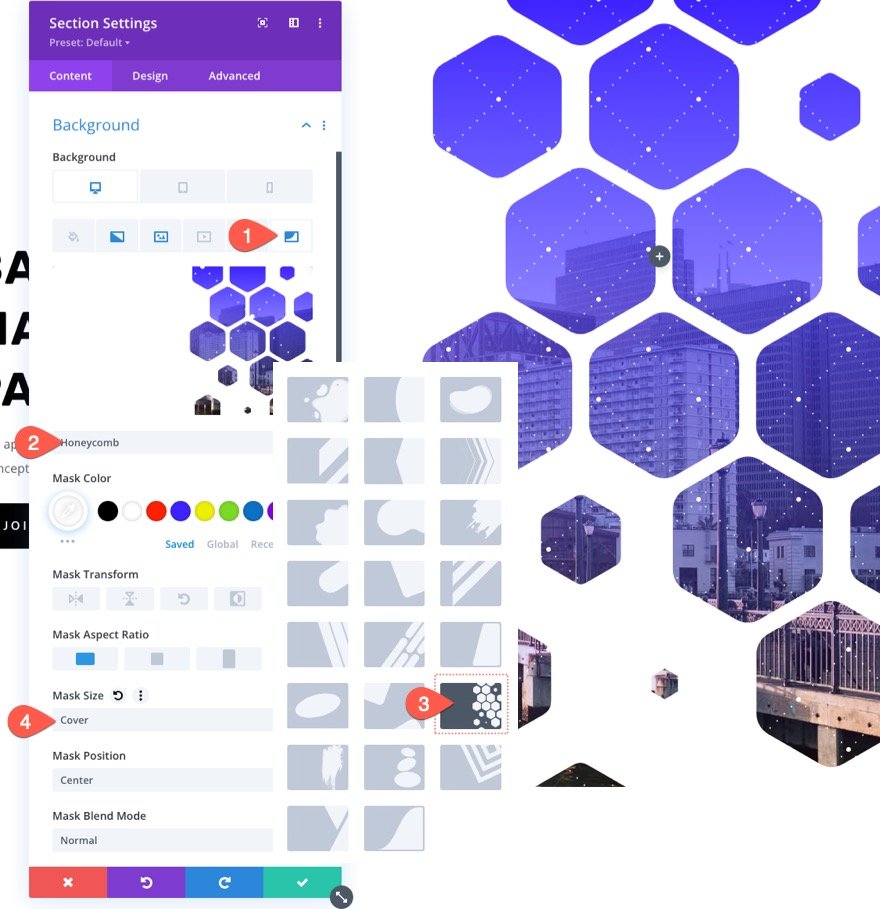
Tab mặt nạ sẽ được cập nhật như sau:
- Mặt nạ: Tổ ong
- Màu mặt nạ: #ffffff
- Kích thước mặt nạ: Bìa

Điều chỉnh hình nền
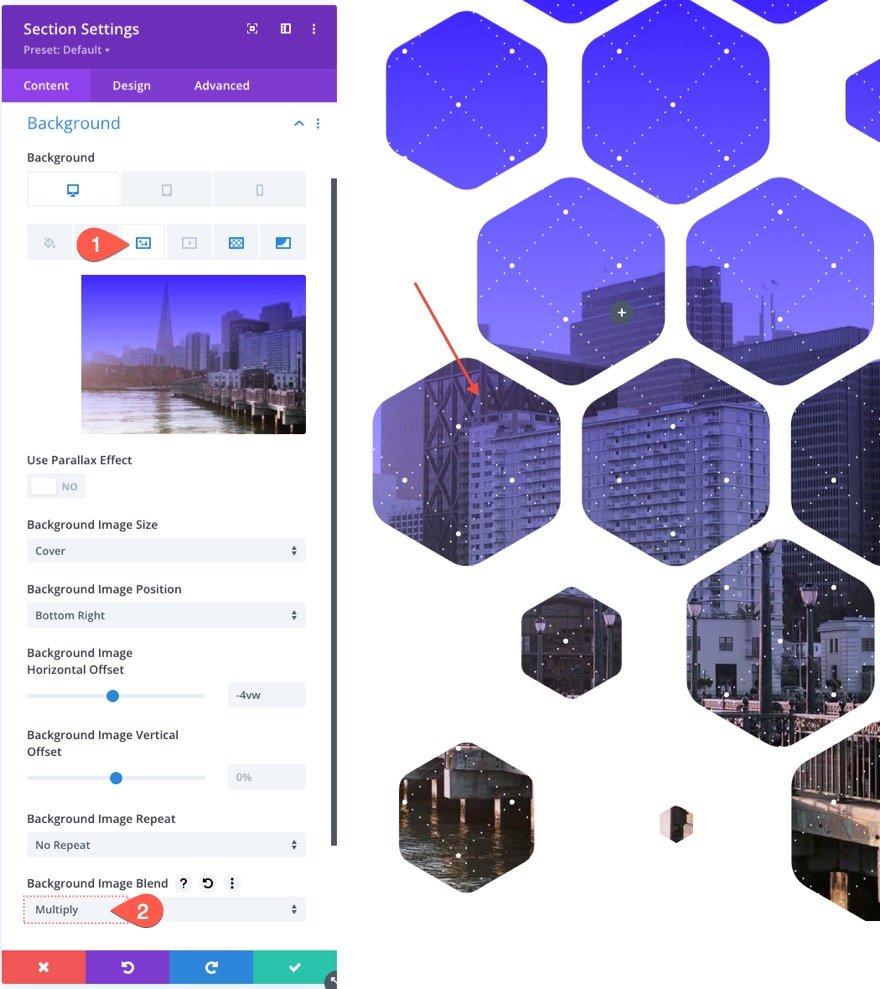
Mặt nạ phông nền cho phép chúng tôi ẩn (hoặc "che") các phần của hình nền của chúng tôi. Trong trường hợp này, có thể bạn sẽ phải di chuyển hình ảnh phông nền để mặt nạ có thể nhìn thấy một vùng nhất định của nó. Một phương pháp dễ dàng và hiệu quả để định vị lại hình ảnh nền là sử dụng các điều khiển vị trí hình ảnh và bù đắp.
Nếu bạn quan sát kỹ bức tranh này, bạn sẽ nhận thấy rằng chúng tôi đã di chuyển nó một chút sang bên phải để có thể nhìn thấy nhiều cấu trúc hơn.
Dưới hình ảnh, tab thay đổi các cài đặt sau.
- Vị trí hình nền: Dưới cùng bên phải
- Hình nền Chênh lệch ngang: -4vw
Sử dụng chế độ hòa trộn
Thêm chế độ hòa trộn cho tất cả các phần phông nền này là một cách để bạn sáng tạo. Chế độ hòa trộn có thể được sử dụng để pha trộn một cách sáng tạo nhiều lớp phông nền (hình ảnh, độ dốc, mặt nạ, v.v.) trong bất kỳ phông nền nào có sẵn.
Trong trường hợp này, màu gradient sẽ được sử dụng để hợp nhất hình ảnh phông nền. Điều này có thể được thực hiện bằng cách chuyển đến tab ảnh phông nền, chọn màu chuyển sắc, sau đó thêm chế độ hòa trộn như sau:
- Chế độ hòa trộn: Multiply

Gradient nền được nhân với chế độ hòa trộn hiện tại của lớp hiện tại (trong trường hợp này là hình nền). Để hình dung hiệu ứng, hãy nghĩ đến một máy chiếu slide với hai slide xếp chồng lên nhau. Sự pha trộn tối hơn của hai hình ảnh sẽ được tạo ra nếu bạn chiếu chúng lên màn hình.
Khả năng đáp ứng
Thiết kế mặt nạ phông nền sao cho nó xuất hiện xuất sắc trên thiết bị di động cũng rất quan trọng. Bởi vì các tùy chọn được tích hợp sẵn, quá trình này thực sự đơn giản. Để tạo khoảng trống cho thiết kế phông nền của chúng tôi, chúng tôi đã đệm màn hình máy tính bảng và điện thoại bằng một lớp đệm bổ sung. Mặt nạ hiện có thể được tối ưu hóa cho các thiết bị di động chỉ bằng cách điều chỉnh các thông số tỷ lệ khung hình và biến đổi nền.
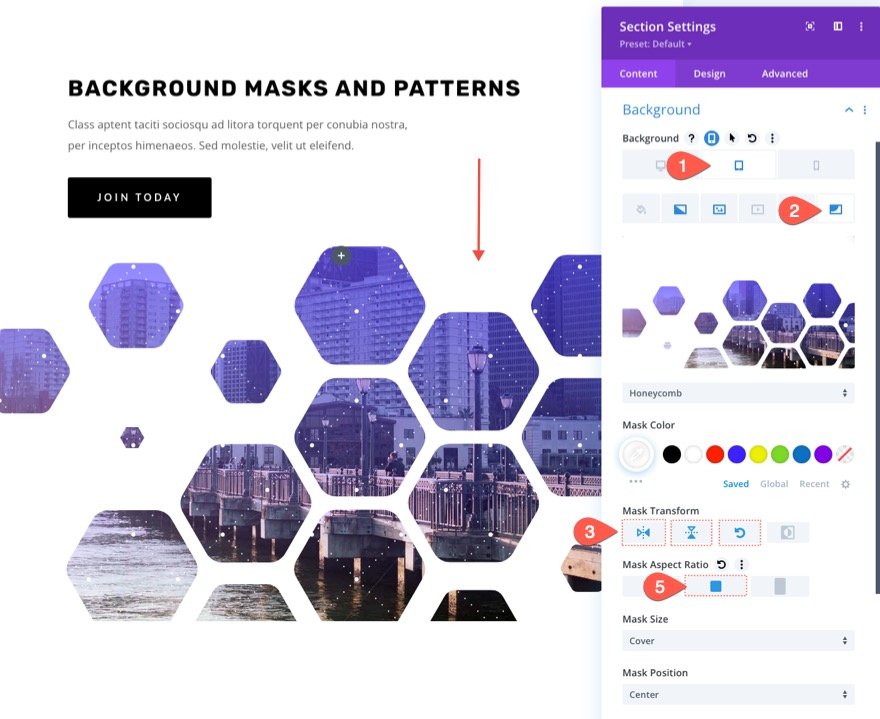
Kích hoạt các tùy chọn đáp ứng trong tab mặt nạ và thực hiện các thay đổi sau:
Trên tablet…
- Biến đổi mặt nạ: Lật dọc, Lật ngang, Xoay
- Tỷ lệ khung hình mặt nạ: Hình vuông

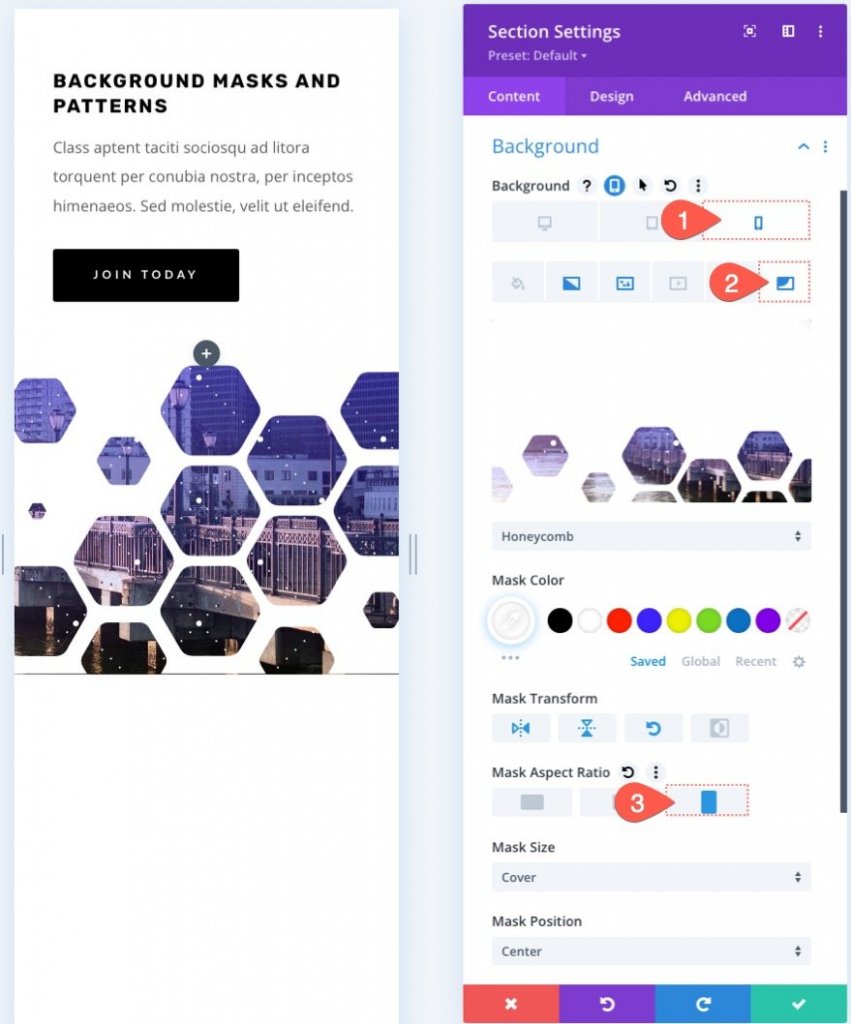
Trên Mobile…
- Biến đổi mặt nạ: Lật dọc, Lật ngang, Xoay
- Tỷ lệ khung hình mặt nạ: Chân dung

Phiên bản tối
Chỉ cần thay đổi màu mặt nạ nền thành màu tối nếu bạn muốn có phiên bản tối của thiết kế này (như màu đen). Sau đó, điều chỉnh màu sắc của mẫu. Để làm nổi bật dòng tiêu đề và văn bản tiêu đề phụ, hãy sử dụng màu trắng. Bạn cũng có thể muốn thay đổi màu của các nút. Đây là một cái nhìn về phiên bản tối.

Xem trước cuối cùng
Vì vậy, đây là thiết kế cuối cùng của chúng tôi. Đây là phiên bản tối của bản xem trước thiết kế của chúng tôi.

Lời kết
Với các mẫu và mặt nạ phông nền của Divi , việc tạo một phần anh hùng cho trang web của bạn có thể rất thú vị. Các lựa chọn phông nền rất dễ điều chỉnh để thiết kế chính xác như những gì bạn đang tìm kiếm. Để tùy chỉnh thêm nền của bạn, có một loạt các tùy chọn khác (như chế độ hòa trộn) mà bạn có thể sử dụng. Ngoài ra, không chỉ các phần mà bất kỳ phần tử Divi nào cũng có thể được trang trí bằng mặt nạ và hoa văn. Vì vậy, hãy tiếp tục và chơi xung quanh nó!




