Là một nhà phát triển web chuyên nghiệp, điều quan trọng là phải xem xét việc đưa vào bản đồ cho các doanh nghiệp có vị trí thực, chẳng hạn như cho thuê studio ảnh hoặc nhà hàng, để nâng cao trải nghiệm người dùng cho khách hàng tiềm năng. Phần lớn plugin trình tạo trang WordPress, bao gồm Divi Builder , cung cấp khả năng tích hợp Google Maps vào trang web thông qua việc sử dụng mô-đun Bản đồ. Mô-đun này được trang bị để xử lý nhiều chốt vị trí trong trường hợp doanh nghiệp có nhiều chi nhánh. Để sử dụng mô-đun Bản đồ trong Divi Builder, việc tích hợp với Google Maps thông qua khóa API là cần thiết. Các bước sau phác thảo quy trình thêm Google Maps vào trang web thông qua Divi Builder .

Thêm Google Maps vào Divi Builder
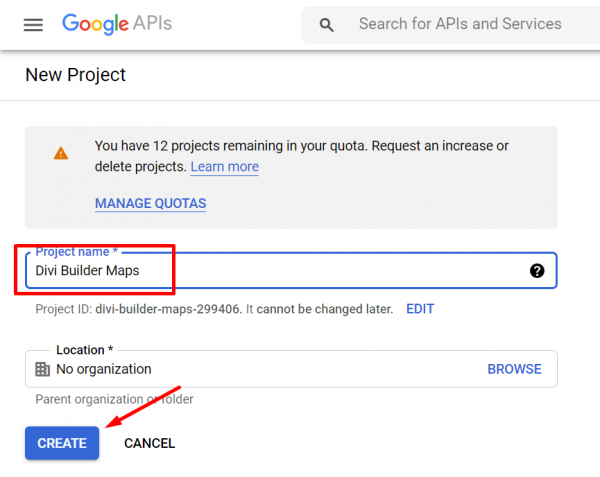
Trước đây, người ta đã đề cập rằng việc tích hợp Trình tạo Divi với Google Maps là cần thiết để sử dụng mô-đun Bản đồ. Việc tích hợp này có thể đạt được bằng cách lấy khóa API Google Maps. Để lấy khóa này, bạn phải đăng nhập vào trang web Google API Console bằng tài khoản Google của mình. Nếu bạn chưa thiết lập dự án, bạn có thể tạo một dự án bằng cách chọn menu thả xuống ở thanh trên cùng và chọn tùy chọn "DỰ ÁN MỚI" nằm ở góc trên cùng bên phải của cửa sổ xuất hiện.
Bây giờ hãy gán tên cho dự án của bạn và nhấp vào nút TẠO .

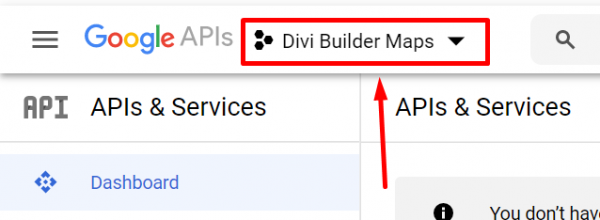
Để sử dụng Google Maps trong dự án của bạn, trước tiên, hãy tạo dự án và chọn dự án đó từ trình đơn thả xuống ở thanh trên cùng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
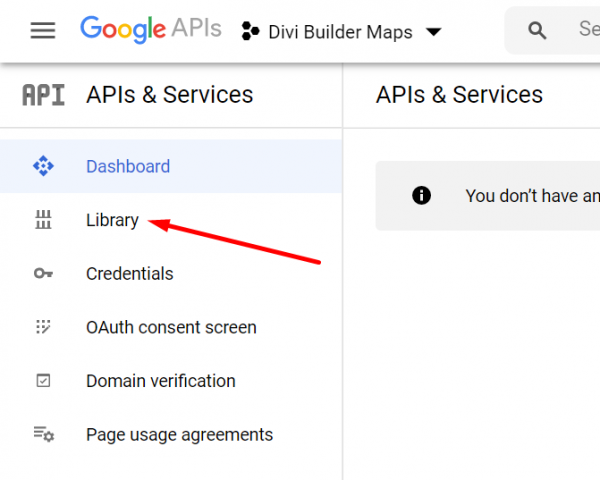
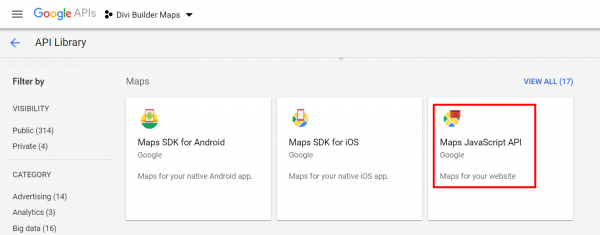
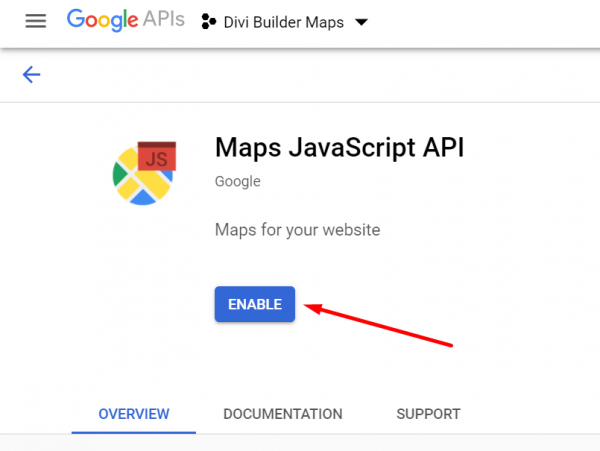
Trên trang Thư viện API, chọn loại API Google Maps bạn muốn sử dụng trong phần Bản đồ.

Đối với Trình tạo Divi, bạn có thể sử dụng API JavaScript của Maps.

Nhấp vào nút BẬT để kích hoạt API.

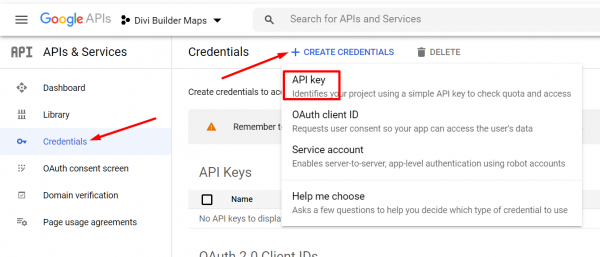
Sau đó, quay lại trang tổng quan chính của Bảng điều khiển API của Google bằng cách nhấp vào biểu tượng Bảng điều khiển API của Google trên thanh trên cùng và chọn menu Thông tin xác thực ở bảng điều khiển bên trái. Nhấp vào nút TẠO CREDENTIALS và chọn khóa API.

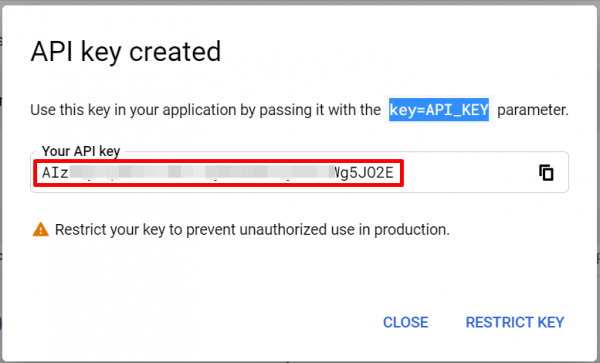
Sao chép khóa API đã tạo xuất hiện trên cửa sổ.

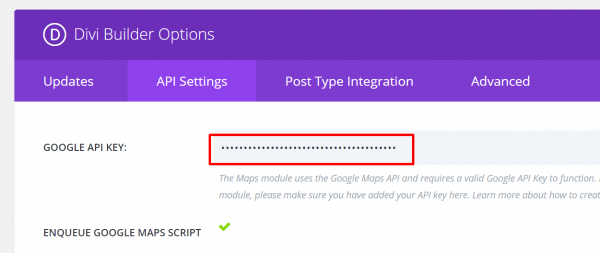
Để thêm khóa vào bảng điều khiển WordPress của bạn, hãy đăng nhập và truy cập Divi -> Tùy chọn chủ đề (hoặc Divi -> Tùy chọn plugin nếu bạn đang sử dụng một chủ đề khác ngoài Divi). Nếu bạn sử dụng chủ đề Divi, hãy dán khóa API vào trường Khóa API Google trong tab Chung. Nếu bạn sử dụng Divi Builder trên một chủ đề khác, hãy dán khóa API vào trường GOOGLE API KEY trong tab Cài đặt API. Hãy nhớ lưu các thay đổi bằng cách nhấp vào nút Lưu.

Bắt đầu thêm bản đồ
Để sử dụng Google Maps với Divi Builder, trước tiên bạn cần kết nối cả hai. Sau khi chúng được liên kết, bạn có thể thêm bản đồ vào trang hoặc mẫu của mình. Điều này có thể được thực hiện bằng cách nhấp vào nút dấu cộng màu xám trên vùng canvas và chọn mô-đun Bản đồ.
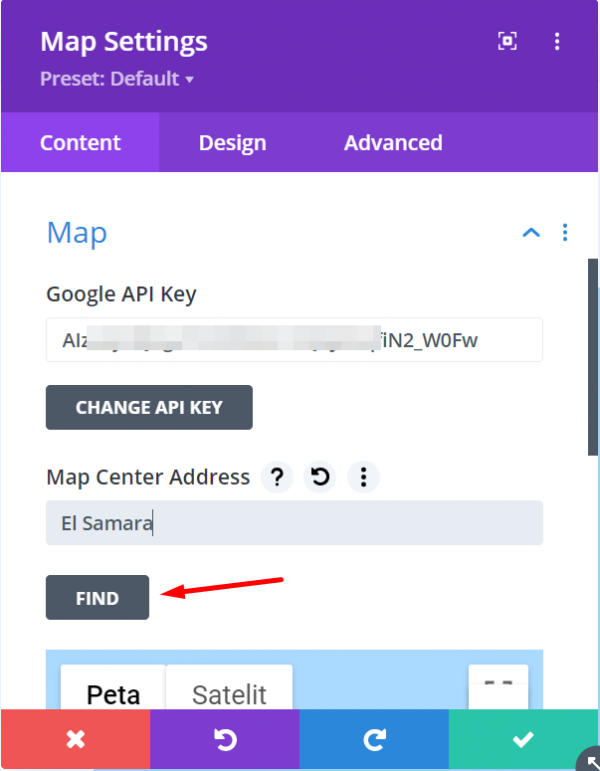
Trước khi thêm ghim vào bản đồ, bạn có thể đặt tâm bản đồ thành vị trí doanh nghiệp của mình. Điều này sẽ giúp Google Maps hiển thị khu vực xung quanh doanh nghiệp của bạn. Ví dụ: nếu doanh nghiệp của bạn ở Luân Đôn, bạn có thể đặt trung tâm ở Luân Đôn. Ngoài ra, bạn có thể đặt trung tâm thành vị trí chính xác của doanh nghiệp của mình. Để thực hiện việc này, hãy chuyển đến tab Nội dung trong bảng cài đặt và tìm khối Bản đồ. Sau đó, nhấp vào nút TÌM.

Thêm ghim
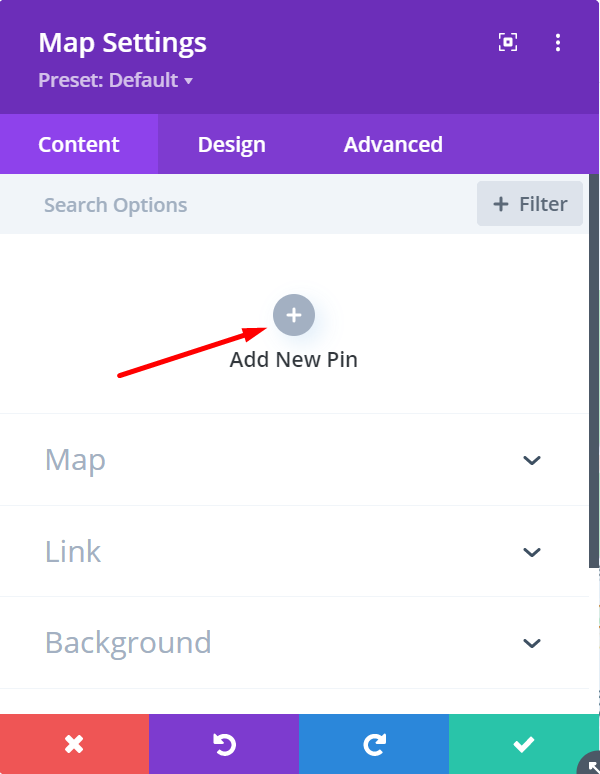
Để đặt ghim trên bản đồ, tất cả những gì bạn cần làm là nhấp vào nút "Thêm ghim mới" nằm trong phần Nội dung của bảng cài đặt.

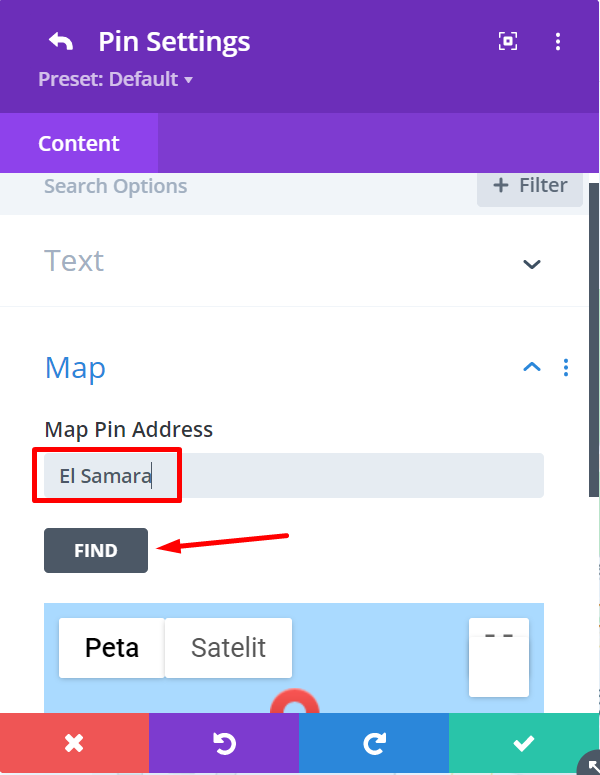
Để ghim một vị trí trên bản đồ, trước tiên, hãy mở khối Bản đồ và nhập địa chỉ bạn muốn ghim vào trường Địa chỉ ghim bản đồ. Sau đó, nhấn nút TÌM. Nếu bạn muốn thêm văn bản, chỉ cần mở khối Văn bản.

Để thêm nhiều ghim hơn, chỉ cần làm theo các bước đã đề cập trước đó.
Tạo kiểu cho Bản đồ
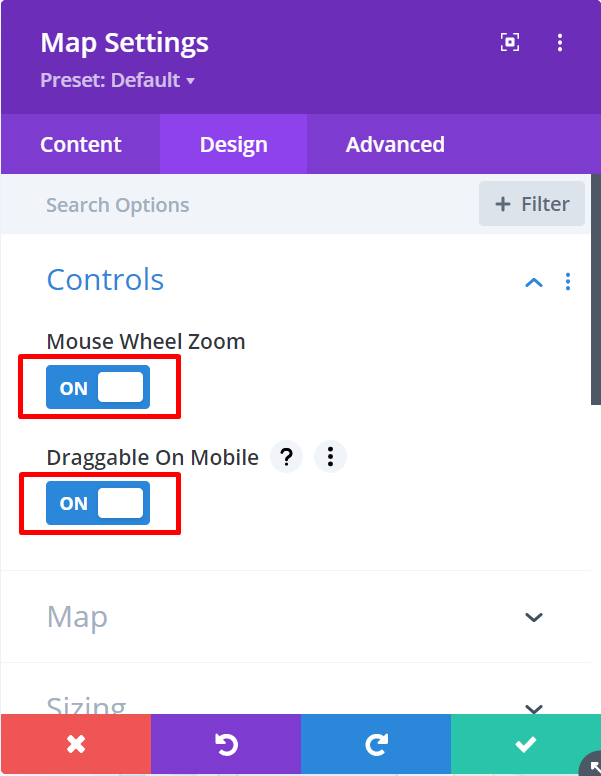
Để làm cho bản đồ của bạn trông đẹp mắt, bạn có thể vào phần Thiết kế trong cài đặt. Trước khi xem bất kỳ tùy chọn nào khác trong phần đó, bạn có thể bắt đầu bằng cách mở tùy chọn Điều khiển và bật hoặc tắt khả năng phóng to và thu nhỏ bằng con lăn chuột.

Để tùy chỉnh bản đồ của bạn trong Divi Builder, bạn có thể mở các khối khác nhau để thay đổi lề và phần đệm, thêm bộ lọc và chọn hoạt ảnh lối vào, giống như với các mô-đun khác.
Hãy nhớ rằng - nếu bạn thấy thông báo "Chỉ dành cho mục đích phát triển" khi cố gắng thêm bản đồ, hãy nhớ bật thanh toán Google Cloud của bạn. Đây là yêu cầu mới của Google, nhưng đừng lo - miễn là bạn không vượt quá khoản tín dụng miễn phí hàng tháng là $200, bạn vẫn có thể sử dụng API Google Maps miễn phí.
dòng dưới cùng
Tóm lại, việc thêm Google Map vào trang web của bạn là rất quan trọng trong việc giúp khách hàng của bạn dễ dàng xác định vị trí doanh nghiệp thực tế của bạn. Bằng cách sử dụng mô-đun Bản đồ trong Divi Builder , bạn có thể dễ dàng tích hợp Google Maps và tạo bản đồ tương tác và thân thiện với người dùng cho trang web của mình. Điều này không chỉ cung cấp một cách hiệu quả hơn để khách hàng tìm thấy doanh nghiệp của bạn mà còn tạo thêm nét chuyên nghiệp cho trang web của bạn. Vì vậy, nếu bạn đang tìm cách nâng cao chức năng và trải nghiệm người dùng cho trang web của mình, việc kết hợp Google Map chắc chắn đáng để xem xét.




