Astra là một chủ đề WordPress phổ biến được biết đến với thiết kế gọn nhẹ và hiệu suất nhanh. Đây là một chủ đề đa năng có thể được sử dụng cho nhiều loại trang web khác nhau, bao gồm blog, trang web kinh doanh và cửa hàng thương mại điện tử. Một trong những lý do cho sự phổ biến của nó là nó dễ sử dụng và tùy chỉnh. Nó đi kèm với nhiều mẫu được thiết kế sẵn và trình tạo trang kéo và thả, giúp bạn dễ dàng tạo các trang web có giao diện chuyên nghiệp một cách nhanh chóng. Blog hôm nay nói về cách thay đổi màu nền tiêu đề của chủ đề này bằng CSS và không có CSS.

Thay đổi màu nền tiêu đề trong chủ đề Astra
Phiên bản miễn phí của chủ đề Astra không cho phép bạn thay đổi màu nền của tiêu đề. Có hai cách đơn giản để thay đổi màu nền tiêu đề trong chủ đề WordPress Astra.
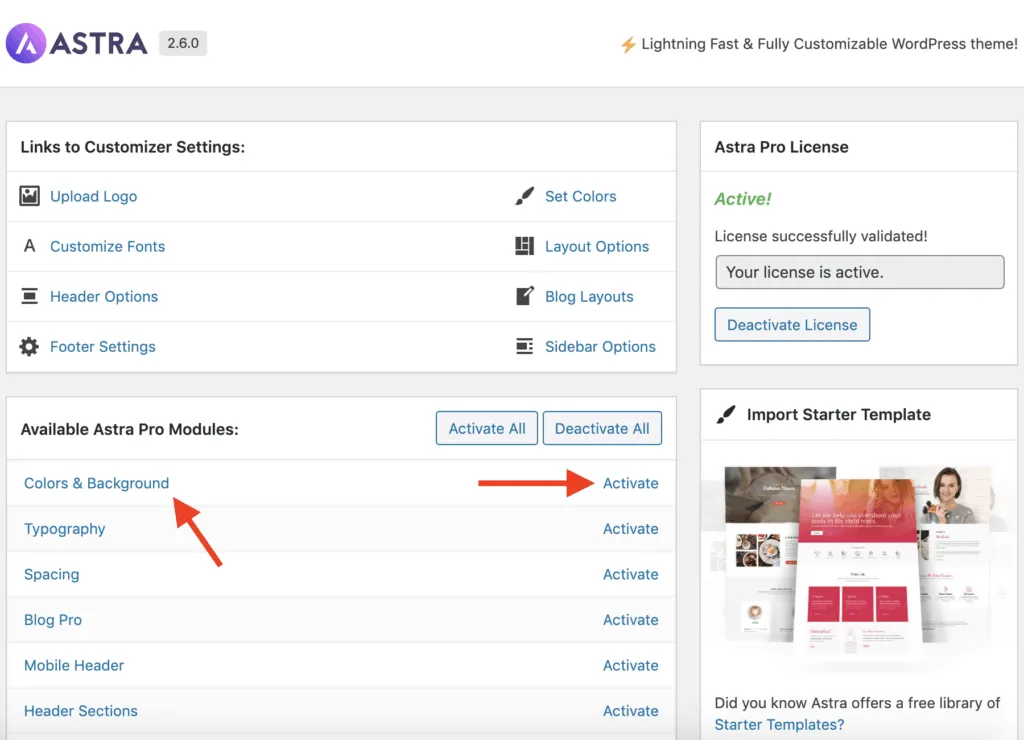
Bạn có thể bắt đầu ngay lập tức bằng cách mua " Astra Pro addon ". Tùy chọn tùy chỉnh tiêu đề chủ đề [Giao diện > Tùy chỉnh > Tiêu đề] trong Astra Pro cho phép bạn thay đổi màu nền của tiêu đề.

Bây giờ, điều hướng đến giao diện người dùng của trang web của bạn và nhấp vào liên kết Tùy chỉnh trong Thanh quản trị WordPress trên cùng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
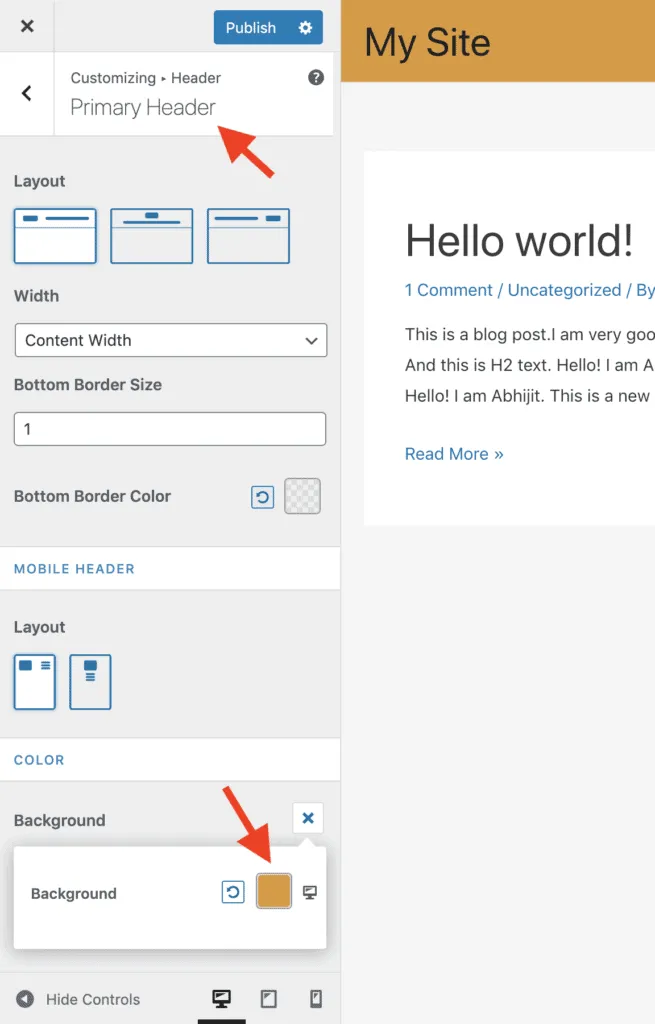
Chuyển đến Tiêu đề > Tiêu đề chính trong bảng Tùy biến WordPress và nhập màu nền tiêu đề mong muốn vào trường Nền trong phần Màu.

Để xuất bản các thay đổi của bạn, hãy nhấp vào nút Xuất bản.
Và bạn có nó rồi đấy!
Tuy nhiên, nếu bạn muốn thay đổi màu nền của tiêu đề mà không cần mua phần bổ trợ Astra Pro, thì hướng dẫn sau đây là dành cho bạn.
Đoạn mã CSS sau sẽ thay đổi màu nền của phần tiêu đề chủ đề.
Sao chép mã CSS bên dưới và dán vào tùy chọn CSS bổ sung [Giao diện > Tùy chỉnh > CSS bổ sung] của chủ đề.
.ast-primary-header-bar{
background-color: #336699;
}Để thay đổi màu nền tiêu đề Astra và màu tên tiêu đề trang web, hãy sử dụng mã sau đây.
.ast-primary-header-bar{
background-color: #336699;
}
.site-title a, .site-title a:hover{
color: #ffffff;
}Hơn nữa, để thay đổi màu nền của tiêu đề Astra và màu văn bản liên kết menu tiêu đề, mã này sẽ giúp bạn.
.ast-primary-header-bar{
background-color: #336699;
}
#ast-desktop-header .main-header-menu > .menu-item > .menu-link{
color: #ffffff;
}
[data-section="section-header-mobile-trigger"] .ast-button-wrap .mobile-menu-toggle-icon .ast-mobile-svg{
fill:#ffffff;
}Và thế là xong!
kết thúc
Astra cũng có một cộng đồng người dùng và nhà phát triển lớn, điều đó có nghĩa là có rất nhiều hỗ trợ và tài nguyên dành cho những người đang sử dụng chủ đề này. Nó được cập nhật thường xuyên với các tính năng và cải tiến mới, đồng thời có nhiều tích hợp và plugin của bên thứ ba có thể được sử dụng để nâng cao chức năng của nó.
Nhìn chung, Astra là một lựa chọn phổ biến cho người dùng WordPress vì nó nhanh, nhẹ, dễ sử dụng và có khả năng tùy biến cao. Vì vậy, nó rất khuyến khích!




