Bạn có mệt mỏi với những văn bản mặc định cũ kỹ, nhàm chán đi kèm với plugin WordPress WooC Commerce của mình không? Bạn có muốn thêm dấu ấn cá nhân vào cửa hàng trực tuyến của mình và làm cho nó thực sự độc đáo không? Vâng, bạn không đơn độc. Nhiều chủ cửa hàng trực tuyến cảm thấy muốn thoát khỏi cách tiếp cận tiêu chuẩn "một kích cỡ phù hợp cho tất cả" và tùy chỉnh giao diện cũng như thông điệp của cửa hàng của họ.

Trong bài đăng trên blog này, chúng ta sẽ đi sâu vào thế giới tùy chỉnh WordPress WooC Commerce, bắt đầu với một trong những văn bản mặc định được thay đổi phổ biến nhất – "Có sẵn".
Chúng tôi sẽ cho bạn thấy việc chuyển đổi ngôn ngữ và phong cách của cửa hàng trực tuyến để phản ánh tốt hơn bản sắc thương hiệu của bạn dễ dàng như thế nào. Hãy tạm biệt những tin nhắn chung chung và chào đón trải nghiệm mua sắm được cá nhân hóa giúp thu hút khách hàng quay trở lại để mua thêm.
Thay đổi văn bản “Có hàng” thành Văn bản tùy chỉnh
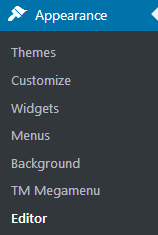
Để bắt đầu tùy chỉnh văn bản "Hết hàng" của cửa hàng WooC Commerce, bước đầu tiên liên quan đến việc truy cập Bảng điều khiển WordPress bằng thông tin đăng nhập của bạn. Sau khi bạn đăng nhập, hãy điều hướng đến tab "Giao diện" trên menu bên trái và chọn "Trình chỉnh sửa".
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
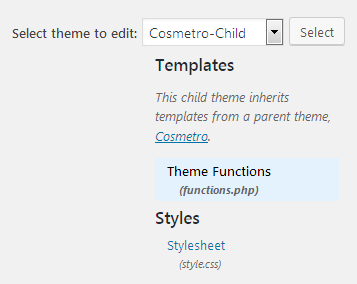
Khi bạn đã vào trình chỉnh sửa, hãy tìm tệp "functions.php" trong danh sách các tệp chủ đề của bạn. Nó thường nằm ở cột bên phải. Nhấn vào đây để mở tập tin này.

Khi tệp "functions.php" đang mở, hãy cuộn xuống cuối cùng. Tại đây, bạn sẽ muốn chèn các dòng mã sau để thực hiện những thay đổi mong muốn đối với văn bản "Hết hàng".
add_filter( 'woocommerce_get_availability', 'wcs_custom_get_availability', 1, 2);
function wcs_custom_get_availability( $availability, $_product ) {
// Change In Stock Text
if ( $_product->is_in_stock() ) {
$availability['availability'] = __('Available!', 'woocommerce');
}
// Change Out of Stock Text
if ( ! $_product->is_in_stock() ) {
$availability['availability'] = __('Sold Out', 'woocommerce');
}
return $availability;
}Sau khi thêm các dòng mã cần thiết, đừng quên lưu các thay đổi của bạn. Bước này rất quan trọng để đảm bảo rằng văn bản tùy chỉnh của bạn sẽ được hiển thị trên toàn bộ cửa hàng WooC Commerce của bạn.
Và cứ như thế, bạn đã hoán đổi thành công văn bản "Có hàng" mặc định bằng thông báo tùy chỉnh của riêng mình, mang lại cho cửa hàng trực tuyến của bạn một dấu ấn độc đáo và được cá nhân hóa, khiến cửa hàng này trở nên khác biệt so với phần còn lại.
Kết thúc
Tóm lại, việc tùy chỉnh văn bản mặc định trong cửa hàng WordPress WooC Commerce của bạn là một cách đơn giản nhưng mạnh mẽ để truyền tải cá tính và sự độc đáo của thương hiệu vào mọi khía cạnh của trải nghiệm mua sắm trực tuyến của bạn. Cho dù đó là thay thế văn bản "Có hàng" hay cá nhân hóa các thành phần khác, như mô tả sản phẩm hoặc thông báo thanh toán, việc kiểm soát ngôn ngữ của cửa hàng có thể tạo ra sự khác biệt đáng kể trong cách khách hàng cảm nhận và tương tác với doanh nghiệp của bạn.




