Logo trang web của bạn được cho là hình ảnh mềm mại của thương hiệu của bạn. Do đó, cách logo của bạn được hiển thị thực sự quan trọng. kích thước của logo cũng phải đi đôi với thiết kế tổng thể của trang web của bạn.

Điều khá rõ ràng là đối với hầu hết người dùng, bất kể chủ đề mà họ đang sử dụng, rằng họ có thể thay đổi kích thước biểu trưng của trang web của họ. Trong hướng dẫn này, chúng tôi sẽ giới thiệu cho các bạn một số cách để thay đổi kích thước logo WordPress của bạn.
Cách thay đổi kích thước logo WordPress bằng cách sử dụng Customizer
Sử dụng tùy biến WordPress để thay đổi kích thước biểu trưng của bạn là cách đơn giản và nhanh nhất để làm điều đó nếu chủ đề của bạn hỗ trợ nó. Rất nhiều chủ đề phổ biến có công cụ để thay đổi kích thước logo WordPress của bạn. Tuy nhiên, biểu trưng WordPress của bạn chỉ có thể lớn bằng ảnh bạn đã tải lên, vì vậy hãy đảm bảo tải lên ảnh lớn hơn nếu bạn muốn có biểu trưng lớn hơn.
Trong hướng dẫn này, chúng tôi sẽ sử dụng các chủ đề như Divi, Ultra Theme và Astra để thay đổi kích thước logo WordPress của chúng tôi. Tuy nhiên, quá trình này hơi giống nhau đối với tất cả các chủ đề WordPress.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờCách thay đổi kích thước logo WordPress của bạn trong chủ đề Divi
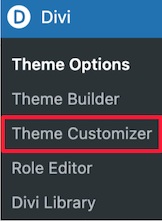
Trong bảng điều khiển WordPress của bạn, hãy chuyển đến Divi và sau đó chọn Theme Customizer .

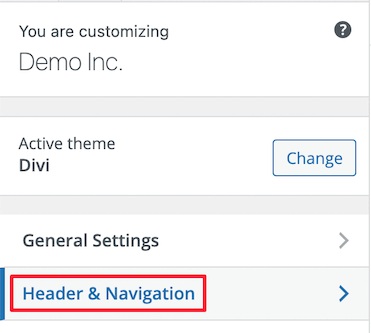
Tiếp theo, bạn cần nhấn menu Tiêu đề và Điều hướng từ danh sách.

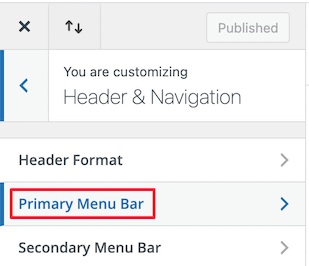
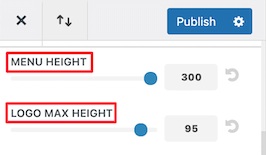
Thả tùy chọn Thanh menu chính xuống nơi bạn có thể thay đổi kích thước của biểu trưng.

Tùy chọn Chiều cao menu kiểm soát chiều cao của menu điều hướng và cũng sẽ quy định kích thước của biểu trưng của bạn. Trong khi Chiều cao tối đa của Biểu trưng xác định tổng chiều cao của menu.

Đảm bảo xuất bản cài đặt của bạn khi bạn hoàn tất.
Cách thay đổi kích thước logo WordPress của bạn trong chủ đề Ultra
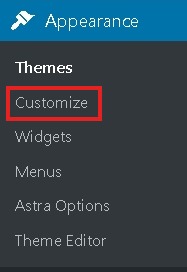
Trong Ultra Theme trên WordPress, bạn có thể thay đổi kích thước của logo bằng cách chuyển đến tùy chọn Customize trong bảng Appearance trong bảng điều khiển WordPress của bạn.

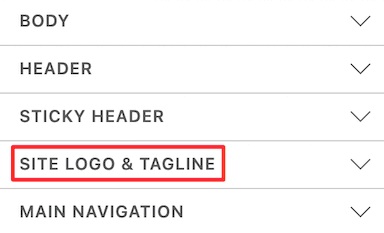
Nhấp vào trình đơn thả xuống Biểu trưng Trang web và Dòng giới thiệu .

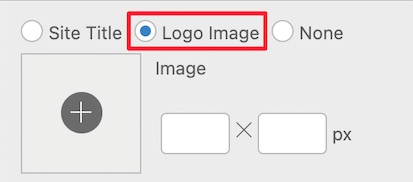
Tiếp theo, từ ba nút tròn, bạn sẽ cần chọn Hình ảnh biểu trưng .

Tại đây, bạn có thể thêm logo mới của mình hoặc làm việc với logo hiện có. Bạn sẽ có thể thiết lập các kích thước hoàn toàn mới cho logo của mình và kích thước logo của bạn sẽ thay đổi theo thời gian thực.
Cách thay đổi kích thước logo của bạn trong chủ đề Astra
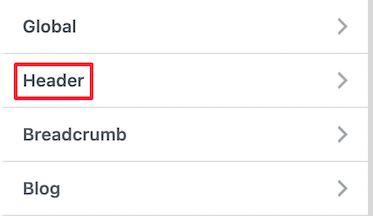
Đi tới bảng điều khiển WordPress của bạn và chọn Tùy chỉnh từ bảng Giao diện và sau đó nhấn nút thả xuống Tiêu đề .

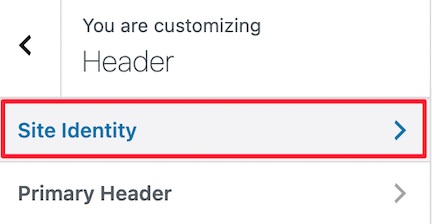
Nhấn vào tùy chọn Site Identity , nơi bạn có thể thay đổi kích thước logo của mình.

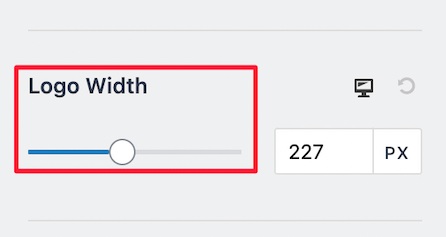
Trên tỷ lệ nhất định, hãy di chuyển Width Bar sang trái hoặc phải và bạn sẽ thấy kích thước logo của mình thay đổi theo thời gian thực.

Khi bạn hài lòng với cài đặt của mình, hãy xuất bản biểu trưng và tiếp tục.
Nếu chủ đề của bạn không hỗ trợ công cụ tùy biến WordPress, đây là một số cách khác để thay đổi kích thước logo WordPress của bạn.
Cách thay đổi kích thước logo WordPress của bạn bằng CSS tùy chỉnh
Bạn không cần phải lo lắng nếu chủ đề WordPress của bạn không hỗ trợ tùy biến WordPress. Bạn có thể thay đổi kích thước logo WordPress của mình bằng cách thêm CSS tùy chỉnh.
Để bắt đầu, bạn cần truy cập trang chủ WordPress của mình và nhấp chuột phải để chọn Tùy chọn Kiểm tra, tùy chọn này sẽ hiển thị tất cả các mã của trang.

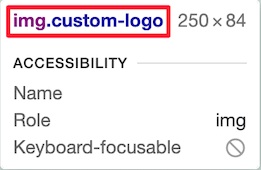
Để chọn phần tử biểu trưng của trang web của bạn, hãy nhấp vào biểu tượng con trỏ chuột trên cùng bên phải.

Sau đó, điều hướng đến logo trang web của bạn và lớp CSS sẽ bật lên như thể hiện trong hình dưới đây. Lớp CSS này sẽ được sử dụng để thay đổi kích thước logo của bạn, vì vậy hãy xử lý và lưu nó trong một trình soạn thảo văn bản như Notepad.

Tiếp theo, hãy chuyển đến Customize từ bảng Appearance trong bảng điều khiển WordPress của bạn và sau đó chọn menu CSS bổ sung .

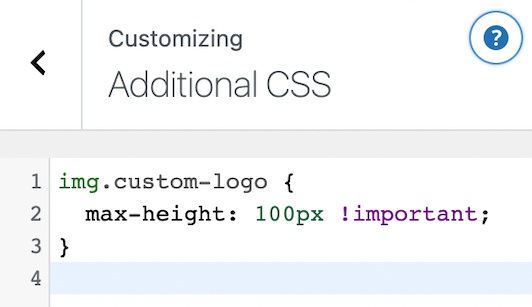
Tiếp theo, bạn cần thêm lớp CSS mà bạn đã sao chép trước đó và sau đó thêm các kích thước mới cho logo của mình. Đây là một ví dụ mà bạn có thể sử dụng.
img.custom-logo {
max-height: 100px !important;
}Bạn cũng cần thay đổi lớp img.custom-logo thành lớp CSS mà chủ đề của bạn hỗ trợ và chiều cao tối đa thành chiều cao ưa thích của bạn.

Khi bạn đã hoàn tất các thay đổi, hãy đảm bảo xuất bản chúng.
Làm thế nào để thay đổi kích thước biểu trưng bằng một plugin
Phương pháp thứ ba này dành cho những người không thể sử dụng tùy biến WordPress và không cảm thấy thoải mái khi sử dụng phương pháp CSS. Sử dụng một plugin tạo kiểu đơn giản, bạn có thể thay đổi kích thước logo của mình.
CSS Hero là một trong những plugin tạo kiểu WordPress tốt nhất mà bạn có thể sử dụng để thay đổi kích thước logo của mình. Nó cho phép bạn chỉnh sửa hầu hết mọi phần tử CSS trên trang web WordPress của mình mà không cần phải sử dụng mã hóa.

Khi bạn đã cài đặt và kích hoạt plugin. Bạn sẽ được yêu cầu kích hoạt sản phẩm của mình. Nhấn Tiến hành kích hoạt và sau đó nhập thông tin đăng nhập của bạn.

Khi bạn được chuyển hướng đến trang web của mình, hãy nhấn Customize with CSS Hero ngay ở trên cùng.

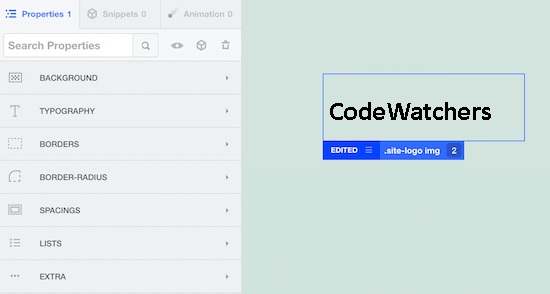
Nó sẽ đưa bạn trở lại trang web của mình với CSS Hero đang chạy trong nền. Sử dụng CSS hero ngay khi bạn đặt con trỏ vào một phần tử, sẽ có một menu bật lên ở bên trái để tùy chỉnh.

Chắc hẳn bạn đã đánh giá rằng bạn cần đặt con trỏ vào logo WordPress của mình. Sau đó, trong menu tùy chỉnh ở bên trái, nhấn ShowAdvanced Props .

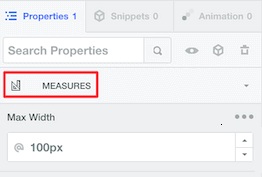
Sử dụng các tùy chọn đo lường, bạn sẽ có thể thay đổi kích thước logo của mình. Bạn sẽ có cả tùy chọn Chiều rộng tối đa và Chiều cao tối đa .

Khi bạn chỉ định thứ nguyên của mình, nó sẽ hiển thị cho bạn những thay đổi trong thời gian thực. Khi bạn hài lòng với các thay đổi, hãy đảm bảo xuất bản cài đặt của bạn.
Đây là cách bạn có thể thay đổi kích thước logo WordPress của mình bất kể bạn đang sử dụng chủ đề nào. Chúng tôi đã liệt kê các phương pháp cho tất cả các trường hợp có thể xảy ra để bạn thay đổi kích thước logo của mình.
Đây là tất cả từ chúng tôi cho hướng dẫn này. Đảm bảo theo dõi chúng tôi trên Facebook  và Twitter của chúng tôi để không bao giờ bỏ lỡ cập nhật.




