Bất kỳ trang web nào cũng phải có sự hiện diện tích cực trên phương tiện truyền thông xã hội để có thể trực tuyến thành công. Có sự hiện diện trên các nền tảng mà đối tượng mục tiêu của bạn ưa thích là điều cần thiết. Cung cấp các liên kết mạng xã hội trên trang web của bạn là một cách tiếp cận để giúp họ. Tuy nhiên, cảm ơn Divi , đây là một miếng bánh. Chân trang Divi hiện có thể bao gồm các biểu tượng mạng xã hội, như chúng ta sẽ thấy trong bài viết này.
Hãy bắt đầu nào.
Xem trước
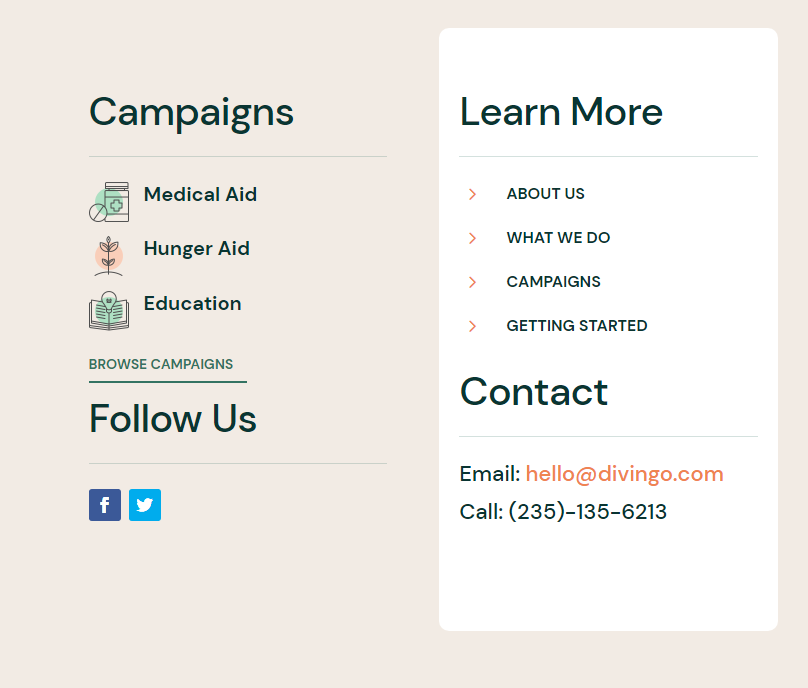
Làm quen với hình ảnh trước khi bắt đầu hướng dẫn hôm nay là cần thiết. Vì vậy, đây là những gì chúng ta sẽ tạo ra ngày hôm nay.

Nhập thiết kế
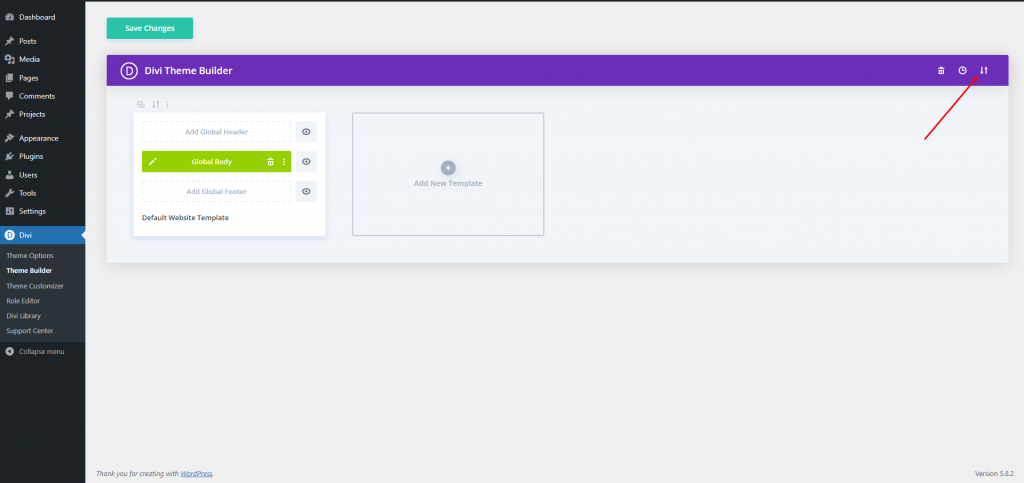
Gần đây Divi đã thêm một số bố cục thiết kế đẹp mắt và bố cục NGO là một trong số đó. Vì vậy, chúng tôi sẽ sử dụng mẫu đầu trang và chân trang của bố cục NGO cho hướng dẫn hôm nay. Chúng tôi đã có mẫu. Bây giờ hãy tải nó lên bằng cách sử dụng tùy chọn tính di động của Trình tạo chủ đề.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Bây giờ, hãy chuyển đến tab nhập và chọn tệp JSON bạn muốn tải lên. Sau đó nhấp vào "Nhập mẫu trình tạo chủ đề Divi" và bạn đã sẵn sàng.

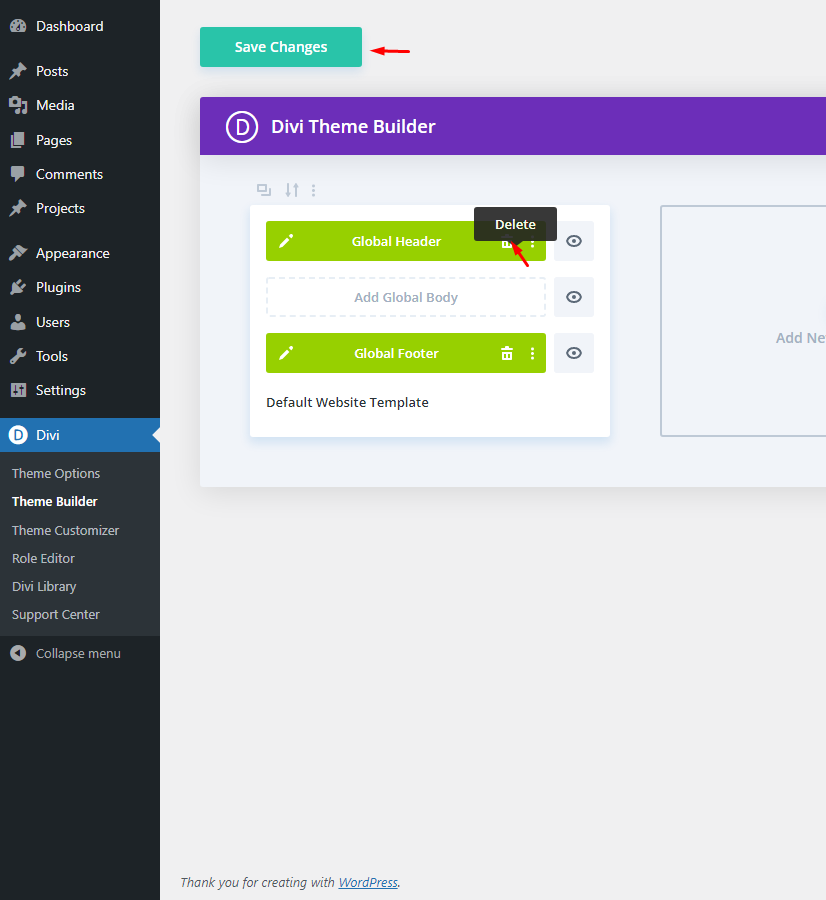
Nếu bạn muốn giữ lại phần tiêu đề, bạn có thể giữ lại hoặc xóa nó nếu bạn không muốn. Tuy nhiên, chúng tôi sẽ xóa nó và chỉ hoạt động với phần Chân trang.
Chỉnh sửa thiết kế
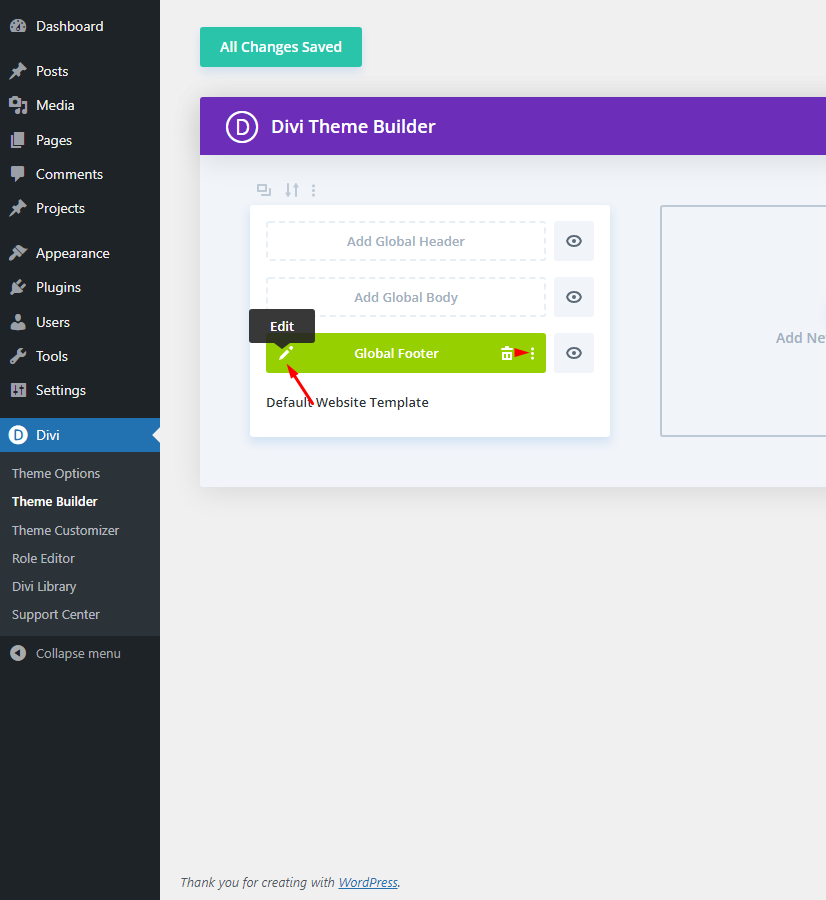
Sau đó, bạn sẽ cần truy cập vào mẫu và thực hiện các thay đổi của mình. Để chỉnh sửa Chân trang chung của bạn, hãy chọn biểu tượng bút chì (trái) hoặc ba dấu chấm (phải) và chọn Chỉnh sửa từ trình đơn thả xuống.

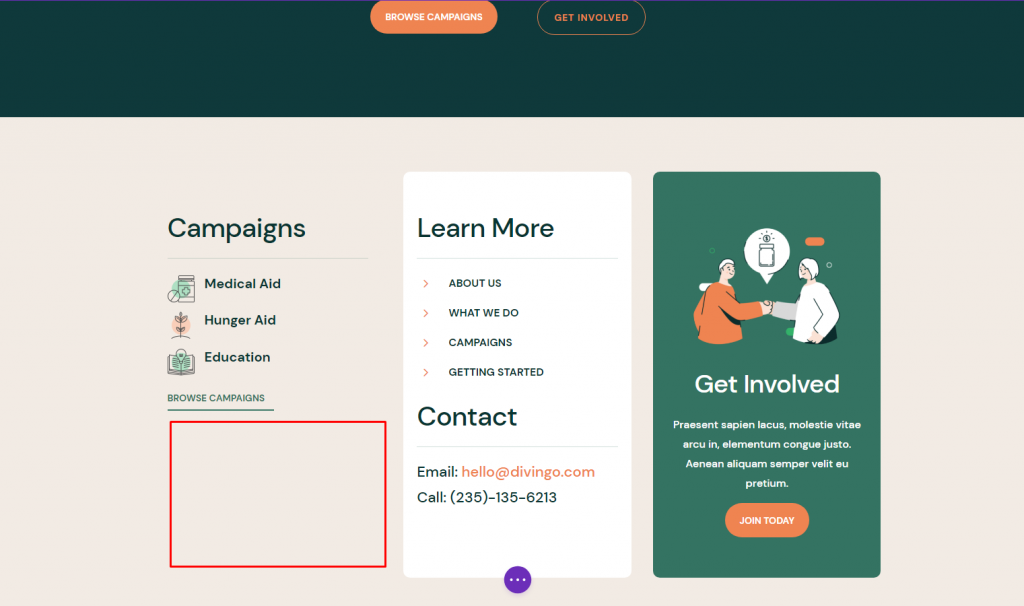
Khi chân trang được mở để chỉnh sửa, chúng tôi sẽ thêm các biểu tượng xã hội vào vị trí được đánh dấu.

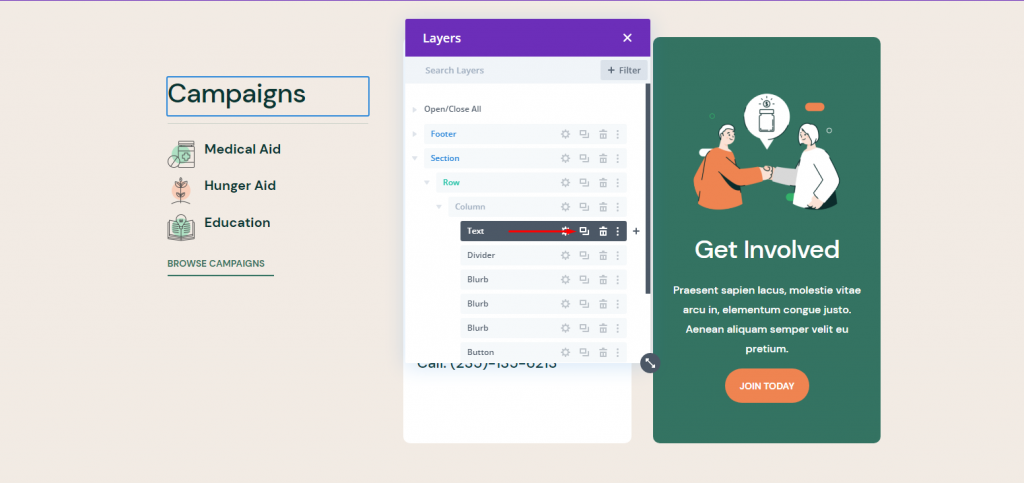
Đầu tiên, chúng ta sẽ cần một tiêu đề đi kèm với các phần còn lại của footer. Sao chép tiêu đề vào khoảng trống phía trên nó và kéo nó đến nơi bạn muốn các biểu tượng xã hội xuất hiện.

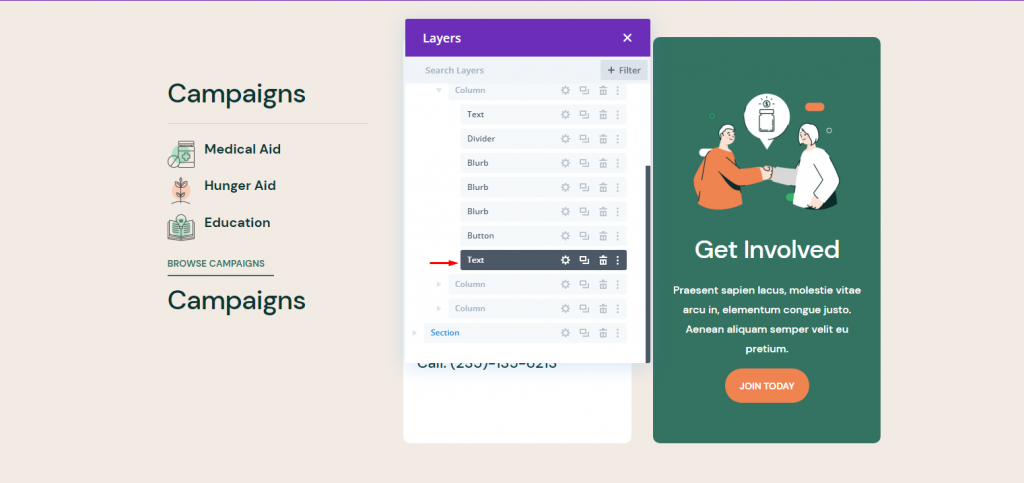
Bây giờ hãy kéo tiêu đề đã nhân bản xuống dưới mô-đun nút.

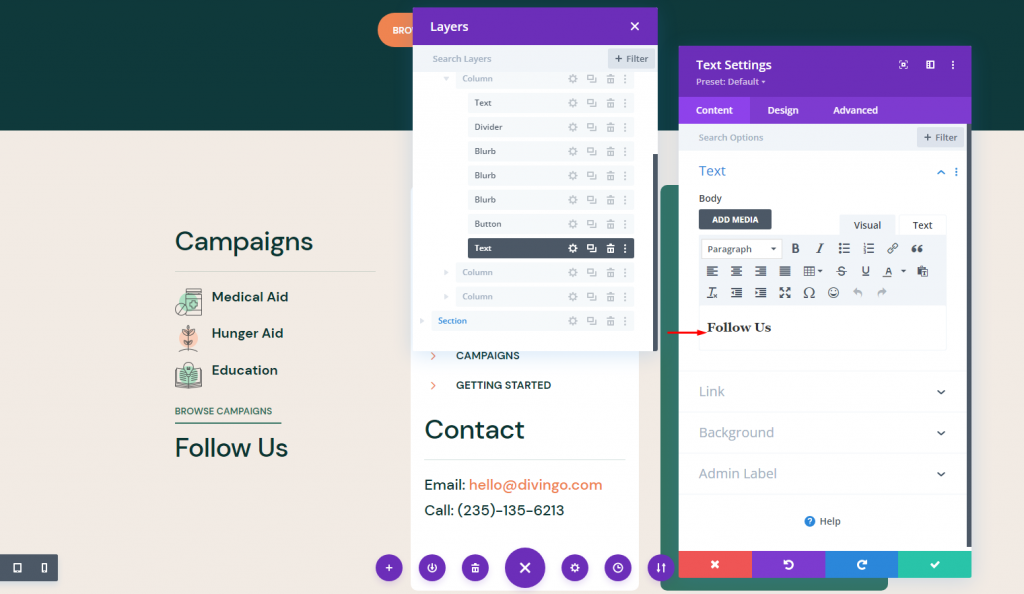
Bây giờ hãy chỉnh sửa văn bản của mô-đun nhân bản.

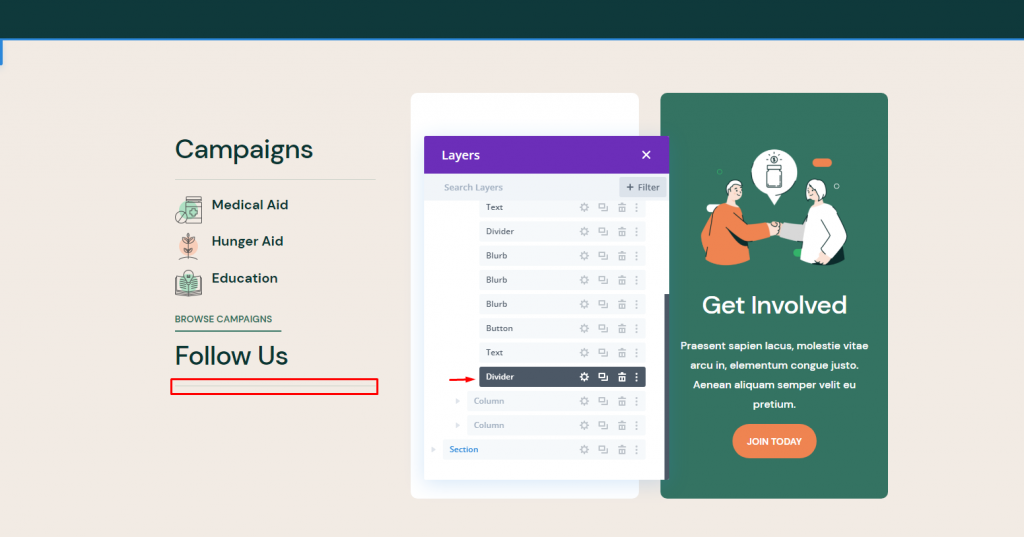
Bây giờ cũng sao chép mô-đun phân chia dưới văn bản chiến dịch và dán mô-đun này, kéo mô-đun này vào dưới văn bản theo dõi chúng tôi.

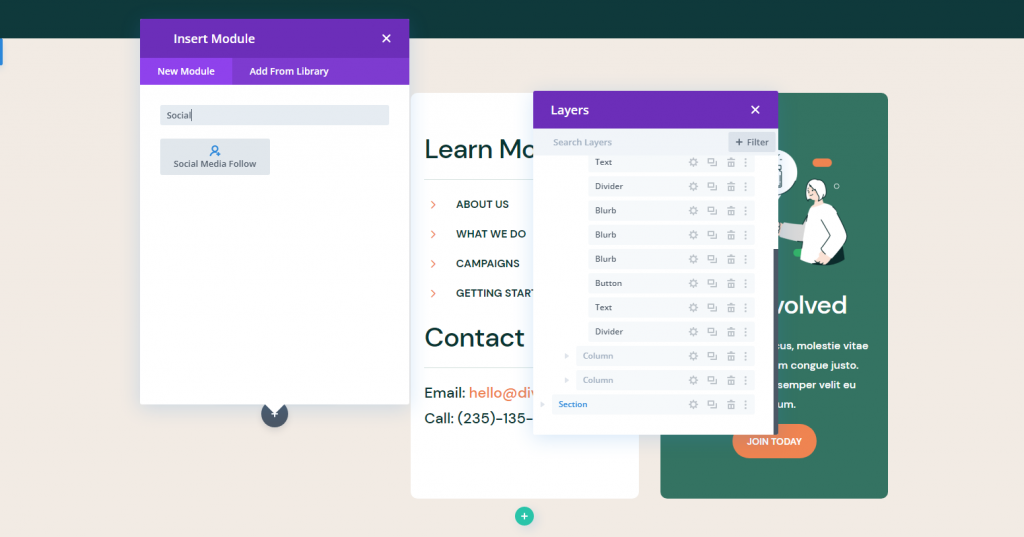
Bây giờ, hãy thêm mô-đun truyền thông xã hội dưới dải phân cách.

Bây giờ, đây là cách nó trông.

Thêm các biểu tượng và URL trên mạng xã hội
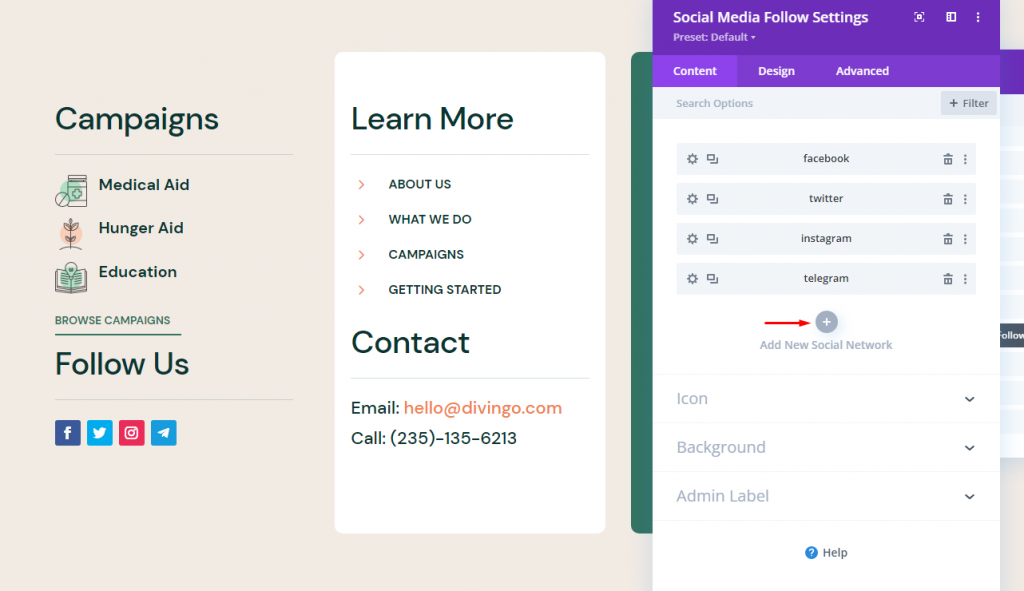
Đã đến lúc thêm tất cả các tài khoản mạng xã hội mà bạn có. Divi cung cấp cho chúng tôi phần cuối cùng cho các lựa chọn và chúng tôi có thể thêm nhiều hồ sơ nếu cần.
Nhấp vào dấu cộng và chọn nền tảng mong muốn của bạn.

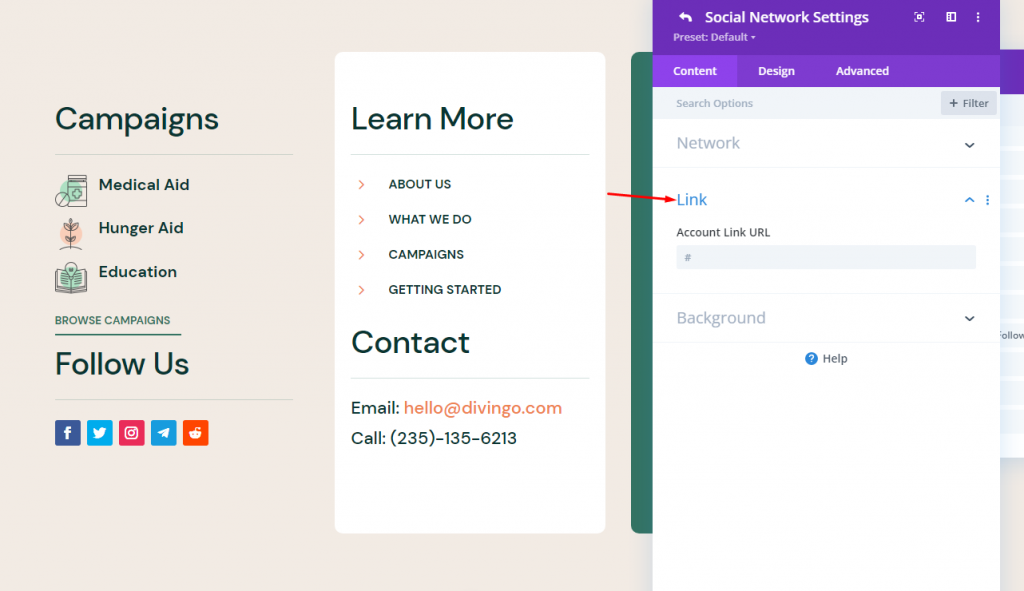
Sau đó, thêm liên kết vào các tay cầm truyền thông xã hội của bạn.

Biểu tượng phong cách
Chân trang của mẫu của tôi có rất nhiều màu xanh lá cây và màu cam. Các cạnh của nút được làm tròn, trong khi các biểu tượng khác có hình tròn phía sau. Văn bản màu trắng trên phông nền màu xanh lá cây. Tôi sẽ sử dụng chúng làm hàng đợi thiết kế khi tạo kiểu cho các biểu tượng mạng xã hội.
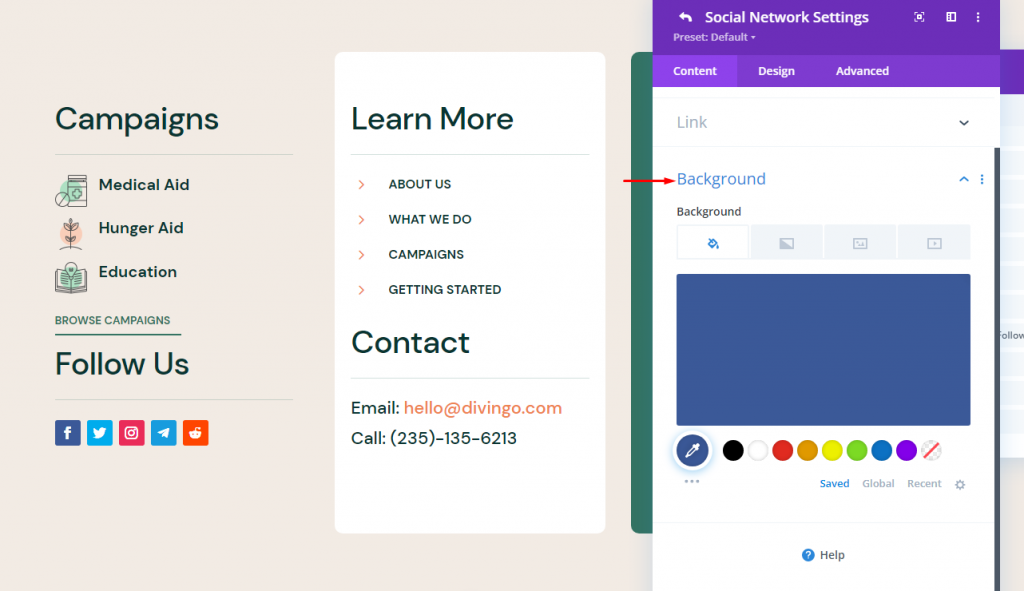
Nhấp vào biểu tượng Bánh răng và mở màu nền của biểu tượng từ tab nội dung.

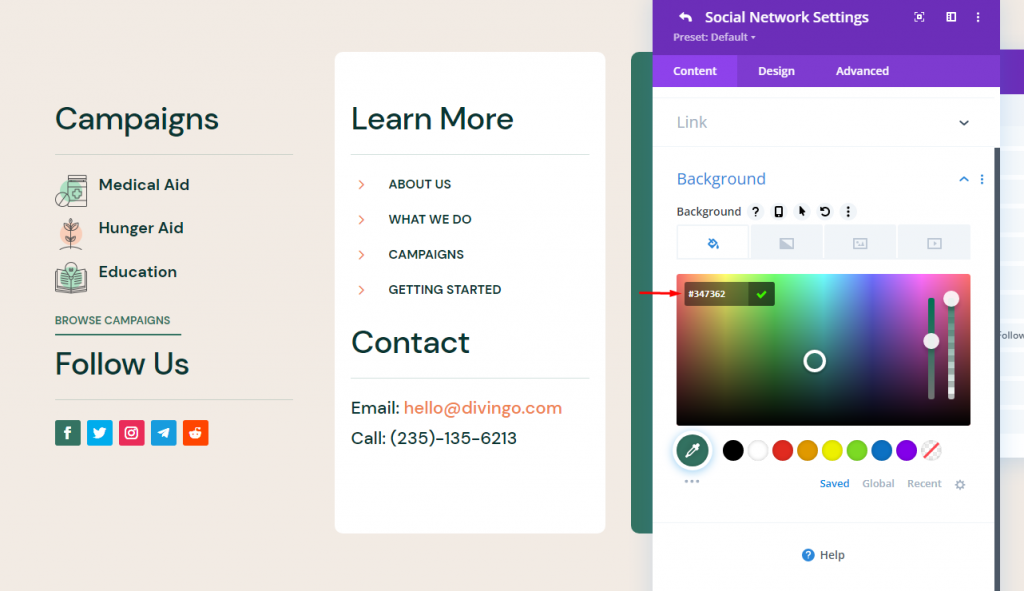
Thay đổi màu nền để phù hợp với bố cục thiết kế.
- Nền = # 347362

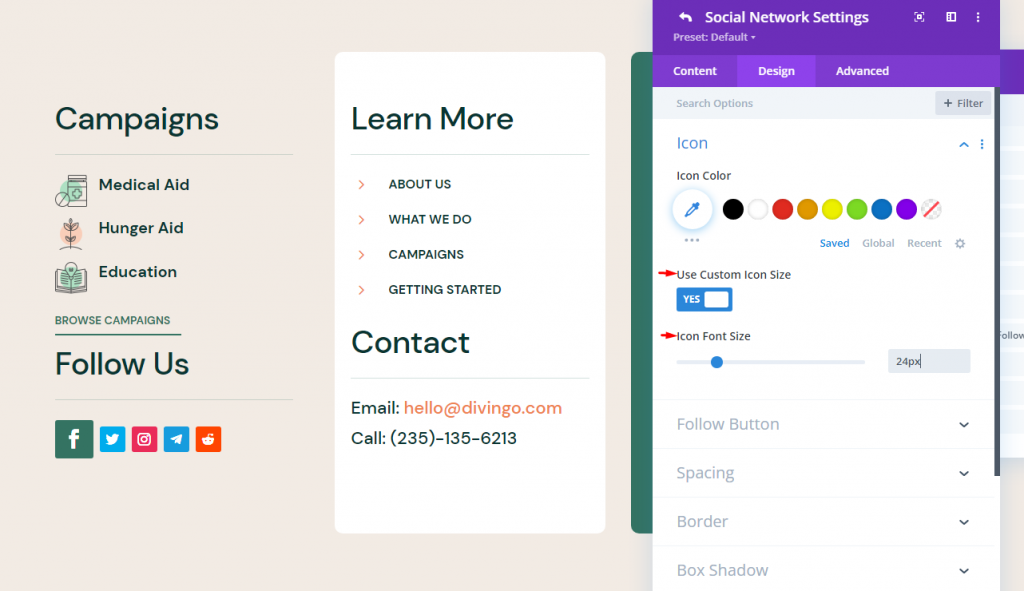
Sau đó, chuyển đến tab thiết kế và thay đổi những điều sau:
- Sử dụng kích thước biểu tượng tùy chỉnh: Có
- Kích thước phông chữ biểu tượng: 24px

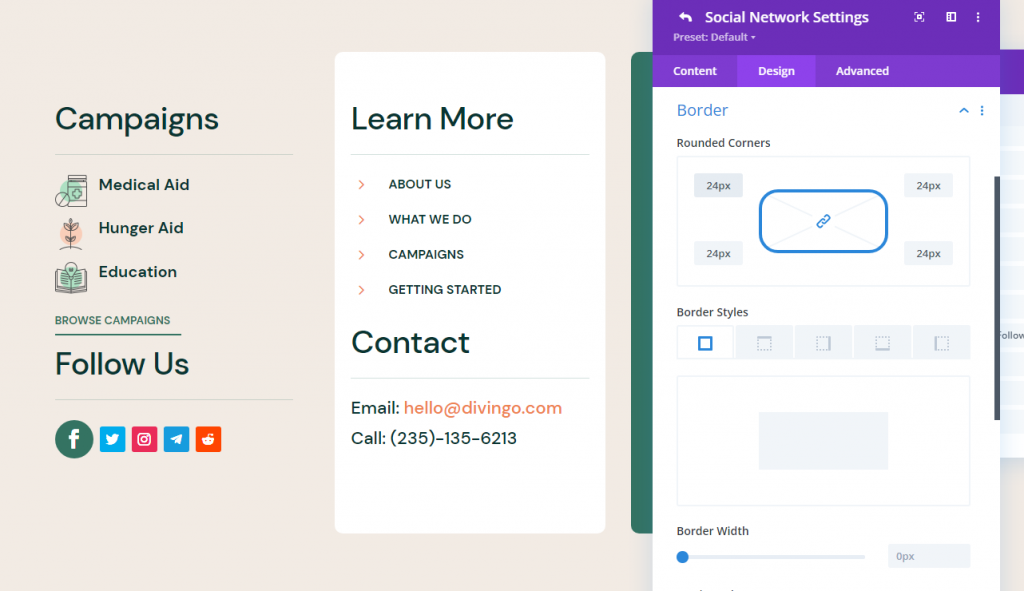
Thêm "Viền" vào các biểu tượng. Bây giờ bằng cách nhấp vào dấu kiểm màu xanh lá cây, hãy quay lại cài đặt của mô-đun.
- Góc tròn = 24px

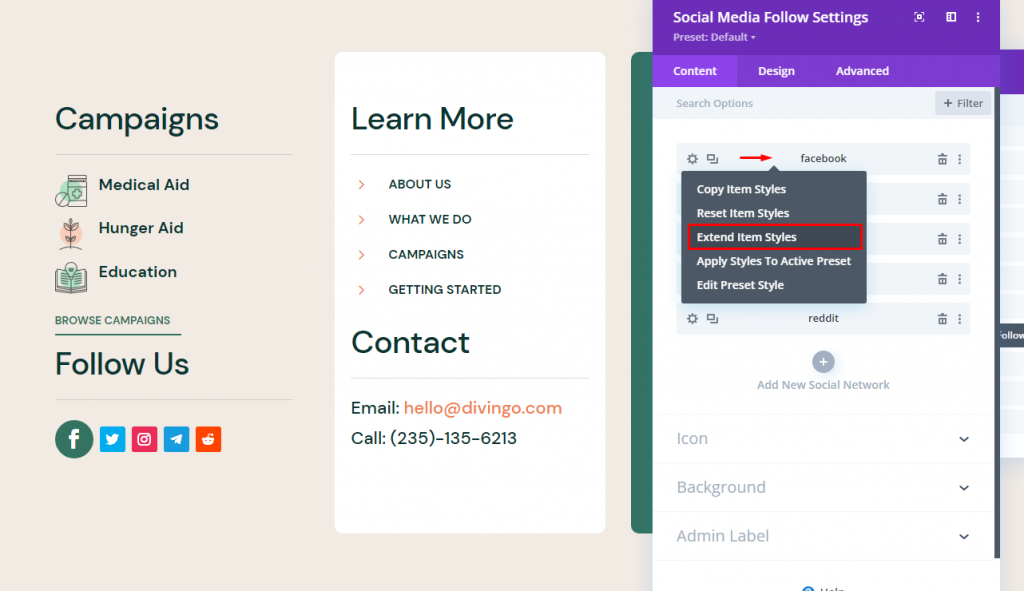
Bây giờ hãy nhấp vào tay cầm truyền thông xã hội đầu tiên và chọn "Mở rộng kiểu mục".

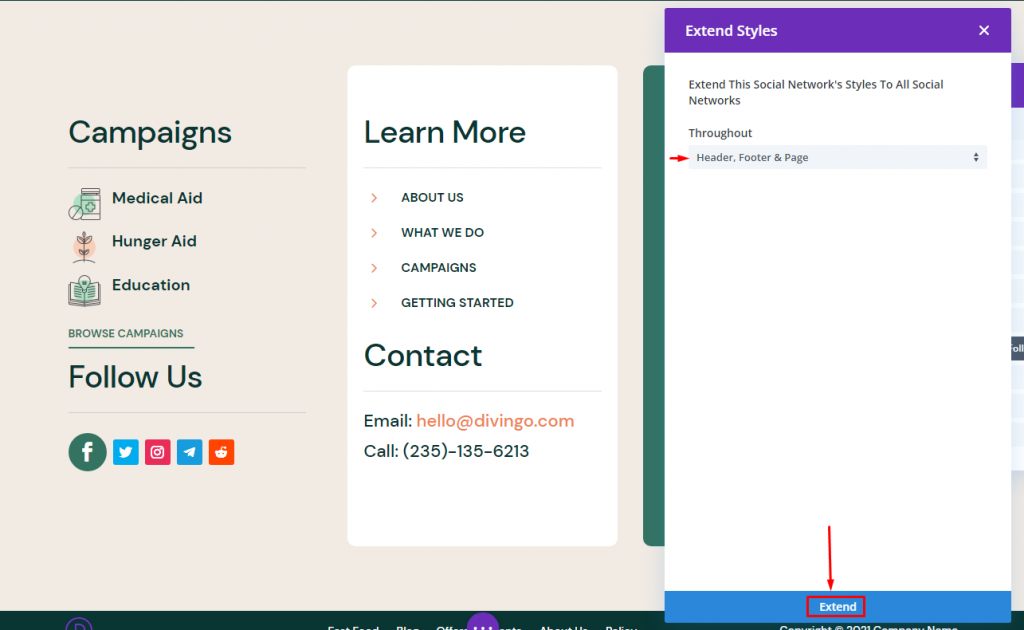
Sau khi thực hiện lựa chọn của bạn (trang này, cột này, v.v.), hãy nhấp vào Mở rộng để bắt đầu quá trình mở rộng các kiểu.

Kiểu mạng xã hội này được áp dụng cho tất cả các trình xử lý xã hội có sẵn trên trang này.

Và chúng tôi đã hoàn thành!
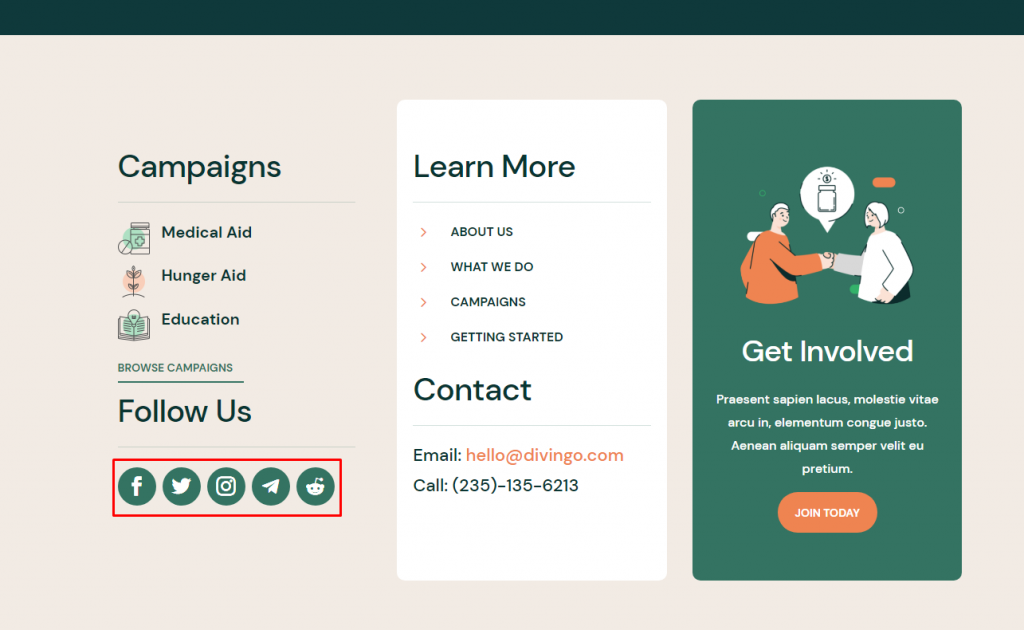
Xem trước cuối cùng
Cho đến nay, chúng tôi đã hoàn thành một công việc khá tốt. Đây là cách thiết kế ngày hôm nay của chúng tôi trông như thế nào.

Kết thúc
Điều đó kết thúc cuộc thảo luận của chúng tôi về việc tích hợp các biểu tượng truyền thông xã hội vào chân trang Divi . Đây là nơi mà mô-đun Theo dõi phương tiện truyền thông xã hội của Divi có ích. Các mẫu chân trang chung do Trình tạo chủ đề Divi cung cấp giúp bạn dễ dàng đưa chúng vào chân trang. Bạn có thể dễ dàng thêm các biểu tượng mạng xã hội vào chân trang Divi và tùy chỉnh giao diện của chúng để phù hợp với trang web của bạn chỉ với một vài cú nhấp chuột.




