Bạn đang muốn kết hợp giờ làm việc vào trang web Elementor của mình? Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm giờ làm việc vào trang web của mình theo phương pháp nhanh nhất và dễ dàng nhất có thể.

Giờ làm việc của bất kỳ công ty nào cũng rất quan trọng. Để khách hàng biết chính xác thời điểm doanh nghiệp của bạn mở cửa, hãy cung cấp thông tin cụ thể nhất có thể về giờ hoạt động của công ty bạn. Với tư cách là chủ doanh nghiệp, bạn phải cho khách hàng thấy rõ tần suất bạn sẽ sẵn sàng phục vụ họ.
Phần lớn khách truy cập vào trang web của bạn để tìm kiếm thông tin, vì vậy hãy đảm bảo giờ làm việc của bạn được hiển thị nổi bật. Trang web của bạn có thể hiển thị giờ làm việc của bạn theo nhiều cách khác nhau. Việc thêm lịch trình công ty của bạn với các tính năng và chức năng mở rộng được thực hiện đơn giản bằng cách sử dụng Elementor .
Phương pháp thiết kế
Quá trình hiển thị giờ mở cửa trên WordPress của doanh nghiệp bạn là một điều khó khăn. Việc sử dụng đúng công cụ và thực hiện các quy trình thích hợp sẽ chỉ mất vài giây. Ở đây, tôi sẽ chỉ cho bạn cách hiển thị giờ mở cửa của doanh nghiệp bạn trên trang web WordPress của bạn trong một hướng dẫn dễ làm theo. Tuy nhiên, bạn sẽ cần một plugin ElementsKit được cài đặt trên trang web WordPress của mình để thêm giờ mở cửa.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
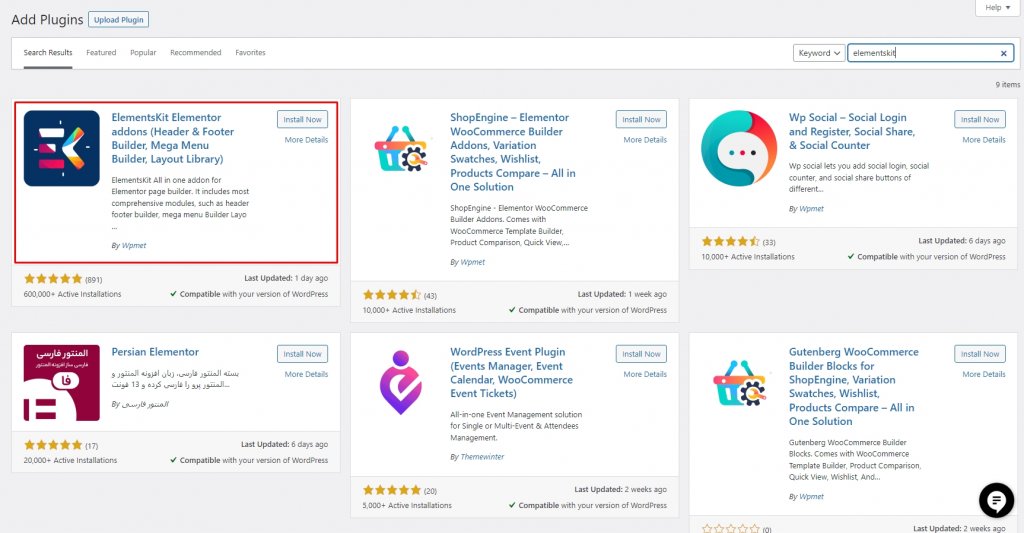
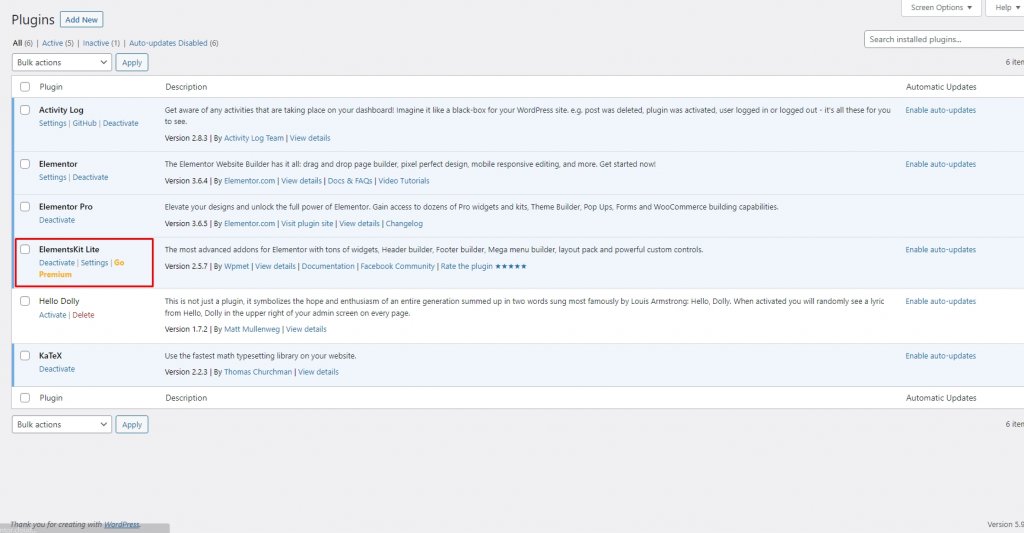
Cài đặt và kích hoạt plugin.

Bây giờ bạn đã cài đặt tất cả các plugin, vì vậy hãy làm theo các bước sau để thêm giờ làm việc vào trang web WordPress.
Thêm tiện ích con
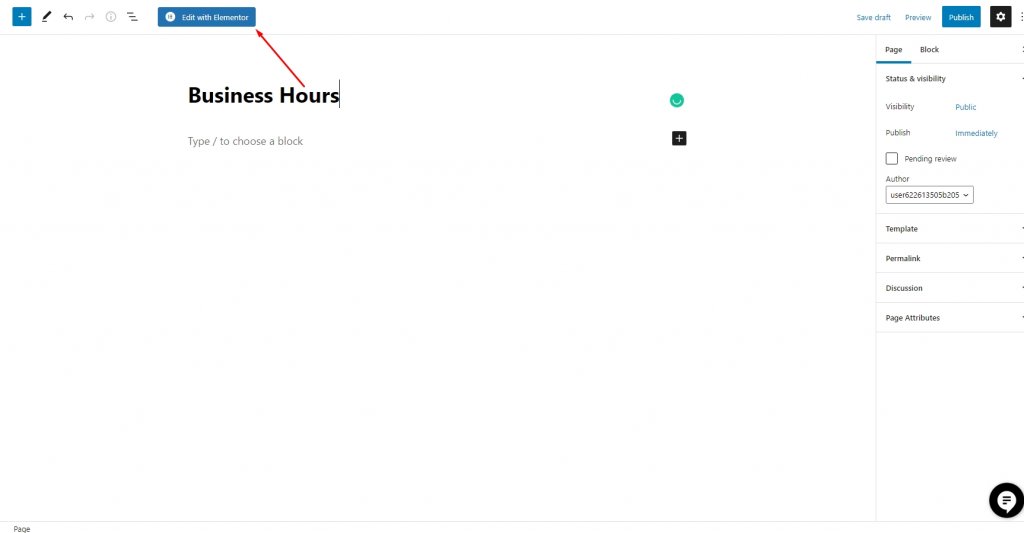
Đã đến lúc thêm giờ làm việc của bạn vào trang web của bạn khi ElementsKit đã được kích hoạt. Để làm như vậy, hãy chuyển đến Pages \ 003E \ 003EAdd New và sau đó nhấp vào nút "Edit with Elementor".

Trên trang web doanh nghiệp của bạn, bạn có tùy chọn hiển thị giờ mở cửa. Nếu bạn muốn sử dụng nó trên các trang hoặc bài viết mới hoặc hiện có, bạn có thể làm như vậy. Đây là một ví dụ về cách nó có thể được thực hiện trên một trang mới. Tuy nhiên, việc hiển thị nó ở đâu là hoàn toàn phụ thuộc vào bạn.
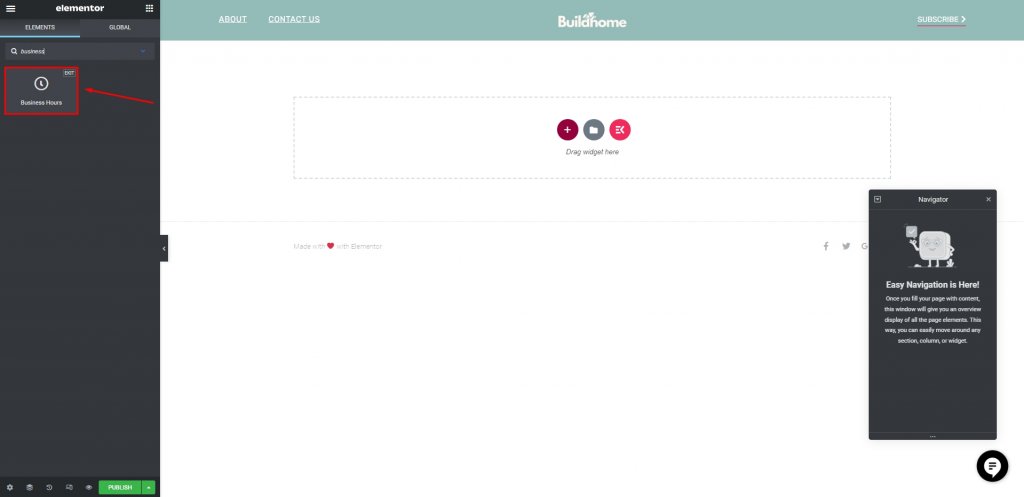
Tùy chọn "Chỉnh sửa với Elementor" sẽ đưa bạn đến trang tổng quan Elementor, nơi bạn có thể nhập thời gian mở và đóng cửa của doanh nghiệp mình. Bạn có thể tìm thấy tiện ích giờ làm việc trong hộp tìm kiếm trên trang tổng quan Elementor. Sau khi tìm kiếm nhanh, bạn sẽ thấy một tiện ích có giờ làm việc của công ty và huy hiệu Ekit.

Nó đơn giản như kéo và thả tiện ích giờ làm việc của WordPress vào biểu tượng dấu cộng như trong hình ảnh.
Chỉnh sửa tiện ích con
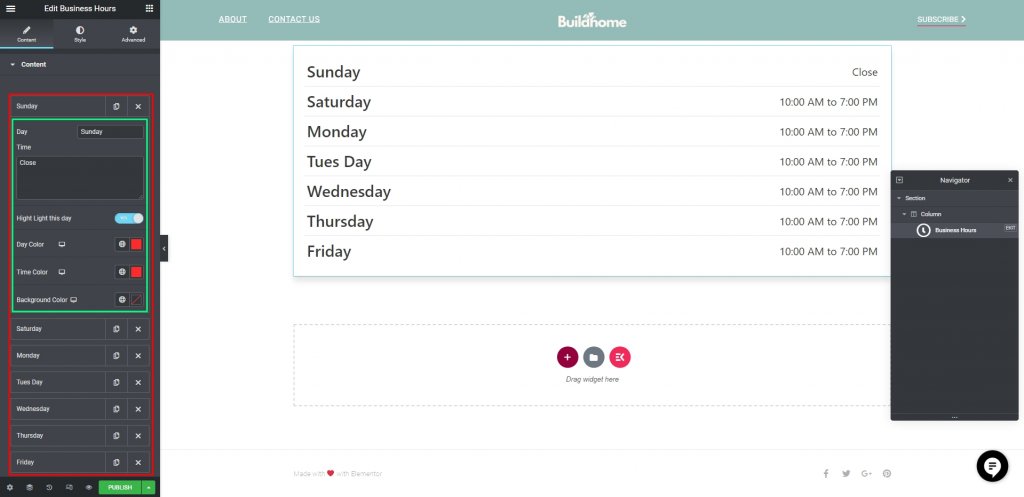
Bây giờ đến phần thú vị: chỉnh sửa. Nhấp vào Chủ nhật trong tab nội dung, như trong hình dưới đây.

Trong tab mới xuất hiện sau khi bạn nhấp vào nó, bây giờ bạn có thể thực hiện thay đổi sau:
- Ngày: Có thể nhập tên của mỗi ngày tại đây. Chủ nhật được giải quyết theo mặc định trong trường hợp này. Điều này cũng áp dụng nếu bạn muốn thêm giờ hoạt động bằng một ngôn ngữ bổ sung.
- Thời gian: Điều quan trọng là bao gồm số giờ hoạt động của doanh nghiệp bạn trong lĩnh vực này
- Ngày được đánh dấu: Đó là một ngày tốt để ghi nhớ: Ngày này sẽ được đánh dấu nếu nút được kích hoạt.
- Màu ngày: Thêm màu ngày bạn chọn.
- Màu thời gian: Chọn màu để biểu thị thời gian.
- Màu nền: Nhập màu nền bạn chọn tại đây.
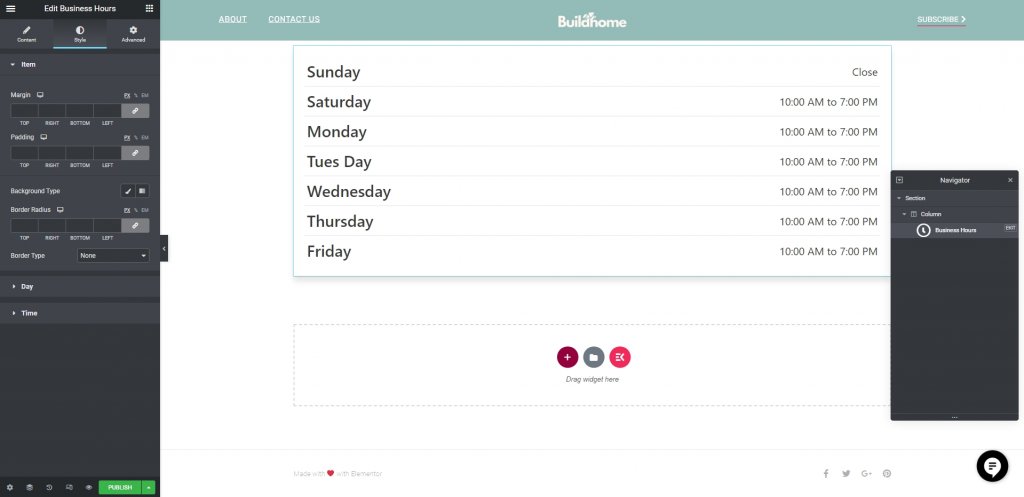
Tạo kiểu cho Widget
Bây giờ bạn đã thêm giờ vào trang web WordPress của mình, đã đến lúc điều chỉnh thiết kế. Bạn có thể tìm thấy các tùy chọn mục, ngày và giờ trong lần nhấn kiểu. Các thay đổi đối với các trường sau sẽ ảnh hưởng đến kiểu của mục:

- Ký quỹ: Chọn mức ký quỹ cho giờ làm việc của bạn.
- Cũng như ký quỹ, phần đệm có thể được tùy chỉnh.
- Loại nền: Có hai tùy chọn cho nền giờ mở cửa ở đây: một nền truyền thống hoặc một nền gradient.
- Bán kính đường viền: Nhập bán kính của hộp sẽ hiển thị giờ làm việc của bạn tại đây.
- Loại đường viền: Bạn cũng có tùy chọn tùy chỉnh đường viền xung quanh hộp giờ hoạt động của mình, với các tùy chọn bao gồm đặc, kép, chấm, đứt nét và rãnh.
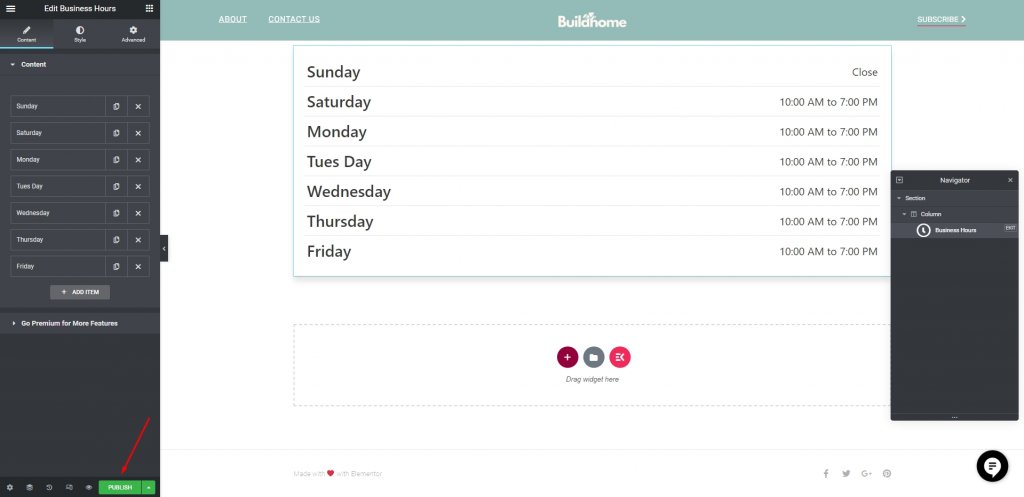
Những thay đổi bạn sẽ thực hiện sẽ không hiển thị trong trình chỉnh sửa. Bạn sẽ thấy chúng trên một trang trực tiếp. Sau khi thực hiện các thay đổi, hãy nhấn xuất bản.

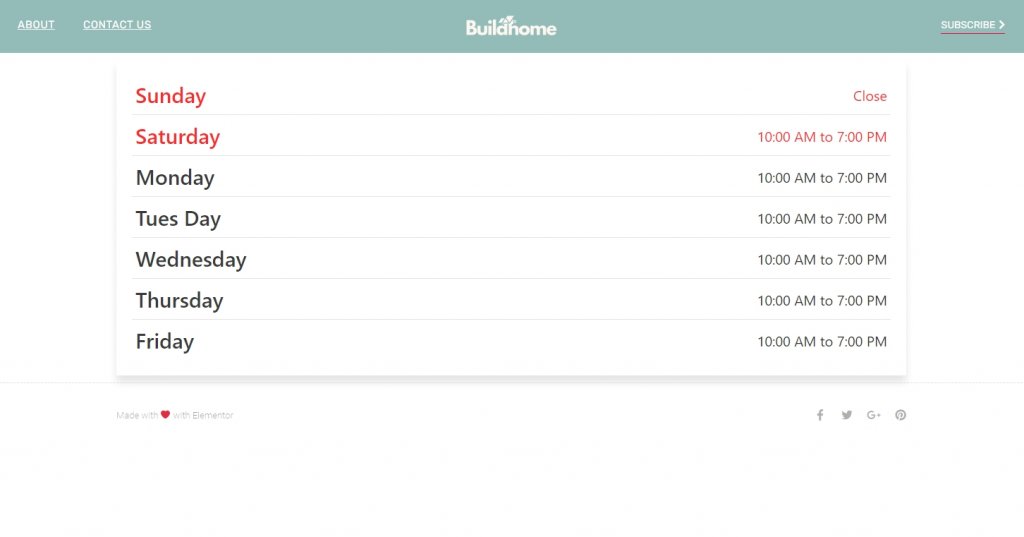
Cái nhìn cuối cùng
Đây là cách nó trông như thế nào trên một trang trực tiếp.

Kết thúc
Khi duy trì một trang web kinh doanh, bất kể loại hình nào, điều quan trọng là phải cung cấp tất cả các thông tin liên quan về công ty của bạn. Khách hàng có nhiều khả năng tin tưởng trang web của công ty hơn nếu trang web đó có thông tin bổ sung này. Khách hàng sẽ luôn so sánh trang web của bạn với hàng chục hoặc thậm chí hàng trăm trang web khác, đó là một nguồn đáng quan tâm.
Trong tình huống này, nếu mọi người không tin tưởng trang web của bạn, họ sẽ đi nơi khác để mua sản phẩm hoặc dịch vụ. Niềm tin của khách hàng được xây dựng khi giờ hoạt động của doanh nghiệp hiển thị rõ ràng trên trang web của doanh nghiệp đó; do đó, điều quan trọng là phải cung cấp những giờ này trên trang web của bạn.
Với bốn bước đơn giản này, bạn có thể thêm giờ mở cửa vào trang web Elementor WordPress của mình trong thời gian không quá vài phút.




