Một trang web có nhiều văn bản có thể gây khó chịu khi xem. Nếu trang web của bạn có nhiều văn bản hơn hình ảnh và bạn đang sử dụng trình tạo trang Elementor , đây là một trong những plugin tốt nhất để tạo trang web, bạn có thể sử dụng vòng tròn tương tác của Essential Addons để trình bày nội dung của mình theo mẫu hình tròn thú vị. Tiện ích này có thể chứa nhiều mục nên có thể được sử dụng cho nhiều mục đích khác nhau. Khi bạn di chuột qua biểu tượng nội dung, nội dung sẽ tự động thay đổi. Đặt nội dung của bạn trong một vòng kết nối làm cho trang web của bạn tương tác nhiều hơn vì nội dung thay đổi khi bạn di chuột qua biểu tượng. Hãy bắt đầu khám phá cách sử dụng tiện ích tuyệt vời này để hiển thị nhiều nội dung trong một khoảng không gian nhỏ.

Tiện ích vòng tròn tương tác thêm giá trị vào trang web như thế nào?
Các nhà thiết kế web có thể khó làm cho một trang web tương tác hơn đồng thời giúp mọi người sử dụng dễ dàng. Nếu trang web có nhiều nội dung dựa trên văn bản, thì việc hiển thị nội dung đó đúng cách sẽ trở nên khó khăn hơn.
Nghiên cứu cho thấy rằng gần 38% người ngừng sử dụng một trang web nếu nó có bố cục thiết kế không hấp dẫn. Trong trường hợp này, số lượng người truy cập trang web của bạn cũng phụ thuộc vào cách nó được thiết kế. Hãy xem xét tất cả những lợi thế của việc thiết kế nội dung dựa trên văn bản của bạn một cách hiệu quả với tiện ích vòng tròn tương tác do Essential Addons cung cấp cho trang web Elementor của bạn.
trình bày hoạt hình
Ngay cả khi trang web của bạn có nhiều nội dung dựa trên văn bản, bạn vẫn có thể trình bày nó theo cách khiến khách truy cập muốn xem và giúp họ dễ dàng làm như vậy. Các cách khác nhau để tổ chức nội dung trang web của bạn là phổ biến, do đó, một chút chuyển động có thể giúp bạn thu hút sự chú ý của khách truy cập. Sử dụng tiện ích Vòng tròn tương tác Essential Addons, bạn có thể thêm một mẫu hoạt hình vào nội dung dựa trên văn bản của mình và làm cho phần này trông đẹp hơn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờThiết kế đáp ứng & tương tác
Nếu trang web của bạn không có thiết kế đáp ứng, mọi người có thể khó tìm thấy nó trên các công cụ tìm kiếm, đọc nội dung trên đó và di chuyển xung quanh nó. Điều này có thể là do bố cục của bạn không tốt, hình ảnh của bạn không đẹp, văn bản của bạn quá nhỏ hoặc bạn có quá nhiều đồ họa thông tin trên trang web của mình khiến trang web trông có vẻ chật chội. Bạn có thể thay đổi kích thước của cửa sổ này trên máy tính để bàn hoặc máy tính xách tay bằng cách nhấp và kéo góc.
Sử dụng tiện ích vòng tròn tương tác có thể giúp bạn tạo thiết kế năng động hơn cho trang web của mình. Bất kể khách truy cập trang web của bạn sử dụng loại thiết bị nào để truy cập trang web của bạn, thiết kế sẽ không bị hỏng nếu bạn sử dụng tiện ích này để hiển thị nội dung dựa trên văn bản.
Tiện ích vòng tròn tương tác
Với tiện ích này, bạn có thể hiển thị nội dung dựa trên văn bản theo chuyển động tròn sẽ thu hút sự chú ý của những người truy cập trang web của bạn. Ví dụ: nếu bạn muốn hiển thị menu nội dung của mình, bạn có thể sử dụng vòng tròn tương tác để hiển thị nội dung và tiết kiệm không gian cùng một lúc. Một phần nội dung dựa trên văn bản đơn giản sẽ trông thú vị và hấp dẫn hơn theo cách này. Hãy cùng tìm hiểu xem việc bắt đầu với Vòng tròn tương tác tiện ích Essential Addons dễ dàng như thế nào.
Phương pháp thiết kế
Có hai công cụ mà chúng ta cần để thực hiện thiết kế này.
- Elementor: Để sử dụng Tiện ích vòng tròn tương tác, trước tiên bạn phải cài đặt và kích hoạt Elementor. Sau đó, bạn đã sẵn sàng để đi.
- Addons cần thiết cho Elementor: Nếu bạn muốn sử dụng tiện ích "Vòng kết nối tương tác" trên trang web của mình, bạn phải cài đặt và bật Addons cần thiết cho Elementor.
Kích hoạt tiện ích vòng tròn tương tác
Hãy sử dụng tiện ích "Vòng tròn tương tác" của Essential Addons để làm cho trang web của bạn thú vị và tương tác hơn. Chỉ cần đảm bảo rằng bạn đang sử dụng phiên bản mới nhất của plugin này.
Trong Elementor, tiện ích Vòng kết nối tương tác phải được bật. Trong bảng điều khiển WordPress của bạn, hãy chuyển đến Các phần tử Addons cần thiết và đảm bảo rằng tiện ích "Vòng kết nối tương tác" đã được bật. Nhấp vào nút "Lưu Cài đặt" để đảm bảo các thay đổi của bạn đã được lưu.
Bắt đầu tùy chỉnh
Tiện ích này cho phép bạn thay đổi nội dung đi kèm và thêm nội dung của riêng bạn. Bạn có thể chọn bất kỳ bố cục nào từ các tùy chọn trên tab Chung. Có bốn bố cục đã được thiết lập cho tiện ích Vòng tròn tương tác. Hãy thử các bố cục khác nhau để xem bố cục nào hoạt động tốt nhất cho nội dung dựa trên văn bản của bạn.
Bạn cũng có thể chọn xem các nút trên tiện ích Vòng tròn tương tác EA có hiển thị biểu tượng hoặc văn bản hay không. Để ẩn hoặc hiển thị các biểu tượng và văn bản, hãy bật hoặc tắt cài đặt "Hiển thị biểu tượng" và "Hiển thị văn bản" trong "Nút". Tiện ích này rất hữu ích vì nó cho phép bạn thay đổi rất nhiều thứ. Bạn có thể chọn từ các lựa chọn và tạo menu hình tròn của riêng mình dựa trên những gì bạn thích.
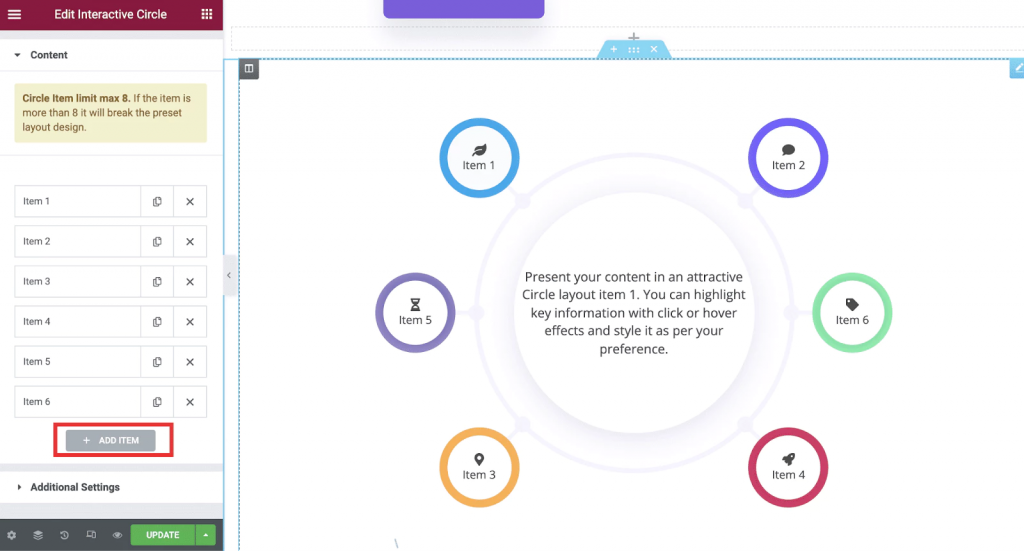
Khi bạn sử dụng tiện ích này, điều quan trọng nhất là bạn có thể thêm nội dung của riêng mình và các tùy chọn vòng tròn khác nếu cần. Trong cài đặt 'Nội dung', bạn có thể cho biết tiện ích Vòng tròn tương tác EA của mình có bao nhiêu mục sẽ hiển thị. Để thêm một cái gì đó mới, hãy nhấp vào nút "+ Add Item". Bạn cũng có thể xóa hoặc sao chép một mục khỏi cài đặt theo cách tương tự. Nhưng vì lý do thiết kế, bạn chỉ có thể thêm tối đa 8 tùy chọn cùng một lúc. Nếu bạn thêm nhiều hơn, trình tự sẽ bị phá vỡ.

Các tab được gắn nhãn "Nút", "Nội dung" và "Kiểu". Trên tab "Nút", bạn có thể thêm biểu tượng vào mục và thay đổi tên của mục đó trong trường "Tiêu đề ngắn". Trên tab "Nội dung", bạn có thể thêm nội dung vào mục của mình và trên tab "Kiểu", bạn có thể thay đổi màu nền.
Với tùy chọn "Cài đặt bổ sung", bạn có thể có nhiều cách hơn để thiết lập tiện ích Vòng tròn tương tác EA của mình để làm cho nó tương tác hơn. Trong "Sự kiện chuột", bạn có thể chọn giữa các tương tác "Nhấp chuột" và "Di chuột". Bạn cũng có thể thêm các hình động phong cách và bắt mắt bằng cách sử dụng tùy chọn "Cài đặt bổ sung". Như được hiển thị bên dưới, bạn có thể chọn từ ba loại hoạt ảnh khác nhau.
Phong cách Nội dung
Có rất nhiều cách để tạo kiểu cho tiện ích Vòng tròn tương tác EA. Sự lựa chọn này có thể tạo ra sự khác biệt lớn trong cách mọi người tương tác với nhau. Bạn có thể thay đổi giao diện của nó bằng cách thay đổi màu nền, mẫu hoặc màu văn bản, chiều rộng vòng tròn và phần đệm hoặc hợp nhất.
Từ cài đặt "Mục", bạn có thể thay đổi cách viết từng mục trong Vòng tròn tương tác EA của mình. Chiều rộng và kích thước của mỗi biểu tượng cũng có thể được thay đổi. Bạn cũng có thể thay đổi màu nền, văn bản, biểu tượng và nhiều thứ khác.
Nếu bạn hài lòng với giao diện của vòng kết nối tương tác của mình, giờ đây bạn có thể đặt trang của mình ở chế độ công khai. Kiểm tra vòng kết nối tương tác mà chúng tôi đã tạo với Elementor cho chủ đề này.
kết thúc
Như bạn có thể thấy, Elementor giúp bạn dễ dàng tạo Vòng tròn tương tác đẹp mắt và làm cho trang web của bạn thú vị hơn.
Cuối cùng, chúng tôi có niềm tin mạnh mẽ vào giá trị của việc luôn trở nên tốt hơn. Với suy nghĩ này, chúng tôi đang nỗ lực cung cấp cho bạn nội dung Elementor tuyệt vời để bạn có thể sử dụng Elementor để thiết kế trang web tốt hơn nữa.




