Khi cuộn, có thể chuyển đổi tiêu đề trong suốt thành tiêu đề không thể xuyên thủng bằng nhiều kỹ thuật và mã tùy chỉnh. Tuy nhiên, nếu bạn muốn một giải pháp Elementor đơn giản, bạn có thể sử dụng Hiệu ứng cuộn gốc trong bài học sau.

Thay đổi màu tiêu đề dính của Elementors khi cuộn
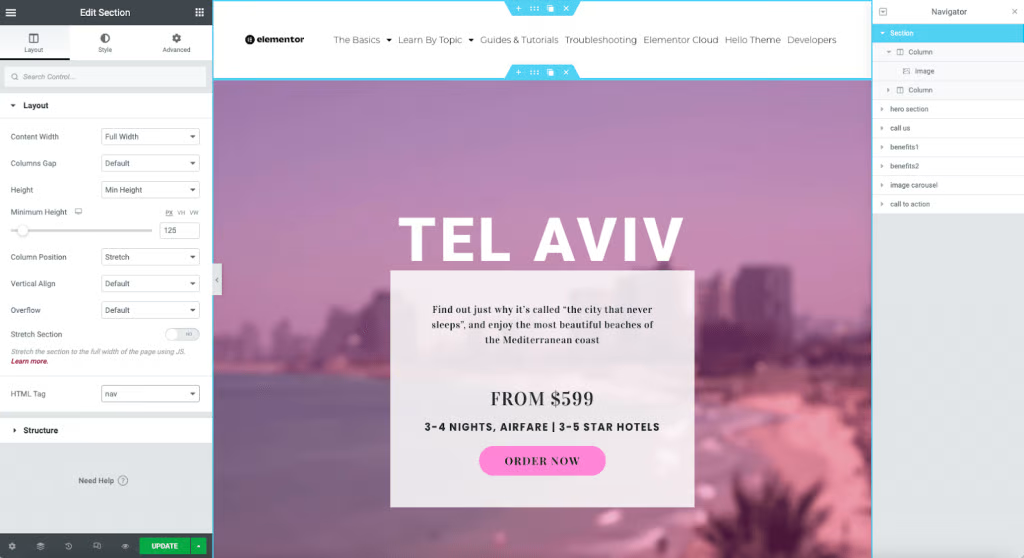
Nếu trước đây bạn chưa làm như vậy, bạn phải sử dụng trình tạo chủ đề để tạo mẫu tiêu đề tùy chỉnh. Tạo phần tiêu đề hai cột bằng cách sử dụng tiện ích hình ảnh và tiện ích điều hướng để hiển thị logo của bạn.

Những thay đổi sau đây sẽ được thực hiện trong Tab Nâng cao.
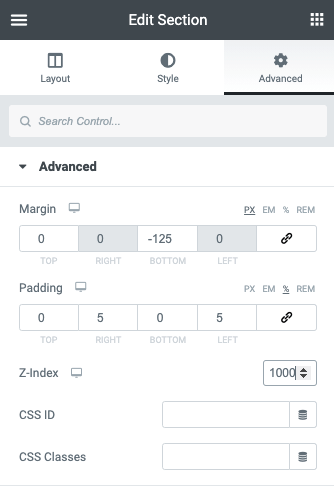
Thay đổi ký quỹ
Thông thường, một tiêu đề trong suốt được tạo bằng cách cho phần này một lề âm bằng với chiều cao của phần đó. Mở khóa cài đặt lề trên Tab Nâng cao và thay đổi phần dưới thành số âm (ví dụ: -125px). Thao tác này sẽ di chuyển phần bên dưới tiêu đề lên đầu trang.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờchỉ số Z
Ngoài ra, bạn sẽ cần tăng chỉ số Z của phần này để đảm bảo rằng nó luôn xuất hiện ở đầu nội dung. Bạn có thể nhập bất kỳ số lượng nào lớn hơn phần còn lại của tài liệu trên trang của mình, tuy nhiên, hầu hết các nhà thiết kế chọn 1.000.

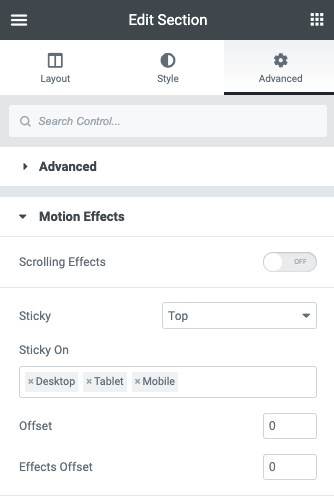
Cài đặt cố định
Chọn Sticky từ menu thả xuống của Motion Effects accordion và đặt thành Top.

Thêm hiệu ứng
Sau khi tạo phần tiêu đề trong suốt, bây giờ chúng ta sẽ thêm hiệu ứng cuộn.

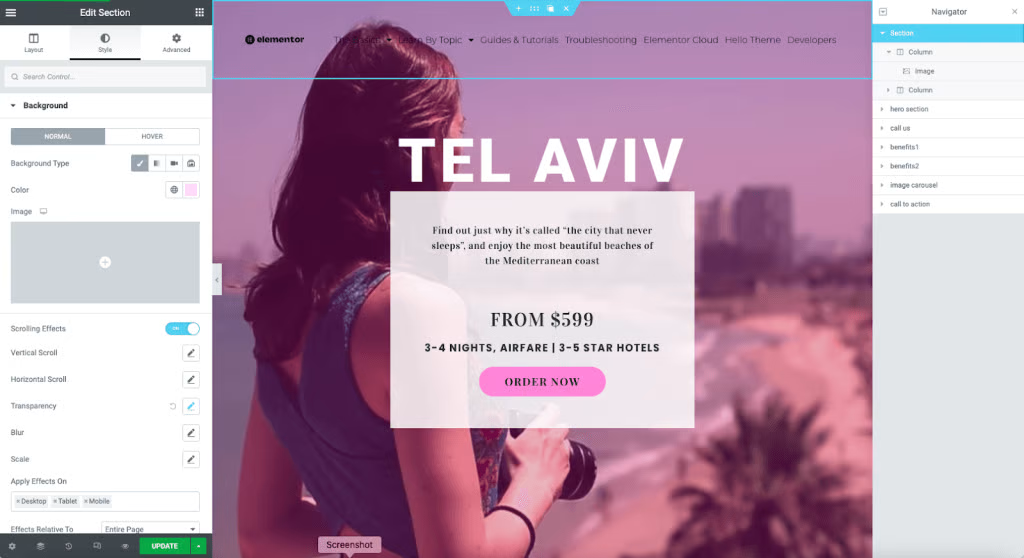
Chúng tôi sẽ sử dụng Tab Kiểu trong Phần Điều khiển cho các bước sau.
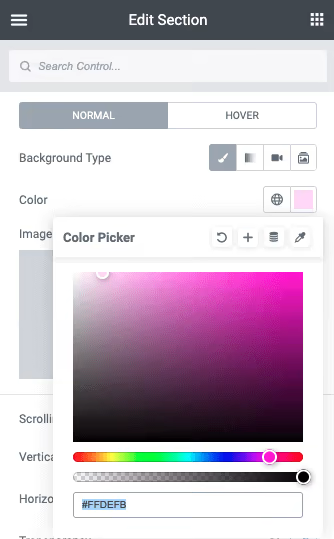
Cài đặt màu cuối cùng
Đặt màu hoặc độ dốc cuối cùng của nền bằng bộ chọn màu.

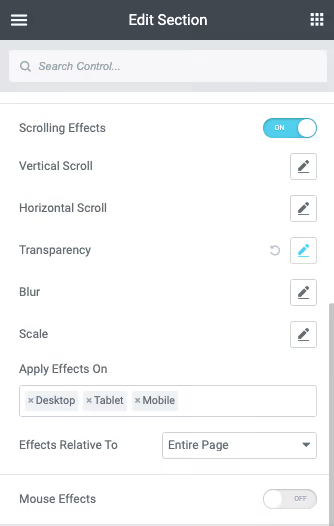
Thêm hiệu ứng cuộn
Chuyển đổi tùy chọn Hiệu ứng cuộn bên trong bảng điều khiển.

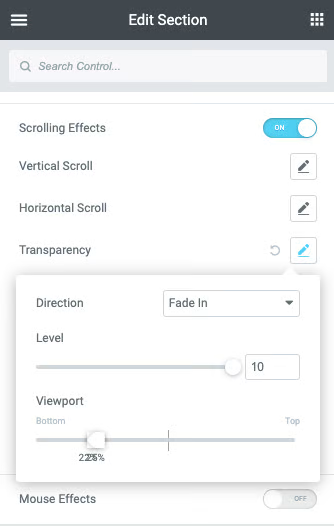
Đặt giá trị
Bây giờ chúng ta phải thay đổi cài đặt của thanh trượt khung nhìn để có được hiệu ứng mong muốn. Cuộn đến vị trí trên trang mà bạn muốn tiêu đề có độ mờ hoàn toàn và giảm giá trị Top cho đến khi đạt 100% (ví dụ: 25%). Bây giờ bạn có thể tăng giá trị của Đáy. Trong ví dụ trên, chúng tôi muốn tác động xảy ra nhanh chóng, do đó, chúng tôi sẽ đặt các số tương đối gần nhau (ví dụ: 22%). Điều này sẽ kích hoạt hiệu ứng xảy ra sau khi cuộn trang 3%.

hoàn thiện
Mặc dù Elementor cung cấp cho bạn tất cả các công cụ cần thiết để tạo một trang web tuyệt đẹp, nhưng bạn sẽ cần thực hiện các điều chỉnh cho các thiết bị khác nhau. Đó là vấn đề xác định điểm tối ưu. Chúng tôi hy vọng hướng dẫn này hữu ích. Nếu có, vui lòng chia sẻ điều này với bạn bè của bạn và tiếp tục theo dõi CodeWatchers để biết các hướng dẫn khác.




