Vào thời điểm thế giới công nghệ háo hức chờ đợi cuộc đọ sức giữa hai gã khổng lồ trong ngành Elon Musk và Mark Zuckerberg, một bước ngoặt đáng ngạc nhiên đã xuất hiện từ phía Zuckerberg. Instagram Threads, phản hồi của Zuckerberg với Twitter, đã gây bão trên mạng, tự hào với con số đáng kinh ngạc là 70 triệu lượt đăng ký trong vòng chưa đầy 48 giờ tại thời điểm viết bài. Đó thực sự là một động thái ấn tượng của Zuckerberg.
Nhưng hãy chuyển sự tập trung của chúng ta khỏi cuộc đối đầu giữa Zuckerberg-Musk và hướng tới một thứ hấp dẫn không kém: Chủ đề trên Instagram.
Mặc dù Divi có kế hoạch tích hợp biểu tượng Chủ đề vào mô-đun Theo dõi trên mạng xã hội của họ, nhưng điều gì sẽ xảy ra nếu bạn hoặc khách hàng của bạn không thể chờ đợi? Đó là một kịch bản có thể xảy ra thường xuyên hơn chúng ta mong đợi phải không?
Không cần phải lo lắng. Hướng dẫn này nhằm hướng dẫn bạn một phương pháp nhanh chóng và đơn giản để kết hợp liền mạch biểu tượng Chủ đề Instagram vào trang Divi của bạn. Cho dù đáp ứng nhu cầu cấp thiết của khách hàng hay của chính bạn, hướng dẫn từng bước này sẽ đảm bảo bạn không phải chờ đợi bản cập nhật chính thức của Divi.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờChủ đề Instagram là gì?

Instagram Threads là một ứng dụng nhắn tin độc lập do Facebook phát triển, được thiết kế đặc biệt dành cho bạn thân và các nhóm nhỏ hơn. Ra mắt như một người bạn đồng hành với Instagram, Threads tập trung vào việc thúc đẩy kết nối mật thiết hơn giữa những người dùng. Ứng dụng này cho phép nhắn tin trực tiếp, chia sẻ cập nhật trạng thái cũng như chia sẻ ảnh và video nhanh chóng giữa vòng kết nối bạn bè thân thiết của người dùng.
Với việc tập trung vào sự đơn giản và tốc độ, Threads khuyến khích giao tiếp ngay lập tức hơn giữa người dùng và những người liên hệ đã chọn của họ, thúc đẩy tương tác trong thời gian thực và chia sẻ thông tin cập nhật trong môi trường riêng tư hơn so với đối tượng rộng hơn của nền tảng Instagram chính. Ứng dụng này cung cấp các tính năng như cập nhật trạng thái tự động dựa trên vị trí, hoạt động di chuyển hoặc mức pin của người dùng, giúp bạn bè kết nối và chia sẻ những gì đang diễn ra trong cuộc sống của họ theo thời gian thực dễ dàng hơn. Nhìn chung, Threads hoạt động như một không gian riêng tư, hợp lý hơn để có những cuộc trò chuyện cũng như chia sẻ khoảnh khắc nhanh chóng và có ý nghĩa với những người quan trọng nhất.
Cách gửi biểu tượng xã hội trên Instagram tới Divi
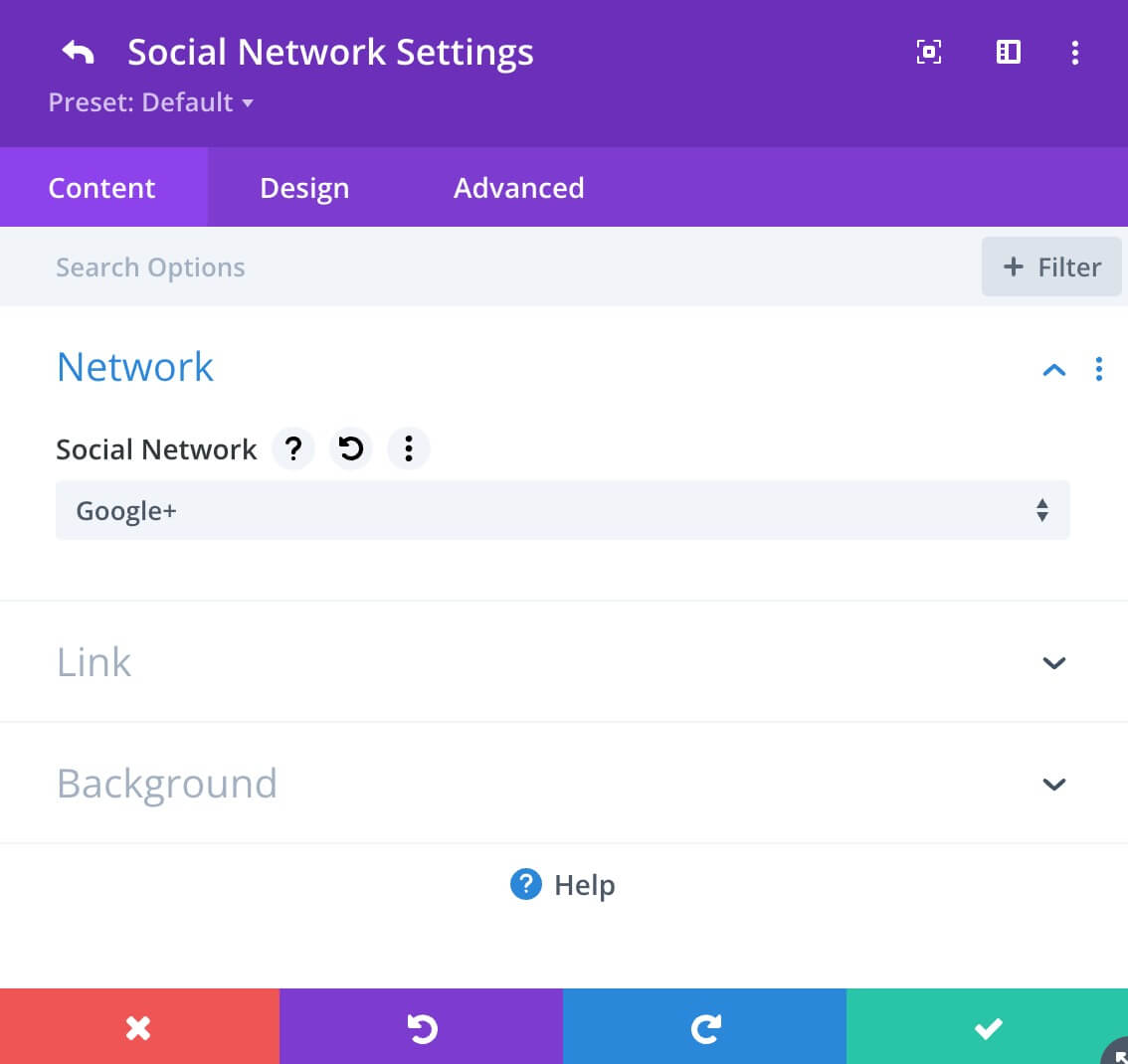
Để đặt biểu tượng Chủ đề trên mô-đun Theo dõi trên mạng xã hội Divi của bạn, việc này giống như giao một công việc mới cho biểu tượng Google+ đã ngừng hoạt động, thành thật mà nói, chỉ bà mới có thể sử dụng.
Chỉ cần thêm biểu tượng Google+ vào mô-đun Divi Social Media Follow của bạn và liên kết nó với Chủ đề. Bạn có thể thay đổi màu nền và thực hiện một số kiểu dáng cơ bản. Điều chỉnh kích thước và khoảng cách biểu tượng để làm cho nó trông đẹp mắt với các biểu tượng xã hội khác của bạn.

Tiếp theo, bạn nên đặt biểu tượng Chủ đề trên trang web của mình. Bạn có thể chọn SVG hoặc hình ảnh bạn thích hoặc sử dụng SVG hoặc hình ảnh từ Seek Logo .
Thêm nó vào trang Divi của bạn và sao chép vị trí (đường dẫn) của tệp.

Cuối cùng, chúng ta sẽ sử dụng một số CSS để thay đổi biểu tượng Google+ cũ thành biểu tượng Chủ đề và thế là xong.
Đi tới Divi, sau đó đến Tùy chọn chủ đề và tìm CSS tùy chỉnh. Sao chép và dán mã bên dưới vào ô đó.
.et-social-google-plus a.icon:before {
content: url(‘path-to-your-image’);
}Và chúng ta đã hoàn thành.
Kết thúc
Bạn vừa nâng cấp yếu tố thú vị cho trang web của mình bằng cách tích hợp liền mạch biểu tượng Chủ đề Instagram vào trang Divi của bạn, ngay cả trước khi Elegant Themes chính thức đưa nó vào radar của họ. Cảm ơn bạn vì đã luôn dẫn đầu cuộc chơi!
Tôi biết hướng dẫn này có thể ngắn hơn bình thường nhưng nó được thiết kế riêng cho tất cả những người đam mê Divi thích phiêu lưu ngoài kia. Tôi khá chắc chắn rằng nó sẽ thay đổi cuộc chơi đối với nhiều bạn.




