Có nhiều mẫu phông nền mới cho bố cục Divi , giúp bạn tự do sáng tạo hơn nữa. Mặc dù có vẻ ngoài hấp dẫn, những thiết kế nền lặp lại này có thể được sử dụng cho nhiều mục đích khác nhau. Nếu chúng ta muốn thu hút sự chú ý vào một phần nhất định của màn hình hoặc chia nhỏ các yếu tố đồ họa, chúng ta có thể sử dụng chúng làm hình nền thống nhất để làm điều đó. Với cài đặt mẫu nền Kích thước tùy chỉnh của Divi , chúng tôi có nhiều lựa chọn thay thế thiết kế. Để có cảm hứng về cách thiết kế trang web Divi của riêng bạn, chúng tôi sẽ xem xét các ví dụ trong thế giới thực và trình bày cách thay đổi kích thước của mẫu nền trong Divi .

Xem trước thiết kế
Hãy cùng xem we’s sẽ tạo ra những gì trước khi chuyển sang phần hướng dẫn. Đây’s xem xét từng mẫu nền mà chúng ta sẽ tạo.
Đây là thiết kế 1 của chúng tôi.

Và đây là cách thiết kế 2 trông như thế nào.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Mẫu nền kích thước tùy chỉnh
Đối với các ví dụ, chúng tôi sẽ sử dụng phần đầu tiên từ Trang đích miễn phí của Acai Bowl có sẵn trong Divi. We’ll sẽ thêm một mẫu nền và tùy chỉnh nó cho các tùy chọn thiết bị khác nhau. Phần cho các ví dụ của tôi sử dụng màu nền #f9f3fd. Chúng tôi sẽ giữ nguyên màu phông nền hiện tại nhưng thêm các mẫu vào đó.

Bây giờ chúng ta sẽ thêm các sọc chéo ở dưới cùng của phân đoạn. Tất cả các cấu hình máy tính để bàn, máy tính bảng và thiết bị di động sẽ yêu cầu cài đặt riêng của chúng.
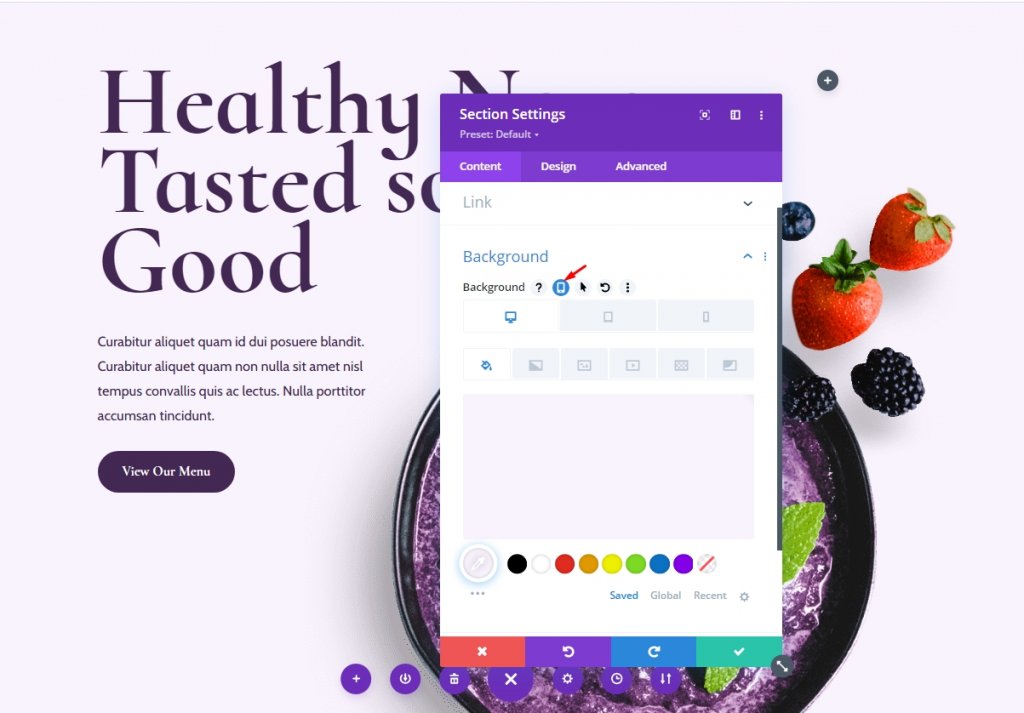
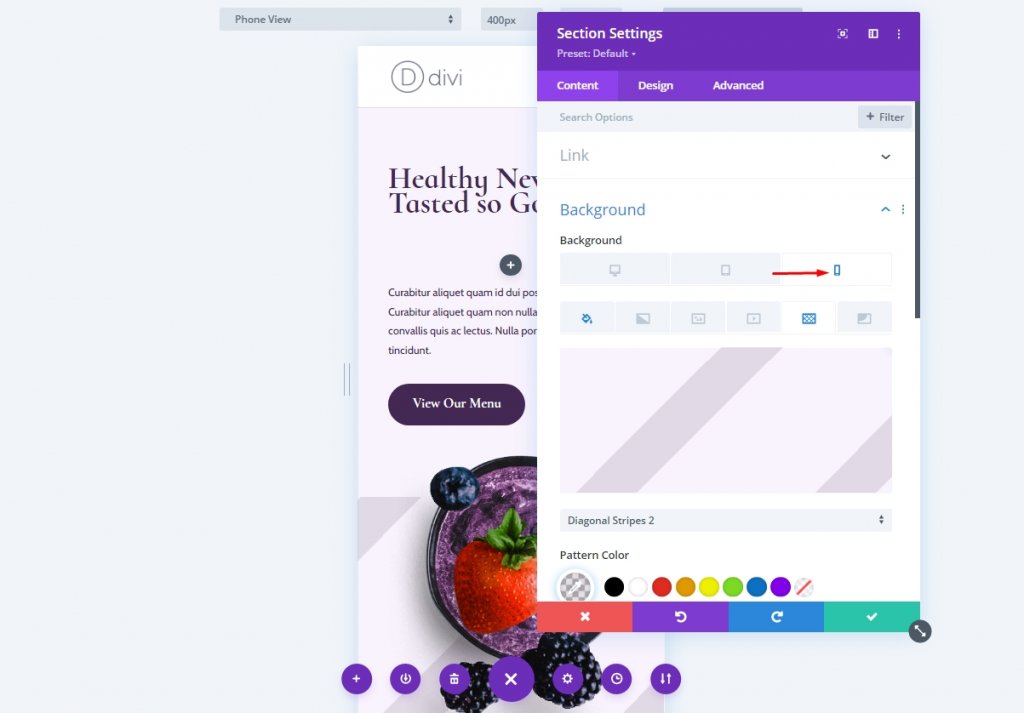
Mở cài đặt phần và chuyển đến phần nền để chọn các mẫu. Chọn biểu tượng máy tính bảng.

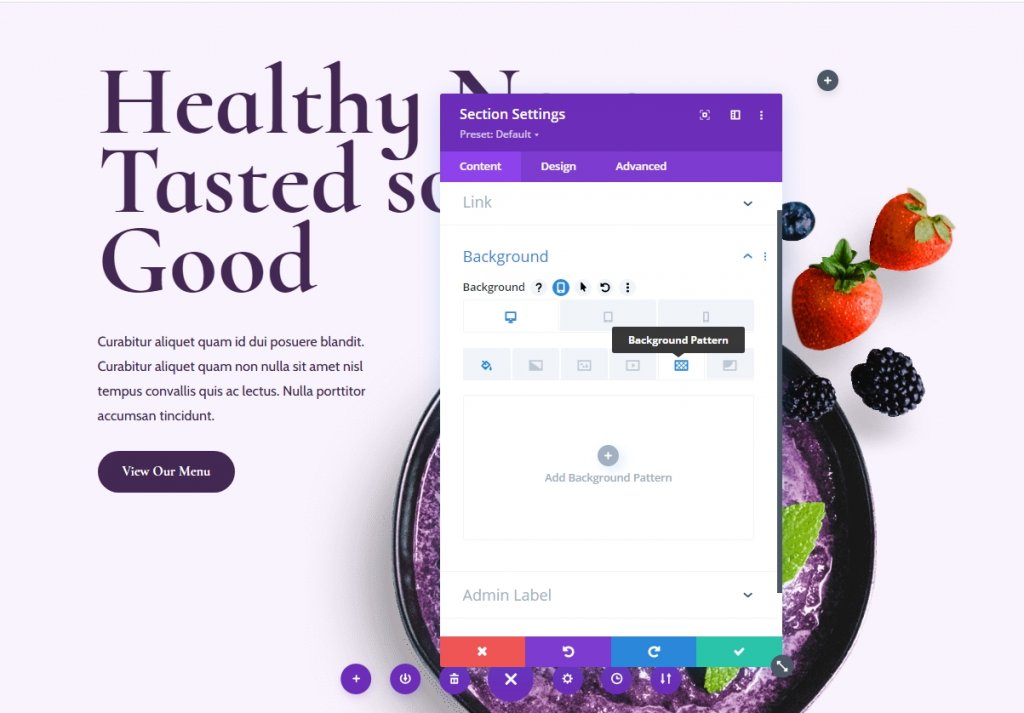
Bây giờ, hãy chuyển đến tab mẫu nền cho màn hình nền. Nhấp vào "Thêm mẫu nền".

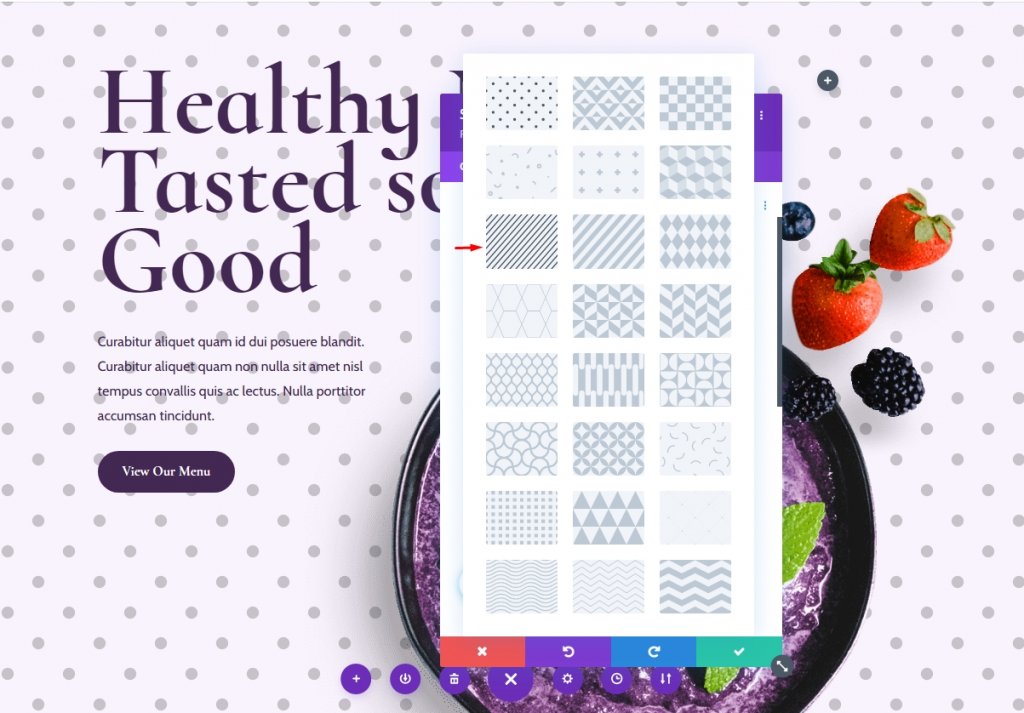
Nhấn vào hộp thả xuống và bạn sẽ thấy rất nhiều mẫu.

Chọn mẫu Sọc Đường chéo từ menu thả xuống. Mẫu này có thể được điều chỉnh để nó không chỉ là một loạt các pixel sọc. Do đó, chúng tôi sẽ tận dụng điều này để tạo ra một phông nền đặc biệt.

Cài đặt cho mẫu nền
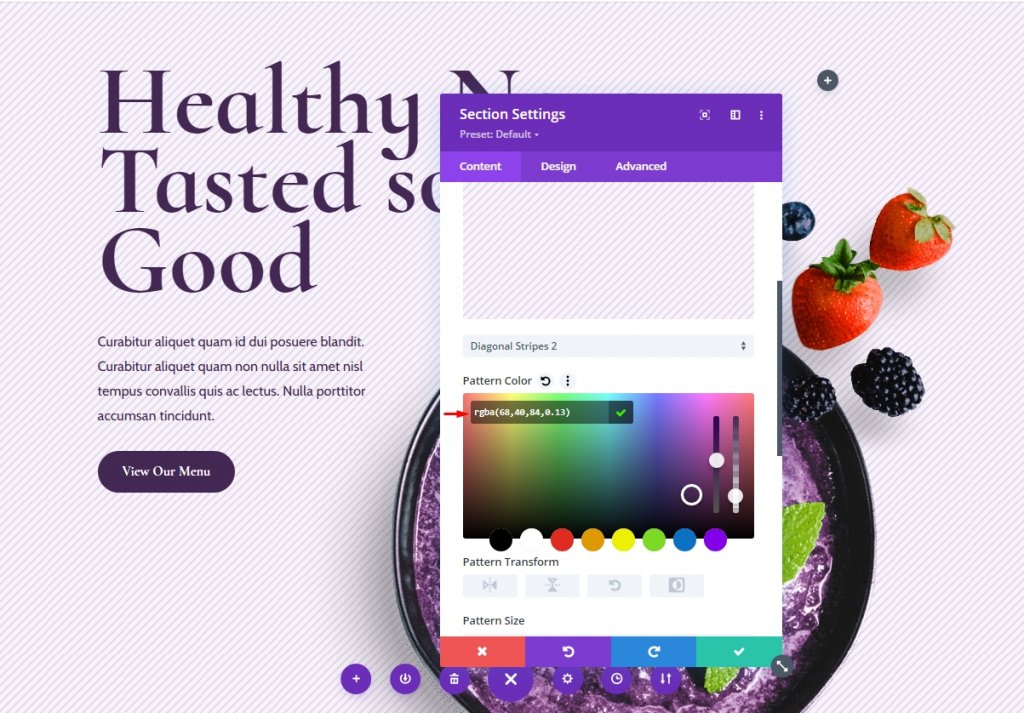
Đối với phiên bản dành cho máy tính để bàn, Bây giờ hãy thay đổi màu mẫu để nó có thể hòa trộn tốt mà không có nền.
- Màu hoa văn: rgba (68,40,84,0.13)

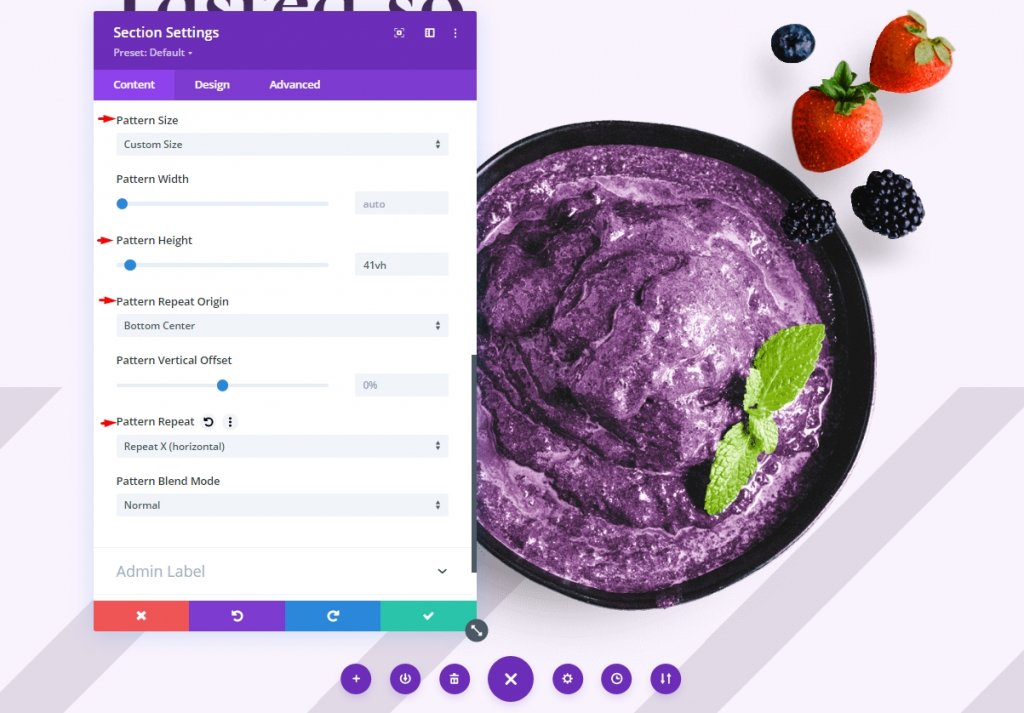
Bây giờ, hãy mở hộp thả xuống kích thước mẫu và thêm kích thước tùy chỉnh theo giá trị đã cho.
- Kích thước mô hình: Kích thước tùy chỉnh
- Chiều cao: 41vh
- Nguồn gốc lặp lại: Trung tâm dưới cùng
- Lặp lại: Lặp lại X (ngang)

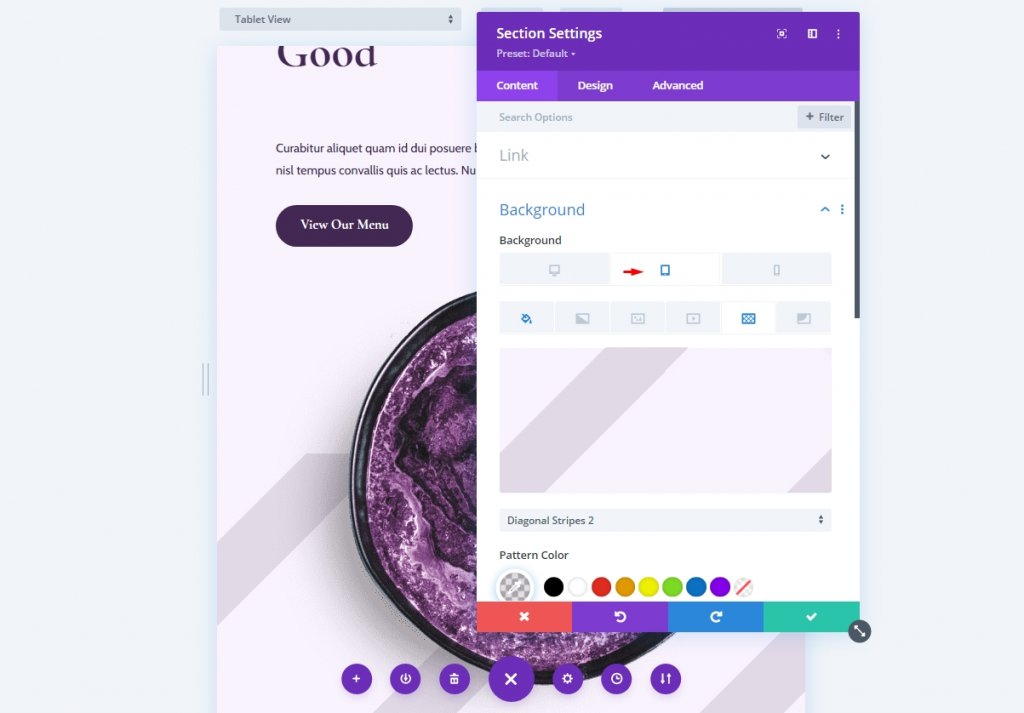
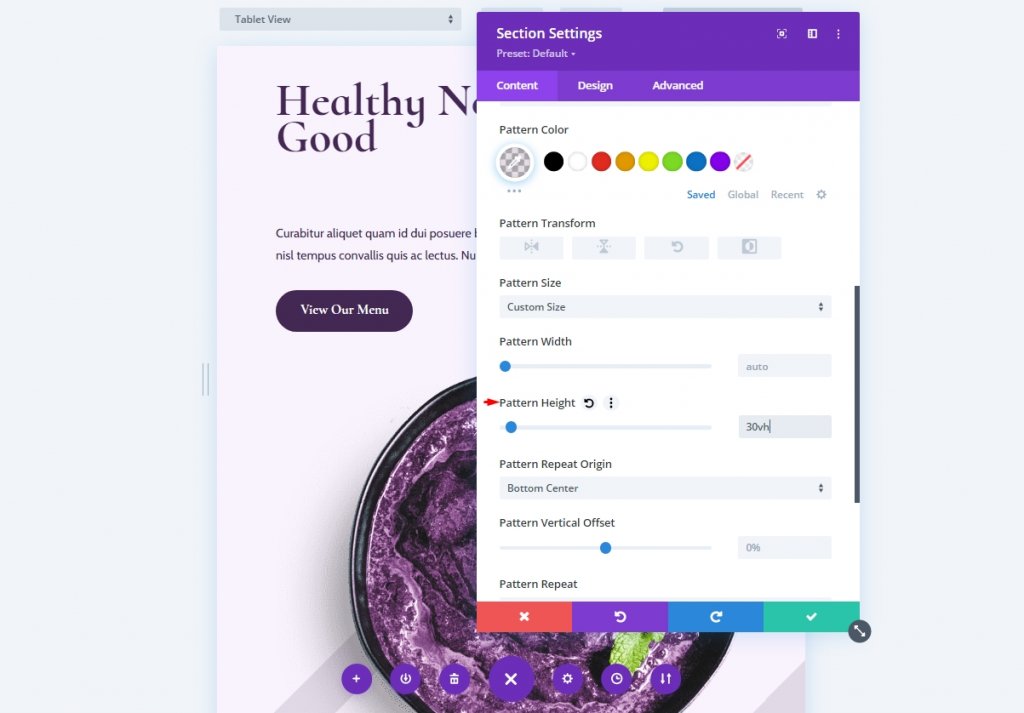
Tiếp theo đối với phiên bản máy tính bảng, chúng ta cần đảm bảo rằng tấm nền tương thích với nhiều độ phân giải màn hình. Dựa trên kích thước màn hình, chúng tôi sẽ cần thay đổi chiều cao của mẫu. Chọn biểu tượng Máy tính bảng trong tùy chọn Nền.

Bây giờ, chỉ cần thay đổi chiều cao của mẫu.
- Chiều cao mô hình: 30vh

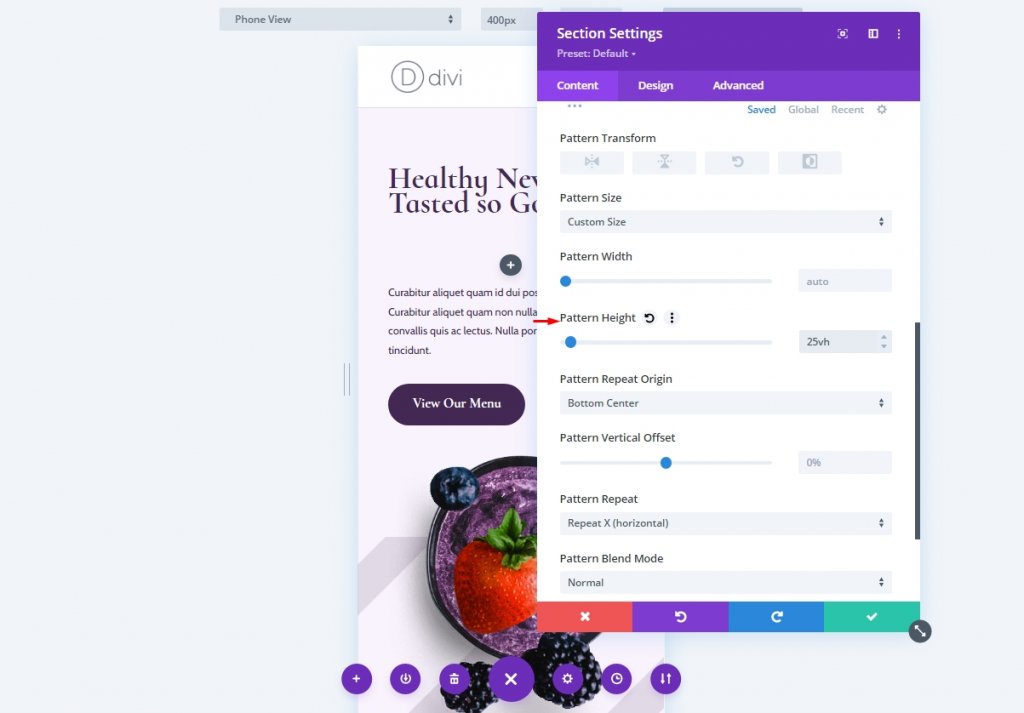
Cuối cùng, đối với thiết bị di động, hãy cập nhật các mẫu nền có kích thước tùy chỉnh cho điện thoại.

Bây giờ thay đổi chiều cao của mẫu và lưu cài đặt.
- Chiều cao mô hình: 25vh

Vì vậy, thiết kế cuối cùng cho ví dụ đầu tiên của chúng tôi sẽ như thế này.

Thiết kế thay thế
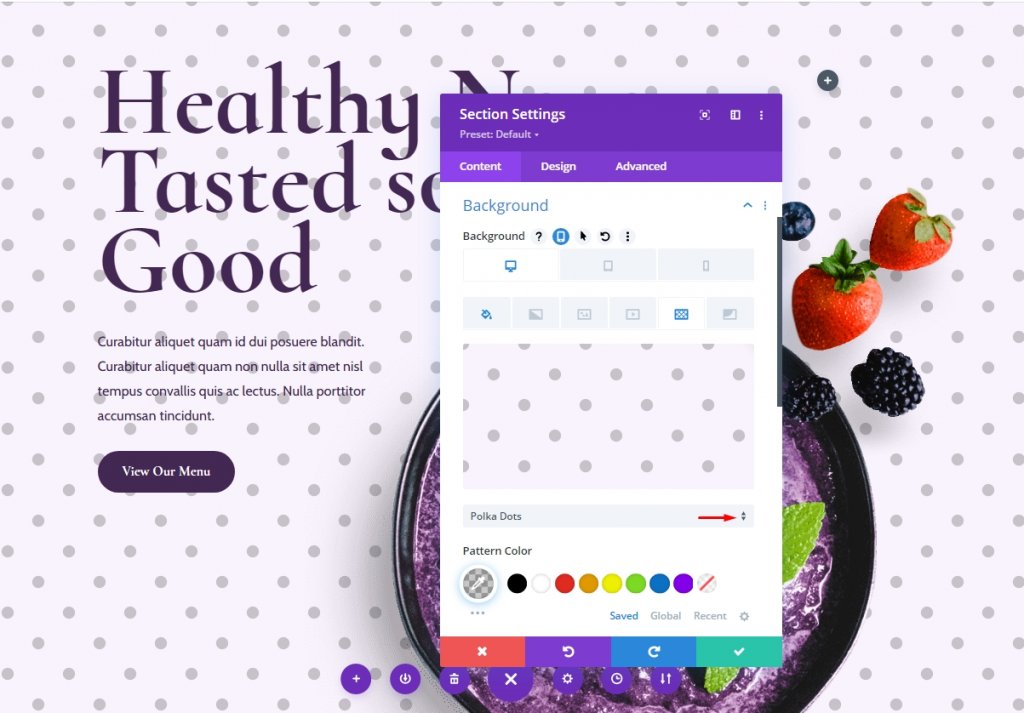
Dưới đây là một số mẫu thiết kế khác mà bạn có thể dễ dàng tạo ra. THEO mẫu này, hãy thực hiện các thay đổi sau.
- Hình nền: Chấm bi
- Màu: #ffffff
- Kích thước mô hình: Kích thước tùy chỉnh
- Chiều cao mô hình máy tính để bàn: 400vh
- Chiều cao mẫu máy tính bảng: 300vh
- Chiều cao mô hình di động: 200vh
- Nguồn gốc lặp lại: Trung tâm

Bản án cuối cùng
Với điều đó, chúng ta đã hoàn thành việc xem xét các tùy chọn tùy chỉnh mẫu phông nền của Divi . Các mẫu phông nền mới tại Divi đã mang đến cho các nhà thiết kế nhiều lựa chọn thay thế mới mẻ. Với thiết kế của chúng tôi, những mẫu này là một sự kết hợp hoàn hảo. Giờ đây, chúng ta không phải giới hạn bản thân trong các mẫu lặp lại mà chúng ta có thể sử dụng mẫu phông nền với kích thước thay đổi. Nhiều hơn nữa có thể được thực hiện bằng cách sử dụng các mẫu nền của Divi . Các mẫu nền Divi có thể được sử dụng để tạo thiết kế phông nền tùy chỉnh của riêng bạn bằng cách sử dụng các khái niệm mà chúng tôi đã đề cập ở đây.
Ngoài ra, đừng quên xem hướng dẫn Divi của chúng tôi để được hỗ trợ trong các dự án trong tương lai.




