Việc thêm biểu mẫu liên hệ vào phần chân trang của trang web có thể có tác động đáng kể đến trải nghiệm người dùng và tỷ lệ chuyển đổi của trang web. Nó cho phép người dùng dễ dàng liên lạc với chủ sở hữu trang web hoặc nhóm hỗ trợ, cải thiện dịch vụ khách hàng và tạo niềm tin với người dùng. Ngoài ra, nó có thể giúp mang lại khách hàng tiềm năng và biến khách truy cập thành khách hàng bằng cách giúp họ thực hiện hành động dễ dàng hơn và liên hệ với chủ sở hữu trang web khi có câu hỏi hoặc phản hồi. Nhìn chung, việc đặt biểu mẫu liên hệ ở chân trang của trang web có thể giúp mọi người sử dụng và tham gia vào trang web dễ dàng hơn, điều này có thể dẫn đến hiệu suất trang web và tăng trưởng kinh doanh tốt hơn.

Bạn có thể đặt một biểu mẫu liên hệ ở cuối trang Divi của mình. Với Trình tạo chủ đề Divi, thật đơn giản để làm điều này. Tuy nhiên, chúng ta không thể đặt nó ở bất cứ đâu vì có một số điều cần lưu ý để dễ sử dụng. Trong bài đăng này, chúng ta sẽ xem cách thêm biểu mẫu liên hệ vào chân trang Divi của bạn. Hãy xem một ví dụ để giúp bạn bắt đầu.
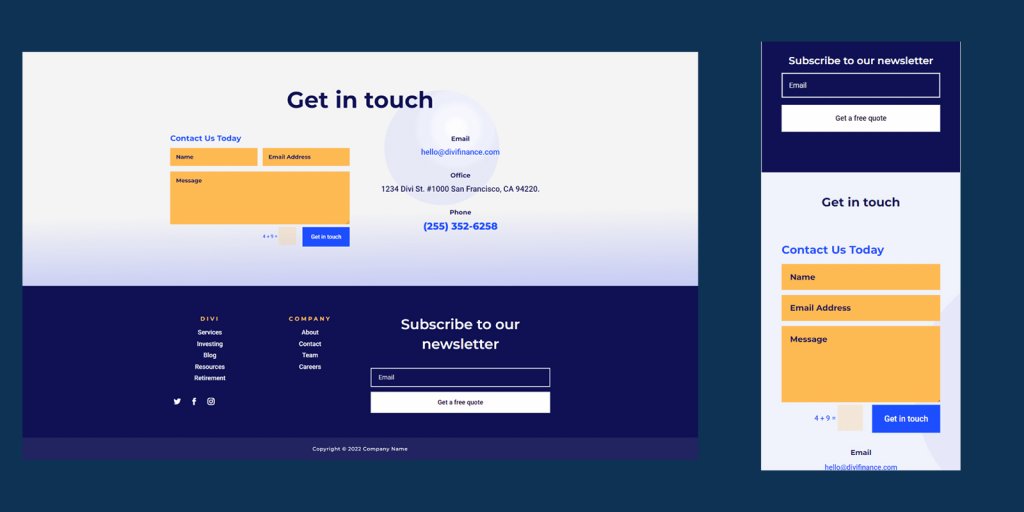
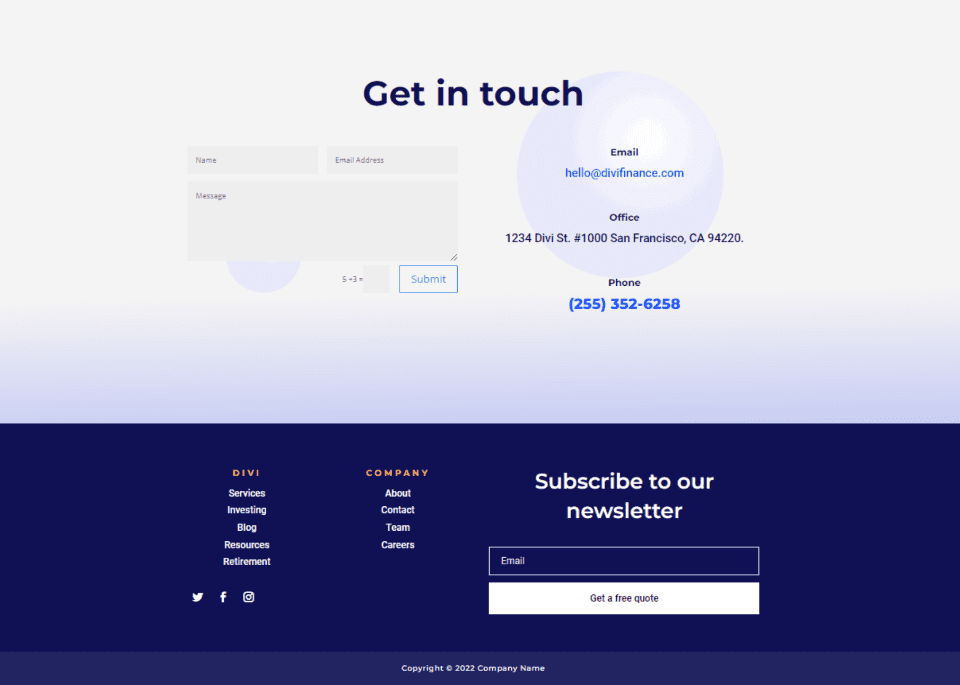
Xem trước thiết kế
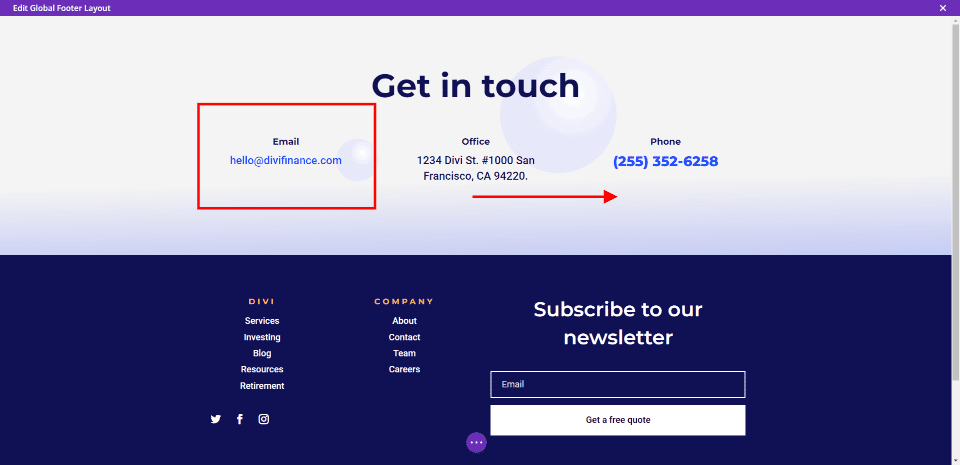
Đây là bản xem trước thiết kế chân trang nơi bạn có thể thấy biểu mẫu liên hệ được tích hợp đẹp mắt và đầy đủ chức năng. Chúng tôi đã hiển thị nó ở cả phiên bản dành cho máy tính để bàn và thiết bị di động.

Nhập bố cục chân trang Divi
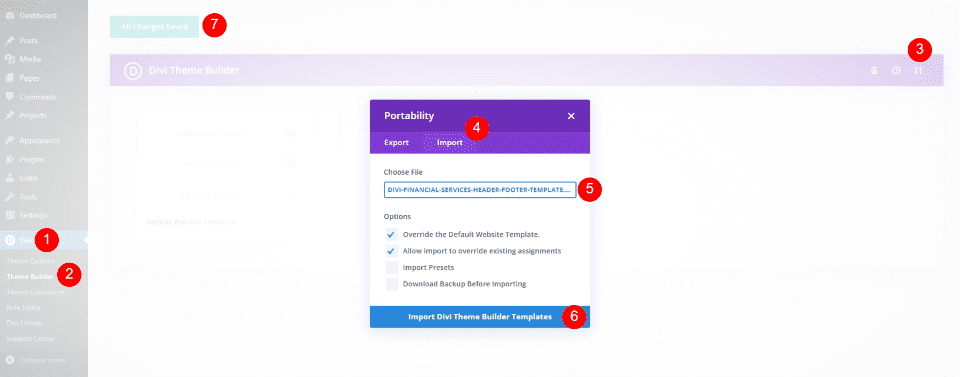
Truy cập Trình tạo chủ đề Divi > trong bảng điều khiển WordPress. Chọn "Thêm chân trang toàn cầu." Nếu bạn không có chân trang chung, hãy chọn Thêm mẫu mới hoặc chọn mẫu chân trang mà bạn muốn thêm biểu mẫu liên hệ vào. Một chân trang mới sẽ được đưa vào. Trong ví dụ này, chúng tôi sẽ thêm một biểu mẫu liên hệ vào Chân trang Đầu trang & của Gói Bố cục Dịch vụ Tài chính .
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờỞ góc trên cùng bên phải của Trình tạo chủ đề, hãy nhấp vào biểu tượng có nội dung "Tính di động". Tìm mẫu đầu trang và chân trang trên máy tính của bạn, nhấp vào mẫu đó rồi nhấp vào Nhập mẫu Trình tạo chủ đề Divi. Lưu các thay đổi của bạn.

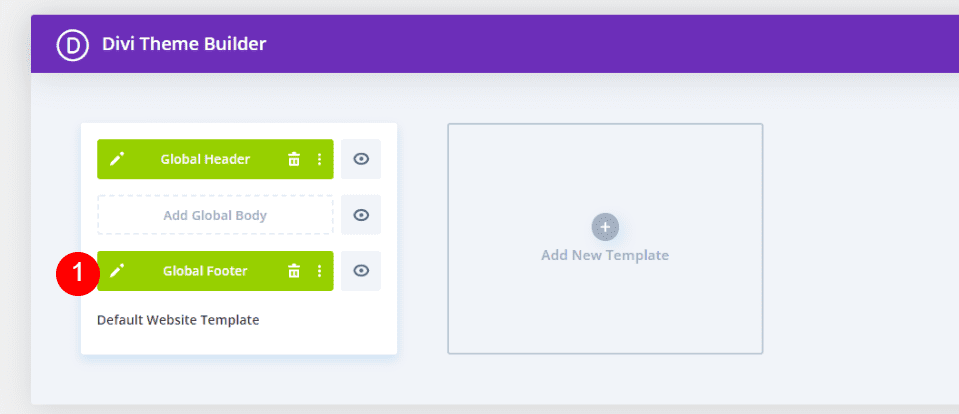
Sau đó, nhấp vào nút Chỉnh sửa bên cạnh mẫu chân trang. Điều này sẽ đưa chúng tôi đến trình tạo, nơi chúng tôi sẽ thay đổi mẫu chân trang.

Thêm biểu mẫu liên hệ ở chân trang Divi
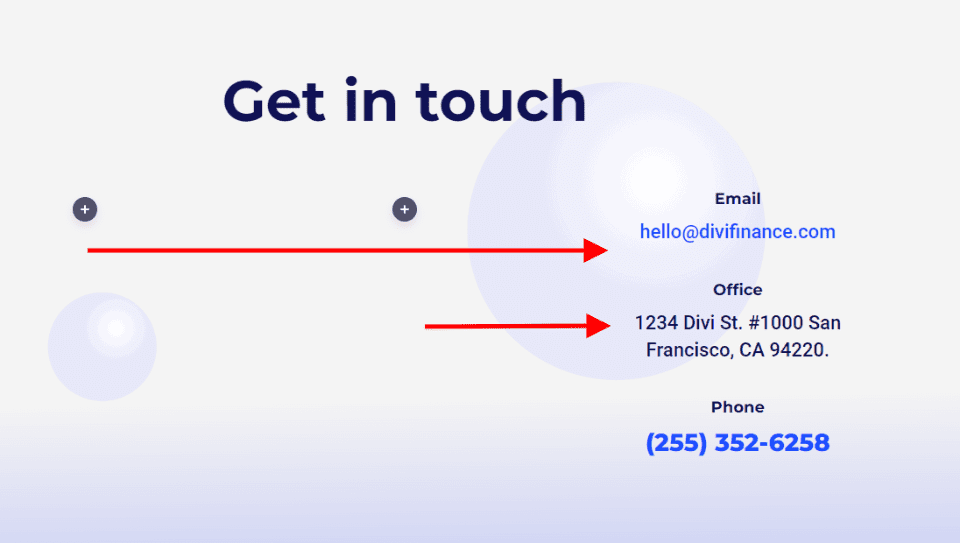
Biểu mẫu liên hệ sẽ được thêm vào bố cục chân trang tiếp theo. Đầu tiên, chúng ta sẽ phải thay đổi thiết kế của bố cục. Chúng ta có thể thấy rằng thiết kế có hai phần. Tiêu đề của phần ở trên cùng cho bạn biết rằng nó có thông tin liên hệ. Phần này có ba loại thông tin liên hệ khác nhau được sắp xếp trên trang.
Chúng tôi sẽ đặt thông tin về cách liên lạc ở bên phải, phía trên biểu mẫu đăng ký email. Sau đó, ở bên trái, chúng tôi sẽ đặt Mô-đun biểu mẫu liên hệ Divi. Điều này làm cho Phần này lớn hơn và thêm một biểu mẫu vào mỗi bên của chân trang để làm cho nó trông đều hơn.

Di chuyển thông tin liên hệ
Đầu tiên, di chuyển các Mô-đun văn bản sang cột bên phải bằng cách kéo và thả. Đặt Email ở trên cùng, Office ở giữa và Điện thoại ở dưới cùng.

Thêm biểu mẫu liên hệ
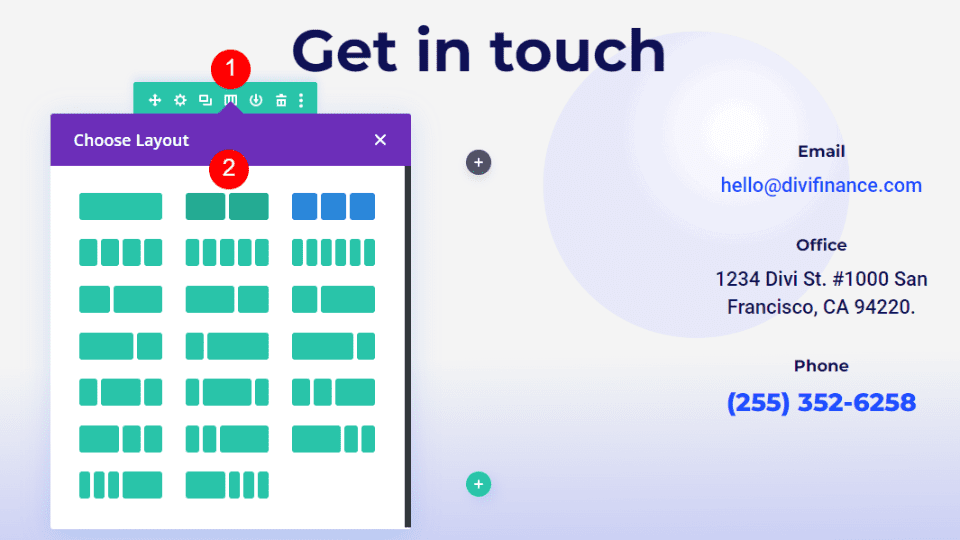
Tiếp theo, sửa đổi Hàng để chỉ có hai cột chứ không phải ba.

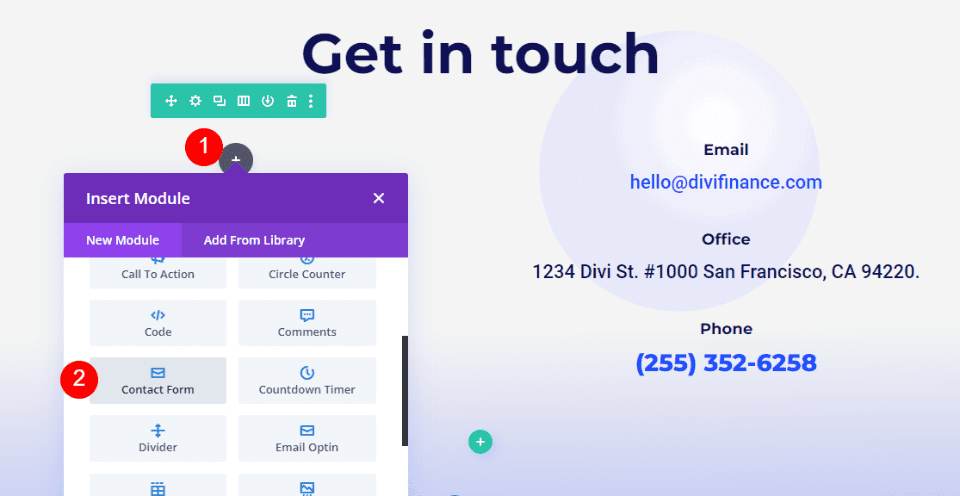
Cuối cùng, thêm Mô-đun biểu mẫu liên hệ vào cột bên trái.

Giờ đây, bố cục Divi hiện có biểu mẫu để mọi người liên hệ với chúng tôi. Biểu mẫu liên hệ và biểu mẫu email ở phía bên kia của bố cục phối hợp tốt với nhau. Nó hoạt động, nhưng cho đến khi chúng tôi tạo kiểu cho nó, nó sẽ không đẹp với bố cục.

Phong cách Biểu mẫu liên hệ chân trang Divi
Bây giờ, hãy xem cách tạo kiểu cho Mô-đun biểu mẫu liên hệ Divi để phù hợp với bố cục. Chúng ta sẽ xem xét hai ví dụ, bao gồm cả ví dụ mà chúng tôi đang thực hiện. Chúng tôi sẽ lấy ý tưởng thiết kế từ bố cục.
Chữ
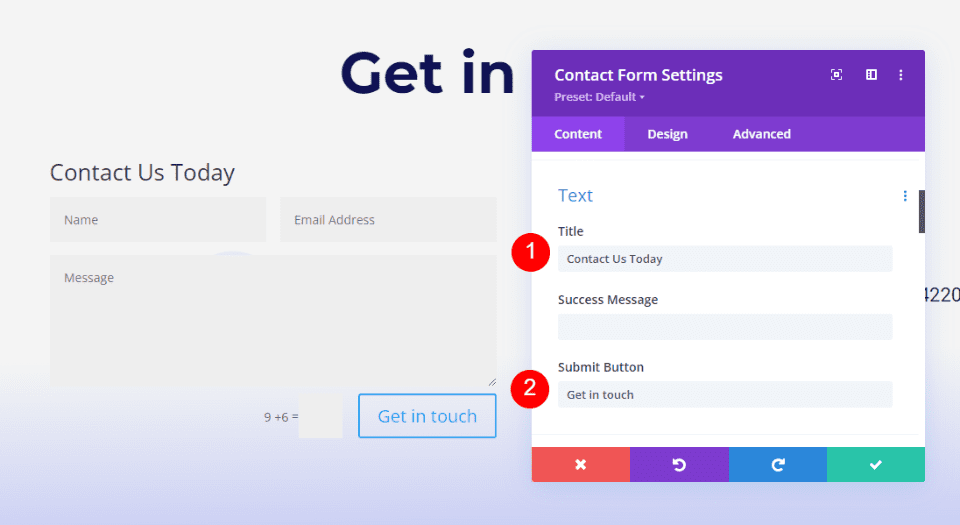
Mở cài đặt cho Mô-đun biểu mẫu liên hệ. Nhập văn bản cho Tiêu đề và nút "Gửi".
- Tiêu đề: Liên hệ với chúng tôi hôm nay
- Nút gửi: Liên lạc

Lĩnh vực
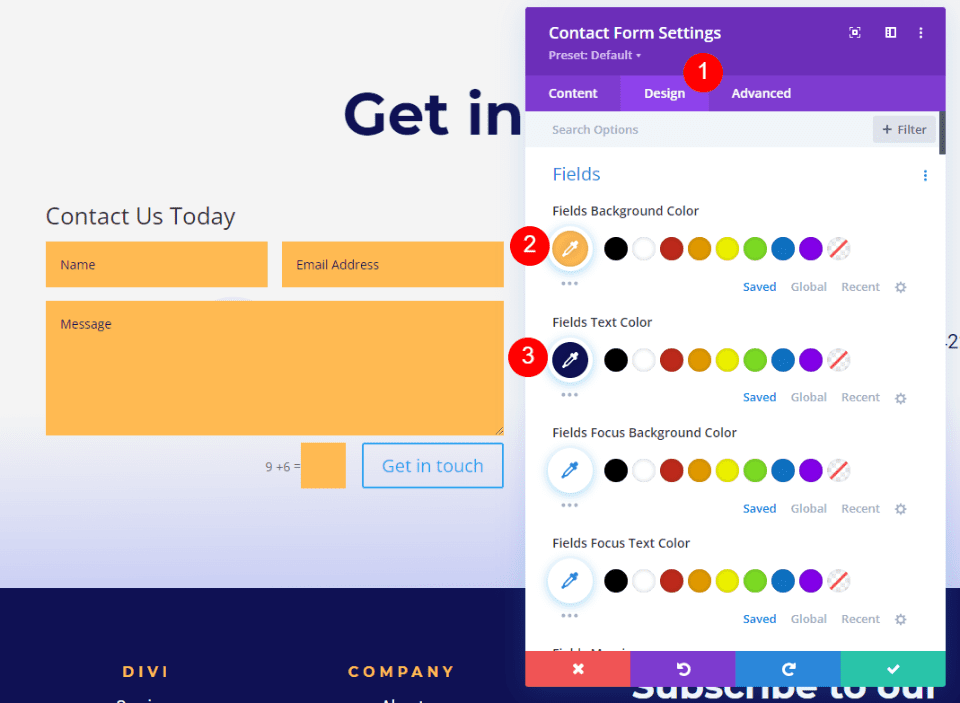
Nhấp vào tab Thiết kế bên cạnh. Thay đổi màu nền của Trường thành #ffba52 và màu văn bản của Trường thành #0f1154. Giữ nguyên màu của tiêu điểm. Vì vậy, họ có thể sử dụng cùng màu với các trường khác.
- Màu nền: #ffba52
- Màu văn bản: #0f1154

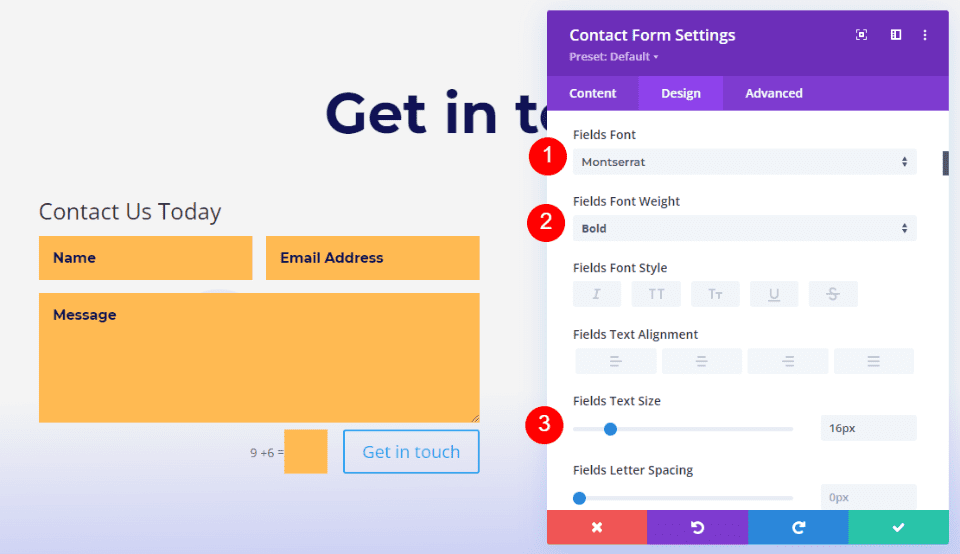
Bây giờ, hãy thay đổi các cài đặt sau,
- Phông chữ: Montserrat
- Trọng lượng: Đậm
- Kích thước: 16px

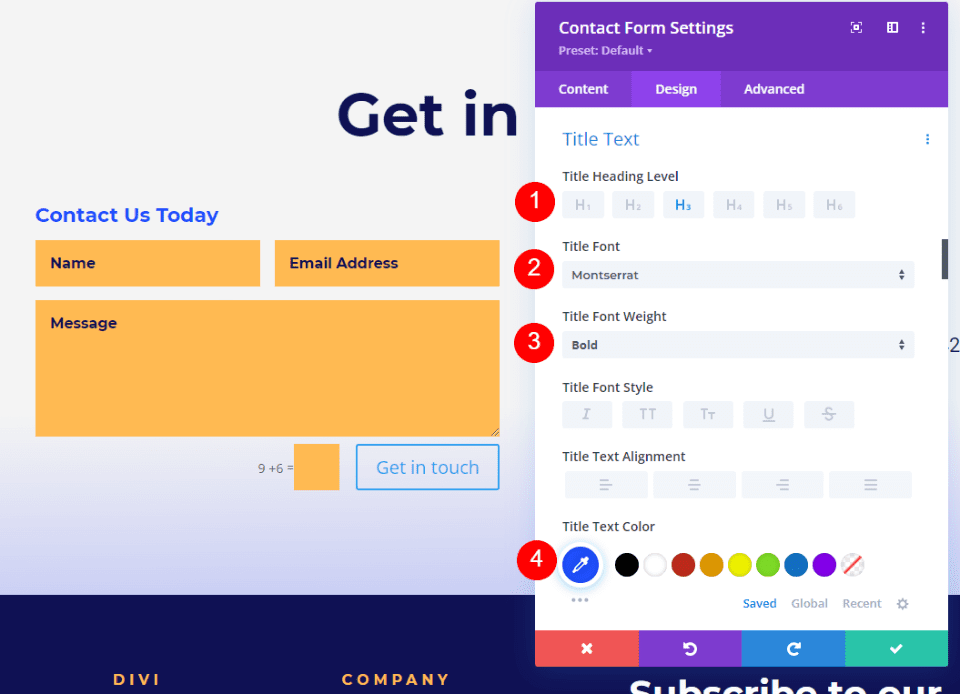
Tiêu đề văn bản
Sau đó, di chuyển xuống cho đến khi bạn thấy Tiêu đề Văn bản. Heading Level H3 là sự lựa chọn đúng đắn. Tiêu đề của phần này được viết bằng H2, vì vậy chọn H3 sẽ làm cho trang có giao diện phù hợp. Chọn phông chữ Montserrat. Thay đổi Trọng lượng thành Đậm và Màu thành #1d4eff.
- Cấp độ tiêu đề: H3
- Phông chữ: Montserrat
- Trọng lượng: Đậm
- Màu: #1d4eff

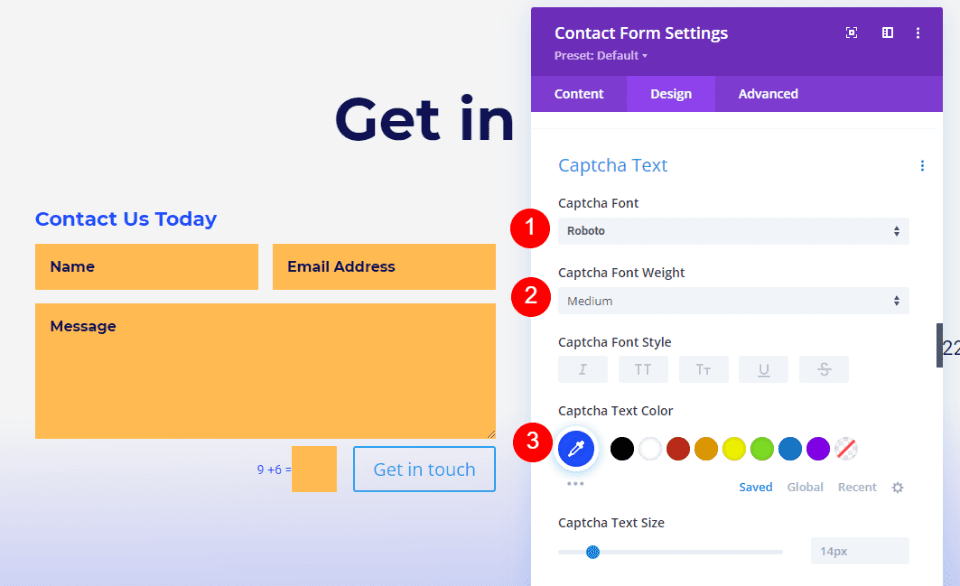
Văn bản hình ảnh xác thực
Tiếp theo, di chuyển xuống cho đến khi bạn thấy "Văn bản hình ảnh xác thực". Trong cài đặt này, chúng tôi sẽ thay đổi Văn bản hình ảnh xác thực và thêm một số CSS để thay đổi màu của trường. Thay đổi phông chữ thành Roboto, kích thước thành trung bình và màu thành #1d4eff. CSS sẽ xuất hiện ở cuối.
- Phông chữ: Người máy
- Trọng lượng: Trung bình
- Màu: #1d4eff

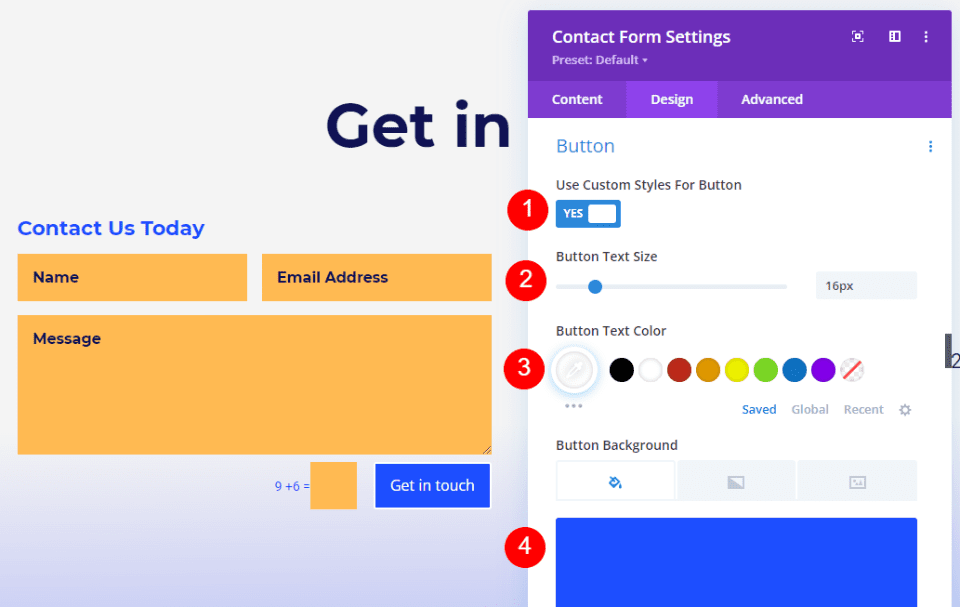
Cái nút
Tiếp theo, đi đến cuối trang và bật Sử dụng kiểu tùy chỉnh cho nút. Thay đổi kích thước của phông chữ thành 16px, màu của phông chữ thành màu trắng và màu nền thành #1d4eff.
- Sử dụng Kiểu tùy chỉnh cho Nút: Có
- Kích thước: 16px
- Màu văn bản: #ffffff
- Màu nền: #1d4eff

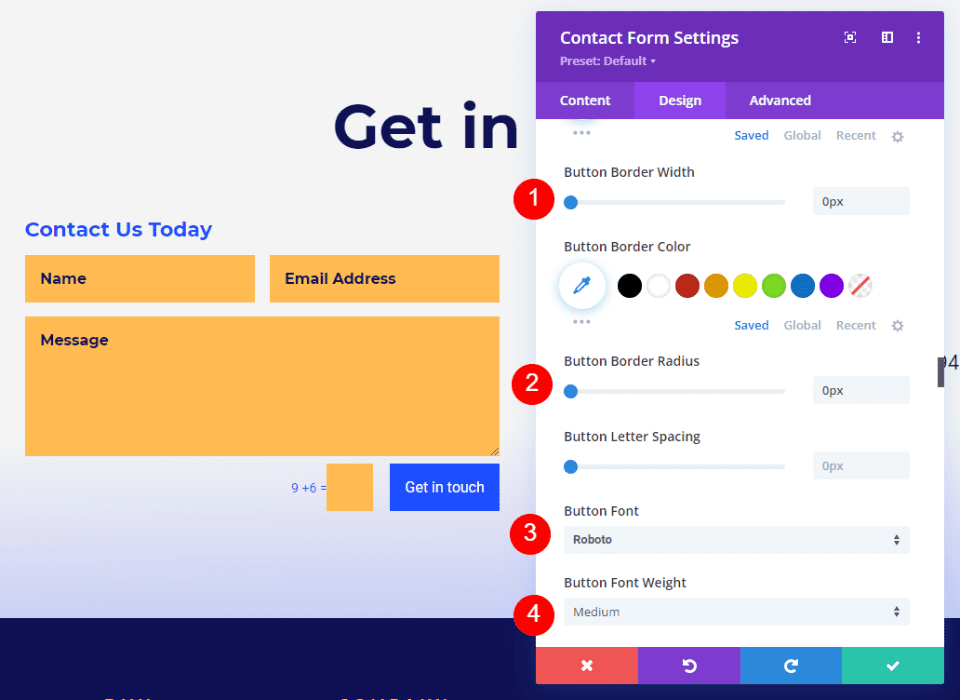
Đặt cả Độ rộng viền và Bán kính viền ở 0px. Thay đổi phông chữ thành Roboto và kích thước thành Trung bình.
- Bán kính đường viền: 0px
- Chiều rộng đường viền: 0px
- Phông chữ: Người máy
- Trọng lượng: Trung bình

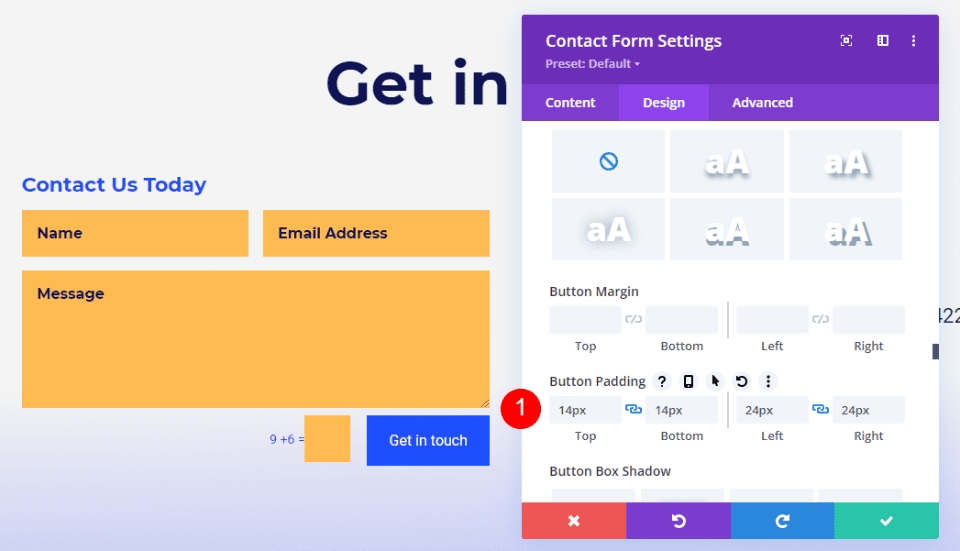
Tiếp theo, đi xuống dưới cùng và nhấp vào Nút đệm và thực hiện các thay đổi sau.
- Đệm: 14px Trên và Dưới, 24px Trái và Phải

Nền hình ảnh xác thực
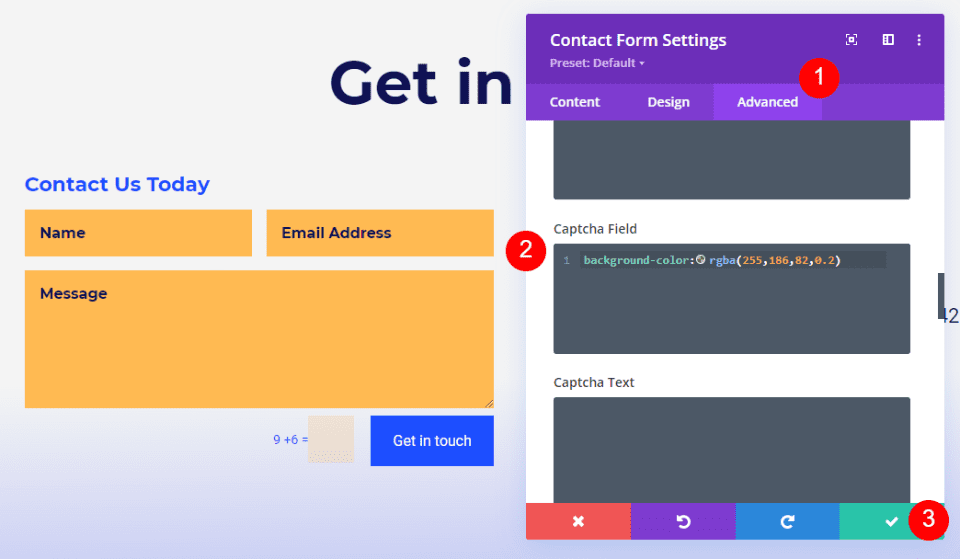
Cuối cùng, nhấp vào "Nâng cao" và cuộn xuống cho đến khi bạn thấy "Trường hình ảnh xác thực". Nhập CSS vào trường bên dưới. Điều này làm cho nền có màu khác với phần còn lại của biểu mẫu, vì vậy người dùng sẽ biết nó khác. Bây giờ, hãy đóng mô-đun và lưu các thay đổi bạn đã thực hiện.
Nhập mã sau vào CSS Trường Captcha.
background-color:rgba(255,186,82,0.2)
Và bạn đã làm xong!
Bằng cách này, bạn có thể tạo các chân trang tuyệt vời với các biểu mẫu liên hệ trong đó.
kết thúc
Vì vậy, đó là cách đặt biểu mẫu liên hệ ở chân trang Divi của bạn. Mô-đun biểu mẫu liên hệ Divi dễ dàng thêm vào bất kỳ bố cục chân trang Divi nào và dễ tạo kiểu để phù hợp với bất kỳ bố cục Divi nào. Bằng cách tuân theo một số quy tắc thiết kế, bạn có thể tận dụng tối đa khoảng trống ở chân trang.




