Bạn có thể sử dụng CSS tùy chỉnh để thay đổi giao diện của bất kỳ phần nào trên trang Elementor của mình, chẳng hạn như các phần, cột và tiện ích con. Bằng cách thêm mã CSS vào trường CSS tùy chỉnh, bạn có thể tạo kiểu và trang trí cho các thành phần này. Nó giống như tạo cho một trang HTML cơ bản một thiết kế hiện đại và hấp dẫn.

Xin lưu ý rằng tính năng CSS tùy chỉnh của Elementor chỉ khả dụng trong Elementor Pro . Nhưng nếu bạn đang sử dụng phiên bản Elementor miễn phí và muốn thêm CSS tùy chỉnh, đừng lo lắng! Chúng tôi có một giải pháp cho bạn. Bài viết này sẽ hướng dẫn bạn quy trình thêm CSS tùy chỉnh vào trang Elementor của bạn, ngay cả khi bạn đang sử dụng phiên bản miễn phí.
Thêm CSS tùy chỉnh trong Elementor Phiên bản miễn phí
Trong ví dụ này, chúng tôi sẽ chỉ cho bạn cách tạo nút chuyển màu nhiều màu trong Elementor bằng mã CSS. Để sử dụng mã này, bạn cần nâng cấp lên Elementor Pro và thêm mã đó vào trường CSS tùy chỉnh trên tab Nâng cao trong bảng cài đặt.
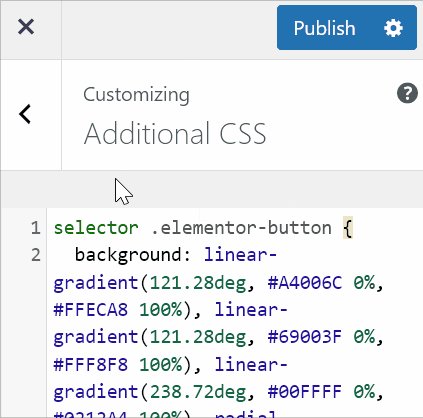
selector .elementor-button {
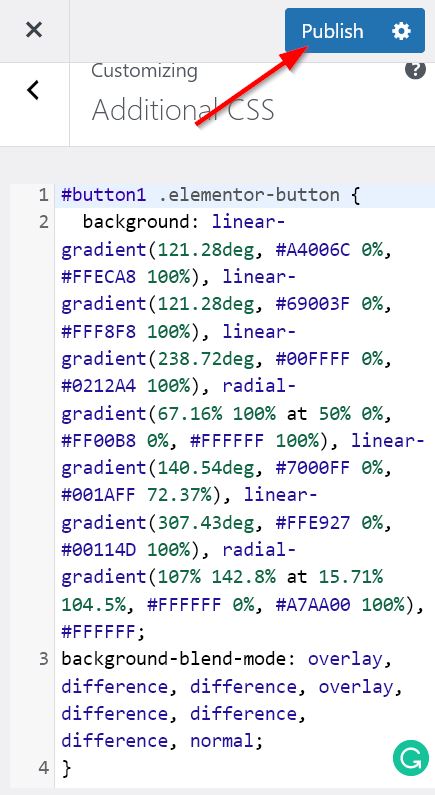
background: linear-gradient(121.28deg, #A4006C 0%, #FFECA8 100%), linear-gradient(121.28deg, #69003F 0%, #FFF8F8 100%), linear-gradient(238.72deg, #00FFFF 0%, #0212A4 100%), radial-gradient(67.16% 100% at 50% 0%, #FF00B8 0%, #FFFFFF 100%), linear-gradient(140.54deg, #7000FF 0%, #001AFF 72.37%), linear-gradient(307.43deg, #FFE927 0%, #00114D 100%), radial-gradient(107% 142.8% at 15.71% 104.5%, #FFFFFF 0%, #A7AA00 100%), #FFFFFF;
background-blend-mode: overlay, difference, difference, overlay, difference, difference, difference, normal;
}Nếu bạn đang sử dụng phiên bản miễn phí của Elementor, đừng lo lắng! Chúng tôi sẽ giải thích các bước cần thiết để sửa đổi mã và đạt được hiệu ứng nút chuyển màu nhiều màu tương tự.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờThêm mã CSS bổ sung
Trình chỉnh sửa CSS của Trình tùy chỉnh WordPress sẽ nhận được đoạn mã CSS. Chuyển đến Giao diện -> Tùy chỉnh trên bảng điều khiển WordPress của bạn.

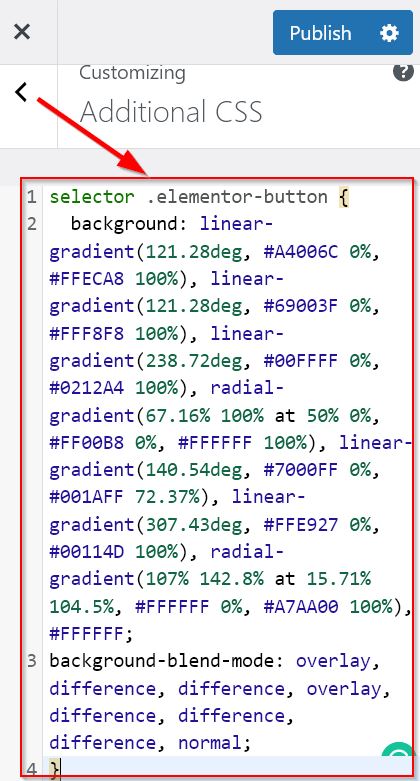
Chuyển đến khối CSS bổ sung khi bạn đã đến trang cài đặt tùy chỉnh và nhấp vào nó. Trường CSS bổ sung bây giờ sẽ bao gồm mã CSS được sao chép ở trên.

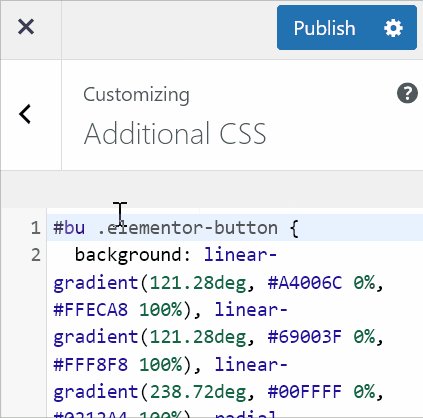
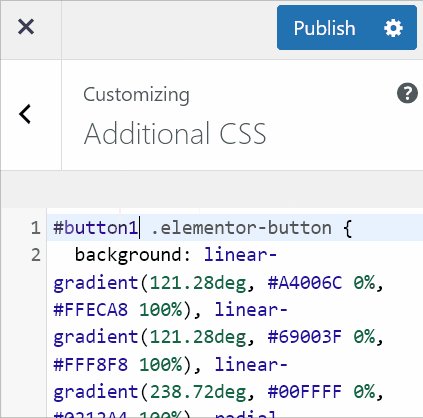
Như đã nói trước đây, để cung cấp nút chuyển màu nhiều màu, bạn phải thay đổi mã CSS. Thay thế văn bản selector bằng ID CSS độc nhất, tùy chỉnh. Bất kỳ ID CSS nào cũng có thể được nhập vào mã; trong trường hợp này, chúng tôi sẽ sử dụng #button1 .

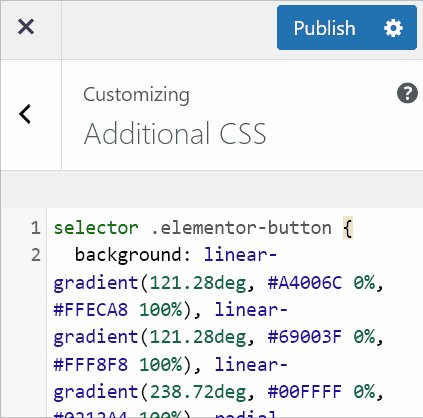
Sau khi thực hiện các thay đổi đối với mã CSS, hãy sử dụng nút Xuất bản để chúng có hiệu lực.

Thêm ID CSS Elementor
Bây giờ chúng ta có thể đi đến hành động sau đây. Để xác định mã CSS được sử dụng trong CSS bổ sung, chúng tôi sẽ tạo một ID lớp đặc biệt.
Truy cập trình chỉnh sửa Elementor. Sau đó, vui lòng kéo và thả tiện ích nút vào vùng canvas sau khi chọn nó từ bảng điều khiển tiện ích. Sau khi thêm tiện ích nút, bạn có thể thay đổi và tạo kiểu cho nó theo cách bạn muốn.
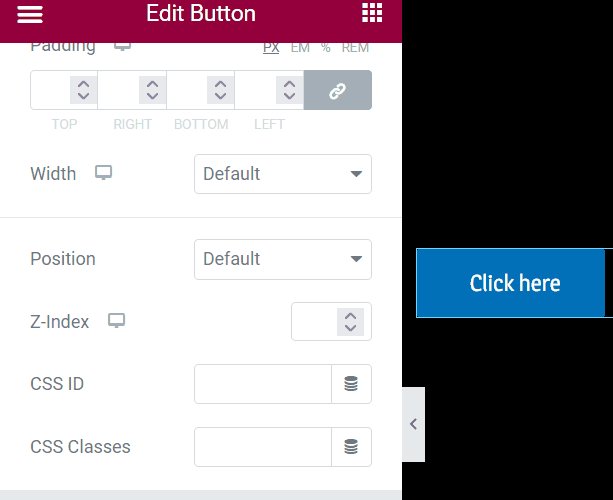
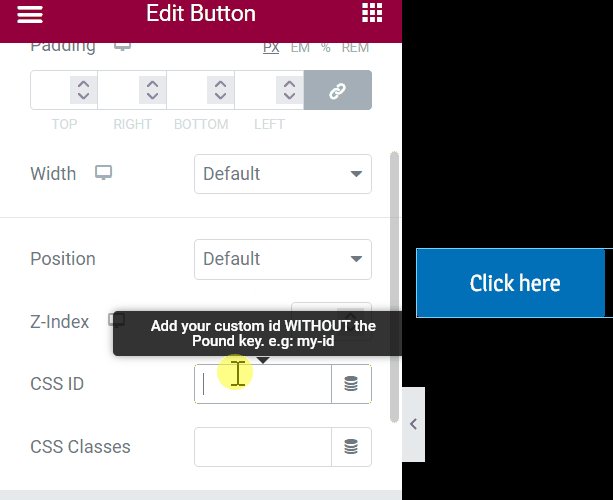
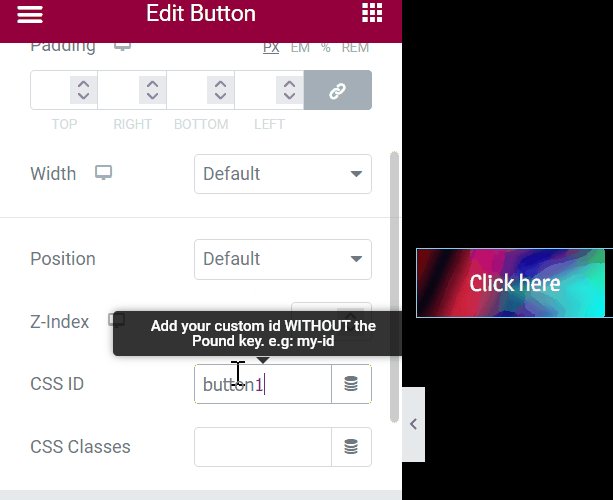
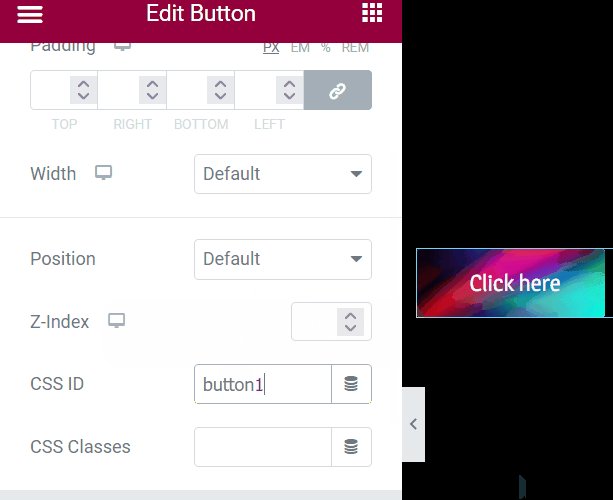
Chuyển đến tab Nâng cao -> Bố cục -> ID CSS trên bảng cài đặt tiện ích Nút. Vui lòng cung cấp ID CSS cụ thể, duy nhất mà bạn đã thêm trong phần CSS bổ sung tiếp theo.

Khi bạn thêm ID CSS tùy chỉnh duy nhất, nút sẽ trở thành dải màu nhiều màu, như được thấy trong ảnh GIF. Đừng quên nhấp vào nút Lưu bản nháp để lưu dự án của bạn.
Tốt. Cân nhắc thêm một dải màu nhiều màu vào một dải màu nhiều màu khác cho tiện ích nút.
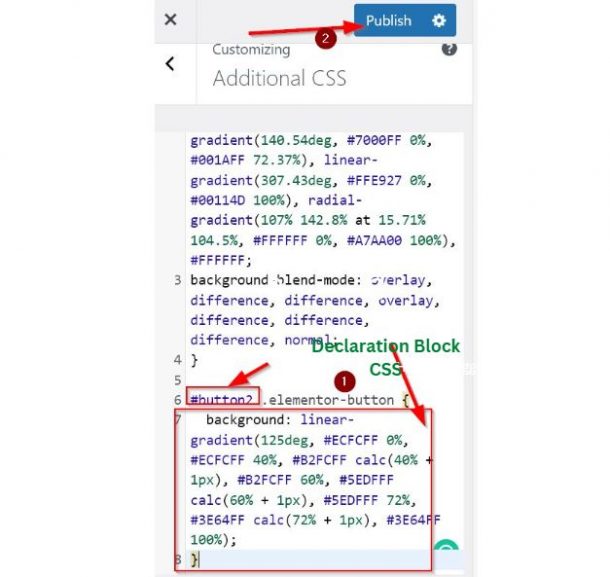
Sau đó, quay lại trường CSS bổ sung, sau đó sao chép và dán mã hiện tại vào phần cuối cùng của trường CSS bổ sung. Vui lòng thay đổi ID CSS duy nhất, tùy chỉnh của bạn thành một ID mới sau khi bạn đã dán nó, sau đó sửa đổi đoạn CSS chính xác hơn trong khối khai báo của CSS. Trong hình minh họa này, chúng tôi thay thế #button2 cho một CSS ID.
Để có được khối khai báo, bạn có thể tạo một dải màu bằng các công cụ dải màu CSS trực tuyến.
Khi bạn chỉnh sửa xong mã CSS mới của mình, hãy sử dụng nút Xuất bản để đưa mã đó vào hiệu lực.

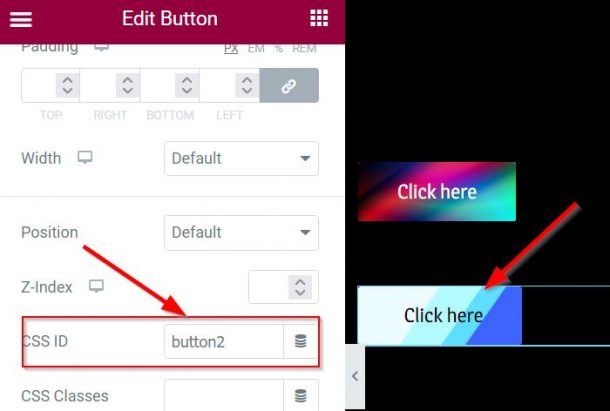
Tải lại trang của bạn sau khi quay lại trình chỉnh sửa Elementor của bạn. Tạo một tiện ích Nút mới, tinh chỉnh nó và sau đó tạo kiểu cho nó theo ý muốn. Chuyển đến Bố cục > ID CSS trong tab Nâng cao của cài đặt tiện ích Nút. Sau đó, nhập ID CSS mới, được cá nhân hóa của bạn vào phần được đánh dấu là ID CSS.

Đó là tất cả có. Bây giờ bạn có hai nút với nhiều màu chuyển sắc khác nhau, như thể hiện trong hình trên. Nếu bạn chọn, bạn có thể xuất bản hoặc lưu dự án của mình.
kết thúc
Bài viết này hướng dẫn bạn cách tùy chỉnh miễn phí giao diện của Elementor bằng cách thêm CSS của riêng bạn. Bằng cách làm theo một số mẹo, bạn có thể làm cho phiên bản Elementor miễn phí của mình giống với Elementor Pro.
Theo quan điểm của chúng tôi, hướng dẫn này rất phù hợp cho những người mới bắt đầu sử dụng WordPress và Elementor. Tuy nhiên, nếu trang web của bạn đang phát triển hoặc đã được thiết lập tốt, chúng tôi khuyên bạn nên nâng cấp lên Elementor Pro. Với Elementor Pro , bạn sẽ có quyền truy cập vào các tính năng và lợi ích bổ sung, cho phép bạn làm việc hiệu quả hơn.




