Khi tạo trang "Một trang", một trong những vấn đề chính mà bạn có thể gặp phải là điều hướng. Trang web có thể dài đến mức phải mất nhiều thời gian để xem qua nó. Để khắc phục sự cố này, bạn có thể sử dụng cái được đặt tên là "Anchor", cho phép bạn liên kết menu với một phần để truy cập dễ dàng hơn. Nhưng nó không phải là rất dễ dàng để tạo loại liên kết này, đặc biệt là trên một plugin xây dựng trang như Elementor .

Đây là lý do tại sao chúng tôi sẽ dành thời gian trong bài viết này để giải thích cách làm điều đó mà không gặp sự cố. Chúng tôi sẽ chia sẻ với bạn quy trình trong hai bước đơn giản.
Cấu hình phần
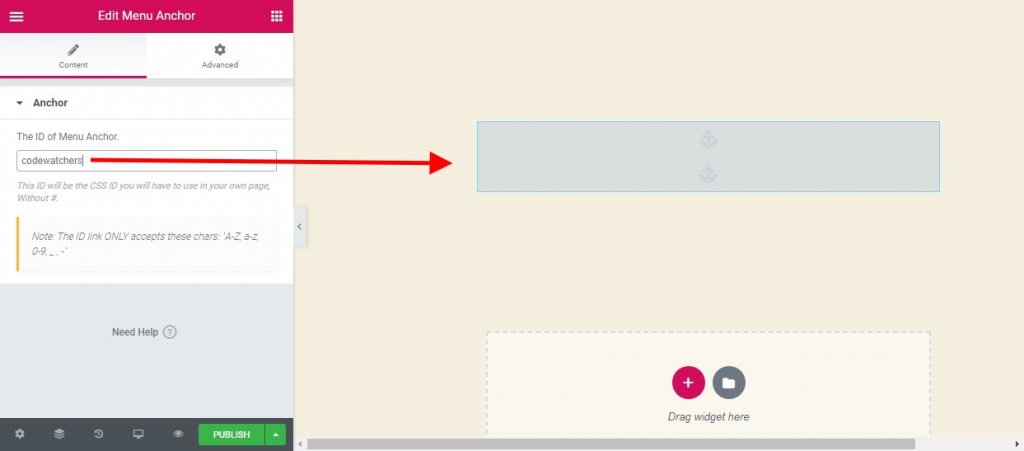
Ở cấp độ này, trước tiên bạn phải thêm tiện ích con neo menu ở nơi bạn muốn cuộn trang. Do đó, tiện ích neo menu có thể trỏ đến một phần cụ thể.
Bây giờ bạn cần gán cho phần đã chọn một id sẽ được sử dụng sau này trong liên kết mục menu. Bạn có thể đặt tên cho nó bất cứ điều gì bạn thích; có hoặc không có chữ cái viết hoa, bạn quyết định. Hãy lưu ý rằng không ai sẽ nhìn thấy thuật ngữ này, nó sẽ chỉ được sử dụng để tạo menu. Vì vậy, hãy đơn giản hóa nhiệm vụ của bạn bằng cách sử dụng một thuật ngữ ngắn gọn và rõ ràng. Và hãy viết nó ra giấy để bạn có thể thuận tiện khi tạo menu.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
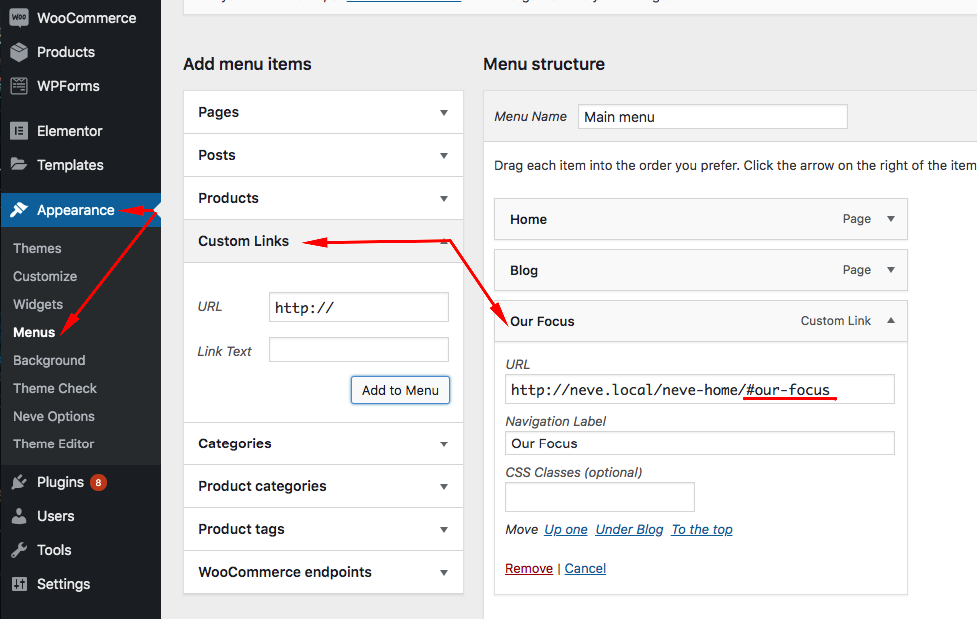
Cấu hình menu
Bạn có thể dễ dàng truy cập Menu bằng cách làm theo đường dẫn Bảng điều khiển- 
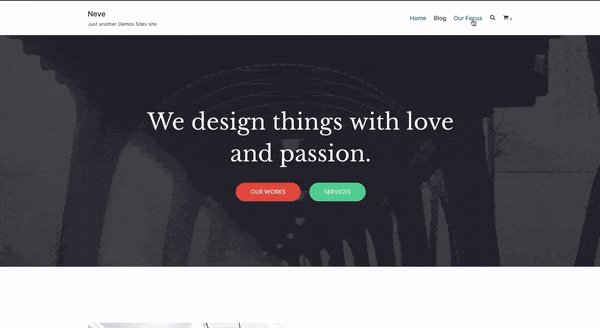
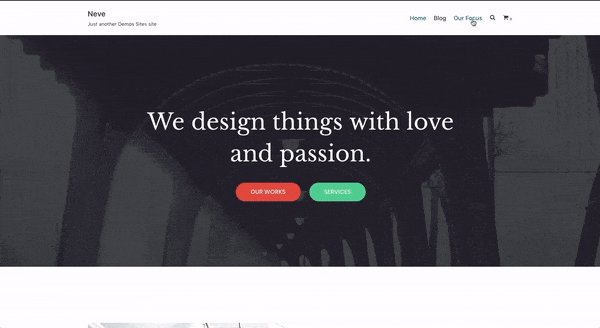
Đây là kết quả sẽ như thế nào.

Các plugin khác để cuộn mượt mà
Nếu bạn không sử dụng Elementor, có những plugin khác mà bạn vẫn có thể sử dụng trên blog WordPress thực tế của mình để triển khai cuộn mượt mà từ một menu đến một phần.
Cuộn trang đến ID

Cuộn trang đến id là một plugin WordPress miễn phí đầy đủ tính năng bổ sung hoạt ảnh mượt mà, nơi trình duyệt chuyển sang hành vi nhảy, với hoạt ảnh cuộn mượt mà. Khi một liên kết có thuộc tính href, giá trị nào có # được nhấp vào, plugin sẽ thực hiện hoạt ảnh cuộn liên tục. Nó cung cấp tất cả các công cụ cơ bản và chức năng nâng cao cho các trang web đơn, điều hướng trong trang, liên kết ngược lên đầu trang, v.v. với các tính năng như:
Các tính năng chính
- Cuộn có thể điều chỉnh
- Nhiều cách
- Liên kết và đánh dấu mục tiêu
- Cuộn dọc và / hoặc ngangÂ
- Cuộn từ / đến các trang khác nhau
- Chênh lệch cuộn theo pixel
- Chèn các nút liên kết và id mục tiêu
- Độ lệch liên kết cụ thể, thời lượng cuộn, mục tiêu đánh dấu, v.v.
Smooth Scroll của WPOS

Plugin miễn phí đơn giản này cũng tích hợp khả năng cuộn mượt mà đến các phần tử của bạn. Nó cũng bổ sung khả năng cuộn mượt mà khi nhấp vào "Top Buton", và lắng nghe cả sự kiện cuộn chuột.
Tin tốt với plugin này là bạn có thể dễ dàng làm cho nó hoạt động với tiện ích mở rộng Gutenberg có sẵn.
Menu cố định, tiêu đề cố định khi cuộn

Plugin Sticky Menu On Scroll cho phép bạn giữ mọi phần tử trên trang của bạn luôn hiển thị khi bạn cuộn xuống. Hầu hết thời gian, điều này thường được sử dụng để giữ các menu ở đầu trang của bạn để tạo phần nổi bằng cách làm cho chúng trở nên dính. Sau đó, bạn có thể sử dụng nó để tạo tiêu đề cố định, menu cố định, tiện ích cố định, biểu trưng hấp dẫn, lời kêu gọi hành động cố định hoặc bất cứ thứ gì bạn muốn.
Nhược điểm nhỏ là bạn sẽ cần phải thành thạo một chút HTML / CSS để sử dụng nó. Bạn sẽ cần điều đó vì bạn cần biết bộ chọn được sử dụng để nhắm mục tiêu một trong các phần tử có sẵn trên trang của bạn (có thuộc tính ID hoặc Class). Ví dụ: bạn có thể sử dụng một bộ chọn đơn giản như â € œnavâ €, â € œ # main-menuâ €, â € œ.menu-main-menu-1â € là đủ. Nhưng bạn cũng có thể sử dụng công cụ chọn chi tiết như â € œheader
Các tính năng chính
- Bất kỳ phần tử nào cũng có thể dính
- Định vị từ đầu
- Bật cho một số thiết bị
- Phần tử đẩy lên
- Trình dò thanh quản trị
- Điều chỉnh chỉ số Z
- Chế độ động
- Chế độ kiểm tra sửa lỗi
Phần kết luận
Và đó là tất cả! Bây giờ, bất kể kích thước của trang Elementor của bạn, bạn có thể tạo điều kiện thuận lợi cho việc điều hướng của người dùng bằng cách tích hợp "Menu neo". Chúng tôi chắc chắn bạn sẽ sử dụng nó tốt




