Biểu tượng menu hamburger là một yếu tố cần thiết để điều hướng trên thiết bị di động trên các trang web hiện đại. Nhưng biểu tượng mặc định của Divi thiếu cá tính. Với hình ảnh SVG, bạn có thể dễ dàng tùy chỉnh chuyển đổi menu hamburger của mình bằng biểu tượng hoạt hình bóng bẩy phù hợp với thương hiệu của bạn.

Một hình ảnh động bánh hamburger SVG tùy chỉnh có thể làm nên điều kỳ diệu để tạo sự khác biệt. Khách truy cập sẽ đánh giá cao sự sáng tạo khi duyệt menu trang web của bạn trên điện thoại và máy tính bảng. Biểu tượng tùy chỉnh ngay lập tức truyền đạt phong cách thương hiệu của bạn.
Trong hướng dẫn này, tôi sẽ hướng dẫn cách tải lên và triển khai biểu tượng bánh hamburger SVG hoạt hình tùy chỉnh trong Divi . Chỉ trong một vài bước đơn giản, bạn có thể triển khai chuyển đổi menu bánh hamburger hoạt hình độc đáo giúp nâng cao trải nghiệm trang web tổng thể của bạn. Bắt đầu nào!
Biểu tượng bánh hamburger Divi Mobile và SVG
Bằng cách cung cấp cho bạn các tính năng tốt nhất và được yêu cầu nhiều nhất, Divi Mobile liên tục phát triển để giúp bạn tạo các trang web Divi tuyệt vời. Tùy chọn thêm biểu tượng bánh hamburger SVG là một trong những tính năng được yêu cầu thường xuyên và với Divi Mobile v1.6.4+, giờ đây bạn có thể tải mã SVG trực tiếp từ công cụ tùy chỉnh chủ đề Divi.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTại sao nên sử dụng mã SVG? bởi vì bạn có thể áp dụng các lớp cho các đường dẫn khác nhau trong mã SVG để thay đổi bất kỳ khía cạnh nào của hình ảnh SVG bằng CSS.
Bây giờ, trong hướng dẫn này, chúng tôi sẽ sử dụng và sửa đổi một đoạn mã mà chúng tôi tìm thấy trực tuyến để tạo menu Divi hamburger với các biểu tượng SVG và làm cho chúng tương thích với Divi Mobile.
Hãy bắt đầu vì điều này yêu cầu chúng ta thêm và có khả năng cập nhật một số lớp trong mã hiện tại.

Thêm mã biểu tượng SVG
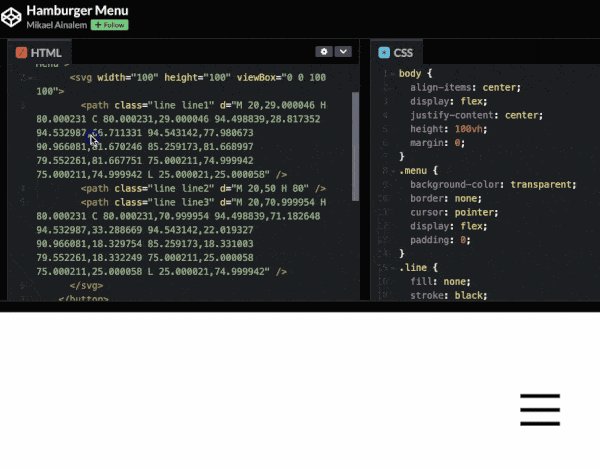
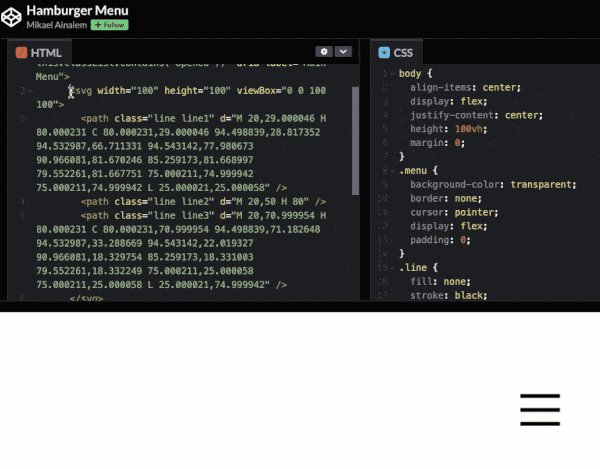
Điều này thực sự dễ dàng vì tất cả những gì chúng ta phải làm là sao chép mã HTML từ các phần tử svg> mở và đóng để tạo mã SVG từ mã ví dụ ở trên. Sau đó, chúng tôi sẽ tiến hành thêm nó vào cài đặt của Divi Mobile.
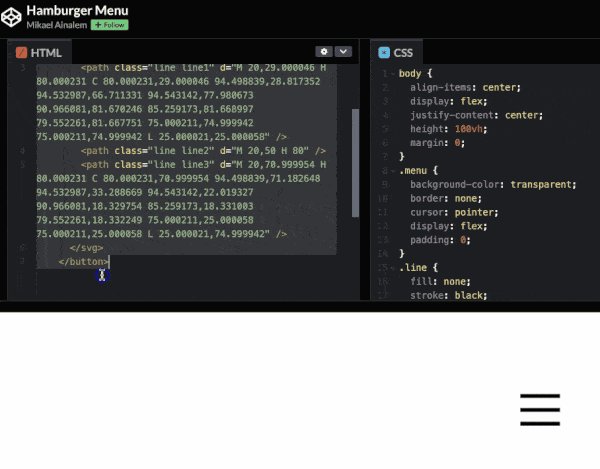
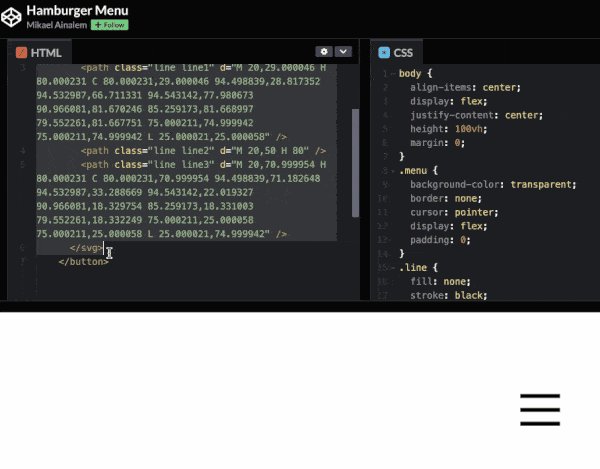
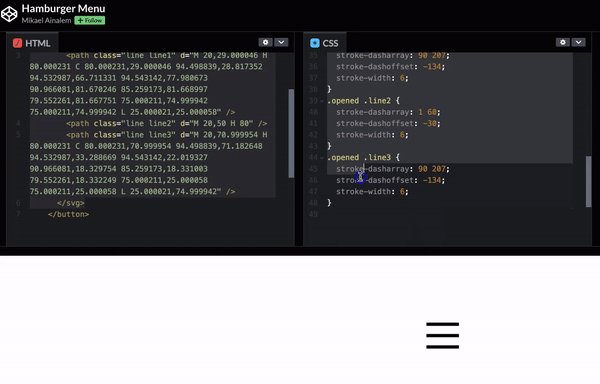
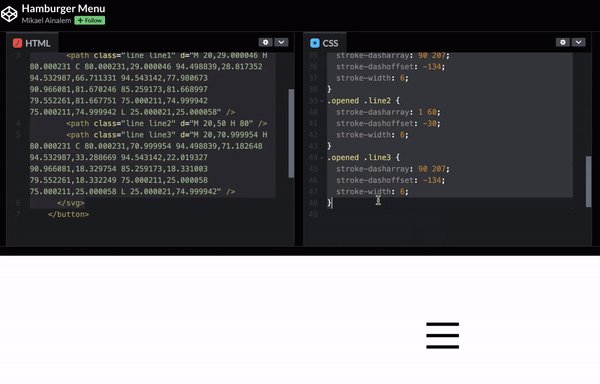
Hãy bắt đầu bằng cách mở trình soạn thảo mã và sao chép mã của tab HTML.

Bằng cách điều hướng đến cài đặt Divi Mobile trong tùy biến chủ đề Divi, chúng ta có thể thêm mã SVG này vào menu hamburger Divi của mình.
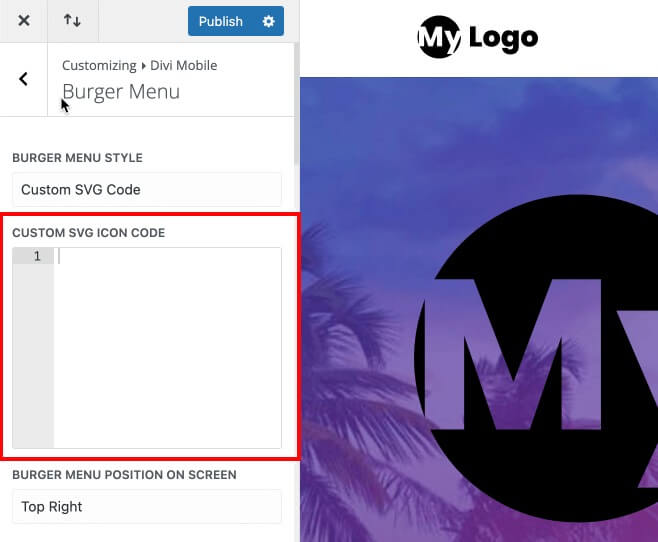
Truy cập trang Menu Burger bằng cách đi tới Divi > Tùy chỉnh chủ đề > Divi Mobile.
Cài đặt di động Divi
- Kiểu menu Burger: Mã SVG tùy chỉnh
- Mã biểu tượng SVG tùy chỉnh: Dán mã SVG đã sao chép vào đây
Bây giờ hãy lưu và xuất bản nó.
Và biểu tượng của bạn sẽ giống với mớ bòng bong kỳ lạ được hiển thị bên dưới nếu bạn sử dụng mã SVG mà chúng tôi đã chọn. Điều này là do cách viết mã này chứ không phải do cách Divi Mobile hiển thị biểu tượng. Nhưng đừng lo lắng, chúng tôi sẽ giải quyết vấn đề đó ở bước sau.
Để giải quyết vấn đề này, hãy thêm Mã SVG sau.
<svg width="100" height="100" viewBox="0 0 100 100"> // Increase the size with the width and height property
<path class="line line1" d="M 20,29.000046 H 80.000231 C 80.000231,29.000046 94.498839,28.817352 94.532987,66.711331 94.543142,77.980673 90.966081,81.670246 85.259173,81.668997 79.552261,81.667751 75.000211,74.999942 75.000211,74.999942 L 25.000021,25.000058" />
<path class="line line2" d="M 20,50 H 80" />
<path class="line line3" d="M 20,70.999954 H 80.000231 C 80.000231,70.999954 94.498839,71.182648 94.532987,33.288669 94.543142,22.019327 90.966081,18.329754 85.259173,18.331003 79.552261,18.332249 75.000211,25.000058 75.000211,25.000058 L 25.000021,74.999942" />
</svg>Bạn sẽ thấy rằng có các lớp được cung cấp cho các đường dẫn trong mã SVG này, nhưng không phải lúc nào cũng như vậy. Để có thể thay đổi từng đường dẫn bằng mã CSS, đôi khi bạn có thể cần thêm các lớp như dòng, dòng 1, dòng 2 và dòng 3. Và không, chúng tôi không đề cập đến người yêu cũ độc hại của bạn theo cách đó; đúng hơn, chúng ta đang nói về việc tạo hoạt ảnh cho các đường dẫn để tạo ra các biểu tượng menu hamburger hoạt hình bắt mắt.
Bây giờ chúng ta chỉ cần chuyển mã CSS vào trang web Divi của mình.
Mã CSS hoạt hình
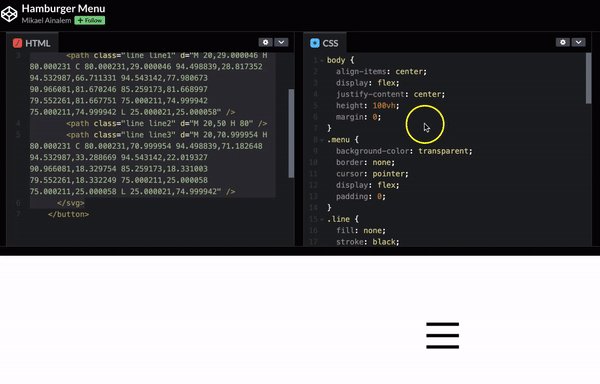
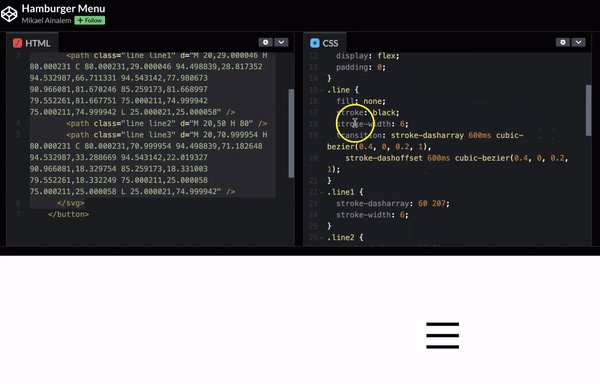
Chúng ta cần thêm một số CSS, đã được đưa ra một cách hợp lý trong mẫu, để giúp mọi thứ sắp xếp một chút và thêm chuyển động biểu tượng của chúng ta. Đầu tiên, chúng ta sẽ thêm CSS đã thay đổi, sau đó trong phần cuối cùng của hướng dẫn Divi này, chúng ta sẽ thảo luận về những điều chỉnh mà chúng tôi đã thực hiện để làm cho mọi thứ hoạt động hài hòa với nhau.
Có ba cách để chúng ta có thể thêm CSS của mình và chúng như sau:
Tùy chọn chủ đề Divi
Chỉ cần điều hướng đến Divi > Tùy chọn chủ đề từ Bảng điều khiển WordPress, sau đó đặt mã CSS vào hộp CSS tùy chỉnh. Điều này sẽ cho phép sử dụng CSS trong suốt quá trình cài đặt Divi của bạn.
Tùy biến chủ đề
Chỉ cần điều hướng đến Divi > Trình tùy chỉnh chủ đề hoặc Giao diện > Tùy chỉnh từ Bảng điều khiển WordPress, sau đó đặt mã CSS vào hộp CSS tùy chỉnh. Tương tự như cách nó làm cho CSS có thể truy cập được từ mọi nơi trên bản cài đặt Divi của bạn.
Mô-đun mã
Chỉ cần thêm một mô-đun mã, mở một số thẻ script> mở và đóng rồi dán mã CSS vào trang chúng tôi đã tạo trước đó. Điều này sẽ hạn chế CSS chỉ có thể truy cập được trên trang đó.
Chúng ta phải sử dụng kỹ thuật 1 hoặc 2 cho bài học này vì thực đơn hamburger có tính toàn cầu. Giờ đây, mã CSS từ mã ví dụ của chúng tôi ở trên có thể được sao chép. Chỉ cần có CSS cho các lớp biểu tượng SVG, dòng, dòng 1, dòng 2 và dòng 3 mà chúng ta đã biết.
Bạn cũng sẽ thấy một lớp được mở, mô tả cách biểu tượng xuất hiện sau khi được nhấp vào. Đừng lo lắng về điều đó vội; chúng tôi sẽ xử lý vấn đề đó khi sửa đổi mã cho Divi Mobile.

Đi tới Divi > Tùy chọn chủ đề từ bảng điều khiển Divi sau khi sao chép CSS của chúng tôi.
Tùy chọn chủ đề Divi
Đây là mã bạn cần dán.
.divi-mobile-menu .line {
fill: none !important; /* overwrite Divi Mobile setting to add color to the path */
stroke: black; /* Change this color for the icon */
stroke-width: 6; /* Increase the line thickness */
transition: stroke-dasharray 600ms cubic-bezier(0.4, 0, 0.2, 1),
stroke-dashoffset 600ms cubic-bezier(0.4, 0, 0.2, 1);
}
.divi-mobile-menu .line1 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line2 {
stroke-dasharray: 60 60;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line3 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line1 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line2 {
stroke-dasharray: 1 60;
stroke-dashoffset: -30;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line3 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}Làm cho CSS tương thích với Divi Mobile
Bạn đã đến đúng nơi nếu bạn quyết định không đi theo con đường dễ dàng và muốn điều chỉnh các đoạn mã bổ sung cho biểu tượng SVG của mình vì chúng tôi sẽ nhanh chóng xem xét mọi thứ chúng tôi phải thay đổi để điều này hoạt động hoàn hảo với Divi Mobile.
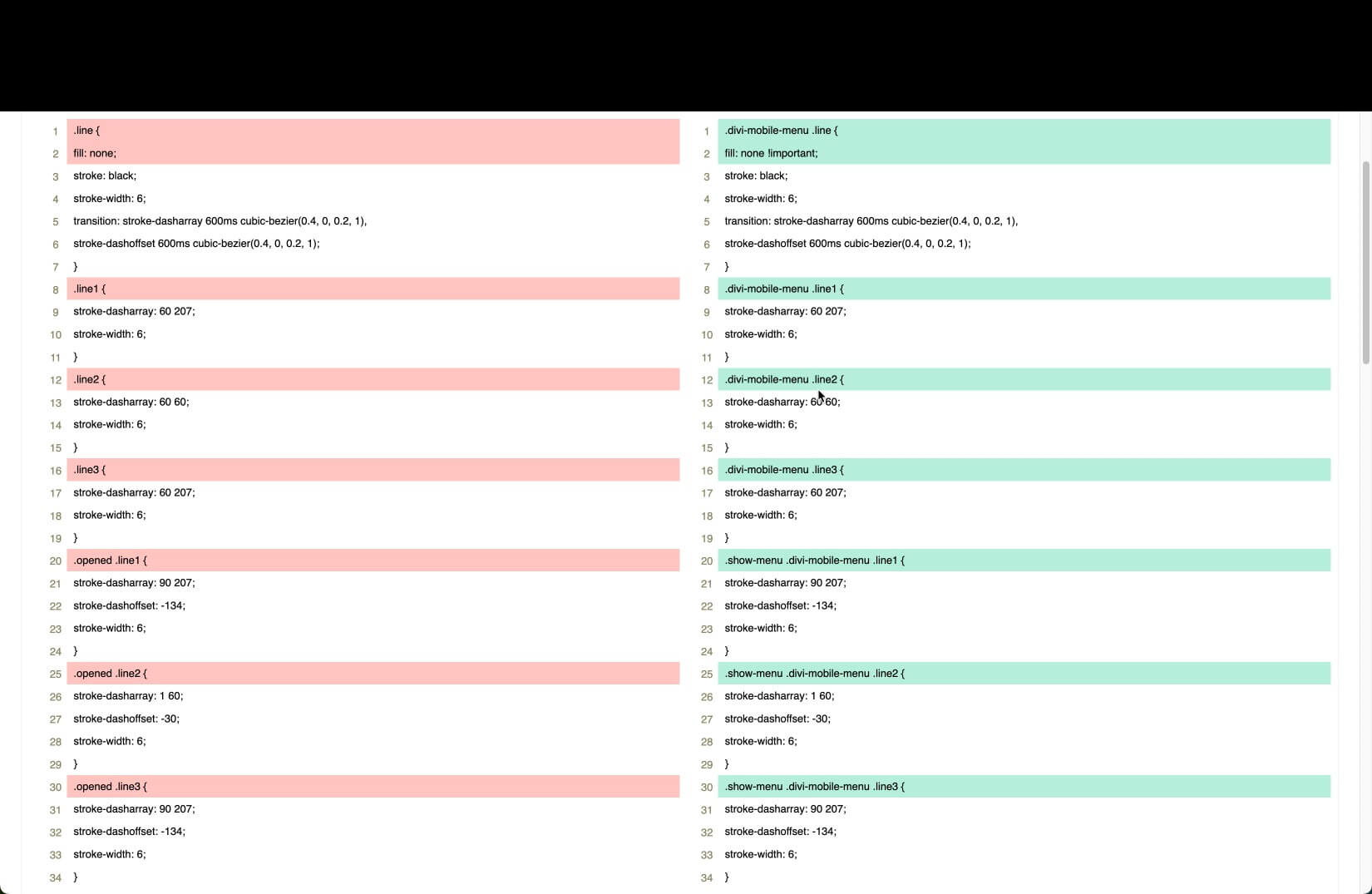
Bạn có thể so sánh đoạn mã với mã đã điều chỉnh phù hợp với Divi Mobile trong bảng bên dưới. Thực ra chúng ta chỉ cần thực hiện 3 điều chỉnh.

Phương thức điền biểu tượng: Chúng ta phải thêm vì CSS này hiển thị biểu tượng bằng cách sử dụng nét thay vì điền. Điều quan trọng là chúng ta phải ghi đè CSS Divi Mobile ở dòng 2 của mã này.
Tăng tính đặc hiệu: Để tránh mọi vấn đề, chúng ta cần nâng cao tính đặc hiệu của CSS vì nó sử dụng một số tên lớp được sử dụng khá rộng rãi. Để thực hiện việc này, mỗi lớp dòng có lớp .divi-mobile-menu, bao quanh biểu tượng bánh hamburger. Hãy thử thêm lớp này trước bất kỳ lớp nào có thể có trong CSS được sao chép nếu bạn gặp sự cố với một đoạn mã khác.
Thay đổi lớp trạng thái được nhấp: Lớp The.opened, được thêm vào biểu tượng khi nhấp vào biểu tượng bánh hamburger, được sử dụng trên các dòng 20, 25 và 30. Điều này mang lại cho các ninja CSS như bạn khả năng thay đổi giao diện của biểu tượng bánh hamburger khi điều này xảy ra. Một vấn đề là Divi Mobile không sử dụng tên lớp này nhưng cách khắc phục rất đơn giản. Chỉ cần thay thế lớp the.show-menu bằng lớp mà nhà phát triển khác đã sử dụng để thể hiện trạng thái được nhấp vào của biểu tượng bánh hamburger.
Cuối con đường này là đây!
Kết thúc
Và thế là xong! Chỉ với một vài bước đơn giản, bạn đã triển khai thành công biểu tượng bánh hamburger SVG hoạt hình tùy chỉnh trên trang web Divi của mình. Tùy chỉnh nhỏ này có thể giúp ích rất nhiều trong việc nâng cao trải nghiệm điều hướng trên thiết bị di động của bạn. Biểu tượng mới ngay lập tức truyền đạt cá tính thương hiệu của bạn đồng thời cung cấp khả năng chuyển đổi menu gọn gàng.
Khi bạn xây dựng phần còn lại của trang web Divi, hãy tìm các khu vực khác nơi bạn có thể kết hợp đồ họa và hoạt ảnh SVG tùy chỉnh. Với thư viện hình ảnh SVG theo ý của bạn, khả năng minh họa độc đáo và tương tác hoạt hình thực sự là vô tận. Khách truy cập của bạn sẽ đánh giá cao những nét tinh tế, có thương hiệu này khi họ khám phá nội dung của bạn.




