Thanh trượt video là một kỹ thuật tuyệt vời để hiển thị một lượng lớn nội dung video trong một khoảng không gian nhỏ. Các thanh trượt video hiển thị ảnh chụp nhanh của video theo mặc định. Có những trường hợp bạn muốn thay đổi giao diện của các slide video. Chúng ta sẽ xem xét cách thêm lớp phủ hình ảnh vào mô-đun Divi Video Slider của bạn trong hướng dẫn này. Chúng tôi cũng sẽ xem xét cách thay đổi lớp phủ di chuột và biểu tượng phát.

Hãy bắt đầu bữa tiệc nào.
Thêm mô-đun thanh trượt video
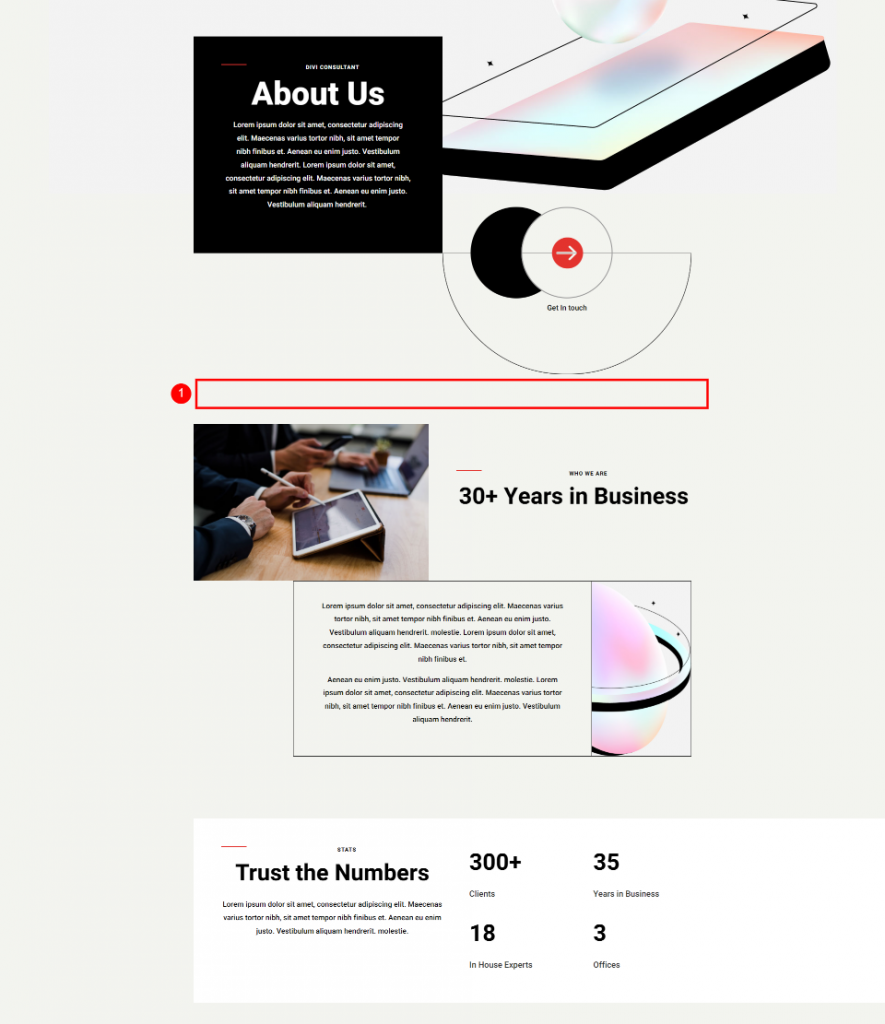
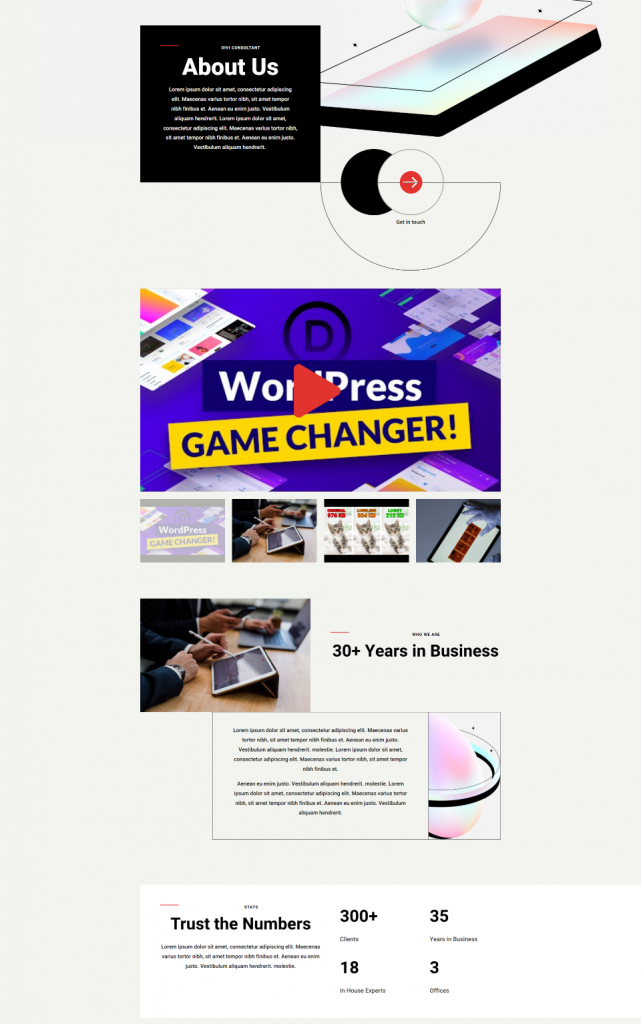
Bây giờ, hãy kiểm tra cách sử dụng và tạo kiểu cho mô-đun Video Slider trên một trang. Tôi đang sử dụng trang Giới thiệu từ Gói Bố cục Tư vấn Divi , đây là bản tải xuống miễn phí. Tôi sẽ đặt mô-đun ở giữa hai phần.

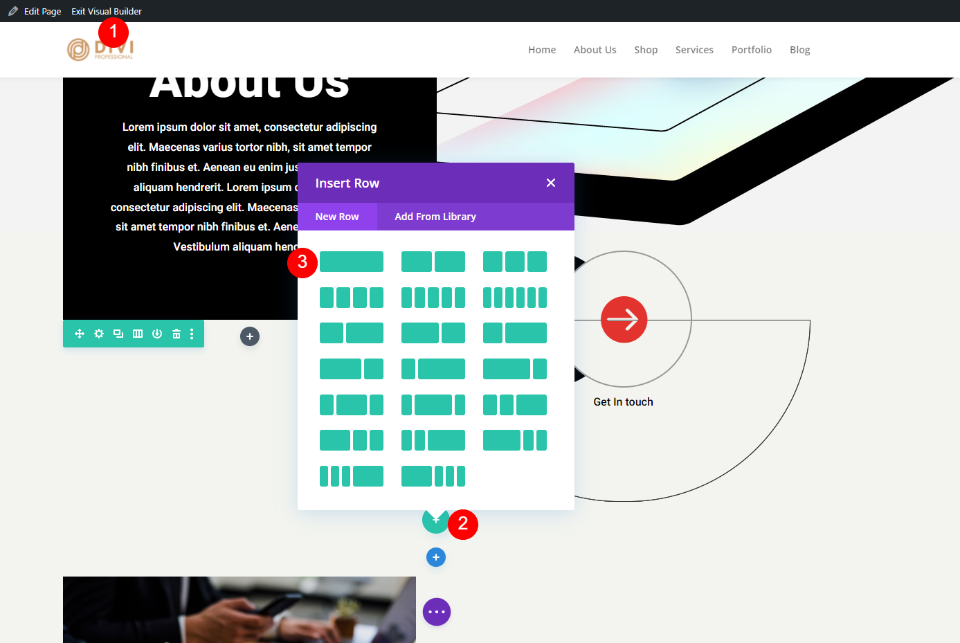
Bây giờ, chỉ cần bật trình tạo trực quan và thêm một hàng cột.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Bây giờ chúng ta có thể chuyển sang mô-đun vì kiểu phông nền đã có trong phần này. Sau đó, trong Video, chọn mô-đun Divi Video Slider.

Thêm Video vào Thanh trượt Video
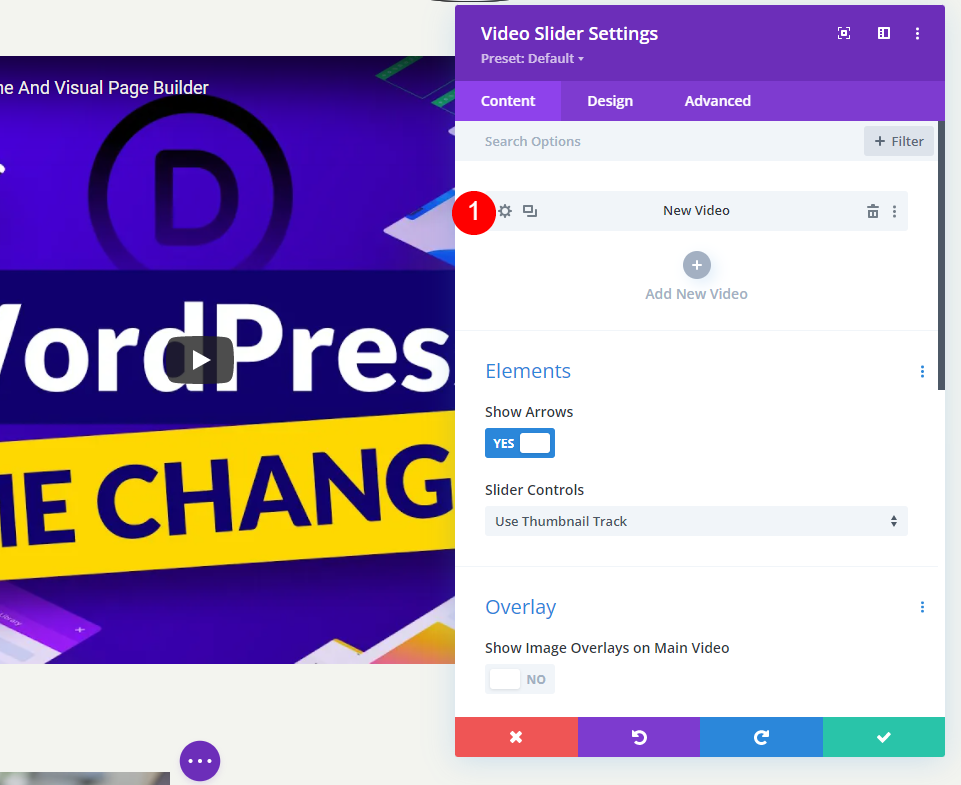
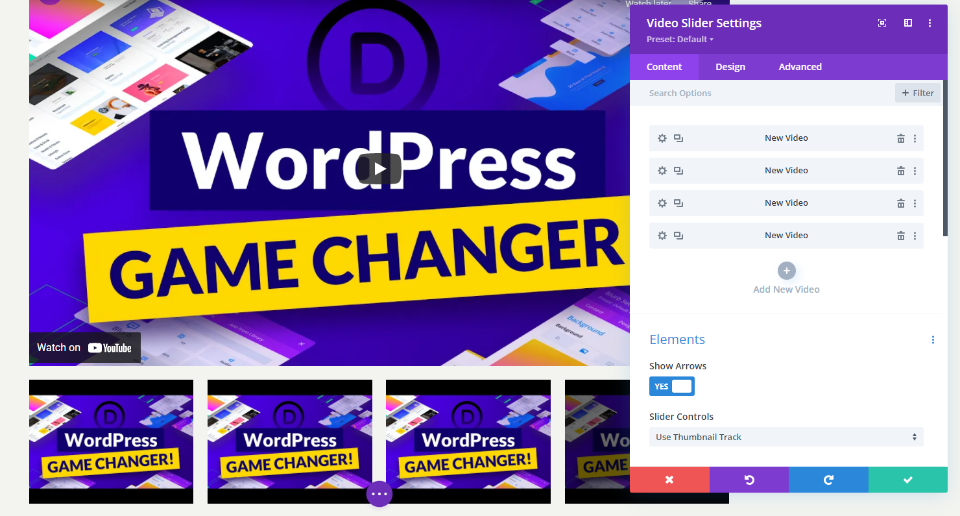
Để giúp bạn bắt đầu, mô-đun Video Slider bao gồm một mô-đun con video được đặt trước. Để truy cập cài đặt, hãy nhấp vào biểu tượng bánh răng.

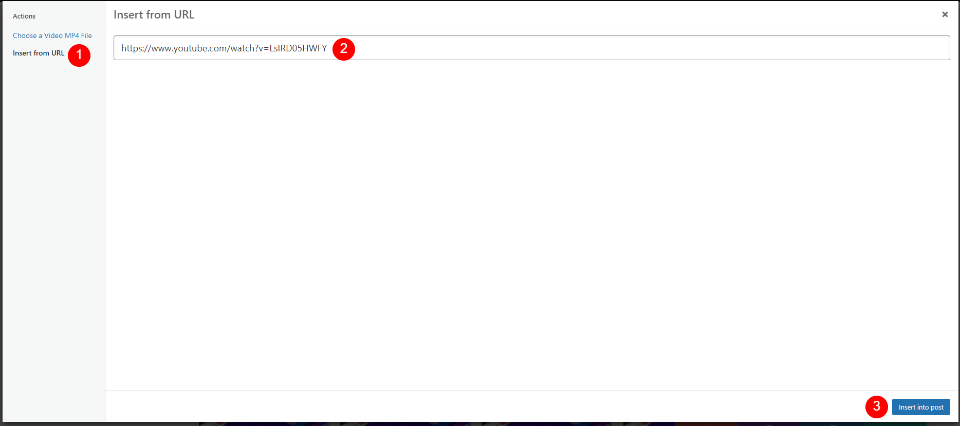
Sau đó, xóa video mặc định hoặc chọn biểu tượng để thay thế video đó. Giờ đây, bạn có thể chọn tải lên video MP4 hoặc WebM hoặc nhập URL cho phim được lưu trữ ở nơi khác. Đối với loại, bạn muốn thêm, hãy nhấp vào Thêm video.

Sau đó, chọn video từ thư viện phương tiện của bạn hoặc nhập URL cho video bạn muốn hiển thị.

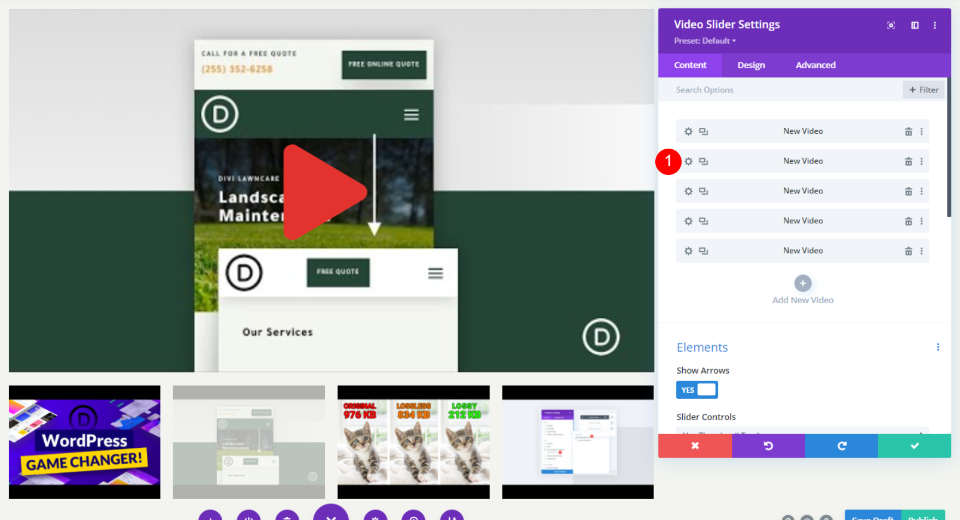
Chọn video cho mô-đun thanh trượt đó bằng cách nhấp vào Thêm video mới.

Lặp lại quá trình này cho đến khi tất cả các video của bạn đã được thêm vào. Mỗi video đại diện cho một trang chiếu mới trong bản trình bày. Bạn cũng có thể đặt tên cho họ bằng cách thêm Nhãn quản trị vào cài đặt của họ, bên trong phần chọn video.

Lớp phủ Hình ảnh Mặc định Trên Thanh trượt Video
Hãy xem cách nó hoạt động với lớp phủ mặc định tiếp theo. Khi chúng tôi áp dụng lớp phủ mới, chúng tôi sẽ có thể xem nó hoạt động như thế nào. Các video của tôi hiện bao gồm các điều khiển, thông tin và liên kết của YouTube nhờ các URL tôi đã thêm. Các trang trình bày được hiển thị bên dưới video hiện tại. Có một lớp phủ màu đen trên trang chiếu hiện tại.

Khi bạn di chuột qua trang chiếu chính, các mũi tên điều hướng xuất hiện và biểu tượng phát chuyển sang màu đỏ.

Khi di chuột qua một trang chiếu, bạn sẽ thấy lớp phủ và biểu tượng phát màu trắng.

Thay thế lớp phủ hình ảnh trên thanh trượt video
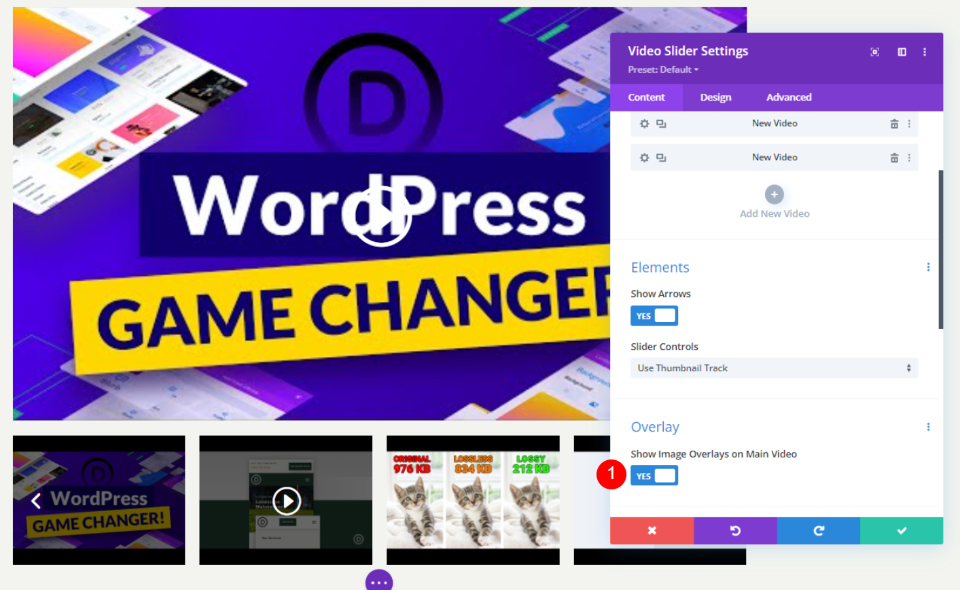
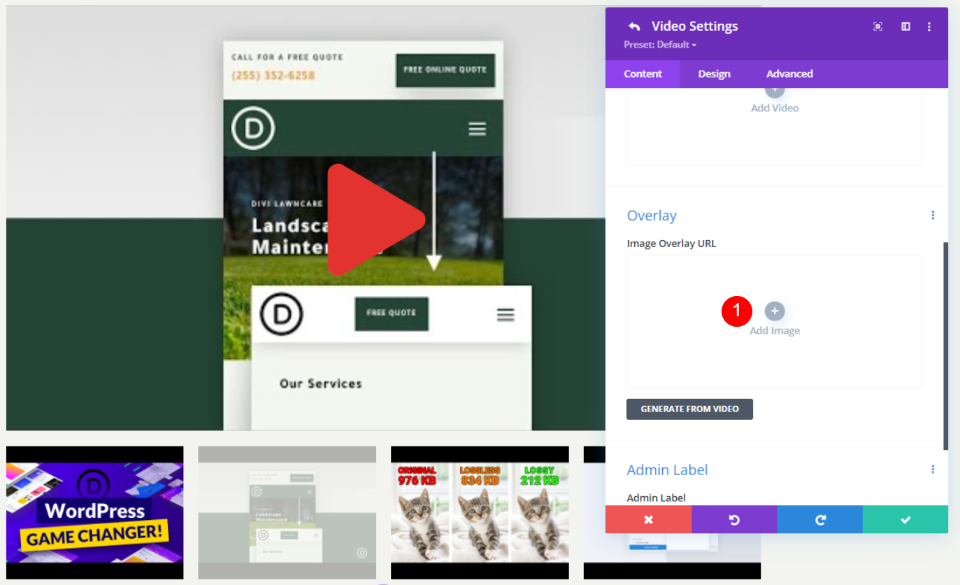
Sau đó, đối với mỗi video, chúng tôi sẽ áp dụng một lớp phủ. Đầu tiên chúng ta phải bật tùy chọn lớp phủ. Cuộn xuống Lớp phủ trong tùy chọn Nội dung của Mô-đun Thanh trượt và chọn Hiển thị Lớp phủ Hình ảnh trên Video Chính.
- Hiển thị Lớp phủ Hình ảnh trên Video Chính: Có

Mọi trang trình bày hiện đã được bật lớp phủ. Cài đặt mặc định của đầu phát đã được thay thế bằng cài đặt của mô-đun Divi cho phim hiện tại, như bạn có thể thấy. Chúng ta có thể tạo kiểu cho từng slide riêng biệt hoặc toàn bộ mô-đun.
Tạo kiểu thanh trượt video
Chúng tôi có thể tạo kiểu cho từng video riêng biệt hoặc toàn bộ mô-đun. Nếu có thể, video sẽ sử dụng kiểu riêng của chúng. Nếu không, kiểu dáng mô-đun sẽ được sử dụng. Có một số cài đặt chỉ có thể được tìm thấy trong cài đặt mô-đun hoặc video. Đối với cả hai, tôi sẽ minh họa các khả năng tạo kiểu.
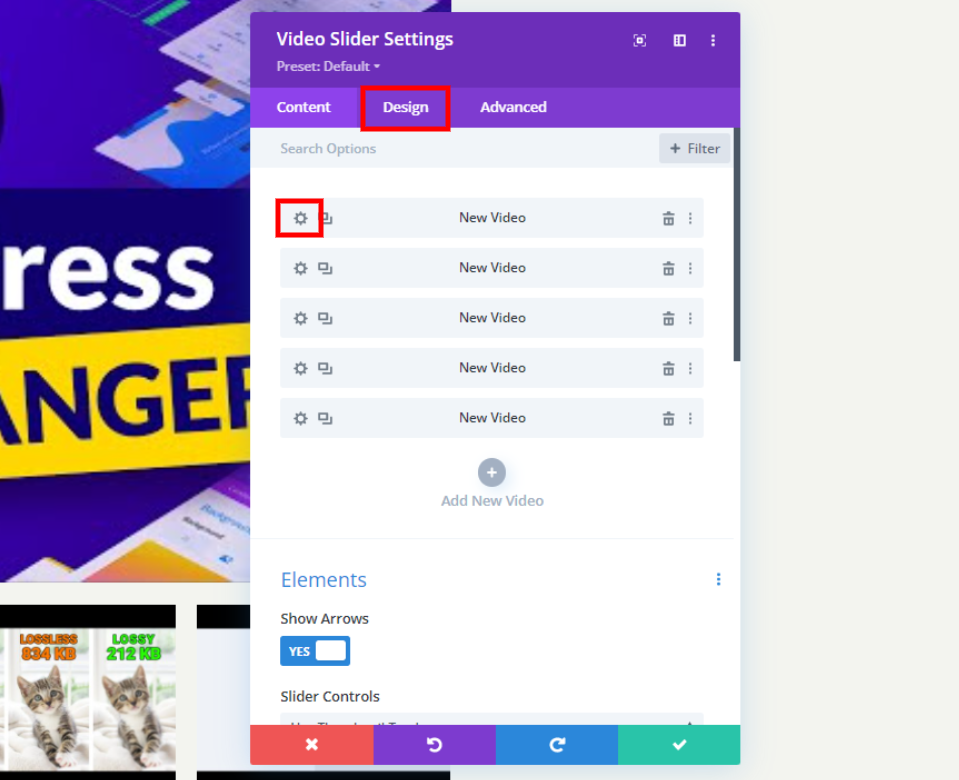
Chọn tab Thiết kế để tạo kiểu cho mô-đun. Để tạo kiểu riêng cho các trang trình bày, hãy nhấp vào tab Thiết kế sau khi chọn biểu tượng bánh răng của chúng. Để cá nhân hóa từng trang chiếu, hãy lặp lại quy trình.

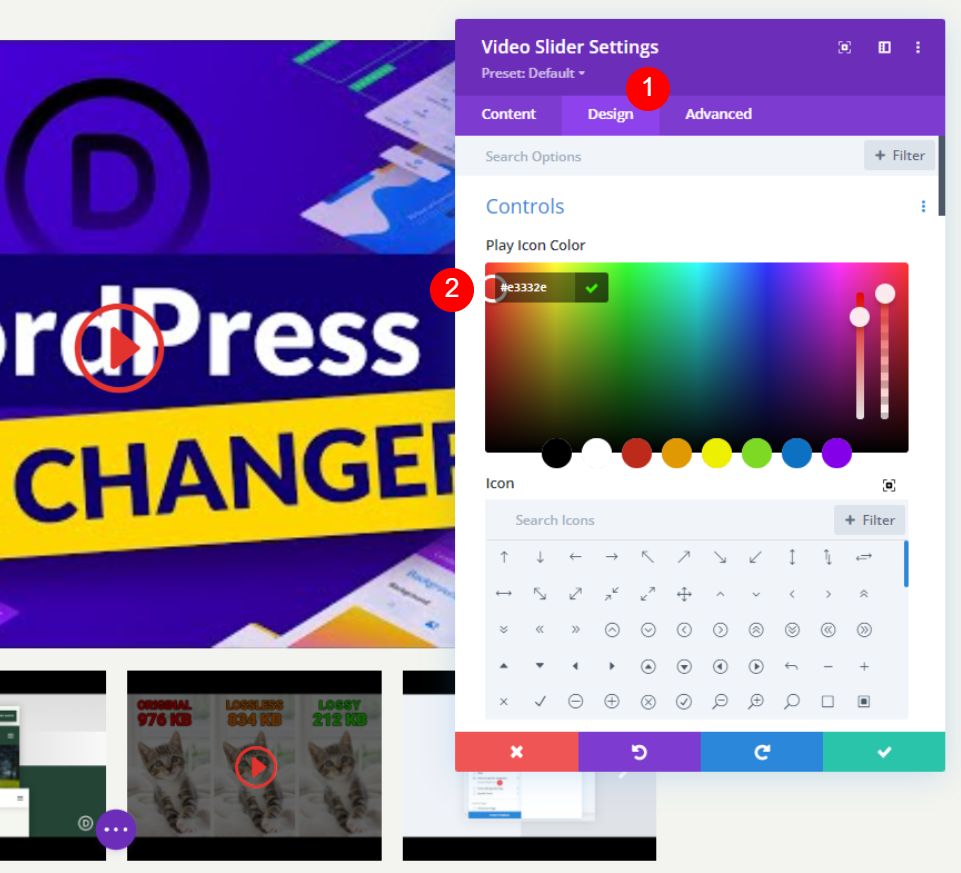
Màu biểu tượng Play
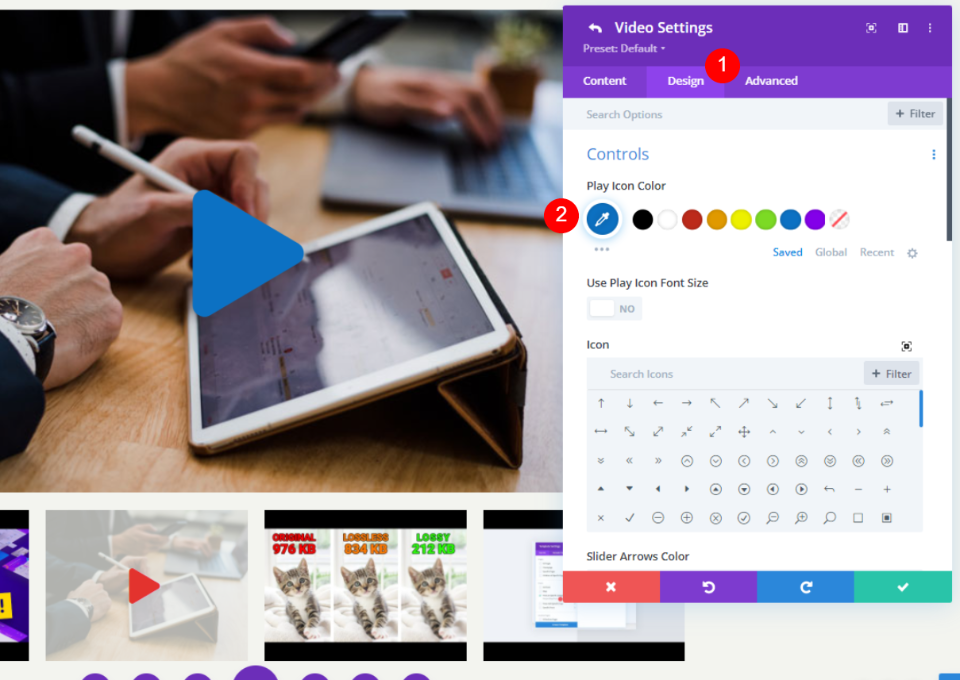
Tab Thiết kế sẽ được chọn. Chọn màu tùy chỉnh cho Biểu tượng Play trong Điều khiển. #e3332e là màu tôi đang sử dụng. Đây là bóng màu đỏ phù hợp với một biểu tượng trên mẫu trang này. Màu này sẽ được sử dụng cho biểu tượng và hình thu nhỏ của người chơi.
- Màu biểu tượng Play: #e3332e

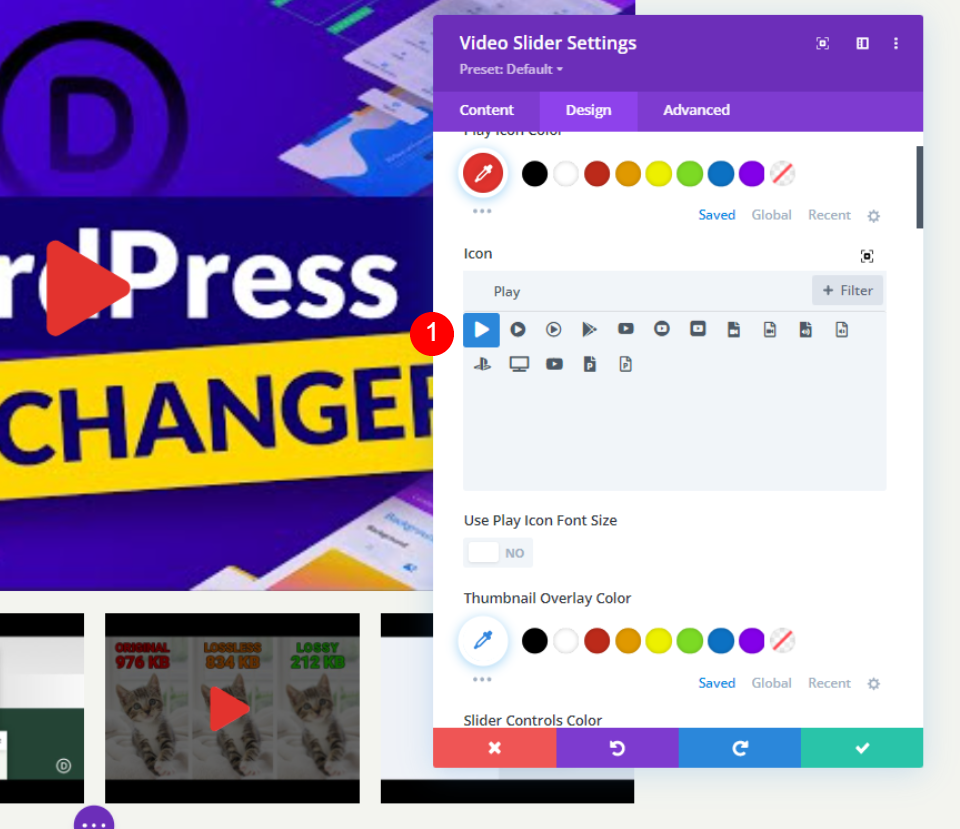
Biểu tượng
Sau đó, từ danh sách, chọn Biểu tượng phát. Tra cứu Play và chọn mục yêu thích của bạn. Tôi đã chọn hình tam giác lớn để làm cho nó nổi bật.
- Biểu tượng: Hình tam giác lớn

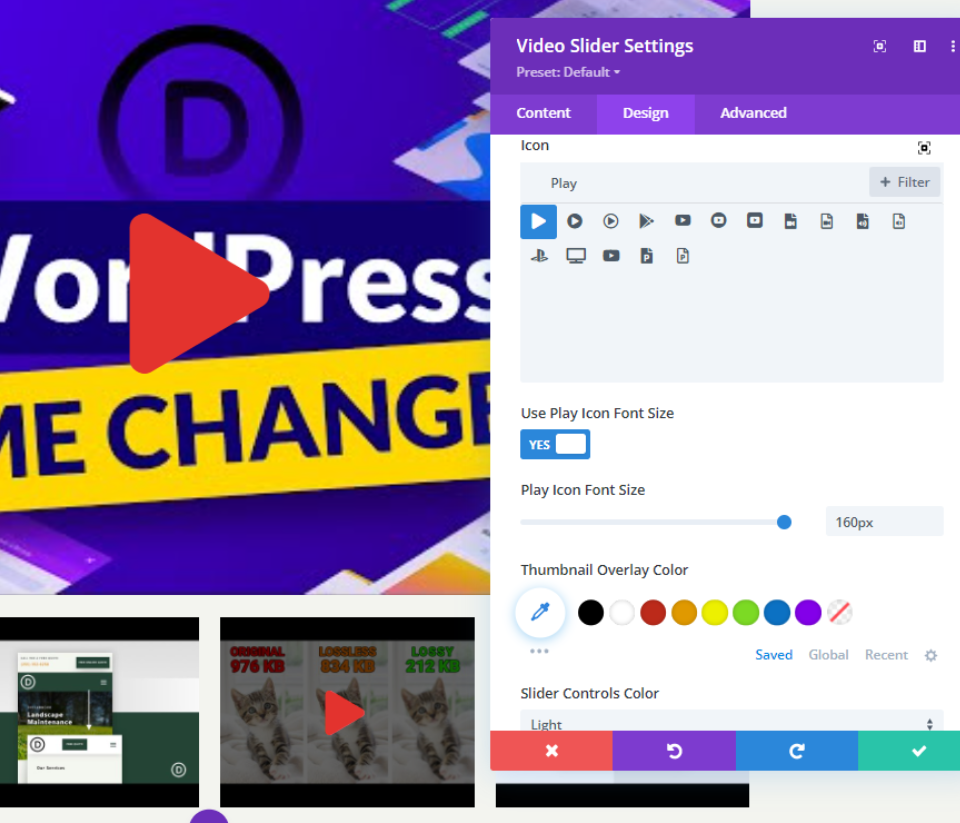
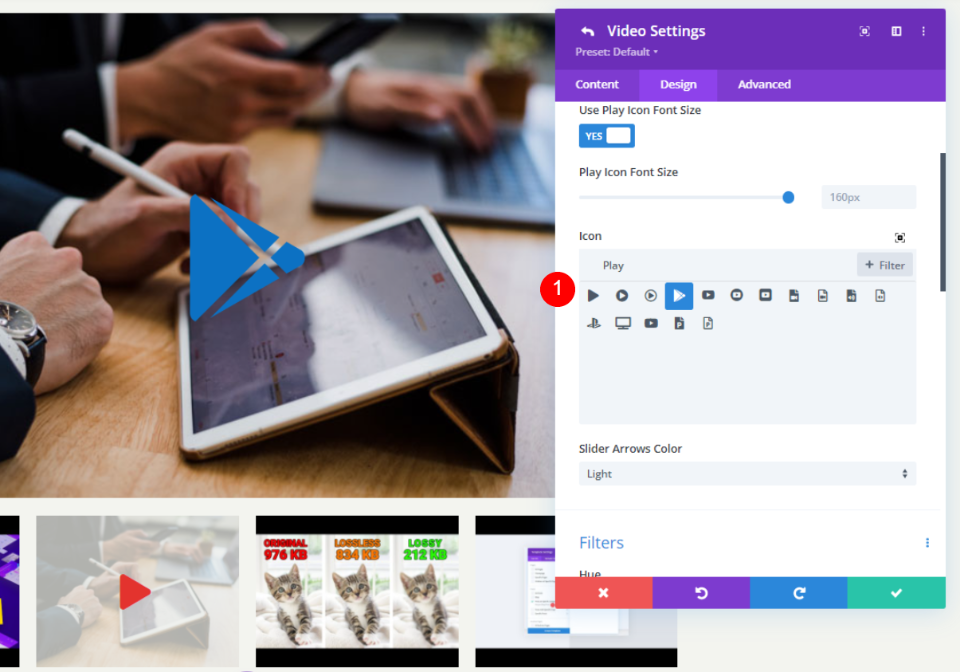
Kích thước phông chữ biểu tượng Play
Sau đó, chúng tôi sẽ điều chỉnh kích thước của biểu tượng. Mặc định là rộng 96 pixel. Để làm cho nó nổi bật, tôi đã thay đổi nó thành 160px. Chỉ có trang chiếu lớn bị ảnh hưởng. Tùy chọn này không ảnh hưởng đến hình thu nhỏ.
- Sử dụng Kích thước phông chữ biểu tượng Play: Có
- Kích thước phông chữ biểu tượng Play: 160px

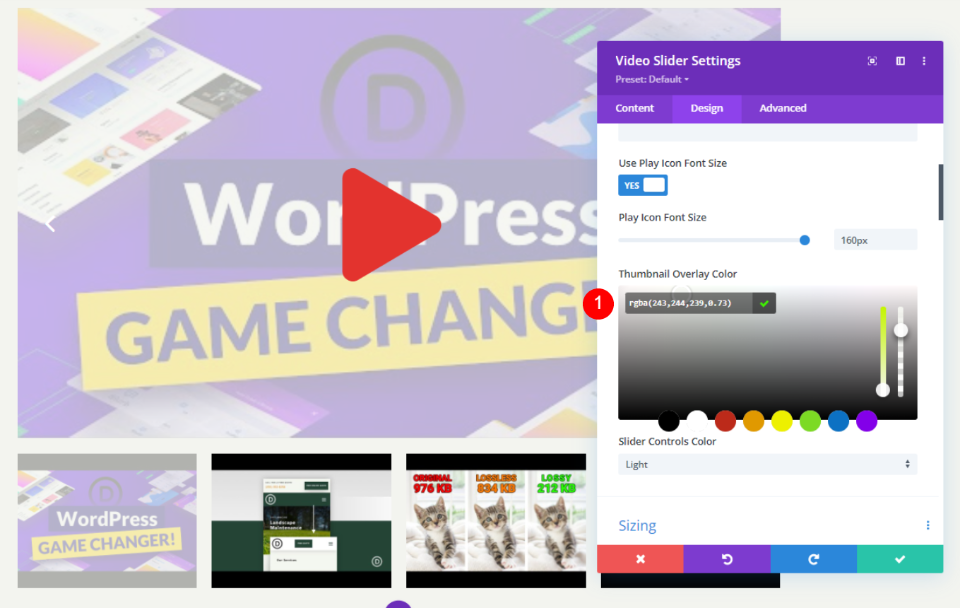
Lớp phủ màu của hình thu nhỏ
Màu lớp phủ hình thu nhỏ bây giờ sẽ được đặt thành rgba (243,244,239,0.73). Cả hình thu nhỏ thanh trượt và lớp phủ di chuột của trình phát chính đều bị ảnh hưởng bởi điều này.
- Màu lớp phủ hình thu nhỏ: rgba (243,244,239,0.73)

Tạo kiểu trang trình bày video
Chọn biểu tượng bánh răng trên trang trình bày mà bạn muốn tạo kiểu để mở trang trình bày.

Bây giờ cuộn xuống để thêm lớp phủ hình ảnh trên đó.
- Lớp phủ: Thêm hình ảnh

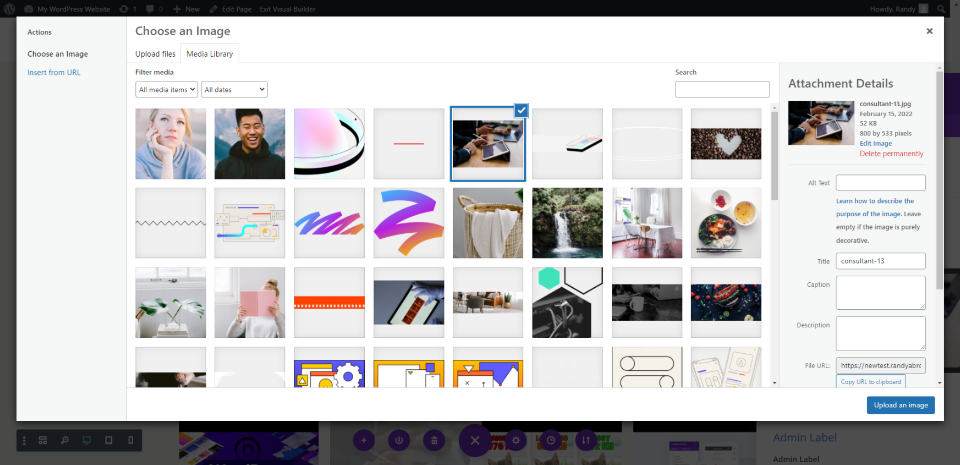
Bây giờ, hãy thêm hình ảnh từ thư viện hoặc tải lên hình ảnh dưới dạng lớp phủ.

Bây giờ, hãy chuyển đến tab thiết kế và thêm màu biểu tượng chơi.
- Màu biểu tượng Play: #0c71c3

Đối với trang trình bày này, hãy chọn một biểu tượng mới. Mũi tên gãy đã được chọn cho tôi. Trang trình bày là nơi duy nhất thích hợp.
- Biểu tượng: Mũi tên bị hỏng

Bằng cách này, bạn có thể tạo kiểu cho tất cả các video của thanh trượt theo nhiều cách khác nhau.
Kết quả cuối cùng
Trong ví dụ này, tôi đã chèn mô-đun Divi Video Slider. Tôi đã tổng hợp một vài mẫu để cho bạn xem. Như bạn có thể thấy, biểu tượng phát và lớp phủ di chuột đều được đặt thành cài đặt mặc định trong trường hợp này.

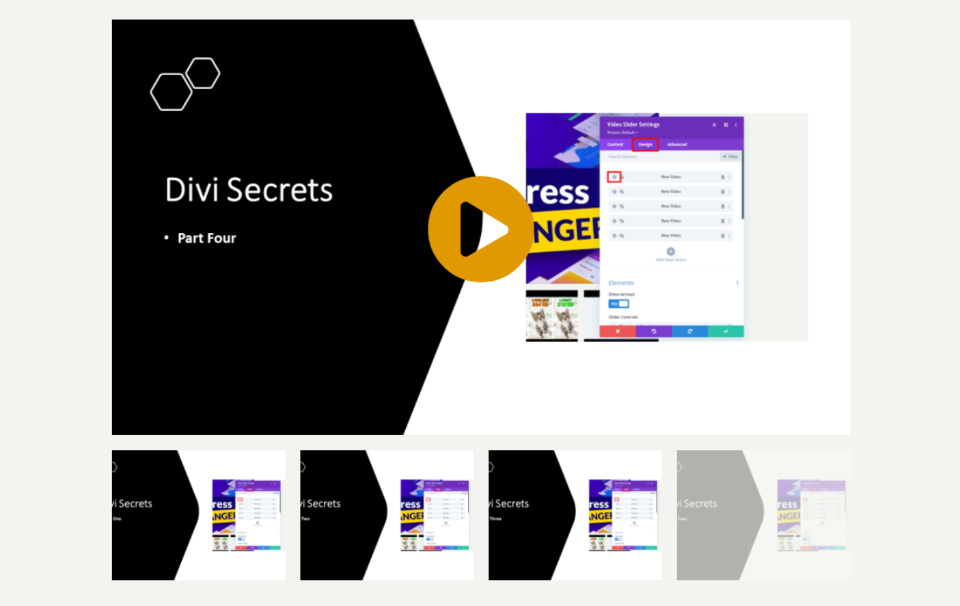
Một ví dụ khác về cách điều này có thể được áp dụng như sau. Bởi vì bất kỳ hình ảnh nào cũng có thể được thêm vào, hình ảnh có thể được sử dụng để mô tả vật liệu. Đây là một ví dụ điển hình về một hướng dẫn hoặc một khóa học. Nó có nền gradient, nhưng bạn có thể sử dụng bất kỳ hình ảnh nào bạn chọn để làm hình ảnh nổi bật cho các hướng dẫn và khóa học của mình.

Lời kết
Đây là bạn có nó! Đó là cách bạn có thể áp dụng lớp phủ hình ảnh cho Divi Slider của mình. Nếu bạn muốn hiển thị liên tiếp các video trong một trang trình bày, thì mô-đun Video Slider là lý tưởng. Đối với mỗi trang trình bày trong video, bạn có thể áp dụng lớp phủ ảnh tùy chỉnh để tạo cho nó một giao diện độc đáo. Các trang trình bày không nhất thiết phải giống nhau vì bạn có thể tùy chỉnh chúng riêng lẻ. Mỗi trang trình bày có thể có một biểu tượng phát duy nhất và lớp phủ di chuột hoặc bạn có thể tạo một biểu tượng và lớp phủ chung sẽ được sử dụng trên tất cả các trang trình bày.




