Bạn đang tìm cách nâng cao chức năng của trang web WordPress và cung cấp trải nghiệm mua sắm liền mạch cho khách hàng của mình? Đừng tìm đâu xa! Trong hướng dẫn toàn diện này, chúng tôi sẽ chỉ cho bạn cách "Thêm công cụ tính vận chuyển vào trang web WordPress của bạn". Chi phí vận chuyển thường có thể là yếu tố quyết định đối với người mua sắm trực tuyến và bằng cách tích hợp công cụ tính phí vận chuyển vào trang web của mình, bạn có thể loại bỏ sự không chắc chắn và tăng cường niềm tin của người dùng.

Cho dù bạn đang điều hành một cửa hàng thương mại điện tử, một blog có liên kết liên kết hay bất kỳ trang web WordPress nào khác yêu cầu minh bạch về chi phí vận chuyển, hướng dẫn từng bước này sẽ hướng dẫn bạn thực hiện quy trình. Nói lời tạm biệt với những giỏ hàng bị bỏ rơi và xin chào những khách hàng hài lòng, những người biết chính xác số tiền họ sẽ trả cho phí vận chuyển. Hãy cùng tìm hiểu sâu hơn và làm cho trang web WordPress của bạn thân thiện hơn với người dùng và hướng đến chuyển đổi hơn nữa.
Máy tính vận chuyển là gì

Công cụ tính phí vận chuyển là một công cụ hoặc tính năng được sử dụng trên các trang web, đặc biệt là các nền tảng thương mại điện tử, để tính chi phí vận chuyển cho một sản phẩm hoặc đơn đặt hàng. Nó cung cấp cho người dùng ước tính số tiền họ sẽ phải trả cho việc vận chuyển dựa trên nhiều yếu tố khác nhau như điểm đến, trọng lượng và kích thước của mặt hàng cũng như phương thức vận chuyển đã chọn.
Mục đích chính của công cụ tính vận chuyển là mang đến cho khách hàng sự minh bạch và thuận tiện trong quá trình mua sắm trực tuyến. Nó giúp họ đưa ra quyết định sáng suốt về việc mua hàng bằng cách hiển thị chi phí vận chuyển trước khi họ hoàn tất quy trình thanh toán. Sự minh bạch này có thể làm giảm tỷ lệ bỏ giỏ hàng và tăng sự hài lòng của khách hàng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờVề bản chất, công cụ tính phí vận chuyển giúp đơn giản hóa trải nghiệm mua sắm bằng cách loại bỏ sự không chắc chắn về chi phí vận chuyển, giúp khách hàng dễ dàng quyết định xem có nên tiếp tục mua hàng hay không. Đây là một công cụ có giá trị cho cả doanh nghiệp trực tuyến và khách hàng của họ.
Cách thêm công cụ tính vận chuyển vào trang web WordPress
Sử dụng Biểu mẫu ghê gớm để thêm công cụ tính phí vận chuyển chung vào trang web WordPress của bạn nếu bạn không có cửa hàng WooC Commerce.
Đây là một plugin biểu mẫu liên hệ WordPress phổ biến cho phép tạo các biểu mẫu phức tạp và phức tạp. Ví dụ: bạn có thể sử dụng plugin để thêm biểu mẫu liên hệ, máy tính, khảo sát, thư mục và ứng dụng web.
Chúng tôi sẽ sử dụng gói Formidable Forms Pro cho bài học này vì nó cung cấp nhiều lựa chọn tùy chỉnh và trường giá hơn.
Trước tiên, các plugin Formidable Forms Lite và Formidable Forms Pro phải được cài đặt và kích hoạt. Plugin cao cấp nâng cao chức năng của plugin Lite miễn phí bằng cách bổ sung thêm các khả năng phức tạp hơn.
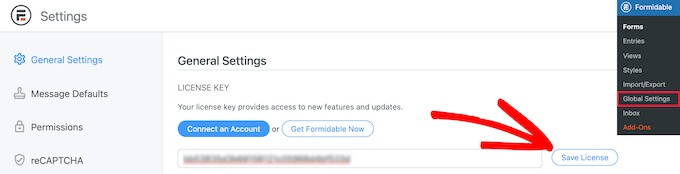
Bạn phải truy cập ghê gớm »Cài đặt chung từ bảng điều khiển WordPress sau khi kích hoạt. Bạn có thể nhấp vào liên kết 'Nhấp để nhập khóa cấp phép theo cách thủ công' từ đây.

Sau đó, khóa cấp phép phải được nhập, sau đó nhấp vào nút "Lưu giấy phép".
Khóa cấp phép nằm trong khu vực tài khoản Biểu mẫu ghê gớm của bạn.

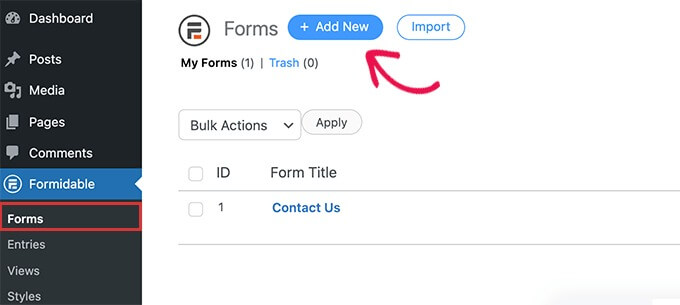
Bước tiếp theo là thêm một biểu mẫu mới bằng cách đi tới Formidable » Forms.
Nút '+ Thêm mới' nằm ở trên cùng.

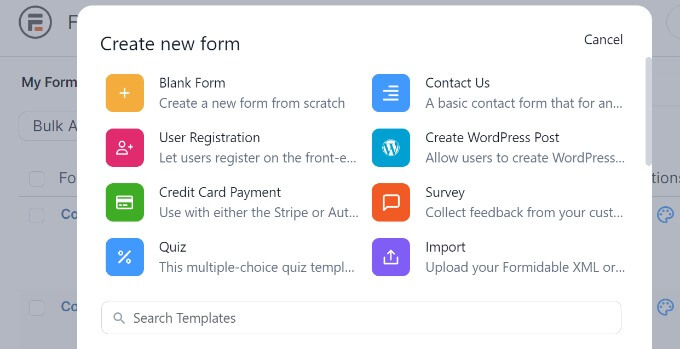
Sau đó, Formidable Forms sẽ hiển thị nhiều mẫu khác nhau để bạn lựa chọn. Có một số danh mục để bạn chọn, bao gồm quy trình kinh doanh, máy tính, biểu mẫu đàm thoại, v.v.
Không có sẵn mẫu máy tính vận chuyển nào có sẵn trong Biểu mẫu ghê gớm. Tuy nhiên, để tạo một biểu mẫu, bạn có thể sử dụng mẫu biểu mẫu trống.
Chọn mẫu 'Biểu mẫu trống' ngay bây giờ.

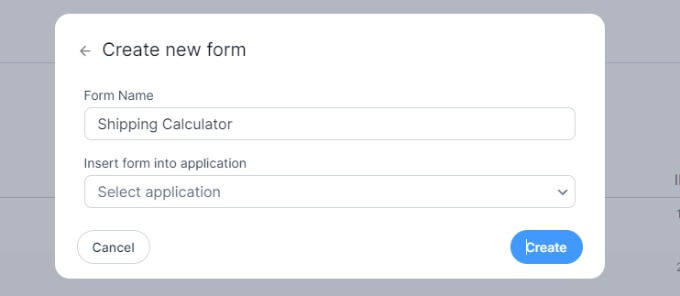
Bạn phải đặt tên cho biểu mẫu của mình trên màn hình sau.
Khả năng chèn mẫu vào ứng dụng cũng có sẵn. Tuy nhiên, đối với bài học này, bạn có thể sử dụng cấu hình mặc định.
Nhấp vào nút 'Tạo' sau khi nhập tên của biểu mẫu.

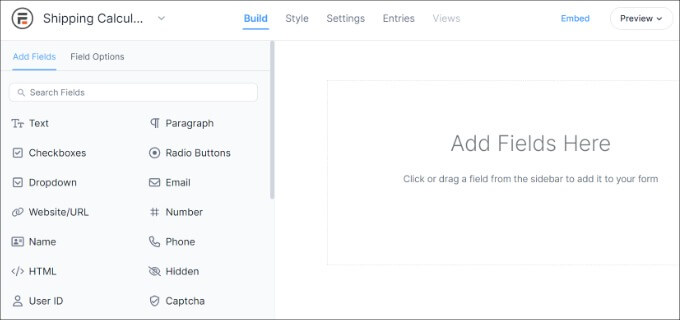
Trình tạo biểu mẫu kéo và thả sẽ xuất hiện sau đó.
Bạn có thể dễ dàng thêm bất kỳ trường biểu mẫu nào từ menu bên trái vào mẫu bằng cách kéo và thả nó vào đó.

Ví dụ: bạn có thể bao gồm các trường biểu mẫu trong mẫu như tên, email, số điện thoại, v.v.
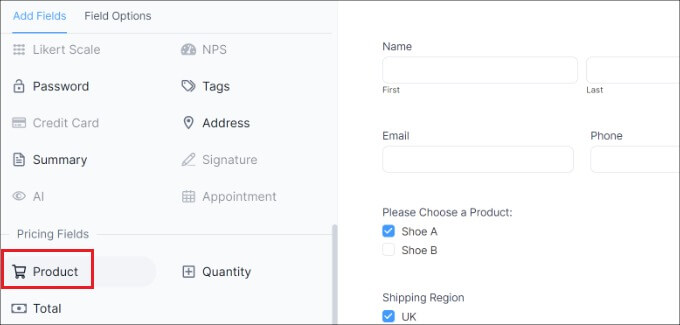
Bạn có thể thêm trường biểu mẫu 'Sản phẩm' trong phần Trường định giá ở bên trái để tạo phép tính vận chuyển.

Sau đó, trường biểu mẫu sản phẩm có thể được chọn và tùy chỉnh thêm.
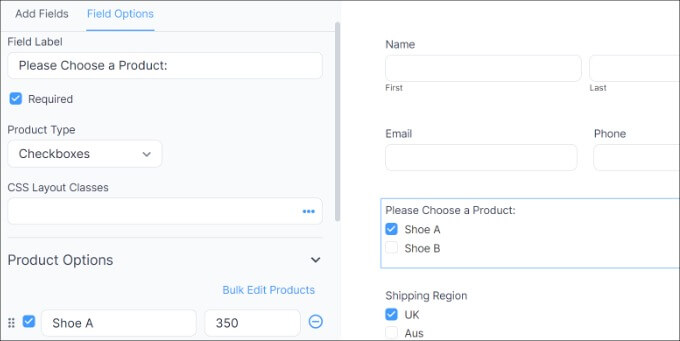
Ví dụ: chúng tôi đã thay đổi loại sản phẩm và nhãn trường. Bạn có thể hiển thị các sản phẩm bằng cách sử dụng Biểu mẫu ghê gớm dưới dạng hộp kiểm, menu thả xuống, nút radio, sản phẩm đơn lẻ hoặc tùy chọn do người dùng xác định.

Ngoài ra, dưới tiêu đề "Tùy chọn sản phẩm" trong menu bên trái, bạn có thể thêm sản phẩm của mình và giá của chúng.
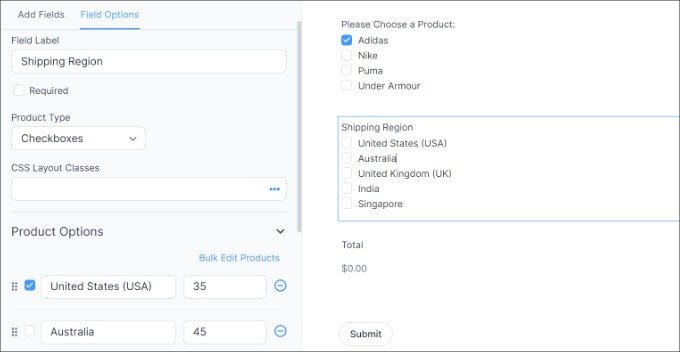
Bước tiếp theo là nhập khu vực vận chuyển và phí sau khi bạn đặt sản phẩm. Bạn có thể thêm một lần nữa trường biểu mẫu Sản phẩm trong khu vực Trường Định giá của menu bên trái để thực hiện điều đó.
Sau đó, nhãn và loại sản phẩm phải được thay đổi và chi phí giao hàng của từng khu vực phải được nhập riêng.

Chúng tôi đã sửa đổi nhãn trong ảnh chụp màn hình ở trên thành Khu vực vận chuyển và Loại sản phẩm thành Hộp kiểm. Từ đó, chúng tôi đã mở rộng phần Tùy chọn sản phẩm để bao gồm các khu vực vận chuyển bổ sung và chi phí liên quan.
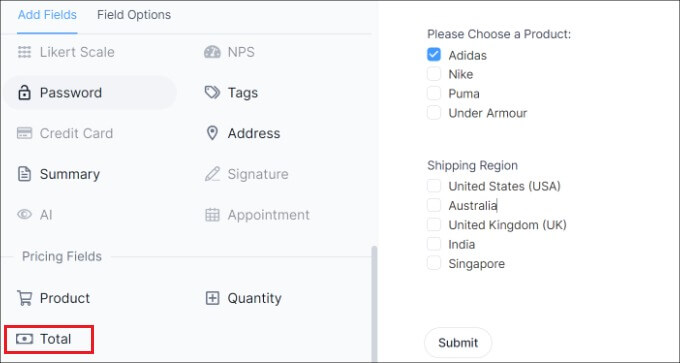
Bạn sẽ cần hiển thị tổng số tiền cho công cụ tính vận chuyển của mình sau khi quá trình này hoàn tất. Chỉ cần thêm trường biểu mẫu Tổng từ phần Trường định giá vào mẫu để thực hiện việc này.

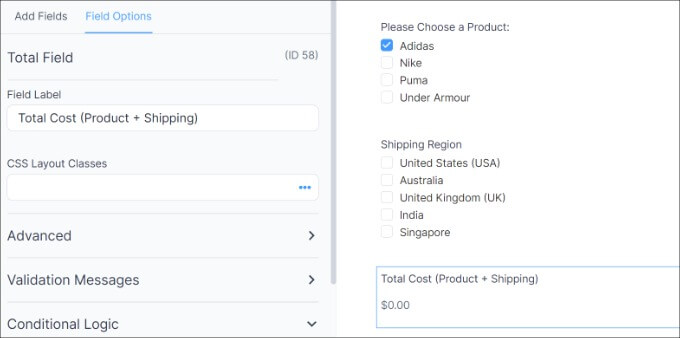
Sau đó, trường biểu mẫu Tổng cộng có thể được chọn và nhãn, mô tả cũng như các tùy chọn khác của nó được sửa đổi.
Với Formidable Forms, bạn cũng có thể cung cấp logic có điều kiện cho các trường biểu mẫu để chúng hiển thị dựa trên thông tin đầu vào của người dùng.

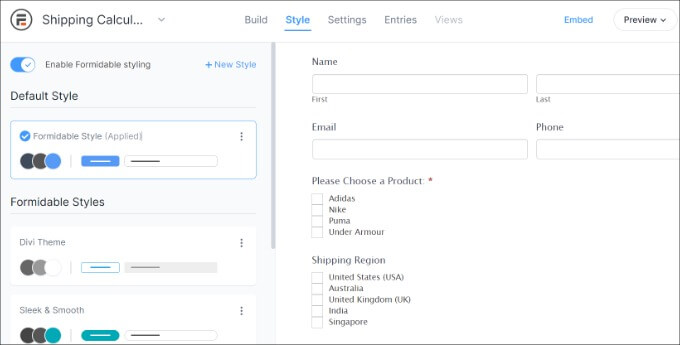
Sau đó, tab 'Phong cách' có thể được truy cập từ trên cùng.
Các biểu mẫu dựng sẵn có sẵn cho biểu mẫu của bạn từ Biểu mẫu ghê gớm. Đơn giản chỉ cần quyết định một hoặc phát minh ra một cái nhìn hoàn toàn mới. Chúng tôi sẽ áp dụng cài đặt mặc định của Phong cách ghê gớm cho hướng dẫn này.

Tiếp theo, Formidable Forms cũng cho phép bạn sửa đổi các tùy chọn biểu mẫu.
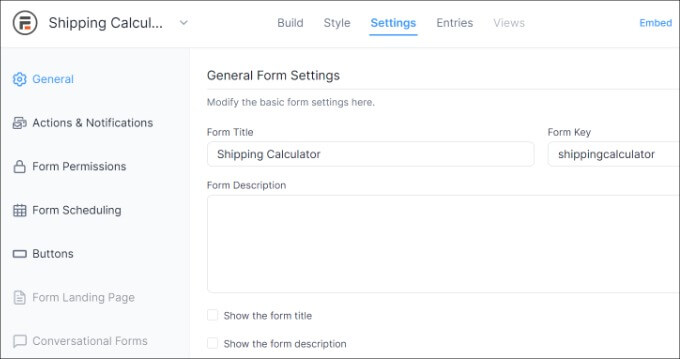
Chỉ cần chọn tab 'Cài đặt' từ menu. Bạn có thể thay đổi tiêu đề biểu mẫu, thêm mô tả, v.v. bằng cách sử dụng các cài đặt phổ biến này.

Ngoài ra, các hành động và thông báo, quyền đối với biểu mẫu và lập lịch biểu mẫu công cụ tính vận chuyển đều là các lựa chọn.
Lưu các thay đổi của bạn sau khi bạn hoàn tất việc định cấu hình các tùy chọn. Máy tính của bạn bây giờ có thể được đặt ở bất cứ đâu trên trang web của bạn.
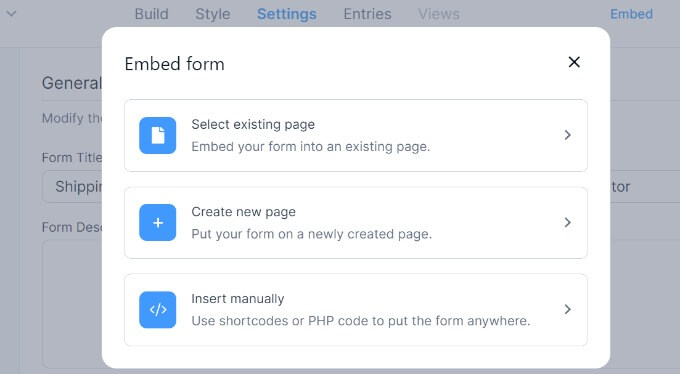
Bắt đầu bằng cách chọn nút 'Nhúng' ở góc trên bên trái của trình tạo biểu mẫu. Sau đó, bạn sẽ có lựa chọn thêm biểu mẫu vào trang hiện có, tạo trang mới hoặc chèn biểu mẫu theo cách thủ công.

Chúng ta sẽ chọn tùy chọn 'Tạo trang mới' vì mục đích của hướng dẫn này.
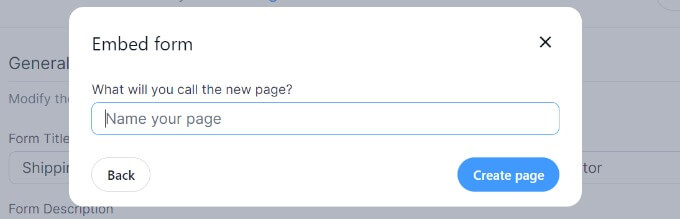
Sau đó, bạn có thể nhấp vào nút "Tạo trang" sau khi đặt tên cho trang mới của mình.

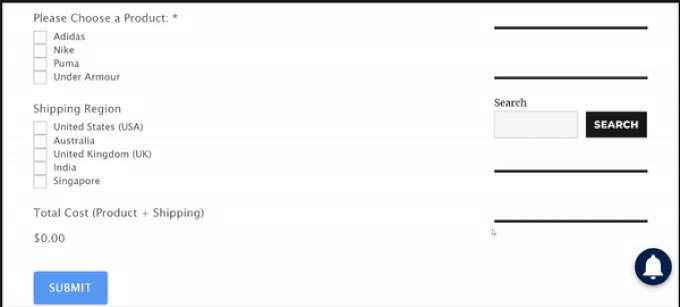
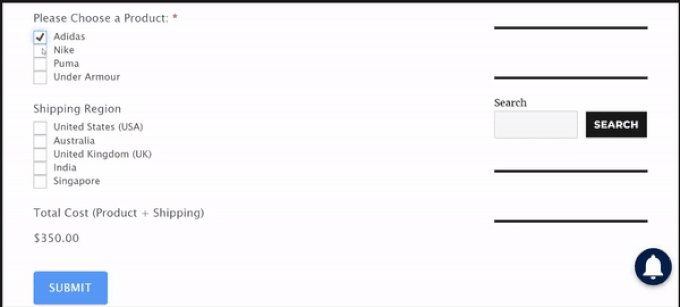
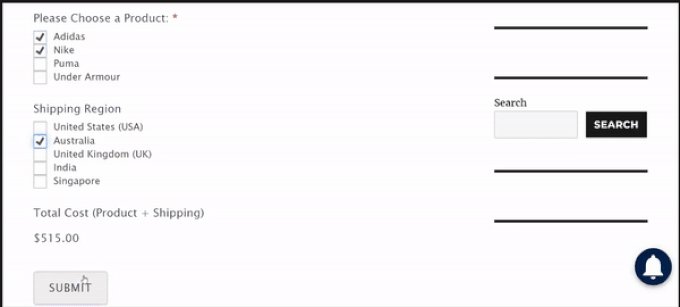
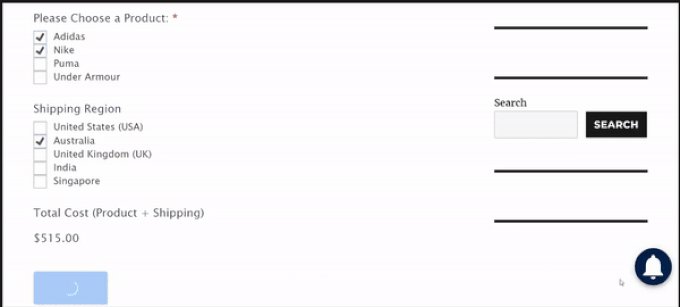
Kể từ thời điểm đó, trình chỉnh sửa bài đăng WordPress sẽ hiển thị bản xem trước của biểu mẫu máy tính vận chuyển.
Hãy tiếp tục và xuất bản trang của bạn, sau đó mời mọi người vào trang web của bạn để sử dụng công cụ ước tính vận chuyển.

Kết thúc
Tóm lại, việc tích hợp công cụ tính phí vận chuyển vào trang web của bạn, đặc biệt là với trình tạo trang như Elementor , là một bước đi thông minh. Nó nâng cao trải nghiệm người dùng bằng cách cung cấp sự minh bạch về chi phí vận chuyển, giảm tỷ lệ bỏ giỏ hàng và cuối cùng là nâng cao sự hài lòng của khách hàng. Với công cụ có giá trị này, bạn trao quyền cho khách hàng của mình đưa ra quyết định sáng suốt, dẫn đến tăng chuyển đổi và hiện diện trực tuyến thành công hơn. Vì vậy, đừng ngần ngại thêm công cụ tính phí vận chuyển vào trang web của bạn ngay hôm nay và chứng kiến doanh nghiệp của bạn phát triển mạnh mẽ.




