Tất cả chúng ta đều biết hình ảnh tạo nên sự khác biệt như thế nào trong việc thu hút sự chú ý và truyền tải ý tưởng một cách hiệu quả, phải không? Cho dù bạn là một chuyên gia thiết kế hay chỉ mới bắt đầu, chúng tôi đều có thứ tuyệt vời dành cho bạn: Forntello. Đó là một công cụ có thể biến đổi hoàn toàn giao diện của các biểu tượng chủ đề của bạn.

Trong hướng dẫn này, chúng tôi sẽ tập trung vào một gem cụ thể có tên là Fontello . Nó giống như một kho tàng các biểu tượng phông chữ mà nhiều chủ đề phổ biến, chẳng hạn như các chủ đề do ThemeREX, Axion và Ancora tạo ra, sử dụng. Nếu trang web của bạn sử dụng bất kỳ chủ đề nào trong số này, chúng tôi sắp chỉ cho bạn một thủ thuật hay. Bạn sẽ tìm hiểu cách thêm các biểu tượng bổ sung vào chủ đề của mình, thêm dấu ấn cá nhân để khiến trang web thực sự là của bạn. Hãy gắn bó với chúng tôi và hãy bắt đầu!
Giới thiệu về Fontello
Fontello là một trang web thú vị nơi bạn có thể tạo bộ biểu tượng đặc biệt của riêng mình. Có rất nhiều biểu tượng để lựa chọn! Bạn có thể chọn những cái bạn thích và tạo bộ sưu tập biểu tượng của riêng bạn. Nó giống như việc bạn tạo ngôn ngữ mã bí mật cho trang web của mình nhưng bạn không cần phải là chuyên gia viết mã. Nếu trang web của bạn sử dụng chủ đề do cùng một nhà phát triển tạo ra thì điều đó thậm chí còn dễ dàng hơn!

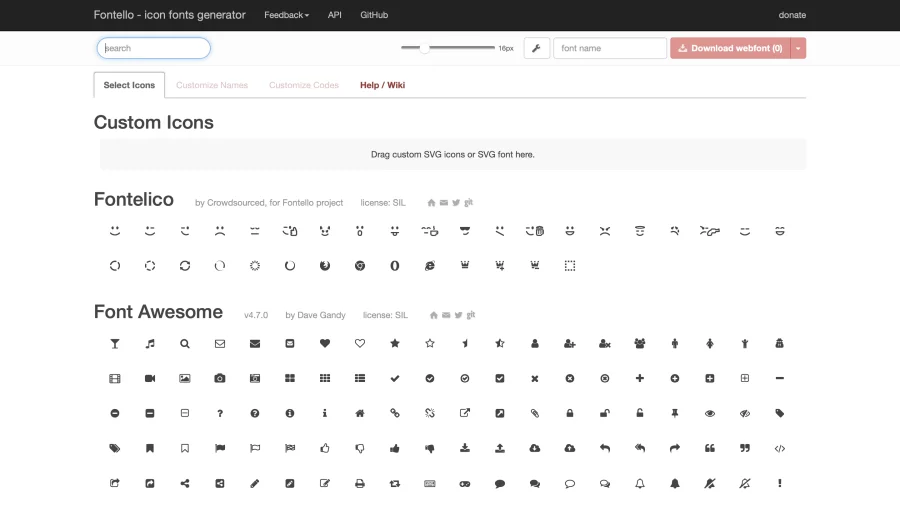
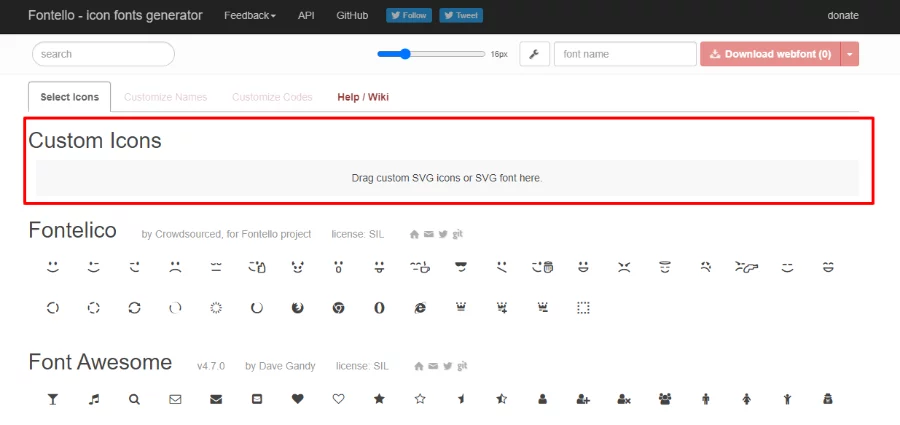
Khi vào trang web của Fontello , bạn sẽ tìm thấy rất nhiều phông chữ để lựa chọn ngay trên trang chính. Bạn có thể xem qua tất cả hoặc sử dụng hộp tìm kiếm để tìm những cái cụ thể. Khi đã chọn được các biểu tượng mình muốn, bạn có thể ghép chúng lại với nhau trong gói đặc biệt của riêng mình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờBây giờ, hãy bắt đầu và thêm gói biểu tượng Fontello vào trang web của bạn!
Thêm Fontello vào WordPress
Bước 1: Nhận tệp phông chữ biểu tượng mới
Trước tiên, bạn cần chọn các biểu tượng mới mà bạn muốn đặt trên trang web của mình. Bạn có thể làm điều này ngay trên trang web Fontello. Nhưng nếu bạn đang tìm kiếm những biểu tượng thực sự độc đáo, hãy đến với Flaticons .

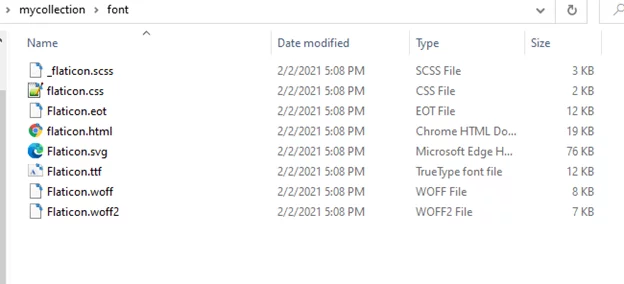
Khi đã chọn được các biểu tượng mình thích, bạn sẽ nhận được một tệp zip chứa các biểu tượng và một số tệp thiết lập. Mở tệp zip này và đặt nội dung vào một thư mục mà bạn có thể dễ dàng tìm thấy, chẳng hạn như máy tính để bàn của bạn. Tệp quan trọng bạn cần trong các bước tiếp theo có tên là Flaticons.svg. Đảm bảo luôn mở trang web Fontello trong trình duyệt của bạn vì chúng tôi sẽ sớm cần lại trang web này!
Bước 2. Xác định vị trí tệp phông chữ Fontello trên chủ đề
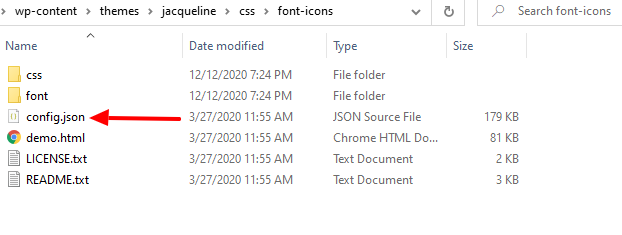
Trước tiên, hãy tìm thư mục chứa các tập tin phông chữ của chủ đề. Giả sử bạn đang sử dụng chủ đề Jacqueline của ThemeREX - trong trường hợp này, các tệp nằm trong /wp-content/themes/jacqueline/css/font-icons .
Vị trí chính xác có thể khác một chút tùy thuộc vào chủ đề của bạn, vì vậy bạn có thể phải quan sát xung quanh một chút. Nhưng hầu hết thời gian, bạn sẽ tìm thấy chúng ở đâu đó bên dưới /wp-content/themes/theme-name/ .

Khi đã xác định được tệp phông chữ biểu tượng của chủ đề, bạn cũng cần lấy config.json. Chúng tôi sẽ sử dụng điều này để thêm tất cả các biểu tượng từ chủ đề hiện tại của bạn vào phông chữ biểu tượng mới.
Bước 3: Thêm biểu tượng của chủ đề hiện tại vào Fontello
Kéo tệp config.json vào vùng biểu tượng tùy chỉnh trên trang web Fontello.

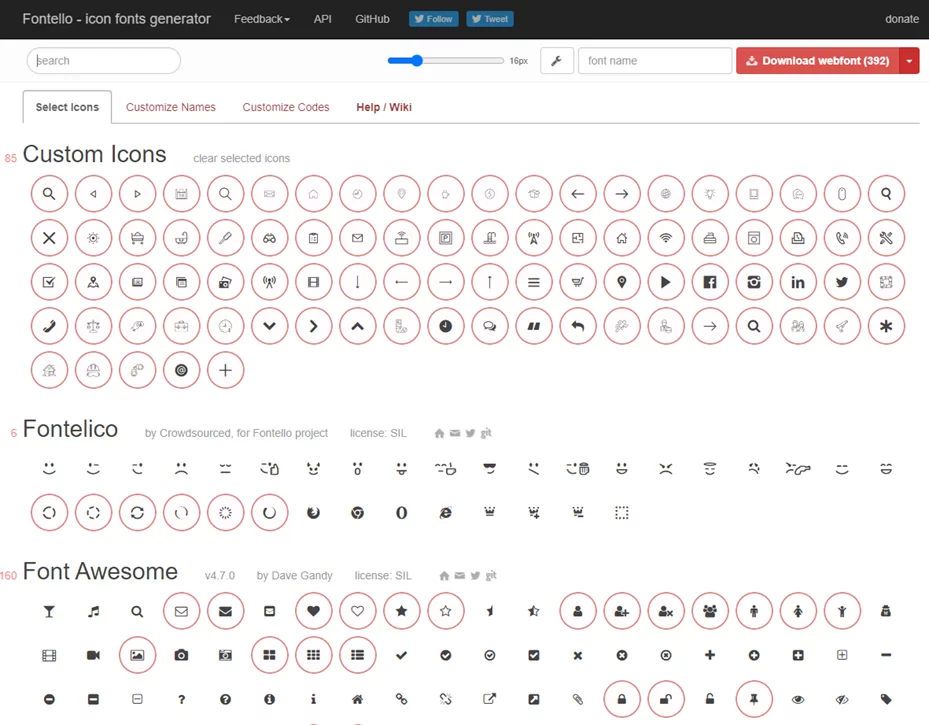
Điều này sẽ tạo một gói biểu tượng mới với tất cả các biểu tượng từ chủ đề hiện có của bạn.

Bước 4: Thêm biểu tượng mới vào Fontello
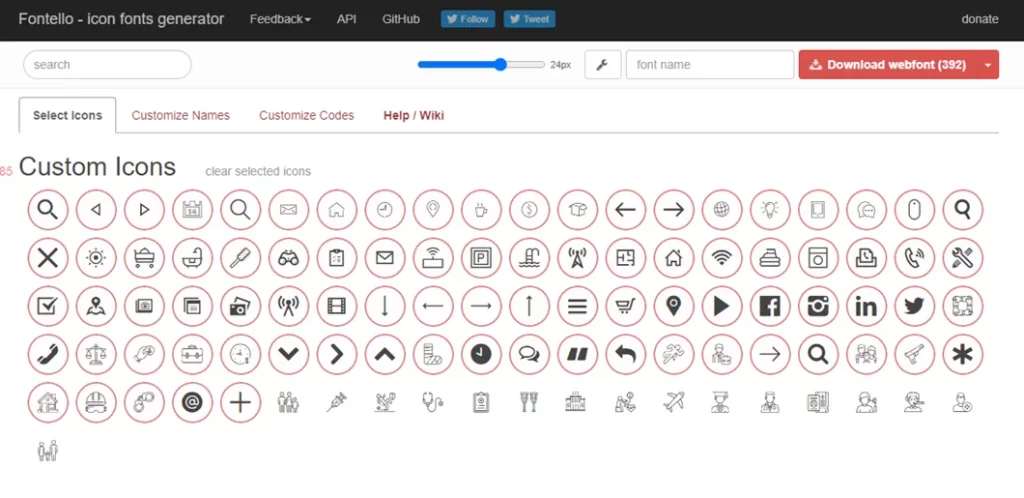
Bây giờ, các biểu tượng bạn đã chọn và tải xuống ở Bước 1 phải được thêm vào Fontello. Kéo tệp Flaticon.svg từ kho lưu trữ vào khu vực biểu tượng tùy chỉnh nơi bạn đã thả tệp config.json để thực hiện việc này.

Bạn sẽ thấy rằng danh sách Biểu tượng tùy chỉnh đã được cập nhật để bao gồm các biểu tượng mới của bạn từ bộ sưu tập Biểu tượng phẳng. Bằng cách nhấp và chọn từng biểu tượng, các biểu tượng mới có thể được thêm vào bộ sưu tập các biểu tượng Fontello độc đáo.
Bước 5: Tải xuống Bộ sưu tập đã cập nhật
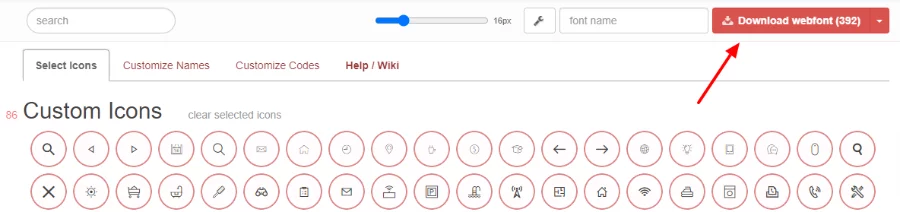
Bây giờ bạn có thể tải xuống phông chữ biểu tượng mới tạo, bao gồm cả biểu tượng mới bạn chọn và biểu tượng cũ từ chủ đề của bạn. Bằng cách nhấp vào biểu tượng Tải xuống phông chữ web màu đỏ, bạn có thể thực hiện việc này.

Bước 6: Thay thế các tập tin phông chữ biểu tượng của chủ đề
Trong cùng thư mục mà bạn lấy tệp cấu hình, bạn phải tải lên phông chữ biểu tượng mới và tệp cấu hình (Bước 2). Bạn chỉ cần kéo nội dung tải xuống vào các tệp chủ đề của mình, thay thế tất cả các tệp hiện có bằng tệp mới và mọi thứ sẽ hoạt động như bình thường.

Đó là tất cả những gì cần làm, thực sự!
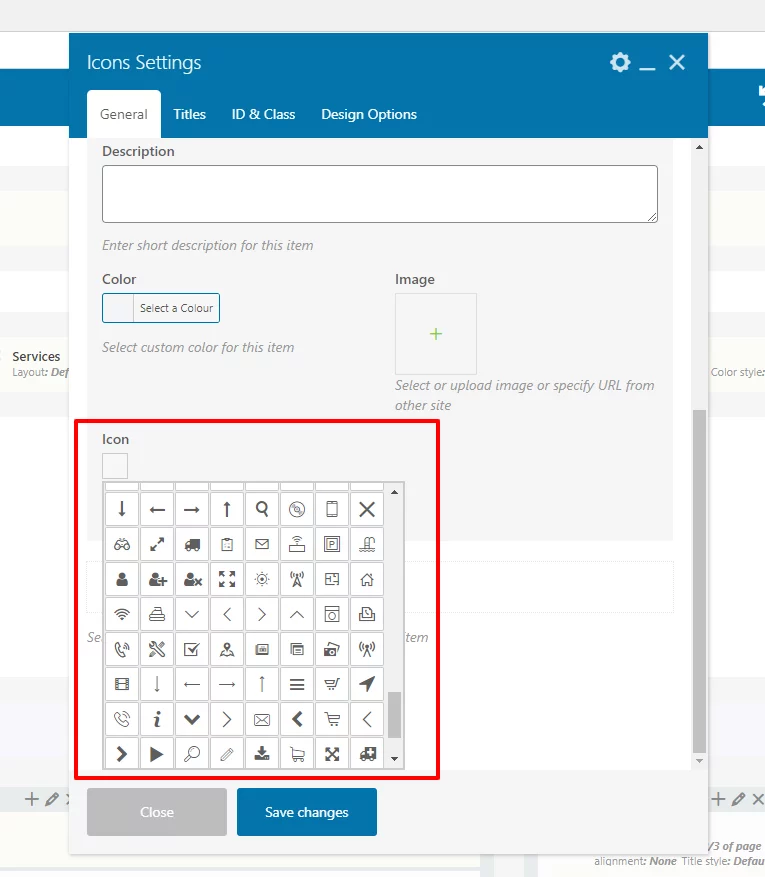
Bây giờ bạn sẽ thấy tất cả các biểu tượng mới mà bạn chọn cùng với những biểu tượng bạn đã có khi chỉnh sửa bài đăng hoặc trang. Bạn có thể tiếp tục sử dụng các kiểu chữ bạn đã có hoặc tiếp tục thay đổi giao diện trang web của mình để mang lại diện mạo đặc biệt hơn.
Kết thúc
Thật tuyệt nếu bạn làm theo các bước này và có một chủ đề hoạt động với Fontello ! Giờ đây, trang web của bạn có thể làm được nhiều điều thú vị hơn nữa để biến nó thành của riêng bạn. Mặc dù nó có vẻ không phải là vấn đề lớn nhưng việc thay đổi phông chữ biểu tượng trên trang web của bạn thực sự có thể làm cho nó nổi bật và độc đáo so với các trang web khác có vẻ tương tự.




