Phần nhận xét của bài đăng trên blog cho phép người đọc tương tác với nhau. Nó cũng cho phép người dùng bắt đầu cuộc trò chuyện với những người đang đọc bình luận của họ. Đối với những bài đăng đặc biệt gây ra nhiều hỗn loạn, phần bình luận có thể trở nên khá hỗn loạn! Bạn có thể muốn nghĩ về cách làm cho phần bình luận dài dễ điều hướng hơn. Cân nhắc sử dụng Divi để tạo nhận xét có thể cuộn!

Bằng cách thêm hộp chứa cuộn vào Mô-đun Divi Comments, bạn có thể giảm số lần cuộn mà người đọc blog của bạn phải thực hiện. Kết quả là, họ tận hưởng trải nghiệm tốt hơn với trang web của bạn. Điều quan trọng là phải xem xét các cân nhắc về trải nghiệm người dùng trong khi xây dựng trang web của bạn và bằng cách bao gồm nhận xét có thể cuộn trong Divi , bạn đang giúp người đọc đánh giá cao trang web của mình dễ dàng hơn, đây luôn là một điều tốt.
Tại sao bình luận là một điều tốt
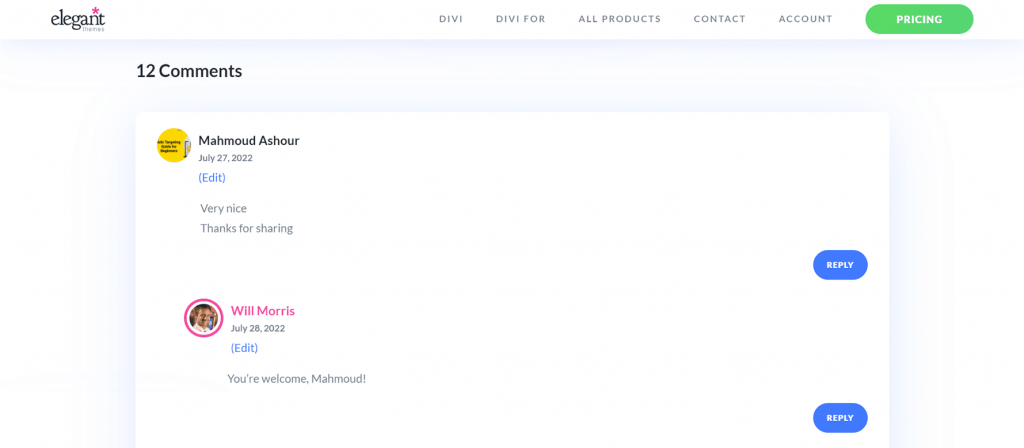
Trước khi bắt đầu khóa học, chúng ta hãy dành một chút thời gian để thảo luận về các bình luận nói chung. Divi đi kèm với mô-đun Nhận xét. Mô-đun này cho phép khách truy cập trang web của bạn để lại nhận xét về một trang hoặc chủ đề cụ thể. Plugin cũng cho phép mọi người xem nhận xét mà những người đọc khác trên trang web của bạn đã thực hiện trên một bài đăng. Khi một bài đăng thú vị, người đọc có thể muốn chia sẻ suy nghĩ, ý tưởng và câu hỏi của họ với tác giả, chính là bạn. Đây là một ví dụ từ blog Elegant Themes trông như thế nào:

Đây là phần nhận xét cho bài đăng trên blog của chúng tôi, "3 plugin tìm kiếm bằng giọng nói tốt nhất cho WordPress." Một số độc giả đã để lại phản hồi, lòng biết ơn và các bình luận khác về nó. Tác giả bài đăng cũng đã có phản hồi với độc giả. Hình thức tham gia này tốt cho blog và trang web của bạn vì nó cho thấy rằng bạn đang mang lại cho độc giả của mình một điều gì đó có giá trị. Nó cũng giúp bạn tiếp cận gần hơn với những người sử dụng và truy cập trang web của bạn. Bây giờ, chúng ta đã thấy nhận xét đang hoạt động, hãy xem cách chúng ta có thể sử dụng Mô-đun nhận xét của Divi để xử lý phần nhận xét trong các bài đăng trên blog của chính mình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờNhận xét có thể cuộn trong Divi
Chúng tôi sẽ sử dụng Mẫu bài đăng blog từ Gói bố cục phần mềm của Divi cho hướng dẫn này. Dưới đây là tổng quan cấp cao về mẫu:

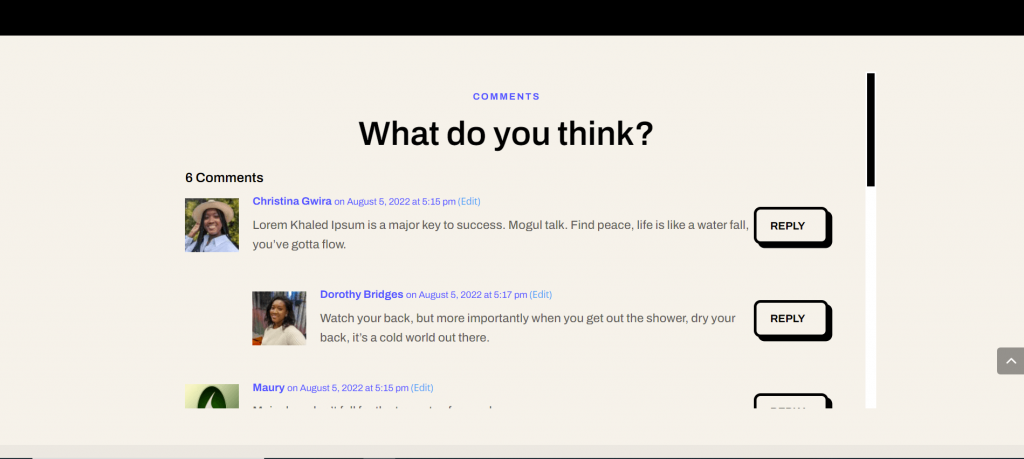
Bạn có thấy có rất ít nhận xét về bài đăng này không? Bằng cách bao gồm một thanh cuộn dọc, chúng tôi có thể làm cho phần này của trang blog của chúng tôi dễ điều hướng hơn. Trong hướng dẫn này, chúng ta sẽ thêm một thanh cuộn dọc vào hàng có Mô-đun Nhận xét. Sau đó, chúng ta sẽ sử dụng CSS để tạo kiểu cho thanh cuộn đó sao cho nó trông khác với thanh cuộn chính của trang. Ready? Hãy bắt đầu!
Hướng dẫn về các bình luận có thể cuộn trong Divi
Trước khi chúng tôi có thể bắt đầu tạo nhận xét cuộn trong Divi bằng Mô-đun Nhận xét, bạn cần cài đặt Mẫu Bài đăng Blog Phần mềm. Cài đặt mẫu bài đăng trên blog của bạn bằng cách làm theo hướng dẫn trong bài đăng trên blog đó.
Nhập Cài đặt Hàng Nhận xét
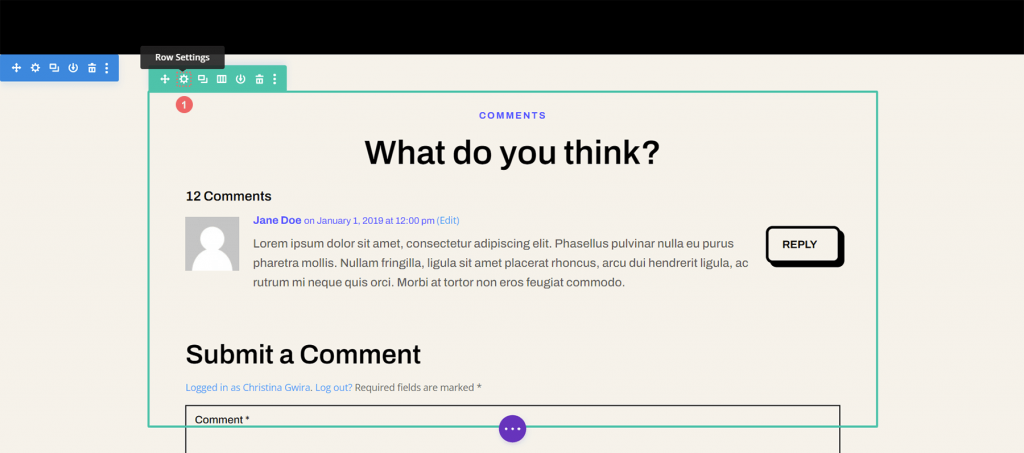
Sau khi bạn đã cài đặt và thay đổi mẫu theo ý thích của mình, chúng ta sẽ chuyển sang hàng có Mô-đun Nhận xét. Cuộn đến phần chứa Mô-đun Nhận xét. Di chuột qua hàng (đường viền màu xanh lục) và chọn biểu tượng bánh răng. Thao tác này sẽ mở mô-đun cài đặt của hàng.

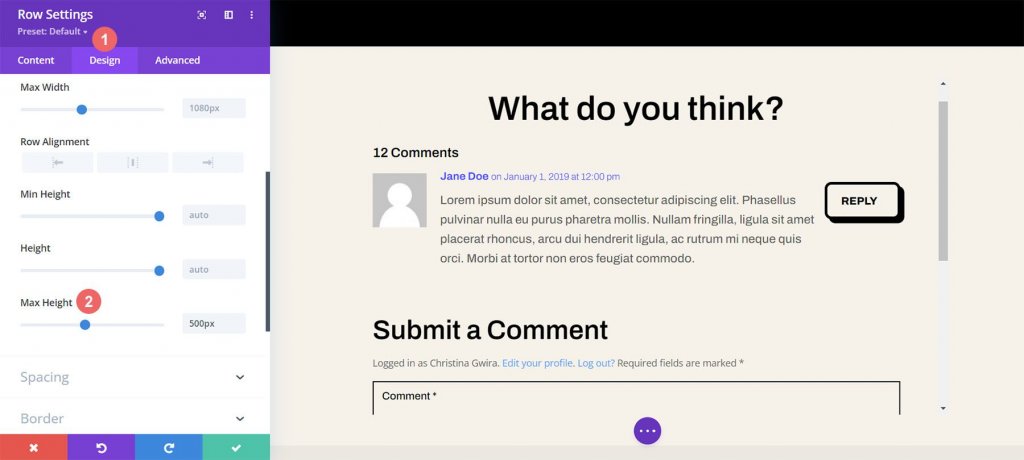
Đặt chiều cao tối đa của hàng
Trước khi chúng tôi bắt đầu tạo kiểu hoặc kích hoạt cuộn, trước tiên chúng tôi phải sửa đổi chiều cao tối đa của hàng. Để làm như vậy, hãy chọn tab Thiết kế. Sau đó, chúng tôi chọn tab Sizing. Sau đó, chúng tôi cung cấp tùy chọn Chiều cao tối đa có giá trị là 550 pixel.

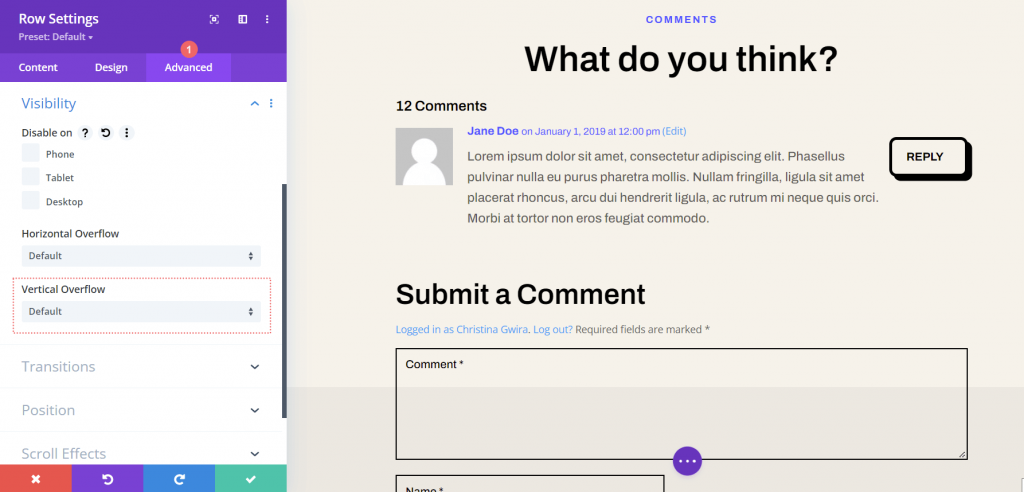
Nhập Cài đặt nâng cao hàng
Sau khi tìm ra mức độ cao của một hàng, chúng ta sẽ chuyển đến tab Nâng cao trong hộp phương thức. Phép thuật cuộn diễn ra ở đây! Hãy chú ý đến tùy chọn Tràn dọc, nằm ở xa hơn trong tab Nâng cao. Chúng ta sẽ sớm quay lại vấn đề đó.

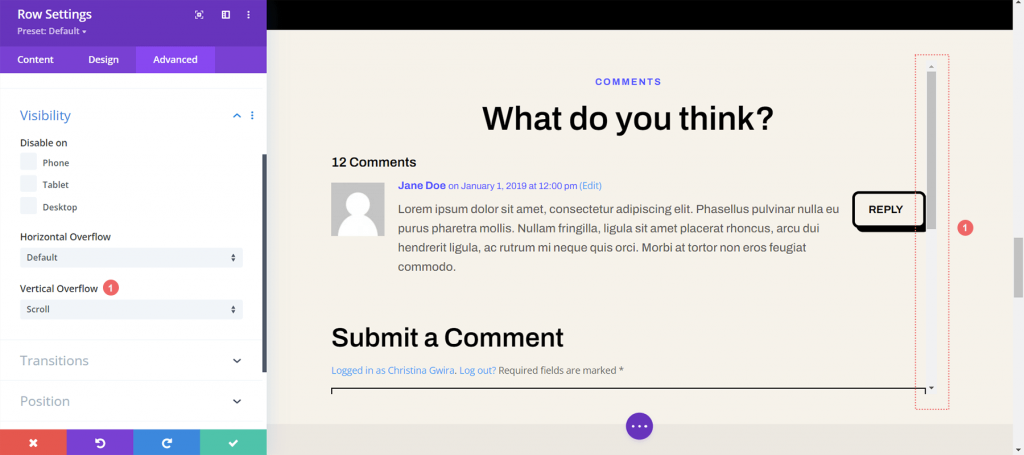
Kích hoạt Thanh cuộn dọc với Tràn dọc
Tiếp tục cuộn xuống cho đến khi bạn đến mục tràn dọc. Từ trình đơn thả xuống, chọn Cuộn.

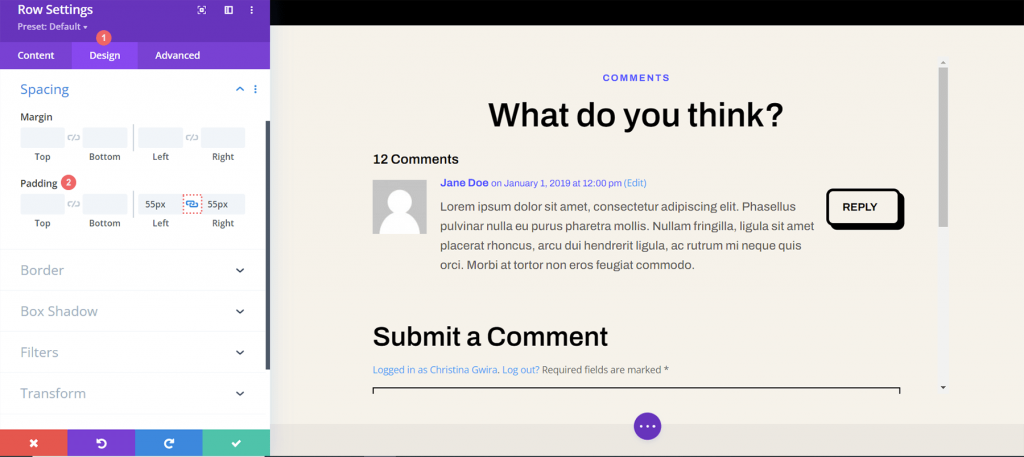
Thêm phần đệm để ngăn chặn chồng chéo
Chúng tôi sẽ thêm một số khoảng trống ở bên phải và bên trái của hàng để thanh cuộn mới không che các nút phần nhận xét của chúng tôi. Để làm như vậy, hãy điều hướng đến tab Thiết kế của hộp thoại Cài đặt Hàng. Cuộn tất cả xuống dưới cùng để Giãn cách. Giữa các trường văn bản Đệm trái và phải, nhấp vào biểu tượng liên kết. Chúng tôi sẽ thêm 55 pixel của phần đệm ở mỗi bên của hàng.

Bây giờ chúng ta đã cung cấp cho thanh cuộn của mình một số không gian để thở, hãy trang trí nó bằng một số CSS tùy chỉnh.
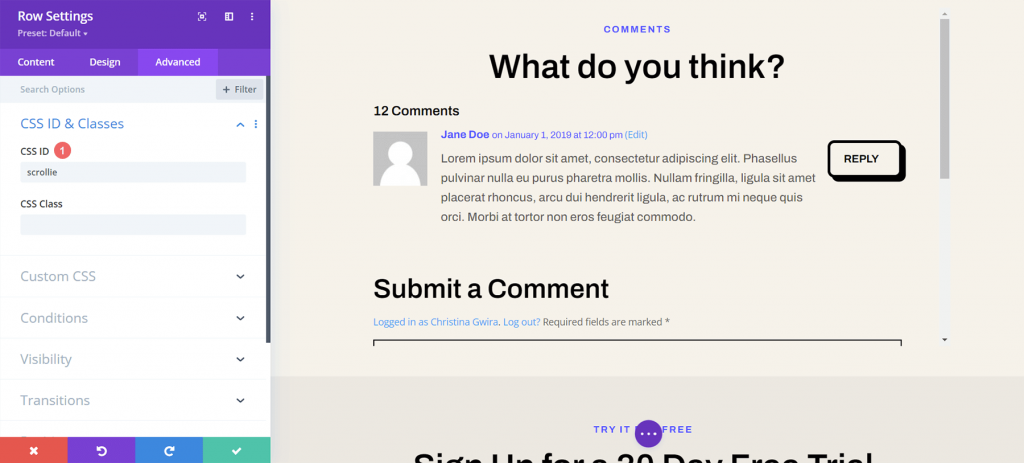
Thêm một CSS ID vào hàng
Quay lại tab Nâng cao của hàng và cuộn lên trên cùng. Thêm CSS ID— của bạn cho ví dụ này, scroller—mà bạn sẽ gọi trong khu vực CSS tùy chỉnh của Cài đặt mẫu cơ thể.

Thêm CSS tùy chỉnh vào Thanh cuộn kiểu
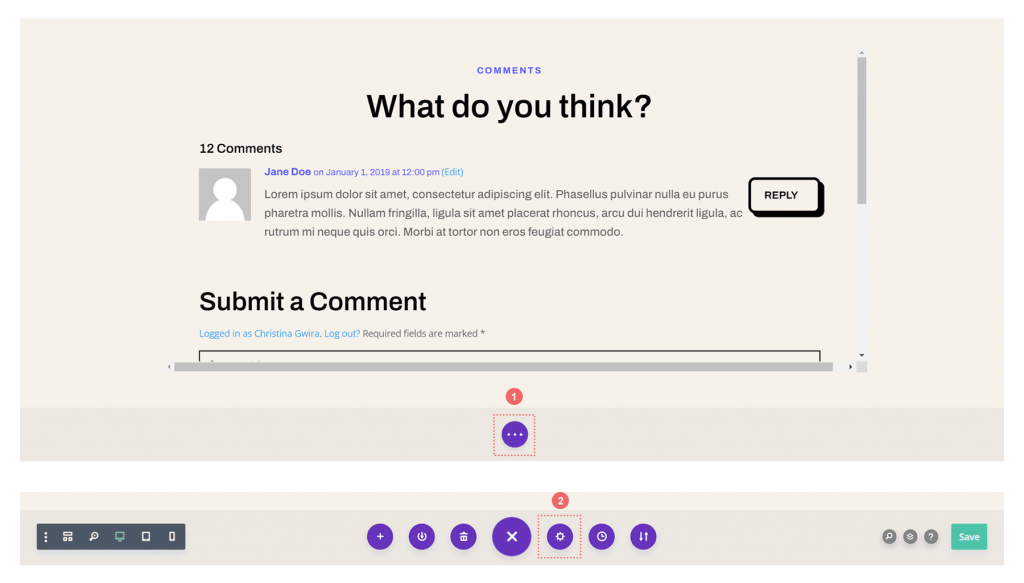
Bây giờ chúng ta sẽ nhập CSS tùy chỉnh cho mẫu bài đăng trên blog của mình. Vì mẫu này được áp dụng cho tất cả các bài đăng blog trong Trình tạo chủ đề Divi nên CSS của chúng tôi sẽ hoạt động trên mỗi bài đăng blog trên trang web của chúng tôi. Nhấp vào ba dấu chấm trong nút màu tím ở giữa dưới cùng của trình tạo để nhập cài đặt CSS tùy chỉnh cho mẫu nội dung của chúng tôi. Sau đó, nhấp vào biểu tượng bánh răng.

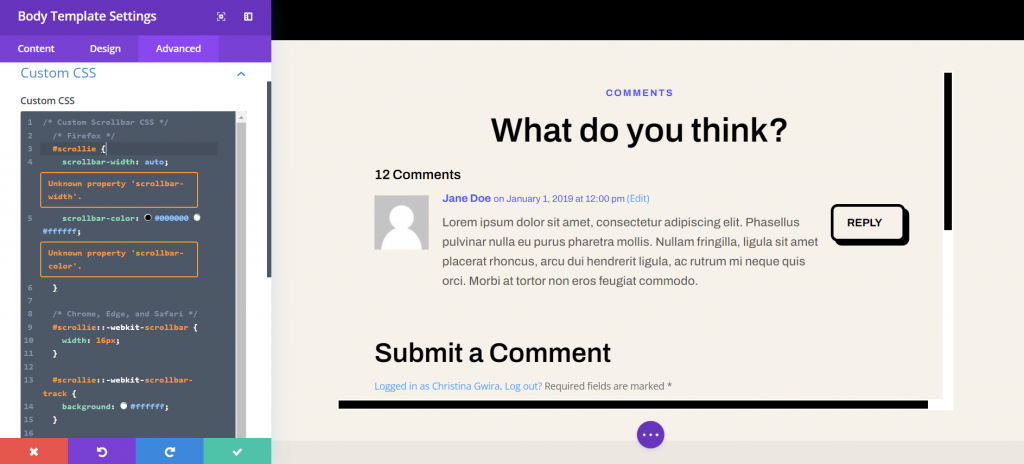
Thêm CSS tùy chỉnh vào Nhận xét có thể cuộn kiểu trong Divi
Chúng tôi muốn tùy chỉnh thanh cuộn cho vùng chứa cuộn của chúng tôi để nó nổi bật so với các thanh cuộn khác trong cửa sổ trình duyệt của chúng tôi. Chúng tôi sẽ sử dụng CSS để thực hiện việc này. Chọn tab Nâng cao khi bạn đang ở trong Cài đặt mẫu cơ thể. Cuộn toàn bộ xuống tab CSS tùy chỉnh.

Khi chúng ta ở trong khu vực CSS tùy chỉnh của Mẫu trang nội dung, hãy sao chép và dán mã CSS sau:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}
Nếu bạn đã sử dụng một ID CSS khác, hãy nhớ cập nhật đoạn mã trên trang web của mình để phản ánh thay đổi này. Bạn có thể sửa đổi hoặc thêm vào CSS để định kiểu đường viền cho phù hợp với thương hiệu và trang web của mình. Trong trường hợp của chúng tôi, chúng tôi đã sử dụng một thiết kế phẳng để phù hợp với giao diện của Gói bố cục phần mềm Divi.
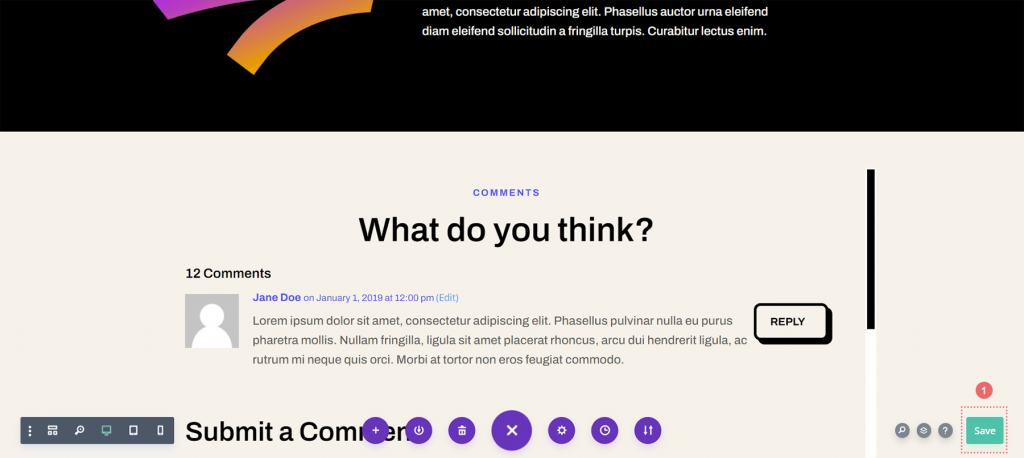
Lưu mẫu bài đăng trên blog của bạn
Khi bạn hoàn tất các thay đổi CSS của mình, hãy nhớ lưu mẫu trang blog của bạn. Trong Trình tạo chủ đề Divi, nhấp vào nút Lưu màu xanh lục ở phía dưới cùng bên phải của menu dưới cùng.

Khi tùy chọn của bạn đã được lưu, hãy chuyển đến khu vực nhận xét mới được cải thiện trên blog của bạn!

kết thúc
Việc thêm vùng chứa cuộn vào Mô-đun Bình luận Divi của bạn sẽ cải thiện trải nghiệm người dùng với khu vực bình luận của bạn. Tương tác người dùng là rất quan trọng đối với sự thành công của blog của bạn. Bạn giúp người xem thưởng thức các nội dung blog khác nhau của mình dễ dàng hơn bằng cách làm cho Mô-đun Nhận xét có thể cuộn được.




