Bạn đang tìm kiếm phương pháp đơn giản nhất để đưa các liên kết cố định vào trang đích của mình? Bạn thực sự đang rất gần với một câu trả lời khả thi.

Việc sử dụng trình tạo trang kéo và thả như Elementor giúp việc tạo trang web thông minh hơn và linh hoạt hơn. Vì điều này, Elementor hữu ích hơn nhiều so với bất kỳ plugin WordPress tương đương nào khi tạo thẻ neo.
Để cho phép bạn cuộn xuống một vùng nhất định trên trang của mình sau khi nhấp vào nút hoặc liên kết, chúng tôi sẽ trình bày cách thiết lập liên kết neo trong Elementor trong bài viết này. Kết quả là các trang web của bạn sẽ trở nên thân thiện với người dùng và chuyển đổi hơn. Hãy tiếp tục đọc.
Tại sao nên sử dụng liên kết neo trên các trang web của bạn
Tại sao một con tàu cần một cái neo? Nó hỗ trợ khả năng nổi của con tàu trên một vùng nước cụ thể. Giữ nó khỏi bị vứt đi. Kết quả là, có thể tự do tạo bất kỳ vòng cung nào trong phạm vi giới hạn của cùm xung quanh mỏ neo.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờCác liên kết neo gặp vấn đề tương tự. Khách truy cập được đưa đến một khu vực cụ thể trên trang đích của bạn khi họ nhấp vào thẻ neo của bạn. không sang trang khác hoặc phần khác.
Liên kết với neo là bắt buộc. Khách truy cập của bạn có thể nhanh chóng điều hướng đến một khu vực nhất định trên trang web của bạn bằng cách nhấp vào thẻ liên kết. Nó cũng có khả năng thúc đẩy du khách thực hiện hành động mong muốn. Ngoài ra, nó giúp họ luôn đồng bộ.
Cách thêm neo vào Elementor
Hy vọng rằng bạn đã cài đặt Elementor trên trang web của mình. Vì vậy, chúng ta hãy tiếp tục thực hiện quá trình này.
Chọn trang trong trình chỉnh sửa
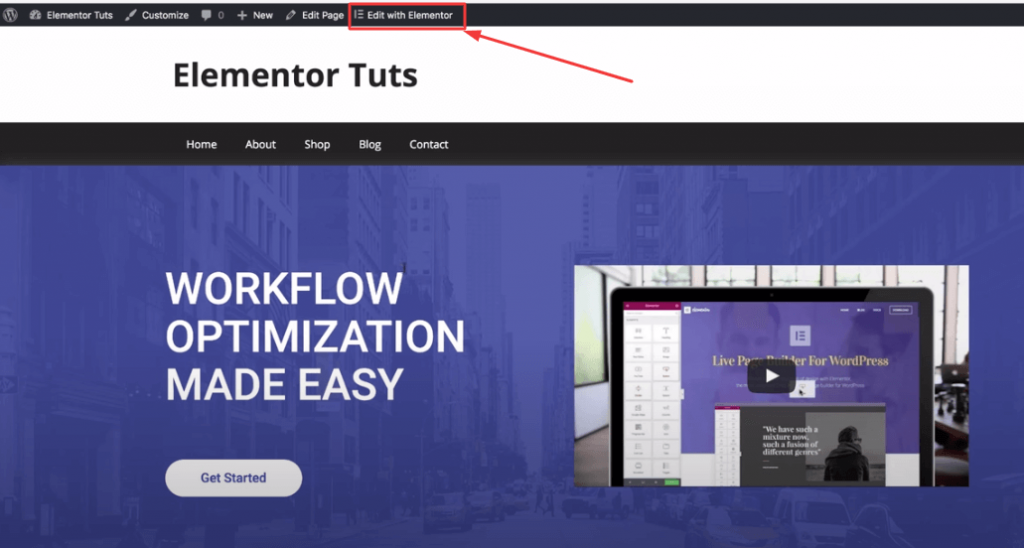
Đăng nhập vào trang web WordPress của bạn. Truy cập trang nơi bạn muốn đặt liên kết neo. Chuyển đến "Chỉnh sửa bằng Elementor" ở thanh menu trên cùng. Trình chỉnh sửa Elementor sẽ có sẵn để bạn tùy chỉnh trang web của mình.

Tìm kiếm Menu Neo
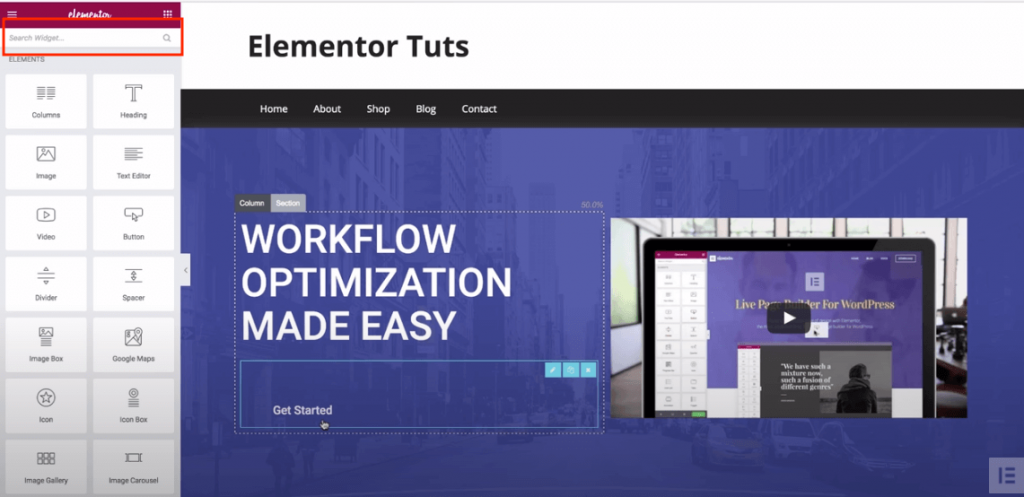
Bạn sẽ được đưa đến trang nói trên sau khi quyết định chỉnh sửa trang của mình bằng Elementor. Trình chỉnh sửa là Elementor. Chỉ nhập "neo" vào thanh bên bên trái. Kết quả là Menu Anchor Widget có thể được tìm thấy. Bạn có thể sử dụng nó để xây dựng kết nối neo mà bạn muốn.

Thêm liên kết neo
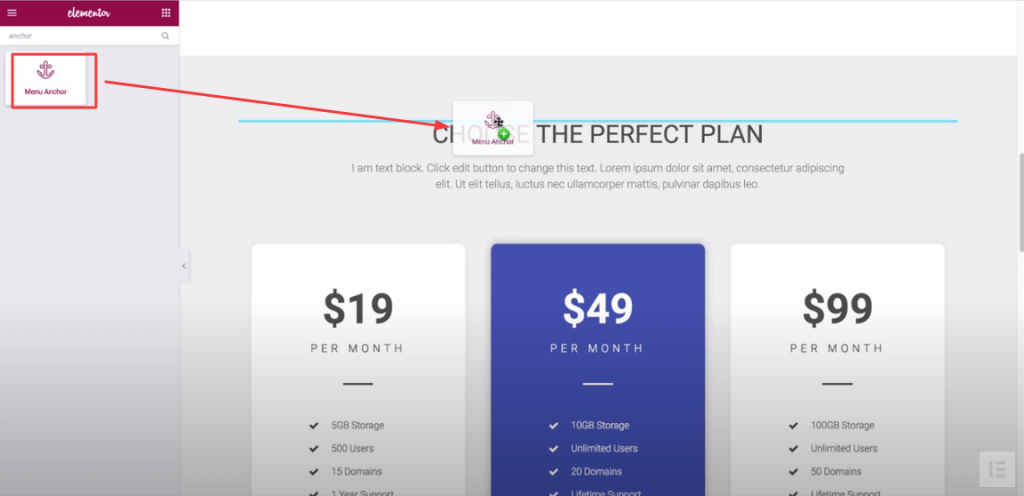
Để thêm thẻ neo vào các phân đoạn cụ thể trên trang của bạn, chỉ cần kéo và thả Menu Anchor vào đó.
Ví dụ: bạn có thể muốn đặt một mỏ neo vào phần định giá của mình. Đây là điều bạn nên làm.

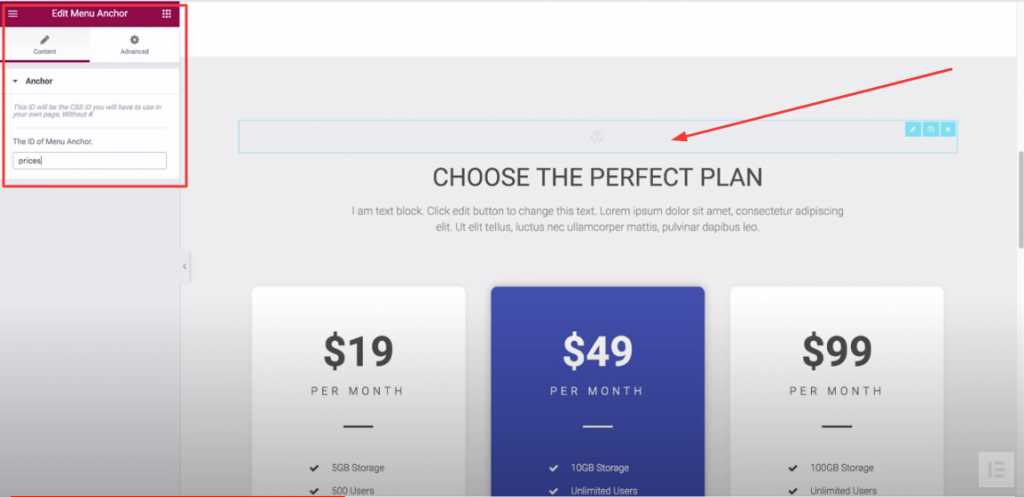
Chuyển đến khu vực định giá trên trang của bạn trong trình chỉnh sửa bằng cách cuộn xuống. Thả tiện ích Menu Anchor phía trên giá bằng cách kéo nó vào đó.
Bạn phải nhập tên của phần vào vùng nội dung của tiện ích sau khi kéo tiện ích lên trên phần bạn đã chọn.

Kể từ đây. Vì bạn muốn khách truy cập nhấp vào giá, hãy sử dụng "Giá" trong trường ID.
Bạn nên chọn văn bản hoặc thành phần nào để liên kết bây giờ? Bạn muốn thế. Để định tuyến lại khách truy cập, hãy sử dụng văn bản liên kết, tab hoặc thậm chí một mục từ menu WordPress của bạn.
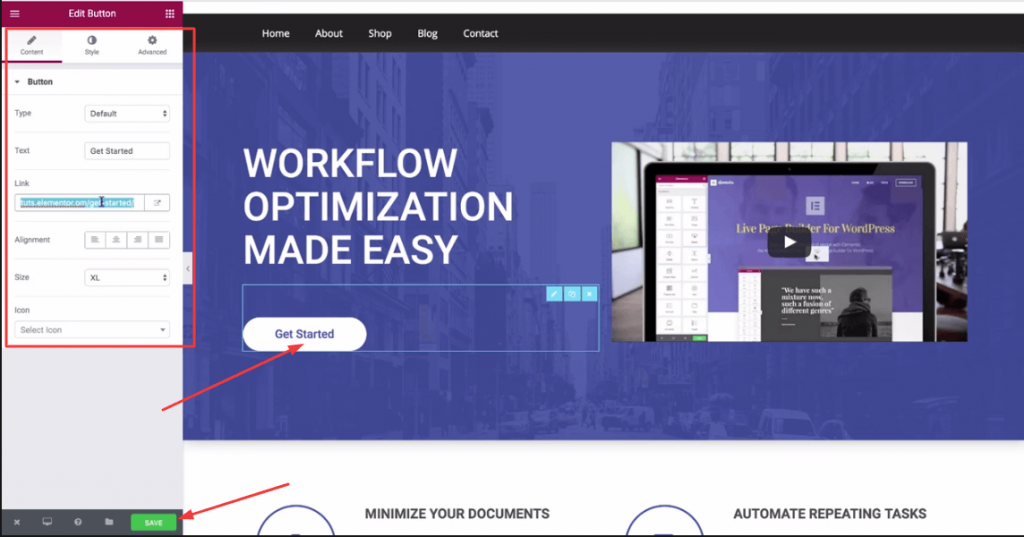
Để giúp bạn dễ nắm bắt hơn, chúng tôi đã chọn nút "bắt đầu" trong trường hợp này.

Để truy cập trang của bạn, hãy cuộn lên. Chọn "Bắt đầu" từ menu. Liên kết nút sẽ được nhìn thấy trong liên kết được điền. Xóa liên kết nút và thay thế bằng liên kết neo của bạn, liên kết này phải bao gồm thẻ bắt đầu bằng # như "#price" (vì neo của bạn là phần định giá). Hãy nhấp vào " Lưu " ngay bây giờ.
Kết quả là hãy truy cập trang đích của bạn một lần nữa. Chọn nút Neo. Ngay lập tức, bạn sẽ chuyển sang phần định giá.
Thêm Anchor vào Elemntor bằng Menu
So với phương pháp trước, nó thậm chí còn đơn giản hơn. Tạo mỏ neo trước khi thêm nó vào menu WordPress.
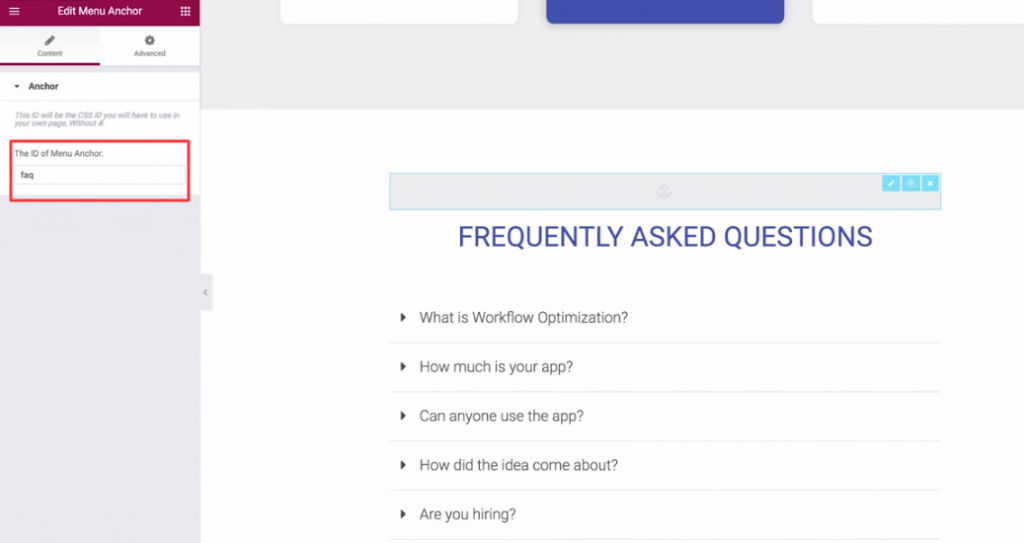
Ví dụ: bạn có thể muốn thêm một neo vào phần Câu hỏi thường gặp của mình. Vì vậy, hãy đến trang Câu hỏi thường gặp của bạn. Qua đó, kéo tiện ích "Menu Anchor".

Trường ID phải chứa cụm từ "FAQ". và giữ nó.
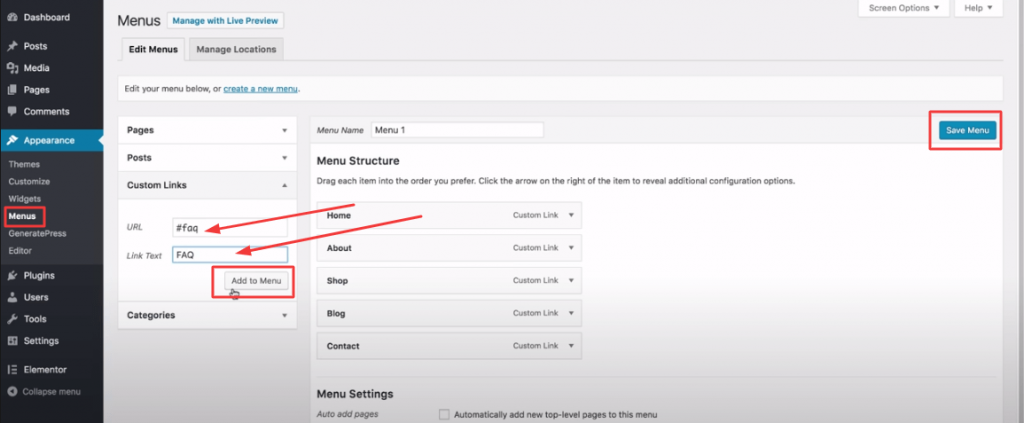
menu WordPress sau đó sẽ xuất hiện. Chọn liên kết được cá nhân hóa.

Đặt "#faq" vào trường URL và " FAQ " vào trường tên văn bản liên kết. Tiếp theo, chọn " Thêm vào Menu ". Cuối cùng chọn " Save Menu ".
Hãy quay lại trang đích của bạn ngay bây giờ. Sử dụng menu để chọn Câu hỏi thường gặp. Bạn sẽ được chuyển đến phần Câu hỏi thường gặp ngay lập tức.

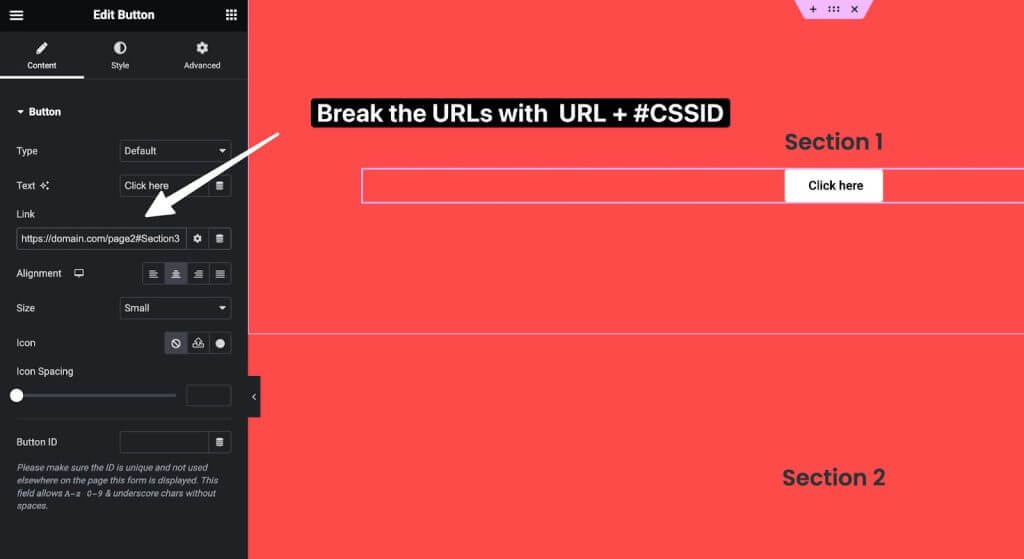
Thêm liên kết neo vào trang khác
Tạo liên kết nội bộ giữa các trang trong Elementor thật dễ dàng bằng cách sử dụng liên kết neo. Dưới đây là hướng dẫn từng bước:

Trước tiên, hãy thêm tiện ích Tiêu đề hoặc thành phần khác mà bạn muốn liên kết đến trên Trang B. Đặt cho thành phần này một ID duy nhất trong tab Nâng cao, ví dụ: "phần liên hệ". Điều này sẽ phục vụ như là mục tiêu neo.
Tiếp theo, trên Trang A nơi bạn muốn đặt liên kết, chỉ cần thêm URL của Trang B theo sau là "#contact-section". Vì vậy, liên kết sẽ là "www.yoursite.com/page-b#contact-section".
Điều này sẽ tạo ra một liên kết cuộn mượt mà từ Trang A xuống mục tiêu neo phần liên hệ trên Trang B khi được nhấp vào.
Sử dụng liên kết neo nội bộ để kết nối nội dung có liên quan trên các trang có thể cải thiện trải nghiệm người dùng. Khách truy cập có thể dễ dàng điều hướng giữa các phần mà không cần phải sử dụng menu hoặc nhấp chuột thêm.
Kết thúc suy nghĩ
Do đó, nếu bạn có Elementor , đó là tất cả những gì bạn cần để thiết lập kết nối neo. Vì vậy, hãy ghi nhớ một số lời khuyên quan trọng. Nói một cách đơn giản, các liên kết neo không thể được thêm vào một cách ngẫu nhiên. Đây là một công cụ tuyệt vời để thúc đẩy sự tương tác của người dùng với các trang web của bạn. Vì vậy, bạn nên xác định phần nào là quan trọng nhất đối với bạn. Sau đó, chọn văn bản neo lý tưởng để đi cùng với neo của bạn. Do đó, CodeWatchers có rất nhiều hướng dẫn về Elementor , hãy xem thử và chia sẻ chúng với bạn bè của bạn.
Câu hỏi thường gặp (FAQ)
Liên kết neo là gì?
Trả lời: Liên kết neo là một siêu liên kết điều hướng người dùng đến một phần cụ thể trong trang web hiện tại, cho phép truy cập nhanh thay vì buộc họ phải cuộn qua nội dung dài dòng.
Làm cách nào để liên kết đến một phần cụ thể của trang trong Elementor?
Trả lời: Trong trình chỉnh sửa Elementor, chọn phần mục tiêu, đi tới Cài đặt nâng cao, thêm một ID CSS duy nhất, sau đó tạo một liên kết bằng chính ID đó có tiền tố băm và chèn nó vào trường liên kết của văn bản hoặc nút liên kết bạn đã chọn .
Làm cách nào để thêm liên kết neo trong WordPress theo cách thủ công?
Trả lời: Trong WordPress, trước tiên hãy tạo thuộc tính ID duy nhất cho các khối nội dung mục tiêu, ngoại trừ hàm băm. Sau đó, trong văn bản liên kết của bạn, hãy thêm giá trị băm trước các ID đó để tạo liên kết. Cả hai sẽ kết nối khi nhấp vào.
Làm cách nào để thêm liên kết neo trong HTML theo cách thủ công?
Trả lời: Sử dụng thẻ neo HTML có giá trị băm đại diện cho ID. Khớp các giá trị băm đó bằng cách thêm các thuộc tính ID giống nhau, không có giá trị băm, vào các phần tử HTML mục tiêu mà bạn muốn liên kết neo của mình điều hướng.
Làm cách nào để thêm liên kết vào hình ảnh trong Elementor?
Trả lời: Để chèn liên kết có thể nhấp vào hình ảnh trong trình tạo trang Elementor, trước tiên hãy chọn hình ảnh, sau đó trong Cài đặt nội dung, chọn cài đặt Tùy chỉnh của tùy chọn Liên kết để mở trường liên kết và thêm URL mục tiêu mong muốn của bạn cho hình ảnh đó.




