Tạo một trang web dựa trên chủ đề bao gồm việc theo dõi các màu sắc đi kèm với chủ đề và tạo ra sự tương phản dễ chịu cho người dùng. Gradients có thể rất có giá trị để cung cấp cho trang web của bạn một cái nhìn lạ mắt và quyến rũ.

Gradient Borders nâng cao văn bản khối và làm nổi bật nó trên trang web của bạn. Khi chúng trở nên nổi bật hơn với các đường viền gradient, mắt người dùng sẽ nhìn thẳng vào văn bản đó. Nó có thể rất có giá trị để làm nổi bật một khối tức là trong các cửa hàng thương mại điện tử để làm nổi bật một sản phẩm cụ thể. Hãy tiếp tục và xem cách thêm đường viền gradient với Elementor .
Cách tạo viền Gradient bằng Elementor
Bây giờ bạn đã biết các chi tiết cơ bản, để tiếp tục quá trình, bạn cần thêm một phần bên trong cho các widget.

Thêm một cột nơi bạn sẽ đặt widget của mình. Đối với hướng dẫn này, chúng tôi sẽ sử dụng cấu trúc hai cột .
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
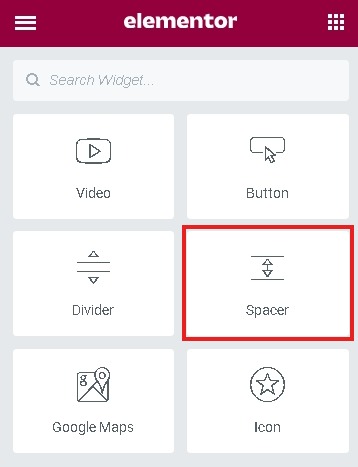
Bạn có thể thêm bất kỳ tiện ích nào vào cột trong khi tôi sẽ làm với tiện ích Spacer .

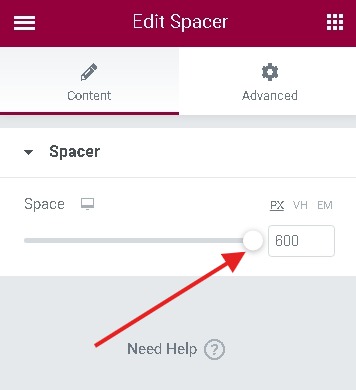
Đặt chiều cao của miếng đệm thành tối đa từ tùy chọn Dấu cách trong bảng Khoảng cách.

Chuyển đến bảng điều khiển CSS tùy chỉnh của khối đệm.

Bây giờ bước cuối cùng là dán mã CSS sau vào trường CSS tùy chỉnh .
selector {
border-left: 1px solid #a70ccc;
border-right: 1px solid #ff1685;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
background-image: linear-gradient(to right, #a70ccc 0%, #ff1685 100%), linear-gradient(to right, #a70ccc 0%, #ff1685 100%);
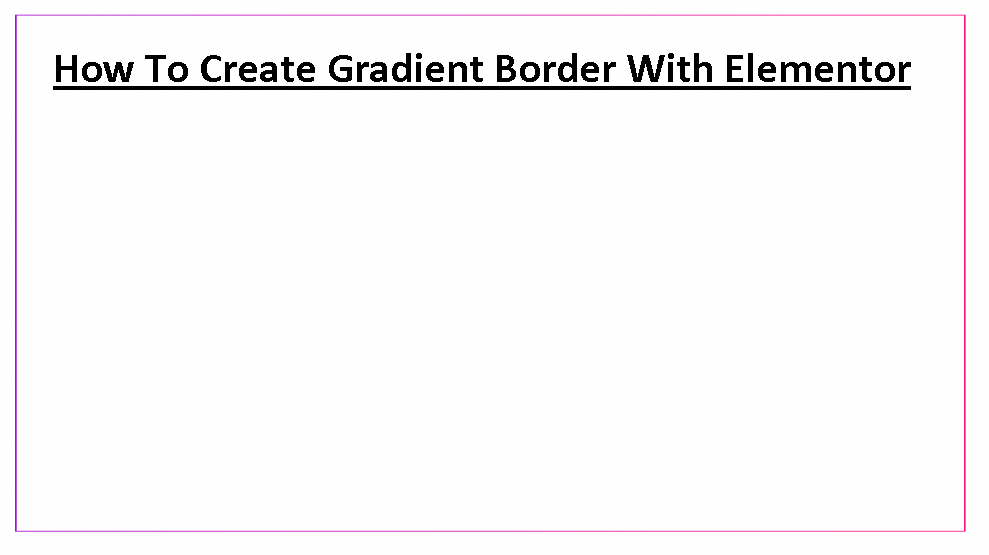
}Bạn gần như ở đó. Xuất bản trang và kiểm tra đường viền gradient bạn đã tạo.

Mặc dù bạn luôn có thể quay lại để thực hiện các thay đổi bạn muốn.
Đây là cách bạn có thể tạo đường viền gradient trên trang web của mình bằng Trình tạo trang web Elementor . Đừng quên tham gia với chúng tôi trên Facebook  và Twitter của chúng tôi để được cập nhật về các hướng dẫn của chúng tôi.




