Elementor là công cụ xây dựng trang web WordPress hàng đầu, cho phép các nhà thiết kế web tạo các trang web chuyên nghiệp, hoàn hảo về pixel bằng cách sử dụng trình tạo hình ảnh trực quan. Elementor bao gồm tùy chọn thay đổi hình nền của bất kỳ phần hoặc cột nào trên trang web của bạn, bao gồm cả phần anh hùng, đây là điều đầu tiên khách truy cập xem khi họ truy cập trang của bạn.

Hình ảnh anh hùng là gì
Hình ảnh chính là một hình ảnh biểu ngữ web khổng lồ được ghim vào phần tiêu đề của trang web, thường ở gần đầu trang. Nó thường bao gồm cả hình ảnh và văn bản để thể hiện thông điệp chính của công ty. Trong màn hình đầu tiên, ảnh chính thường bao gồm lời kêu gọi hành động (CTA) khuyến khích khách truy cập khám phá phần còn lại của trang. Mục đích của đồ họa này là cung cấp năng lượng và sự phấn khích cho một trang đồng thời tạo ấn tượng tốt đầu tiên.
Cách thay đổi hình nền anh hùng khi di chuột
Trong bài đăng trên blog này, tôi sẽ chỉ cho bạn cách sử dụng thẻ động và CSS tùy chỉnh của Elementor để thay đổi hình nền của anh hùng khi di chuột. Điều này sẽ tạo ra một tác động tuyệt vời, thu hút sự chú ý của khách truy cập và làm cho trang web của bạn nổi bật.
Bước 1: Tạo Trang mới
Điều đầu tiên chúng ta cần làm là tạo một trang mới và chỉnh sửa nó bằng Elementor .
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
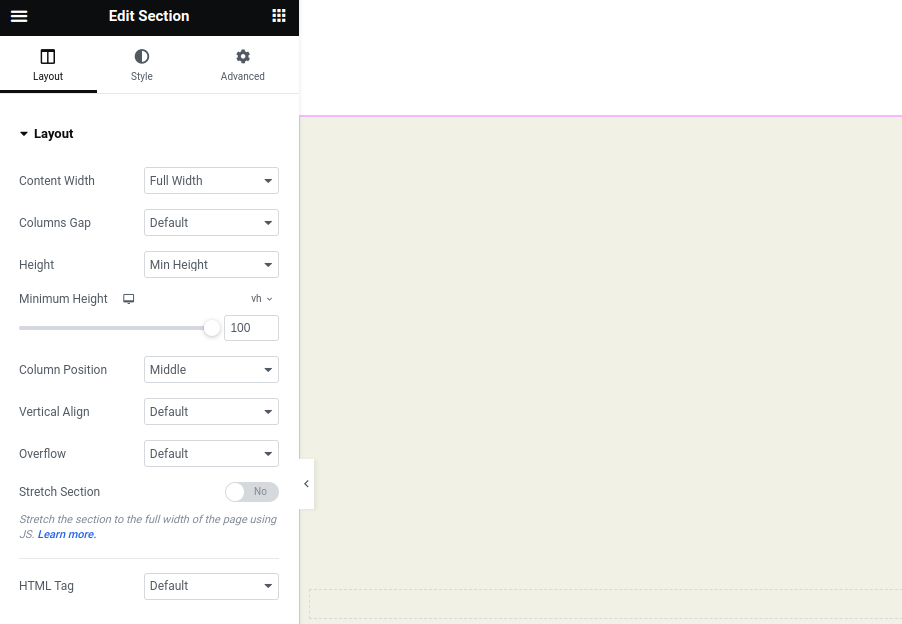
Chèn một phần có các cài đặt sau:
- Chiều cao tối thiểu: 100vh
- Chiều rộng: 100%

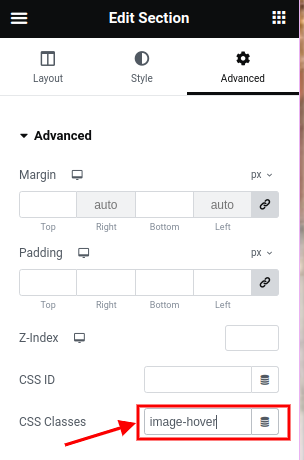
Đặt một lớp cho phần có tên: "image-hover”

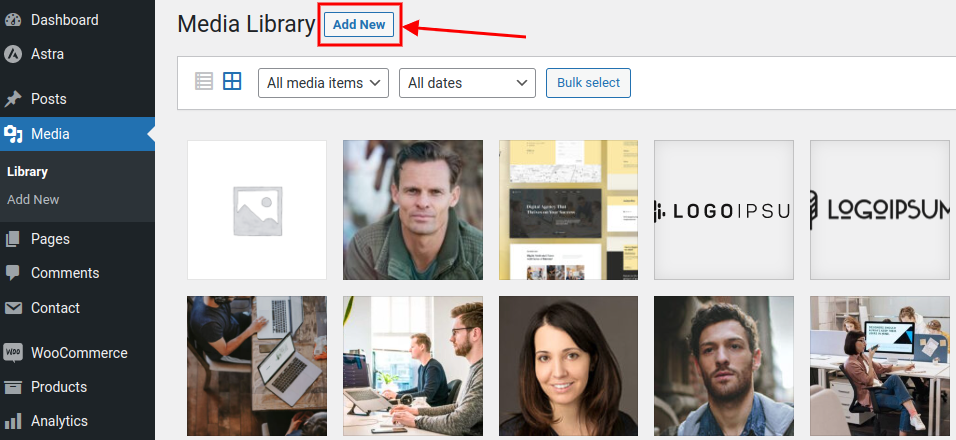
Hãy tiếp tục và tải lên những hình ảnh bạn sẽ sử dụng cho hiệu ứng di chuột trong thư viện phương tiện của mình.

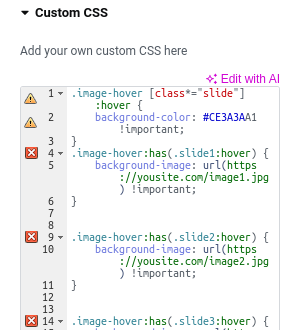
Khi đã xong, hãy tiếp tục và chèn mã CSS sau:
.image-hover [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.image-hover:has(.slide1:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-2.jpg) !important;
}
.image-hover:has(.slide2:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-1.jpg) !important;
}
.image-hover:has(.slide3:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/cta-img.jpg) !important;
}Lưu ý: Thay thế URL hình nền bằng URL hình ảnh của bạn từ thư viện phương tiện.
CSS này hoàn thành hai mục tiêu:
1 - Thay đổi màu nền của từng vùng chứa khi di chuột.
2 - Khi di chuột qua vùng chứa .slide-*, nó sẽ thay đổi hình nền trong .image-hover.

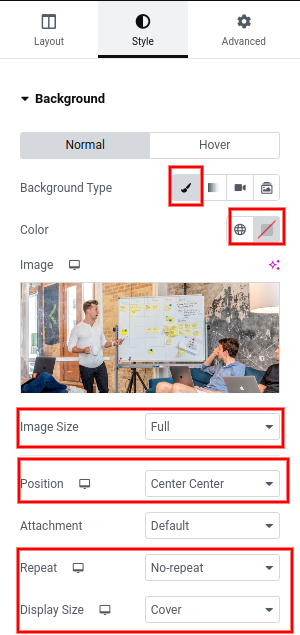
Sau khi chèn CSS tùy chỉnh của bạn, hãy chuyển đến tab Kiểu và nhập các cài đặt sau:
- Loại nền: Cổ điển
- Màu sắc: Trong suốt
- Kích thước hình ảnh: Đầy đủ
- Hình ảnh: *Chọn hình ảnh đầu tiên bạn muốn hiển thị
- Chức vụ: Trung tâm Trung tâm
- Kích thước hiển thị: Bìa
- Lặp lại: Không lặp lại

Bước tiếp theo:
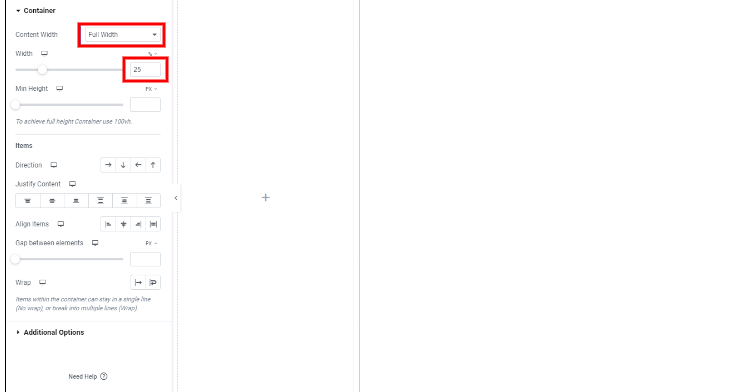
Thêm 1 phần bên trong với các cài đặt sau:
- Chiều rộng nội dung: Chiều rộng đầy đủ
- Chiều rộng: 25%

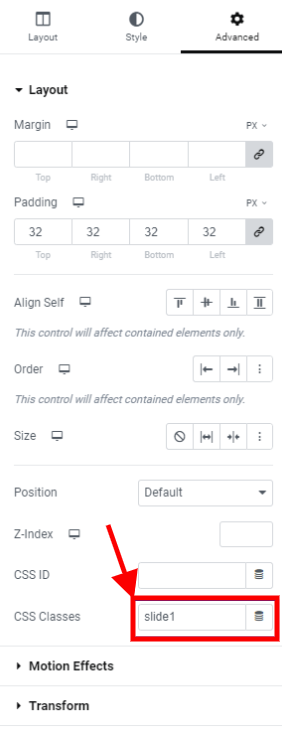
Chuyển đến Tab Nâng cao và tạo một lớp có tên: slide1.

Bây giờ, hãy tùy chỉnh từng vùng chứa theo phong cách và vật phẩm của bạn.
Sau khi vùng chứa đầu tiên của bạn hoàn tất, hãy sao chép nó ba lần và thay đổi lớp CSS trên mỗi vùng chứa để tạo bốn lớp được đánh số liên tiếp:
trang chiếu 1, trang chiếu 2, trang chiếu 3 và trang chiếu 4
Phần kết luận
Trong bài viết này, chúng ta đã tìm hiểu cách tạo một phần anh hùng bằng Elementor, trình tạo trang web WordPress phổ biến nhất.
Chúng tôi tập trung vào việc xây dựng phần anh hùng có khả năng thay đổi hình nền khi người dùng di chuột qua các mục khác nhau và chúng tôi đã sử dụng chức năng vùng chứa của Elementor và mã CSS tùy chỉnh để làm điều đó.
Bạn có thể cải thiện thiết kế UX/UI của trang web của mình và tạo ra một khu vực trực quan hấp dẫn và nổi bật giữa đám đông bằng cách làm theo hướng dẫn này.
Elementor giúp việc tạo một trang web có giao diện chuyên nghiệp trở nên đơn giản đối với bất kỳ ai không có chuyên môn về mã hóa. Nhìn chung, bài học này chỉ cho bạn cách tạo phần nổi bật nhấn mạnh tuyên bố giá trị của trang web và thu hút khách truy cập.




