Khi tạo tiêu đề cố định cho trang web của bạn, việc thay đổi biểu trưng có thể dẫn đến các tùy chọn tạo kiểu trong tương lai. Ví dụ: bạn có thể muốn thay đổi màu nền của tiêu đề dính nhưng yêu cầu một biểu trưng khác để hoàn thành thiết kế. Ngoài ra, bạn có thể yêu cầu một phiên bản khác của biểu trưng ít gây chú ý hơn để đánh lạc hướng người dùng.

Trong hướng dẫn Divi hôm nay, bạn sẽ thấy cách thay đổi biểu trưng của mình trên tiêu đề dính. Tuy nhiên, trước tiên, chúng ta sẽ sử dụng trình tạo chủ đề Divi để tạo một tiêu đề mới với hai biểu trưng chuyển đổi khi người dùng sử dụng trạng thái dính của tiêu đề.
Chúng ta hãy bắt đầu!
Xem trước
Logo Changin dính tiêu đề đang là mặt hàng rất hút khách trong những ngày gần đây. Hãy xem bản xem trước của thiết kế ngày hôm nay.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờPhần 1: Xây dựng một tiêu đề mới
Để làm việc trong hướng dẫn hôm nay, hãy tạo một tiêu đề mới bằng cách sử dụng tùy chọn Trình tạo Chủ đề. Chỉ cần chuyển đến tùy chọn Trình tạo chủ đề và tiếp tục với Xây dựng tiêu đề tùy chỉnh cho tất cả các trang.

Phần 2: Tạo phần và hàng dính
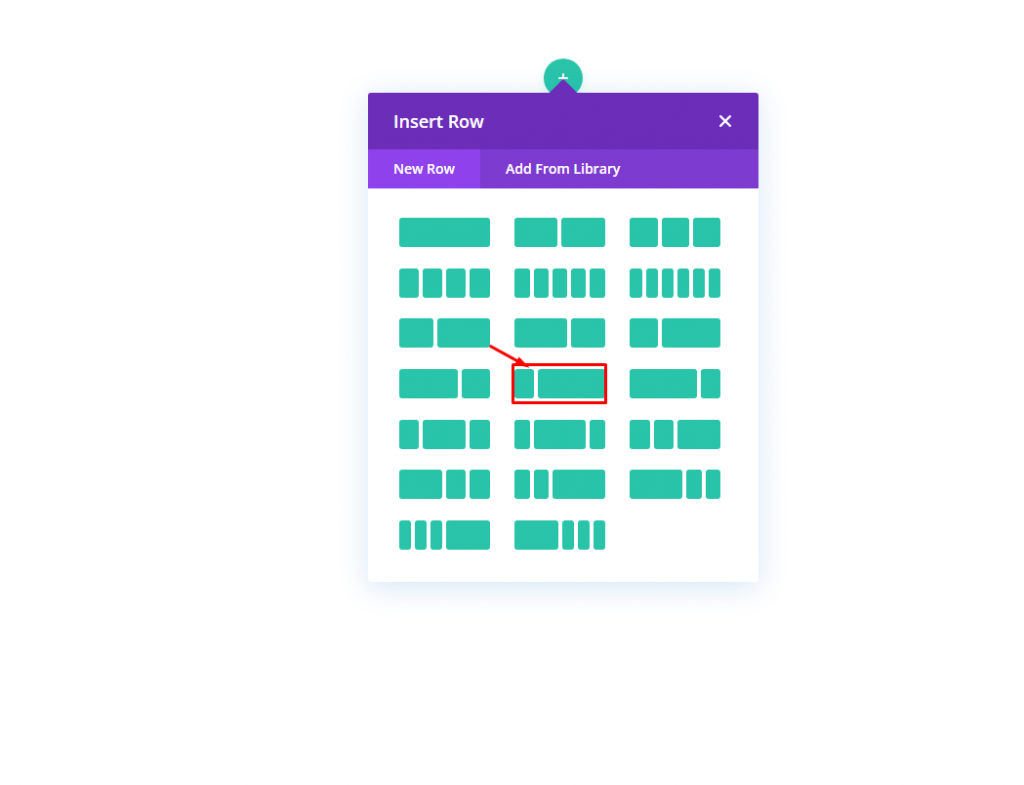
Bổ sung hàng
Chọn mẫu hàng được đánh dấu để chèn vào phần.

Cài đặt cho phần
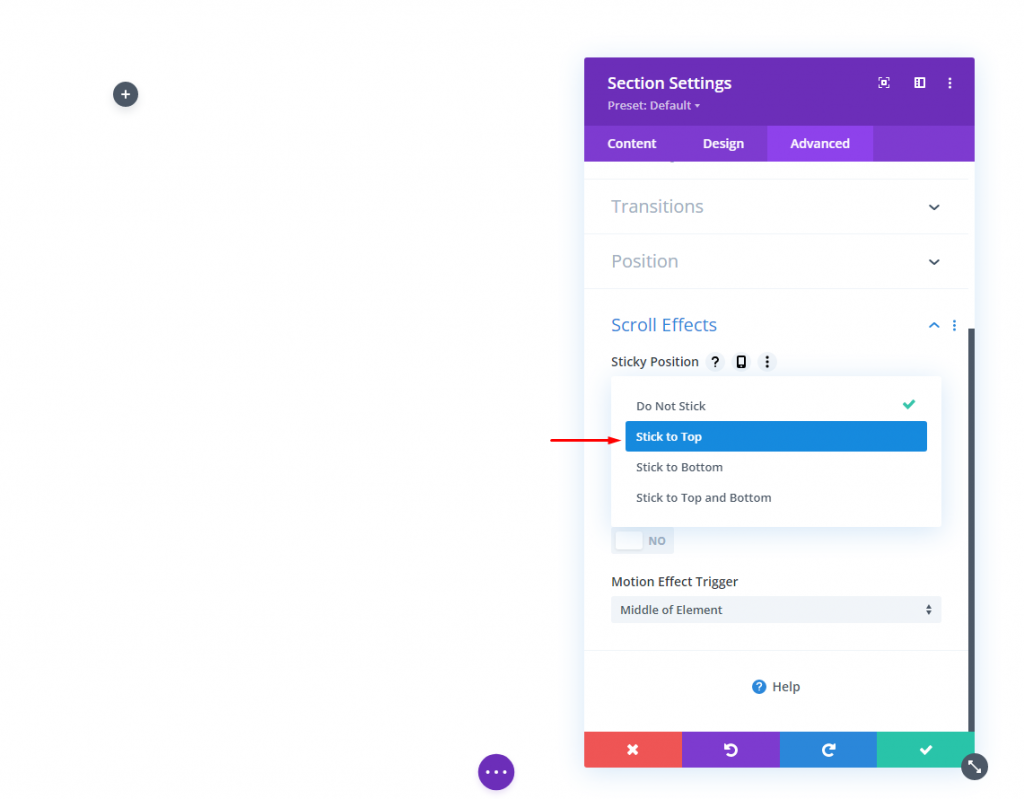
Chúng tôi muốn tiêu đề này phải dính. Vì vậy, chúng tôi sắp thêm một vị trí dính vào phần. Hãy thực hiện điều chỉnh sau đối với Hiệu ứng cuộn từ tab nâng cao của Cài đặt.
- Vị trí cố định: Dính lên đầu

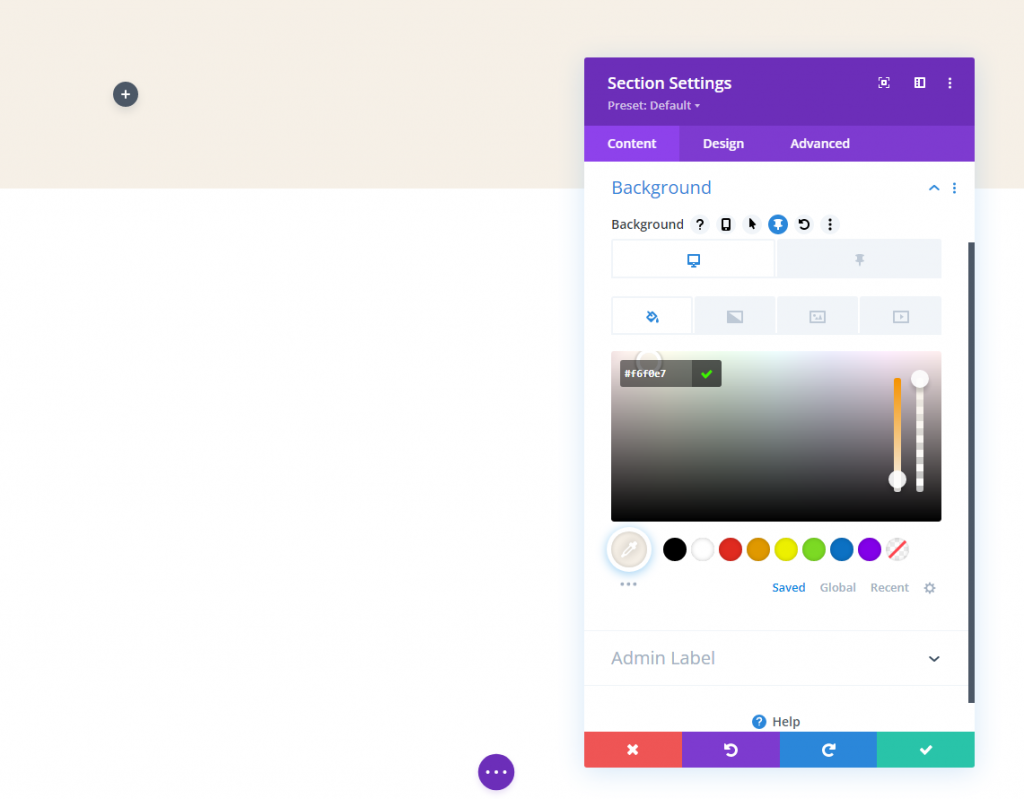
Bây giờ thêm màu nền từ tab nội dung. Màu này sẽ được áp dụng trên màn hình nền và cho trạng thái dính như sau:
- Màu nền (máy tính để bàn): # f6f0e7
- Màu nền (dính): # 000000

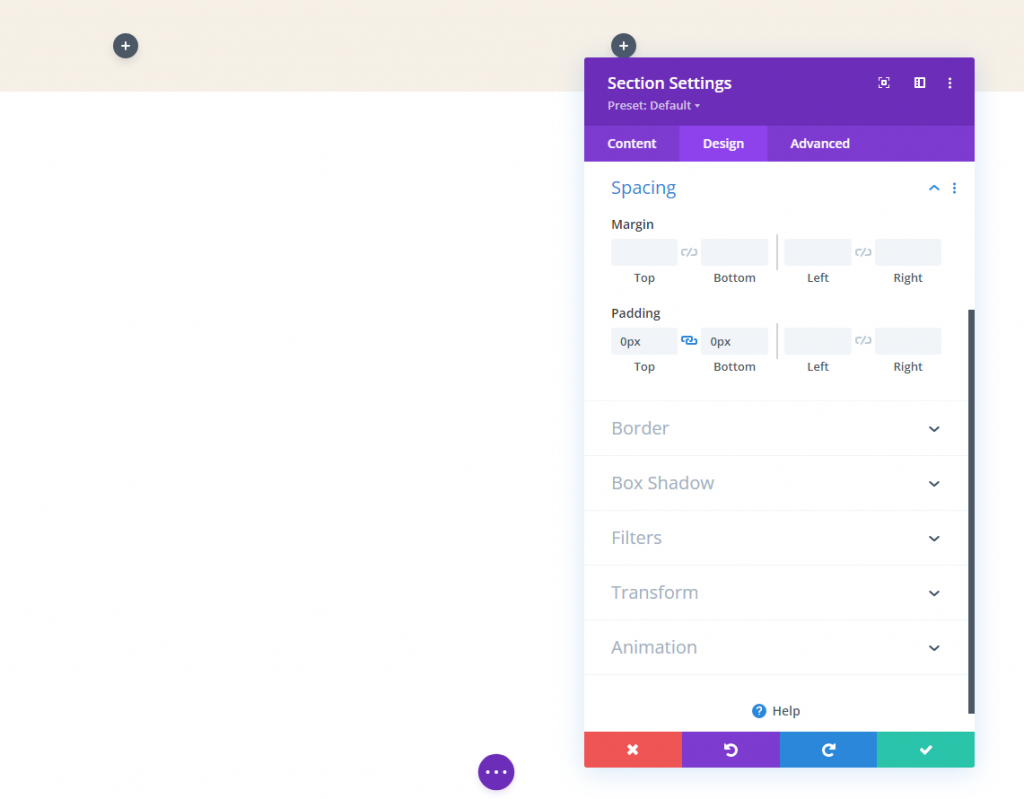
Cập nhật phần đệm từ tab thiết kế.
- Đệm: 0px trên, 0px dưới

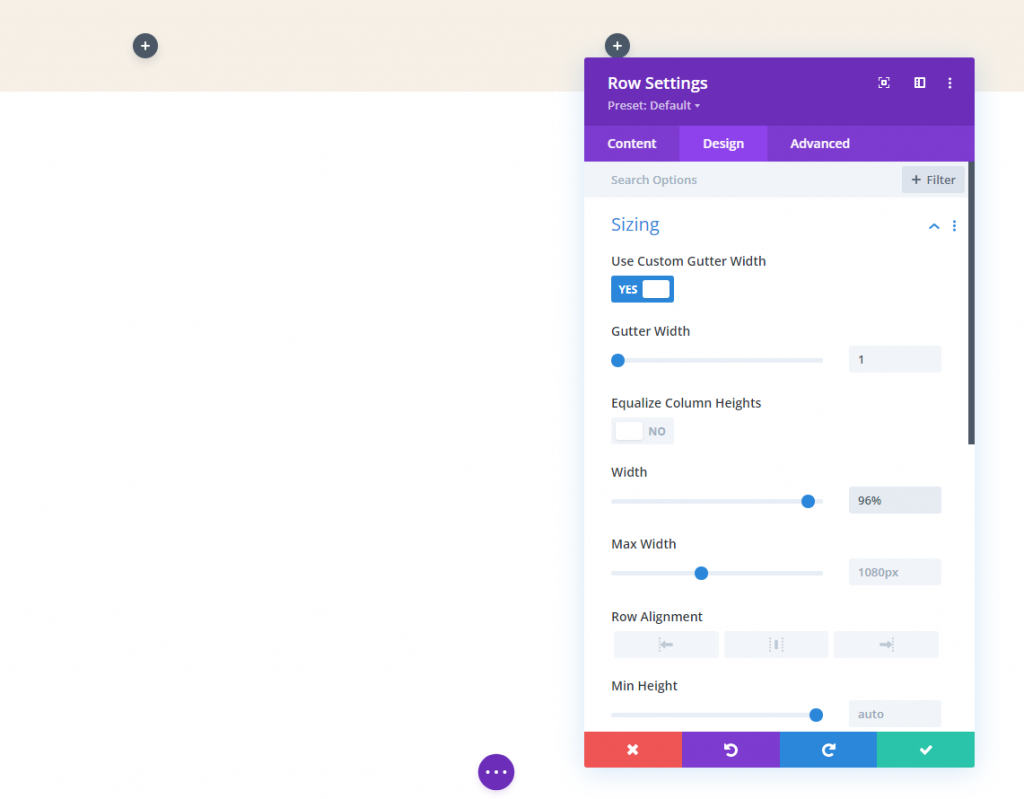
Cài đặt hàng
Sau khi kết thúc với cài đặt phần, bây giờ chúng ta phải thực hiện một số công việc trong cài đặt hàng. Trên tab thiết kế,
- Chiều rộng máng xối: 1
- Chiều rộng: 96%
- Đệm: 10px trên, 10px dưới

Phần 3: Thêm biểu trưng
Có, chúng tôi sẽ làm việc với hai logo khác nhau vì sử dụng các logo riêng biệt sẽ thuận tiện hơn. Sẽ có hai hình ảnh khác nhau sẽ trượt trong và ngoài tầm nhìn. Logic là - Sau khi trang được tải đầy đủ, người dùng sẽ thấy một logo trong tiêu đề, nhưng nó sẽ thay đổi ngay khi họ bắt đầu cuộn.
Logo bàn tay
Thêm một mô-đun hình ảnh vào cột bên trái của hàng của chúng tôi.

Bây giờ thêm một logo. Đảm bảo giữ biểu trưng trong phạm vi 200 px * 67 px. Bạn có thể thêm liên kết trang chủ vào biểu trưng này để hoạt động nó một cách linh hoạt.

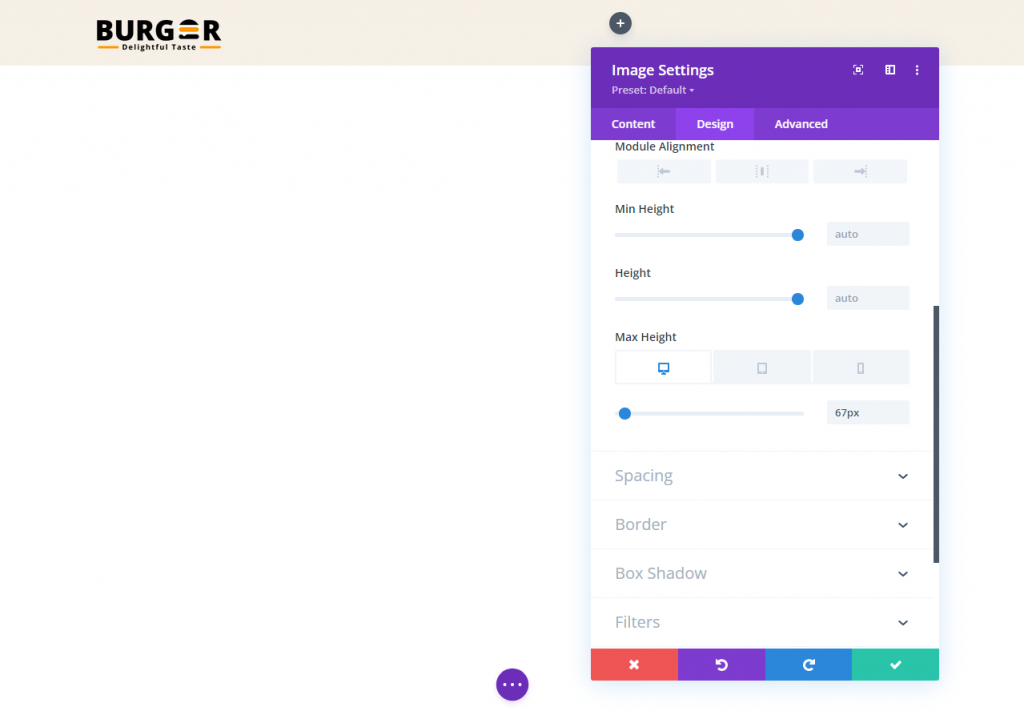
Thực hiện các thay đổi sau trong tab Thiết kế.
- Chiều cao tối đa: 67px (máy tính để bàn), 45px (máy tính bảng và điện thoại)

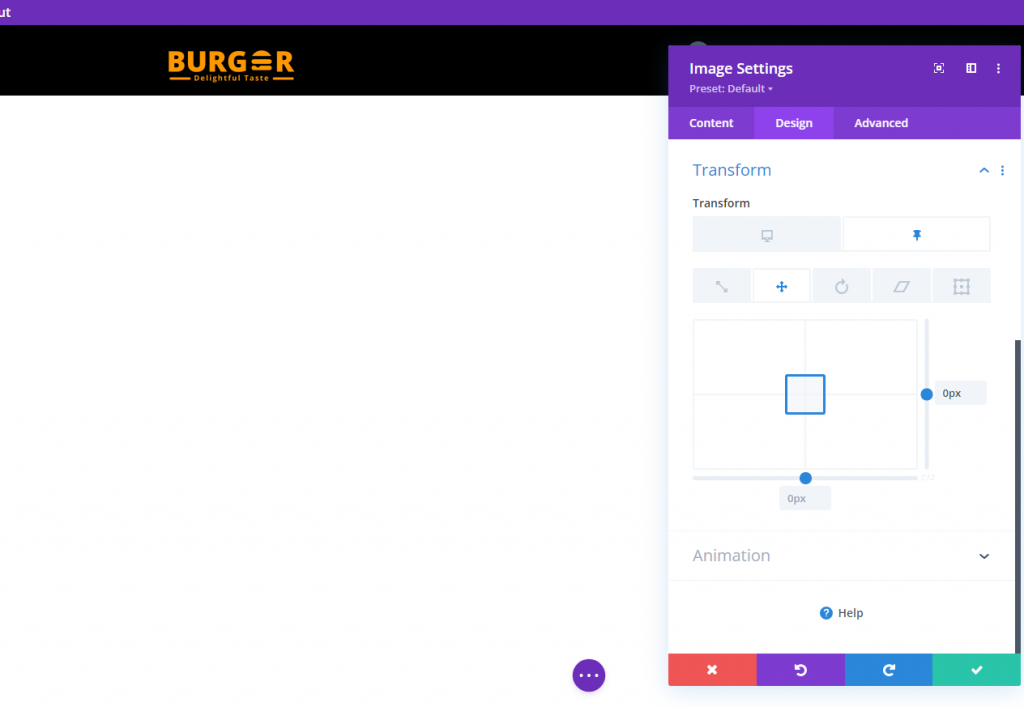
Sửa đổi tùy chọn dịch chuyển đổi ở trạng thái cố định:
- Chuyển đổi Dịch trục Y (cố định): -100%
Thao tác này sẽ di chuyển biểu trưng lên bên ngoài cột để ẩn biểu trưng khỏi chế độ xem ở trạng thái dính.

Biểu trưng trạng thái dính
Để tạo ra một logo hoạt động ở trạng thái dính, trước tiên, chúng ta cần sao chép mô-đun hình ảnh mà chúng ta vừa tạo.

Bây giờ thay thế hình ảnh / logo. giữ nguyên kích thước hình ảnh này với hình ảnh trước đó.

Từ tab nâng cao, hãy chỉnh sửa cài đặt vị trí.
- Chức vụ: Tuyệt đối
Logo bây giờ sẽ nằm ngay trên logo chính.

Trong tab thiết kế, cập nhật các tùy chọn chuyển đổi như sau:
- Chuyển đổi Dịch trục Y (máy tính để bàn): 100%
- Chuyển đổi Dịch trục Y (cố định): 0%

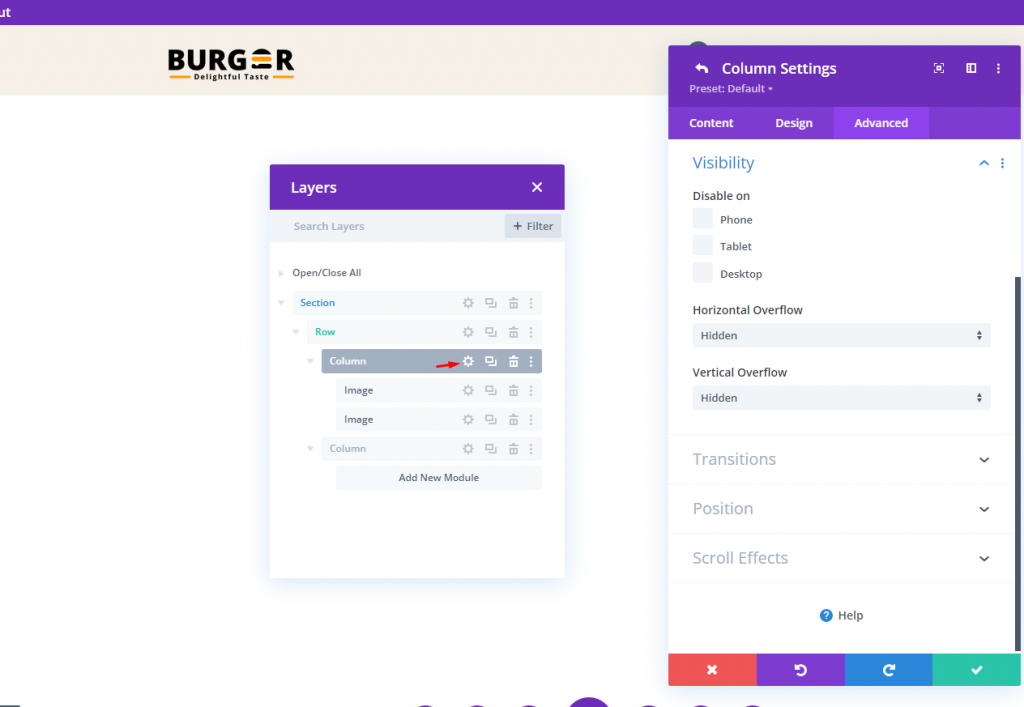
Phần 4: Ẩn Tràn cột
Khả năng hiển thị của biểu trưng trạng thái dính sẽ nằm ngoài cột nhưng để thay đổi điều này, chúng tôi sẽ sửa đổi chế độ hiển thị tràn.
- Tràn ngang: Ẩn
- Tràn dọc: Ẩn

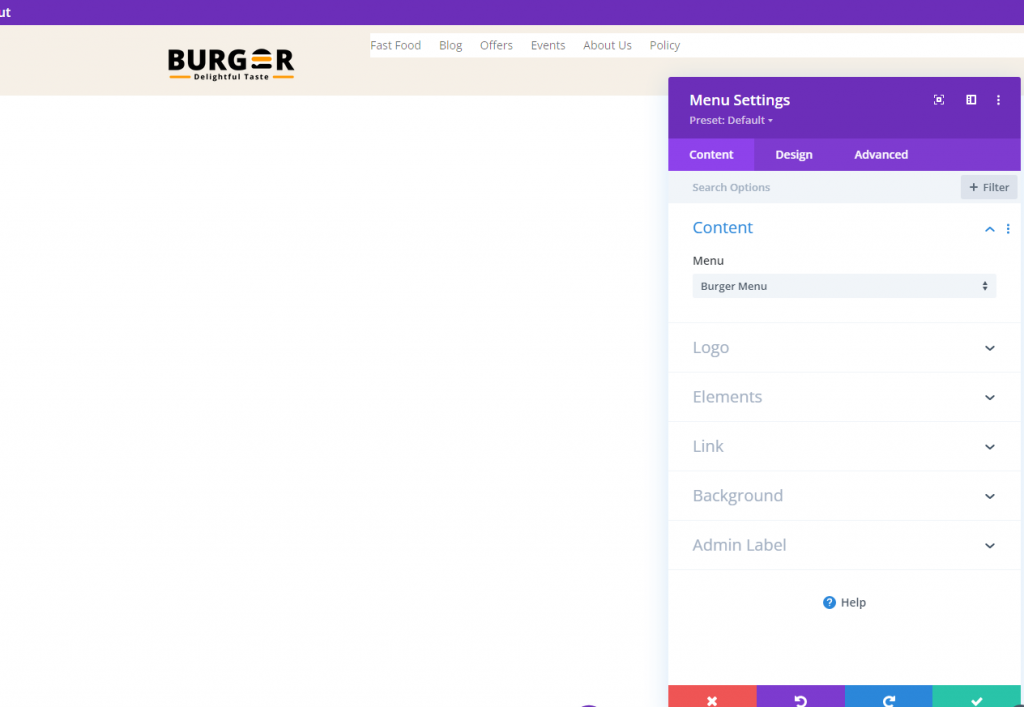
Phần 5: Thực đơn
Đây là phần cuối cùng của hướng dẫn của chúng tôi. Phần tiêu đề không có giá trị nếu không có menu. Hãy thêm một mô-đun menu và đặt mục menu mong muốn trên đó.

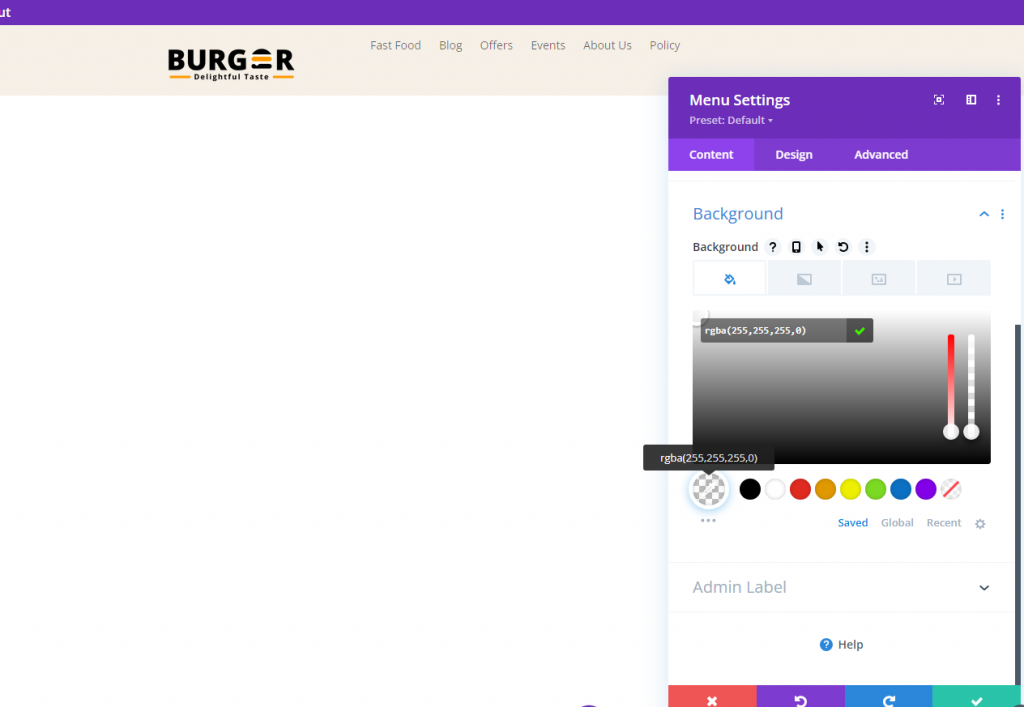
Làm cho nền menu trong suốt.

Bây giờ hãy làm theo các điều chỉnh sau để làm cho menu hấp dẫn hơn.
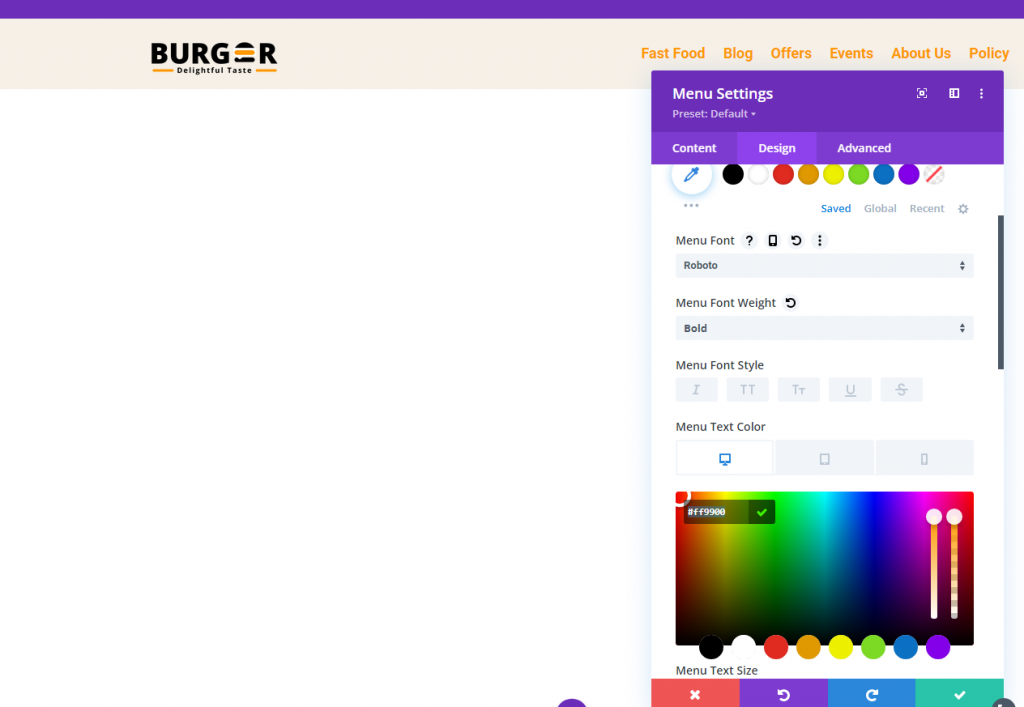
- Menu Phông chữ: Roboto
- Độ đậm phông chữ của menu: In đậm
- Màu văn bản menu: # ff9900
- Kích thước văn bản trên menu: 18px
- Chiều cao dòng menu: 1,3em
- Căn chỉnh văn bản: phải
- Màu nền của menu thả xuống: #fff
- Màu dòng menu thả xuống: # 000
- Menu thả xuống Màu văn bản: # 000 (máy tính để bàn), # 000 (dính)
- Màu nền của menu trên thiết bị di động: #fff
- Màu văn bản trên menu di động: # 000 (máy tính để bàn), # 000 (dính)
- Màu biểu tượng menu bánh hamburger: # 000 (máy tính để bàn), #fff (dính)
- Lề (máy tính để bàn): 14px trên cùng
- Lề (máy tính bảng và điện thoại): 5px trên cùng
- Đệm (máy tính bảng và điện thoại) 5px dưới cùng
- Góc tròn: 3px
- Chiều rộng đường viền (máy tính bảng và điện thoại): 1px
- Màu viền: #ddd (máy tính để bàn), # 333 (dính)

Xem cuối cùng
Đây là cái nhìn cuối cùng của thiết kế của chúng tôi.
Suy nghĩ kết thúc
Không nhất thiết phải sử dụng cùng một logo cho các tiêu đề dính của bạn khi sử dụng Divi . Chúng tôi vừa chứng minh việc tạo một tiêu đề động đơn giản như thế nào bằng cách sử dụng các tính năng được tích hợp sẵn của Divi . Không có mã bổ sung được yêu cầu. Khi bạn đã mở khóa hết tiềm năng của các cài đặt cố định của Divi , bạn có thể sẽ khá sáng tạo với cách chuyển đổi các biểu trưng trong và ngoài chế độ xem. Hy vọng rằng, mẹo nhỏ này sẽ hữu ích cho dự án sắp tới của bạn!




