Bạn có muốn biết cách thêm hiệu ứng di chuột vào hình ảnh trong WordPress? Trang web của bạn có thể trở nên tương tác và hấp dẫn hơn bằng cách sử dụng hiệu ứng di chuột cho hình ảnh. Điều này làm tăng trải nghiệm người dùng và thời gian lưu lại trên trang web của bạn. Chúng tôi sẽ hướng dẫn bạn quy trình thêm hiệu ứng di chuột vào hình ảnh vào WordPress trong bài viết này.

Hiệu ứng di chuột hình ảnh là gì?
Bạn có thể thêm các tính năng động vào ảnh tĩnh của mình bằng hiệu ứng di chuột qua hình ảnh, bao gồm hoạt ảnh, hiệu ứng thu phóng, cửa sổ bật lên, v.v. Ví dụ: bạn có thể có các liên kết đến danh mục đầu tư hoặc ảnh lật để hiển thị giá của bạn. Bạn có thể hiển thị hình ảnh, phòng trưng bày và hình thu nhỏ của mình theo cách độc đáo với sự trợ giúp của tính năng di chuột qua hình ảnh. Thời gian khách truy cập dành cho trang web của bạn có thể tăng lên bằng cách sử dụng đồ họa tương tác và các yếu tố di chuột, trong số những thứ khác. cung cấp cho bạn những cách ban đầu để hiển thị nội dung cho người xem của bạn. Thông báo cho khách truy cập rằng một yếu tố trang web có thể nhấp được.
Cách tạo hiệu ứng di chuột hình ảnh trong WordPress
Sử dụng plugin WordPress là cách tốt nhất để thêm hiệu ứng di chuột vào trang web WordPress của bạn. Bạn có thể tạo hiệu ứng hình ảnh bằng plugin thay vì dành thời gian chỉnh sửa, định dạng và áp dụng CSS. Nó chỉ đơn giản là hoạt động. Bạn có thể tạo các hiệu ứng di chuột và hoạt ảnh độc đáo bằng cách sử dụng nhiều plugin khác nhau. Bạn sẽ học cách tạo hiệu ứng di chuột theo bốn cách riêng biệt trong hướng dẫn này.
Thêm hiệu ứng Hover Flipbox vào hình ảnh trong WordPress
Một hộp lật lên khi con chuột của bạn di chuột qua nó được gọi là hộp lật. Để hiển thị văn bản hoặc thậm chí thay đổi hình ảnh khi con trỏ di chuột qua nó, hãy áp dụng chuyển động này cho ảnh của bạn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
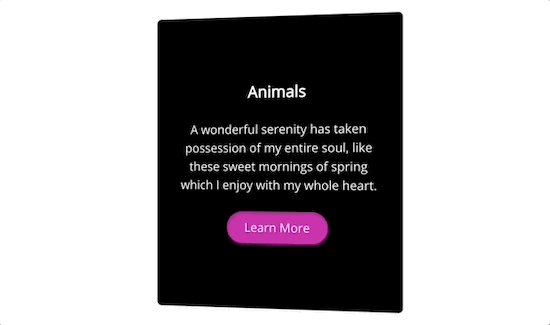
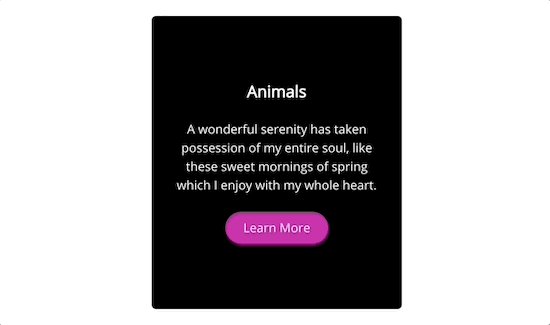
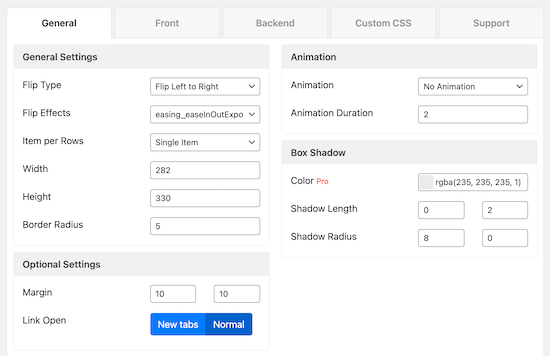
Cùng với thiết kế của hình ảnh trên cả hai mặt, bạn có thể tùy chỉnh cách hình ảnh lật. Các nhiếp ảnh gia có thể sử dụng điều này để trưng bày tác phẩm của họ và phân biệt giữa các danh mục đầu tư khác nhau. Plugin WordPress là cách đơn giản nhất để áp dụng các hiệu ứng hộp lật ảnh. Bạn chỉ có thể tạo và sửa đổi các hiệu ứng này bằng plugin. Chúng tôi khuyên bạn nên sử dụng plugin Flipbox - Awesomes Flip Boxes Image Overlay. Plugin lật hộp và hình ảnh di chuột tốt nhất cho WordPress là cái này. Với sự trợ giúp của plugin này, bạn có thể dễ dàng tạo các hiệu ứng hộp lật độc đáo cho ảnh WordPress của mình.

Nó bao gồm các mẫu dựng sẵn và hàng chục hiệu ứng hoạt hình riêng biệt. Ngay cả màu sắc cũng có thể được thay đổi và bạn có thể thêm CSS độc đáo của riêng mình.
Thêm hiệu ứng phóng to và thu phóng hình ảnh trong WordPress
Người dùng có thể xem các chi tiết mà hình ảnh có kích thước thông thường không cho phép họ nhìn thấy nhờ các hiệu ứng thu phóng hình ảnh. Đối với hướng dẫn sản phẩm và ảnh có độ chi tiết cao, hiệu ứng này hoạt động xuất sắc. Bạn cũng có thể sử dụng nó để tạo hiệu ứng thu phóng trên cửa hàng trực tuyến của mình, giống như Amazon.

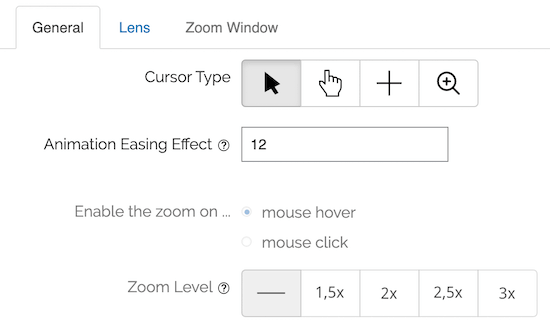
Sử dụng plugin WordPress là cách đơn giản nhất để thêm hiệu ứng phóng to và thu phóng hình ảnh cho hình ảnh của bạn. Nên sử dụng plugin WP Image Zoom . Bạn có thể dễ dàng thêm các hiệu ứng phóng to và thu phóng cho ảnh của mình bằng cách sử dụng plugin này.

Ngoài ra, nó có các khả năng cho phép bạn chọn mức thu phóng, biểu mẫu mức thu phóng và nhiều thứ khác.
Thêm hiệu ứng hình ảnh động trong WordPress
Bạn có thể thêm nhiều hiệu ứng di chuột khác vào WordPress. Bạn có thể sử dụng lớp phủ văn bản, hình ảnh so sánh, hình ảnh hộp đèn, thư viện hình ảnh tương tác, v.v.

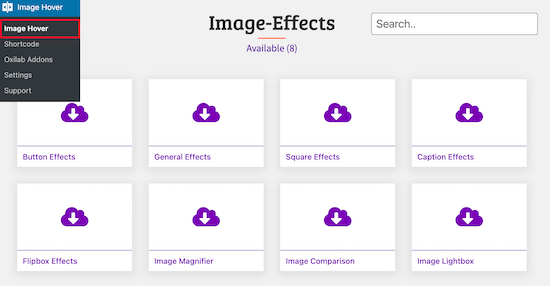
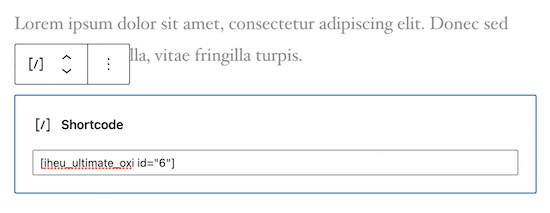
Chúng tôi khuyên bạn nên sử dụng plugin Image Hover Effects Ultimate để thêm các hiệu ứng di chuột như thế này. Vì plugin này rất nhỏ và nhẹ nên nó sẽ không ảnh hưởng đến chức năng hoặc thời gian tải trang web của bạn. Sử dụng nó cũng khá đơn giản. Với một vài cú nhấp chuột, các hiệu ứng hình ảnh đặc biệt có thể được thêm vào. Cài đặt và kích hoạt plugin Image Hover Effects Ultimate là bước đầu tiên. Sau khi plugin đã được cài đặt và kích hoạt, hãy truy cập trang quản trị WordPress của bạn và chọn "Image Hover". Bạn có thể chọn từ tám hiệu ứng di chuột hình ảnh khác nhau khi thực hiện việc này.

Chúng tôi sẽ áp dụng hiệu ứng "Hiệu ứng phụ đề" trong hướng dẫn này. Khi di chuột qua, điều này sẽ thêm văn bản động trên hình ảnh của bạn.
Để bắt đầu, hãy chọn hộp "Hiệu ứng phụ đề". Khi bạn thực hiện việc này, một menu gồm các lựa chọn hoạt ảnh có sẵn sẽ xuất hiện.

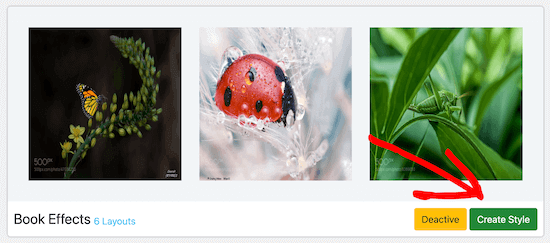
Nhấp vào "Tạo kiểu" khi bạn đã khám phá ra hiệu ứng hình ảnh mình thích.
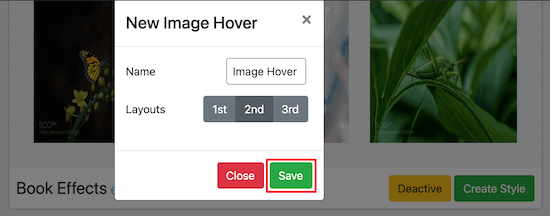
Đặt tên cho hiệu ứng di chuột của bạn và chọn bố cục trong hộp bật lên. Loạt ảnh được sắp xếp theo thứ tự tương ứng với số bố cục bạn chọn.
Đừng quên nhấp vào "Lưu".

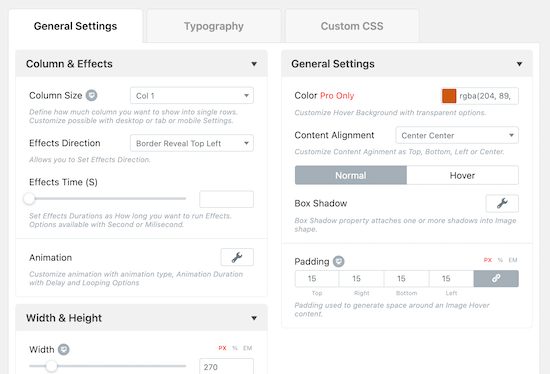
Bạn có thể chọn từ một số lựa chọn để cá nhân hóa hiệu ứng di chuột của mình trên màn hình tiếp theo.
Tuy nhiên, chúng tôi sẽ giữ cài đặt hoạt hình tiêu chuẩn.

Mọi sửa đổi bạn thực hiện sẽ hiển thị trong hộp "Xem trước".
Di chuột vào hình ảnh và chọn "Chỉnh sửa" để thay đổi hình ảnh mặc định.

Bạn có thể chỉnh sửa tiêu đề và mô tả xuất hiện khi con trỏ di chuột qua chúng trong cửa sổ bật lên này.
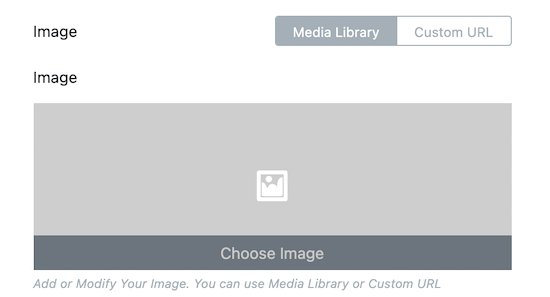
Nhấp vào hộp bên cạnh từ "Hình ảnh" để tải lên một hình ảnh hoặc chọn một hình ảnh từ thư viện phương tiện của bạn.

Nếu bạn muốn hình ảnh của mình hướng người xem đến một trang khác trên trang web của mình, bạn cũng có thể bao gồm một liên kết và văn bản nút.
Khi hoàn tất, nhấn "Gửi."

Nếu bạn muốn hình ảnh của mình hướng người xem đến một trang khác trên trang web của mình, bạn cũng có thể bao gồm một liên kết và văn bản nút.
Khi hoàn tất, nhấn "Gửi."

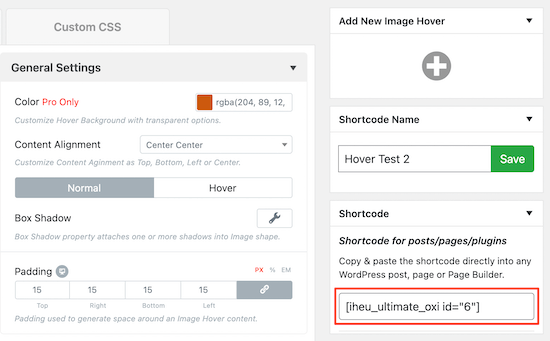
Để lưu các thay đổi của bạn và kích hoạt hiệu ứng di chuột qua hình ảnh, hãy đảm bảo bạn nhấp vào "Xuất bản" hoặc "Cập nhật".
Thêm hiệu ứng bật lên hình ảnh Hover trong WordPress
Bạn có thể thêm các tính năng như hộp lật, hiệu ứng di chuột, hoạt ảnh, v.v. với sự trợ giúp của các plugin đã nói ở trên. Điều gì sẽ xảy ra nếu bạn muốn thêm một hiệu ứng di chuột thay thế cho hình ảnh không được hỗ trợ bởi plugins? đã nói ở trên Một plugin CSS tùy chỉnh của WordPress là công cụ lý tưởng cho việc này. Bằng cách này, bạn có thể sửa đổi ảnh của mình một cách trực quan mà không phải thay đổi bất kỳ mã nào. Mặc dù bạn có thể thay đổi thủ công các tệp CSS của mình hoặc thêm CSS bằng tùy biến WordPress, nhưng cài đặt plugin là phương pháp đơn giản nhất. Nên sử dụng plugin CSS Hero . Không cần viết một dòng mã nào, bạn có thể thay đổi thực tế mọi kiểu CSS trên trang web WordPress của mình bằng plugin này.

Có rất nhiều hiệu ứng CSS tích hợp sẵn được thiết kế dành riêng cho ảnh.
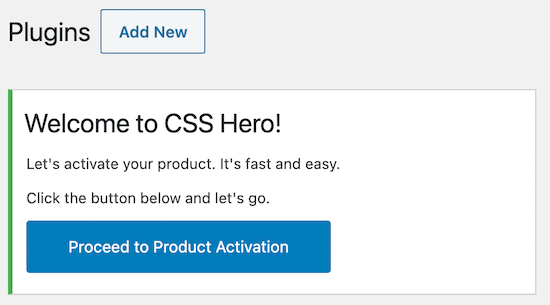
Sau khi cài đặt plugin, bạn phải chọn "Tiếp tục kích hoạt sản phẩm" từ menu.

Bạn có thể làm theo các hướng dẫn sau để kích hoạt plugin. Bạn có thể bắt đầu thay đổi ảnh của mình sau khi kích hoạt plugin. Nhấp vào "CSS Hero" ở đầu trang hoặc bài đăng có chứa hình ảnh hoặc nhiều hình ảnh mà bạn muốn tạo hiệu ứng. Bằng cách đó, bạn có thể truy cập menu trình chỉnh sửa và thêm nhiều hiệu ứng CSS khác nhau.
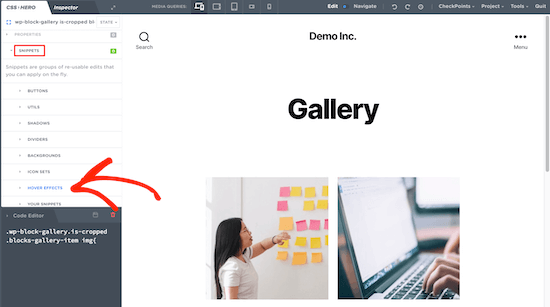
Một cửa sổ bật lên hình ảnh hiệu ứng di chuột sẽ được thêm vào. Để bắt đầu chỉnh sửa hình ảnh, trước tiên hãy nhấp vào hình ảnh đó, sau đó chọn "Đoạn trích".
Nhấp vào "Hover Effects" sau đó.

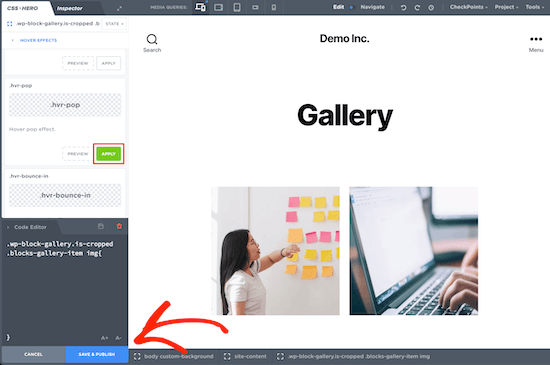
Điều này sẽ mở một menu với một số hiệu ứng CSS. Sau đó, chọn hiệu ứng ".hvr-pop" và nhấn "Áp dụng".
Ảnh của bạn sẽ ngay lập tức nhận được hiệu ứng CSS sau khi bạn nhấp vào "Lưu xuất bản &".

kết thúc
Chúng tôi thực sự hy vọng rằng bài đăng này đã chỉ cho bạn cách thêm hiệu ứng di chuột vào hình ảnh trong WordPress. Nếu bạn thích bài đăng này, hãy chia sẻ nó với bạn bè của bạn và đăng ký nhận bản tin của chúng tôi để có thêm các hướng dẫn hữu ích!




