Bản đồ của Google là cách có liên quan nhất để chia sẻ vị trí của bạn và nó rất tiện dụng cho các trang web dịch vụ hoặc doanh nghiệp. Các trang web có tích hợp bản đồ google, dường như rất có trách nhiệm bởi vì khách truy cập hoặc khách hàng của họ không phải mở một cửa sổ khác để tìm kiếm vị trí của họ theo tên - đó sẽ là một thông tin thoát trực tiếp! Hơn nữa, nó cũng cải thiện điểm SEO địa phương. Nếu bạn đang đọc bài đăng trên blog này, chắc chắn bạn là người dùng Divi và bạn có nhiều tùy chọn để thêm bản đồ Google trên trang web Divi.

Chúng tôi sẽ chia sẻ 4 hệ thống tích hợp Google Maps. Vì vậy, hãy cố gắng cho đến cuối cùng để xem một cách ấn tượng để triển khai Google Maps đầy màu sắc trên trang web Divi của bạn.
Nhúng mã Google Maps
Bạn phải quen thuộc với thuật ngữ "Embed". Đây là quy trình triển khai bản đồ google tương tác chính xác trên trang web Divi của bạn thông qua mã nhúng. Rất dễ dàng để áp dụng điều này.
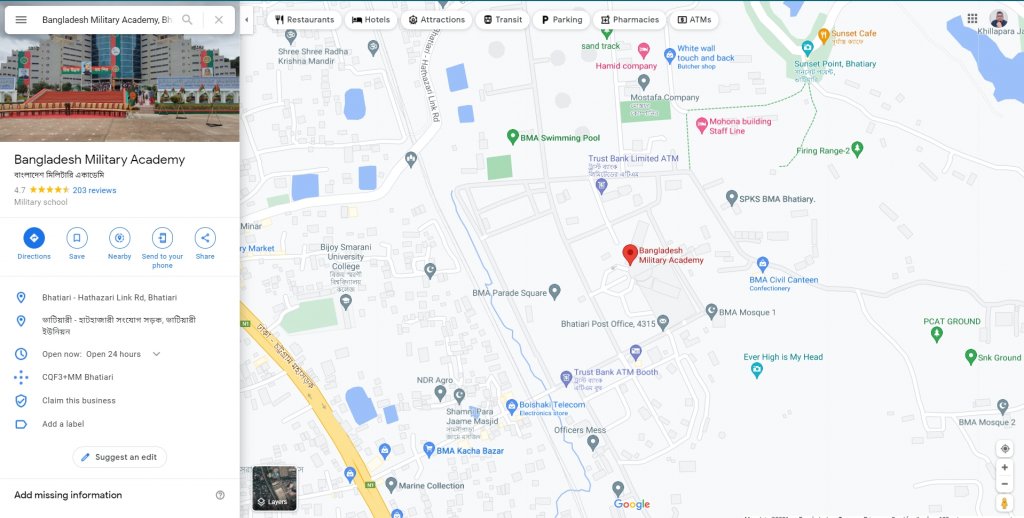
Tìm vị trí bạn muốn chia sẻ trên trang web của mình và thu phóng cho đến khi bạn thấy rõ vị trí trên bản đồ.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
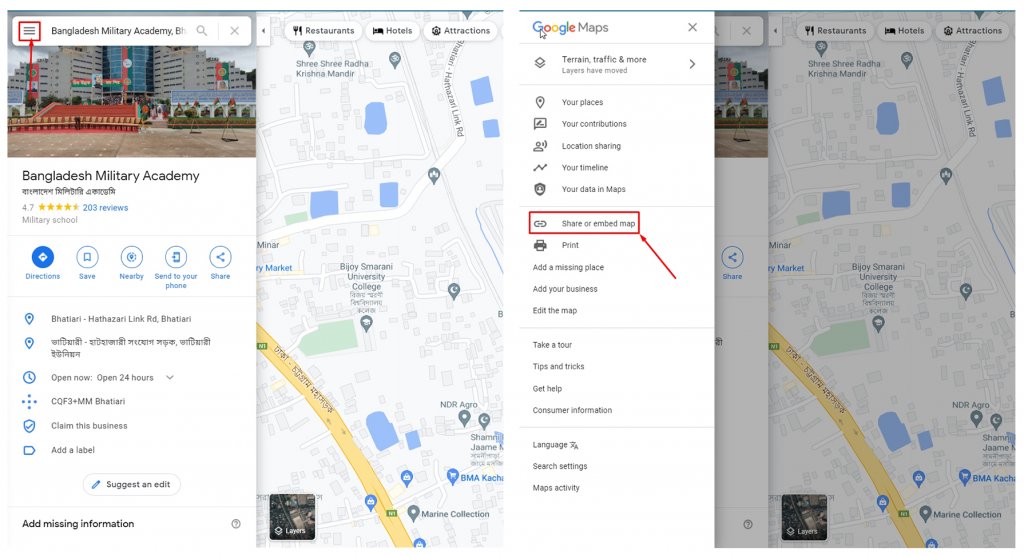
Bây giờ hãy nhấp vào nút menu trên cùng bên trái để xem tùy chọn và từ đó nhấp vào tùy chọn "Chia sẻ hoặc nhúng bản đồ".

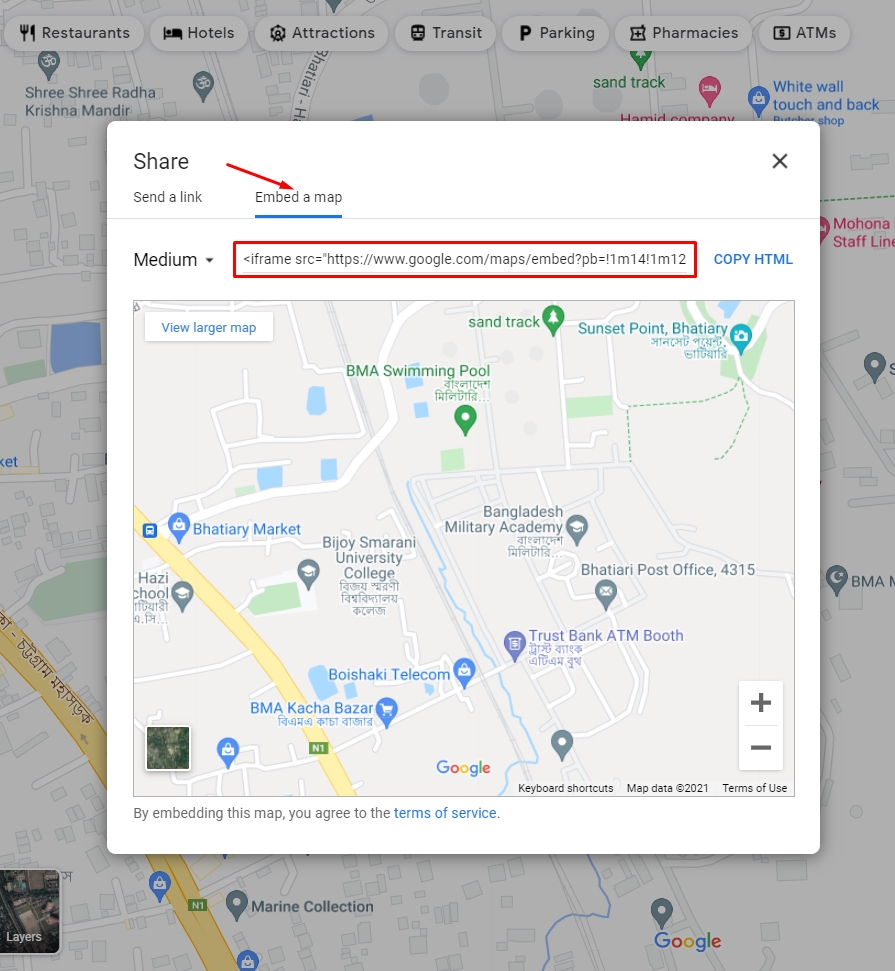
Bấm vào tùy chọn Chia sẻ hoặc nhúng bản đồ để lấy liên kết. Một cửa sổ sẽ mở ra nơi bạn nhìn thấy tab có tên Gửi liên kết và Nhúng bản đồ . Di chuyển đến tab Nhúng bản đồ và ở đây bạn sẽ có mã HTML . Sao chép nó bằng cách nhấp vào SAO CHÉP HTML .

Bây giờ đến trang web của bạn nơi bạn muốn hiển thị bản đồ. Bạn có thể sử dụng mã HTML ở bất kỳ đâu trên trang hoặc trong phần tiện ích con. Bất kể bạn sử dụng nó ở đâu, nó sẽ trông giống hệt như google map và bạn có thể phóng to, thu nhỏ và di chuyển nó theo bất kỳ hướng nào.
Google Maps Nhúng mã vào một trang
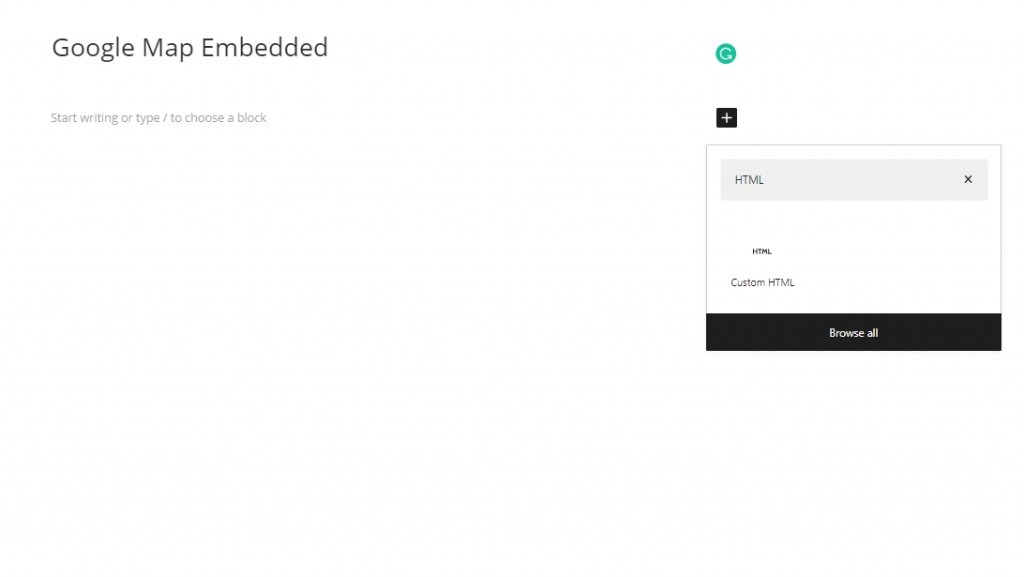
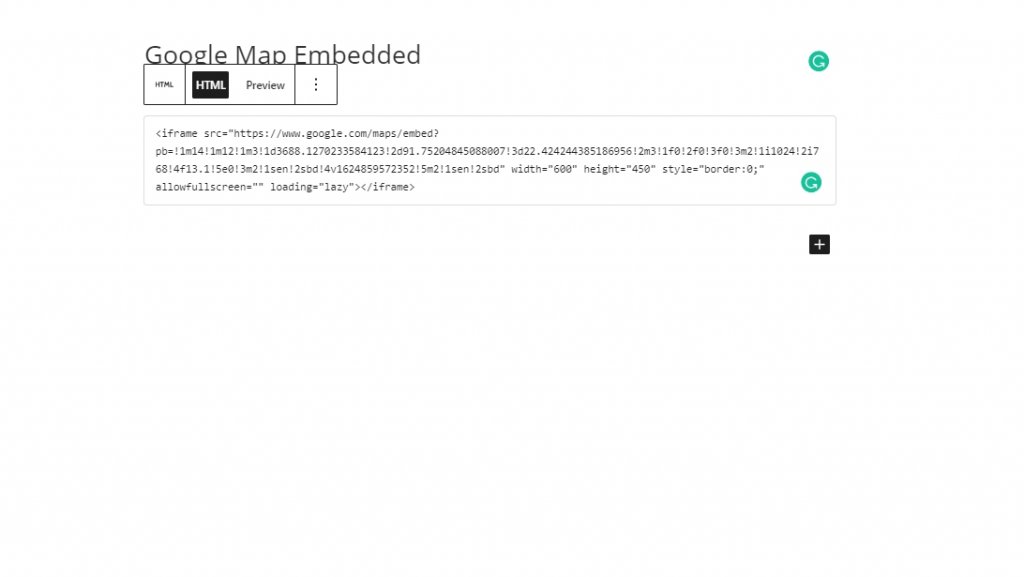
Mở trang mà bạn muốn hiển thị bản đồ Google và từ các khối Guttenberg, hãy chọn một khối HTML tùy chỉnh .

Bây giờ hãy chọn khối và dán mã HTML đã sao chép vào bên trong hộp.

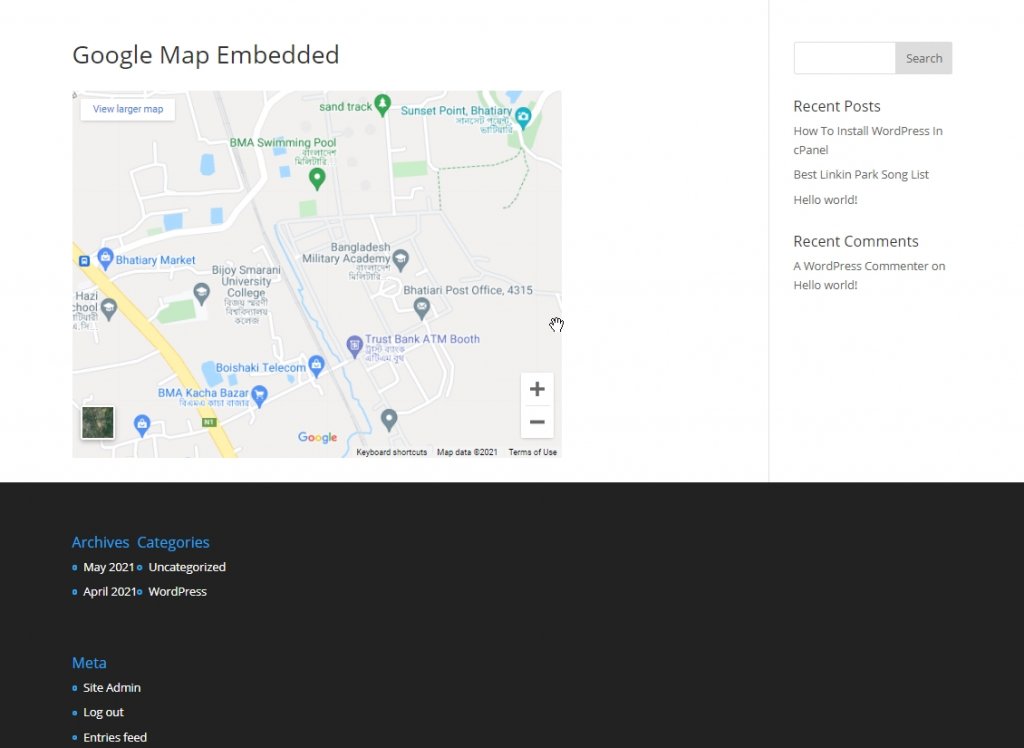
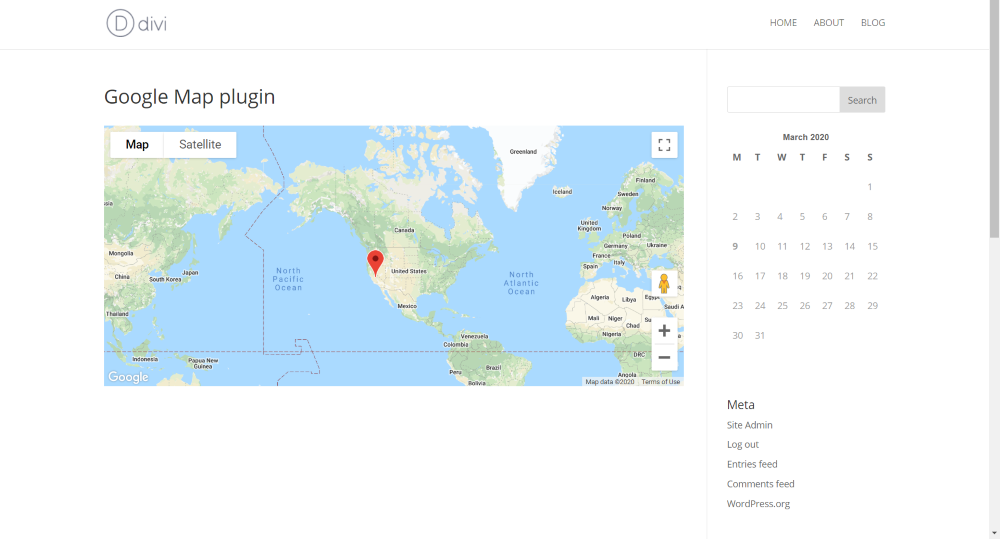
Bây giờ lưu nó xuất bản trang. Nó sẽ trông giống như thế này.

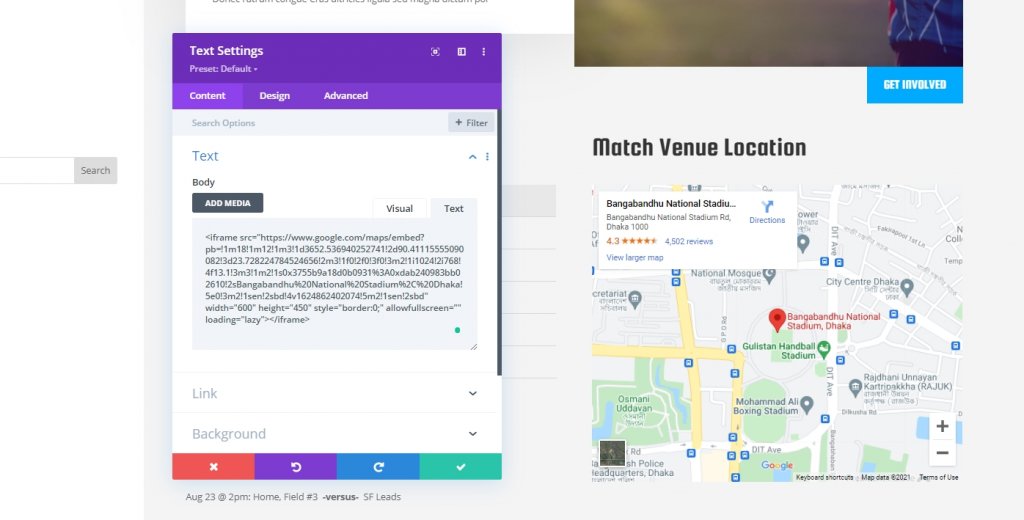
Trông tuyệt vời phải không? Bạn cũng có thể đặt bản đồ google bên trong một trang sẵn sàng với mô-đun văn bản. Chỉ cần đặt mô-đun văn bản Divi ở nơi bạn muốn xem bản đồ. Trong mô-đun, hãy chuyển sang bố cục văn bản và sau đó dán mã đã sao chép.

Google Maps Nhúng mã vào một tiện ích con
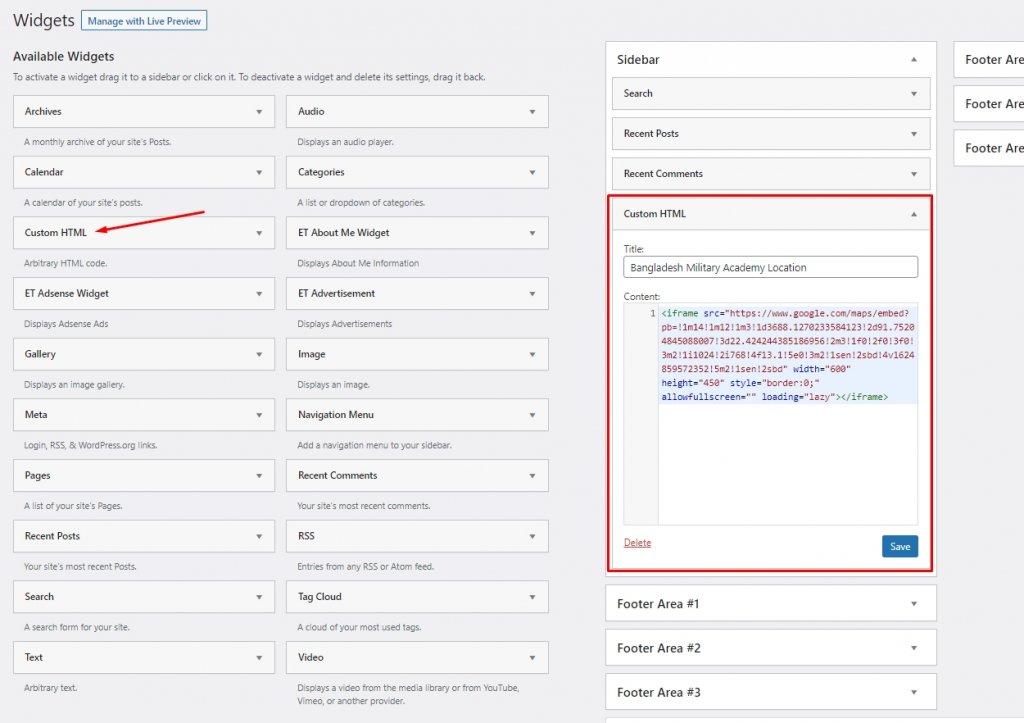
Nó cũng rất dễ dàng để hiển thị bản đồ của Google trong một phần tiện ích. Chuyển đến khu vực Tiện ích từ Trang tổng quan - Giao diện. Bạn sẽ tìm thấy một khối tiện ích HTML tùy chỉnh. Kéo nó vào một thanh widget nơi bạn muốn hiển thị bản đồ và dán mã HTML đã sao chép vào bên trong nó.

Lưu nó và truy cập trang. Bạn sẽ thấy bản đồ Google trên các phần chân trang của hình ảnh bên dưới.

Vì vậy, sử dụng mã nhúng để hiển thị bản đồ Google trên trang web của bạn là một cách khá dễ dàng. Nó rất tiện lợi và bất kỳ nhà phát triển mới hoặc một người có kiến thức WordPress cơ bản đều có thể làm được điều này.
API Google Maps
API có nghĩa là Giao diện lập trình ứng dụng. API của Google maps cho phép bạn tạo trải nghiệm vị trí phong phú trên trang web của mình. Thật dễ dàng để xây dựng chức năng dành riêng cho vị trí giúp mọi người hình dung dữ liệu dịch vụ của bạn và cải thiện doanh số bán hàng. Để sử dụng bản đồ Google thông qua khóa API, bạn cần tạo một khóa.

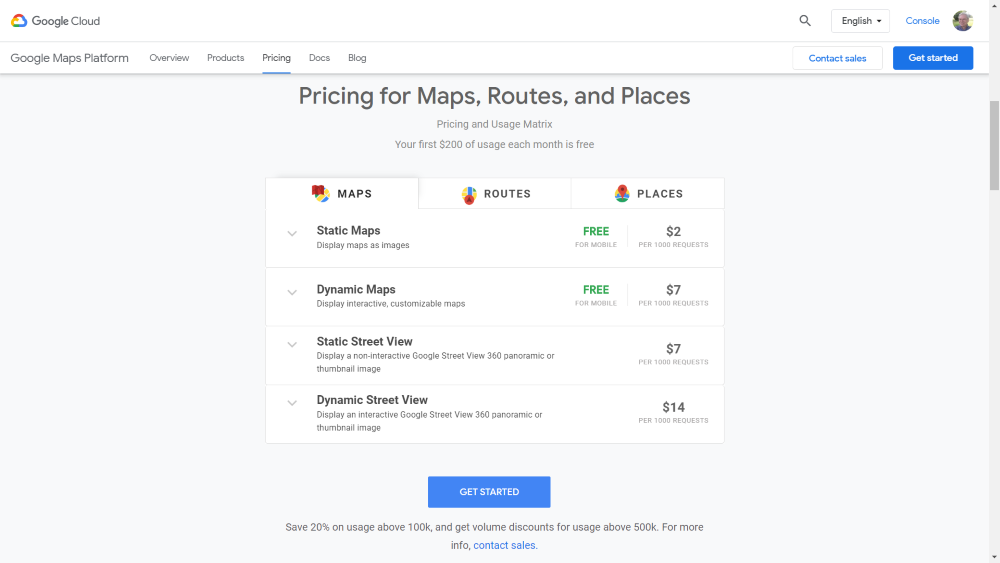
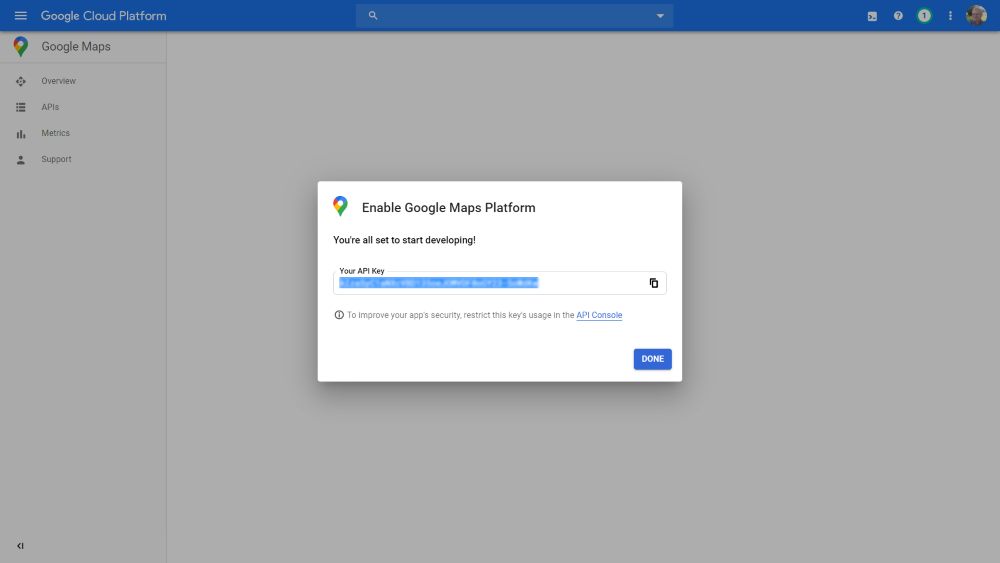
Trên Nền tảng Google Maps , bạn có thể lấy khóa API. Khóa API này sẽ làm cho bản đồ Google của bạn trở nên động. Đây là một dịch vụ cao cấp nhưng nó đáng giá đến từng xu. Ngoài ra, bạn cần cung cấp thông tin thẻ của mình để nhận chìa khóa, việc tính phí sẽ diễn ra sau đó. Nó sẽ cung cấp cho bạn quyền tạo bản đồ chính xác mà bạn muốn xuất bản trên trang web. Nhấn vào Bắt đầu để chạy tài khoản của bạn và chọn gói mong muốn.

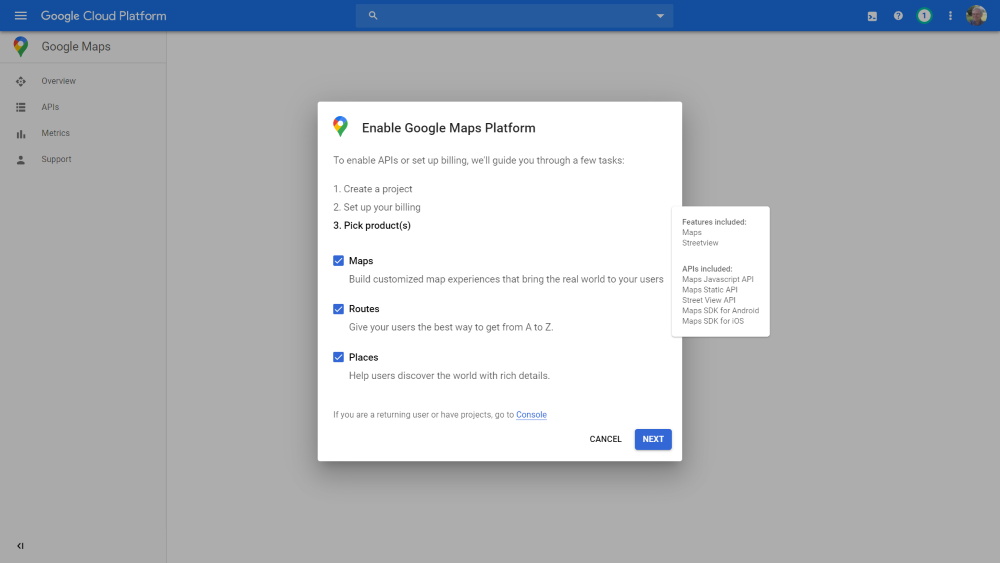
Có 3 lựa chọn có sẵn cho nền tảng Bản đồ, Chọn sản phẩm.
- Bản đồ Â â € “cho phép bạn hiển thị bản đồ với cả chế độ xem trên cao và đường phố.
- Các tuyến đường  ⠀ “cho phép người dùng của bạn chọn đường dẫn của họ từ bất kỳ vị trí nào.
- Địa điểm  ⠀ “hiển thị cho người dùng những địa điểm khác để ghé thăm

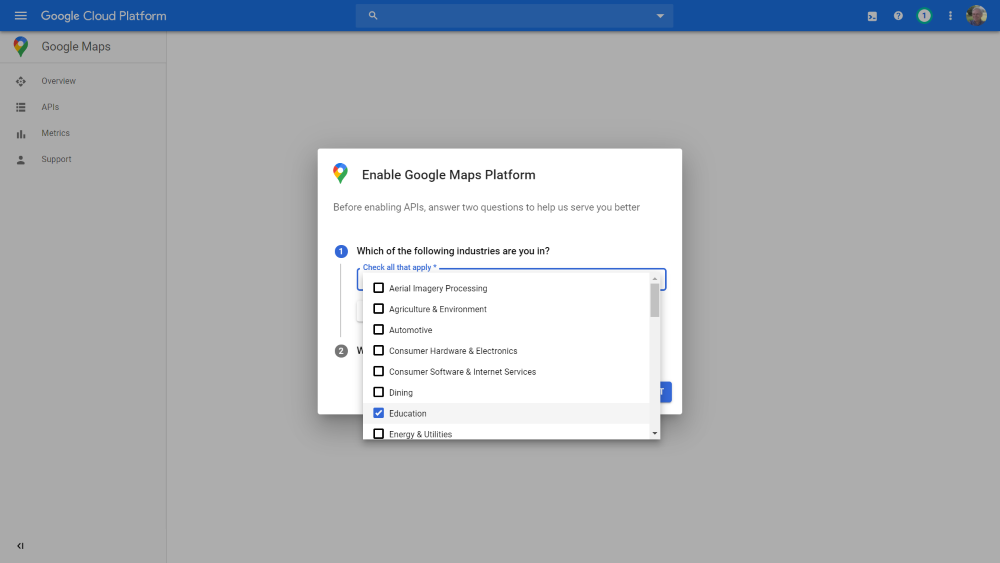
Chọn ngành của bạn. Điều này giúp Google tìm hiểu thêm về cách tổ chức doanh nghiệp của bạn. Bạn có thể bỏ qua điều này nếu bạn thích. Chọn các tùy chọn theo sự lựa chọn của bạn, nó có một số tính năng nâng cao như danh sách doanh nghiệp và quảng cáo để làm cho doanh nghiệp của bạn nổi bật.

Khi bạn hoàn tất quá trình thiết lập, Google sẽ hiển thị một khóa API. Bạn có thể sử dụng phím này trên nhiều plugin khác nhau và sẽ hoạt động đơn giản tuyệt vời ngay cả trong Divi.
Mô-đun bản đồ Divi
Divi có một mô-đun bản đồ đáng kinh ngạc và bạn có thể sử dụng mô-đun này ở bất kỳ đâu trong bản dựng trang của mình bằng trình tạo Divi. Đây là một dạng bản đồ trực quan và bạn có thể ghim các địa chỉ. Nó có rất nhiều tùy chọn để chỉnh sửa bản đồ của bạn và các kiểu khác nhau để thiết kế bản đồ của bạn.

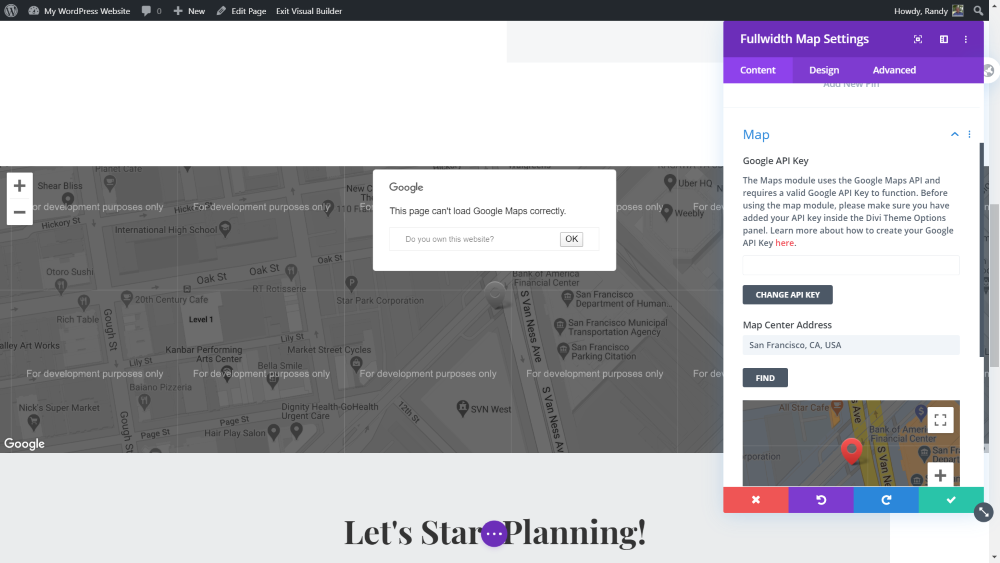
Nếu không có khóa API, Divi sẽ không hiển thị bản đồ của bạn một cách chính xác. Đi tới Tan nội dung, mở Bản đồ và nhập khóa API của bạn.

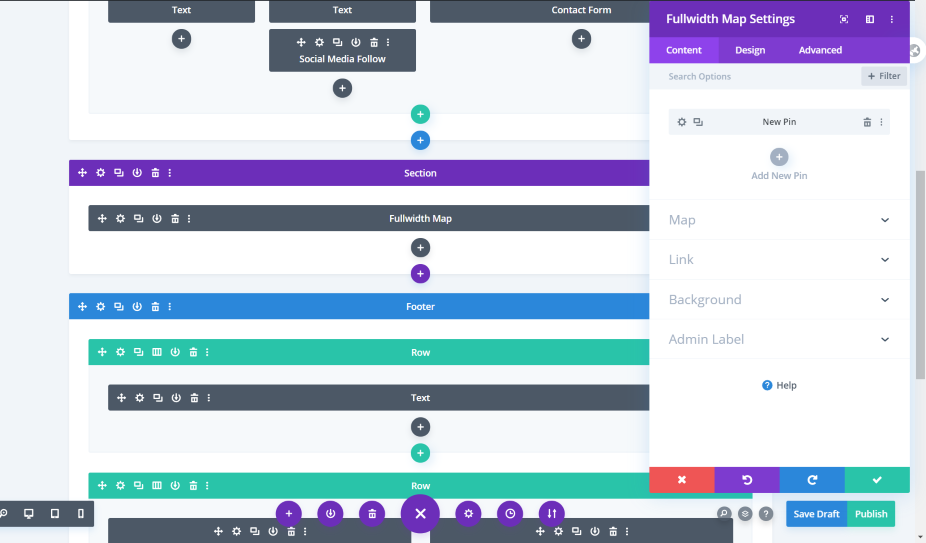
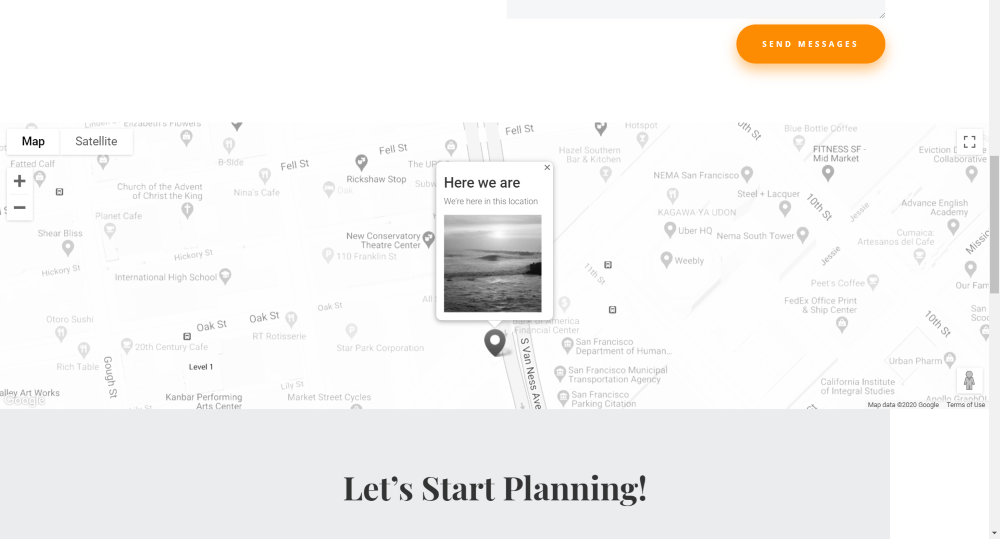
Đối với các phần có chiều rộng đầy đủ, Divi cũng có bản đồ toàn chiều rộng. Bạn sẽ nhận được các tính năng tương tự như một bản đồ thông thường nhưng nó sẽ được hiển thị toàn bộ chiều rộng.
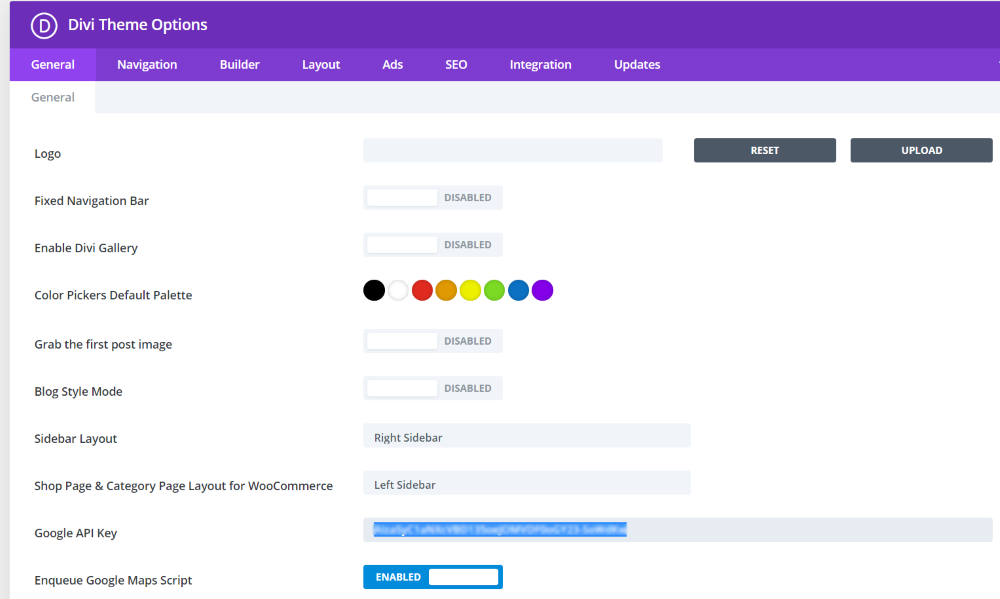
Mã API

Từ tab chung của các tùy chọn chủ đề Divi, hãy thêm khóa API Google Maps để sử dụng bản đồ trên trang web. Thao tác này sẽ tự động đặt bản đồ trên mô-đun bản đồ Divi của bạn.
Ghim

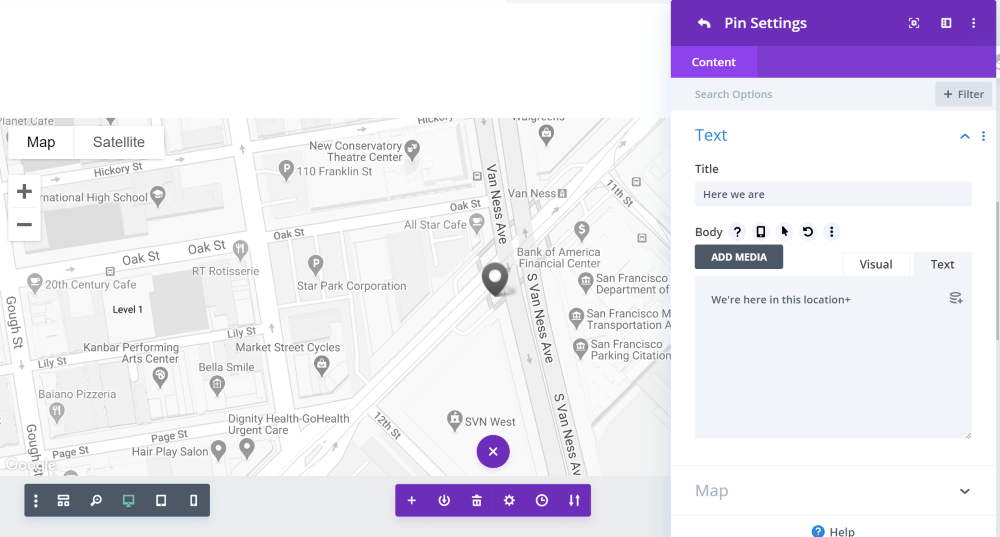
Divi có thể thêm ghim để lấy nét vào một vị trí cụ thể. Để tạo ghim này, hãy nhấp vào Thêm ghim mới. Tại đây, bạn sẽ có tùy chọn văn bản và bản đồ, thêm các bản sao tùy theo nhu cầu của bạn.

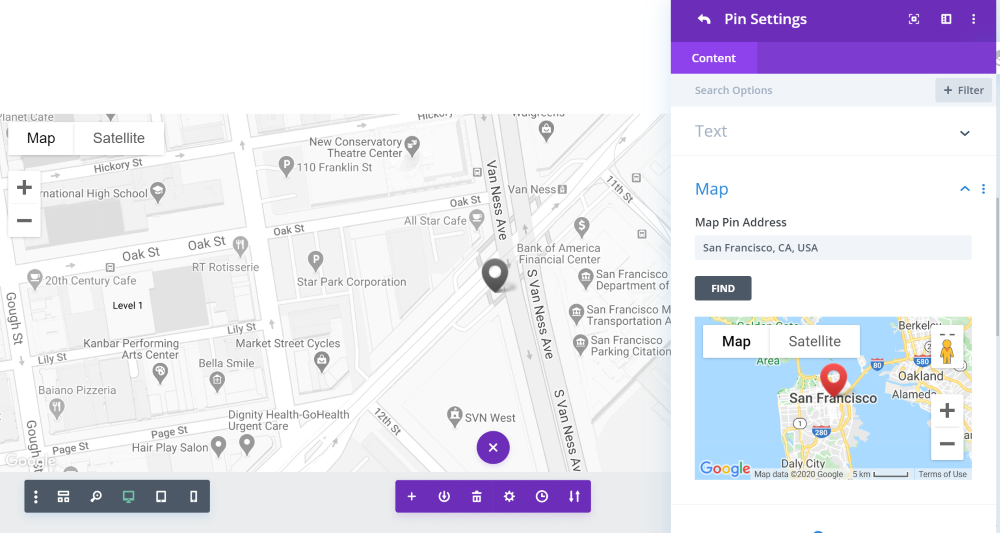
Bây giờ hãy mở bản đồ và nhập địa chỉ. Thao tác này sẽ hiển thị vị trí của bạn trên Google Maps mà bạn đã đặt trên ghim.

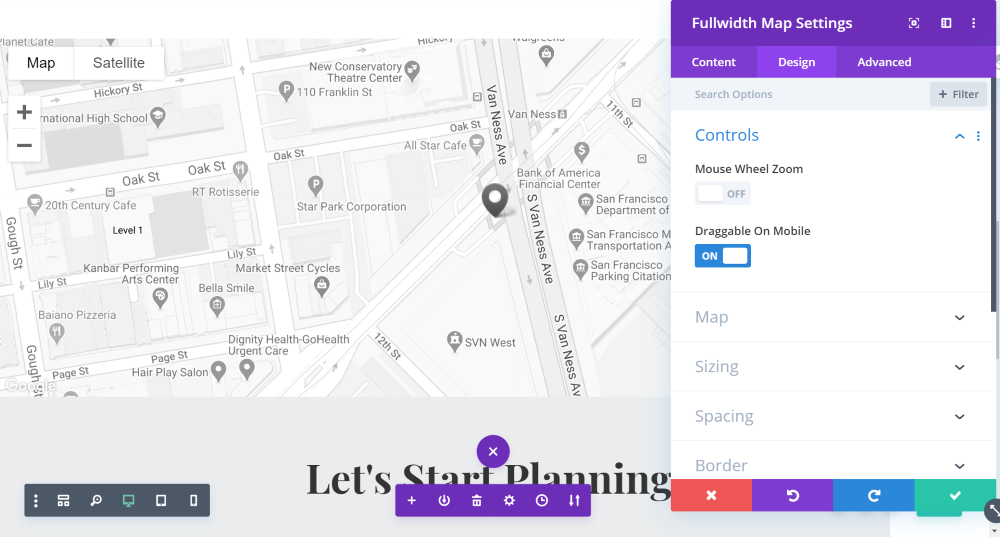
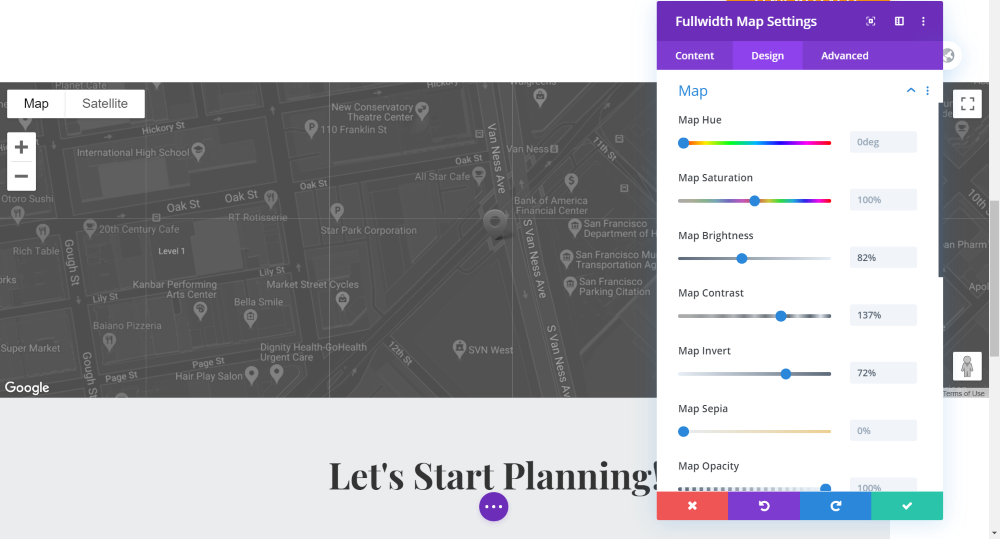
Điều khiển và tạo kiểu

Từ phần thiết kế, bạn có thể đặt hiệu ứng cách điệu cho Google Maps. Bạn có thể bật tính năng Thu phóng bằng con lăn chuột nhưng tôi sẽ khuyên bạn nên tắt tính năng này vì nó thường ảnh hưởng tiêu cực đến trải nghiệm cuộn trang của khách truy cập.

Bạn cũng có thể đặt màu sắc, độ bão hòa, độ sáng và các cài đặt hình ảnh khác để làm cho Google Maps hấp dẫn hơn.
Google Maps Plugin
Phương pháp cuối cùng mà chúng tôi sẽ chỉ cho bạn là các plugin cho bản đồ Google. Đối với hướng dẫn hôm nay, chúng tôi đang sử dụng hai plugin WordPress.
WP Google Maps

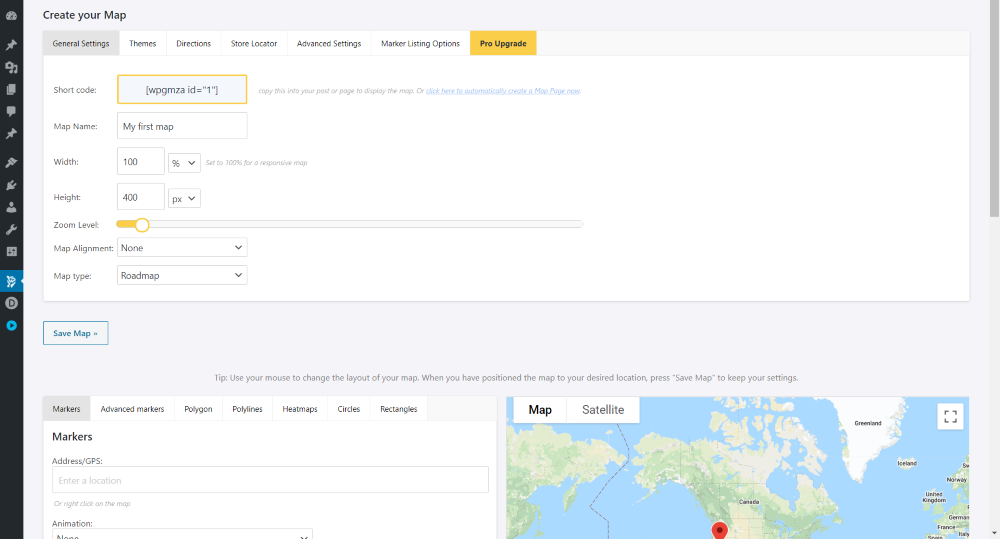
WP Google Maps , một plugin miễn phí rất dễ sử dụng và có thể tùy chỉnh. Phiên bản miễn phí của nó đủ để làm cho phần bản đồ Google trên trang web của bạn trở nên nổi bật. Bạn cần đặt một khóa API và bắt đầu tạo bản đồ của mình.

Chọn một chủ đề và xác định vị trí doanh nghiệp trên bản đồ và sau đó thực hiện các điều chỉnh nâng cao khác. Nó đơn giản như vậy. Bật chỉ đường sẽ yêu cầu phiên bản chuyên nghiệp.

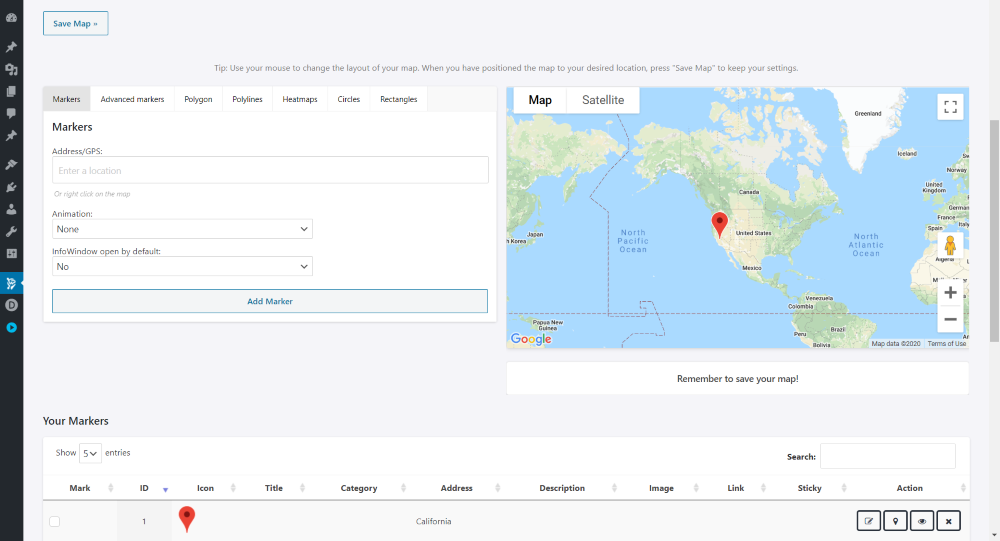
Đặt điểm đánh dấu của bạn vào vị trí bằng cách nhập địa chỉ. Thiết kế điểm đánh dấu cũng sẽ cần đăng ký trả phí.

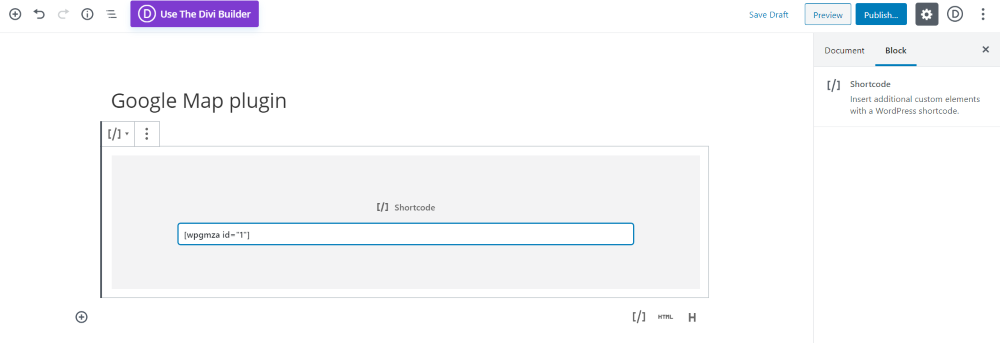
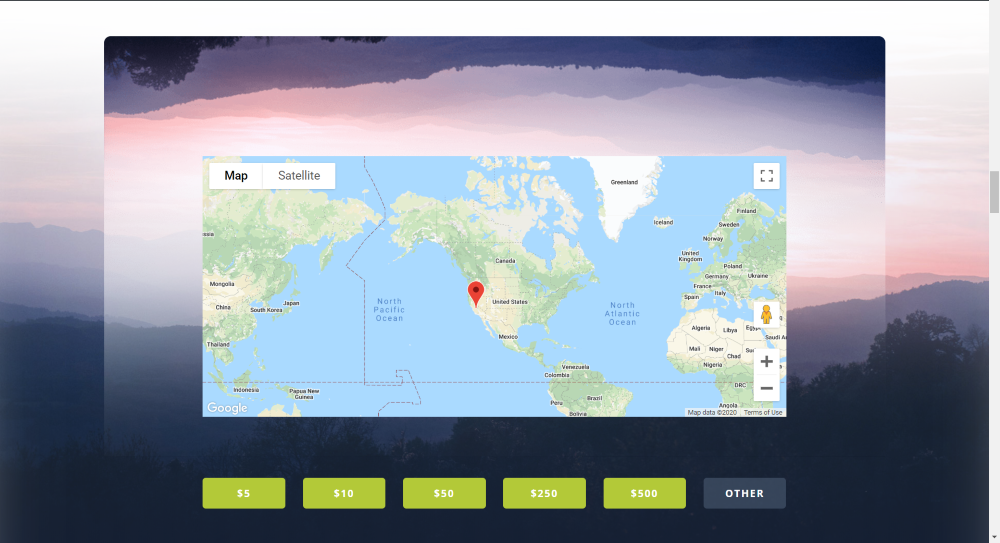
Bây giờ lấy shortcode trên trang bạn muốn hiển thị, giữ nó trên khối Shortcode trên trình soạn thảo Guttenberg. Đây là cách nó trông giống như trên một trang.

Bây giờ tôi sẽ dán mã vào mô-đun mã các trang xây dựng trước và xem nó hoạt động như thế nào với thiết kế.

Bản đồ Snazzy

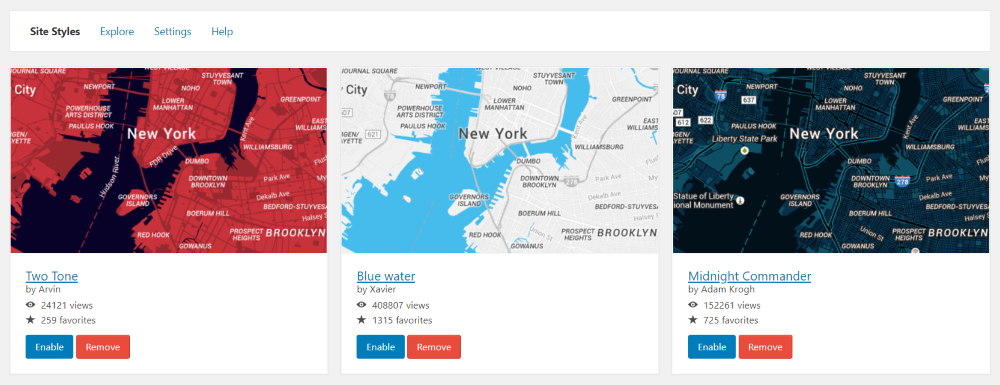
Bạn đã bao giờ nghĩ rằng bạn có thể tạo kiểu cho một bản đồ thu hút sự chú ý của khách truy cập trang web của bạn hơn nữa bằng cách phối màu đa dạng? Trên Bản đồ Snazzy , có rất nhiều bố cục sáng tạo của bản đồ google chỉ cần được áp dụng trên bản đồ google hiện có của bạn và điều đó sẽ làm cho bản đồ trở nên TUYỆT VỜI!

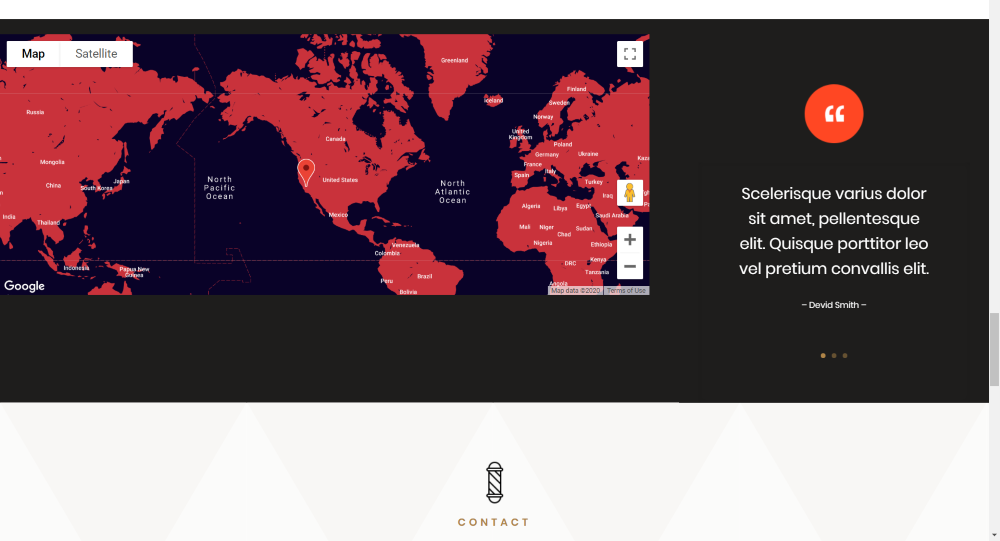
Dưới đây là một bản trình bày trực quan đơn giản về cách một bản đồ được bổ sung bởi các plugin WP Google Maps trông như thế nào sau khi triển khai kiểu Snazzy Maps.

Lời kết
Bây giờ bạn biết rằng có 4 cách sáng tạo để bạn có thể thêm bản đồ Google vào trang web Divi của mình. Ngoài ra, làm cho họ ngạc nhiên hơn là miễn phí và dễ dàng! Đây là những mặt hàng đã được chứng minh sẽ thúc đẩy hoạt động kinh doanh và tạo dựng uy tín cho doanh nghiệp của bạn. Hy vọng bạn sẽ thấy hướng dẫn này hữu ích. Chia sẻ với môi trường xung quanh bạn vì bạn TUYỆT VỜI!




