Trao quyền liên lạc liền mạch giữa khách truy cập trang web và bạn đồng thời dễ dàng thu thập thông tin có giá trị của khách truy cập—đây là lúc Mô-đun biểu mẫu liên hệ Divi vượt trội.

Theo mặc định, Mô-đun biểu mẫu liên hệ Divi định vị các nhãn trường một cách thuận tiện trong các trường đầu vào. Tuy nhiên, có thể phát sinh trường hợp bạn muốn hiển thị nhãn phía trên các trường biểu mẫu liên hệ. Trong hướng dẫn toàn diện này, chúng tôi sẽ trình bày cách đạt được hiệu ứng mong muốn này bằng cách sử dụng một chút thủ thuật CSS.
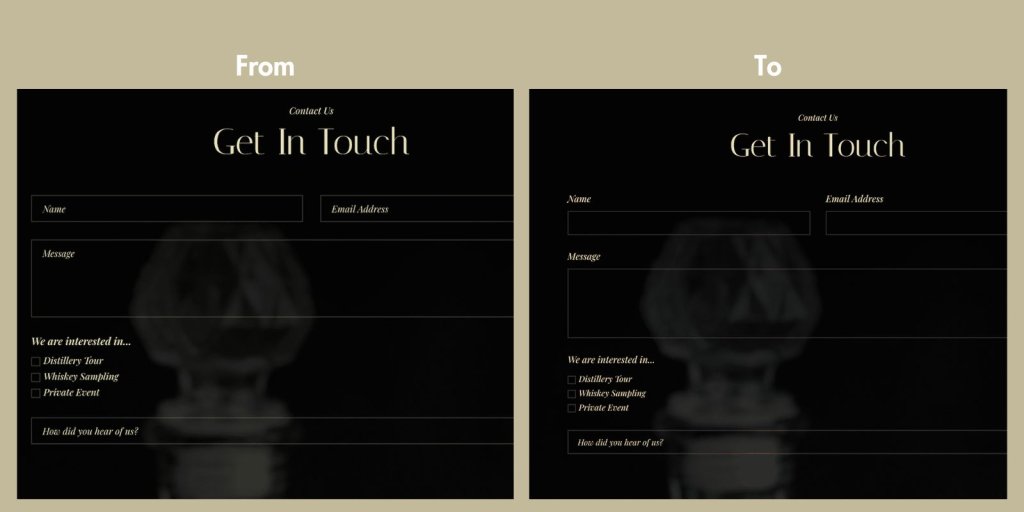
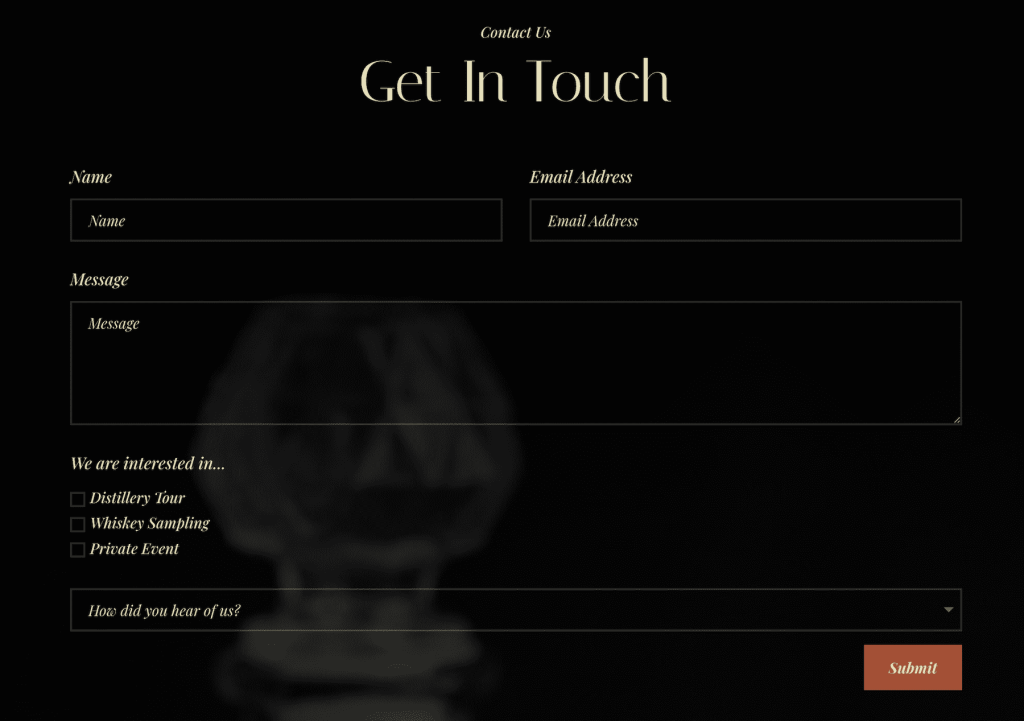
Xem trước thiết kế
Đây là thiết kế của chúng ta sẽ trông như thế nào sau khi hoàn thành.

Thêm nhãn phía trên các trường trong mô-đun biểu mẫu liên hệ của Divi
Hãy sử dụng Thiết kế Trang Liên hệ từ Gói Bố cục Nhà máy chưng cất Rượu Whisky Miễn phí.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờĐể chứng minh hiệu quả mong muốn, chúng tôi sẽ sử dụng thiết kế trang Liên hệ quyến rũ từ Gói bố cục nhà máy chưng cất rượu whisky miễn phí. Để triển khai CSS tùy chỉnh trên trang web Divi của bạn, chúng tôi có hai tùy chọn: Tùy chỉnh chủ đề, sẽ tác động đến tất cả các biểu mẫu liên hệ trên trang web của bạn hoặc phương thức trên mỗi trang, sẽ sửa đổi các biểu mẫu liên hệ riêng lẻ. Chúng ta sẽ bắt đầu với cách tiếp cận trên mỗi trang và sau đó khám phá quá trình thêm CSS trên toàn cầu.
Hãy yên tâm, hướng dẫn từng bước của chúng tôi sẽ được trình bày bằng tiếng Anh rõ ràng và ngắn gọn để thuận tiện cho bạn.
Tới trang liên hệ
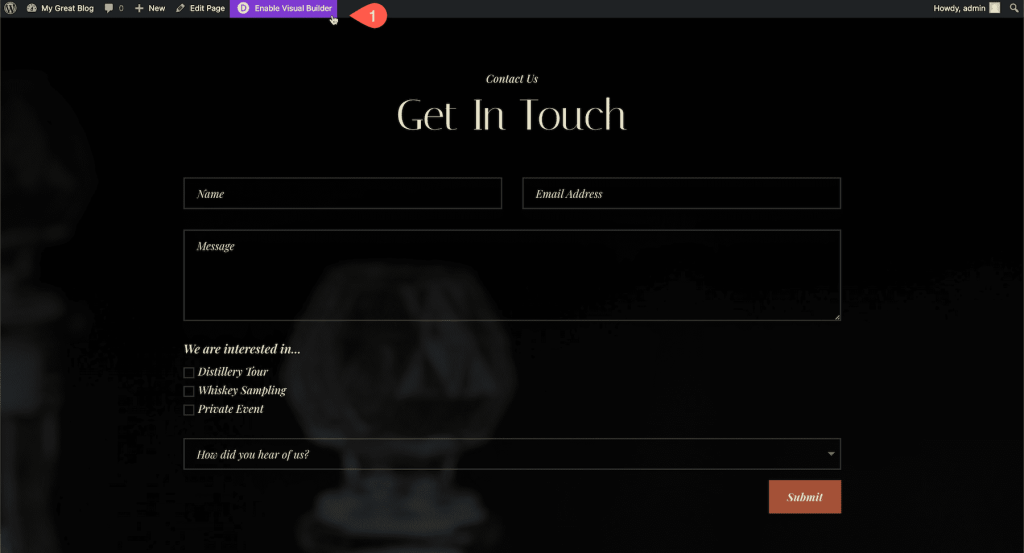
Đi tới trang biểu mẫu liên hệ của bạn và bật Visual Builder trước.

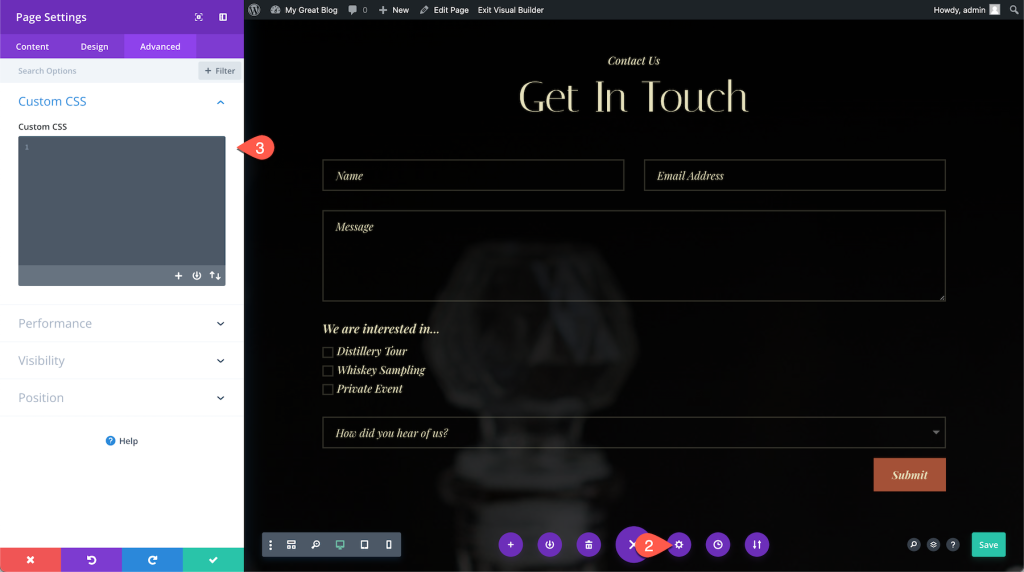
Để truy cập cài đặt của trang, hãy mở rộng thanh công cụ Divi ở cuối trang và nhấp vào biểu tượng bánh răng. Sau đó, mã CSS sẽ được sao chép và dán sau khi chọn Nâng cao > CSS tùy chỉnh.

Bạn phải sao chép và dán mã CSS sau vào hộp CSS tùy chỉnh:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}Đây là những gì chúng tôi hiện có. Bạn sẽ thấy kiểu phông chữ của chúng tôi không được giữ nguyên và tiêu đề phía trên trường thả xuống đã bị trùng lặp.

Do đó, để khắc phục điều đó, chúng tôi sẽ thêm một số CSS tạo kiểu phông chữ vào mã cũng như một vài dòng bổ sung để loại bỏ tiêu đề trùng lặp phía trên trường thả xuống.
Đây là mã hoàn chỉnh được sửa đổi:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
font-family: 'Playfair Display';
color: #E7E2BC;
font-size: 15pt;
font-style: italic;
margin-bottom: 15px;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}
/* Remove title above dropdown */
.et_pb_contact_field[data-type=select] .et_pb_contact_form_label {
display: none;
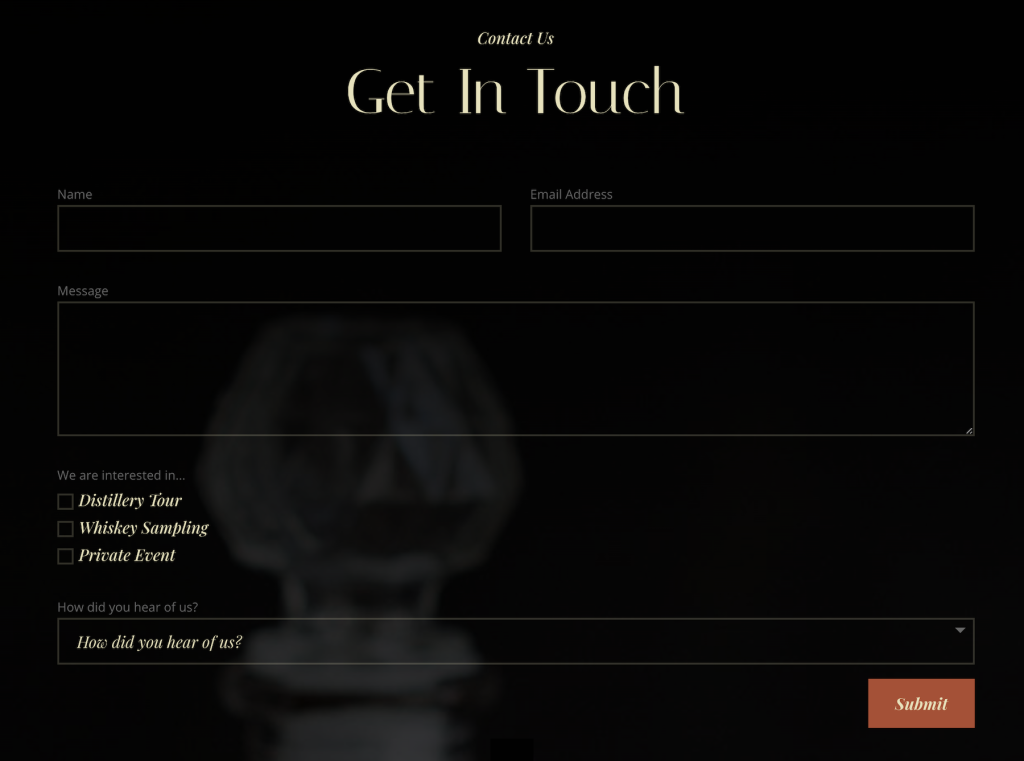
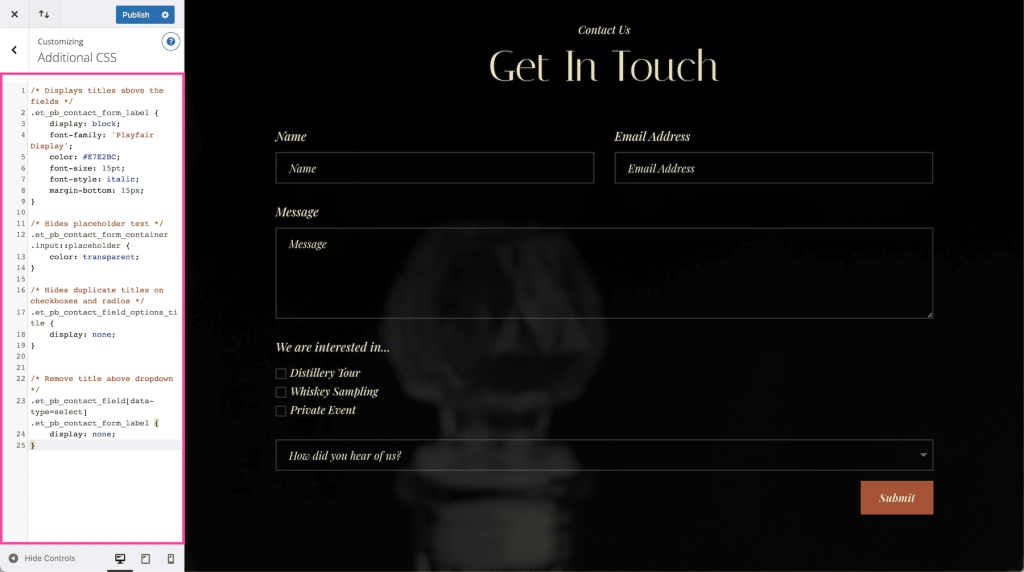
}Và đây là đầu ra cuối cùng.

Biến thiết kế thành toàn cầu
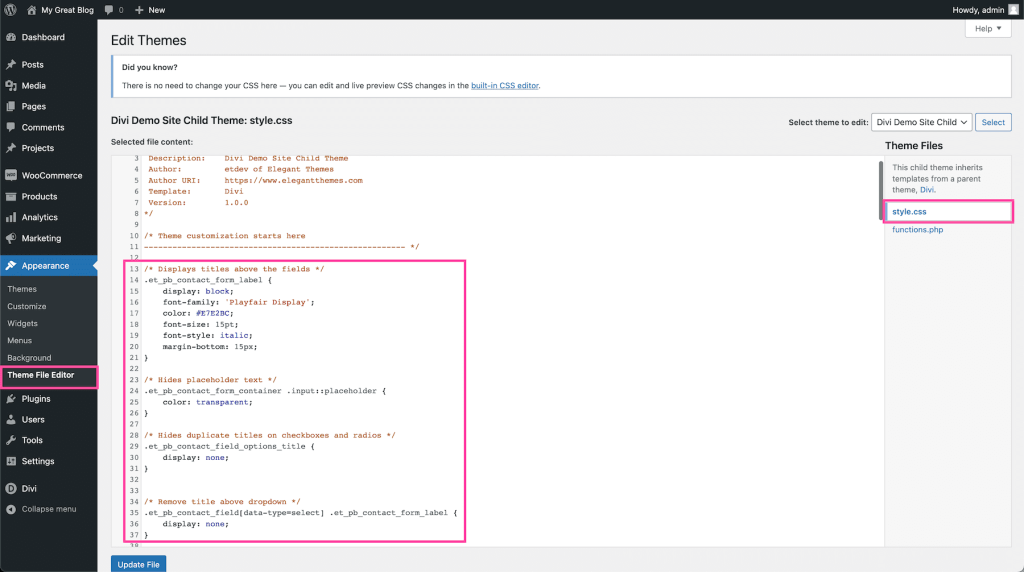
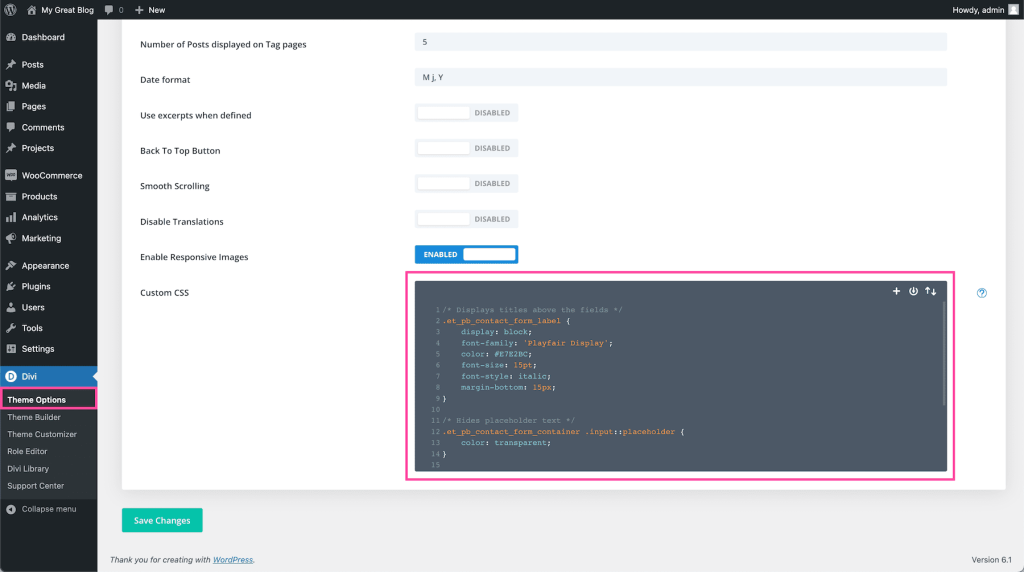
Để sửa đổi giao diện của tất cả các biểu mẫu liên hệ trên trang web của bạn, bạn có thể chọn cách tiếp cận toàn cầu bằng cách thêm mã. Tuy nhiên, nếu bạn muốn tùy chỉnh riêng một biểu mẫu liên hệ cụ thể, bạn sẽ cần chỉ định ID CSS cho mô-đun trong tab nâng cao. Sau khi hoàn tất, hãy đảm bảo rằng bạn thêm "#" vào tiền tố lớp CSS mà bạn định nhắm mục tiêu, theo sau là ID CSS của bạn trong mã. Khi nói đến việc kết hợp mã CSS, bạn có ba tùy chọn khả dụng để đạt được hiệu ứng tổng thể mong muốn. Bạn có thể thêm nó vào biểu định kiểu style.css của chủ đề con bạn.

Ngoài ra, bạn có thể thực hiện việc này từ khối CSS tùy chỉnh trên phần Divi > Tùy chọn chủ đề.

Hoặc từ tùy biến chủ đề, bất cứ nơi nào bạn muốn.

Thế đấy! Bạn đã thay đổi trường nhãn trên mô-đun liên hệ Divi.
Kết thúc
Tóm lại, việc thay đổi vị trí của nhãn biểu mẫu liên hệ từ bên trong trường nhập liệu lên trên cùng có thể có tác động sâu sắc đến khách truy cập. Điều chỉnh đơn giản này không chỉ gây ấn tượng với người dùng mà còn nâng cao vẻ đẹp tổng thể và sự hấp dẫn trực quan cho trang web của bạn. Với mô-đun biểu mẫu liên hệ tích hợp của Divi , việc đạt được vị trí nhãn mong muốn này thật dễ dàng và dễ tiếp cận.
Divi, với tư cách là một nền tảng phát triển web nổi tiếng, luôn tuân theo các xu hướng và tính năng mới nhất trong ngành. Bằng cách sử dụng các chức năng tiên tiến như vị trí nhãn có thể tùy chỉnh, Divi hỗ trợ cộng đồng phát triển web tạo ra các trang web hấp dẫn và có hình ảnh đẹp mắt. Vì vậy, hãy nắm bắt cơ hội để thu hút khách truy cập của bạn bằng mô-đun biểu mẫu liên hệ linh hoạt của Divi và luôn đi đầu trong thiết kế web.




