Biểu mẫu địa chỉ tự động điền là một chiến thuật tiết kiệm thời gian tuyệt vời. Trang web của bạn phải hoàn thành công việc của khách hàng càng liền mạch và nhanh chóng thì càng có nhiều cơ hội để họ quay lại trang web của bạn.

Biểu mẫu địa chỉ tự động điền sử dụng địa điểm của Google để đề xuất địa chỉ khi người dùng bắt đầu nhập địa chỉ của họ trên biểu mẫu. Trong bài viết này, chúng ta sẽ hiểu cách tạo biểu mẫu địa chỉ tự động điền trong WordPress bằng cách sử dụng WP Forms .
Cách tạo biểu mẫu địa chỉ tự động điền
Theo mặc định, WordPress không được trang bị các biểu mẫu địa chỉ Tự động điền, đó là lý do tại sao chúng ta cần plugin WP Forms .

WP Forms là phổ biến nhất và là một trong những plugin tạo biểu mẫu tốt nhất hiện có. Sử dụng WP Forms, bạn có thể tạo các biểu mẫu thú vị và sáng tạo đáng kinh ngạc cho trang web của mình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờBên cạnh đó, nó khá đơn giản để sử dụng cho người mới bắt đầu và do đó, bạn không cần kiến thức về mã hóa nổi bật để nâng cao trải nghiệm người dùng cho trang web của mình.
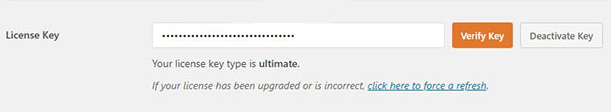
Khi bạn đã cài đặt và kích hoạt plugin WP Forms , nó sẽ yêu cầu bạn cung cấp Khóa cấp phép để xác minh đăng ký của bạn.

Nhấn Verify Key sau khi bạn hoàn tất việc nhập khóa cấp phép và tiếp tục.
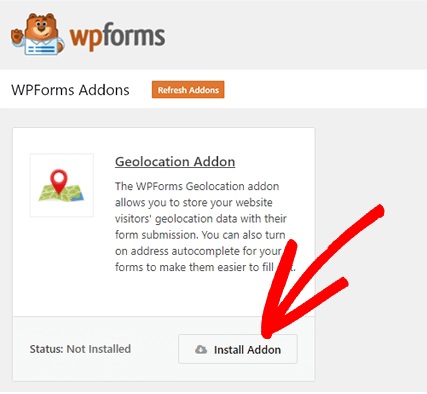
Trong bảng điều khiển WordPress của bạn, nhấn nút Addons ngay bên dưới tùy chọn WP Forms .
Tìm kiếm GeoLocation Addon trên thanh tìm kiếm và cài đặt addon.

Tiện ích bổ sung này sẽ hoạt động để đề xuất địa chỉ cho người dùng của bạn khi họ bắt đầu thêm chi tiết địa chỉ của mình.
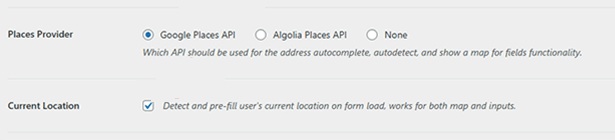
Tiếp theo, bạn cần vào cài đặt WP Forms và sau đó chọn tab Vị trí địa lý . Bật API Google Địa điểm và Vị trí hiện tại .

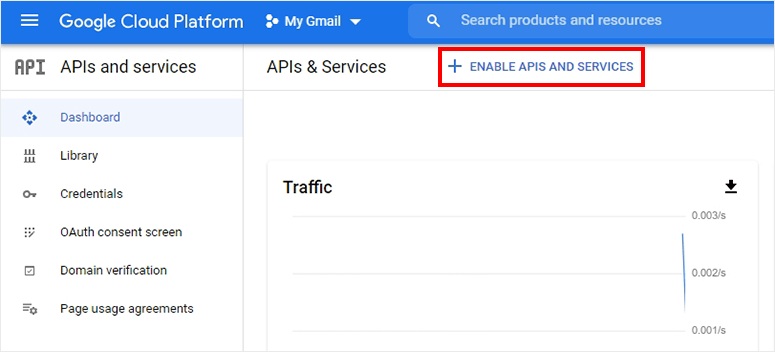
Tiếp theo, hãy truy cập Google Cloud Platform để nhận khóa API cho Google Địa điểm. Trên trang đó, nhấn Bật API và Dịch vụ .

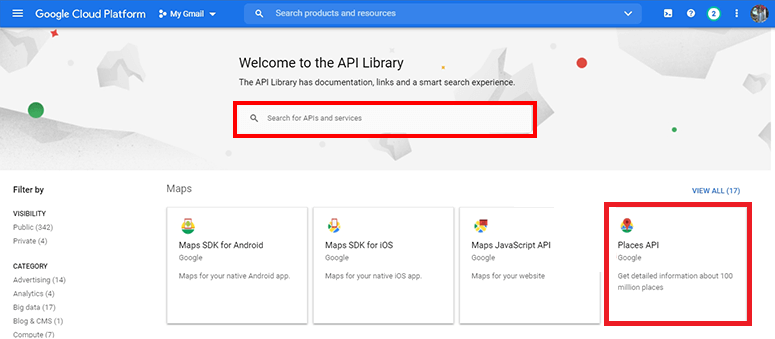
Nó sẽ hiển thị toàn bộ danh sách API trong khi bạn chỉ cần bật API Google Địa điểm, API JavaScript của Google Maps và API mã hóa địa lý .

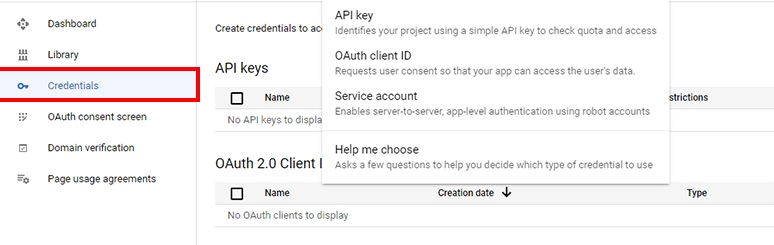
Tiếp theo, bạn cần chuyển đến các API và dịch vụ , sau đó chuyển đến trang Thông tin đăng nhập . Trên đầu trang, nhấn nút \ 002Tạo thông tin đăng nhập và tạo Khóa API

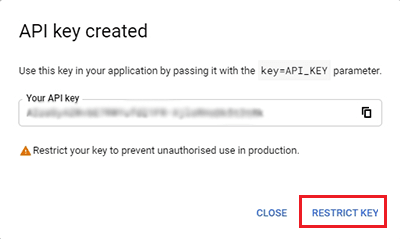
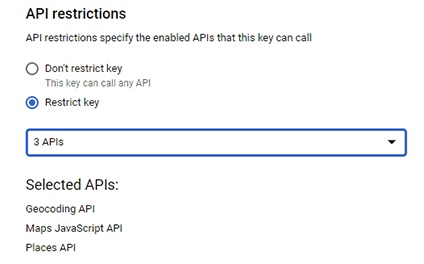
Một khóa mới được tạo sẽ được cấp và bạn cũng có thể kiểm soát việc sử dụng khóa bằng cách nhấn nút Restrict Key .

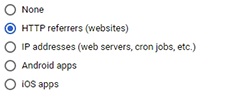
Bật tùy chọn Liên kết giới thiệu HTTP (trang web) từ trang Hạn chế và đổi tên Khóa API .

Cuối cùng, Đánh dấu tùy chọn Khóa hạn chế và chọn các API đã chọn trước đó từ menu thả xuống.

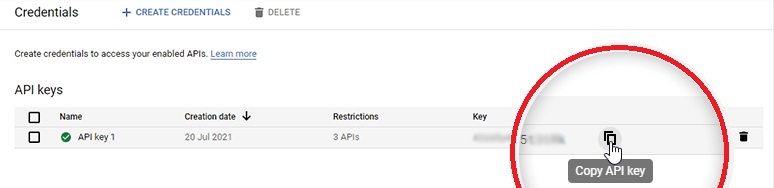
Sau khi lưu, Khóa API của bạn sẽ sẵn sàng mà bạn có thể sao chép từ trang này.

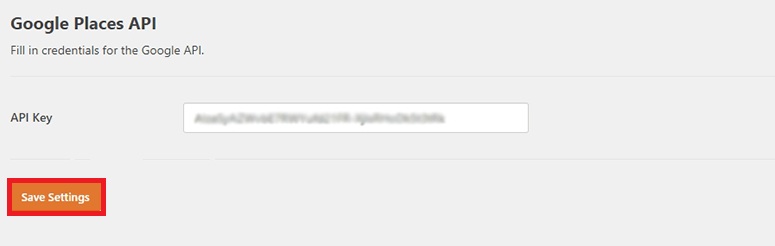
Trên trang cài đặt vị trí địa lý , hãy dán API. Bạn có thể truy cập trang từ khu vực quản trị WordPress.

Khi tất cả các cài đặt của bạn được hoàn tất, bạn có thể tạo một biểu mẫu địa chỉ mới.
Cách tạo biểu mẫu liên hệ trên WordPress
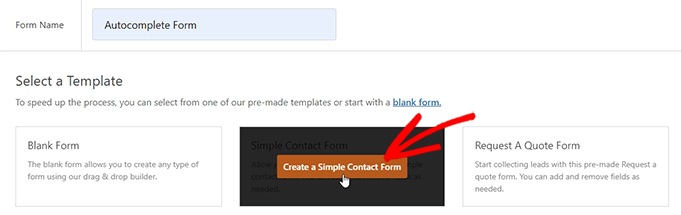
Từ bảng điều khiển WordPress, hãy chuyển đến WP Forms và nhấn Add New và nó sẽ đưa bạn đến trang trình tạo biểu mẫu. Bắt đầu bằng cách nhập tên biểu mẫu của bạn và chọn mẫu cho biểu mẫu của bạn.

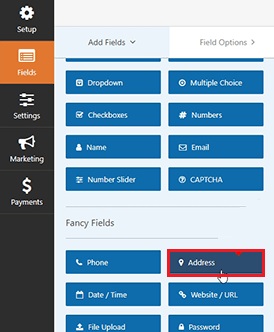
Mẫu sẽ được khởi chạy và tất cả các trường cho biểu mẫu của bạn sẽ ở bên trái trong khi bản xem trước ở bên phải. Bạn có thể kéo và thả các trường từ trái sang phải để thực hiện bất kỳ thay đổi nào bạn muốn. Từ Trường ưa thích, hãy kéo và thả trường Địa chỉ ở bên phải.

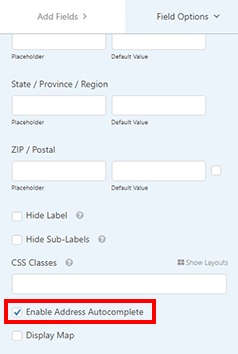
Tiếp theo, nhấn vào trường địa chỉ từ bản xem trước và nó sẽ kích hoạt các tùy chọn chỉnh sửa. Đi tới Tùy chọn nâng cao và bật Tự động điền địa chỉ .

Bước cuối cùng là thêm biểu mẫu này vào trang web của bạn. Đầu tiên, bạn phải thêm một trang mới và đặt tên cho nó. Sau đó, bạn phải khối WP Forms vào trang của mình.
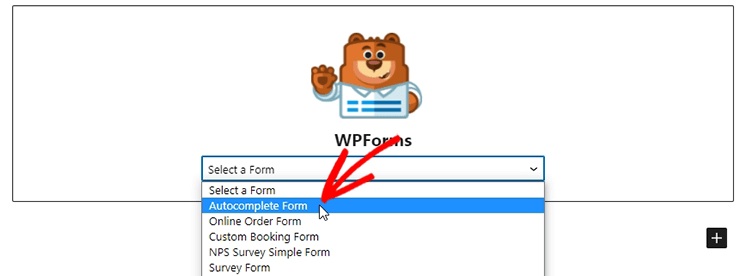
Sau khi nó được thêm vào, từ menu thả xuống, bạn có thể chọn biểu mẫu bạn đã tạo trước đó.

Cuối cùng, xuất bản trang của bạn và kiểm tra trang web của bạn để xem nó có hoạt động hoàn hảo hay không.
Đây là cách bạn có thể tạo biểu mẫu địa chỉ tự động điền trong WordPress bằng cách sử dụng WP Forms . Đó là tất cả từ chúng tôi cho hướng dẫn này. Đảm bảo theo dõi chúng tôi trên Facebook và Twitter của chúng tôi.




