Kết hợp hoạt ảnh cuộn với các biểu tượng có thể cải thiện giao diện trang web của bạn theo những cách đáng ngạc nhiên. Trong bài viết này, chúng ta sẽ xem xét cách thêm các biểu tượng động cuộn vào hình nền phần Divi. Với hàng trăm biểu tượng để lựa chọn và nhiều hiệu ứng hoạt hình tích hợp sẵn trong Divi , chúng tôi sẽ giới thiệu cho bạn cách tạo hình động nền vô hạn để đưa thiết kế của chúng tôi lên một tầm cao mới.
Hãy lấy quả bóng lăn này!
Giải thích khái niệm
Quy trình thêm các biểu tượng động cuộn vào nền phần bao gồm bốn bước quan trọng.
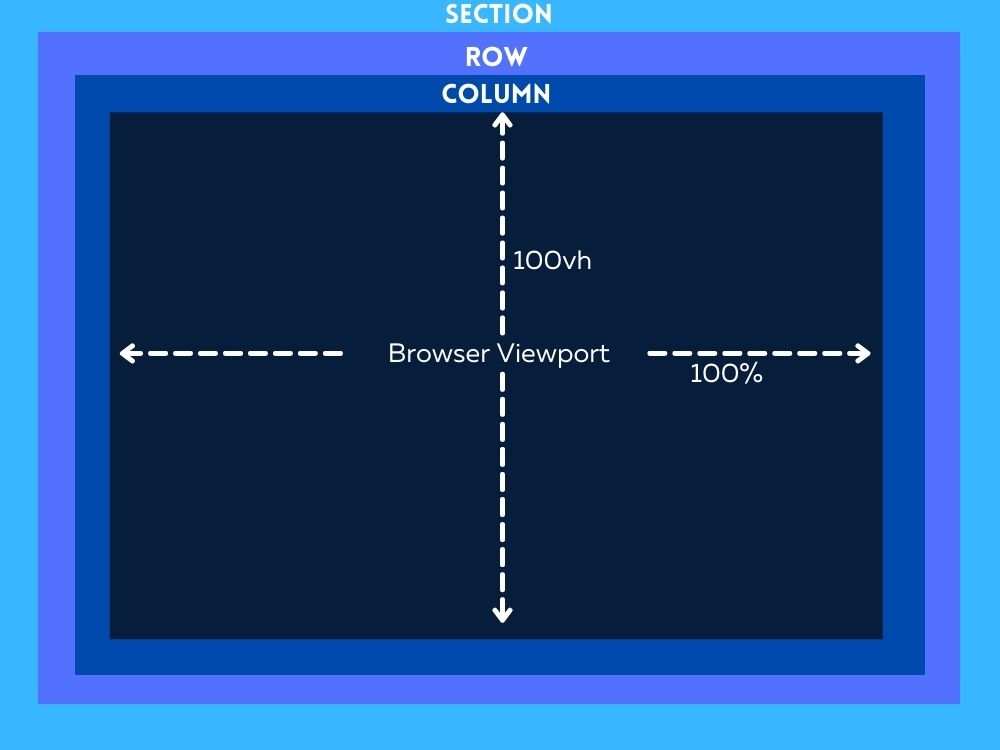
Để bắt đầu, chúng ta phải tạo canvas toàn màn hình bằng cách sửa đổi một phần, hàng và cột sao cho mỗi phần lấp đầy toàn bộ chiều rộng và chiều cao của trình duyệt. Điều này sẽ cung cấp cho chúng tôi loại khu vực sáng tạo có sẵn mà chúng tôi cần điền vào các biểu tượng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Thứ hai, chúng tôi có thể phát triển thiết kế nền biểu tượng hoạt hình cuộn của mình bằng cách đặt các biểu tượng vào trong canvas (hoặc cột) toàn màn hình.

Sau đó, Để tạo thiết kế phông nền biểu tượng động dạng cuộn của chúng tôi, bạn cần đặt các biểu tượng vào bên trong canvas (hoặc cột) toàn màn hình một cách cẩn thận.

Cuối cùng, sau khi thiết kế phông nền với các biểu tượng động cuộn đã sẵn sàng, chúng ta có thể thêm vật liệu chúng ta cần vào màn hình ở nền trước.

Bây giờ chúng ta đã có ý tưởng, hãy bắt đầu với thiết kế.
Thiết kế hoạt ảnh cuộn trong nền phần Divi
Phần 1: Tạo Canvas toàn màn hình
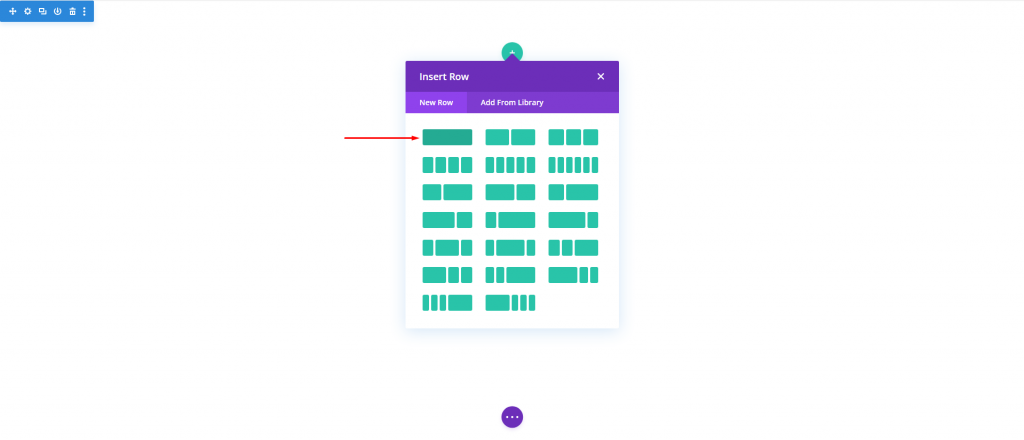
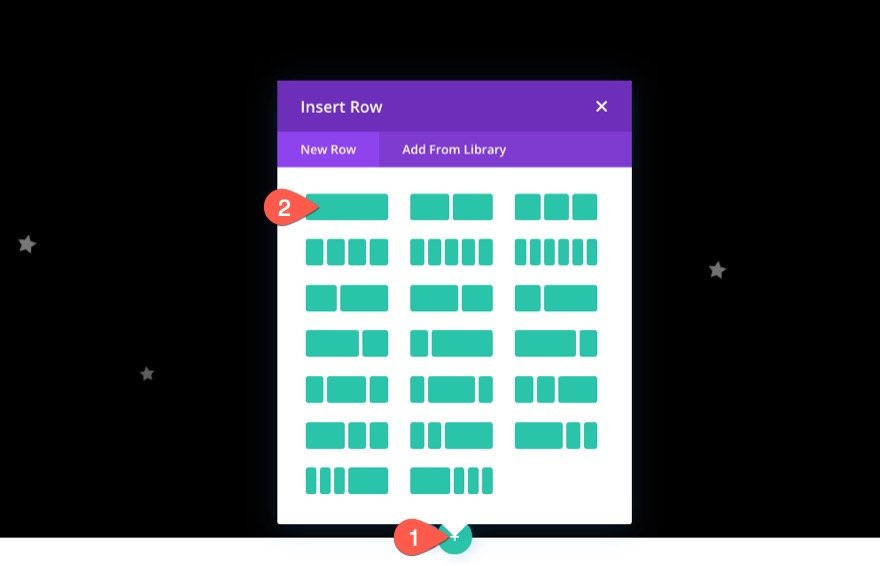
Ở đây trong phần này, chúng ta sẽ thiết lập phần, hàng và cột. Đầu tiên, hãy thêm một hàng một cột vào phần của chúng ta.

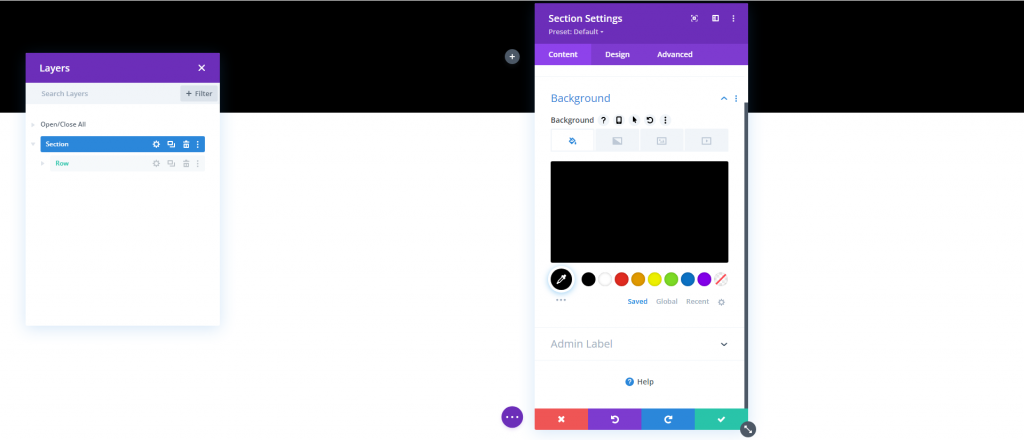
Mở cài đặt phần và thay đổi màu nền.
- Màu nền: # 000

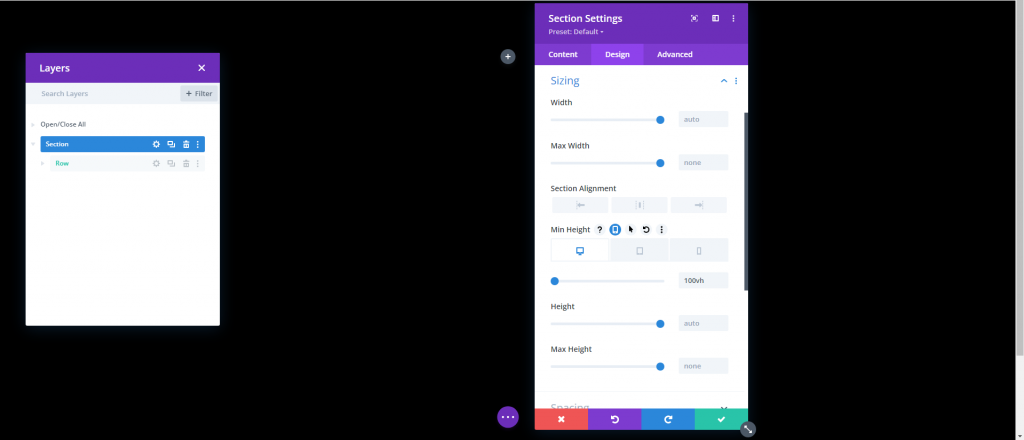
Từ tab thiết kế, hãy thay đổi những điều sau.
- Chiều cao tối thiểu: 100vh (máy tính để bàn), 600px (máy tính bảng và điện thoại)

Cài đặt hàng
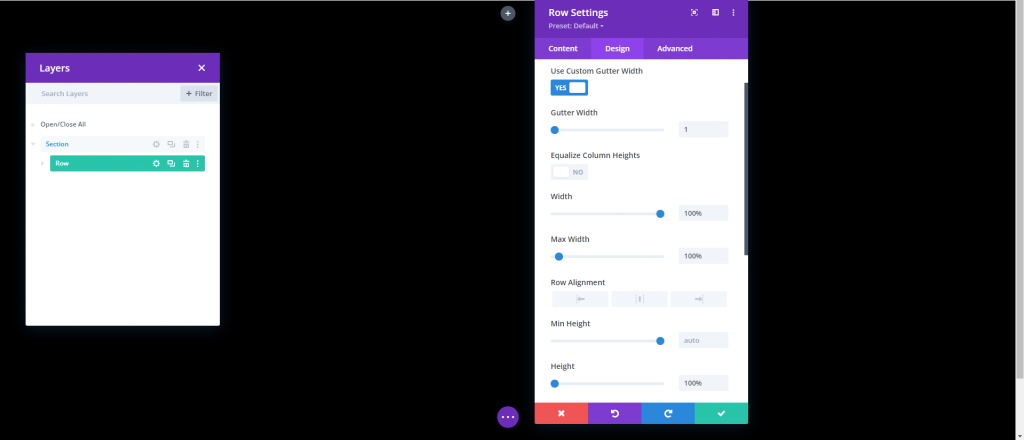
Tiếp theo là hàng. Mở cài đặt cho hàng và cập nhật phần sau.
- Sử dụng chiều rộng máng xối tùy chỉnh: CÓ
- Chiều rộng máng xối: 1
- Chiều rộng: 100%
- Chiều rộng tối đa: 100%
- Chiều cao: 100%
- Đệm: 0px trên, 0px dưới

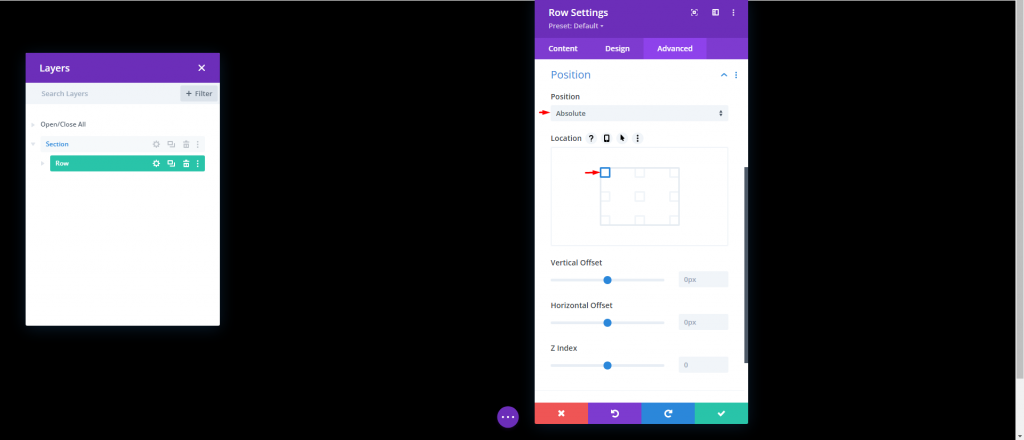
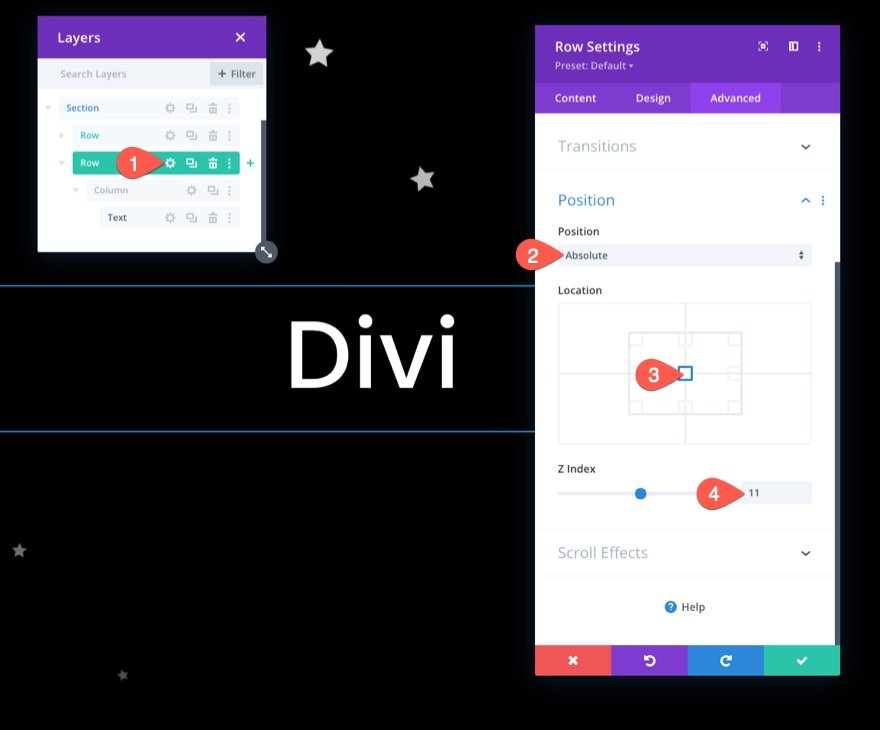
Từ tab trước, hãy cập nhật vị trí.
- Chức vụ: Tuyệt đối

Chiều cao cột
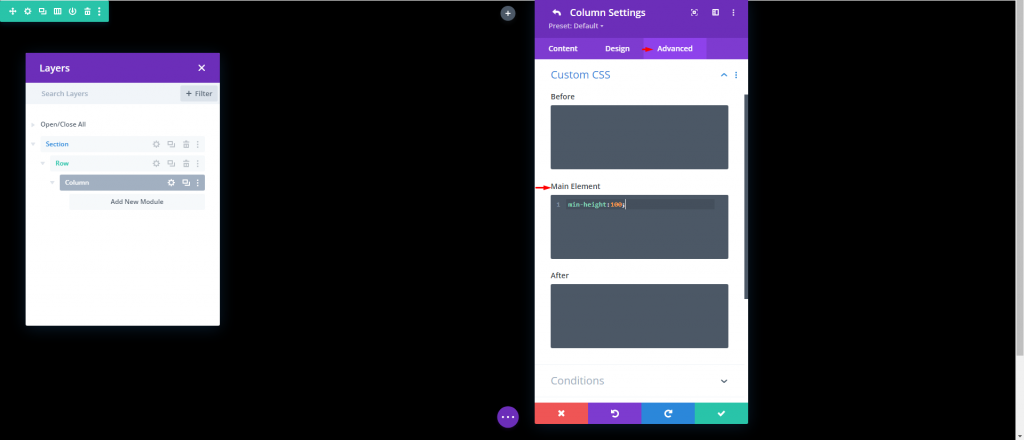
Bây giờ vì phần và hàng của chúng tôi đã ở đúng vị trí, chúng tôi cần cung cấp cho cột chiều cao tối thiểu là 100% để nó kéo dài toàn bộ chiều rộng và chiều cao của phần / khung nhìn. Với điều này, trên thực tế, chúng tôi đã tạo ra một canvas toàn màn hình cho phép chúng tôi điền vào cột bằng các biểu tượng tại thời điểm này. Thêm mã vào hộp "Thành phần chính" của cài đặt cột.
min-height:100;
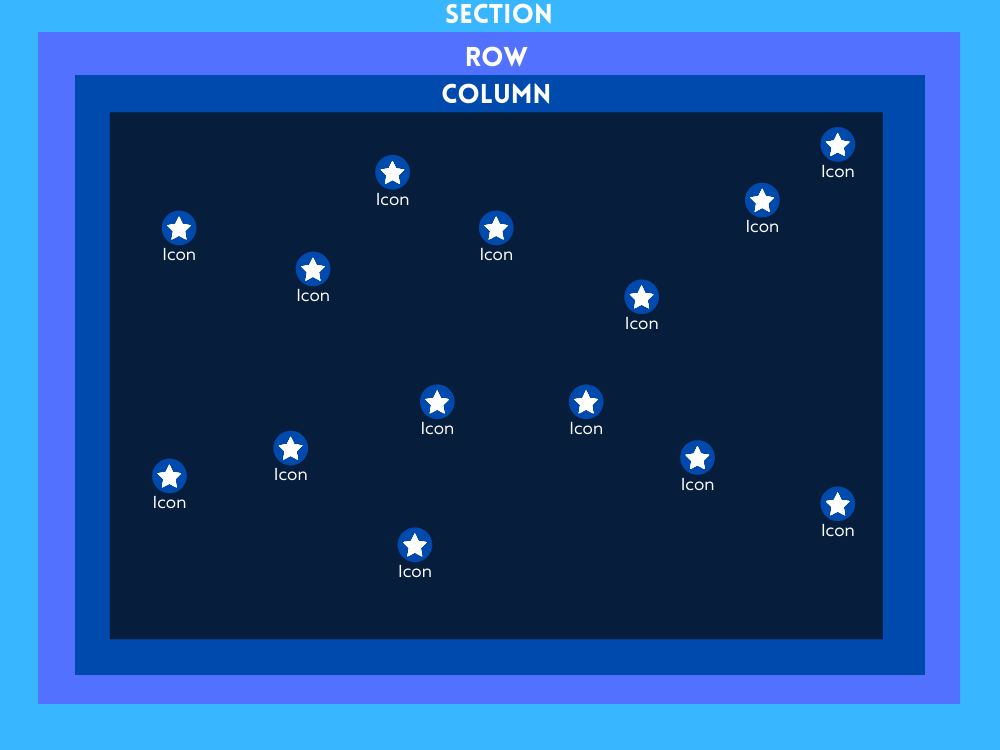
Phần 2: Tạo và Định vị các Biểu tượng
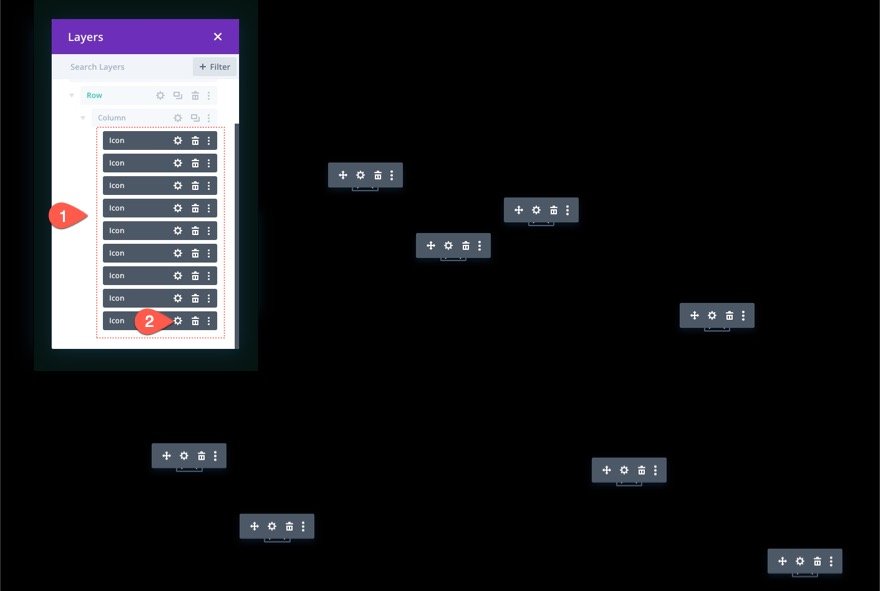
Bây giờ chúng tôi đã sẵn sàng để bắt đầu xây dựng và sắp xếp các biểu tượng trong cột. Mục đích là đặt biểu tượng vào bên trong cột toàn màn hình này một cách có chiến lược để tạo thiết kế phông nền biểu tượng động dạng cuộn của chúng tôi.
Tạo và đặt biểu tượng 1
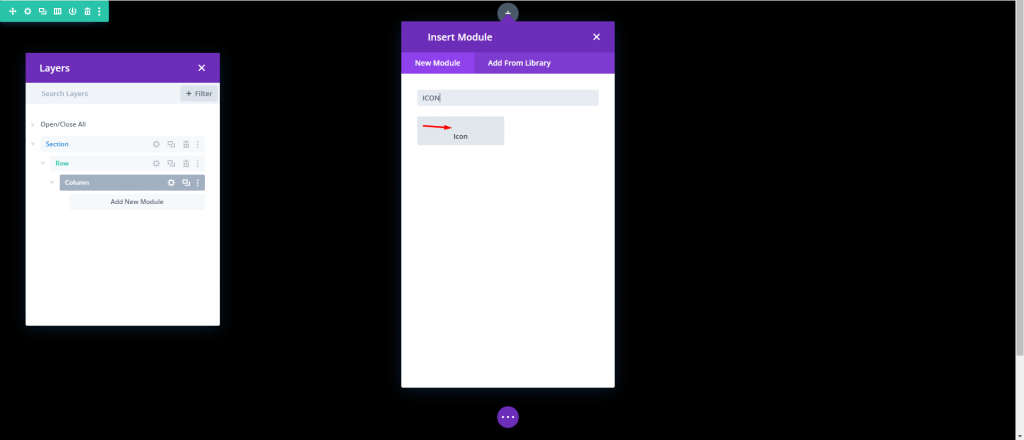
Chúng tôi sẽ bắt đầu bằng cách tạo biểu tượng đầu tiên và đặt nó bằng Trình tạo Divi. Chèn một Mô-đun biểu tượng vào cột.

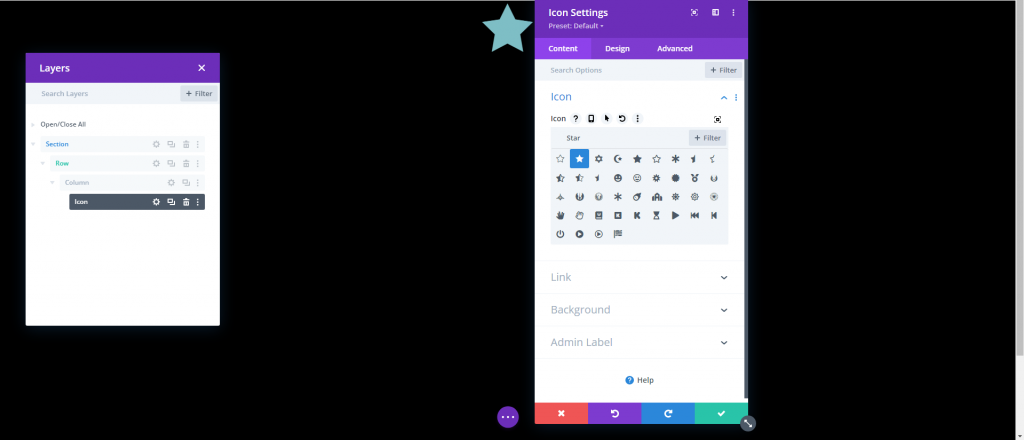
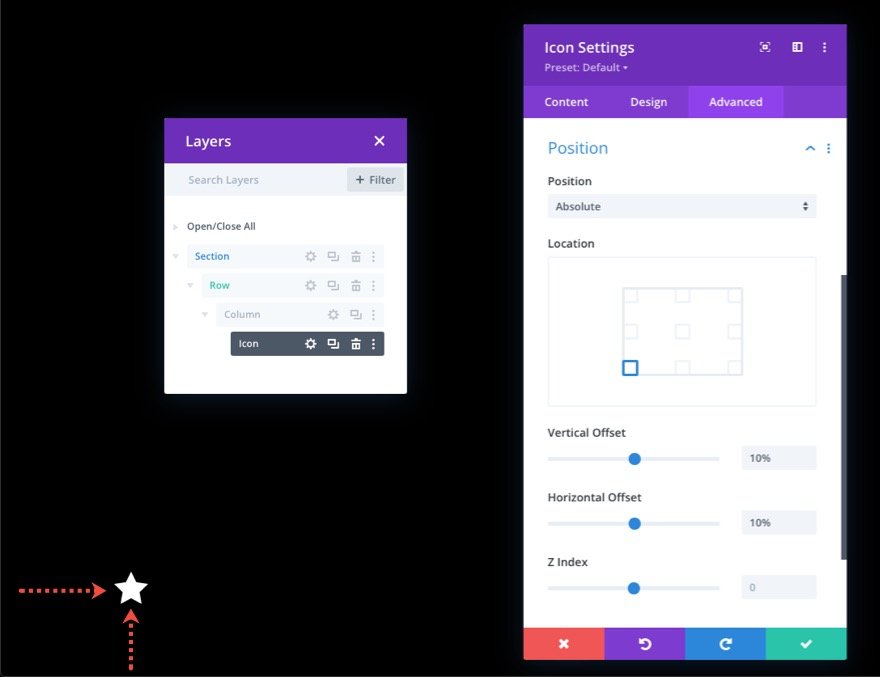
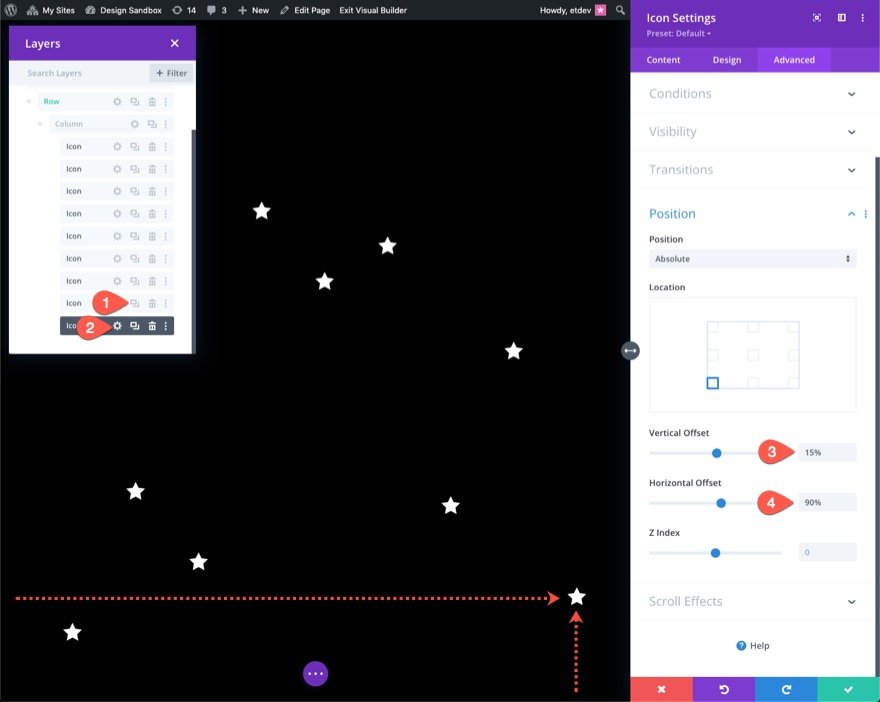
Chọn một biểu tượng từ bộ chọn biểu tượng bằng cách mở Cài đặt biểu tượng

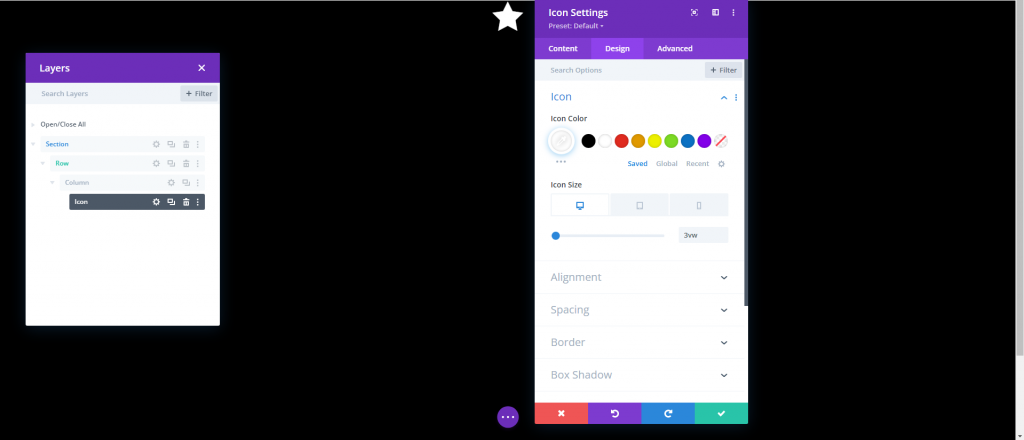
Cập nhật màu sắc và kích thước biểu tượng trong tab thiết kế như sau:
- Màu biểu tượng: #ffffff
- Kích thước biểu tượng: 3vw (máy tính để bàn), 40px (máy tính bảng), 30px (điện thoại) Â

Cập nhật vị trí và hiệu số trong tab Nâng cao như sau:
- Chức vụ: Tuyệt đối
- Vị trí: Dưới cùng bên trái
- Chênh lệch dọc: 10%
- Chênh lệch theo chiều ngang: 10%
Hãy nhớ rằng đơn vị độ dài phần trăm, trong trường hợp này, có liên quan đến Thuộc tính CSS dưới cùng và bên trái. Trong trường hợp này, chênh lệch 10% theo chiều dọc giống với "bottom: 10%" trong CSS, trong khi offset 10% theo chiều ngang có thể so sánh với "left: 10%". Vì cột của chúng tôi ở chế độ toàn màn hình, các biểu tượng sẽ luôn phản hồi khi chiều cao và chiều rộng của trình duyệt được thay đổi. Nói cách khác, họ sẽ duy trì vị trí của mình trên nhiều kích thước màn hình.

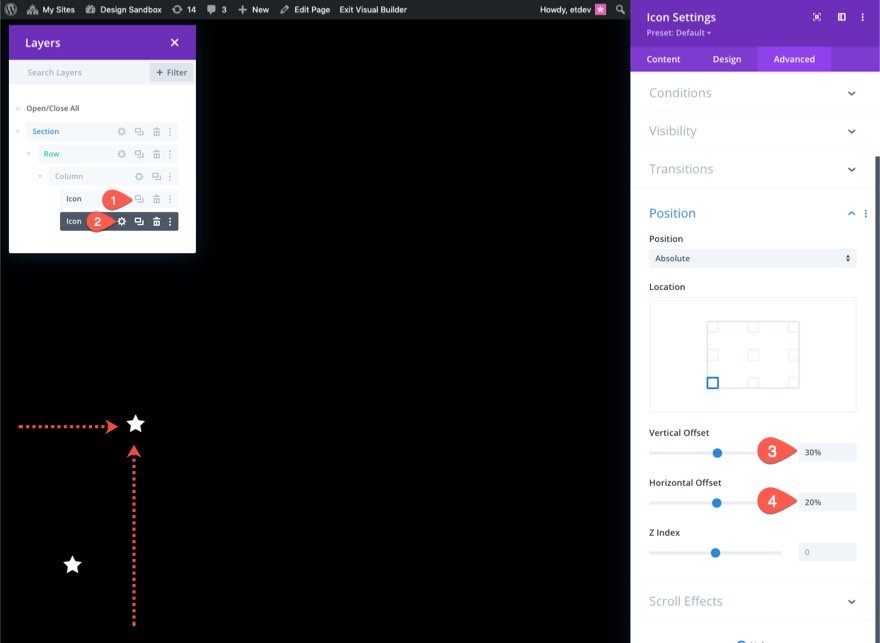
Tạo và đặt biểu tượng 2
Nhân đôi biểu tượng hiện tại để tạo biểu tượng thứ hai. Sau đó, truy cập thuộc tính của biểu tượng trùng lặp và thay đổi cài đặt vị trí như sau:
- Chênh lệch dọc: 30%
- Chênh lệch theo chiều ngang: 40%

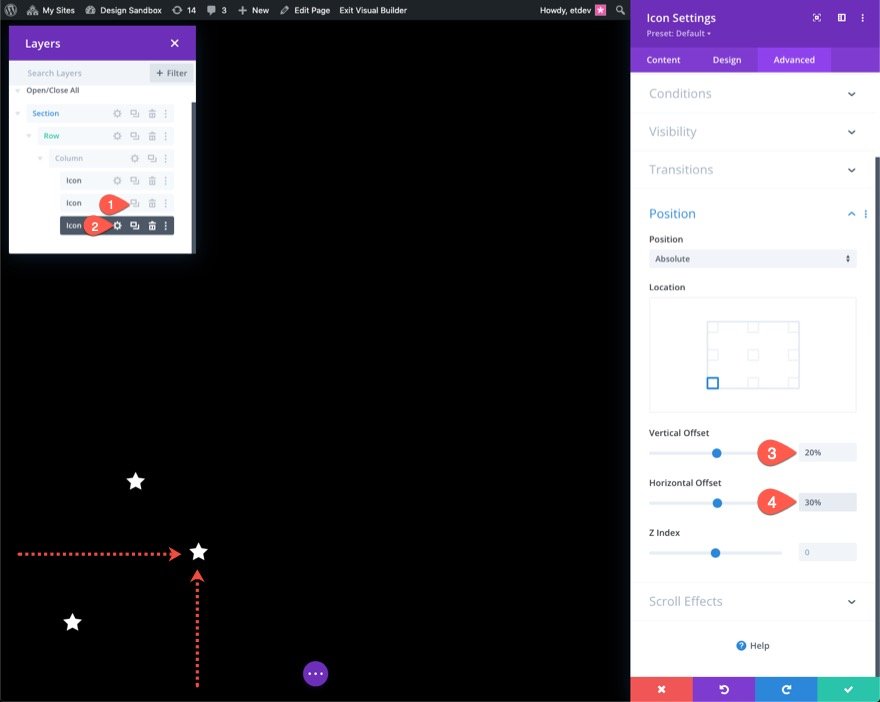
Tạo và đặt biểu tượng 3
Nhân đôi biểu tượng trước đó để tạo biểu tượng thứ ba. Sau đó, truy cập thuộc tính của biểu tượng trùng lặp và thay đổi cài đặt vị trí như sau:
- Chênh lệch dọc: 20%
- Chênh lệch theo chiều ngang: 30%

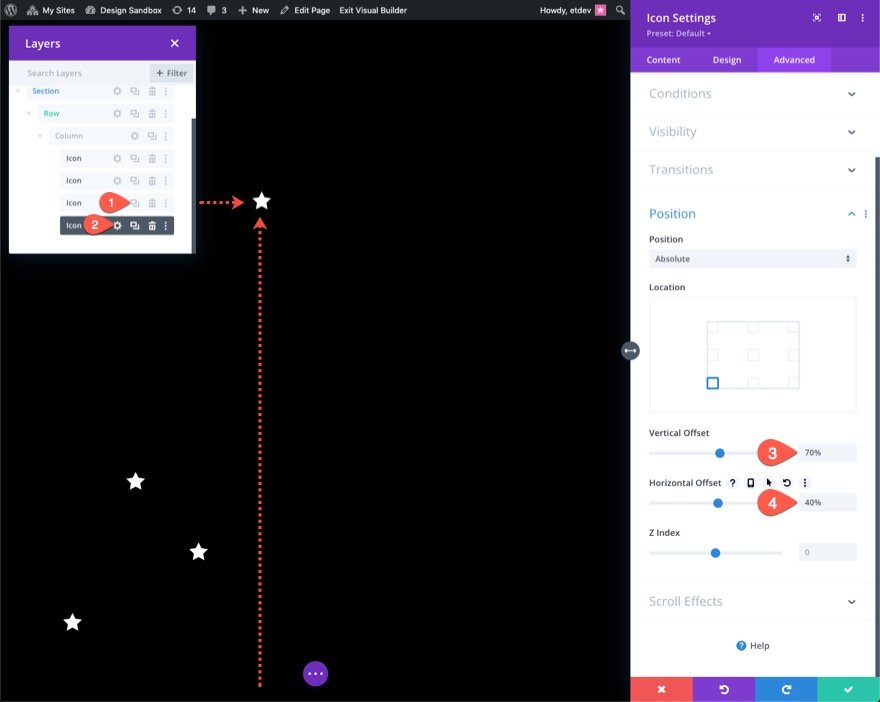
Tạo và đặt biểu tượng 4
Nhân đôi biểu tượng trước đó để tạo thành biểu tượng thứ tư. Sau đó, truy cập thuộc tính của biểu tượng trùng lặp và thay đổi cài đặt vị trí như sau:
- Chênh lệch dọc: 70%
- Chênh lệch theo chiều ngang: 40%

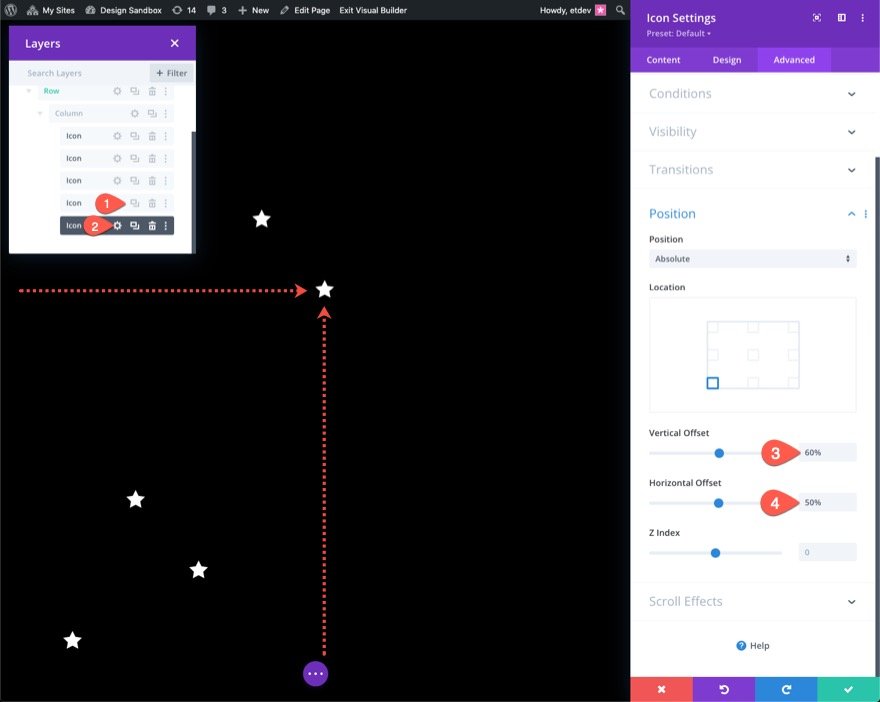
Tạo và đặt biểu tượng 5
Nhân đôi biểu tượng trước đó để tạo biểu tượng thứ năm. Sau đó, truy cập thuộc tính của biểu tượng trùng lặp và thay đổi cài đặt vị trí như sau:
- Chênh lệch dọc: 60%
- Chênh lệch theo chiều ngang: 50%

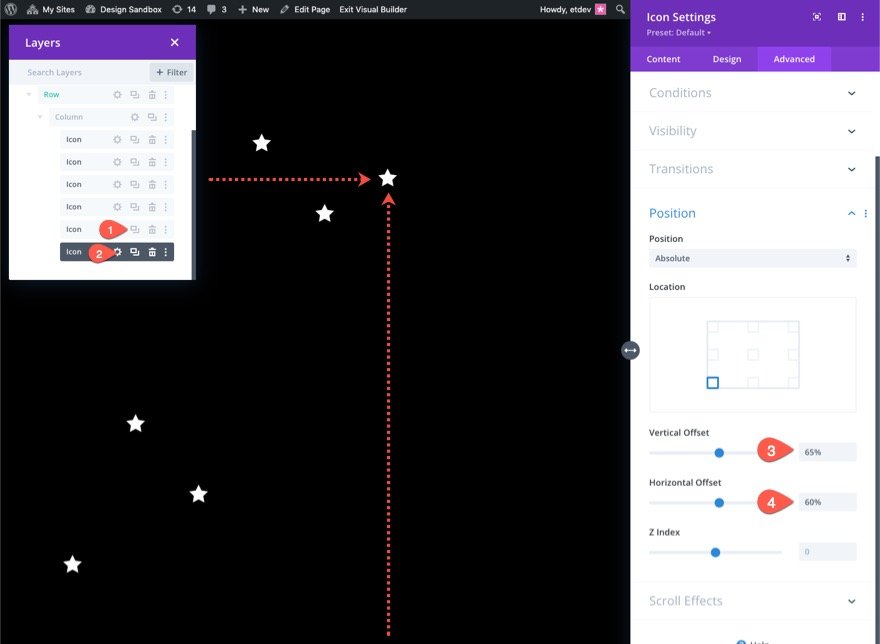
Tạo và đặt biểu tượng 6
Nhân đôi biểu tượng trước đó để tạo thành biểu tượng thứ sáu. Sau đó, truy cập thuộc tính của biểu tượng trùng lặp và thay đổi cài đặt vị trí như sau:
- Chênh lệch dọc: 65%
- Chênh lệch theo chiều ngang: 60%

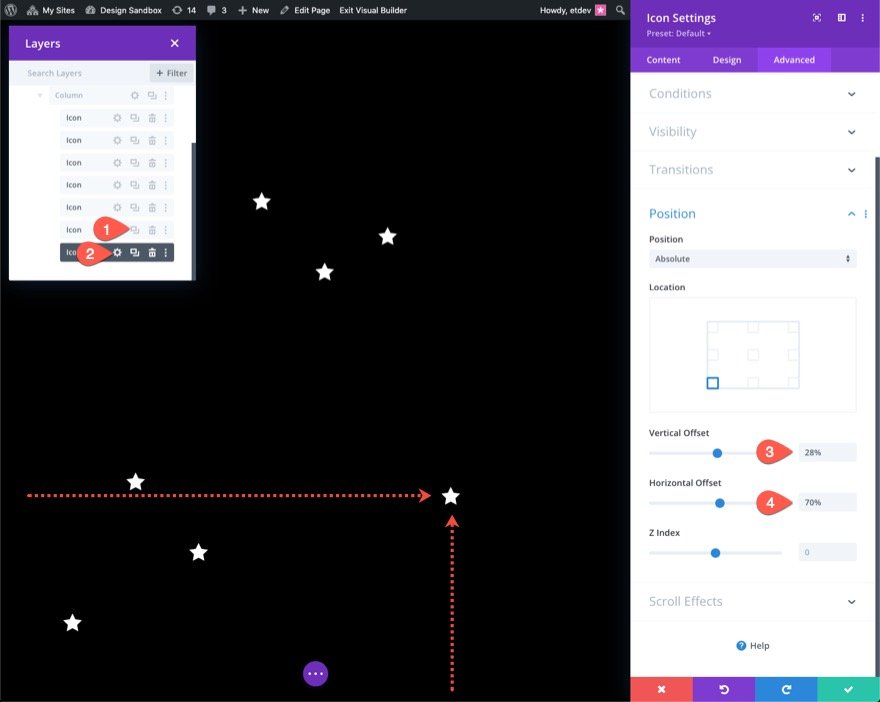
Tạo và đặt biểu tượng 7
Nhân đôi biểu tượng trước đó để tạo thành biểu tượng thứ bảy. Sau đó, truy cập thuộc tính của biểu tượng trùng lặp và thay đổi cài đặt vị trí như sau:
- Chênh lệch dọc: 28%
- Chênh lệch theo chiều ngang: 70%

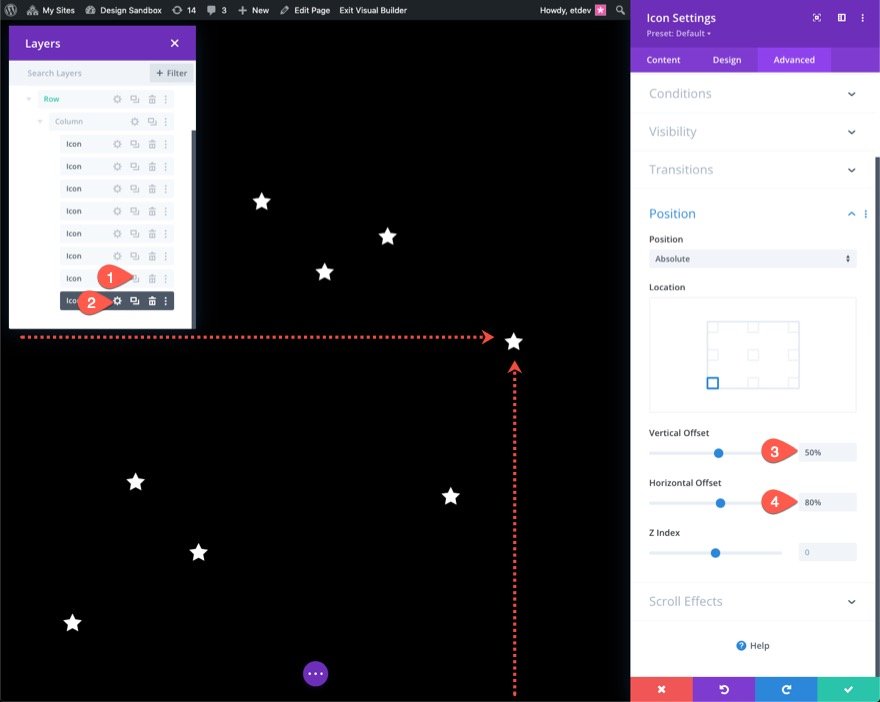
Tạo và đặt biểu tượng 8
Nhân đôi biểu tượng trước đó để tạo thành biểu tượng thứ tám. Sau đó, truy cập thuộc tính của biểu tượng trùng lặp và thay đổi cài đặt vị trí như sau:
- Chênh lệch dọc: 50%
- Chênh lệch theo chiều ngang: 80%

Tạo và đặt biểu tượng 9
Nhân đôi biểu tượng cuối cùng để tạo thành biểu tượng thứ chín. Sau đó, truy cập thuộc tính của biểu tượng trùng lặp và thay đổi cài đặt vị trí như sau:
- Chênh lệch dọc: 15%
- Chênh lệch theo chiều ngang: 90%

Phần 3: Tạo hoạt ảnh cuộn
Chúng tôi sẽ áp dụng các chuyển động cuộn tương tự cho tất cả chín biểu tượng cho ví dụ này. Bạn có thể cung cấp cho mỗi người trong số họ một hoạt ảnh cuộn khác nhau nếu bạn muốn. Để áp dụng hoạt ảnh cuộn cho tất cả các biểu tượng cùng một lúc, hãy sử dụng tính năng đa chọn (giữ ctrl hoặc cmd khi chọn các mô-đun biểu tượng) để chọn tất cả các biểu tượng trong cột cùng một lúc. Sau đó, mở cài đặt cho một trong các mô-đun bạn đã chọn.

Kết quả là phương thức cài đặt phần tử sẽ xuất hiện. Tiếp theo, chuyển đổi nhóm tùy chọn Scroll Effects trong tab nâng cao. Các Hiệu ứng Chuyển đổi Cuộn có thể được tìm thấy ở đó. Chúng tôi sẽ thêm tất cả sáu hiệu ứng có thể sử dụng (Chuyển động dọc, Chuyển động ngang, Làm mờ dần và thu nhỏ, Chia tỷ lệ lên và xuống, Xoay và Làm mờ).
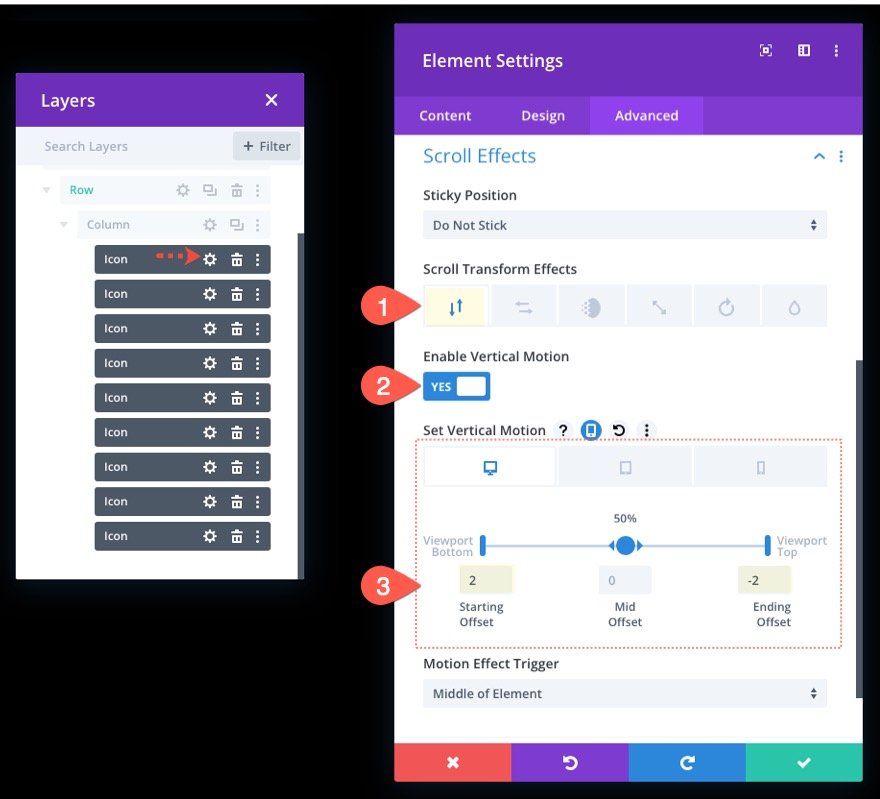
Thêm hiệu ứng chuyển đổi cuộn: Vartical
Mở bản cập nhật tab chuyển động thẳng đứng như sau:
- Bật chuyển động dọc: CÓ
- Giá khởi điểm: 2 (ở mức 0%)
- Chênh lệch kết thúc: -2 (ở mức 100%)
Đối với màn hình máy tính bảng, hãy cập nhật các hiệu số như sau:
- Giá khởi điểm: 1 (ở mức 0%)
- Chênh lệch kết thúc: -1 (ở mức 100%)
Đối với màn hình điện thoại, hãy cập nhật các hiệu số như sau:
- Giá khởi điểm: 0,5 (ở mức 0%)
- Chênh lệch kết thúc: -0,5 (ở mức 100%)

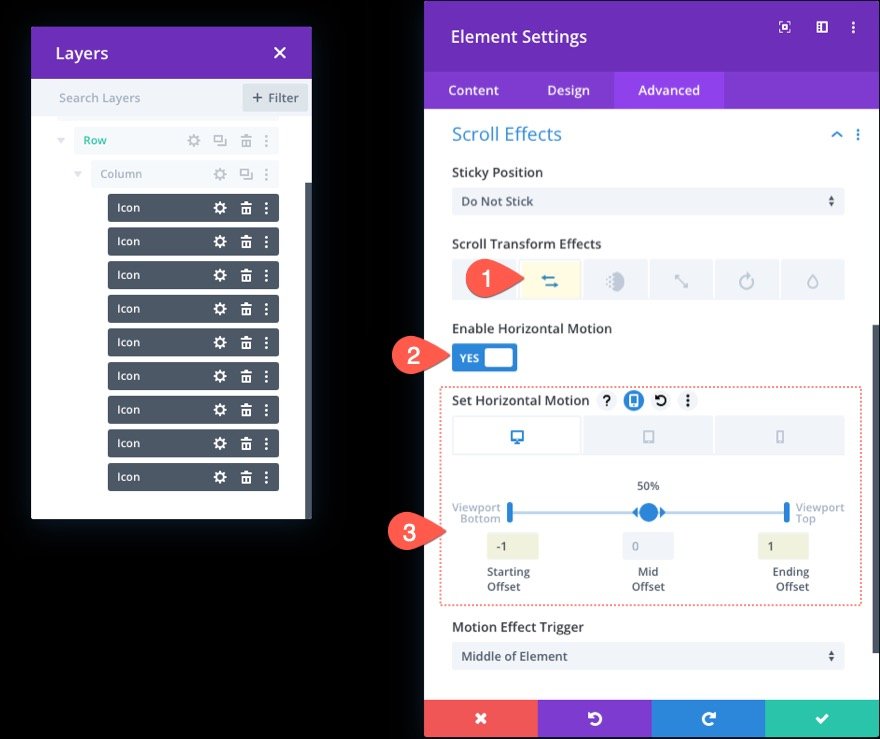
Thêm hiệu ứng chuyển đổi cuộn: Ngang
Tiếp theo, hãy mở tab Chuyển động ngang và cập nhật những điều sau:
- Bật chuyển động ngang: CÓ
- Giá khởi điểm: -1 (ở 0%)
- Chênh lệch kết thúc: 1 (ở mức 100%)
Đối với màn hình máy tính bảng, hãy cập nhật các hiệu số như sau:
- Giá khởi điểm: 0 (ở mức 0%)
- Chênh lệch kết thúc: 0 (ở mức 100%)

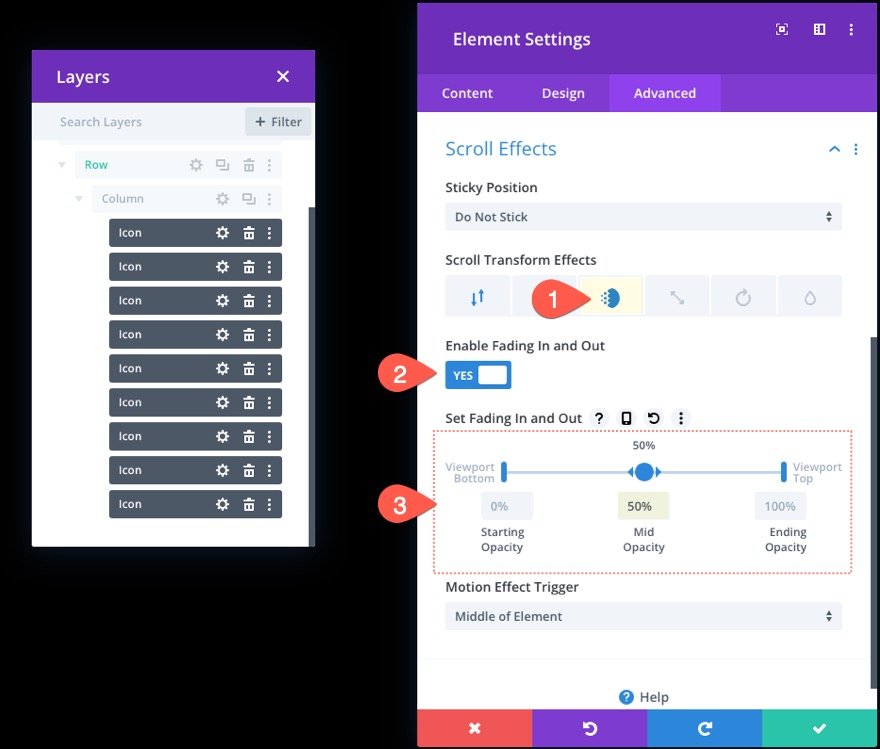
Thêm hiệu ứng chuyển đổi cuộn: Làm mờ dần trong và ngoài
Mở tab Fading In and Out và cập nhật các nội dung sau:
- Bật tính năng Fading In and Out: CÓ
- Độ mờ giữa: 50% (ở mức 50%)

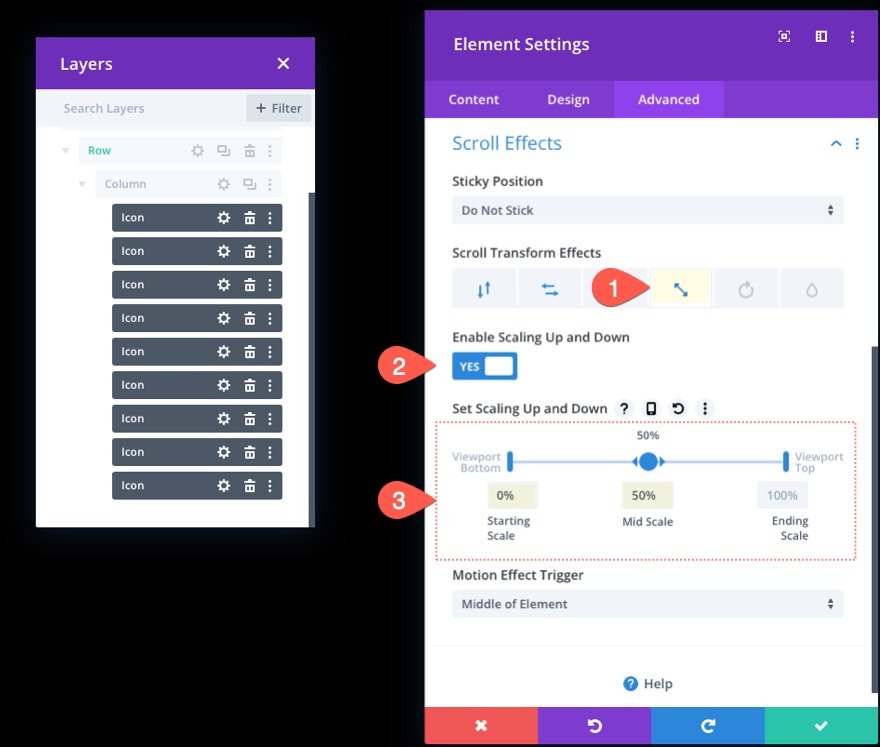
Thêm hiệu ứng chuyển đổi cuộn: Mở rộng quy mô lên và xuống
Tiếp theo, mở tab Scaling Up and Down và cập nhật những thứ sau:
- Cho phép mở rộng quy mô lên và xuống: CÓ
- Thang điểm khởi điểm: 0% (ở mức 0%)
- Quy mô trung bình: 50% (ở mức 50%)

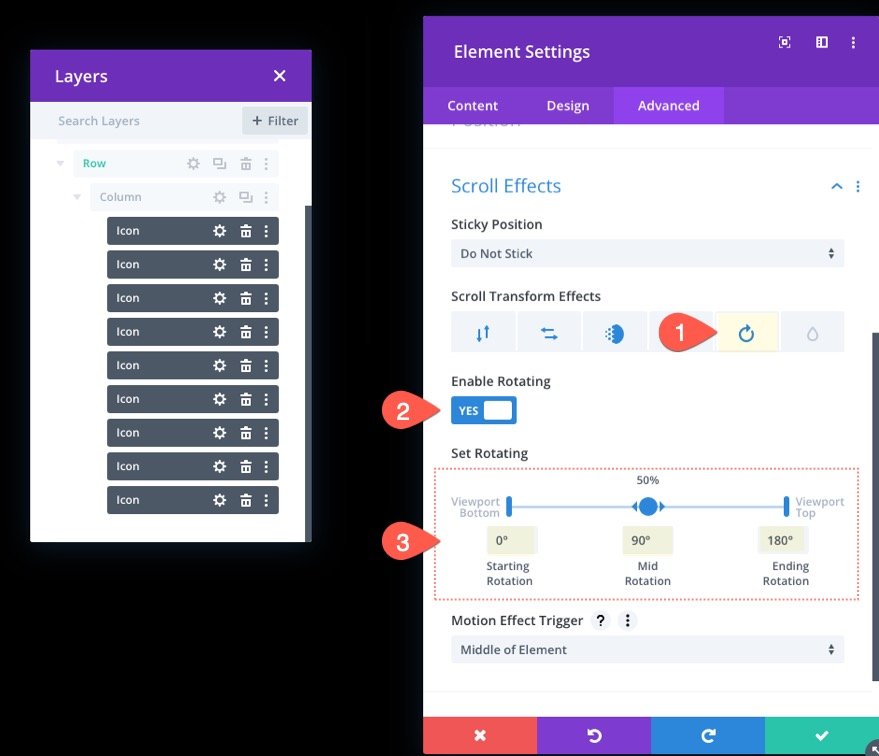
Thêm hiệu ứng chuyển đổi cuộn: Xoay
Tiếp theo, chọn tab Xoay và cập nhật những thứ sau:
- Bật xoay: CÓ
- Bắt đầu xoay vòng: 0% (ở 0%)
- Xoay giữa: 90% (ở mức 50%)
- Xoay vòng kết thúc: 180% (ở mức 100%)

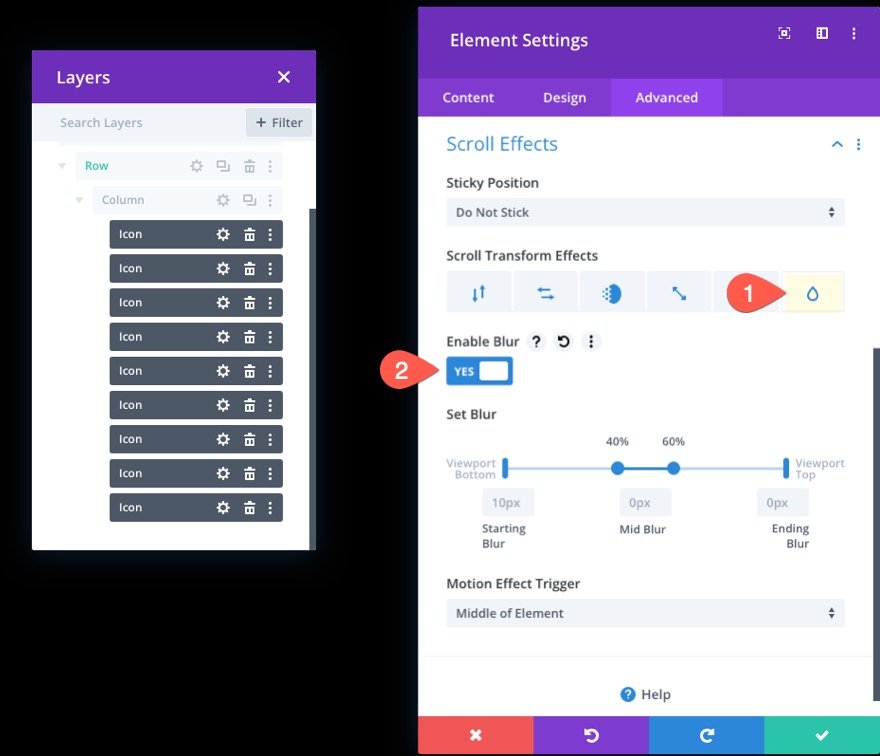
Thêm hiệu ứng chuyển đổi cuộn: Làm mờ
Cuối cùng, mở tab Làm mờ và bật hiệu ứng làm mờ:
- Bật làm mờ: CÓ

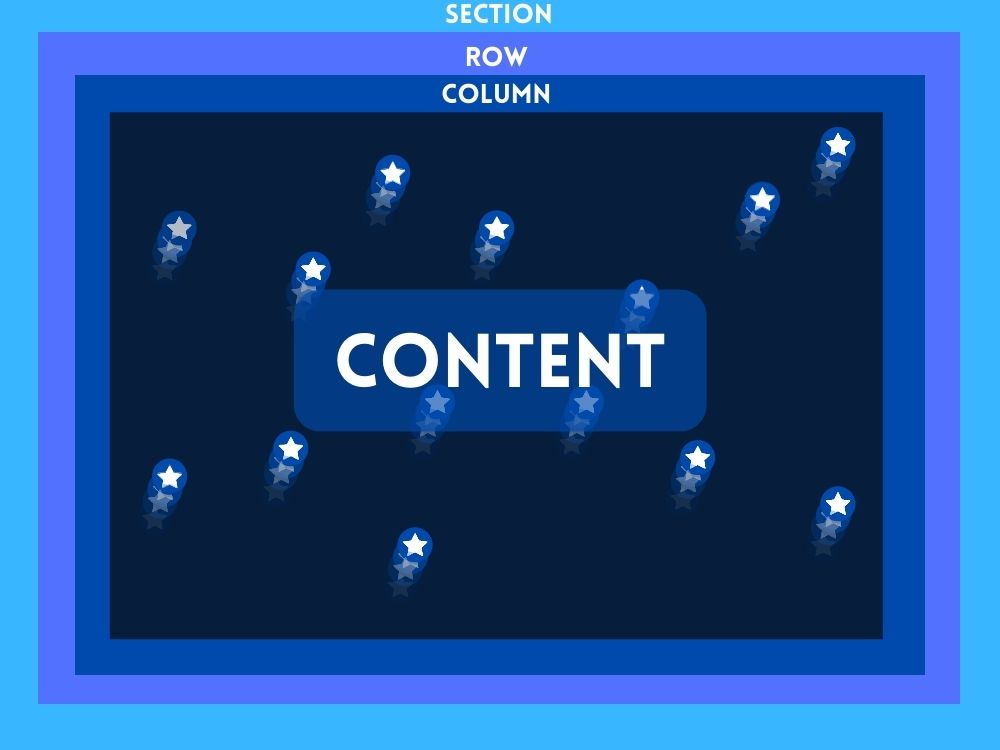
Phần 4: Thêm Nội dung vào Mặt trận Phần
Với các biểu tượng hoạt hình cuộn của chúng tôi ở vị trí cho phông nền, chúng tôi có thể thêm tài liệu mà chúng tôi muốn hiển thị ở nền trước. Mục đích là duy trì hàng (với cột và các biểu tượng) đằng sau bất kỳ (các) hàng bổ sung nào của vật liệu mà chúng tôi muốn hiển thị trước phông nền đó.
Chúng tôi sẽ tạo một hàng cột đơn với tiêu đề cơ bản trong ví dụ này. Đầu tiên, hãy chèn chính xác hàng một cột mới bên dưới hàng cũ.

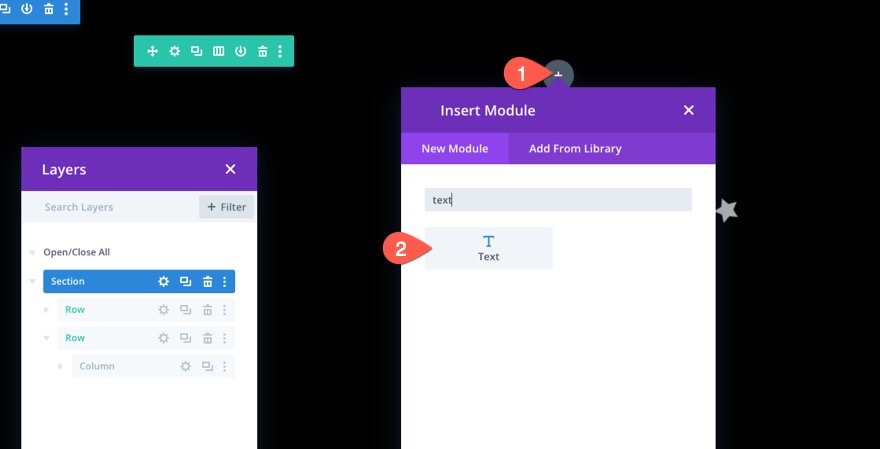
Vì hàng hiện tại có vị trí tuyệt đối, nên việc thêm một hàng khác sẽ đặt hàng đó ở đầu phần, như dự định. Chèn một mô-đun văn bản vào hàng mới.

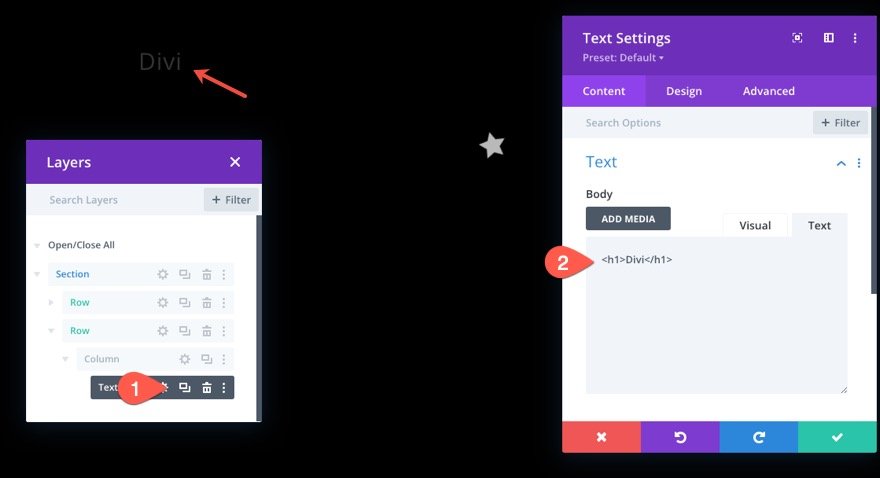
Trên nội dung văn bản, hãy nhập mã HTML sau.
Andlt;h1Andgt;DiviAndlt;/h1Andgt;
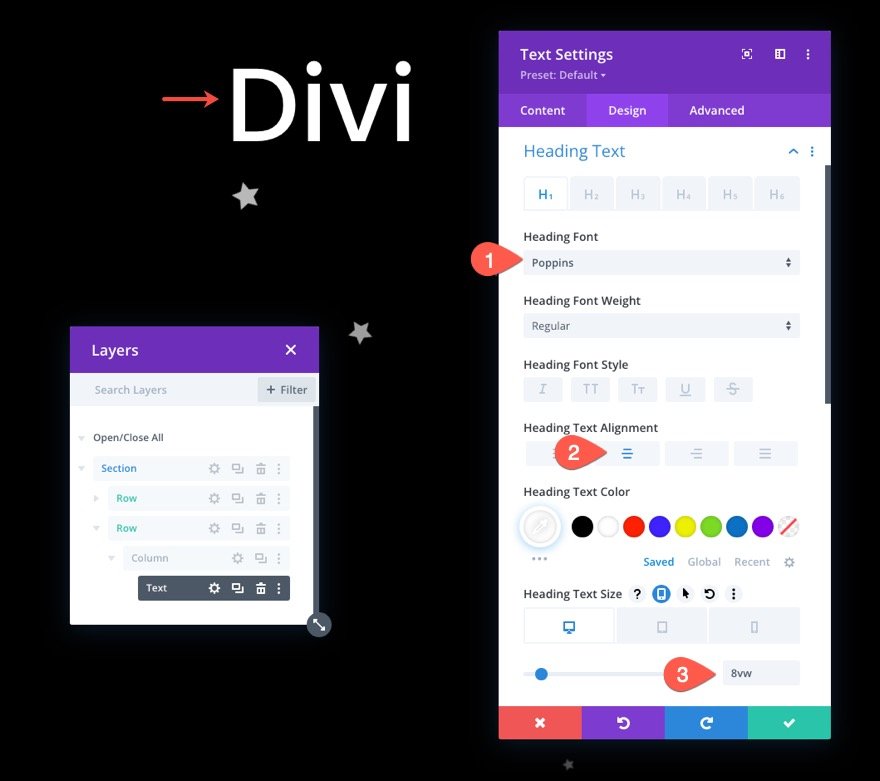
Từ tab thiết kế của mô-đun văn bản, hãy thay đổi cài đặt:
- Phông chữ tiêu đề: Poppins
- Căn chỉnh tiêu đề văn bản: Căn giữa
- Kích thước văn bản tiêu đề: 8vw (máy tính để bàn), 40px (máy tính bảng và điện thoại)

Vị trí hàng
Để đảm bảo rằng hàng (và tiêu đề) được căn giữa trong phần, hãy truy cập cài đặt hàng và thay đổi vị trí như sau:
- Chức vụ: Tuyệt đối
- Vị trí: Trung tâm

Chỉnh sửa lại thiết kế
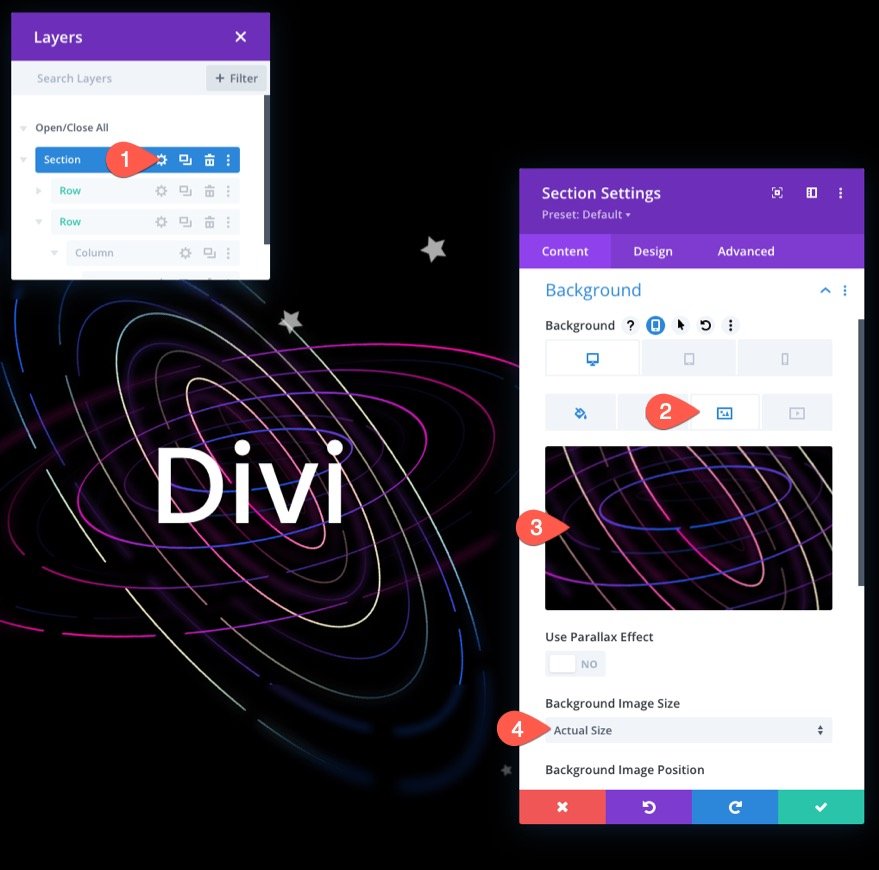
Đi tới cài đặt phần và chèn ảnh nền để hoàn thành thiết kế. Ở đây, chúng tôi đang sử dụng một hình ảnh từ Gói bố cục trí tuệ nhân tạo của chúng tôi cho ví dụ này.

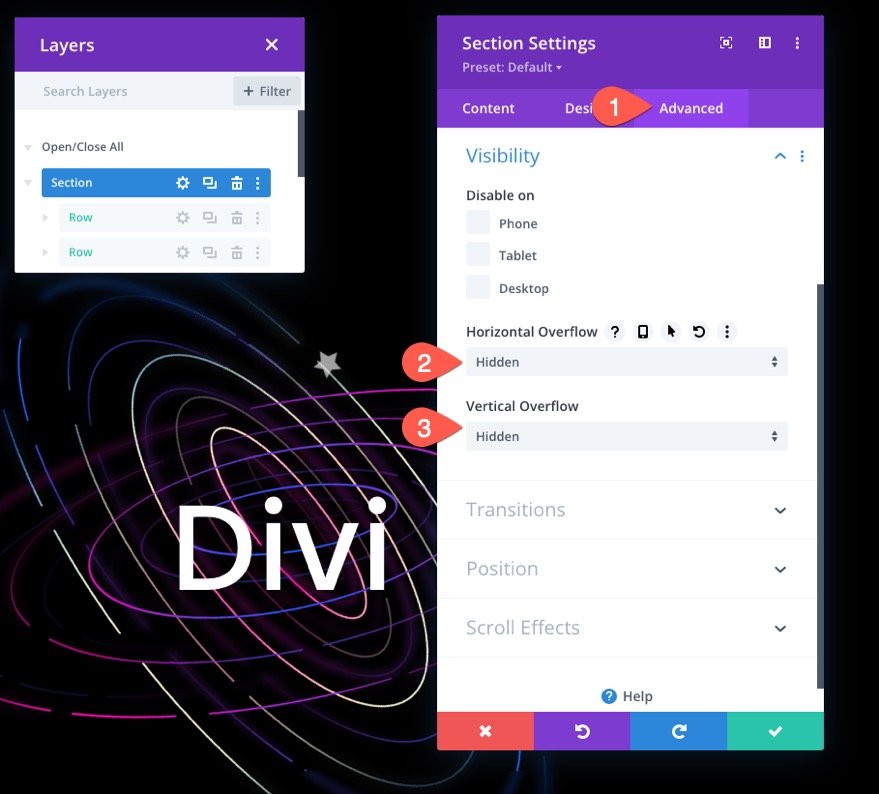
Đảm bảo phần tràn được ẩn bằng cách điều chỉnh các lựa chọn hiển thị trong tab nâng cao:
- Tràn ngang: Ẩn
- Tràn dọc: Ẩn
Điều này ngăn không cho thanh cuộn dọc xuất hiện khi một biểu tượng được làm động bên ngoài phần.

Thiết kế cuối cùng
Đây là cách thiết kế cuối cùng của chúng tôi trông như thế nào.
Đây là một thiết kế khác mà bạn có thể thích.
Từ cuối cùng
Đôi khi, thật thú vị khi được sáng tạo và cho thấy Divi có thể mạnh mẽ và thú vị như thế nào với tư cách là một trình tạo trang trực quan. Chúng tôi tin rằng bài học này đã cho thấy Divi có thể thành công như thế nào trong việc đưa các phần phông nền của trang web vào cuộc sống. Ngoài ra, khả năng áp dụng các hiệu ứng chuyển đổi cuộn cho hàng trăm biểu tượng riêng biệt cho phép tạo ra một loạt các thiết kế và hoạt ảnh sáng tạo. Hy vọng rằng điều này đã truyền cảm hứng cho bạn để sử dụng các biểu tượng động cuộn theo những cách sáng tạo hơn nữa.




