Khi người dùng phải đăng nhập lại vào trang web của bạn và họ được chuyển hướng đến trang đăng nhập, điều đó tạo ra sự phân tâm và đôi khi dẫn đến việc họ thoát khỏi trang web của bạn.

Điều cần thiết là cung cấp cho người dùng của bạn một trải nghiệm thú vị và sạch sẽ, vì vậy cần có cửa sổ bật lên đăng nhập. Điều này sẽ làm tăng thời gian của họ trên trang web của bạn và làm cho trang web của bạn trông sạch sẽ và không lộn xộn. Trong hướng dẫn này, chúng ta sẽ hiểu cách tạo cửa sổ bật lên biểu mẫu đăng nhập trên WordPress bằng Elementor .
Cách tạo cửa sổ bật lên đăng nhập với Elementor
Để bắt đầu, hãy truy cập trang tổng quan WordPress của bạn và chuyển đến các plugin .
Đảm bảo rằng bạn đã cài đặt và kích hoạt Trình tạo trang web Elementor cao cấp trên WordPress của mình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
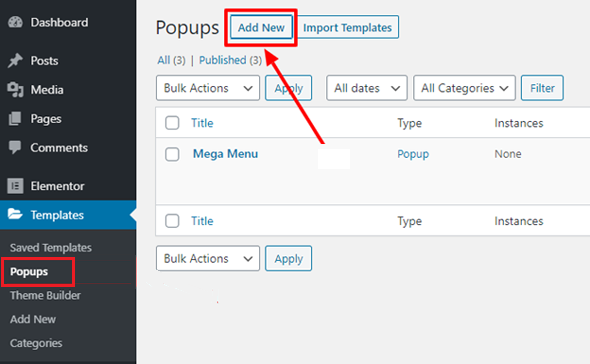
Bắt đầu bây giờVà sau đó, chuyển đến trang Cửa sổ bật lên từ tùy chọn mẫu và nhấn Thêm mới .

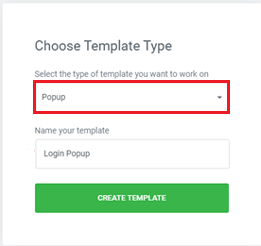
Tiếp theo, bạn sẽ phải chọn loại cửa sổ bật lên và tên của nó.

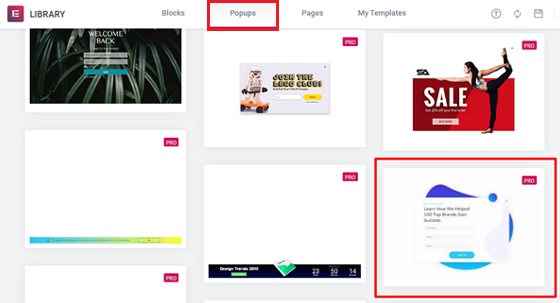
Bạn có thể chọn từ Thư viện cửa sổ bật lên trong số rất nhiều cửa sổ bật lên được thiết kế trước sẵn sàng sử dụng. Bạn cũng có thể tùy chỉnh bất kỳ mẫu nào được thiết kế trước hoặc tạo một mẫu mới từ đầu.

Đối với hướng dẫn này, chúng ta hãy chọn một mẫu cửa sổ bật lên và tùy chỉnh nó theo nhu cầu của chúng ta. Đầu tiên, sử dụng biểu tượng ' \ 002B ' xem trước mẫu bạn muốn sử dụng, sau đó sử dụng nút Chèn để thêm nó vào trang web của bạn.
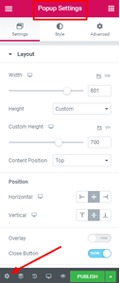
Tiếp theo, bạn cần đi tới cài đặt cửa sổ bật lên và ẩn lớp phủ để làm cho nút 'X' hoạt động. Nếu không ẩn nút này, người dùng sẽ không thể đóng cửa sổ bật lên, dẫn đến người dùng rời khỏi trang web của bạn.

Hoạt ảnh bật lên cũng sẽ đóng một vai trò trong việc làm cho nó trông chuyên nghiệp hơn nhiều. Thêm vào đó, bạn cần thiết lập nút đóng để phù hợp với các kích thước.
Trong tab kiểu, hãy thực hiện các thay đổi sau.
- Kích thước - 25
- Vị trí dọc - 9
- Vị trí ngang - 18

Từ tab Nâng cao , hãy bật tùy chọn " Ngăn đóng trên lớp phủ " và sau đó tiếp tục.
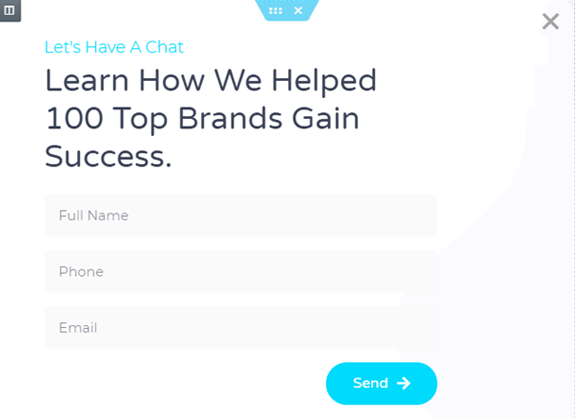
Sau khi thực hiện tất cả các thay đổi ở trên, bạn cần tùy chỉnh cửa sổ bật lên. Bạn có thể thay đổi hoặc xóa các widget mà bạn không cần.
Đối với cửa sổ bật lên này, chúng tôi sẽ xóa tiện ích con tiêu đề đầu tiên và đổi tên tiện ích con tiêu đề thứ hai bằng Đăng nhập vào tài khoản của bạn như chúng tôi muốn tạo cửa sổ bật lên đăng nhập.
Đảm bảo thay đổi căn chỉnh của nó thành căn giữa để có vị trí tốt hơn.

Tiếp theo, bạn cần quyết định trang mà bạn muốn người dùng của mình được chuyển hướng đến. Ví dụ: nếu bạn có một cửa hàng trực tuyến, bạn có thể muốn chuyển hướng họ đến giỏ hàng khi họ đăng nhập vào trang web của bạn.
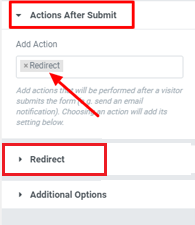
Để thiết lập trang chuyển hướng, hãy chuyển đến tùy chọn Hành động sau khi gửi và chọn Chuyển hướng . Trong trường bên cạnh chuyển hướng, hãy dán liên kết trang chuyển hướng.

Sau khi thực hiện xong tất cả các thay đổi, bạn có thể tiếp tục và Xuất bản .
Bạn có thể nhận được cửa sổ bật lên cấu hình mà từ đó bạn không phải thay đổi bất cứ thứ gì. Bạn chỉ có thể Lưu và Đóng cửa sổ bật lên.
Cách kết nối nút đăng nhập với cửa sổ bật lên
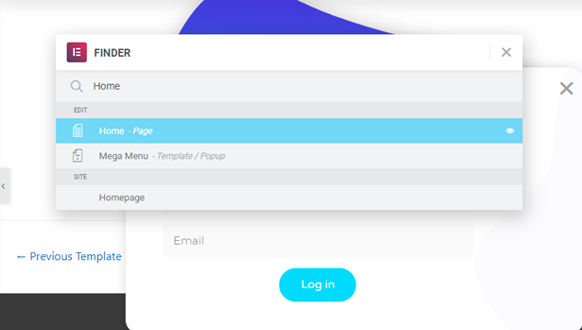
Để nút đăng nhập của bạn trên cửa sổ bật lên hoạt động, bạn cần tích hợp nút đăng nhập với cửa sổ bật lên của mình. Để mở Trình tìm phần tử, hãy nhấn Ctrl \ 002B E trên bàn phím của bạn.

Tìm kiếm trang chủ và sau đó từ trang chủ chỉnh sửa nút để tích hợp cửa sổ bật lên đăng nhập.
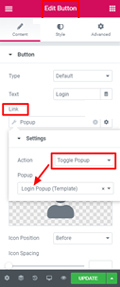
Đi tới tùy chọn Liên kết , chuyển đến Động và từ các tác vụ chọn Cửa sổ bật lên .
Một lần nữa nhấn vào cửa sổ bật lên và chọn bật / tắt cửa sổ bật lên như một hành động. Bây giờ bạn có thể kiểm tra cửa sổ bật lên trên trang web của mình bằng cách nhấn vào nút đăng nhập .

Đây là cách bạn có thể tạo cửa sổ bật lên đăng nhập trên trang web của mình bằng Trình tạo trang web Elementor . Chúng tôi hy vọng hướng dẫn này đã giúp bạn làm cho trang web của bạn trông đẹp hơn. Đảm bảo theo dõi chúng tôi trên Facebook  và Twitter của chúng tôi để không bao giờ bỏ lỡ các hướng dẫn của chúng tôi.




