So với các plugin tạo trang như Elementor, Divi không có nhiều phần tử bằng. Breadcrumbs không được bao gồm trong các phần tử thiết kế tích hợp sẵn của Divi Builder, mà chúng tôi gọi là "mô-đun". Nói chung, bạn chỉ có thể thêm các mục như vậy vào WooCommerce, nhưng đó chỉ là một. Nói cách khác, làm cách nào để bạn thêm breadcrumbs vào trang? Bây giờ, với sự trợ giúp của Mô-đun Breadcrumbs Divi, bạn có thể thêm breadcrumbs vào bất kỳ trang nào.

Divi Builder hiện có một mô-đun mới được gọi là "Breadcrumbs." Trong khi tạo trang hoặc mẫu trình tạo chủ đề bằng Divi Builder, bạn có thể sử dụng mô-đun này.
Thêm Breadcrumbs trong Divi Builder
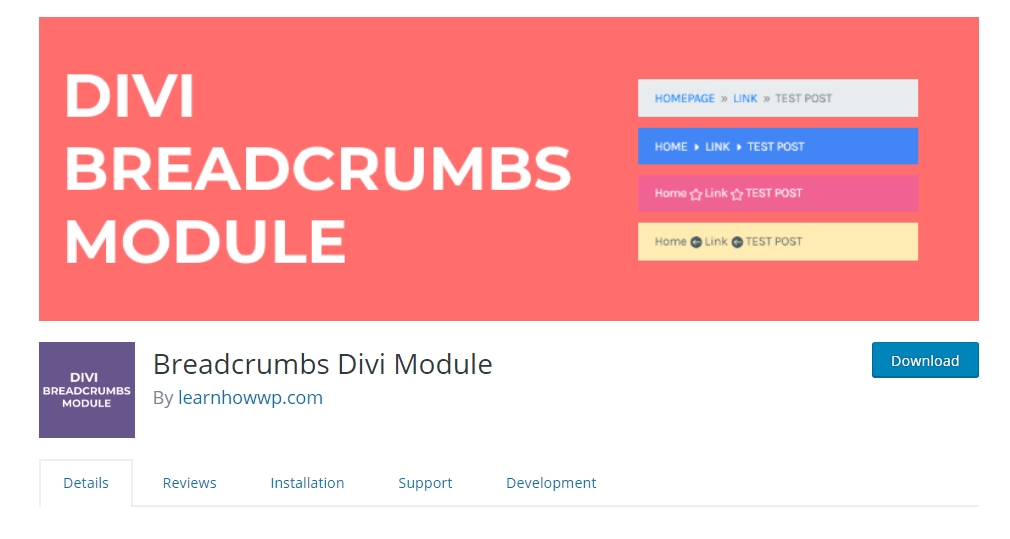
Để thực hiện điều này, bạn sẽ cần một plugin có tên " Breadcrumbs Divi Module ". Tìm nó từ cửa hàng plugin.

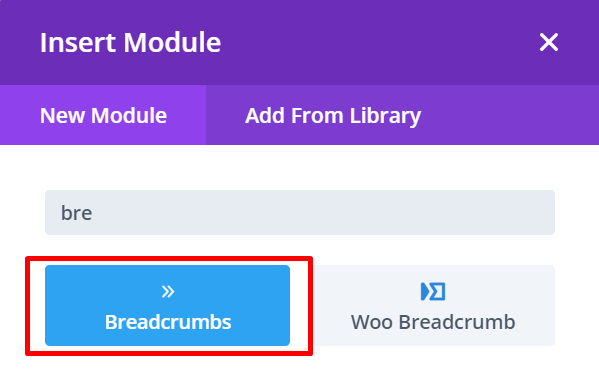
Cài đặt và kích hoạt plugin Breadcrumbs Divi Module trên trang web WordPress của bạn trước khi bạn bắt đầu bất kỳ công việc nào. Divi Builder có thể được sử dụng để thực hiện các thay đổi đối với trang mới hoặc trang hiện có khi tiện ích mở rộng đã được cài đặt và hoạt động. Trên trình chỉnh sửa Divi Builder, chọn Breadcrumbs bằng cách nhấp vào biểu tượng dấu cộng màu xám trên vùng canvas.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Tùy chỉnh Breadcrumbs
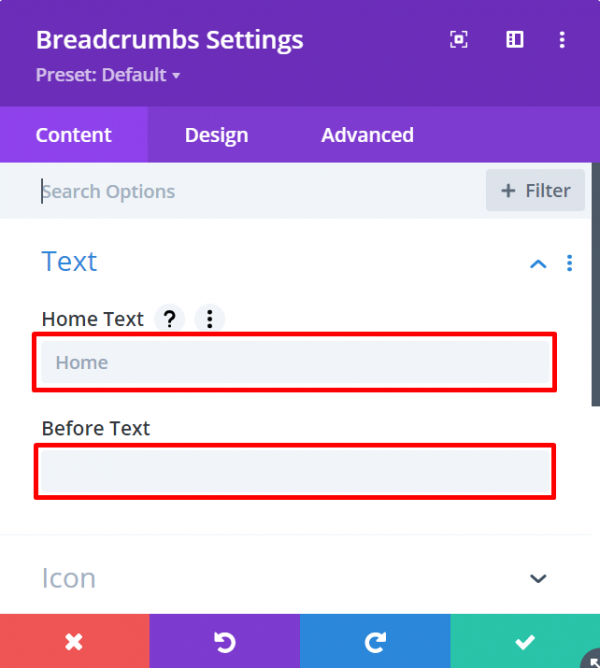
Trang cài đặt Breadcrumb hiển thị ngay sau khi bạn thêm mô-đun và cho phép bạn điều chỉnh nó. Để bắt đầu, hãy chuyển đến tab Nội dung, chọn khối Văn bản, sau đó chọn Tiền tố hoặc Hậu tố.

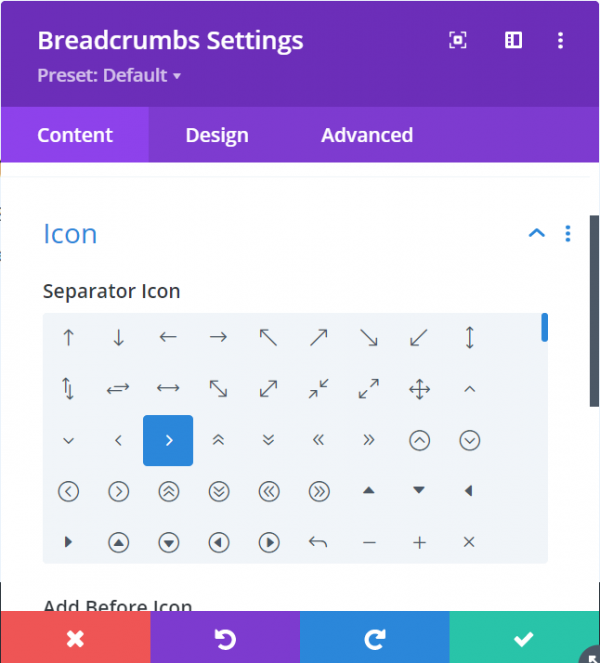
Tiếp theo, chọn khối Biểu tượng (cũng được tìm thấy trong tab Nội dung) và sau đó nhấp vào dấu phân cách bạn muốn sử dụng.

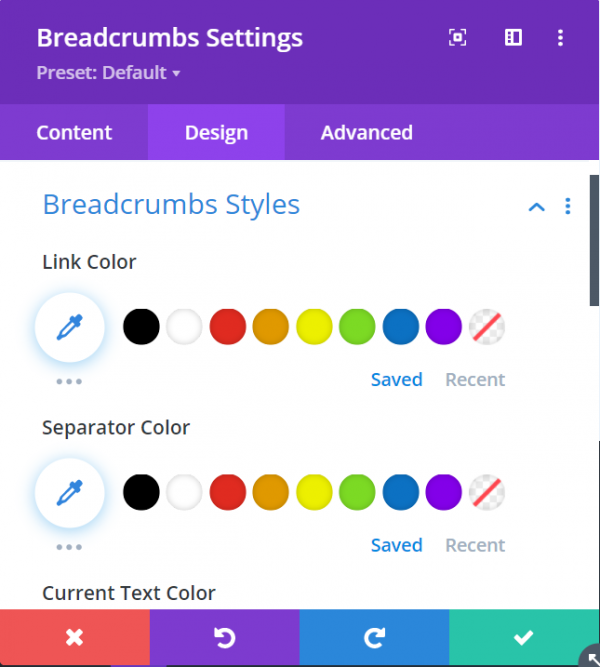
Mở phần Breadcrumbs Styles trong tab Design để thay đổi màu của breadcrumbs. Bạn có thể thay đổi màu liên kết, màu dải phân cách và màu văn bản hiện tại từ khối này.

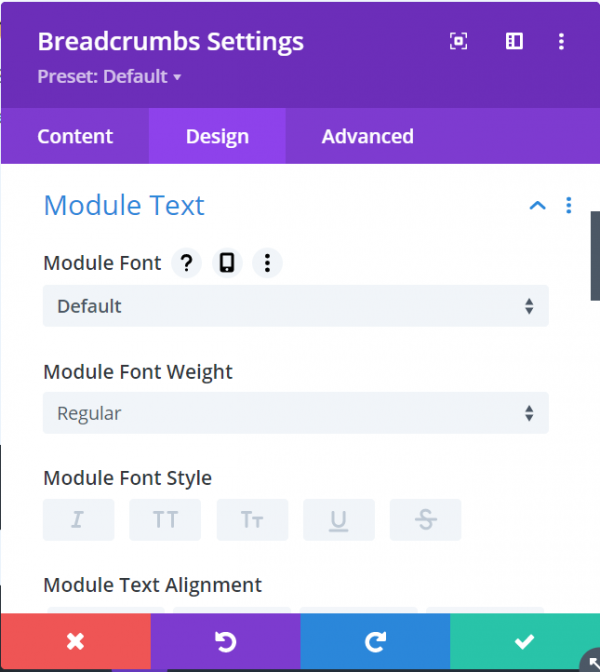
Mở khối Văn bản mô-đun để thay đổi kích thước và kiểu phông chữ của breadcrumb (cũng trong tab Thiết kế). Họ phông chữ, kiểu phông chữ và kích thước phông chữ của breadcrumbs đều có thể được thay đổi từ khối này.

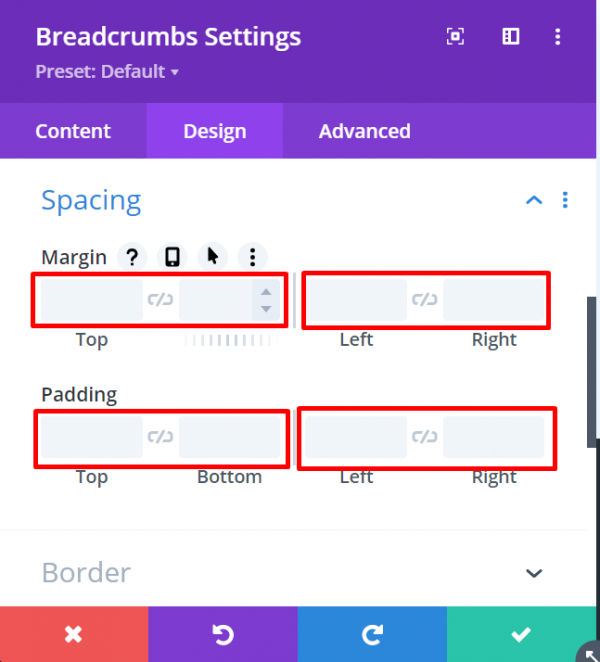
Mở phần Khoảng cách từ tab Thiết kế để thay đổi phần đệm hoặc lề của breadcrumbs.

Tầm quan trọng của Breadcrumb
Breadcrumbs không cần thiết trên mọi trang web, nhưng chúng có thể hữu ích cho cả khách truy cập và xếp hạng công cụ tìm kiếm của bạn nếu bạn có cấu trúc trang nhiều cấp.
Bạn có thể sử dụng breadcrumbs để hiển thị cho người dùng của mình vị trí của họ trong cấu trúc trang web và cung cấp cho họ tùy chọn đi lên hoặc đi xuống trong hệ thống phân cấp đó. Bởi vì người tiêu dùng có thể truy cập ngay vào các phần của trang web có thể được liên kết với yêu cầu ban đầu của họ, điều này có thể dẫn đến việc tăng lượt xem trang.
Cấu trúc trang web rõ ràng cũng có thể hỗ trợ Google hiểu rõ hơn nội dung trang web của bạn và cách các trang có tài liệu liên quan được sắp xếp với nhau, điều này có thể dẫn đến cải thiện thứ hạng của Google. Việc đưa các đường dẫn này vào kết quả tìm kiếm không phải trả tiền có thể cải thiện tỷ lệ nhấp.
Nếu bạn là một người yêu thích Chủ đề Divi và thấy bài viết này hữu ích, thì một lượt chia sẻ sẽ rất Tuyệt vời! Ngoài ra, đừng quên xem các Hướng dẫn Divi khác.




