Không có thiết kế web mà không có phông chữ. Họ thiết lập phong cách và tâm trạng của thiết kế, điều này có thể giúp ích hoặc làm tổn hại đến sự hấp dẫn thị giác của nó. Sau khi quyết định các họ phông chữ cho trang web của mình, bạn sẽ muốn có thể sửa đổi chúng một cách dễ dàng. WordPress cung cấp một số tùy chọn để sửa đổi kiểu chữ của trang web. Cho dù bạn sẽ cần plugin hay có thể thêm chúng theo cách thủ công, cũng như loại chủ đề bạn đang sử dụng, tất cả sẽ ảnh hưởng đến cách bạn thực hiện các điều chỉnh cần thiết. Tại đây, chúng tôi sẽ xem xét từng tùy chọn và chỉ cho bạn cách sử dụng nó trong WordPress để bạn có thể thay đổi phông chữ trên trang Divi của mình. Được rồi, vậy chúng ta hãy bắt đầu.

Phông chữ Web? là gì

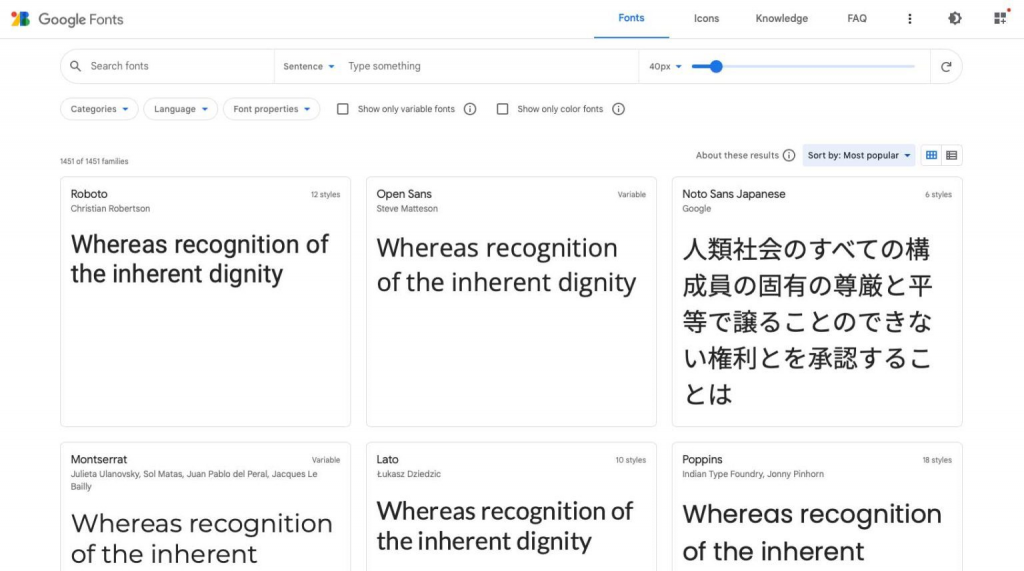
Google, Adobe, FontSpace và nhiều công ty khác đều cung cấp các phông chữ web miễn phí để bạn sử dụng. Chúng cho phép bạn thêm phông chữ tùy chỉnh vào mã trang web của mình, giúp bạn có nhiều tùy chọn hơn về cách bố trí mọi thứ. Phông chữ web, trái ngược với phông chữ máy tính để bàn, được lưu trữ từ xa. Khi người dùng truy cập trang web của bạn, phông chữ web sẽ được tải xuống ngay từ nhà cung cấp phông chữ. Khi chúng được tối ưu hóa hoàn toàn, chúng sẽ hiển thị trên trang web của bạn sau chưa đầy một giây. Phông chữ web cho phép bạn sử dụng các phông chữ khác nhau trên trang web của mình mà không phải nhúng từng phông chữ riêng lẻ.
4 loại phông chữ web
Bốn loại phông chữ web phổ biến nhất là:
- Serif: Do phần tô điểm ở trên cùng và dưới cùng của mỗi chữ cái, phông chữ serif được sử dụng tốt nhất cho tiêu đề.
- Sans Serif: Để so sánh, các phông chữ Sans Serif đều ở trong tiêu đề và nội dung do tính rõ ràng và dễ đọc của chúng.
- Script: Vì phông chữ script có hình thức hay thay đổi, chúng thường được sử dụng một cách tiết kiệm.
- Hiển thị:Cuối cùng nhưng không kém phần quan trọng, phông chữ hiển thị thường là phông chữ đậm và đậm, vì vậy bạn chỉ nên sử dụng chúng cho tiêu đề chứ không phải văn bản nội dung.
Sử dụng Phông chữ Web trong WordPress
WordPress cung cấp một số tùy chọn để làm việc với phông chữ web. Cho dù bạn đang làm việc với chủ đề khối chỉnh sửa toàn trang, chủ đề WordPress chung hay chủ đề sử dụng trình tạo chủ đề, bạn có thể nhúng chúng theo cách thủ công, bằng plugin hoặc thông qua cài đặt của chủ đề. Do tính sẵn có và đơn giản của chúng, Google Fonts thường được các nhà phát triển WordPress sử dụng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờCách thay đổi phông chữ trong WordPress (5 cách)
Có một số cách tiếp cận khác nhau để thay đổi phông chữ trong bản cài đặt WordPress của bạn. Một số chủ đề trả phí, chẳng hạn như Divi, bao gồm trình quản lý phông chữ sử dụng Phông chữ Google được cài đặt sẵn. Trên hết, nếu bạn muốn Divi sử dụng tất cả các tập hợp con phông chữ của Google, bạn có thể bật tính năng đó trong cài đặt của chủ đề.
Cài đặt tùy biến cho phép bạn thay đổi phông chữ mặc định của chủ đề, nhưng không phải trong Divi. Có thể, tùy thuộc vào phong cách, cách tiếp cận này sẽ có một số lựa chọn hạn chế về phông chữ để lựa chọn. Bao gồm chúng trong tệp theme.json nếu bạn đang sử dụng một chủ đề khối hỗ trợ chỉnh sửa toàn bộ trang web (FSE), chẳng hạn như Twenty Twenty-Two. Ngoài ra, trình chỉnh sửa khối Gutenberg và plugin quản lý phông chữ đều có sẵn. Cuối cùng, bạn có thể nhập chúng bằng tay. Hãy xem các cách khác nhau để thay đổi phông chữ trong WordPress.
Sử dụng Tùy chọn tùy chỉnh chủ đề để thay đổi phông chữ
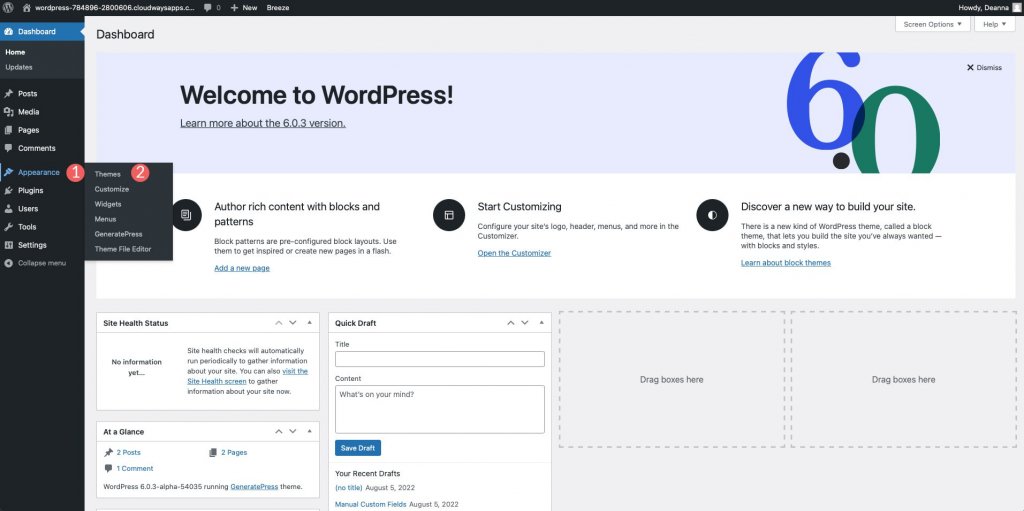
Trong tùy biến chủ đề WordPress, bạn có thể thay đổi một số cài đặt dựa trên chủ đề bạn đang sử dụng. Để chứng minh, hãy thay đổi loại phông chữ mặc định của chủ đề Genesis. Đăng nhập vào bảng điều khiển WordPress. Điều hướng đến Giao diện > Tùy chỉnh.

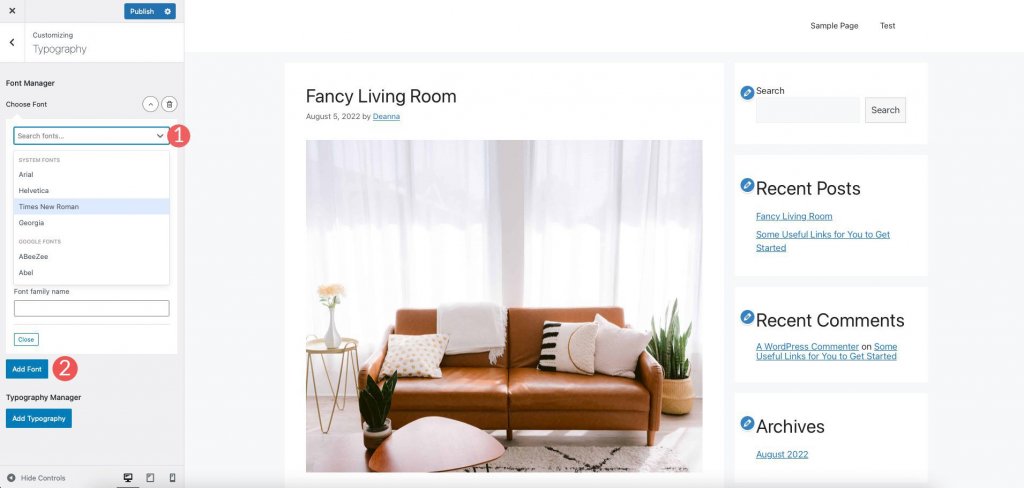
Chọn kiểu chữ từ danh sách các tùy chọn tùy chỉnh xuất hiện. Trình quản lý phông chữ và Thêm kiểu chữ là hai lựa chọn thay thế có sẵn. Để truy cập menu thả xuống trong lựa chọn đầu tiên, hãy nhấp vào nó. Sau đó, bạn có thể duyệt các phông chữ có sẵn hoặc bắt đầu tìm kiếm một phông chữ cụ thể. Sau khi chọn một phông chữ, bạn có thể kết hợp nó vào trang web của mình bằng cách nhấp vào nút Thêm phông chữ. Bằng cách lặp lại các bước trên, bạn có thể thêm nhiều phông chữ hơn và cung cấp chúng cho các thành phần khác nhau.

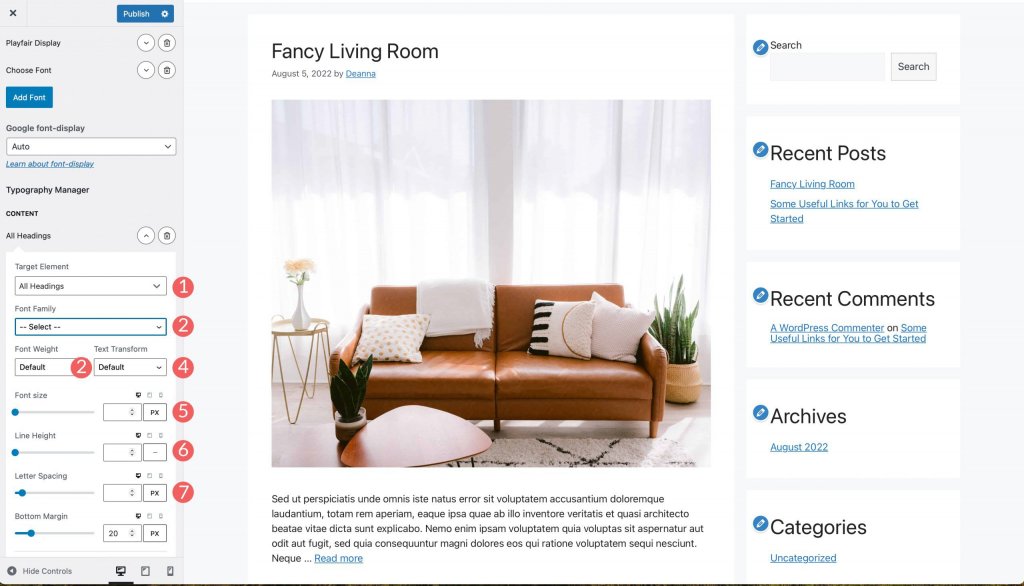
Trình quản lý kiểu chữ là tùy chọn thứ hai và nó cho phép bạn chỉ định các phông chữ cụ thể để sử dụng trong các phần cụ thể của trang web của bạn. Bạn có thể chèn chúng vào bất kỳ đâu trên trang, bao gồm văn bản chính, tiêu đề và mô tả của trang, các mục menu và đề mục.
Ngoài ra, bạn có thể sửa đổi các phông chữ ở đây. Chọn thành phần bạn muốn thay đổi phông chữ là bước đầu tiên. Bước tiếp theo là chọn một họ phông chữ. Sửa đổi văn bản theo bất kỳ cách nào bạn muốn bằng cách chọn một phông chữ và kích thước mới. Chọn phông chữ, kích thước, chiều cao dòng và khoảng cách chữ phù hợp để thay đổi hình thức của văn bản. Sử dụng sự linh hoạt của bạn để áp dụng phương pháp tương tự cho các thành phần khác.

Thay đổi phông chữ bằng cách sử dụng Chỉnh sửa toàn bộ trang web WordPress
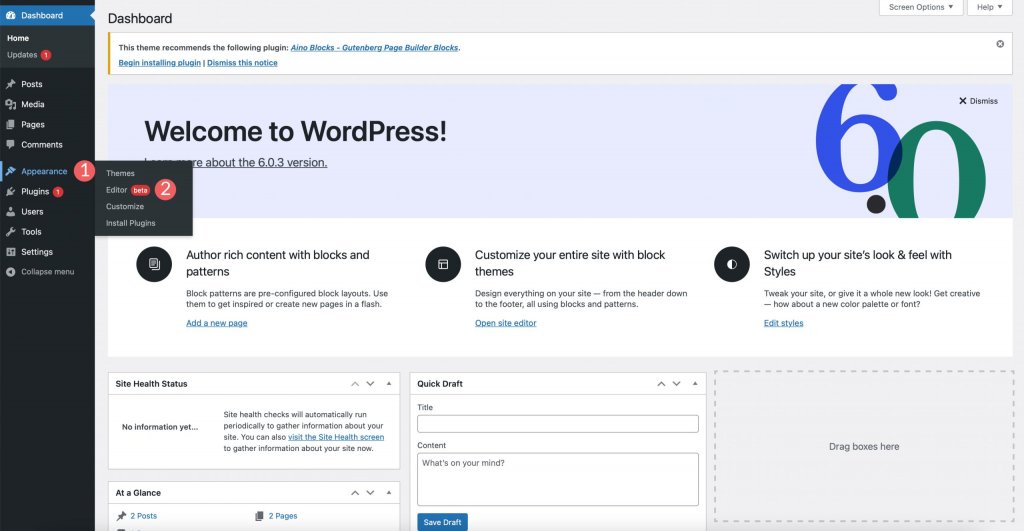
Phần lớn các trình chỉnh sửa toàn bộ trang web đã tải sẵn các chủ đề với số lượng phông chữ hạn chế. Bạn có thể thay đổi phông chữ của chủ đề trong trình chỉnh sửa chủ đề của các chủ đề như Blockbase, Emulsion, Aino và Twenty Twenty-Two. Hãy lấy mẫu Blockbase làm ví dụ. Chọn Chủ đề > Trình chỉnh sửa để sửa đổi phông chữ.

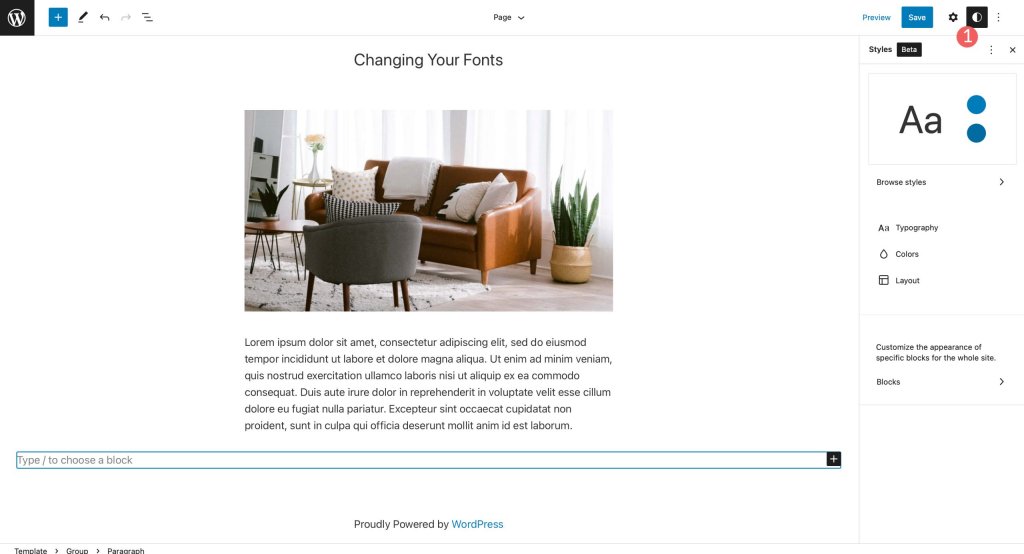
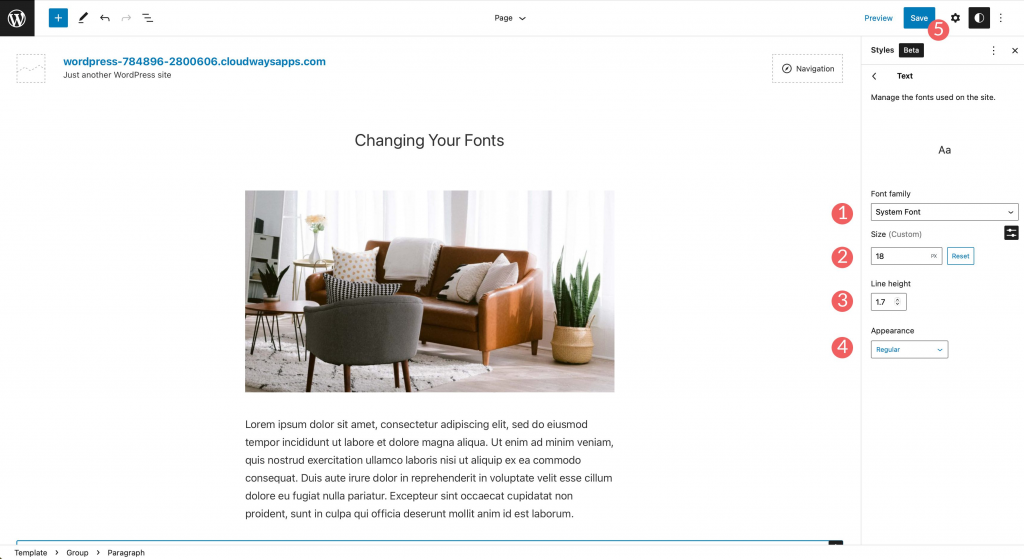
Sau đó, ở góc trên cùng bên phải của màn hình, hãy nhấp vào biểu tượng kiểu.

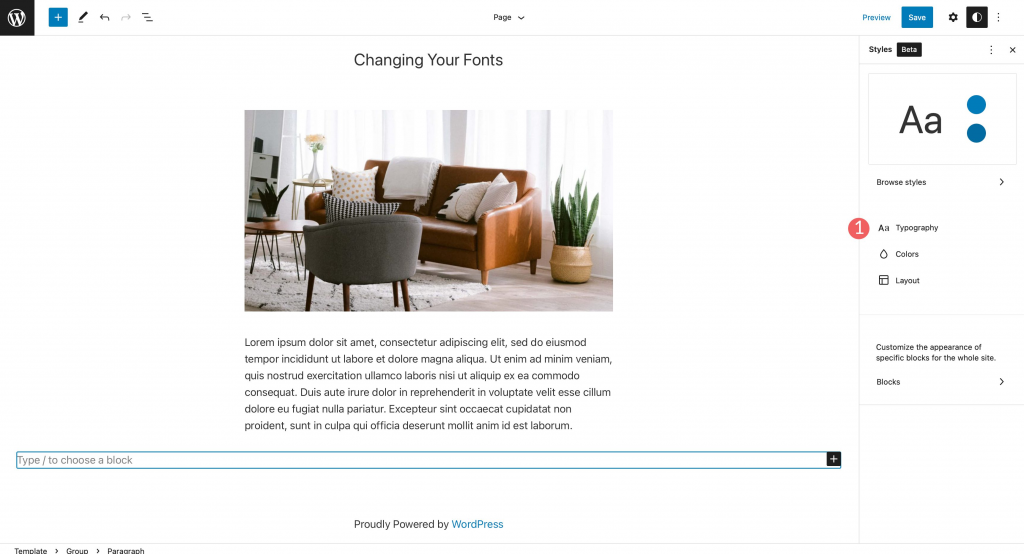
Chọn tab Kiểu chữ để điều chỉnh phông chữ của chủ đề.

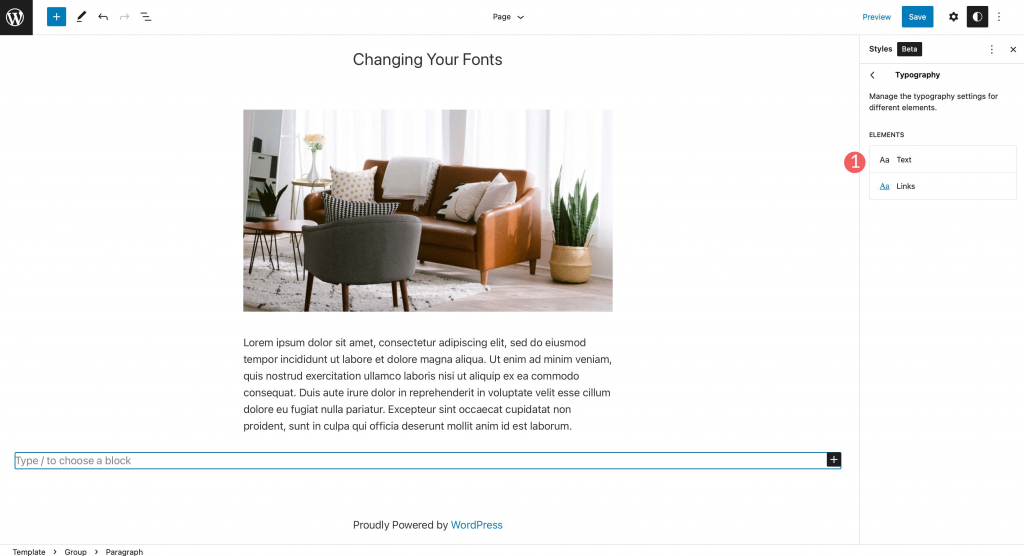
Bạn có thể tùy chỉnh văn bản của trang web và văn bản liên kết, như được hiển thị ở đây.

Để truy cập menu phông chữ, tìm tiêu đề có nhãn "họ phông chữ" và nhấp vào tiêu đề đó. Hãy lựa chọn của bạn từ các phông chữ có sẵn. Các tùy chọn về kích thước, chiều cao của dòng và kiểu cũng có sẵn. Thực hiện các lựa chọn của bạn, sau đó nhấp vào nút lưu ở trên cùng bên phải để áp dụng chúng.

Thay đổi phông chữ WordPress bằng Trình chỉnh sửa khối
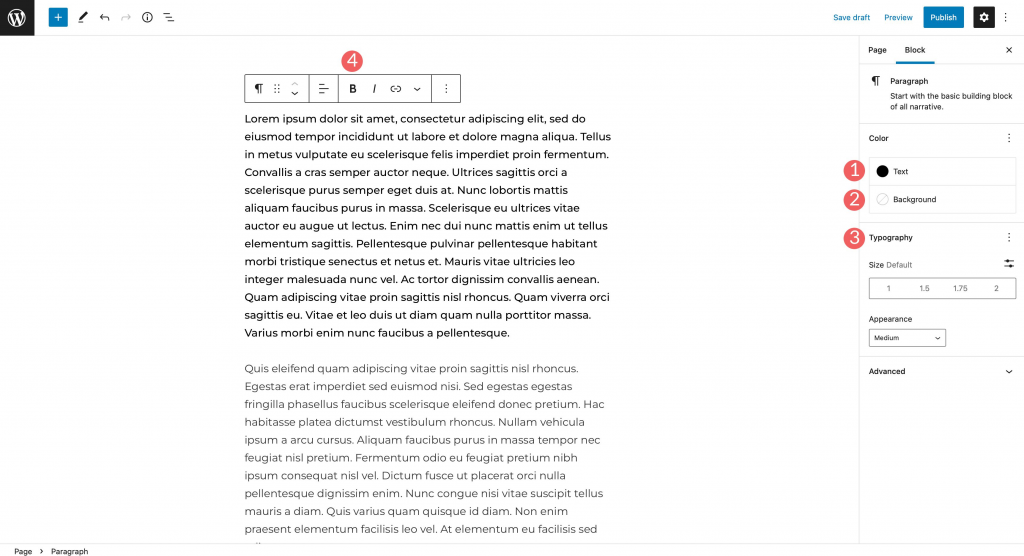
Các phông chữ trong tài liệu của bạn có thể được tùy chỉnh thông qua trình chỉnh sửa khối. Bạn có toàn quyền kiểm soát phông chữ, kích thước, màu sắc và kiểu của văn bản cũng như nền của văn bản. Độ đậm của phông chữ thường là một trong các tùy chọn về hình thức của một thứ gì đó và nó thay đổi tùy thuộc vào phông chữ bạn chọn cho chủ đề của mình.
Trong các khối văn bản, bạn sẽ tìm thấy các tùy chọn tùy chỉnh khác. Bạn có thể căn chỉnh văn bản của mình, in đậm hoặc in nghiêng và sử dụng các tùy chọn định dạng khác.

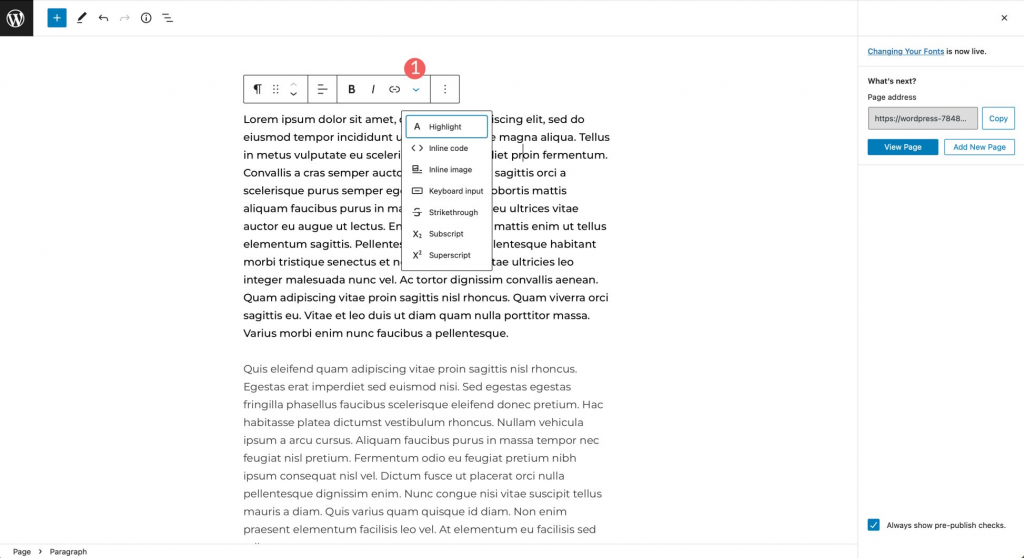
Bạn cũng có tùy chọn để thêm mã nội tuyến, hình ảnh và gạch ngang, cũng như đánh dấu văn bản của bạn. Cuối cùng, bạn cũng có thể sử dụng các ký tự chỉ số dưới và chỉ số trên.

Sử dụng Plugin để thay đổi phông chữ
Một plugin như Plugin Phông chữ | Google Fonts Typography là cần thiết để thay đổi phông chữ được sử dụng bởi một chủ đề WordPress chung. Trong hướng dẫn này, chúng ta sẽ tiến hành thiết lập plugin và sử dụng nó để thay đổi phông chữ trang web của bạn.
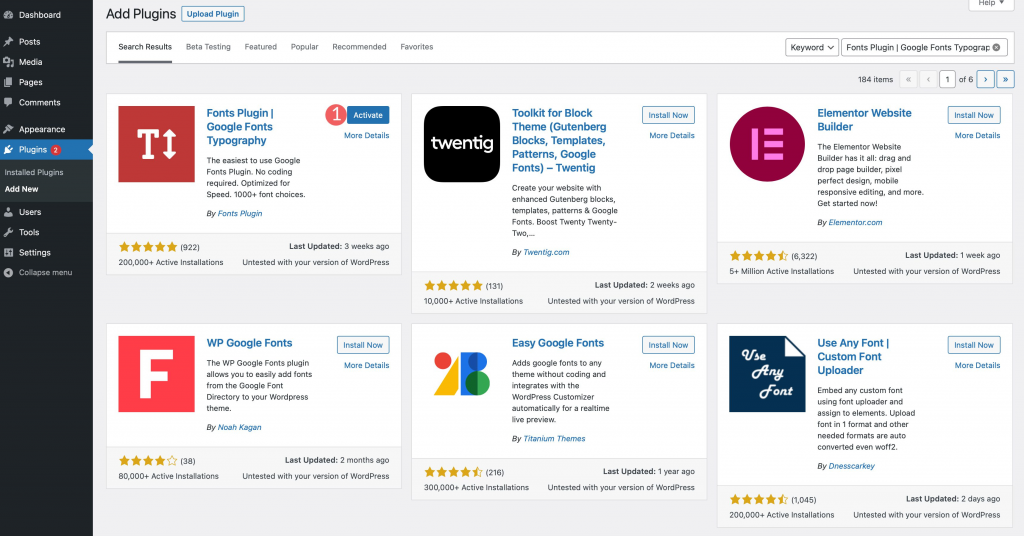
Để cài đặt plugin mới, hãy chuyển đến menu Plugins và nhấp vào "Thêm mới". Trong thanh tìm kiếm, nhập "Plugin phông chữ | Kiểu chữ phông chữ của Google." Để thêm plugin vào trang web của bạn, vui lòng nhấp vào "Cài đặt ngay".

Kích hoạt plugin tiếp theo.

Chuyển đến Giao diện > Tùy chỉnh để kích hoạt tiện ích bổ sung. Nếu bạn nhấp vào liên kết đó, một menu phụ mới có nhãn "Plugin Phông chữ" sẽ xuất hiện trong công cụ tùy chỉnh của trang sau khi trang được khôi phục.

Cài đặt plugin

Khi bạn nhấp vào tab, một trình đơn thả xuống với bốn phần sẽ xuất hiện: tải phông chữ, gỡ lỗi, cài đặt cơ bản và cài đặt nâng cao. Trong các cấu hình cơ bản nhất, bạn có thể chọn một họ phông chữ mặc định trong số hơn 1400 họ do Google cung cấp. Các tiêu đề, cũng như các nút và trường nhập liệu, có thể tùy chỉnh phông chữ của chúng.
Có thể thực hiện các thay đổi đối với phông chữ thương hiệu, chẳng hạn như tiêu đề trang web và dòng giới thiệu trong phần Cài đặt nâng cao hơn. Phông chữ được sử dụng trong menu của trang web của bạn có thể được sửa đổi trong tab "Cài đặt điều hướng".

Menu Kiểu chữ nội dung cho phép bạn sửa đổi phông chữ được sử dụng cho văn bản nội dung và họ phông chữ được sử dụng cho tất cả các thẻ tiêu đề một cách riêng biệt.

Cả phông chữ tiêu đề và nội dung đều có thể được tùy chỉnh trong phần thanh bên và chân trang trên trang web của bạn. Tùy chọn cuối cùng, "Chỉ tải phông chữ", cho phép bạn tải các phông chữ cụ thể mà không áp dụng chúng cho một phần tử. Khi chỉ một số phần nhất định trong tài liệu của bạn nên sử dụng các phông chữ cụ thể, thì đây là cách để thực hiện. Tiện ích bổ sung cao cấp là tiện ích duy nhất bao gồm menu tải phông chữ.

Bật tùy chọn "Force Styles" trong Gỡ lỗi sẽ giúp bạn tìm ra lý do tại sao phông chữ của bạn không tải. Hộp kiểm vô hiệu hóa điều khiển trình chỉnh sửa ẩn menu phông chữ khi chỉnh sửa bài đăng và trang. Hoán đổi, chặn, dự phòng và tùy chọn là bốn tùy chọn hiển thị phông chữ có sẵn cho bạn. Bạn có thể hoàn tác tất cả các thay đổi của mình đối với cài đặt phông chữ của plugin bằng cách nhấp vào nút Đặt lại tất cả phông chữ.
Sử dụng Trình tạo chủ đề Divi để thay đổi phông chữ

Khi nói đến việc tạo chủ đề, Divi là một trong những chủ đề tốt nhất. Divi cung cấp cho bạn nhiều quyền kiểm soát đối với phông chữ WordPress. Để bắt đầu, nó có một bộ phông chữ Google mà bạn có thể sử dụng ngay. Phông chữ có thể được sử dụng trong trình tạo chủ đề và trong bất kỳ mô-đun nào có tùy chọn văn bản. Công cụ tùy chỉnh chủ đề tích hợp sẵn của Divi giúp việc áp dụng các cài đặt phông chữ toàn cầu trở nên đơn giản. Hãy xem các tùy chọn phông chữ của Divi và xem chúng hoạt động như thế nào.
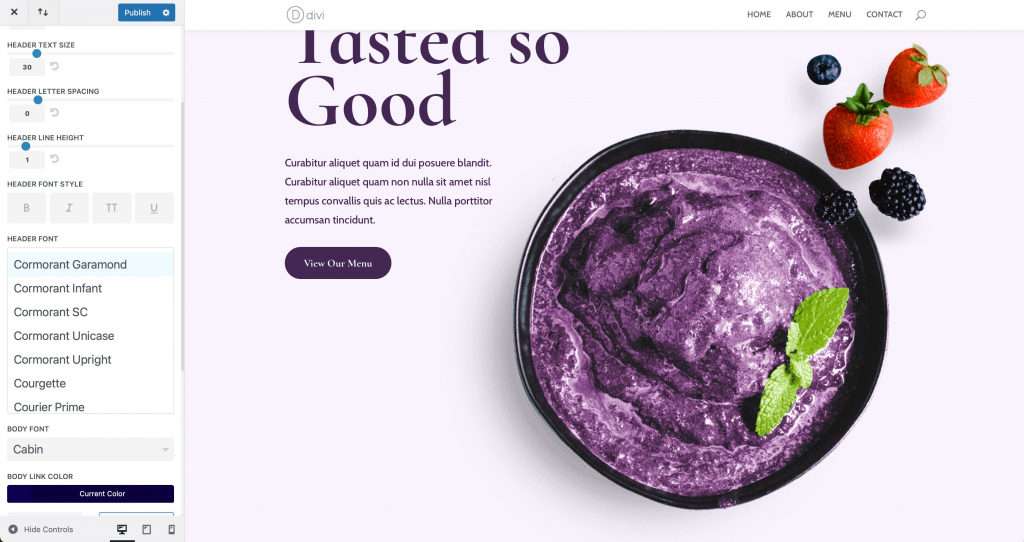
Kích hoạt tùy biến chủ đề sẽ cho phép bạn chọn một phông chữ mặc định. Để bắt đầu, hãy chuyển đến bảng quản trị của WordPress và nhấp vào Chủ đề > Tùy chỉnh. Chọn Cài đặt chung > Kiểu chữ từ menu thả xuống của tùy biến. Kích thước, chiều cao dòng, khoảng cách chữ cái, kiểu phông chữ, tiêu đề, phông chữ nội dung và cài đặt màu cho từng loại đều có thể tùy chỉnh. Divi đi kèm với hầu hết các phông chữ của Google, vì vậy bạn có thể chọn từ vô số kiểu.

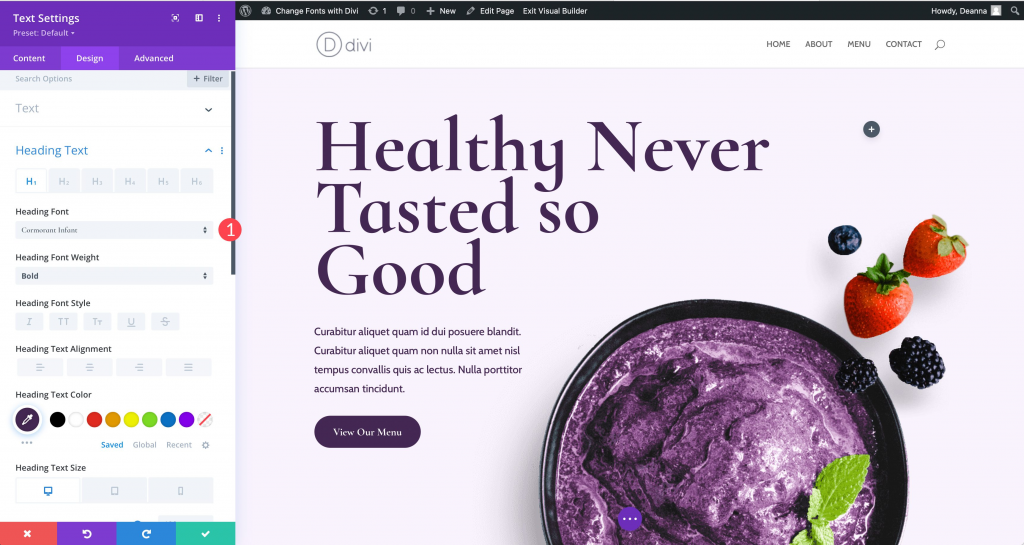
Nếu có văn bản trong một mô-đun, bạn có thể thay đổi kiểu phông chữ ngoài những gì bạn có thể làm trong tùy biến chủ đề. Chúng tôi sẽ sử dụng các tính năng tùy chỉnh phông chữ của mô-đun văn bản làm ví dụ. Tất cả các tùy chọn văn bản được nhóm lại trong menu thiết kế. Bạn có toàn quyền kiểm soát phông chữ, kích thước, màu sắc và kiểu dáng của phần nội dung và phần sao chép tiêu đề. Để thay đổi phông chữ tiêu đề, trước tiên bạn phải kích hoạt menu con bằng cách nhấp vào nó. Bản thân phông chữ, cũng như trọng lượng, kiểu dáng, căn chỉnh văn bản, màu sắc, kích thước, v.v., đều có thể tùy chỉnh.

kết thúc
WordPress cung cấp một số tùy chọn để sửa đổi phông chữ. Sử dụng plugin như Plugin Phông chữ | Google Fonts Typography là phương pháp đơn giản nhất nếu bạn đang làm việc với một chủ đề chung. Các chủ đề cho phép bạn thực hiện nhiều thay đổi đối với trang web của mình thường có nhiều hơn hai cách để thay đổi mọi thứ, nhưng một số trong số chúng có thể khó sử dụng. Do tính linh hoạt mà nó mang lại, một công cụ xây dựng chủ đề như Divi nên được xem xét nghiêm túc. Cuối cùng nhưng không kém phần quan trọng, việc thêm phông chữ theo cách thủ công có thể là lựa chọn tốt nhất cho bạn nếu bạn là nhà phát triển thực hành hoặc nếu bạn chỉ cần một vài lựa chọn thay thế.




