Con trỏ, như một chỉ báo có thể di chuyển trên màn hình máy tính, cho biết vị trí làm việc. Bạn có thể di chuyển con trỏ bằng chuột hoặc bàn di chuột. Khi chúng ta trỏ đến một đối tượng có thể nhấp được, con trỏ sẽ tự động tạo thành một mũi tên và một ngón trỏ. May mắn thay, bạn có thể nhanh chóng thay đổi con trỏ mặc định trên trang web WordPress của mình thành bất kỳ dạng nào bạn muốn với Elementor .

Thay đổi con trỏ mặc định trên Elementor
Trước khi tiếp tục, chúng tôi muốn đảm bảo rằng bạn có Elementor Pro vì bạn sẽ yêu cầu tính năng CSS tùy chỉnh, chỉ có thể truy cập được trong Elementor Pro. Vì vậy, chúng ta hãy bắt đầu!
Tải lên con trỏ
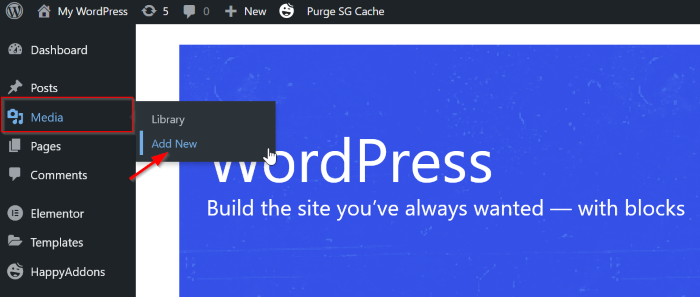
Để bắt đầu, hãy lưu con trỏ ưa thích của bạn ở định dạng PNG hoặc SVG vào Thư viện phương tiện của bạn. Đi tới Phương tiện - \ 003E Thêm mới trên Trang tổng quan WordPress của bạn. Đảm bảo kích thước tối đa có trọng lượng và chiều cao là 100 pixel. Trong ví dụ này, tệp PNG có kích thước 32 x 32 pixel được sử dụng.

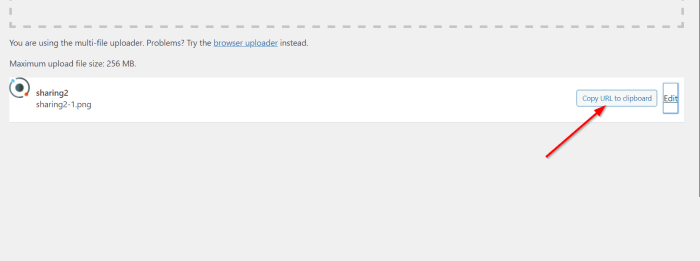
Sau khi bạn tải tệp lên xong, hãy nhớ sao chép liên kết bằng cách nhấp vào nút Sao chép URL vào khay nhớ tạm.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Thay đổi con trỏ trên một trang
Cách tiếp cận này sẽ chỉ ảnh hưởng và kế thừa trang bạn đang chỉnh sửa.
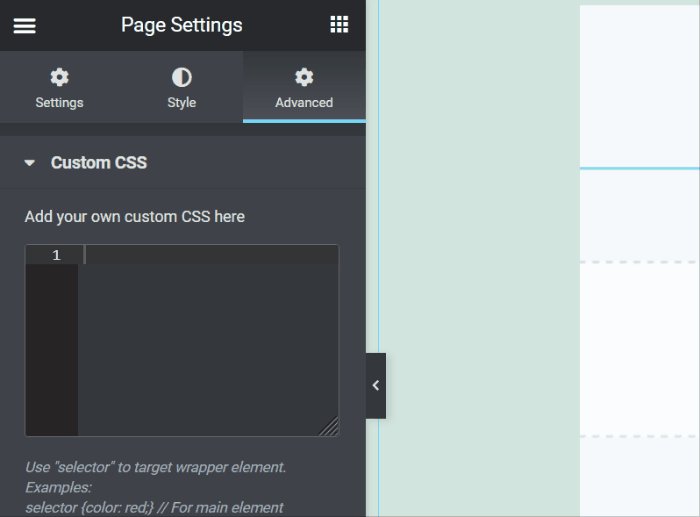
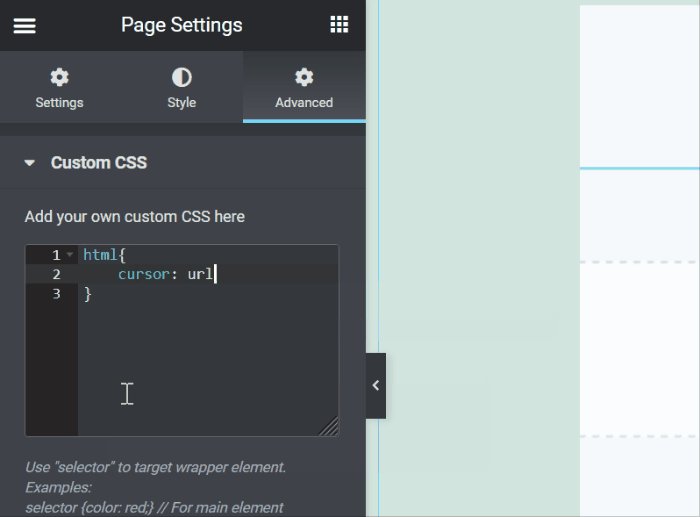
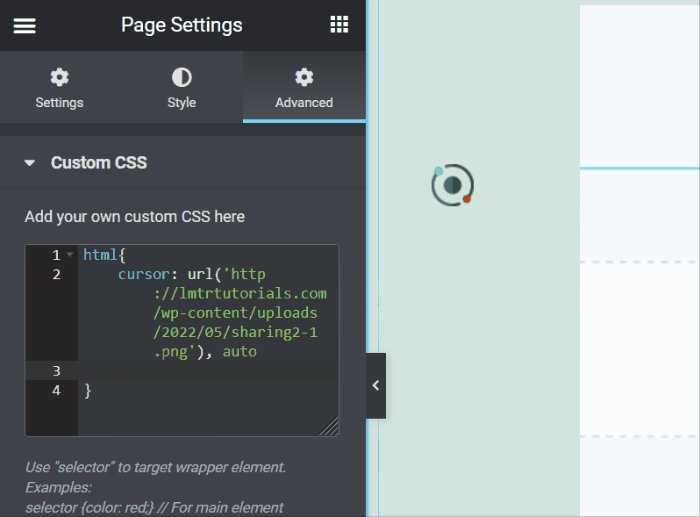
Đi tới trình chỉnh sửa Elementor của bạn và tạo một trang mới hoặc mở một trang hiện có. Chuyển đến tab Nâng cao sau khi nhấp vào nút Cài đặt Trang. Tiếp theo, chọn CSS tùy chỉnh; trong phần CSS tùy chỉnh, hãy nhập CSS sau:
html{
cursor: url('paste your link here', auto
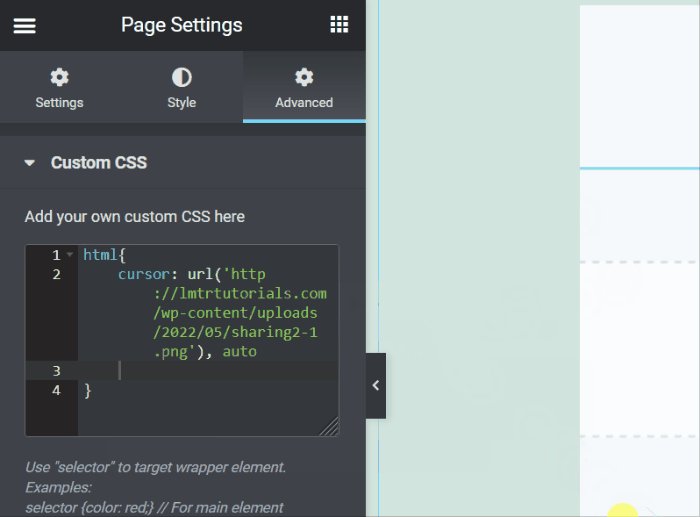
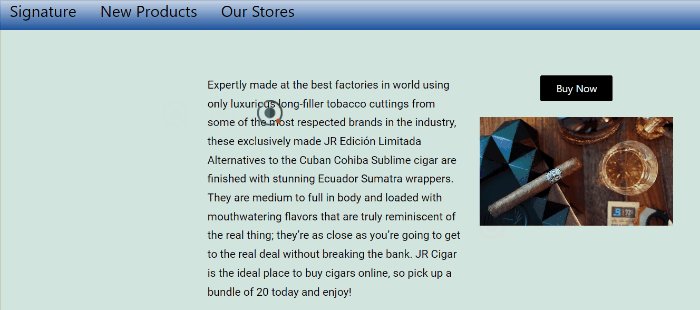
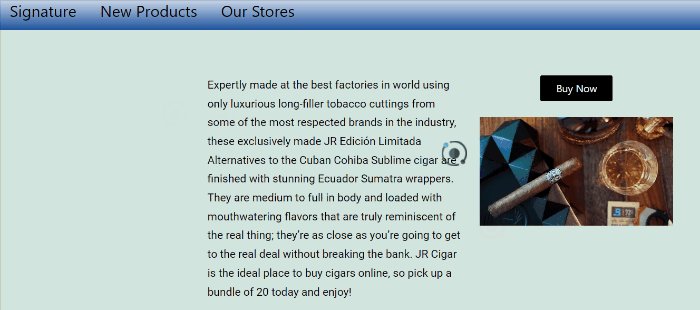
Con trỏ của bạn hiện đã được thay đổi. Hãy thử nghiệm với một số con trỏ để khám phá con trỏ tốt nhất cho trang web của bạn (hình dạng, kích thước, v.v.).
Thay đổi con trỏ mặc định trên toàn bộ trang web
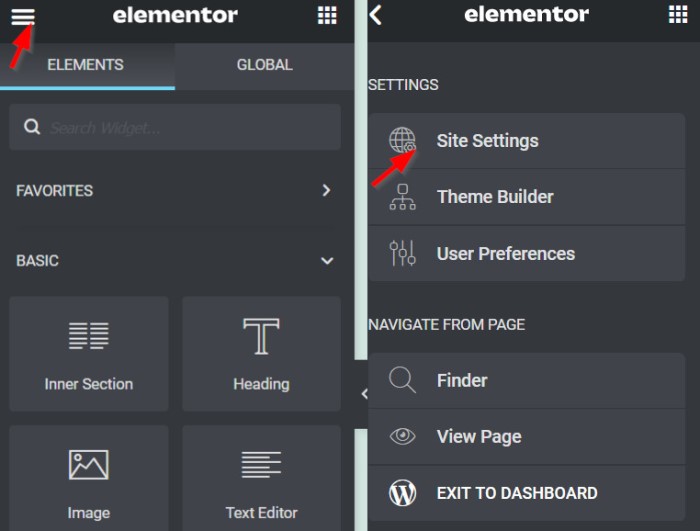
Tiếp theo, chúng tôi sẽ điều chỉnh con trỏ mặc định của trang web. Đi tới trình chỉnh sửa Elementor của bạn và tạo một trang mới hoặc mở một trang hiện có. Nhấp vào menu bánh hamburger trên màn hình cài đặt Elementor, sau đó nhấp vào menu Cài đặt trang web.

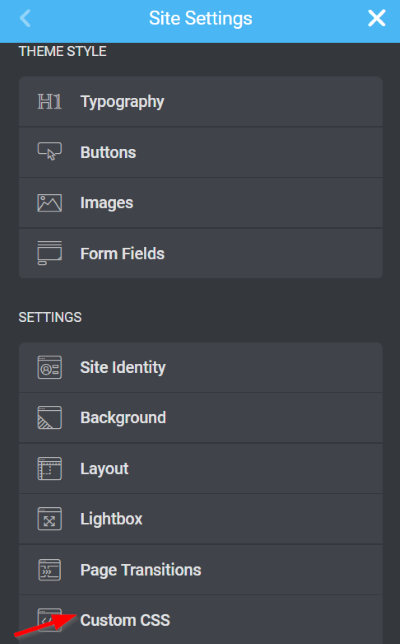
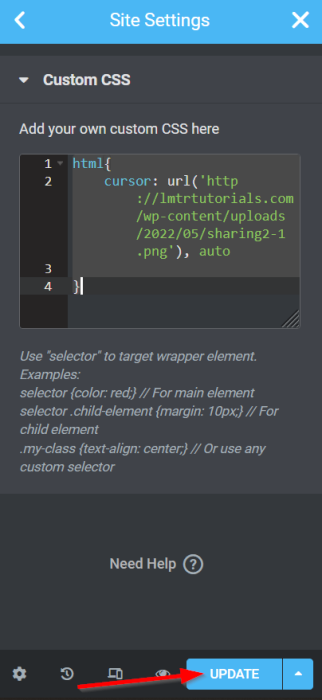
Khi bạn nhấp vào menu Cài đặt Trang, tiêu đề sẽ chuyển sang màu xanh lam. Nó cho thấy rằng bạn đang chỉnh sửa toàn cầu trên toàn bộ web, thay vì chỉ trên một trang duy nhất. Cuộn xuống dưới cùng và nhấp vào nút CSS tùy chỉnh.

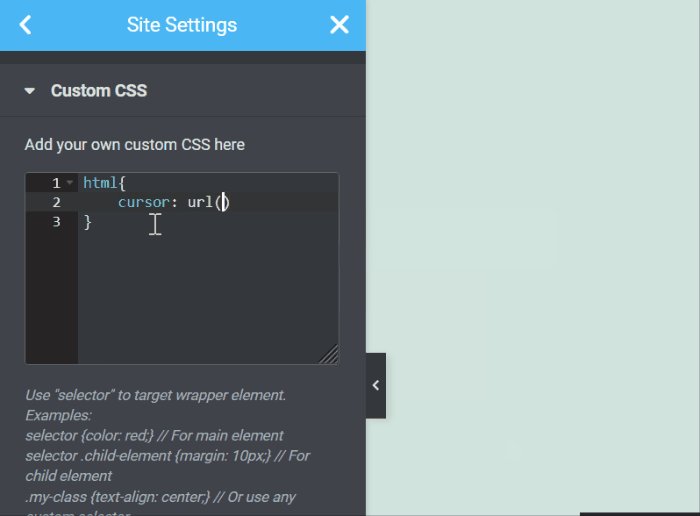
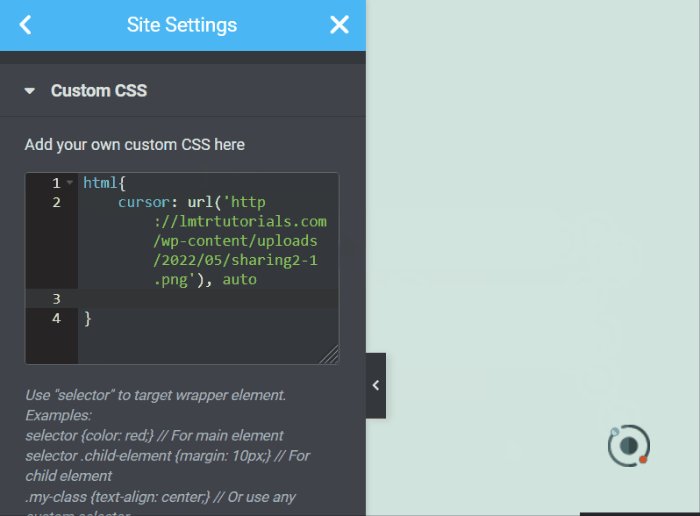
Viết mã CSS bên dưới (tương tự như phương pháp đầu tiên):
html{
cursor: url('paste your image URL here', auto
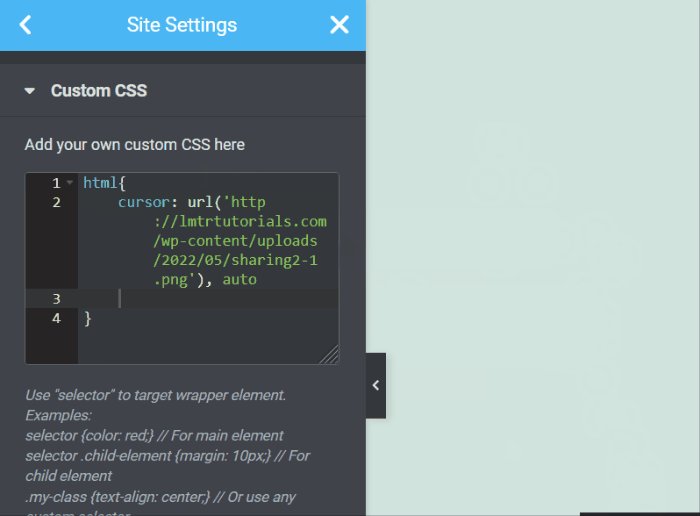
Bây giờ con trỏ đã thay đổi, đừng quên nhấp vào nút CẬP NHẬT để lưu tiến trình và những thay đổi sẽ được kế thừa toàn bộ trang web.

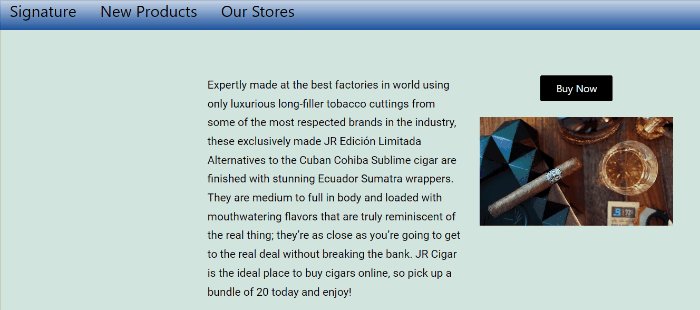
Vì vậy, đây là thiết kế cuối cùng.

Kết thúc
Hướng dẫn này trình bày cách sử dụng Elementor để thay đổi con trỏ mặc định trên trang web WordPress của bạn một cách đơn giản. Bạn có thể tùy chỉnh con trỏ theo ý thích của mình. Tuy nhiên, chúng tôi muốn nhắc bạn rằng chức năng không bị ảnh hưởng bởi con trỏ bạn chọn. Tôi hy vọng hướng dẫn này hữu ích cho bạn, và nếu nó hay, hãy chia sẻ nó với bạn bè của bạn. Kiểm tra các bài học nguyên tố khác của chúng tôi là tốt.




