Điều quan trọng là nội dung của bạn phải hấp dẫn và dễ đọc để khiến khách truy cập lướt qua blog mà không cảm thấy nhàm chán hoặc có cảm giác muốn quay lại. Đối với các trang web có nhiều nội dung văn bản, điều cần thiết là phải thêm gia vị cho nó một cách khác biệt.

Làm nổi bật văn bản của bạn trên WordPress sẽ giúp bạn hướng dẫn người đọc về điều gì quan trọng hơn và giúp bạn giữ được sự tập trung của người đọc lâu hơn. Trong hướng dẫn này, chúng ta sẽ hiểu cách làm nổi bật văn bản trong WordPress.
Cách tô sáng văn bản trong WordPress với Elementor
Vì một lý do chính đáng, Elementor là một trong những trình tạo trang phổ biến nhất. Vì vậy, bạn thật may mắn nếu sử dụng Elementor làm trình chỉnh sửa trang của mình.
Chúng tôi sẽ sử dụng Qi Addons cho Elementor, bộ sưu tập addons Elementor miễn phí phong phú nhất cho phương pháp đầu tiên.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Qi Addons For Elementor chứa một số tiện ích có giá trị và có thể thích ứng giúp cải thiện đáng kể bộ cơ bản của Elementor. Chức năng văn bản được đánh dấu là một trong 60 khía cạnh nâng cao được cung cấp bởi plugin.
Để bắt đầu, tất cả những gì bạn cần làm là cài đặt và kích hoạt Qi Addons trên WordPress của mình.
Thêm phần Văn bản được đánh dấu và đặt nó vào khu vực bạn muốn trên trang.

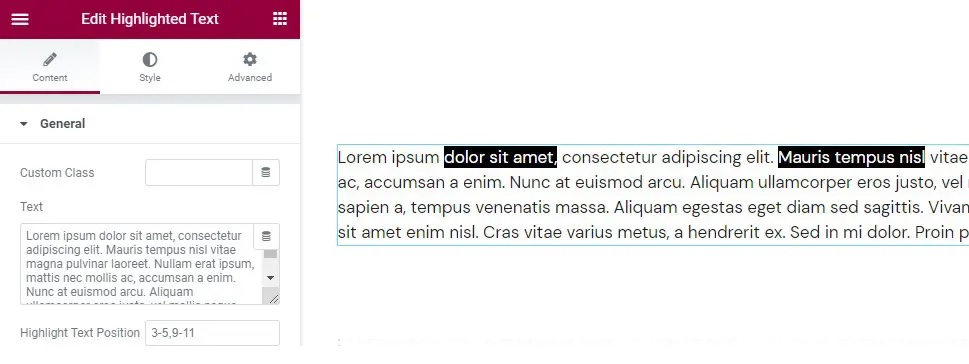
Nó đã được thiết lập với một phiên bản Lorem ipsum, với các phần của nó được đánh dấu. Tab Chung cũng sẽ mở theo mặc định. Ngoài ra còn có hộp Văn bản, nơi bạn sẽ nhập nội dung hoàn chỉnh của văn bản mà bạn muốn đánh dấu và các điều khiển Đánh dấu vị trí văn bản rất quan trọng: đây là nơi bạn sẽ chọn những từ nào sẽ được đánh dấu.
Định dạng của điều khiển này rất đơn giản. Chỉ cần nhập số vị trí của từ bạn muốn đánh dấu. Đặt các số từ được phân tách bằng dấu gạch ngang nếu bạn muốn có một phạm vi. Nếu bạn định đánh dấu nhiều vùng, hãy sử dụng dấu phẩy để phân tách dữ liệu.

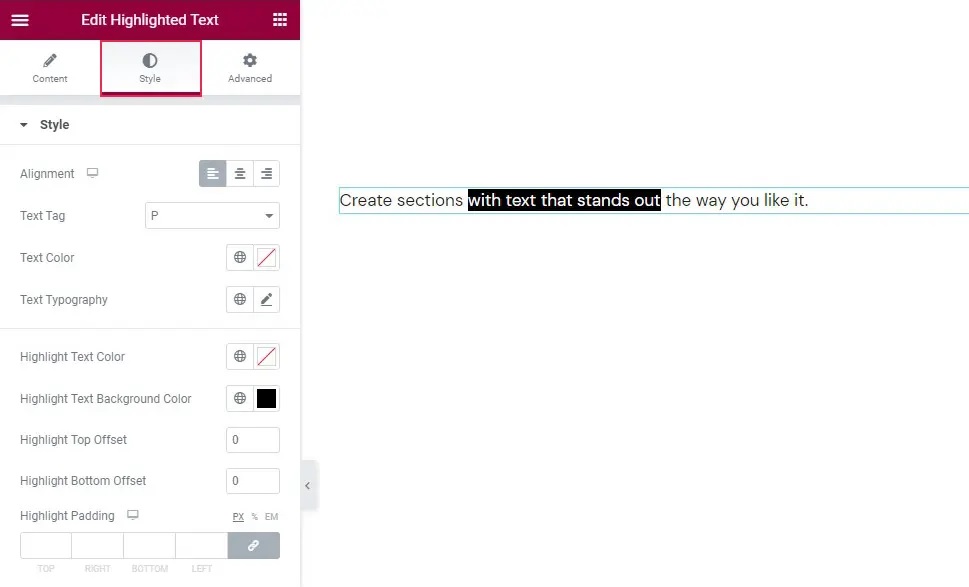
Nếu bạn muốn thay đổi kiểu văn bản của mình từ đoạn văn này sang đầu đề, hãy sử dụng điều khiển Thẻ văn bản. Nếu bạn muốn thay đổi các tính năng như Họ phông chữ, Cỡ phông chữ, Trọng lượng, Kiểu và Trang trí, hãy chuyển đến tùy chọn Màu Văn bản và Kiểu chữ Văn bản. Bạn cũng có thể thay đổi Chiều cao Dòng và Khoảng cách Chữ trong tùy chọn này.

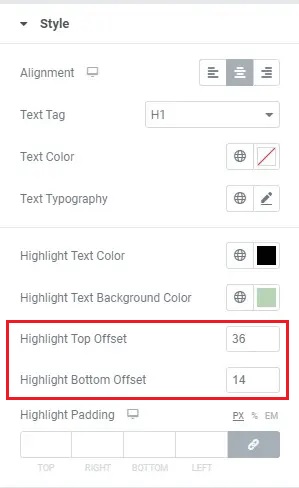
Các tùy chọn tạo kiểu nổi bật được tìm thấy trong khu vực phía dưới của tab Kiểu. Ngoài ra, bạn có thể điều chỉnh màu của văn bản được đánh dấu bằng cách sử dụng thuộc tính Màu văn bản nổi bật.

Highlight Top Offset và Highlight Bottom Offset là hai điều khiển cuối cùng. Vị trí của thanh tô sáng về đầu và cuối dòng được kiểm soát bởi các tham số này. Nếu bạn để trống, tiện ích sẽ đánh dấu toàn bộ chiều dài của dòng.

Đây là một số tùy chọn khả thi mà bạn có thể sử dụng khi sử dụng Qi Addons để làm nổi bật văn bản của bạn trong WordPress.
Cách tạo văn bản được đánh dấu bằng Gutenberg
Để đánh dấu văn bản trong một khối đoạn văn, bạn cũng có thể sử dụng Gutenberg, trình chỉnh sửa trang mặc định của WordPress.
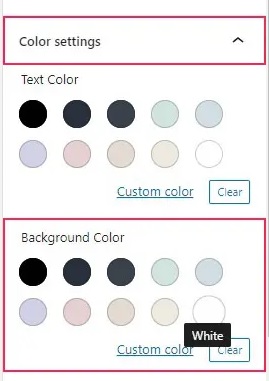
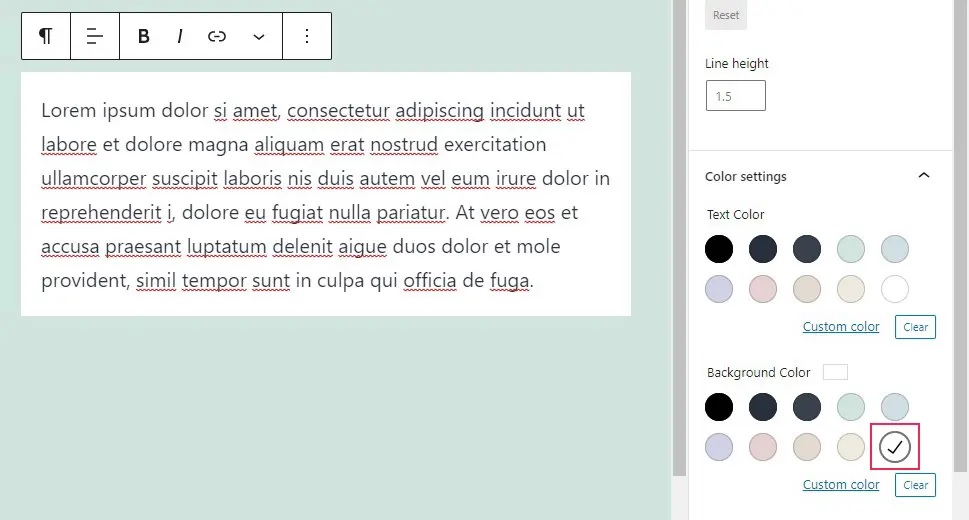
Cài đặt màu có thể được tìm thấy trong menu bên phải khi chọn khối đoạn văn. Chọn màu từ menu thả xuống hoặc nhập màu tùy chỉnh vào trường Màu nền .

Phông nền của toàn bộ khối của bạn bây giờ là màu trắng. Tuy nhiên, hiện tại, Gutenberg không cho phép bạn đánh dấu một số từ nhất định.

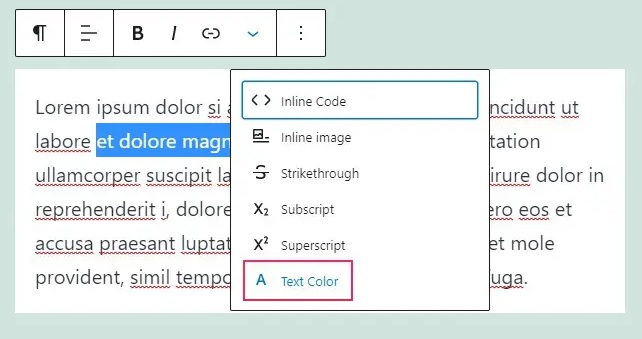
Tuy nhiên, nó cho phép bạn thay đổi màu sắc của một số từ nhất định. Chỉ cần chọn các thuật ngữ bạn muốn thay đổi màu từ trình đơn thả xuống của đoạn văn, sau đó chọn Màu Văn bản từ trình đơn thả xuống.

Sau đó, bạn có thể chọn từ các tùy chọn được cung cấp cho bạn hoặc sử dụng công cụ chọn màu để tạo màu tùy chỉnh.

Như bạn có thể thấy, không có phương pháp nào để làm nổi bật các từ cụ thể trong cài đặt của khối đoạn văn Gutenberg. Tuy nhiên, bạn có thể sử dụng các khối đoạn văn có nền màu khác nhau để nhấn mạnh các đoạn văn của mình.
Đây là hai phương pháp bạn có thể sử dụng để đánh dấu văn bản của mình trong WordPress. Tuy nhiên, rõ ràng là Elementor cho phép bạn có nhiều tùy chọn hơn. Chúng tôi hy vọng hướng dẫn này sẽ giúp bạn làm cho nội dung của mình trông thú vị hơn nhiều.
Tham gia với chúng tôi trên Facebook và Twitter của chúng tôi để không bao giờ bỏ lỡ những hướng dẫn như thế này.




