WordPress là một công cụ tạo trang web và blog phổ biến. WordPress bao gồm tùy chọn thay đổi giao diện trang web của bạn, bao gồm cả màu sắc của các liên kết của bạn. Liên kết là thành phần thiết yếu của mọi trang web vì chúng hỗ trợ người dùng điều hướng và tìm kiếm thông tin liên quan. Tuy nhiên, đôi khi bạn có thể muốn sửa đổi màu liên kết mặc định để phản ánh chủ đề, thương hiệu hoặc phong cách cá nhân của mình.

Thay đổi màu liên kết trong WordPress
Trong bài đăng trên blog này, chúng tôi sẽ hướng dẫn bạn cách thay đổi màu của liên kết trong WordPress bằng hai phương pháp: Trình tùy chỉnh và mã CSS . Cả hai cách đều đơn giản và hiệu quả, bạn có thể chọn cách phù hợp nhất với mục tiêu và khả năng của mình.
1. Sử dụng Trình tùy chỉnh
Trình tùy chỉnh là một công cụ để xem trước và sửa đổi nhiều tính năng của trang web WordPress của bạn, chẳng hạn như màu sắc, phông chữ, menu, tiện ích, v.v. Đi tới bảng điều khiển WordPress của bạn và đi tới Giao diện > Tùy chỉnh để xem Trình tùy chỉnh.

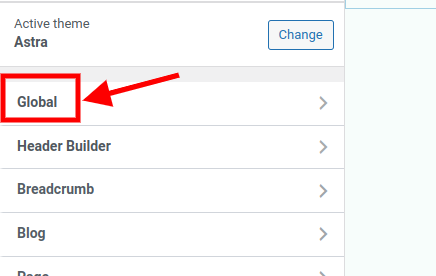
Khi ở trong menu Tùy biến xuất hiện ở bên trái màn hình, bạn sẽ thấy tùy chọn Toàn cầu.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
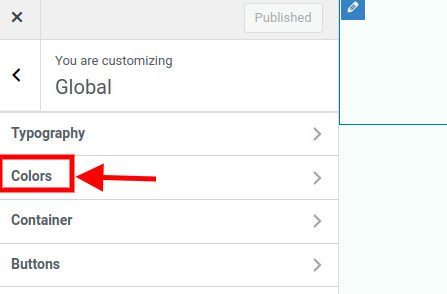
Khi bạn đã ở trong cài đặt Toàn cầu, hãy nhấp vào "Màu sắc".

Khi bạn nhấp vào Màu sắc hoặc Lược đồ màu, bạn sẽ thấy một loạt tùy chọn để thay đổi màu sắc của các thành phần khác nhau trên trang web của mình, chẳng hạn như nền, đầu trang, chân trang, văn bản và liên kết. Để thay đổi màu của liên kết, hãy tìm tùy chọn Màu liên kết hoặc Màu văn bản liên kết và nhấp vào nó.

Bạn sẽ thấy một bộ chọn màu nơi bạn có thể chọn bất kỳ màu nào cho các liên kết của mình. Bạn có thể chọn màu bằng cách sử dụng thanh trượt và bánh xe hoặc bằng cách nhập mã hex cụ thể nếu bạn biết. Khi bạn thay đổi màu, bản xem trước trực tiếp của trang web với màu liên kết mới sẽ xuất hiện.
Khi bạn hài lòng với lựa chọn của mình, hãy nhấp vào Xuất bản để lưu các thay đổi và áp dụng chúng cho trang web của bạn.
2. Sử dụng mã CSS
CSS, viết tắt của Cascading Style Sheets, là ngôn ngữ chi phối cách các thành phần HTML xuất hiện trên trang web. Màu sắc, phông chữ, bố cục, hoạt ảnh và các khía cạnh khác trong thiết kế trang web của bạn đều có thể được kiểm soát bằng CSS.
Để thay đổi màu của liên kết trong WordPress bằng mã CSS, trước tiên bạn phải thêm một số mã CSS tùy chỉnh vào trang web của mình. Để thực hiện việc này, hãy điều hướng đến bảng điều khiển WordPress của bạn và chọn Giao diện > Tùy chỉnh > CSS bổ sung .

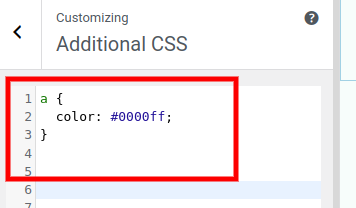
Bạn sẽ thấy một hộp nơi bạn có thể nhập mã CSS tùy chỉnh của mình. Để thay đổi màu liên kết, bạn cần sử dụng đoạn mã sau:
a {
color: #0000ff;
}

Bộ chọn "a" được sử dụng để nhắm mục tiêu tất cả các liên kết trên trang web của bạn. Thuộc tính color chỉ định sự xuất hiện của các liên kết. Màu #0000ff được biểu thị bằng mã hex #0000ff. Bạn có thể thay đổi màu của các liên kết bằng cách thay thế giá trị này.
Khi bạn nhập mã, bản xem trước trực tiếp của trang web với màu liên kết mới sẽ xuất hiện.
Khi bạn hài lòng với lựa chọn của mình, hãy nhấp vào Xuất bản để lưu các thay đổi và áp dụng chúng cho trang web của bạn.
Phần kết luận
Cuối cùng, việc thay đổi màu liên kết trong WordPress có thể cải thiện thiết kế, khả năng sử dụng và chuyển đổi trang web của bạn. Tùy thuộc vào sở thích và chuyên môn của bạn, bạn có thể thay đổi màu sắc của các liên kết bằng mã CSS tùy chỉnh bằng Trình tùy chỉnh WordPress.
Bạn có thể dễ dàng thay đổi màu liên kết trong WordPress bằng cách làm theo hướng dẫn trong bài đăng trên blog này và tạo một trang web độc đáo và hấp dẫn cho khách truy cập.




