Tìm kiếm một cách tiếp cận đơn giản để thực hiện các hiệu ứng di chuột hình ảnh trong WordPress? Trong trường hợp như vậy, plugin Image Hover Effects cho Elementor chính xác là những gì bạn cần. Nó rất dễ sử dụng và cung cấp nhiều lựa chọn hiệu ứng di chuột Elementor.

Những thứ này có thể cho phép bạn thêm thông tin như vị trí, giá cả và tình trạng sẵn có vào ảnh. Nó mở ra một cấp độ sửa đổi hình ảnh hoàn toàn mới.
Hôm nay mình sẽ hướng dẫn cách tạo hiệu ứng hình ảnh trong WordPress bằng Elementor .
Hiệu ứng di chuột hình ảnh là gì?
Hiệu ứng di chuyển hình ảnh là một tính năng động cho phép trình bày trang nhã thông tin bổ sung về ảnh. Có rất nhiều lựa chọn hiệu ứng di chuột để chọn và chúng sẽ không làm chậm trang web của bạn hoặc làm lộn xộn bố cục của trang.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTrong hầu hết các trường hợp, hoạt ảnh sẽ tạo ra sự chậm chạp, tuy nhiên, điều này không xảy ra với các hiệu ứng CSS này.
Do đó, chúng đáp ứng yêu cầu của bất kỳ trang web nào.
Họ có một loạt các ứng dụng. Ví dụ: nếu trang web của bạn chuyên về nhiếp ảnh, bạn có thể thêm hiệu ứng di chuột vào ảnh để hiển thị vị trí, ngày tháng hoặc thông tin liên quan khác.
Một ứng dụng hữu ích khác là thông tin sản phẩm. Bạn có thể tải lên hình ảnh của sản phẩm và sử dụng hiệu ứng di chuột để hiển thị giá, tình trạng còn hàng hoặc thông tin khác của sản phẩm.
Giới hạn chỉ là trí tưởng tượng của bạn.
Thêm hiệu ứng di chuột Elementor
Cài đặt hiệu ứng di chuột hình ảnh
Thật tuyệt vời là plugin Image Hover Effects - Elementor Addon. Như tên cho thấy, nó là một tiện ích mở rộng cho Trình tạo trang web Elementor, một trong những trình tạo trang web WordPress tốt nhất, nếu không muốn nói là tuyệt vời nhất. Do đó, cả hai phải được cài đặt.
Plugin cung cấp bốn mươi hiệu ứng di chuột riêng biệt, bao gồm mờ dần, thu phóng và làm mờ, trong số những hiệu ứng khác. Trong số những thứ khác, bạn có thể bao gồm tiêu đề, mô tả, thẻ tiêu đề, biểu tượng và liên kết đến các trang khác (lý tưởng cho các mục hoặc chi nhánh).
Nó cũng bao gồm một tiện ích mới mà bạn có thể sử dụng để hiển thị các hiệu ứng ở dưới cùng hoặc thanh bên của trang web của mình.
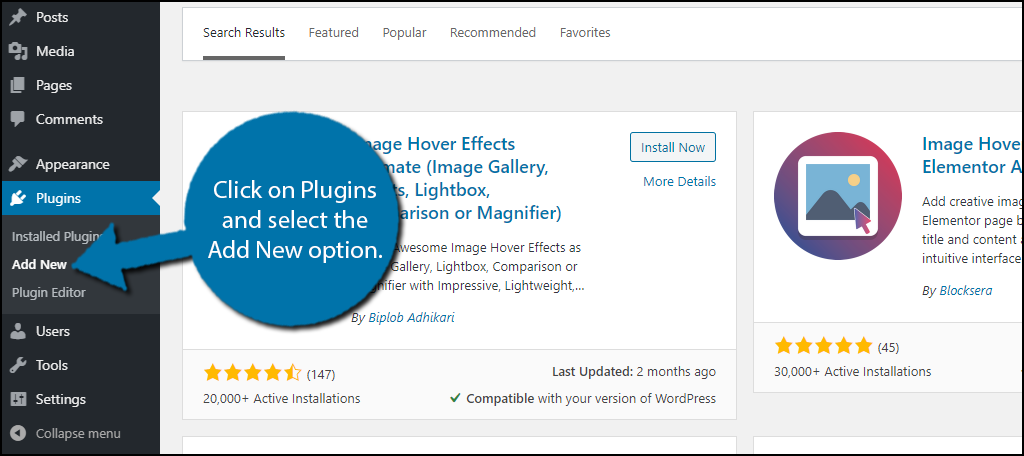
Hãy bắt đầu bằng cách nhấp vào Plugin và chọn Thêm mới từ thanh bên trái của bảng quản trị.

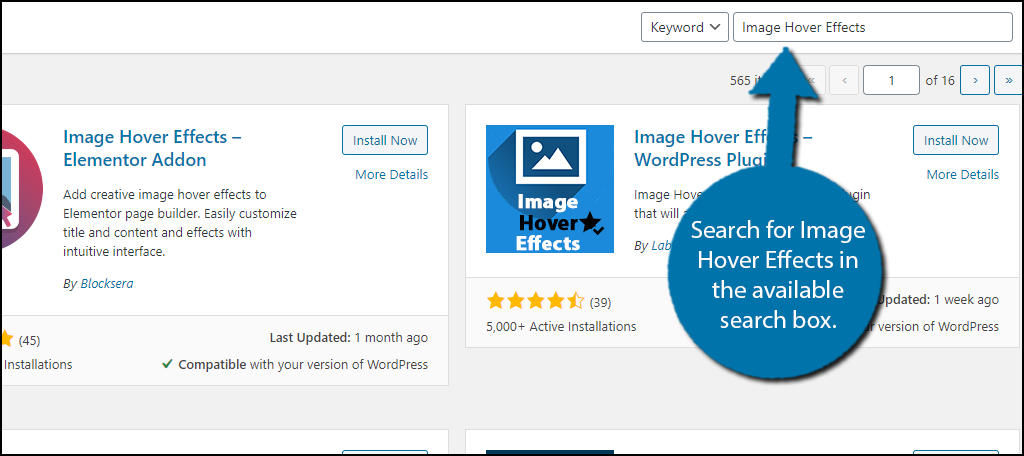
Hiệu ứng di chuột hình ảnh có thể được tìm kiếm bằng cách sử dụng hộp tìm kiếm được cung cấp. Điều này sẽ hiển thị các plugin bổ sung có thể hữu ích.

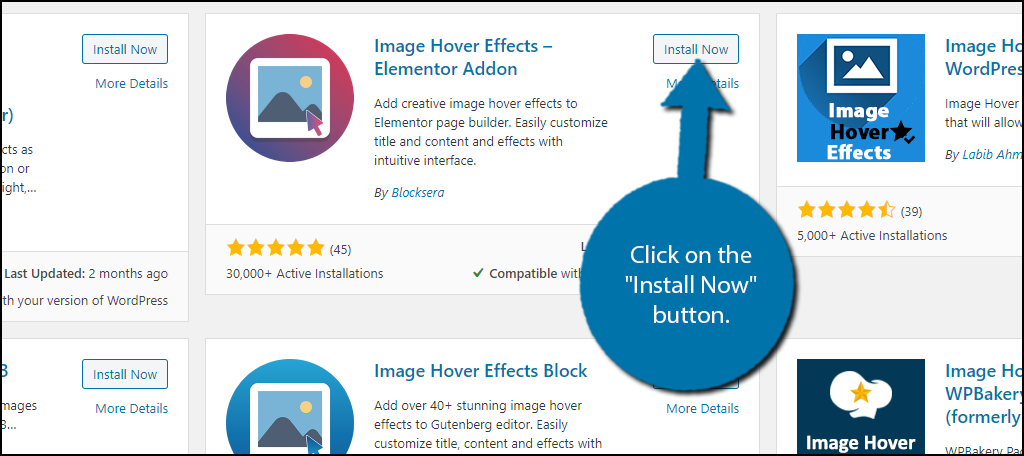
Cuộn xuống cho đến khi bạn tìm thấy plugin Image Hover Effects – Elementor Addon, sau đó nhấp vào "Cài đặt ngay" để cài đặt và kích hoạt nó.

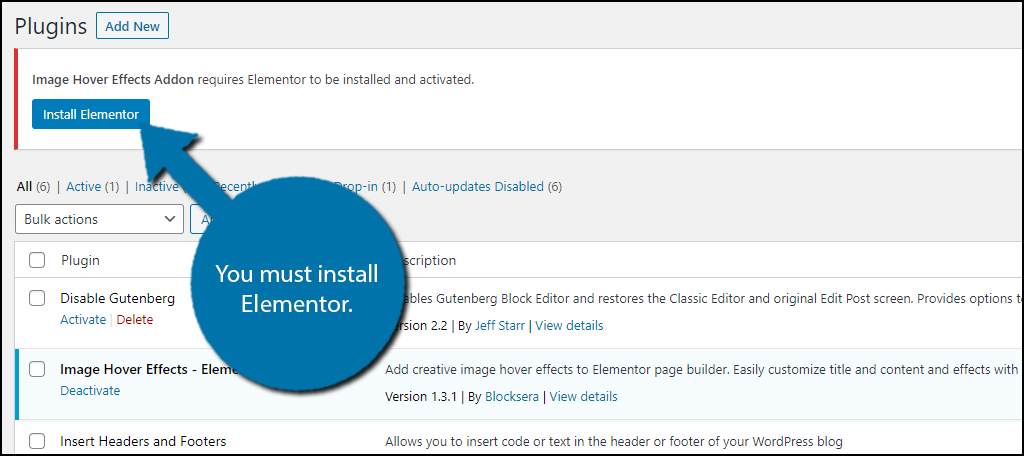
Nếu bạn chưa cài đặt plugin Elementor Website Builder, một thông báo sẽ xuất hiện ở đầu mỗi trang hướng dẫn bạn làm như vậy. Nó là cần thiết.

Thêm Tiện ích Hiệu ứng Hover Hình ảnh
May mắn thay, việc tạo hiệu ứng di chuột rất đơn giản. Để làm rõ, không thể chỉ thêm hiệu ứng di chuột vào hình ảnh hiện có. Thay vào đó, bạn sẽ cần chèn lại ảnh bằng tiện ích Elementor tương ứng.
Do đó, bạn có thể phải lục tung thư viện phương tiện để tìm những hình ảnh cũ hơn, nhưng điều đó không quá khó. Điều này có nghĩa là việc thêm tính năng này vào toàn bộ trang web của bạn sẽ mất một khoảng thời gian đáng kể.
Điều hướng đến bất kỳ bài viết hoặc trang hiện có trên trang web của bạn. Ngoài ra, bạn có thể xây dựng một cái mới để thử nghiệm. Nhấp vào nút "Chỉnh sửa bằng Elementor" khi ở đó.

Thao tác này sẽ khởi chạy trình chỉnh sửa cho Elementor. Tìm kiếm Image Hover Effects ở bên trái và kéo tiện ích vào trang hoặc bài đăng.

Bây giờ bạn có thể bắt đầu tùy chỉnh tiện ích và tất cả các cài đặt đều nằm ở bên trái.
Thiết lập hiệu ứng di chuột hình ảnh
Sẽ không mất quá một hoặc hai phút để xem qua các tùy chọn và bất kỳ ai cũng có thể hiểu chúng.
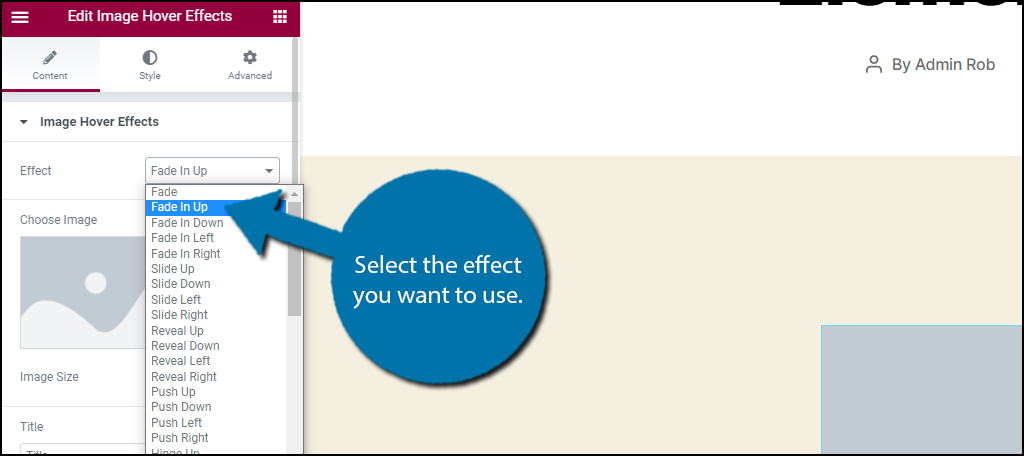
Sự lựa chọn đầu tiên - hiệu ứng. Như đã nêu trước đây, có bốn mươi tùy chọn hiển thị trong menu thả xuống. Chọn một trong những bạn muốn sử dụng. Bằng cách chọn hiệu ứng và di chuột qua tiện ích bạn đã thêm vào bài đăng hoặc trang của mình, bạn có thể quan sát hiệu ứng của nó. Tôi khuyên bạn nên kiểm tra từng cái nếu bạn có thời gian.

Điều tiếp theo bạn có thể làm là thêm chính hình ảnh đó. Tất cả những gì bạn phải làm là nhấp vào nó và chọn một hình ảnh từ thư viện phương tiện của bạn. Bạn có thể chọn kích thước của hình ảnh bên dưới nó.

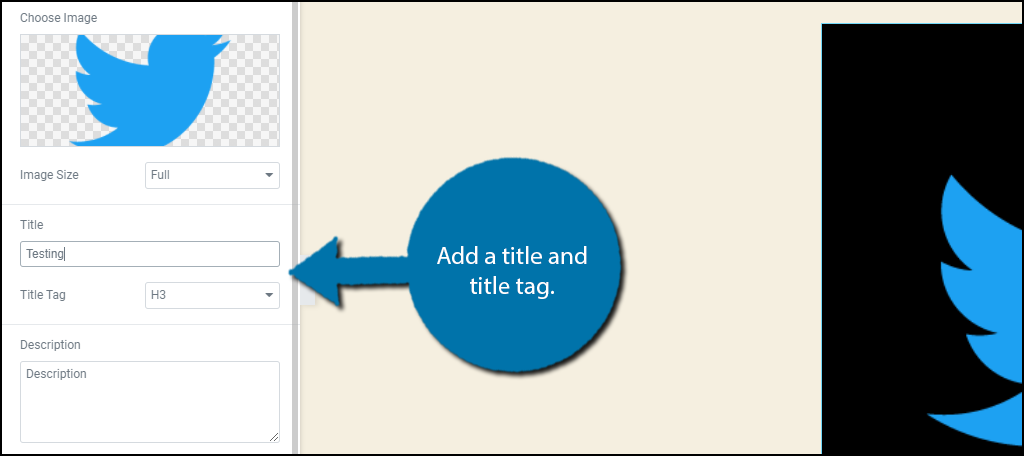
Bước tiếp theo là thêm tiêu đề và thẻ tiêu đề. Tiêu đề là nội dung sẽ hiển thị trong văn bản tiêu đề và thẻ tiêu đề là loại tiêu đề mà nó sẽ hiển thị dưới dạng (H2, H3, H4, v.v.).

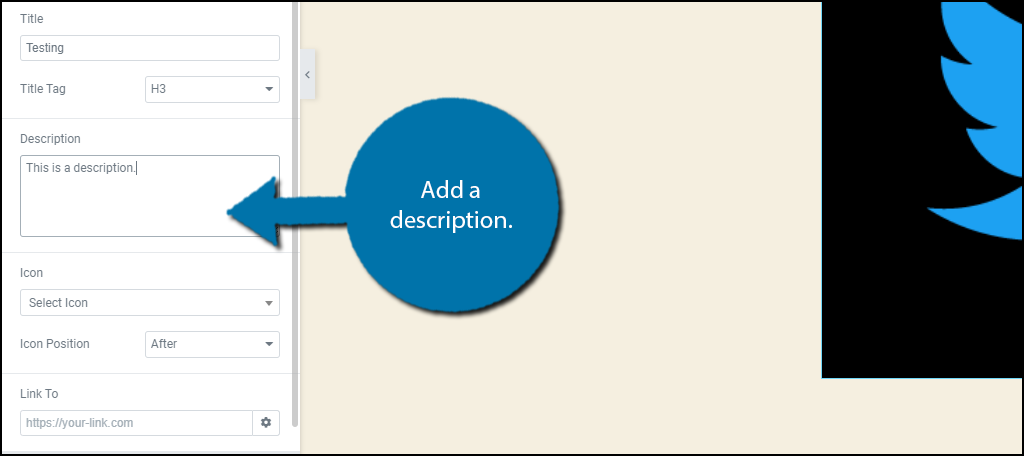
Sau đó, sẽ có một mô tả. Bạn có thể thêm nhiều thông tin bổ sung ở đây, nhưng tôi nghĩ tốt hơn là nên viết ngắn gọn và đi thẳng vào vấn đề. Nhập thông tin cho phần mô tả.

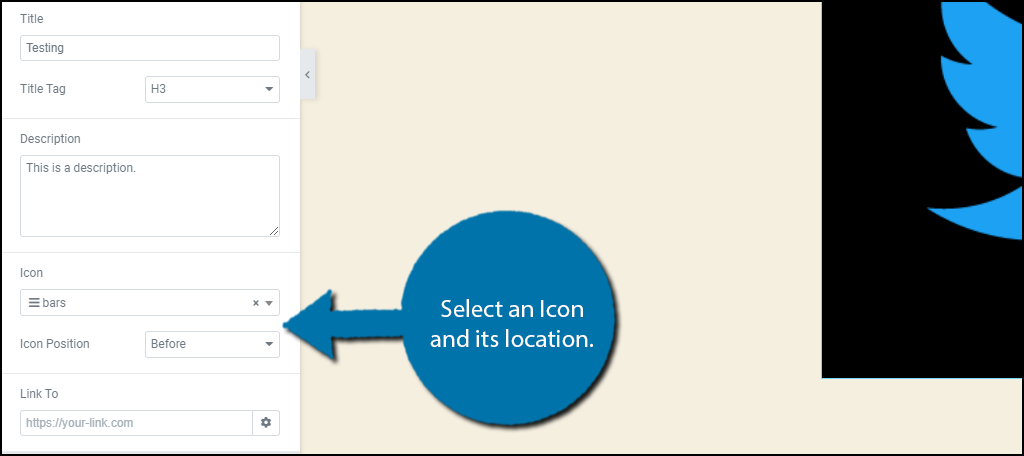
Tiếp theo, thiết lập các biểu tượng. Bạn có thể thêm một biểu tượng vào tiêu đề của mình trong phần này. Nó sẽ chỉ hiển thị trước (ở bên trái tiêu đề) hoặc sau (ở bên phải tiêu đề).
Nếu biểu tượng không hiển thị khi bạn di chuột qua hình ảnh, đó là do Elementor đã được cập nhật gần đây. Để khắc phục điều này, hãy đi tới Elementor > Cài đặt > Nâng cao và chọn hộp bên cạnh Tải phông chữ tuyệt vời 4.

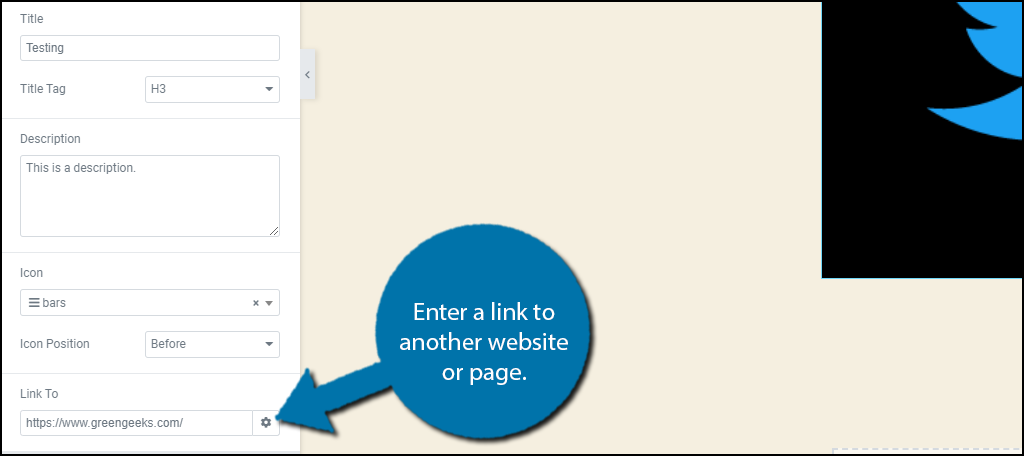
Liên kết đến tùy chọn là liên kết cuối cùng. Đây là cách bạn có thể biến hình ảnh của mình thành một liên kết đến một trang hoặc trang web khác. Nó hoạt động tốt trên trang bán hàng hoặc dưới dạng liên kết liên kết.
Nếu bạn không muốn thêm liên kết, bạn có thể để trống phần này.

Điều đó sẽ quan tâm đến tất cả các cài đặt. Nhấp vào nút Lưu hoặc Cập nhật và bạn có thể thấy nó trên trang web của mình.

Bạn đã làm rất tốt khi sử dụng Elementor trong WordPress để thêm hiệu ứng di chuột vào hình ảnh.
Từ cuối cùng
Khi mọi người không biết hình ảnh nào sẽ có nhiều thông tin hơn hay không, nó có thể rất khó hiểu. Trên thực tế, một số người thậm chí có thể không biết rằng trang web của bạn có hiệu ứng di chuột. Để khắc phục điều này, bạn có thể thử đặt một ký hiệu trước hoặc bên dưới hình ảnh của mình để cho mọi người trên trang web phần tử của bạn biết điều gì đang xảy ra. Nó thực sự có thể giúp bạn sử dụng tính năng này với tiềm năng tối đa của nó.
Thật dễ dàng để bạn tìm ra cách sử dụng Phần tử hiệu ứng di chuột hình ảnh Addon? Bạn làm gì với các hiệu ứng di chuột trên trang web của mình?




