Việc quảng bá doanh nghiệp trên toàn cầu có thể đơn giản như sử dụng hình ảnh và các hình thức truyền thông trực quan khác. Việc tăng cường nỗ lực của bạn và đảm bảo khách hàng mới có thể được thực hiện dễ dàng hơn với sự trợ giúp của đồ họa chính xác. Thật dễ hiểu tại sao: hình ảnh có thể thu hút khách hàng mới, giáo dục họ và giúp họ hình dung mọi thứ theo cách họ thích.

Khi nói đến trải nghiệm người dùng và tương tác với trang web, ảnh là công cụ tiếp thị duy nhất có thể liên tục nâng cao trải nghiệm người dùng bằng cách hiển thị các cập nhật gần đây nhất ngay lập tức trên trang web của bạn.
Bất kỳ trang nào trên trang web của bạn đều có thể có thêm ảnh vào đó. Ví dụ: trang đích, trang danh mục đầu tư hoặc trang thư viện. Bạn có thể mất rất nhiều thời gian và công sức nếu làm theo quy trình thủ công. Việc sử dụng WordPress và các plugin trình tạo trang có thể truy cập của nó, chẳng hạn như Elementor , chẳng hạn, giúp quá trình này dễ dàng hơn trong việc phát triển nhanh các thiết kế hấp dẫn về mặt hình ảnh.
Tin tốt là việc thêm một thư viện hình ảnh vào trang web WordPress của bạn và làm cho nó trở nên hấp dẫn hơn không khó như bạn nghĩ. Bởi vì tiện ích thư viện hình ảnh Elementor làm cho mọi thứ trở nên dễ dàng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờPhương pháp thiết kế
Để sử dụng tiện ích bộ sưu tập ảnh Elementor , trước tiên bạn phải xây dựng một trang web. Bất kỳ trang nào hiện có cũng có thể được sử dụng để hiển thị ngay một thư viện hình ảnh.
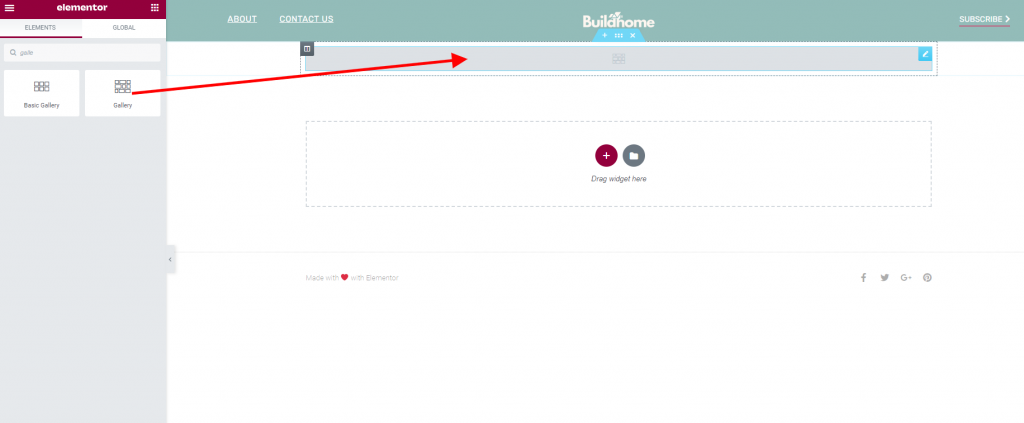
Truy cập trang của bạn và thêm một widget thư viện.

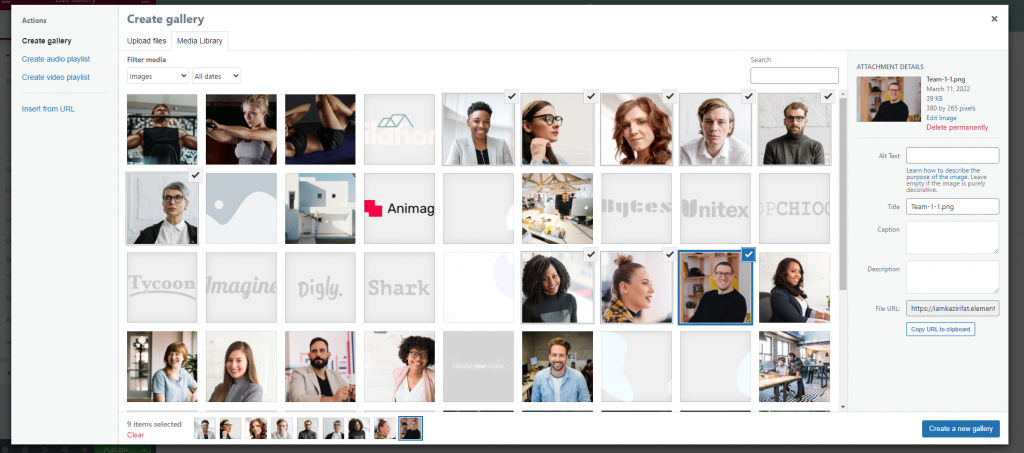
Bây giờ chúng ta hãy chọn hình ảnh từ các tệp phương tiện. Hãy nhớ rằng bạn luôn có thể thay đổi điều này sau này.

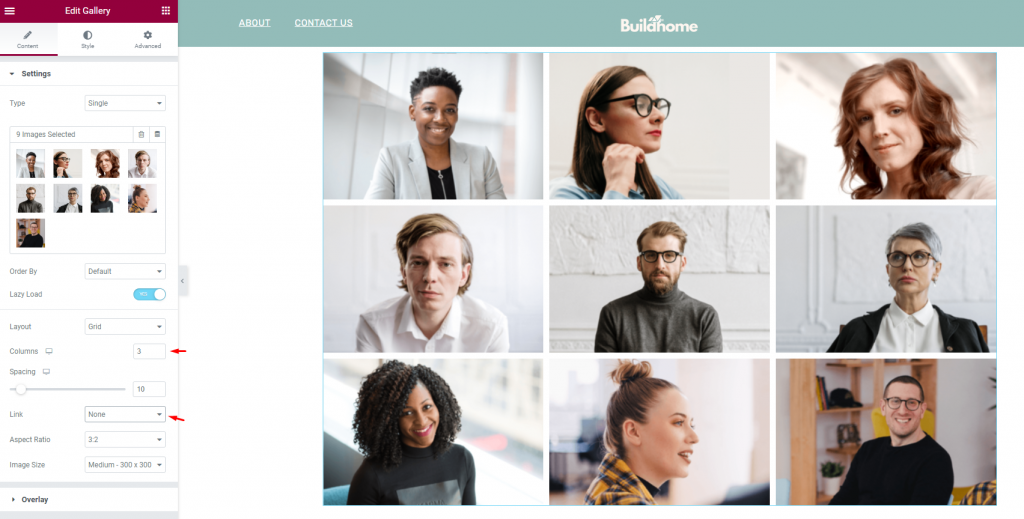
Ở đây chúng tôi có phòng trưng bày của chúng tôi. Đừng lo lắng về khoảng cách và bố cục.

Đặt 3 hình ảnh mỗi cột. Bằng cách này, bộ sưu tập sẽ trông hấp dẫn hơn. Ngoài ra, hãy đặt tùy chọn liên kết thành không có.

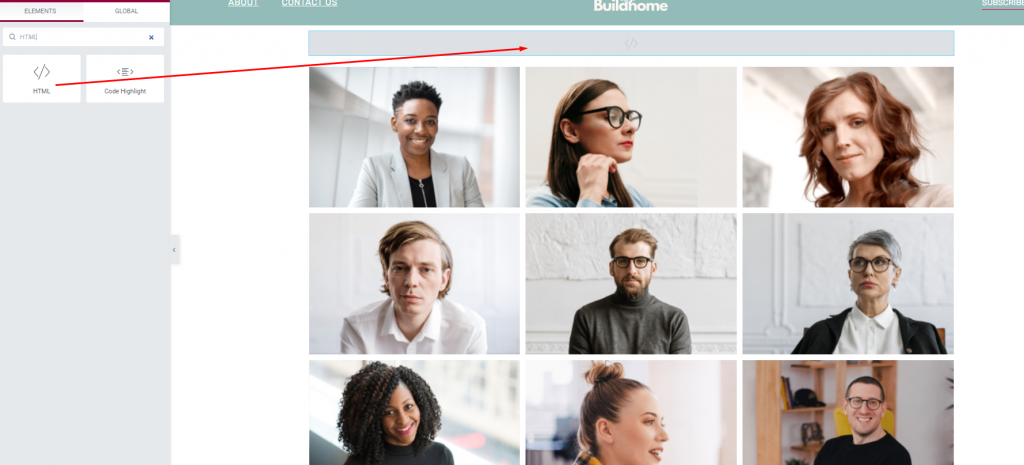
Bây giờ, hãy tìm một widget HTML và thêm nó vào phía trên widget thư viện.

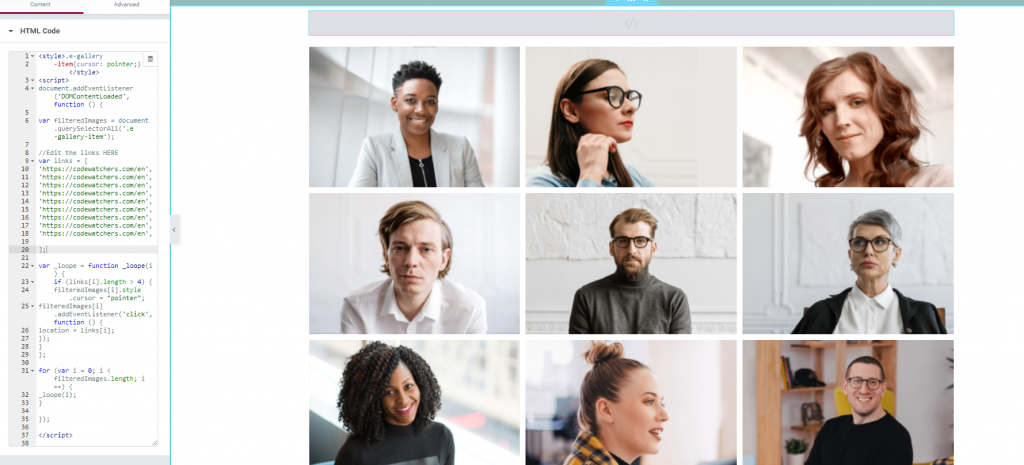
Dán mã sau vào hộp mã.
<style>.e-gallery
-item{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.e-gallery-item');
//Edit the links HERE
var links = [
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
];
var _loope = function _loope(i) {
if (links[i].length > 4) {
filteredImages[i].style.cursor = "pointer";
filteredImages[i].addEventListener('click', function () {
location = links[i];
});
}
};
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
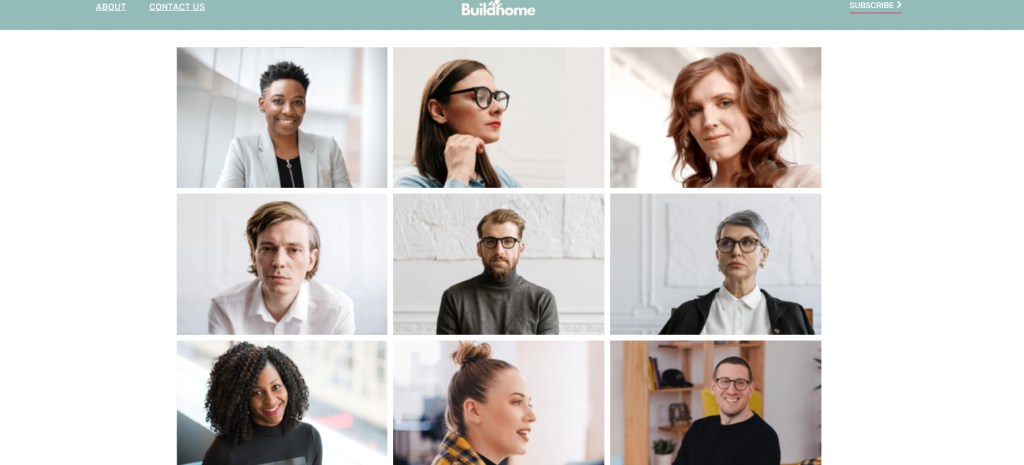
Và chúng tôi đã hoàn thành. Mặc dù chúng tôi đã đặt các liên kết giống nhau trên mỗi hình ảnh, nhưng đừng quên thay đổi nó theo nhu cầu của bạn.

Thì đấy! Bạn đã tạo thành công một thư viện với một liên kết khác nhau trên mỗi hình ảnh.
Từ cuối cùng
Các cuộc tập trận về thiết kế web đã thay đổi rất nhiều trong suốt những năm qua. Các nhà tiếp thị đang làm mọi thứ có thể để truyền tải thông điệp của họ đến với khán giả mục tiêu của họ. Với những hình ảnh phù hợp và một tổ chức tốt hơn, bạn có thể đạt được mục tiêu này. Bạn có thể mong đợi kết quả tuyệt vời nếu bạn tìm được bố cục thích hợp để kết hợp các bức ảnh.
Sử dụng tiện ích thư viện hình ảnh Elementor , bạn có thể hoàn thành việc này sau một phút. Elementor cũng cho phép bạn tạo các sơ đồ thiết kế tuyệt đẹp với số lượng mã hóa tối thiểu. Không quan trọng đó là một trang web thương mại hay chỉ là một trang danh mục đầu tư cá nhân; nó sẽ luôn mang lại kết quả tốt nhất.




