Trong nhiều trường hợp khác nhau, có thể cần phải đặt các nút Divi cạnh nhau. Ví dụ: trong tiêu đề trang đích, việc trình bày lời kêu gọi hành động thu hút sự chú ý sẽ có hiệu quả và các nút kép là lựa chọn phổ biến. Khi làm việc với Divi, có nhiều cách tiếp cận để đạt được kết quả mong muốn này. Bạn có thể sử dụng các cột, áp dụng một số CSS hoặc chọn không sử dụng Mô-đun nút Divi gốc. Hãy xem phương pháp tốt nhất để hỗ trợ bạn điều chỉnh các nút Divi của mình một cách liền mạch.

Thêm mô-đun nút cạnh nhau trong Divi
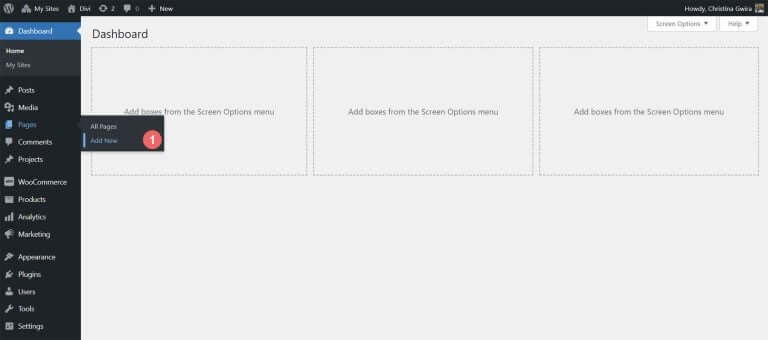
Để bắt đầu, hãy cài đặt bố cục trang nơi chúng ta sẽ làm việc. Bắt đầu bằng cách tạo một trang mới trong WordPress. Trong bảng điều khiển WordPress, di chuột qua menu Trang ở phía bên trái, sau đó nhấp vào Thêm mới.

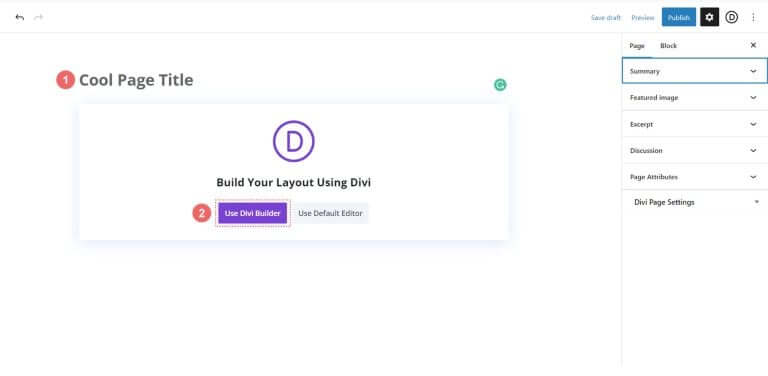
Khi ở trong trình soạn thảo Gutenberg mặc định của WordPress, hãy đặt tiêu đề cho trang mới của bạn. Tiếp theo, nhấp vào nút Sử dụng Divi Builder màu tím.

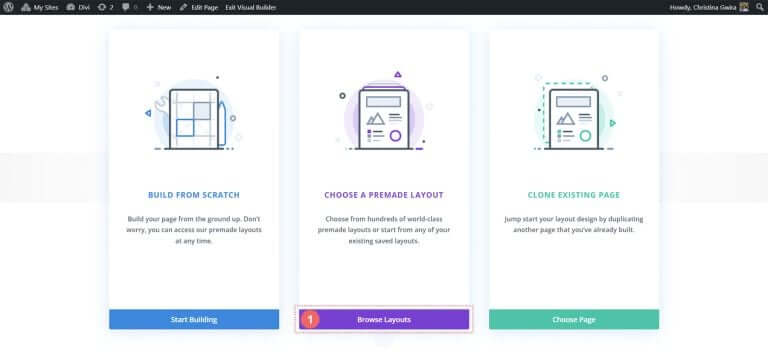
Bạn sẽ thấy ba tùy chọn. Nhấp vào nút giữa màu tím, Duyệt bố cục.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
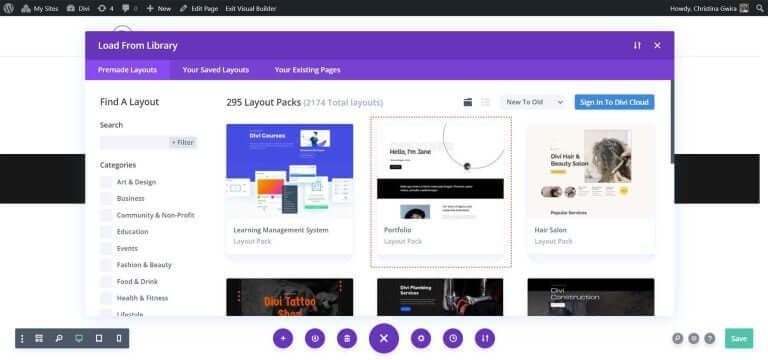
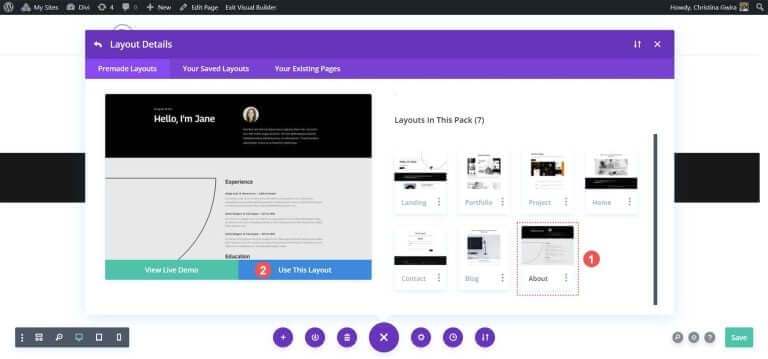
Hành động này sẽ mở thư viện bố cục mở rộng của Divi, bao gồm các trang được thiết kế sẵn để bạn lựa chọn. Chọn Gói bố cục danh mục đầu tư .

Từ Gói bố cục danh mục đầu tư, chọn Bố cục trang giới thiệu.

Sau đó, nhấp vào nút Sử dụng bố cục này màu xanh lam. Đợi bố cục được cài đặt trên trang mới của bạn.
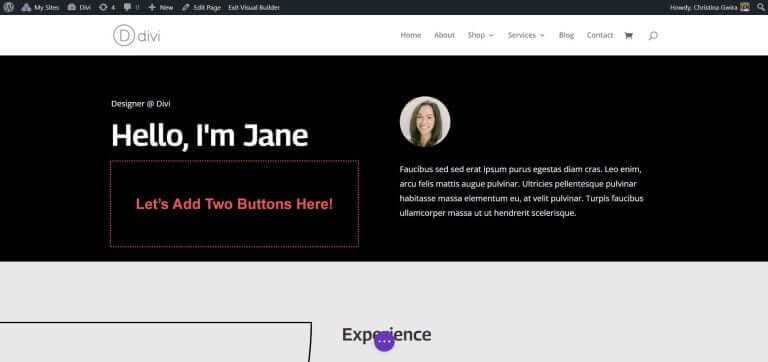
Cuối cùng, nhấp vào nút Xuất bản màu xanh lục để hiển thị trang của bạn và bố cục mới. Chúng tôi sẽ tập trung vào phần Tiêu đề màu đen của bố cục trong hầu hết hướng dẫn của chúng tôi. Bắt đầu nào!
Sử dụng cột để thêm nút Divi
Trong bố cục trang của chúng tôi, phần tiêu đề có hai cột. Chúng tôi sẽ thiết kế lại phần này bằng Phần chuyên môn để thêm hai Mô-đun nút cạnh nhau trong cột đầu tiên.

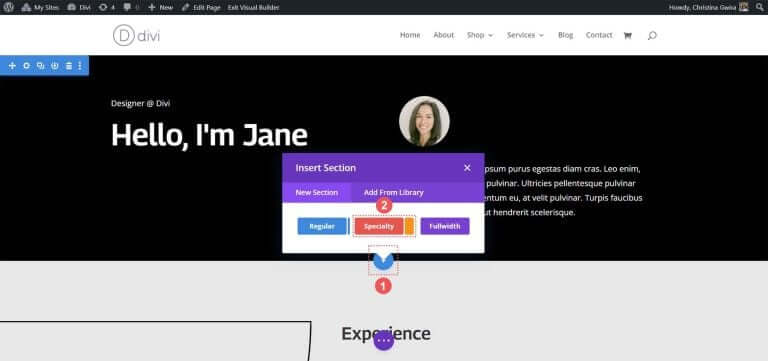
Đầu tiên bạn nhấn vào biểu tượng dấu cộng màu xanh để thêm phần khác. Chọn Phần chuyên môn bằng cách nhấp vào biểu tượng Phần chuyên môn màu đỏ và màu cam.

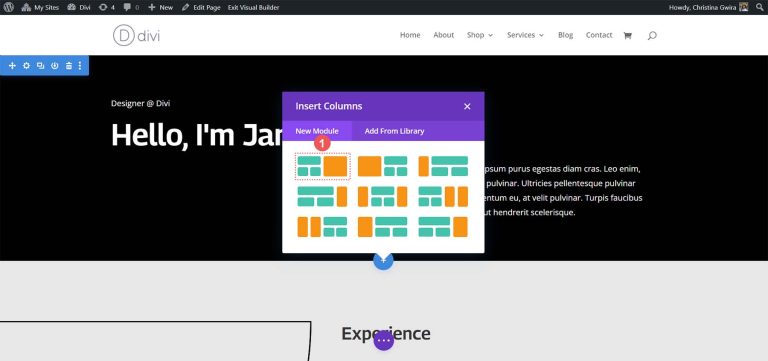
Khi nhấp vào, bạn sẽ thấy một loạt các phần được lựa chọn. Các phần đặc biệt, không giống như các phần thông thường, cho phép bạn kết hợp các cấu trúc cột khác nhau trong một cột. Đây là cách chúng ta đặt hai Mô-đun Nút cạnh nhau. Chọn kết hợp hàng và cột đầu tiên.

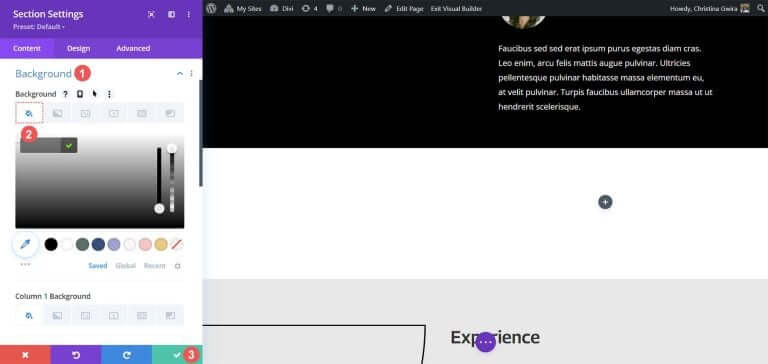
Thiết lập này cho phép chúng tôi mở rộng tiêu đề trang của mình trên toàn bộ chiều rộng của cột và đặt hai Mô-đun nút cạnh nhau bên dưới. Vì chúng ta đang tạo lại tiêu đề mặc định trong gói bố cục này nên hãy đặt màu nền đen cho phần này. Di chuột qua phần màu cam và chọn biểu tượng bánh răng để mở cài đặt phần.

Cuộn xuống tab Nền. Chọn màu #000000 cho phần nền. Nhấp vào dấu kiểm màu xanh lá cây ở dưới cùng để lưu lựa chọn kiểu dáng của bạn.

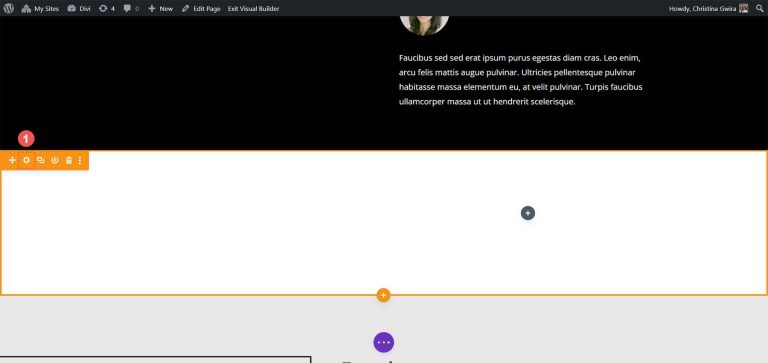
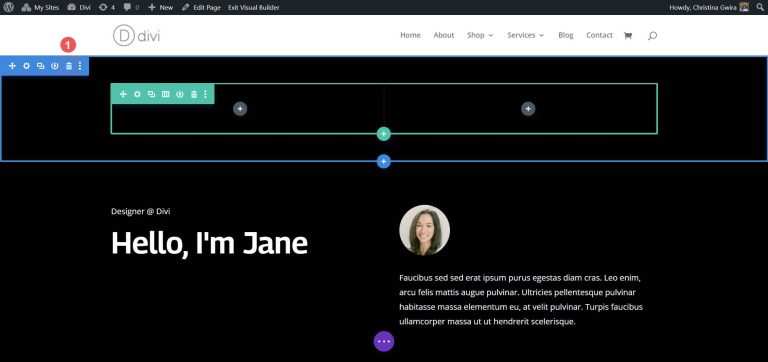
Với phần của chúng tôi đã được tạo và tạo kiểu, hãy nhấp vào biểu tượng dấu cộng màu xanh lục ở cột đầu tiên. Tiếp theo, chọn bố cục một cột.

Bây giờ hàng đầu tiên của chúng ta đã sẵn sàng, hãy kéo nội dung của cột đầu tiên từ phần tiêu đề ban đầu vào hàng này.

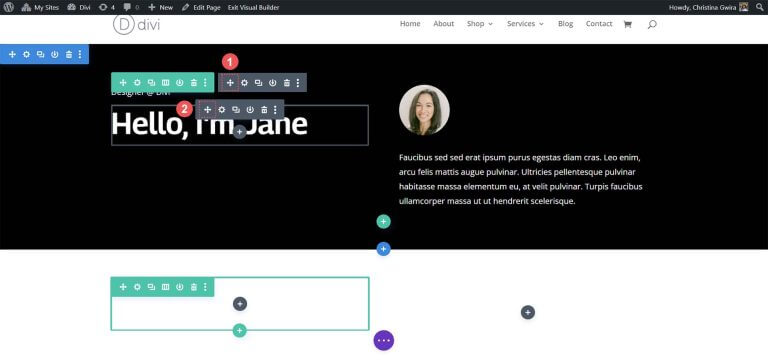
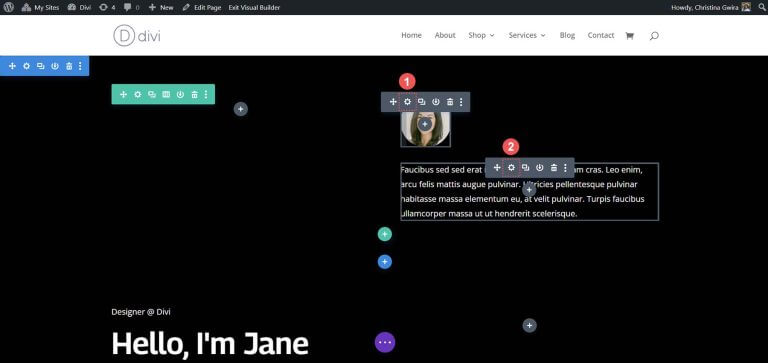
Lặp lại quá trình này cho nội dung của cột thứ hai. Bấm vào biểu tượng mũi tên di chuyển, kéo Mô-đun Hình ảnh và Mô-đun Văn bản vào cột thứ 2 của chuyên ngành mới.

Sau khi di chuyển các mô-đun cần thiết, bạn có thể xóa chúng khỏi phần ban đầu. Di chuột qua menu phần và nhấp vào biểu tượng thùng rác. Thao tác này sẽ xóa phần cùng với hàng của nó.

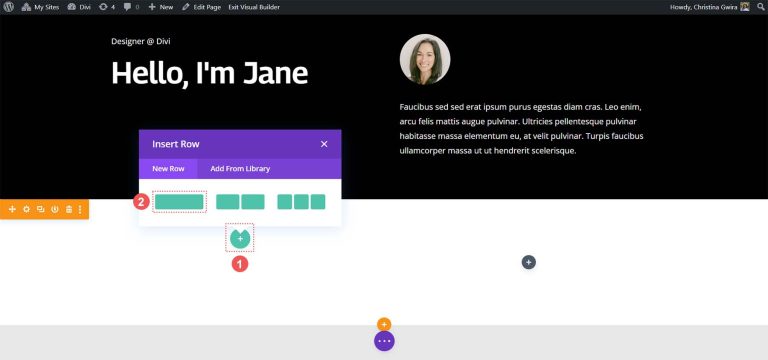
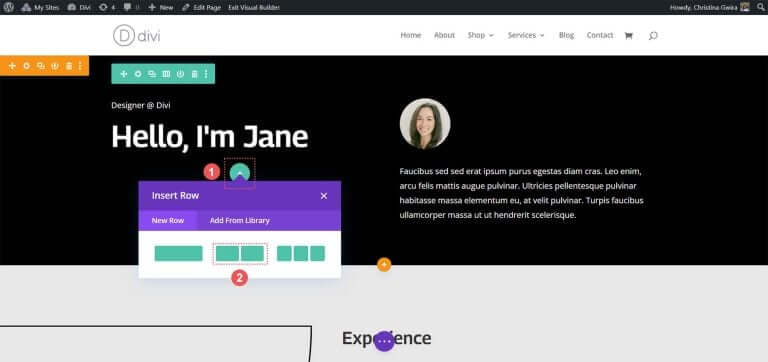
Trong cột đầu tiên của phần chuyên môn của chúng tôi, hãy nhấp vào biểu tượng dấu cộng màu xanh lá cây để thêm hàng thứ hai. Chọn biểu tượng bố cục hai cột.

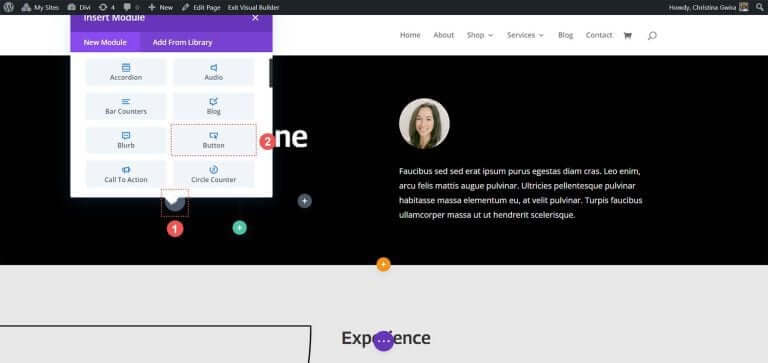
Bây giờ, hãy thêm Mô-đun Nút vào mỗi cột của hàng mới này. Nhấn vào biểu tượng dấu cộng màu xám, sau đó chọn biểu tượng Button Module để thêm nút vào cột đầu tiên.

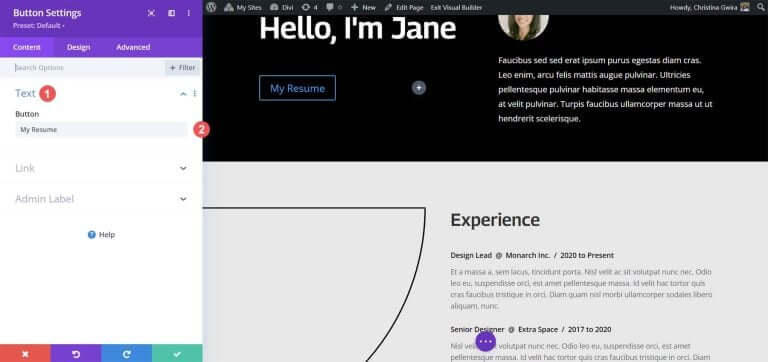
Trong tab Nội dung, hãy cập nhật Văn bản của nút cho phù hợp với nhu cầu của bạn. Ví dụ: chúng tôi đã thay đổi văn bản thành "Sơ yếu lý lịch của tôi".

Tiếp theo, chuyển đến tab Thiết kế, sau đó nhấp vào tab Nút. Sử dụng các cài đặt sau để tạo kiểu cho nút.
Cài đặt thiết kế nút:
- Sử dụng kiểu tùy chỉnh cho nút: Có
- Kích thước văn bản nút: 14px
- Màu văn bản của nút: #000000
- Nền nút: #ffffff
- Độ rộng viền nút: 0px
- Phông chữ nút: Archivo
- Kiểu phông chữ nút: Viết hoa toàn bộ
- Hiển thị biểu tượng nút: Có
- Biểu tượng nút: Mặc định
- Vị trí biểu tượng nút: Phải
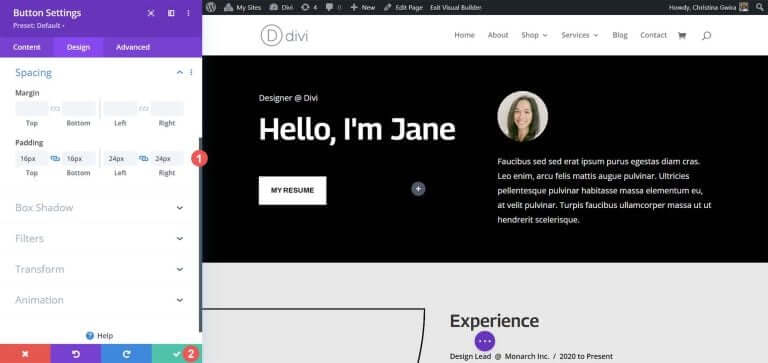
Bây giờ, thêm phần đệm vào Mô-đun nút. Nhấp vào tab Khoảng cách và đặt các cài đặt phần đệm sau:
Cài đặt thiết kế khoảng cách:
- Đệm trên và dưới: 16px
- Đệm trái và phải: 24px

Nhấp vào dấu kiểm màu xanh lục để lưu các tùy chọn kiểu dáng của bạn.
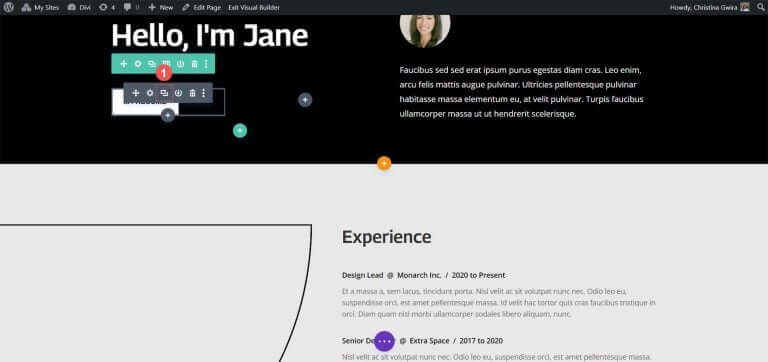
Hãy tạo và đặt nút thứ hai bên cạnh nút đầu tiên. Di chuột qua nút đầu tiên, nhấp vào biểu tượng sao chép để sao chép mô-đun.

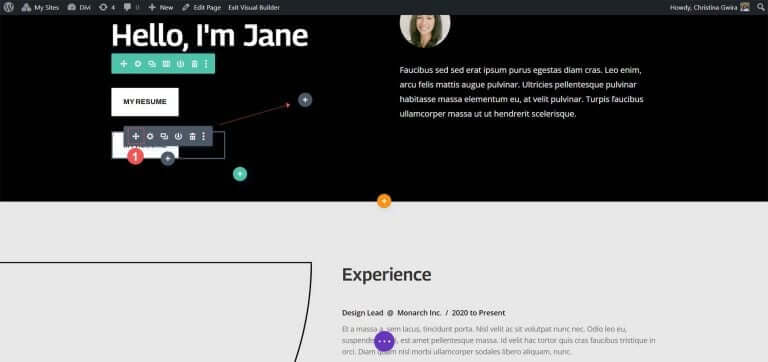
Kéo mô-đun trùng lặp vào cột thứ hai.

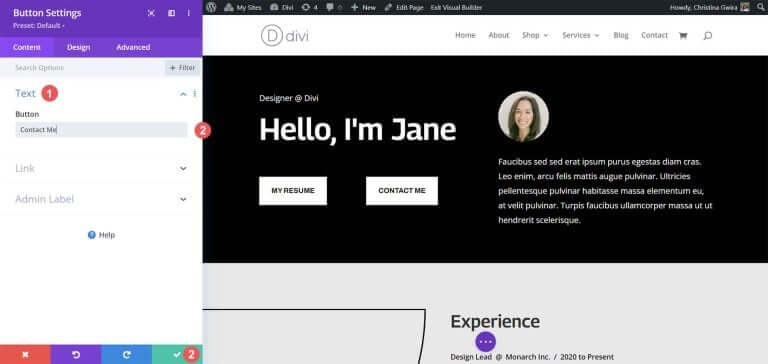
Bây giờ, với Mô-đun Nút thứ hai đã có, hãy nhấp vào biểu tượng bánh răng để mở cài đặt cho nút này.

Trong tab Nội dung, hãy chỉnh sửa văn bản của nút để phù hợp với nhu cầu của bạn.

Khi ở trong cài đặt của Mô-đun nút, hãy cập nhật văn bản của nút. Cuối cùng, nhấp vào dấu kiểm màu xanh lục để lưu các chỉnh sửa của bạn vào nút thứ hai.

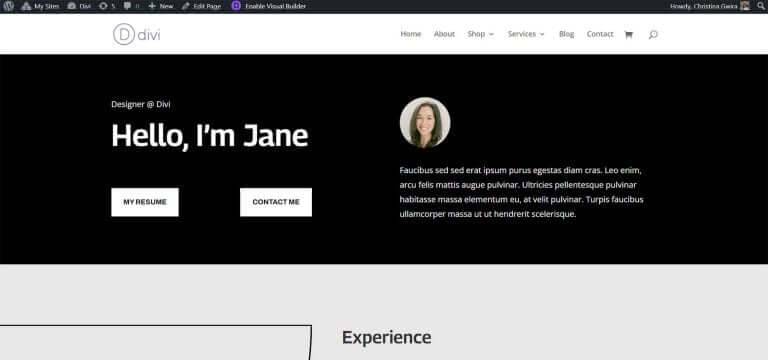
Cuối cùng, bạn sẽ có hai Mô-đun Nút cạnh nhau.

Kết thúc
Divi cung cấp các công cụ tích hợp để tùy chỉnh các mô-đun gốc của nó. Cho dù bạn đang sử dụng phần thông thường hay một trong các phần chuyên biệt, bạn có thể dễ dàng thêm các nút cạnh nhau. Nếu bạn thích một cách tiếp cận kỹ thuật hơn để thiết kế mà không ảnh hưởng đến tính thân thiện với người dùng, bạn có thể tùy ý sử dụng CSS. Đối với những người muốn tránh phải xử lý nhiều mô-đun, mô-đun Tiêu đề toàn chiều rộng sẽ rất hữu ích khi đặt các nút cạnh nhau. Ngoài ra, bạn có thể khám phá Divi Marketplace để khám phá các plugin có nút kép hoặc nhiều nút hoặc mô-đun kêu gọi hành động, cho phép bạn đặt các nút của mình cạnh nhau.




