Hiệu ứng di chuột là một sơ đồ thiết kế tương tác rất mạnh mẽ trong thiết kế. Chúng tôi sử dụng điều này để làm cho thiết kế của chúng tôi hấp dẫn hơn đối với khách truy cập và làm cho nội dung có nhiều thông tin hơn. Chủ đề Divi có tính năng này được tích hợp sẵn với trình tạo bản xem trước trực tiếp để chúng tôi có thể tạo ra các thiết kế tuyệt đẹp. Một trong những hiệu ứng di chuột thú vị nhất là Thay đổi hình ảnh khi di chuột và hôm nay chúng ta sẽ xem cách chúng ta có thể thực hiện điều này với Divi. Thiết kế này rất hữu ích cho các trang web kinh doanh thương mại điện tử và danh mục đầu tư.

Đỉnh Snek
Thay đổi hình ảnh khi di chuột là một thiết kế đáp ứng, vì vậy khách truy cập của bạn từ thiết bị di động hoặc máy tính bảng có thể có trải nghiệm giống như người dùng PC.
Thay đổi hình ảnh khi di chuột
Lựa chọn demo
Để bắt đầu với hướng dẫn hôm nay, hãy sử dụng một mẫu tạo sẵn từ thư viện Divi có tên là Dog Groomers. Mở một trang mà bạn muốn nhập bố cục này và tiếp tục với việc chọn trước với một mẫu tạo sẵn.

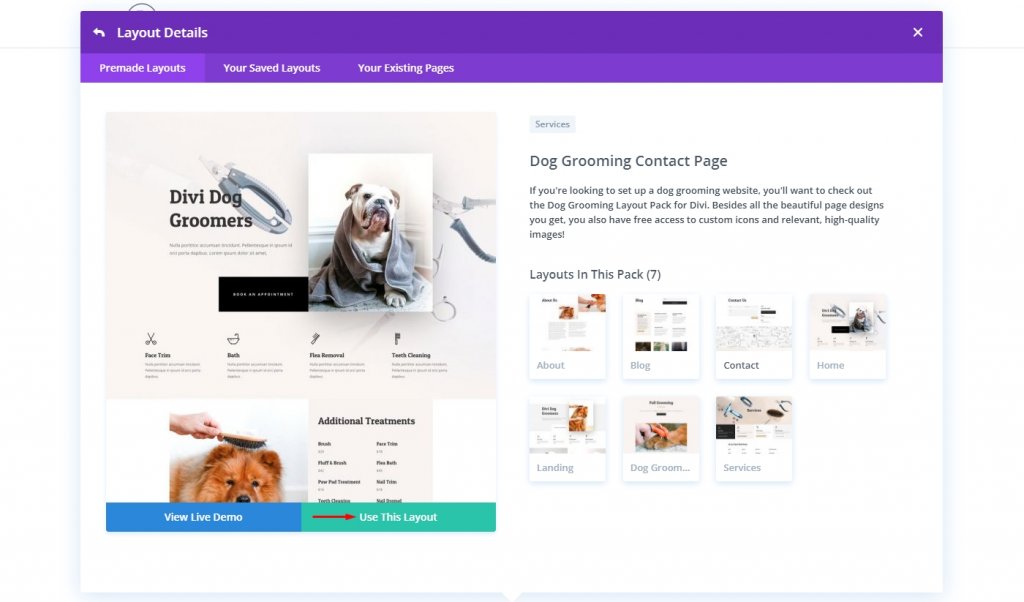
Sau đó, tìm kiếm mẫu Dog Groomers hoặc tải xuống từ đây và nhập. Sau khi bạn chọn mẫu từ thư viện, hãy chọn Sử dụng bố cục này .
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Chọn ảnh
Trong Divi Builder, chỉ cần tìm ảnh bạn muốn áp dụng hiệu ứng, sau đó nhấp vào chúng. Mặc dù mỗi hành động sẽ được đặt độc lập, nhưng hiệu ứng di chuột có thể được áp dụng cho nhiều thành phần trên trang của bạn mà bạn muốn mà không có hạn chế.
Hãy nhớ rằng nó có thể được áp dụng cho bất kỳ thành phần nào có hình ảnh là một phần của nó. Mô-đun hình ảnh của Divi không phải là nơi duy nhất bạn sẽ thấy tác động này. Để thay đổi ảnh, hãy bật hiệu ứng di chuột trên bất kỳ ảnh phông nền nào, cho dù đó là Ảnh nền, CTA hay thậm chí là nền Cột.

Chúng tôi không thể thay đổi hình ảnh trực tiếp vì hình ảnh này là một phần của hàng đầu tiên của trang và nó không được đặt trên mô-đun hình ảnh. Vì vậy, hãy chỉnh sửa cài đặt hàng.

Cài đặt mô-đun
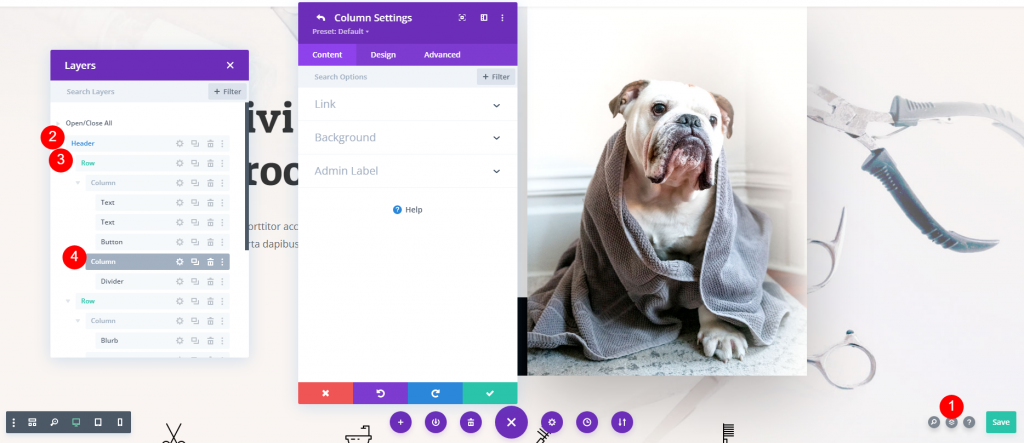
Mở các lớp từ góc bên phải và mở rộng hàng từ phần tiêu đề. Bạn sẽ thấy hai cột và bây giờ hãy mở cài đặt cột thứ hai.

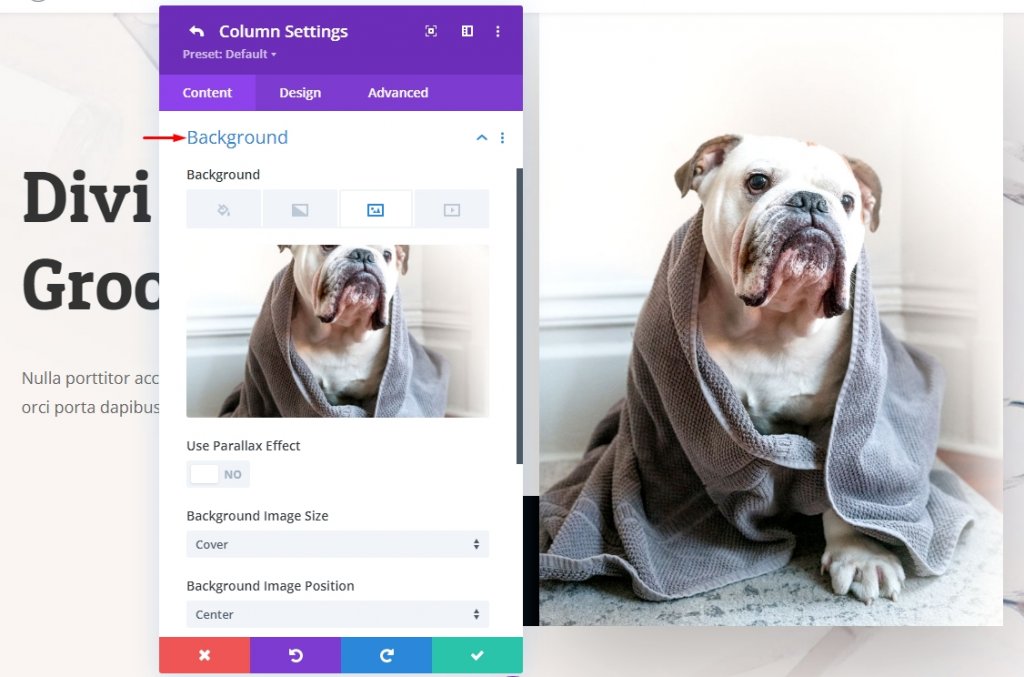
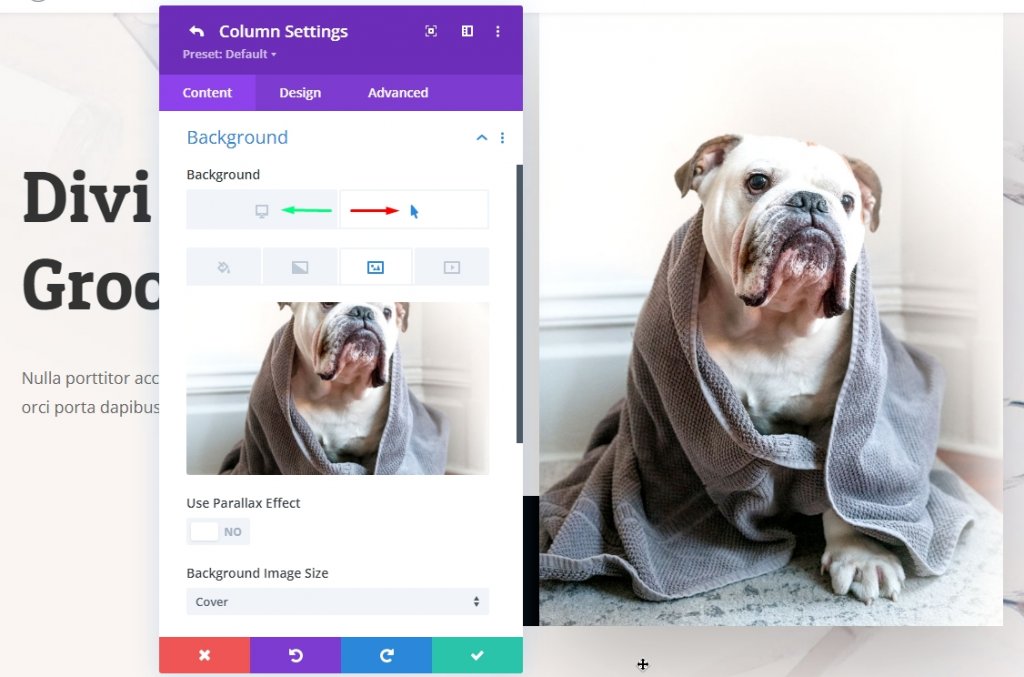
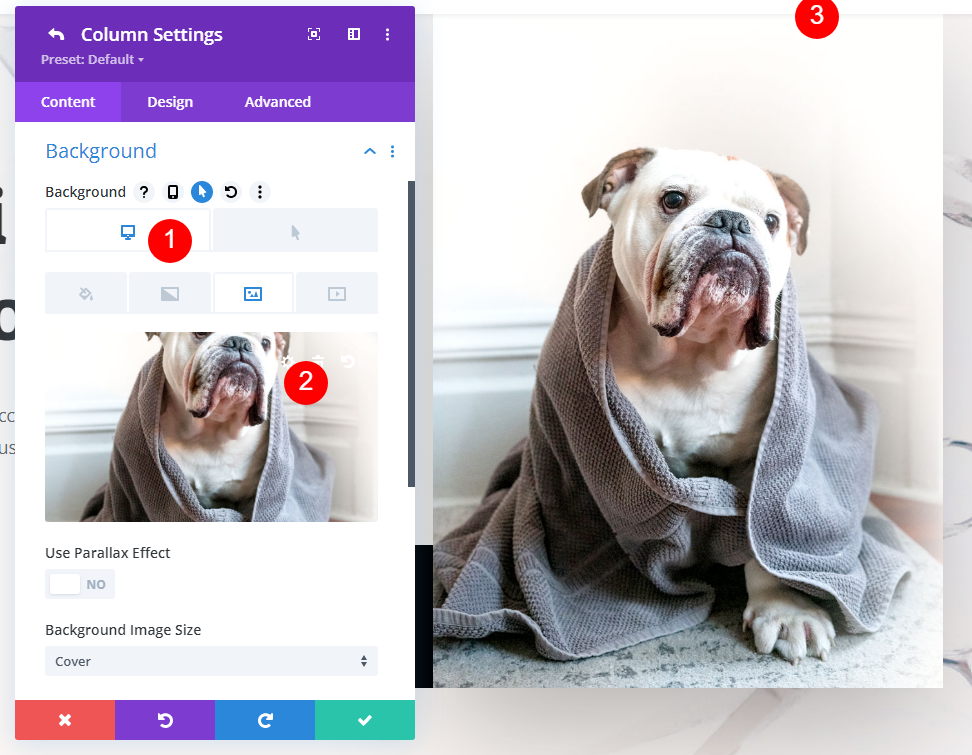
Bây giờ từ tab nội dung, hãy mở cài đặt Nền cho hình ảnh.

Bên dưới Nền, Divi cho phép bạn chọn từ nhiều loại phương tiện khác nhau, bao gồm hình ảnh, độ dốc và video.mp4. Tab Hình ảnh, thứ ba từ bên trái, có thể được sử dụng để áp dụng hiệu ứng di chuột cho bất kỳ hiệu ứng nào trong số này.
Bật Hiệu ứng Di chuột
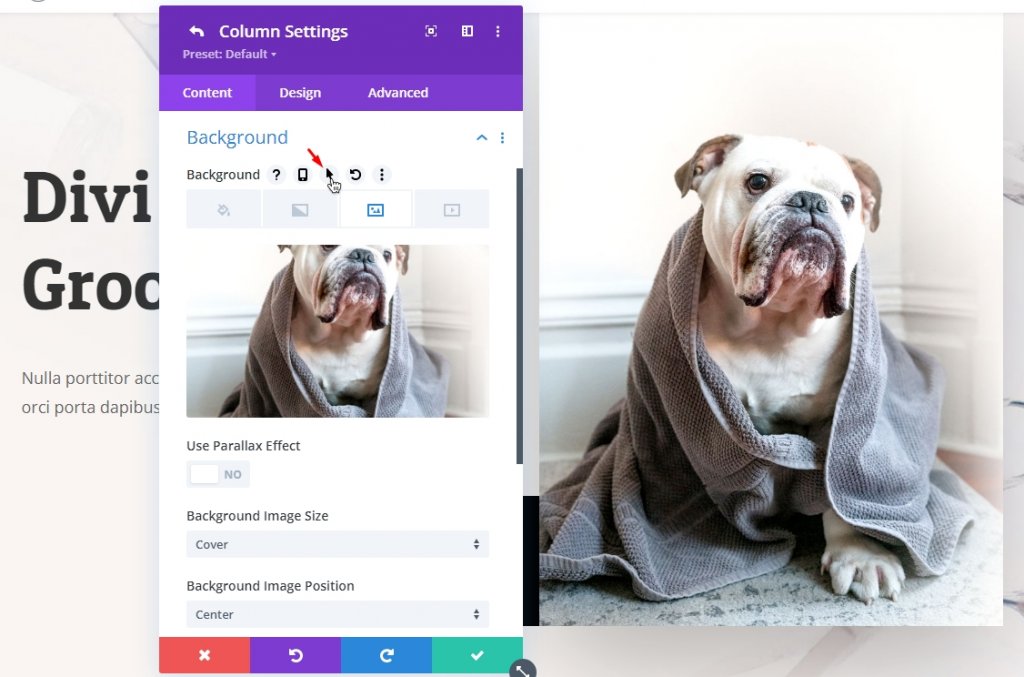
Mở cài đặt di chuột từ biểu tượng Mũi tên ngay bên cạnh tiêu đề phụ Nền. Đó là công tắc chuyển đổi cho các hiệu ứng di chuột Divi. Hiệu ứng di chuột có thể được áp dụng cho bất kỳ phần tử nào trong Divi Builder, không chỉ ảnh, bằng cách sử dụng cùng một tùy chọn. Hãy xem xét nó cho các thiết kế trong tương lai.

Bây giờ bạn sẽ thấy hai tab mới, một cho tình huống bình thường, một cho tình huống di chuột.

Thay đổi hình ảnh cho di chuột
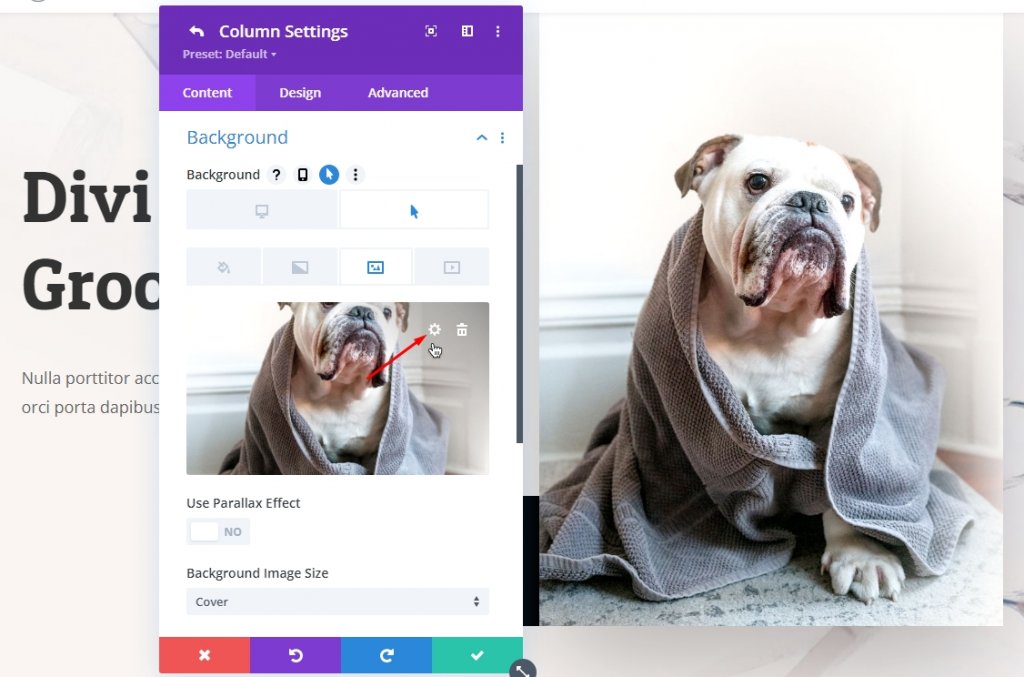
Bạn có thể xóa hình ảnh và thay thế hình ảnh. Chúng tôi sẽ thay thế hình ảnh bằng biểu tượng Bánh răng .

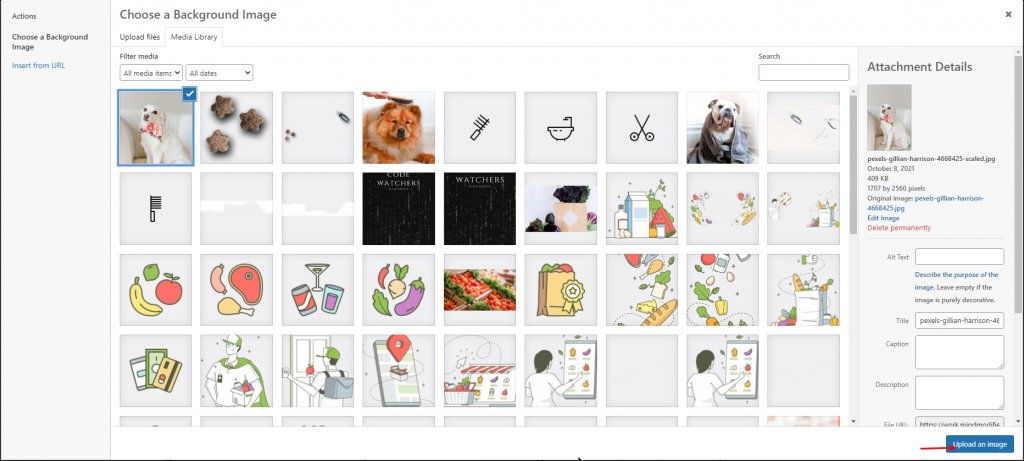
Bây giờ chọn hình ảnh bạn muốn đặt và nhấp vào Tải lên hình ảnh.

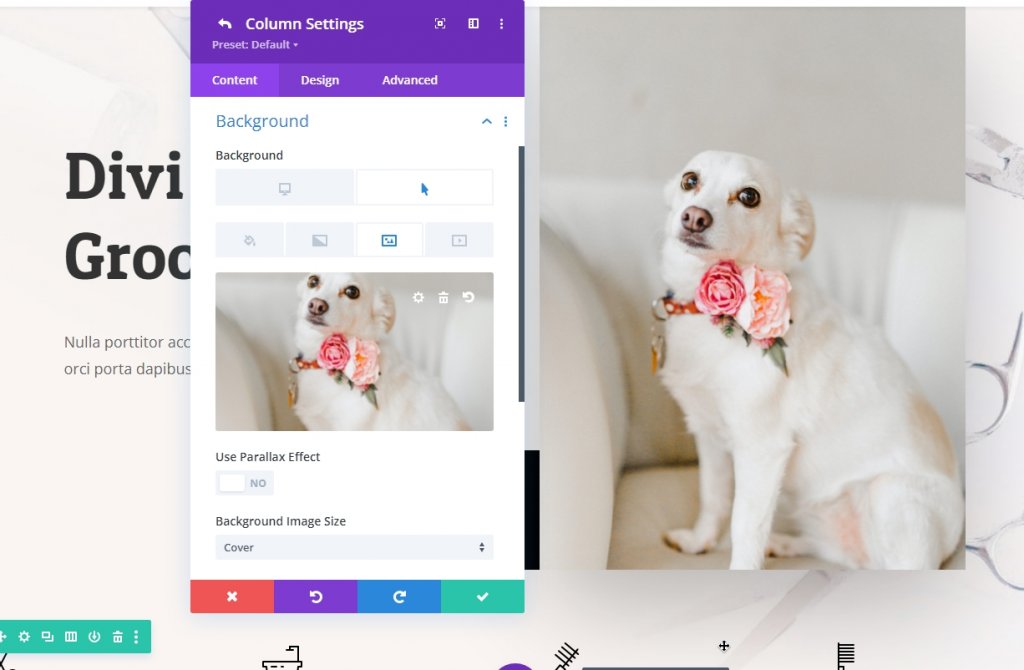
Khi bạn đã thay đổi hình ảnh trên cài đặt di chuột, thay đổi sẽ được hiển thị trực tiếp trên trình tạo trực quan.

Trước khi di chuyển về phía trước, vui lòng kiểm tra xem hình ảnh gốc đã ở đúng vị trí chưa. Bạn có thể kiểm tra điều này bằng cách chuyển đến tab hình ảnh mặc định.

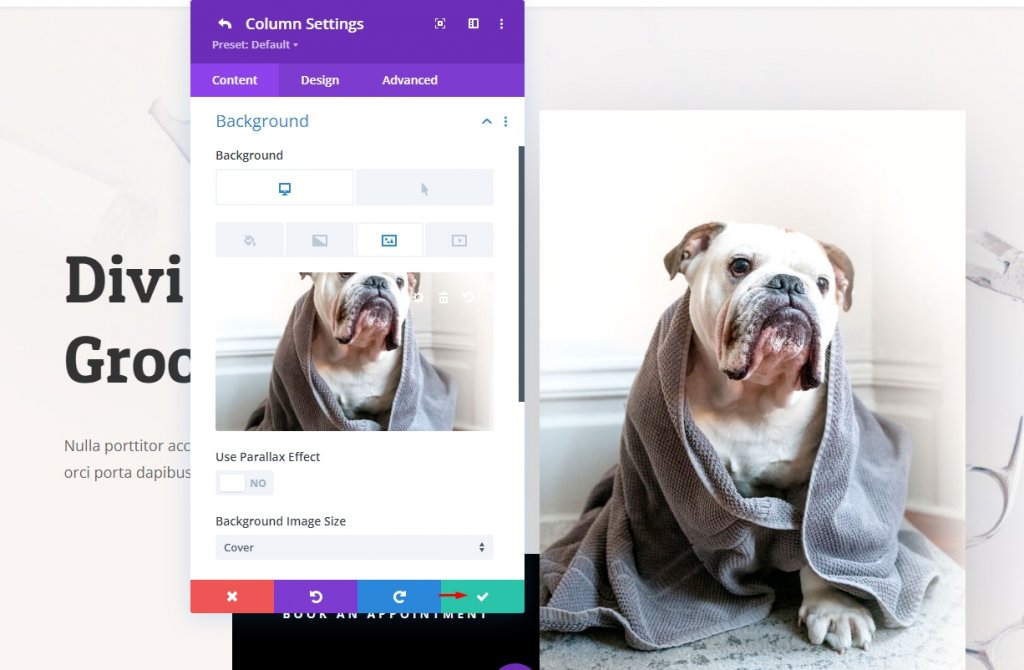
Nhấp vào nút lưu màu xanh lá cây nếu mọi thứ đều tốt. Khi bạn lưu, có vẻ như ảnh của bạn đã biến mất, nhưng Divi chỉ đơn giản là đưa bạn trở lại cài đặt Hàng sau khi xóa bạn khỏi cài đặt Cột.

Tất cả những gì bạn phải làm bây giờ là nhấp vào dấu kiểm màu xanh lục một lần nữa để hoàn tất quá trình. Khi bạn đã lưu cài đặt trang, những thay đổi của bạn sẽ có sẵn cho khách truy cập xem.
Divi có thể không hiển thị các hiệu ứng di chuột trong Visual Builder. Điều này là do tương tác di chuột được sử dụng trong các công việc khác trong trình tạo. Tuy nhiên, các thay đổi sẽ hiển thị trên giao diện người dùng của trang web của bạn khi bạn nhấp vào nút Lưu màu xanh lục của trang.
Xem cuối cùng
Đây là cách thiết kế cuối cùng của chúng tôi trông như thế nào.
Phần kết luận
Để tạo một trang web hấp dẫn và tương tác, mọi người đều có thể sử dụng các công cụ mạnh mẽ khác nhau của Divi Builder. Để thể hiện trước và sau của khách hàng, trình tự thời gian tạo ra tác phẩm nghệ thuật hoặc đơn giản là để có một nút chuyển thú vị cho những người dùng tình cờ di chuột qua một hình ảnh, Divi giúp bạn dễ dàng thực hiện điều đó. Ngoài ra, bạn có thể sử dụng hiệu ứng di chuột để nhanh chóng chuyển đổi giữa các hình ảnh khác nhau trên bất kỳ phần tử nào trên trang của bạn, không chỉ trong mô-đun hình ảnh hoặc thư viện. Điều này cho phép bạn giữ giao diện ban đầu của trang web của mình trong khi vẫn chứa các mô-đun chuyên biệt. Hãy tự thưởng thức!




