Mặt nạ nền có thể được thêm vào bất kỳ phần tử Divi nào. Đây là một cơ hội tuyệt vời để cải thiện thiết kế của footer trên trang web của bạn bằng Divi. Chúng tôi sẽ dạy bạn cách áp dụng mặt nạ nền cho mẫu chân trang của bạn bằng Trình tạo chủ đề Divi trong hướng dẫn này. Sau khi hoàn thành, bạn sẽ có một thiết kế chân trang hoàn toàn mới mà bạn có thể dễ dàng sửa đổi cho trang web của riêng mình.

Xem trước thiết kế
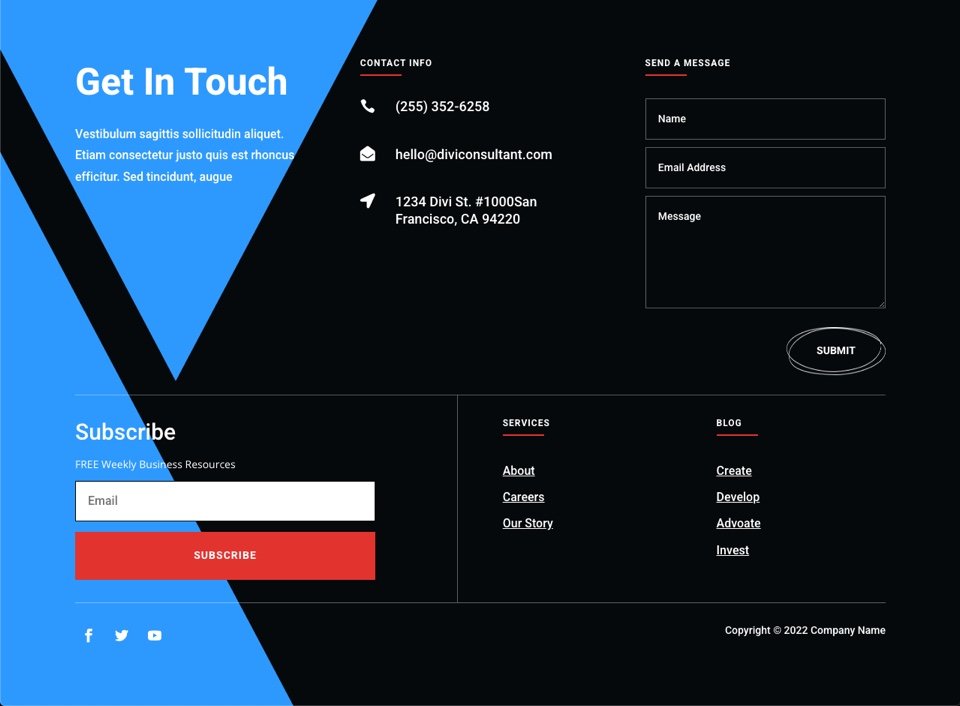
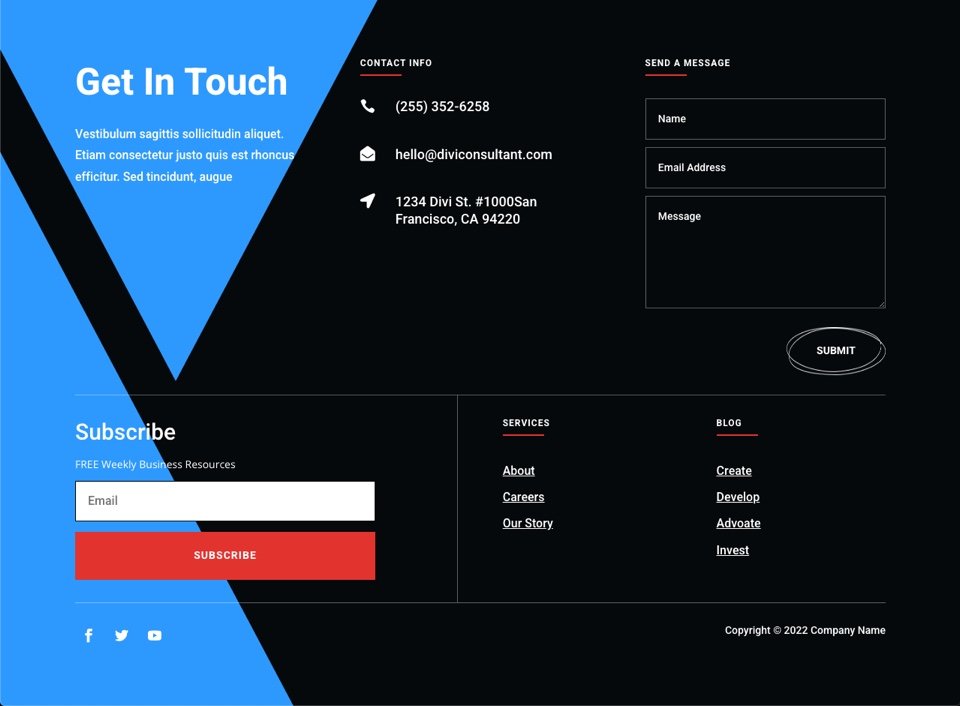
Dưới đây là bản xem trước nhanh các thiết kế chân trang với mặt nạ nền mà chúng tôi sẽ tạo trong hướng dẫn này.

Bắt đầu với thiết kế
Vui lòng bỏ qua bước này và bắt đầu chỉnh sửa mẫu chân trang của bạn nếu bạn muốn sử dụng chân trang hiện có của riêng mình cho hướng dẫn này. Một mặt nạ nền có thể được thêm vào bất kỳ thiết kế chân trang hiện có nào.
Đối với bài viết này, chúng tôi sẽ sử dụng các mẫu đầu trang và chân trang miễn phí của Gói Tư vấn Bố cục . Sau khi bạn tải xuống gói, hãy giải nén nó. Sau đó, truy cập bảng điều khiển WordPress của bạn và điều hướng đến trình tạo chủ đề.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
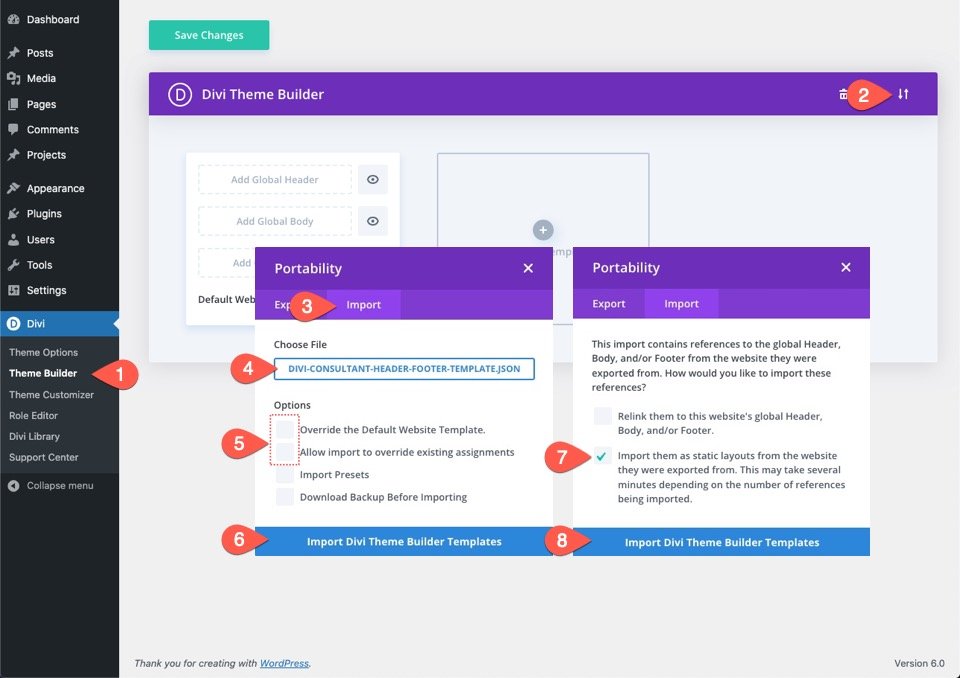
Bắt đầu bây giờ- Nhấp vào nút Nhập ở trên cùng bên phải của trang.
- Trong cửa sổ bật lên khả năng di động, hãy chọn tab nhập
- Chọn tệp tải xuống từ máy tính của bạn (đảm bảo giải nén tệp trước và sử dụng tệp JSON).
- Bỏ chọn các tùy chọn sẽ ghi đè các mẫu hiện tại của bạn.
- Sau đó nhấp vào nút nhập.
- Chọn tùy chọn “ Nhập chúng dưới dạng bố cục tĩnh…”.
- Sau đó nhấp lại vào nút nhập.

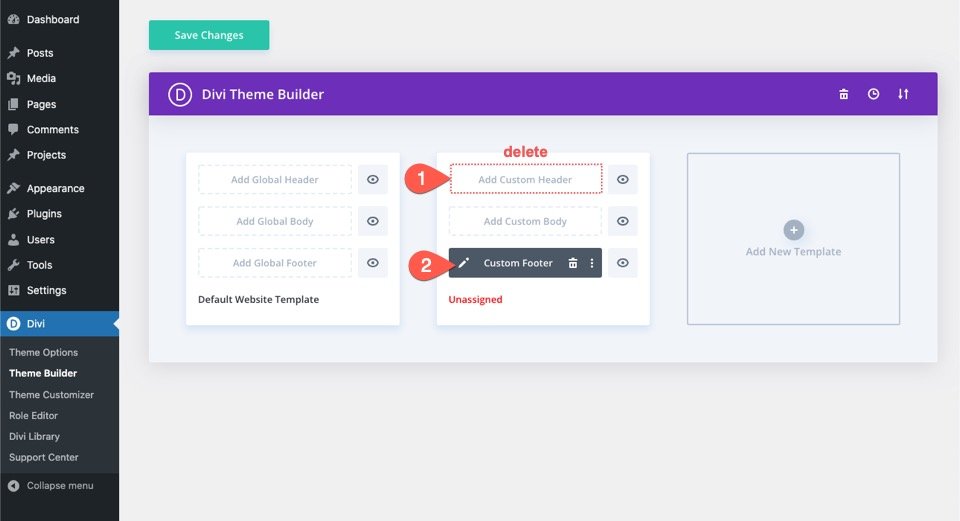
Khi mẫu đã được tải vào Trình tạo chủ đề, hãy xóa tiêu đề của mẫu (chúng tôi sẽ không cần nó cho việc này) và nhấp để thay đổi chân trang của mẫu.

Thêm mặt nạ nền vào chân trang Divi của bạn
Chân trang này được xây dựng từ một phần duy nhất. Chúng ta có thể áp dụng thiết kế mặt nạ nền cho phần bao gồm nội dung chân trang vì chúng ta sẽ thêm nó vào nền chân trang đầy đủ.
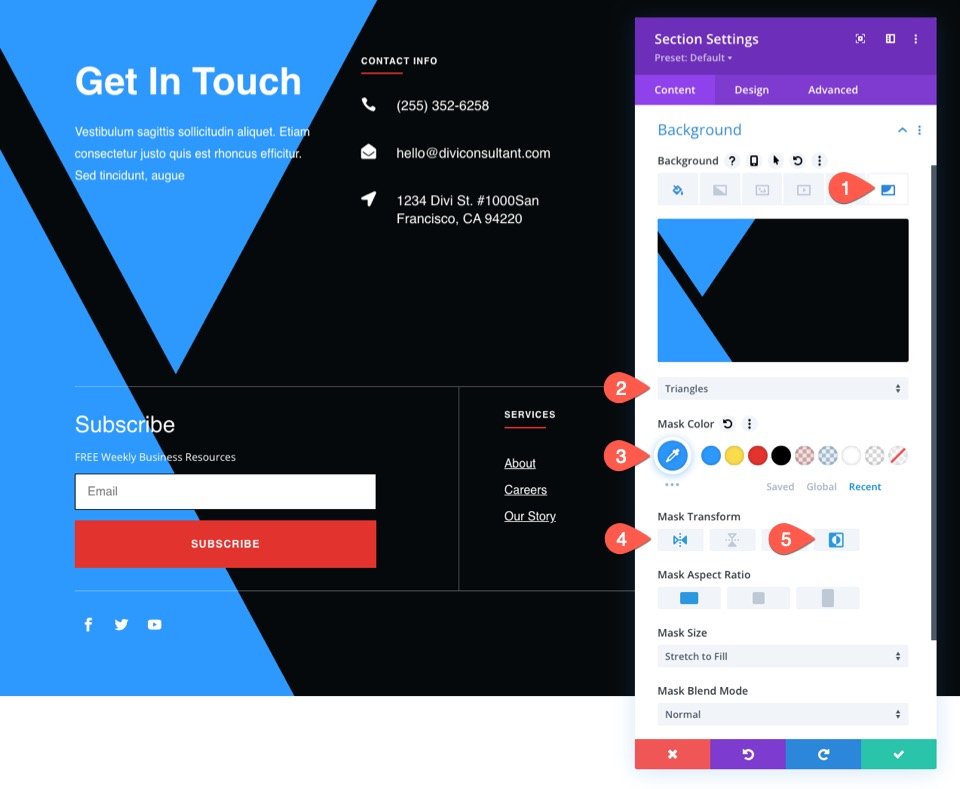
Để làm như vậy, hãy chuyển đến cài đặt của phần. Chọn tab Mặt nạ từ cài đặt phông nền và áp dụng mặt nạ nền cho phần như sau:
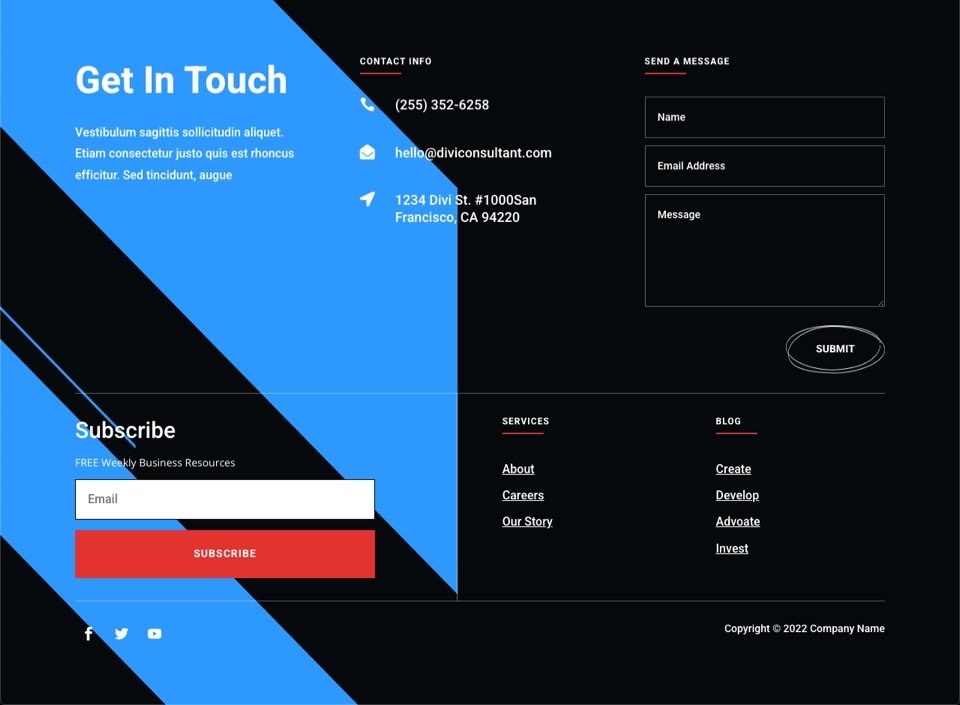
- Mặt nạ: Hình tam giác
- Màu mặt nạ: #2c98ff
- Biến đổi mặt nạ: Lật ngang, Đảo ngược

Đây là cách nó trông trên màn hình.

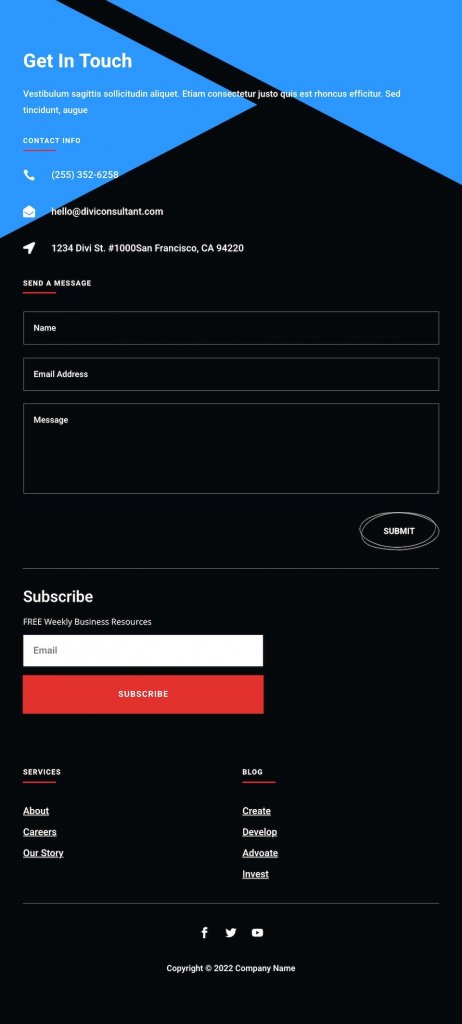
Phản hồi trên thiết bị di động
Chúng tôi sẽ cần thực hiện một vài thay đổi đối với thiết kế mặt nạ phông nền để nó trông cũng đẹp trên các thiết bị di động. Mỗi mặt nạ có thể yêu cầu các chỉnh sửa khác nhau, nhưng nói chung, những điều sau đây sẽ phù hợp với đa số.
Chọn tab máy tính bảng sau khi kích hoạt cài đặt / tab đáp ứng cho các tùy chọn nền. Sau đó, chỉnh sửa cài đặt Mặt nạ như sau:
- Biến đổi mặt nạ: Xoay
- Kích thước mặt nạ: Phù hợp
- Vị trí mặt nạ: Trên cùng bên phải

Sau khi thiết kế mặt nạ ban đầu hoàn thành, chúng tôi có thể thử nghiệm với các mặt nạ và màu mặt nạ khác để tạo thêm các lựa chọn thay thế thiết kế nền cho chân trang. Chúng tôi cũng có thể kiểm tra xem một vài người khác sẽ trông như thế nào vì chúng tôi có thể thay đổi mặt nạ chỉ bằng một cú nhấp chuột.
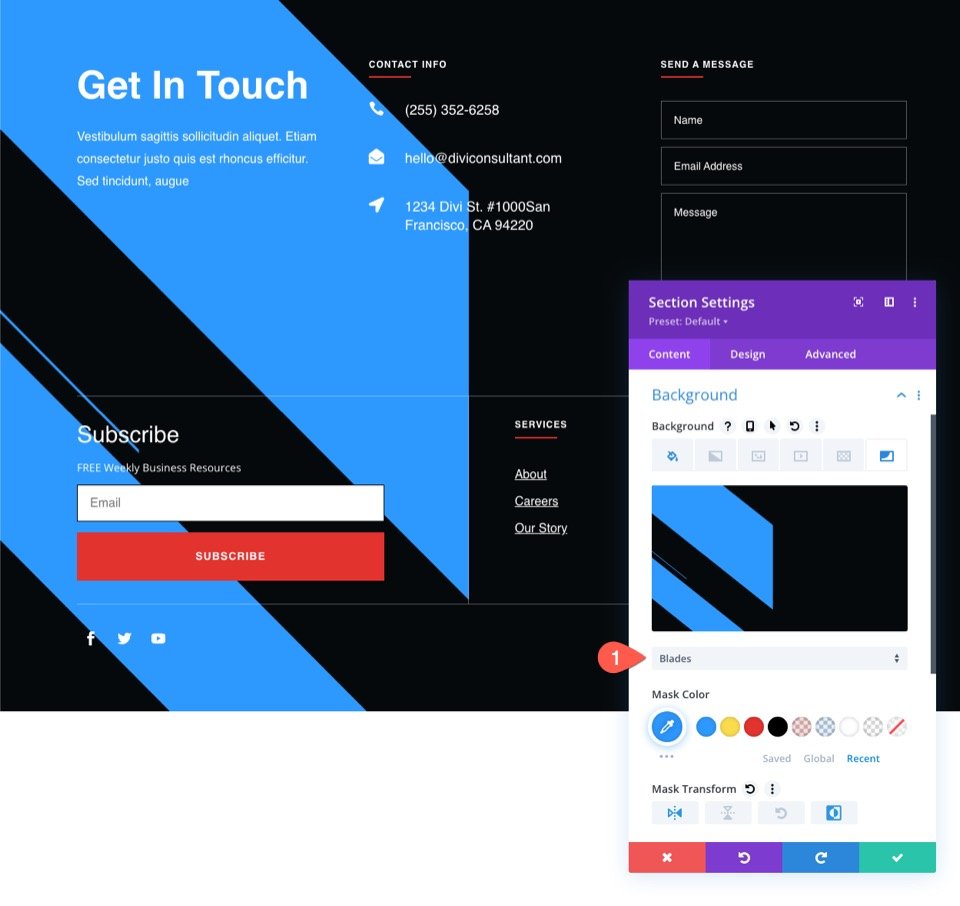
Ví dụ, đối với Blade Mask, bạn cần chọn Blades từ phần Background.

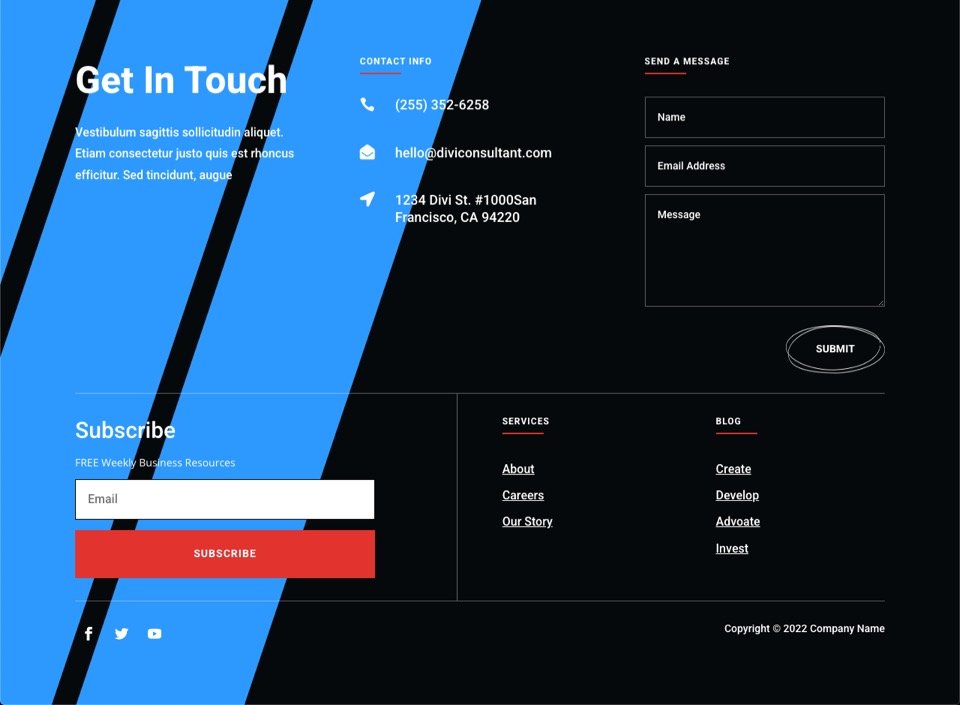
Và thiết kế sẽ như thế này.

Một lần nữa, nếu bạn chọn các đường chéo, thiết kế sẽ như thế này.

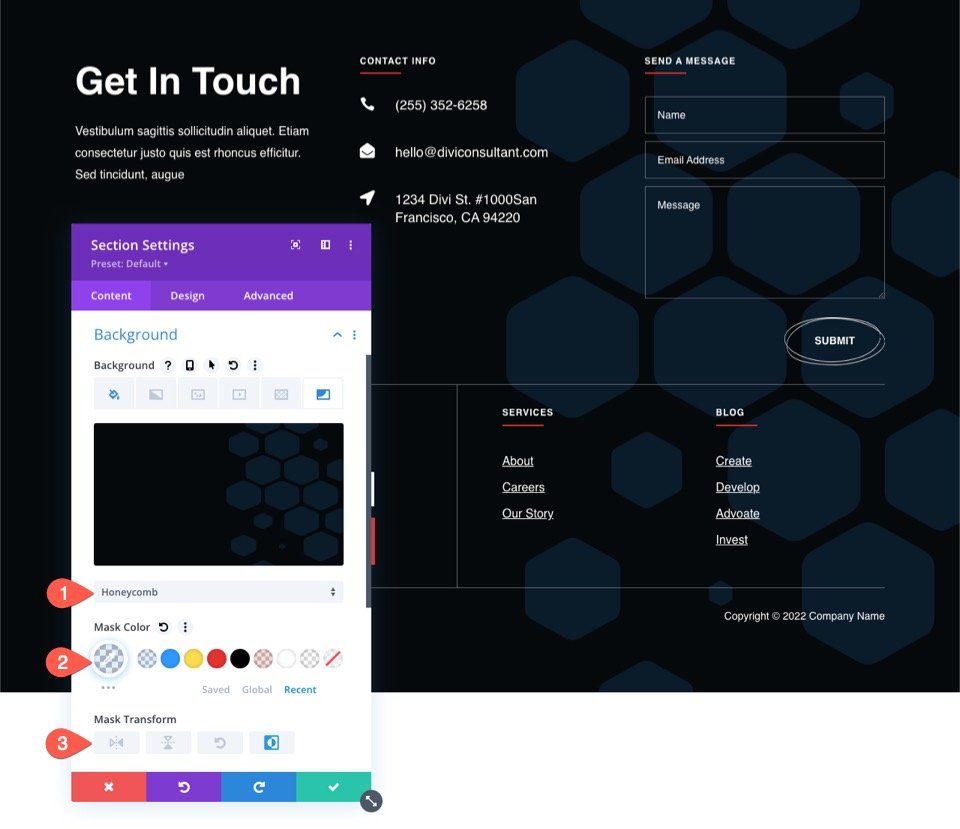
Để tạo mặt nạ nền tinh tế hơn (và tối hơn) với Honeycomb, hãy áp dụng các thay đổi sau:
- Mặt nạ: Tổ ong
- Màu mặt nạ: rgba (44,152,255,0.18)
- Biến đổi mặt nạ: Đảo ngược

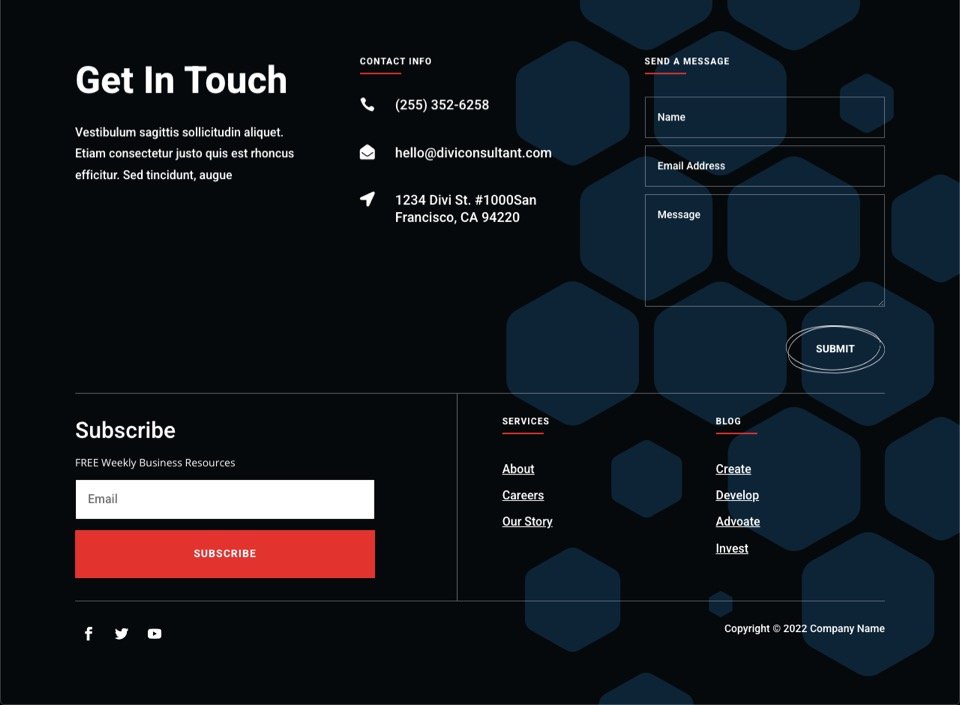
Và đây là kết quả.

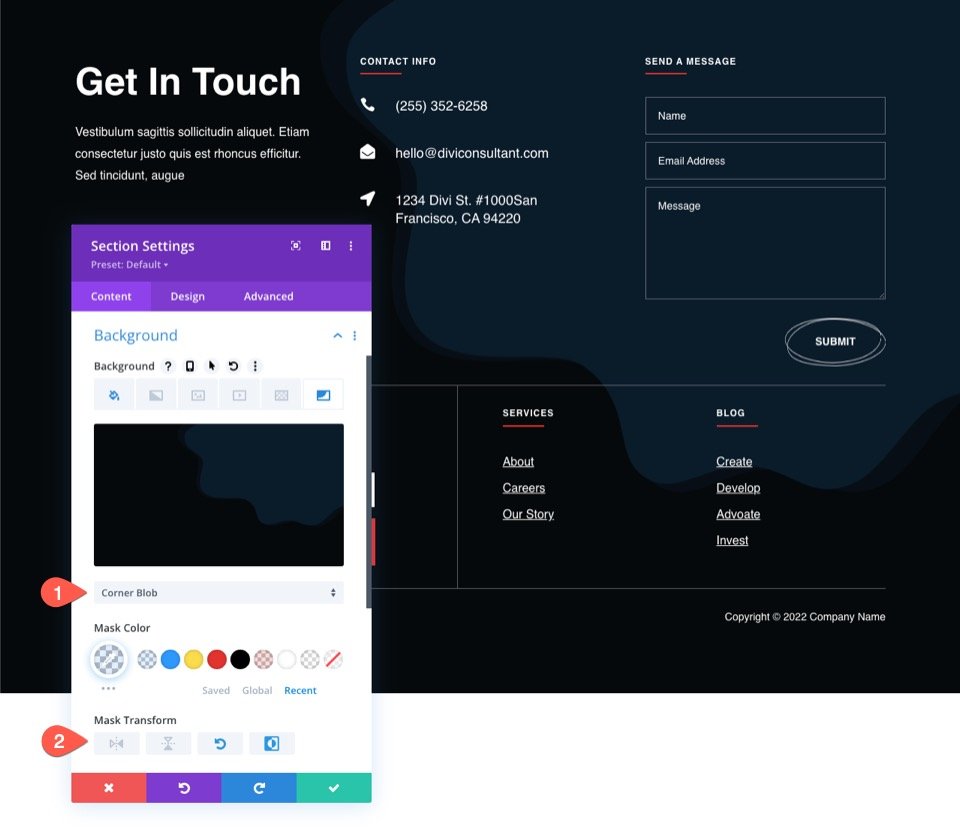
Mặt nạ Corner Blob có thể được sử dụng để tạo một thiết kế khung khiêm tốn xung quanh biểu mẫu liên hệ ở chân trang. Chỉ cần thực hiện các thay đổi sau:
- Mặt nạ: Corner Blob
- Màu mặt nạ: rgba (44,152,255,0.18)
- Biến đổi mặt nạ: Xoay, Đảo ngược

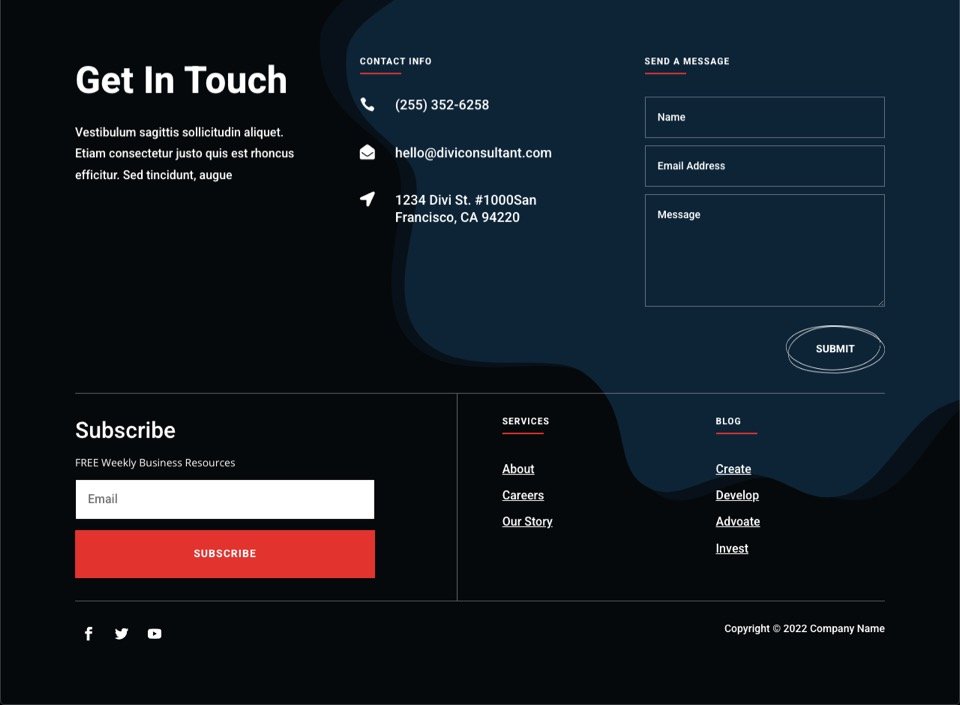
Và đây là kết quả cuối cùng.

Suy nghĩ kết thúc
Sử dụng Trình tạo chủ đề và các tùy chọn nền tích hợp của Divi , bạn có thể dễ dàng tạo thiết kế mặt nạ phông nền cho chân trang của mình. Đơn giản chỉ cần chơi với các mặt nạ khác nhau và các lựa chọn biến đổi để khám phá cái tốt nhất cho phần chân của bạn. Đừng quên thực hiện các thay đổi phù hợp trên thiết bị di động. Hy vọng rằng, điều này sẽ hữu ích cho trang web của riêng bạn hoặc công việc trong tương lai của bạn. Đừng quên xem các hướng dẫn Divi khác và chia sẻ hướng dẫn này với bạn bè của bạn.




