Nếu bạn là người mới bắt đầu sử dụng WordPress và cần một số trợ giúp để bắt đầu, thì hướng dẫn này là dành cho bạn. Bạn có thể nhanh chóng và dễ dàng thay đổi giao diện trang web của mình bằng cách sử dụng các tùy chọn phông nền Elementor . Thành thật mà nói, các tinh chỉnh của Elementor dễ thích nghi nhất và dễ thực hiện. Bạn luôn có thể tham khảo lại 'cách thực hiện' này nếu bạn vẫn còn thắc mắc về Elementor nói chung.

Tìm hiểu cách sửa đổi nền của các phần bằng trình tạo trang kéo và thả của Elementor trong hướng dẫn này.
Thay đổi nền phần trong Elementor
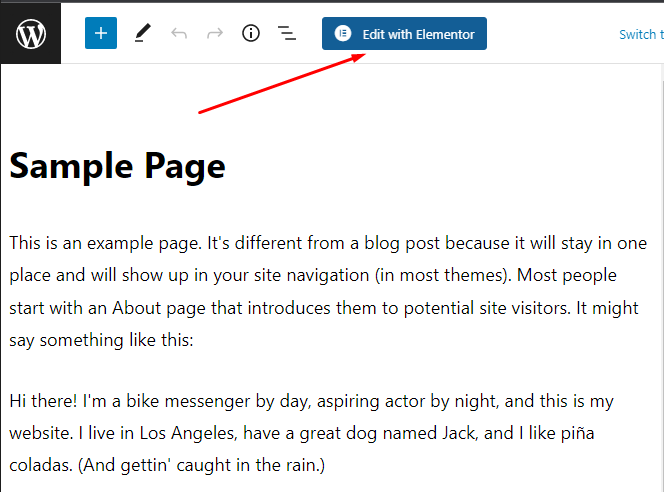
Đi tới trình tạo trang Elementor trước. Mở tùy chọn Pages \ 003E Tất cả các trang ở phía bên trái của Bảng điều khiển WordPress. Chỉnh sửa trang được tạo bằng Elementor bằng cách mở trang đó trong trình duyệt. Mở trang và chọn chỉnh sửa bằng phần tử.

Bạn có thể bắt đầu thay đổi nền phần bằng cách di chuột qua nó. Nó sẽ được bao quanh bởi một khung màu xanh lam với một đường viền mỏng màu xanh lam. Các tùy chọn phần (các biểu tượng) cũng sẽ được hiển thị ở trên cùng của khung.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
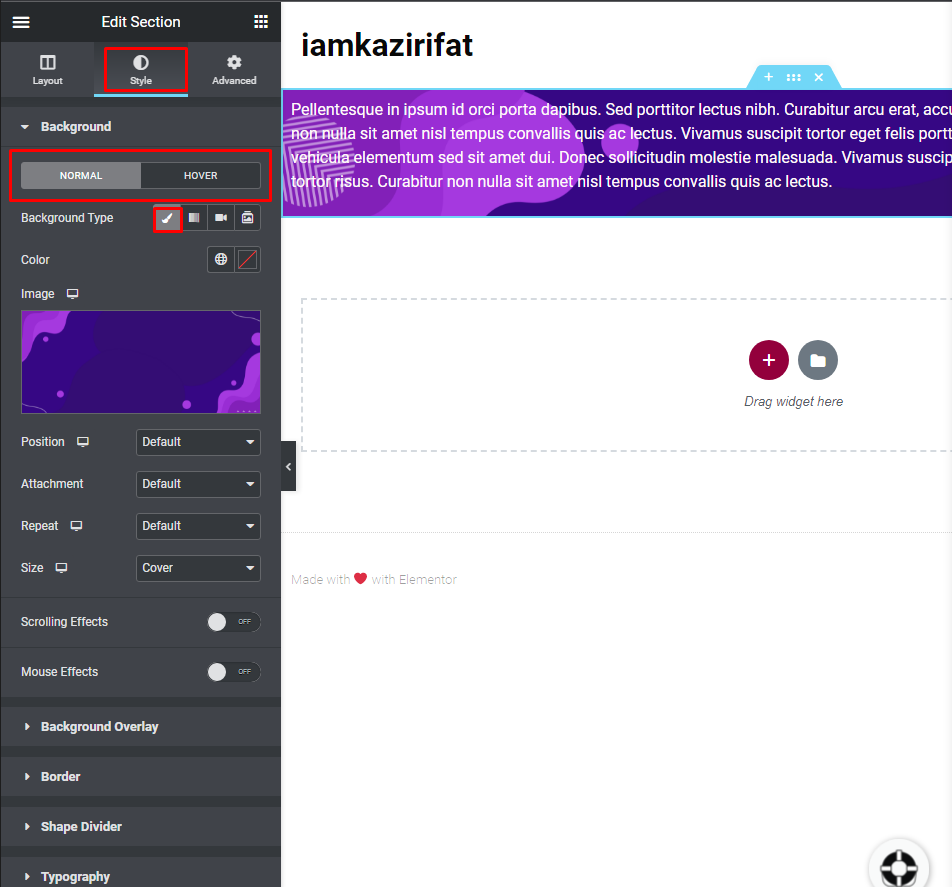
Bây giờ hãy nhấp vào biểu tượng chỉnh sửa và phần mở chỉnh sửa sẽ xuất hiện ở bên trái. sau đó chuyển đến tab Kiểu.

Định vị phần Nền. Đây là nơi bạn có thể tùy chỉnh hình nền của phần. Bạn có thể thay đổi màu nền của phần khi ai đó di chuột qua nó bằng cách thay đổi chế độ từ chế độ bình thường sang chế độ di chuột. Cả hai đều có thể được tùy chỉnh hoặc cả hai có thể có cùng một nền. Điều gì phù hợp nhất với bạn là hoàn toàn phụ thuộc vào bạn.
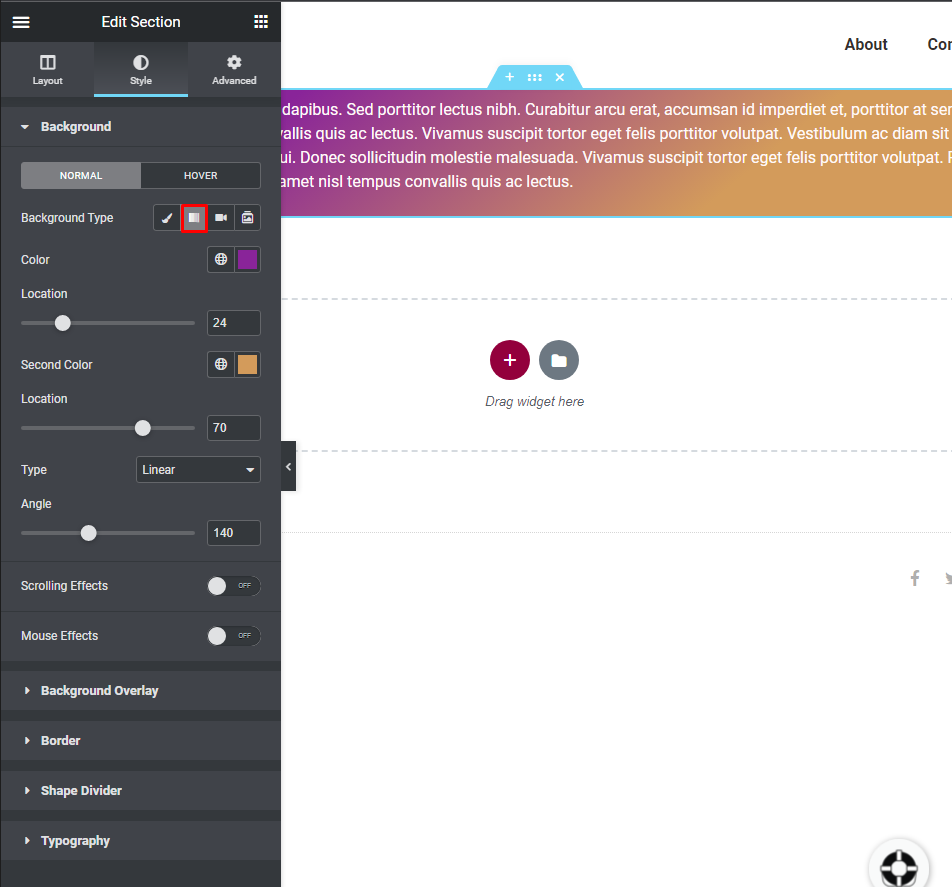
Ở đây có sẵn hai loại lựa chọn nền.
Một là cổ điển - đại diện cho màu sắc và hình ảnh nền cổ điển. Bạn có thể chọn màu và áp dụng chúng vào Nền của phần. Hơn nữa, bạn có thể đặt vị trí hình ảnh, tệp đính kèm và các cài đặt cần thiết khác.
Một phong cách khác là Gradient - áp dụng gradient vào phông nền của phần. Trong phần này, bạn có thể chọn bất kỳ hai màu nào để sử dụng làm gradient, chọn khu vực mong muốn và đặt loại và góc độ dốc thích hợp để có được hiệu ứng mong muốn.

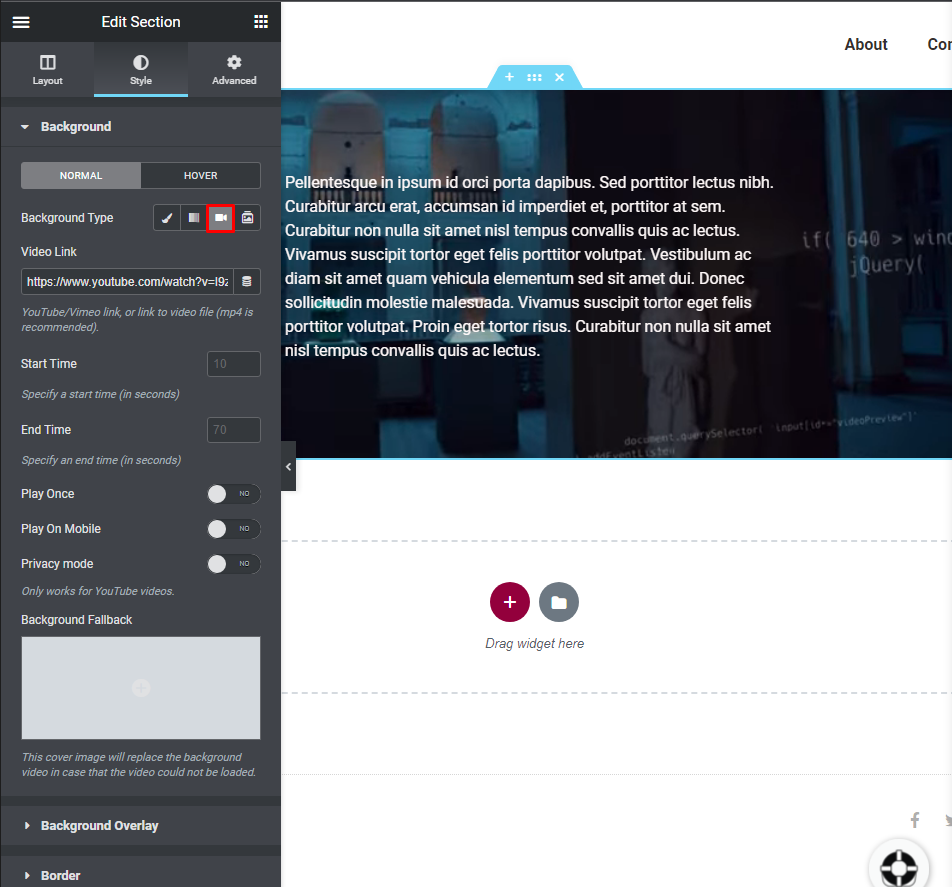
Một video có thể được sử dụng làm nền của phần ở đây. Hình ảnh Dự phòng nền (được chọn từ Thư viện phương tiện) cũng có thể được sử dụng để thay thế video trên thiết bị di động và máy tính bảng.

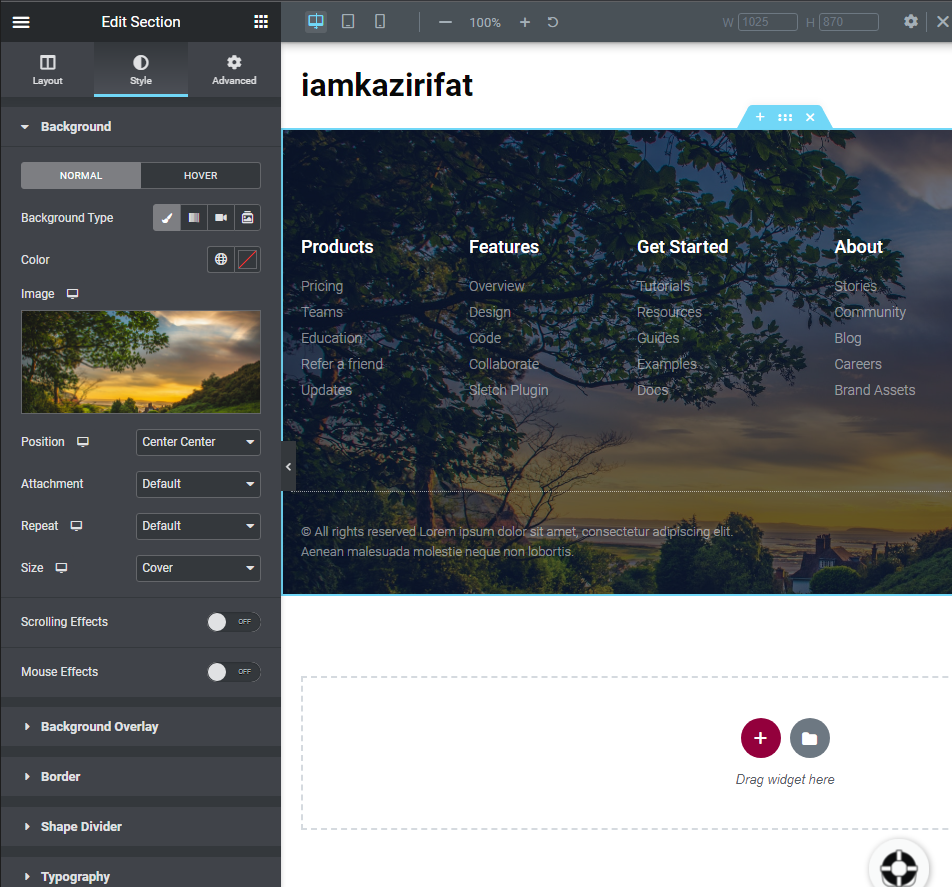
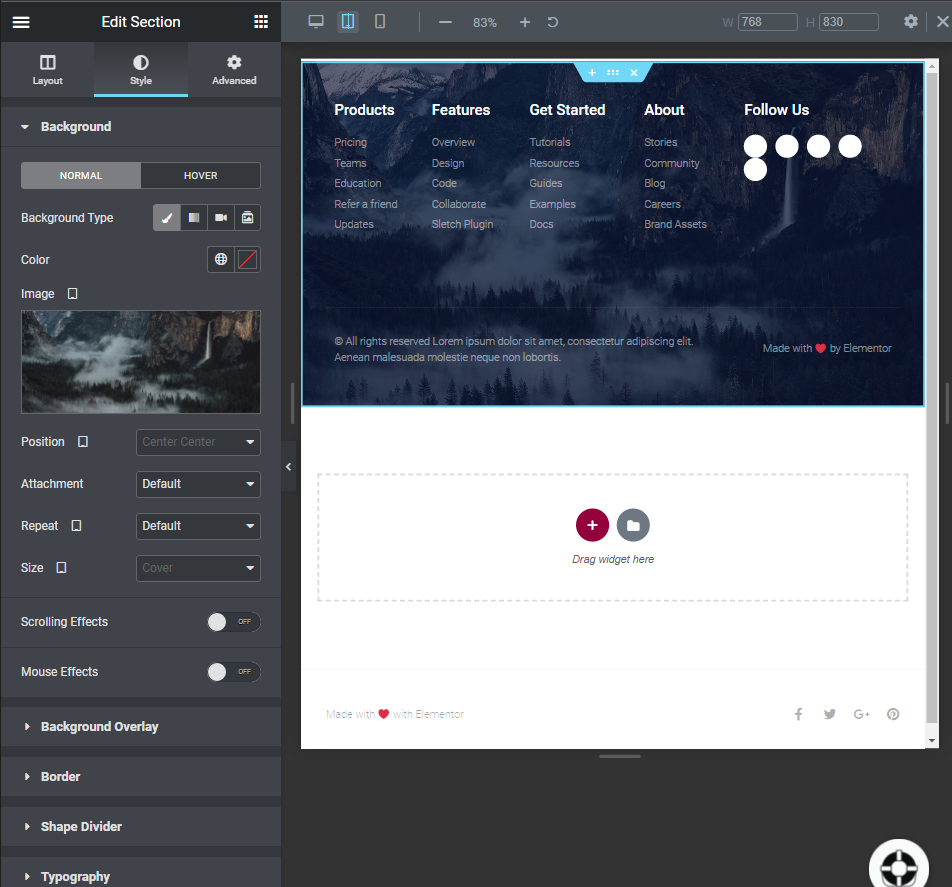
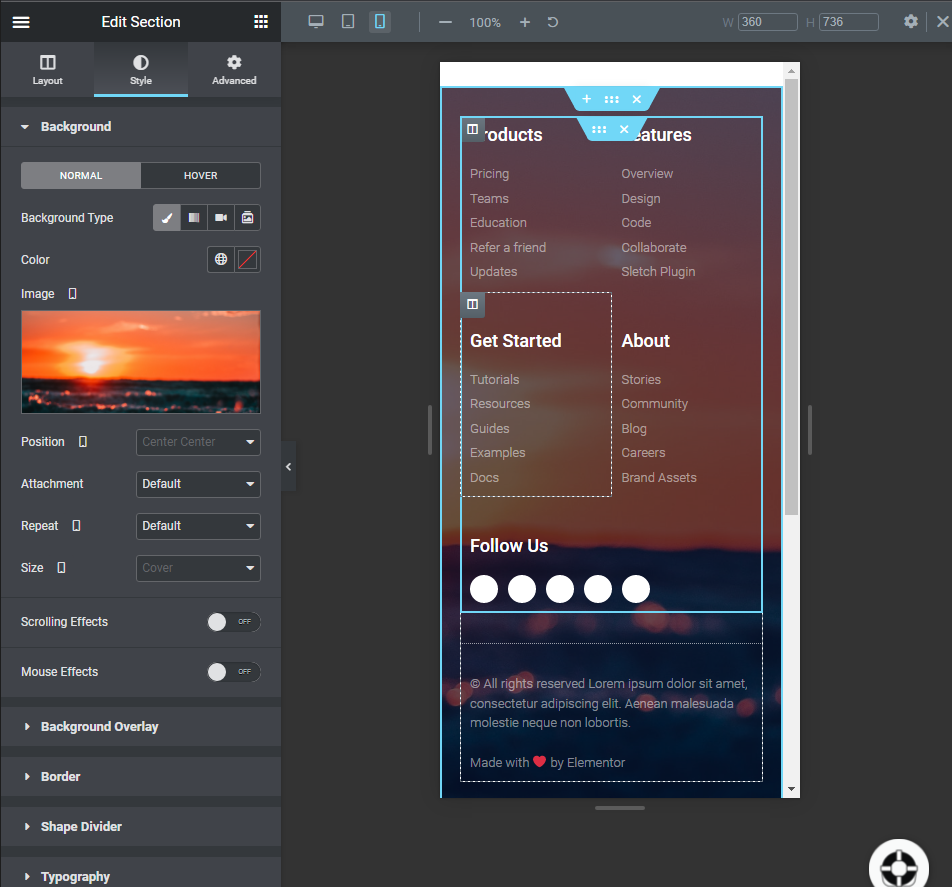
Elementor đã ban phước cho chúng tôi một cơ hội mới để tạo ra các hình nền khác nhau cho các kích thước màn hình riêng biệt. Điều này có nghĩa là bạn có thể hiển thị các hình ảnh khác nhau cho các thiết bị khác nhau trên một phần cụ thể.
Nền này dành cho phiên bản dành cho máy tính để bàn.

Bây giờ hình ảnh có thể được thay đổi ở phiên bản máy tính bảng.

Cuối cùng, bạn có thể thêm một hình nền khác cho phiên bản di động.

Lớp phủ nền
Lớp phủ là một thứ đặt trên một nền sống động và làm cho nội dung phía trước bật lên. Hình ảnh cuối cùng của chúng tôi có lớp phủ. Bây giờ chúng tôi sẽ chỉ cho bạn cách bạn có thể sử dụng tùy chọn lớp phủ nền phần tử.
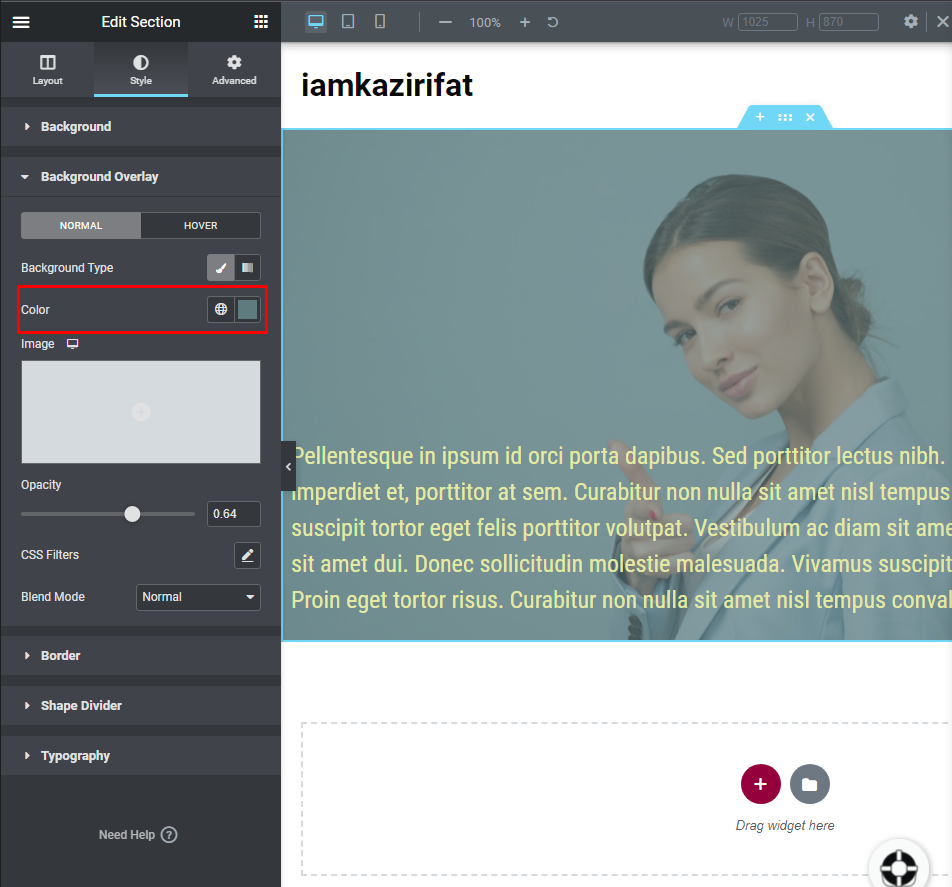
Cài đặt Lớp phủ nền sẽ được tìm thấy bên dưới backgroundblock. Có thể được sử dụng để làm cho văn bản nổi bật trên nền sống động. Lớp phủ có thể được đặt cho cả chế độ bình thường và di chuột tại đây. Tận dụng cả hai bằng cách chuyển đổi giữa chúng. Nếu bạn muốn sử dụng một loại phông nền cụ thể, bạn có thể làm như vậy trong trường Loại phông nền. Nền cổ điển hoặc gradient cũng là những lựa chọn có thể chấp nhận được. Hãy xem cả hai cách.
Theo cách thông thường, bạn có thể thêm một hình ảnh khác hoặc chỉ một màu đơn giản lên trên hình ảnh đó luôn không đổi. Đây là một ví dụ về lớp phủ màu.

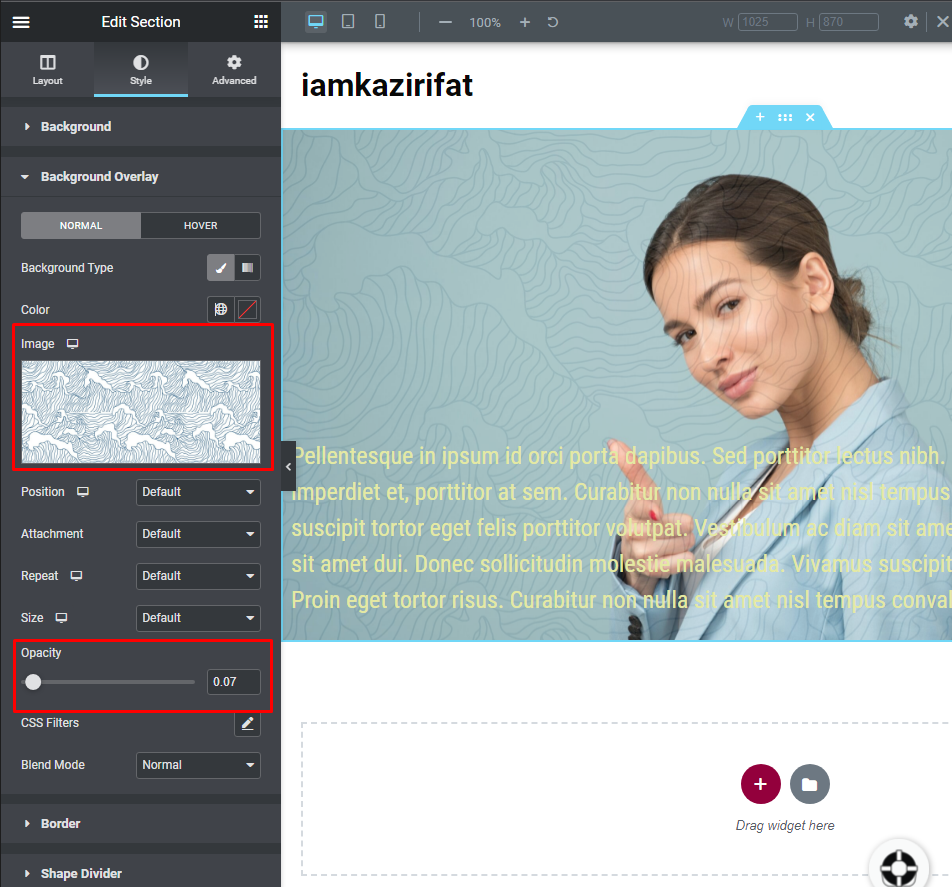
Đây là một ví dụ về lớp phủ có hình ảnh.

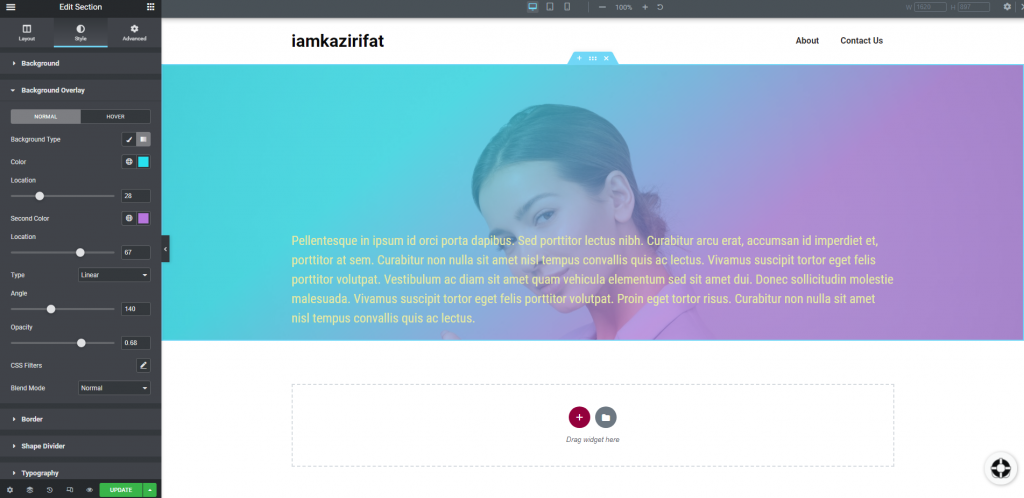
Ngoài ra, bạn có thể thêm lớp phủ hình ảnh gradient.

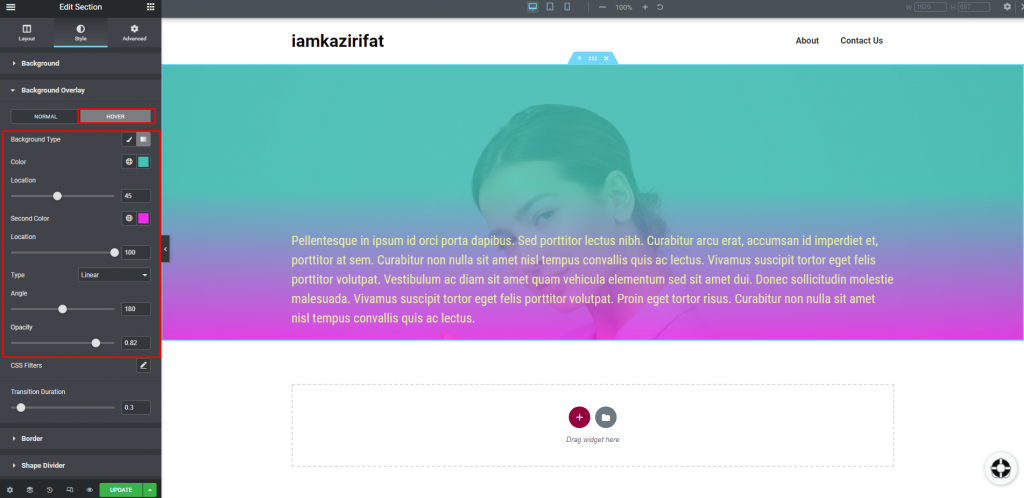
Cài đặt lớp phủ di chuột đứng ngay bên cạnh cài đặt bình thường. bạn có thể thêm cả màu chuyển sắc và màu bình thường khi di chuột. Đây là một ví dụ.

Và đó là tất cả về việc thay đổi nền của bất kỳ phần nào trong phần tử.
Suy nghĩ kết thúc
Bằng cách này, bạn có thể tạo nền phần động trong Elementor và khiến khách truy cập của bạn ngạc nhiên. Hy vọng hướng dẫn này có thể hỗ trợ bạn trong những ngày dự án sắp tới. Nếu bạn muốn biết thêm, hãy cho chúng tôi biết trong phần bình luận.




